## 列表組
列表組是靈活又強大的組件,不僅能用于顯示一組簡單的元素,還能用于復雜的定制的內容。列表組可以用來制作列表清單、垂直導航等效果,也可以配合其他的組件制作出更漂亮的組件。
列表組看上去就是去掉了列表符號的列表項,并且配上一些特定的樣式,在bootstrap框架中的基礎列表組主要包括兩個部分:
| 類 | 狀態 |
| --- | --- |
| `list-group` | 列表組容器,常用的是ul元素,也可以是ol或div元素 |
|`list-group-item`|列表項,常用的是li元素,也可以是div元素|
**默認樣式**
對于基礎列表組并沒有做過多的樣式設置,主要設置了其間距、邊框和圓角。用法如下:
```html
<ul class="list-group">
<li class="list-group-item">item 1</li>
<li class="list-group-item">item 2</li>
<li class="list-group-item">item 3</li>
<li class="list-group-item">item 4</li>
<li class="list-group-item">item 5</li>
</ul>
```

*****
**帶徽章的列表組**
帶徽章的列表組其實就是將bootstrap框架中的徽章組件和基礎列表組件結合在一起的一個效果,只需在.list-group-item的基礎上追加徽章組件“badge”,它會自動被放在右邊。用法如下:
```html
<ul class="list-group">
<li class="list-group-item">item 1<span class="badge">2</span></li>
<li class="list-group-item">item 2<span class="badge">4</span></li>
<li class="list-group-item">item 3<span class="badge">6</span></li>
<li class="list-group-item">item 4<span class="badge">8</span></li>
<li class="list-group-item">item 5<span class="badge">10</span></li>
</ul>
```

*****
**帶鏈接的列表組**
帶連接的列表組其實就是每個列表項都具有鏈接效果,一般讓人想到的就是在基礎列表組的基礎上,給列表項的文本添加鏈接。用法如下:
```html
<ul class="list-group">
<li class="list-group-item"><a href="##">item 1</a></li>
<li class="list-group-item"><a href="##">item 2</a></li>
<li class="list-group-item"><a href="##">item 3</a></li>
<li class="list-group-item"><a href="##">item 4</a></li>
<li class="list-group-item"><a href="##">item 5</a></li>
</ul>
```

鏈接的點擊區域只在文本上有效;但很多時候都希望在列表項的任何區域都具備可點擊,這是就需要在鏈接標簽上增加額外的樣式:display:block;但在bootstrap框架中,還是采用了另一種實現方式,就是將ul.list-group用div.list-group來替換,li.list-group-item用a.list-group-item來替換,這樣就可以達到需要的效果。
```html
<div class="list-group">
<a class="list-group-item active">item 1</a>
<a class="list-group-item">item 2</a>
<a class="list-group-item">item 3</a>
<a class="list-group-item">item 4</a>
<a class="list-group-item">item 5</a>
</div>
```

*****
**按鈕**
列表組中的元素也可以直接就是按鈕(也同時意味著父元素必須是`<div>`而不能用`<ul>`了),并且無需為每個按鈕單獨包裹一個父元素。**注意不要使用標準的`.btn`類!**
其用法如下:
```html
<div class="list-group">
<button type="button" class="list-group-item">item 1</button>
<button type="button" class="list-group-item">item 2</button>
<button type="button" class="list-group-item">item 3</button>
<button type="button" class="list-group-item">item 4</button>
<button type="button" class="list-group-item">item 5</button>
</div>
```
它的效果和默認樣式的效果一致,只不過多了一個移入有切換按鈕背景色的效果。
*****
**被禁用的條目**
為`.list-group-item`添加`.disabled`類可以讓單個條目顯示為灰色,表現出被禁用的效果。
```html
<div class="list-group">
<a class="list-group-item disabled">item 1</a>
<a class="list-group-item">item 2</a>
<a class="list-group-item">item 3</a>
<a class="list-group-item">item 4</a>
<a class="list-group-item">item 5</a>
</div>
```

*****
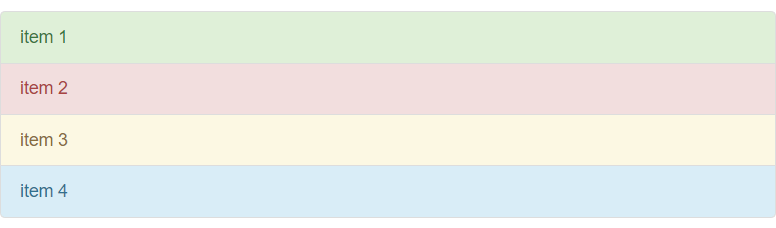
**情境類**
列表組組件和警告組件一樣,bootstrap為不同的狀態提供了不同的背景色和文本色,可以使用這幾個類名定義不同背景色的列表項:
| 類 |狀態 |
| --- | --- |
| `.list-group-item-success` | 成功??綠色(背景色) |
|`.list-group-item-info` |信息??????????? 藍色(背景色)|
|`.list-group-item-warning` |警告?????? 黃色(背景色)|
|`.list-group-item-danger` |錯誤??????? 紅色(背景色)|
```html
<div class="list-group">
<a class="list-group-item list-group-item-success">item 1</a>
<a class="list-group-item list-group-item-danger">item 2</a>
<a class="list-group-item list-group-item-warning">item 3</a>
<a class="list-group-item list-group-item-info">item 4</a>
</div>
```

*****
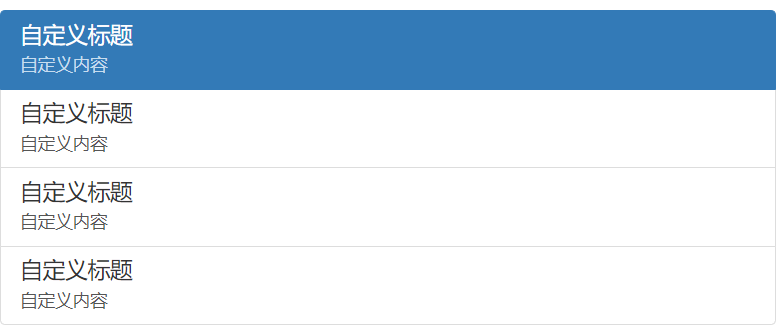
**定制內容**
列表組中的每個元素都可以是任何 HTML 內容,甚至是像下面的帶鏈接的列表組。bootstrap框架在鏈接列表組的基礎上增加了兩個樣式:
| 類 | 狀態 |
| --- | --- |
| `.list-group-item-heading` | 用來定義列表項頭部樣式 |
| `list-group-item-text` | 用來定義列表項主要內容 |
這兩個樣式最大的作用就是用來幫組開發者可以自定義列表項里的內容。
```html
<div class="list-group">
<a href="##" class="list-group-item active">
<h4 class="list-group-item-heading">自定義標題</h4>
<p class="list-group-item-text">自定義內容</p>
</a>
<a href="##" class="list-group-item">
<h4 class="list-group-item-heading">自定義標題</h4>
<p class="list-group-item-text">自定義內容</p>
</a>
<a href="##" class="list-group-item">
<h4 class="list-group-item-heading">自定義標題</h4>
<p class="list-group-item-text">自定義內容</p>
</a>
<a href="##" class="list-group-item">
<h4 class="list-group-item-heading">自定義標題</h4>
<p class="list-group-item-text">自定義內容</p>
</a>
</div>
```

- 第一章 . bootstrap介紹
- 第二章 . 全局CSS樣式
- 1、總體注意事項
- 2、柵格系統
- 3、排版
- 4、代碼
- 5、表格
- 6、表單
- 7、 按鈕
- 8、 圖片
- 9、輔助類
- 10、響應式工具
- 第三章 . bootstrap相關CSS應用
- 1、CSS媒體查詢 @media
- 2、px,em,rem之間的關系和換算方式
- 第四章 . 組件
- 1、Glyphicons 字體圖標
- 2、下拉菜單
- 3、按鈕組
- 4、按鈕式下拉菜單
- 5、輸入框組
- 6、導航
- 7、導航條
- 8、路徑導航
- 9、分頁
- 10、標簽
- 11、徽章
- 12、巨幕
- 13、頁頭
- 14、縮略圖
- 15、警告框
- 16、進度條
- 17、媒體對象
- 18、列表組
- 19、面版
- 20、Well
- 第五章 . JavaScript 插件
- 1、JavaScript 插件引入前提
- 2、過渡效果 (transition.js)
- 3、模態框 (modal.js)
- 4、下拉菜單 (dropdown.js)
- 5、滾動監聽 (scrollspy.js)
- 6、可切換標簽 (tab.js)
- 7、工具提示 (tooltip.js)
- 8、彈出框 (popover.js)
- 9、警告信息 (alert.js)
- 10、按鈕 (button.js)
- 11、折疊插件(collapse.js)
- 12、輪播插件(carousel.js)
- 13、Affix插件(affix.js)
