## 面版
基礎面板非常簡單,就是一個div容器中運用了類.panel的樣式,產生一個具有邊框的文本顯示塊,由于panel不控制主題顏色,所以在.panel基礎上增加一個控制顏色的主題的類.panel-default,在里面添加一個div.panel-body來放置面板主體內容。
**默認樣式**
默認的`.panel`組件所做的只是設置基本的邊框(border)和內補(padding)來包含內容。其用法如下:
```html
<div class="panel panel-default">
<div class="panel-body">
默認樣式
</div>
</div>
```

*****
**帶標題的面版**
通過`.panel-heading`可以很簡單地為面板加入一個標題容器。你也可以通過添加設置了`.panel-title`類的`<h1>`\-`<h6>`標簽,添加一個預定義樣式的標題。不過,`<h1>`\-`<h6>`標簽的字體大小將被`.panel-heading`的樣式所覆蓋。為了給鏈接設置合適的顏色,務必將鏈接放到帶有`.panel-title`類的標題標簽內。
```html
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">面板標題</h3>
</div>
<div class="panel-body">
面板內容
</div>
</div>
```

*****
**帶尾部的面版**
把按鈕或次要的文本放入`.panel-footer`容器內。注意面版的腳注**不會**從情境效果中繼承顏色,因為他們并不是主要內容。
```html
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">面板標題</h3>
</div>
<div class="panel-body">
面板內容
</div>
<div class="panel-footer">面板尾部</div>
</div>
```

*****
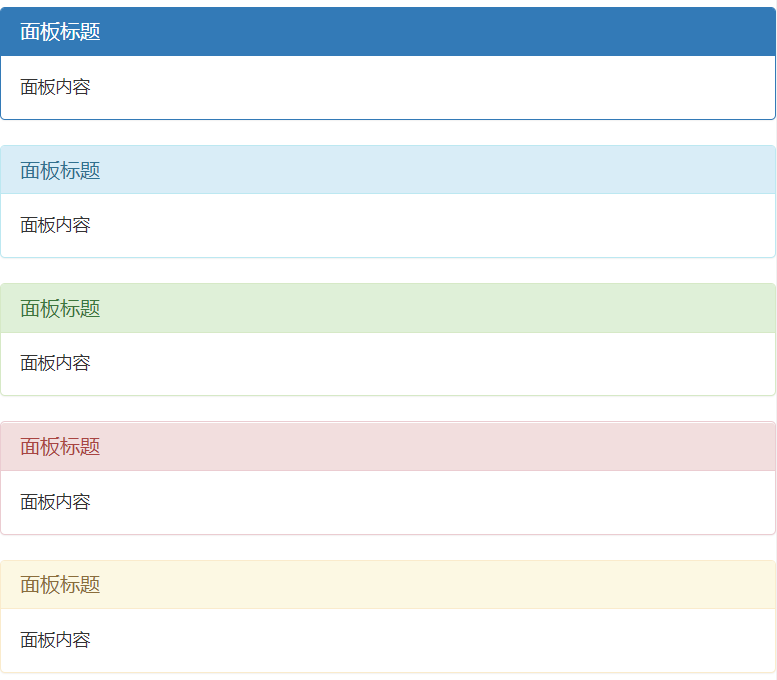
**彩色面板**
由于.panel樣式并沒有對主題顏色進行樣式設置,bootstrap框架中的面板組件處理默認的主題(.panel-default)樣式之外,還包括以下幾種主題樣式:
| 類 | 狀態 |
| --- | --- |
| `.panel-primary` | 重點??藍色 |
| `.panel-success` |成功???綠色|
| `.panel-info` |信息???藍色(淺的)|
| `.panel-warning` |警告???黃色|
| `.panel-danger` |危險???紅色|
```html
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">面板標題</h3>
</div>
<div class="panel-body">
面板內容
</div>
</div>
<div class="panel panel-info">
<div class="panel-heading">
<h3 class="panel-title">面板標題</h3>
</div>
<div class="panel-body">
面板內容
</div>
</div>
<div class="panel panel-success">
<div class="panel-heading">
<h3 class="panel-title">面板標題</h3>
</div>
<div class="panel-body">
面板內容
</div>
</div>
<div class="panel panel-danger">
<div class="panel-heading">
<h3 class="panel-title">面板標題</h3>
</div>
<div class="panel-body">
面板內容
</div>
</div>
<div class="panel panel-warning">
<div class="panel-heading">
<h3 class="panel-title">面板標題</h3>
</div>
<div class="panel-body">
面板內容
</div>
</div>
```

*****
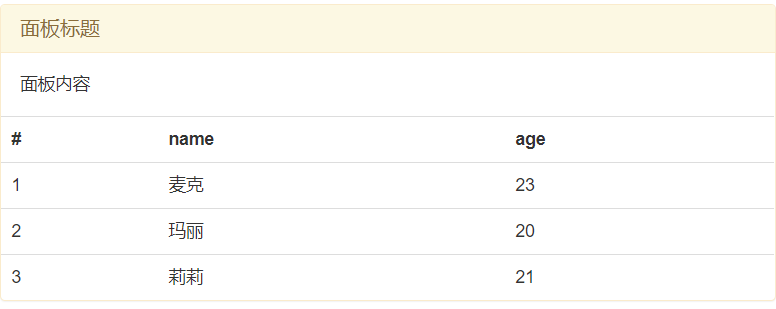
**面板中嵌套表格**
為面板中不需要邊框的表格添加`.table`類,是整個面板看上去更像是一個整體設計。如果是帶有`.panel-body`的面板,我們為表格的上方添加一個邊框,看上去有分隔效果。
```html
<div class="panel panel-warning">
<div class="panel-heading">
<h3 class="panel-title">面板標題</h3>
</div>
<div class="panel-body">
面板內容
</div>
<table class="table">
<tr>
<th>#</th>
<th>name</th>
<th>age</th>
</tr>
<tr>
<td>1</td>
<td>麥克</td>
<td>23</td>
</tr>
<tr>
<td>2</td>
<td>瑪麗</td>
<td>20</td>
</tr>
<tr>
<td>3</td>
<td>莉莉</td>
<td>21</td>
</tr>
</table>
</div>
```

當然也可以在 .panel-body 中添加表格。
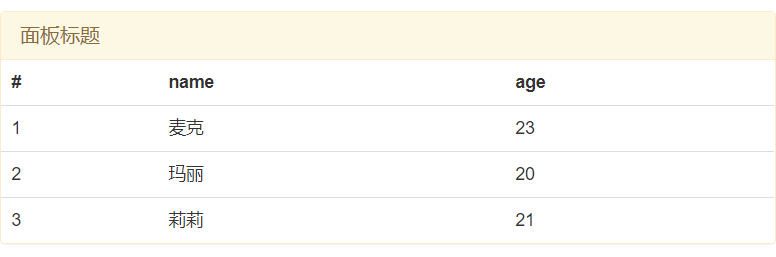
如果沒有`.panel-body`,面版標題會和表格連接起來,沒有空隙。效果如下:

*****
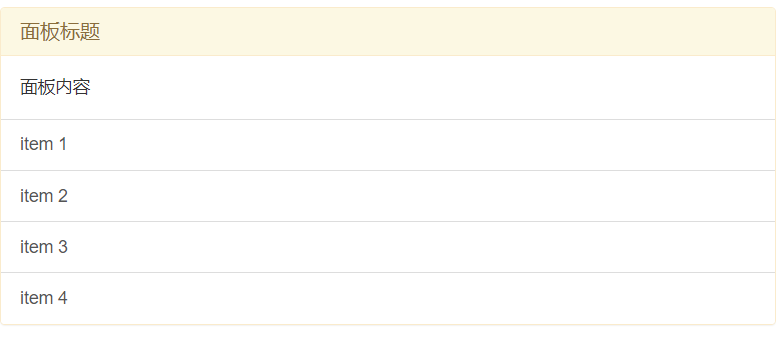
**帶列表組的面版**
可以簡單地在任何面版中加入具有最大寬度的列表組(.ist-group),用法如下:
```html
<div class="panel panel-warning">
<div class="panel-heading">
<h3 class="panel-title">面板標題</h3>
</div>
<div class="panel-body">
面板內容
</div>
<div class="list-group">
<a class="list-group-item">item 1</a>
<a class="list-group-item">item 2</a>
<a class="list-group-item">item 3</a>
<a class="list-group-item">item 4</a>
</div>
</div>
```

- 第一章 . bootstrap介紹
- 第二章 . 全局CSS樣式
- 1、總體注意事項
- 2、柵格系統
- 3、排版
- 4、代碼
- 5、表格
- 6、表單
- 7、 按鈕
- 8、 圖片
- 9、輔助類
- 10、響應式工具
- 第三章 . bootstrap相關CSS應用
- 1、CSS媒體查詢 @media
- 2、px,em,rem之間的關系和換算方式
- 第四章 . 組件
- 1、Glyphicons 字體圖標
- 2、下拉菜單
- 3、按鈕組
- 4、按鈕式下拉菜單
- 5、輸入框組
- 6、導航
- 7、導航條
- 8、路徑導航
- 9、分頁
- 10、標簽
- 11、徽章
- 12、巨幕
- 13、頁頭
- 14、縮略圖
- 15、警告框
- 16、進度條
- 17、媒體對象
- 18、列表組
- 19、面版
- 20、Well
- 第五章 . JavaScript 插件
- 1、JavaScript 插件引入前提
- 2、過渡效果 (transition.js)
- 3、模態框 (modal.js)
- 4、下拉菜單 (dropdown.js)
- 5、滾動監聽 (scrollspy.js)
- 6、可切換標簽 (tab.js)
- 7、工具提示 (tooltip.js)
- 8、彈出框 (popover.js)
- 9、警告信息 (alert.js)
- 10、按鈕 (button.js)
- 11、折疊插件(collapse.js)
- 12、輪播插件(carousel.js)
- 13、Affix插件(affix.js)
