## 下拉菜單
用于顯示鏈接列表的可切換、有上下文的菜單。如果要實現下拉菜單的交互性, 要使用JavaScript 。
**實例**
將下拉菜單按鈕觸發器和下拉菜單都包裹在`.dropdown`里,或者另一個添加了`position: relative;`的元素。然后加入組成菜單的 HTML 代碼。
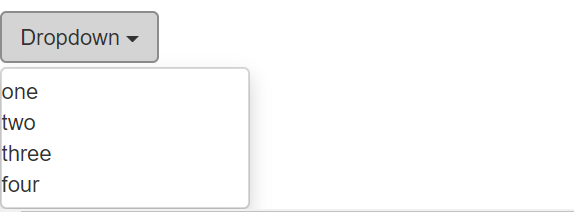
為下拉菜單的父元素設置`.dropdown`類,菜單向下彈出:
```html
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" id="menu1" type="button" data-toggle="dropdown" ara-haspopup="true" aria-expanded="true">Dropdown
<span class="caret"></span>
</button>
<ul class="dropdown-menu" aria-labelledby="menu1">
<li>one</li>
<li>two</li>
<li>three</li>
<li>four</li>
</ul>
</div>
```

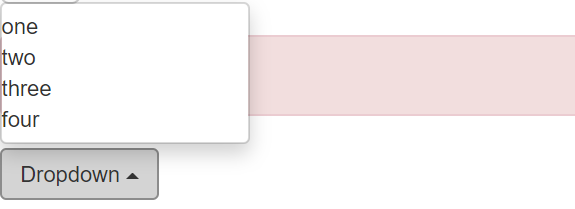
為下拉菜單的父元素設置`.dropup`類,菜單向上彈出(默認是向下彈出的):
```html
<div class="dropup">
<button class="btn btn-default dropdown-toggle" id="menu1" type="button" data-toggle="dropdown" ara-haspopup="true" aria-expanded="true">Dropdown
<span class="caret"></span>
</button>
<ul class="dropdown-menu" aria-labelledby="menu1">
<li>one</li>
<li>two</li>
<li>three</li>
<li>four</li>
</ul>
</div>
```

*****
**對齊**
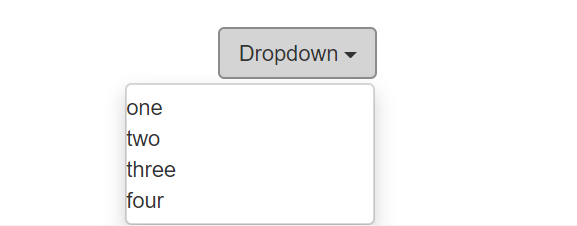
默認情況下,下拉菜單自動沿著父元素的上沿和左側被定位為 100% 寬度。給`.dropdown-menu`添加`.dropdown-menu-right`類可以讓菜單右對齊。
```html
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" id="menu1" type="button" data-toggle="dropdown" ara-haspopup="true" aria-expanded="true">Dropdown
<span class="caret"></span>
</button>
<ul class="dropdown-menu dropdown-menu-right" aria-labelledby="menu1">
<li>one</li>
<li>two</li>
<li>three</li>
<li>four</li>
</ul>
</div>
```

*****
**標題**
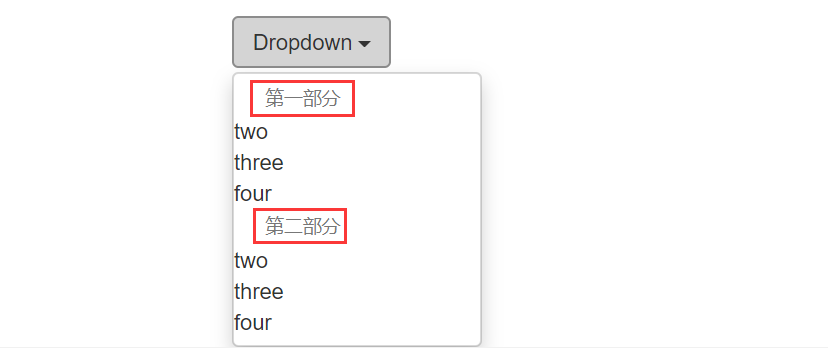
如果在下拉菜單中有幾組不同的動作,可以通過添加標題(也就是在需要設為標題的標簽上添加類 .dropdown-header )來區分一組動作。
```html
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" id="menu1" type="button" data-toggle="dropdown" ara-haspopup="true" aria-expanded="true">Dropdown
<span class="caret"></span>
</button>
<ul class="dropdown-menu dropdown-menu-right" aria-labelledby="menu1">
<li class="dropdown-header">第一部分</li>
<li>two</li>
<li>three</li>
<li>four</li>
<li class="dropdown-header">第二部分</li>
<li>two</li>
<li>three</li>
<li>four</li>
</ul>
</div>
```

*****
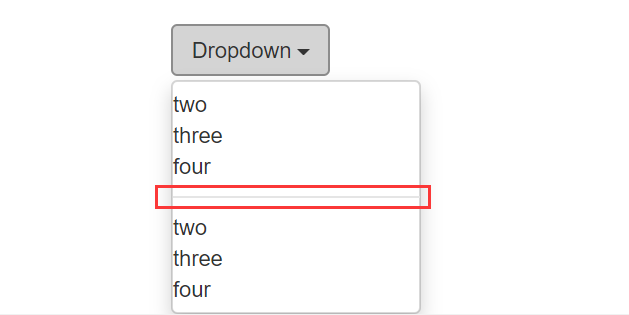
**分割線**
為下拉菜單添加一條分割線,也就是在需要分割的標簽之前添加類 .divider ,還需要添加role="separator"這個屬性,用于將多個鏈接分組。它的作用跟標題差不多。
```html
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" id="menu1" type="button" data-toggle="dropdown" ara-haspopup="true" aria-expanded="true">Dropdown
<span class="caret"></span>
</button>
<ul class="dropdown-menu dropdown-menu-right" aria-labelledby="menu1">
<li>two</li>
<li>three</li>
<li>four</li>
<li class="divider" role="separator"></li>
<li>two</li>
<li>three</li>
<li>four</li>
</ul>
</div>
```

*****
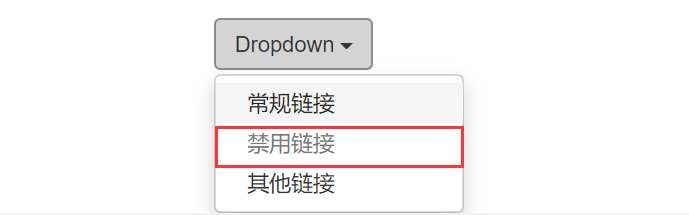
**禁用菜單選項**
為下拉菜單中的`<li>`元素添加`.disabled`類,從而禁用相應的菜單項,讓該菜單項的鏈接變灰并失去鼠標懸停效果。
```html
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" id="menu1" type="button" data-toggle="dropdown" ara-haspopup="true" aria-expanded="true">Dropdown
<span class="caret"></span>
</button>
<ul class="dropdown-menu dropdown-menu-right" aria-labelledby="menu1">
<li><a href="#">常規鏈接</a></li>
<li class="disabled"><a href="#">禁用鏈接</a></li>
<li><a href="#">其他鏈接</a></li>
</ul>
</div>
```

注意:被禁用的鏈接仍然可以點擊,除非你去掉鏈接的 href 屬性,或者使用JavaScript代碼阻止用戶點擊鏈接。
- 第一章 . bootstrap介紹
- 第二章 . 全局CSS樣式
- 1、總體注意事項
- 2、柵格系統
- 3、排版
- 4、代碼
- 5、表格
- 6、表單
- 7、 按鈕
- 8、 圖片
- 9、輔助類
- 10、響應式工具
- 第三章 . bootstrap相關CSS應用
- 1、CSS媒體查詢 @media
- 2、px,em,rem之間的關系和換算方式
- 第四章 . 組件
- 1、Glyphicons 字體圖標
- 2、下拉菜單
- 3、按鈕組
- 4、按鈕式下拉菜單
- 5、輸入框組
- 6、導航
- 7、導航條
- 8、路徑導航
- 9、分頁
- 10、標簽
- 11、徽章
- 12、巨幕
- 13、頁頭
- 14、縮略圖
- 15、警告框
- 16、進度條
- 17、媒體對象
- 18、列表組
- 19、面版
- 20、Well
- 第五章 . JavaScript 插件
- 1、JavaScript 插件引入前提
- 2、過渡效果 (transition.js)
- 3、模態框 (modal.js)
- 4、下拉菜單 (dropdown.js)
- 5、滾動監聽 (scrollspy.js)
- 6、可切換標簽 (tab.js)
- 7、工具提示 (tooltip.js)
- 8、彈出框 (popover.js)
- 9、警告信息 (alert.js)
- 10、按鈕 (button.js)
- 11、折疊插件(collapse.js)
- 12、輪播插件(carousel.js)
- 13、Affix插件(affix.js)
