## 彈出框 popover.js
* 彈出提示(popover.js)是工具提示的子類,它比工具提示多了一個 content 參數,是工具提示插件的拓展,并且彈出框依賴于工具提示插件tooltip.js,如果你定制了 Bootstrap,就一定要將依賴的插件編譯進去。
* 初始化。由于性能的原因,工具提示和彈出框的 data 編程接口(data api)是必須要手動初始化的。在一個頁面上一次性初始化所有彈出框的方式是通過`data-toggle`屬性選中他們:
```js
$(function?()?{
? $('[data-toggle="popover"]').popover();
})
```
你也可以單獨初始化某個元素上的彈出提示對象。比如,以下代碼就只激活 a標簽的鏈接元素上定義的彈出提示:
```html
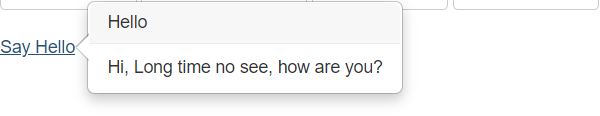
<a href="#" data-toggle="popover" title="Hello" data-content="Hi, Long time no see, how are you?">Say Hello</a>
```
```js
$(function(){
$('a').popover();
})
```
與工具提示不同的是,默認情況下,在鼠標單擊鏈接時,才會顯示工具提示。并且,彈出提示的默認位置在目標對象的右側。運行效果如下:

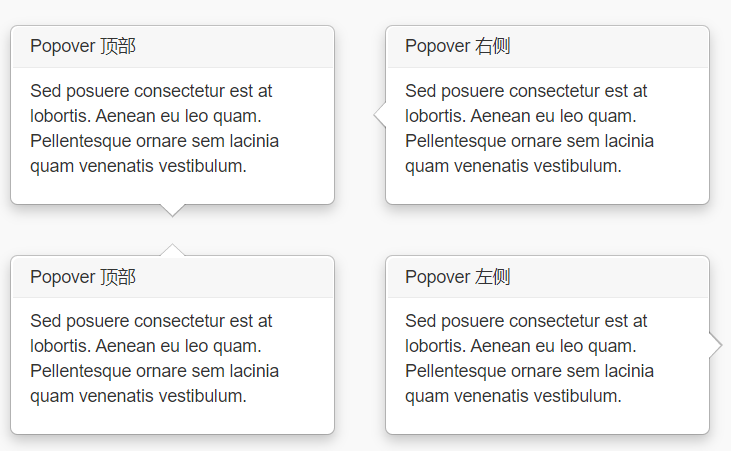
通過 data-placement 屬性,可以設置提示信息的顯示位置,可選值有 top | bottom | left | right。如圖所示:

* 默認情況下,彈出提示一旦顯示,就不會再隱藏。如果希望點擊空白區域讓彈出框消失,只需設置`data-trigger="focus"`屬性即可。為了更好的跨瀏覽器和跨平臺效果,你必須使用`<a>`標簽,而不能使用`<button>`標簽,并且,還必須包含`role="button"`和`tabindex`屬性。
```html
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">可消失的彈出框</a>
```
設置`data-trigger="focus"`屬性以后,在鏈接上點擊,會彈出提示信息,點擊鏈接和提示框之外的空白區域,提示框便自動消失。
*****
**彈出提示插件的選項**
Bootstrap為工具提示插件提供了 11 個選項,所有的選項都可以通過 data 屬性或JavaScript進行設置。
| 名稱 | 類型 | 默認值 | 說明 |
| --- | --- | --- | --- |
| animation | boolean | true | 為工具提示應用CSS淡入淡出過渡效果 |
| container | string false | false | 將提示條附加到特定元素,如 container: 'body' |
content|string \| function|''|如果data-content屬性不存在,則使用這個默認值
| delay | number object | 0 | 延遲顯示和隱藏提示條的時間(毫秒)——手動觸發提示條時無效如果只指定一個數值,則隱藏和顯示都使用該數值。對象的結構為 delay: { show: 500, hide: 100 }|
| html | boolean | false | 提示條支持插入 HTML。如果取值為 false,則使用 jQuery 的 text 方法插入文本。如果擔心XSS攻擊,那就使用文本 |
| placement | string function | 'top' | 設置提示條的位置,取值:top | bottom | left | right |
| selector | string | false | 如果提供了選擇器,在觸發該選擇器時才顯示提示信息 |
| template | string | \[1\] | 使用HTML面板創建工具提示。工具提示的title將被注入到.tooltip-inner中。.tooltip-arrow成為工具提示的箭頭。最外層的包裝元素應該擁有.tooltip類|
| title | string function | '' | 如果title屬性不存在,則使用默認值 '' 。要注意單引號與雙引號的嵌套關系|
|trigger|string|'hover focus'|工具提示的觸發方式:click 、hover 、 focus 、manual。可以傳入多個觸發方式,以空格分隔。manual不能與其他觸發方式組合使用|viewportstring | object | function{ selector: 'body', padding: 0 }使工具提示始終在元素的邊界之內。
viewport|string \| object \| function|{ selector: 'body', padding: 0 }|使工具提示始終在元素的邊界之內。
```markdown
表中 [1] 表示:
'<div class="tooltip" role="tooltip"><div class="tooltip-arrow"></div><div class="tooltip-inner"></div></div>'
```
因為彈出框依賴工具提示,它繼承了工具提示的選項,并且多了'content'這個選項,如上表所示。
其使用選項的方式與工具提示一樣,如下:
```html
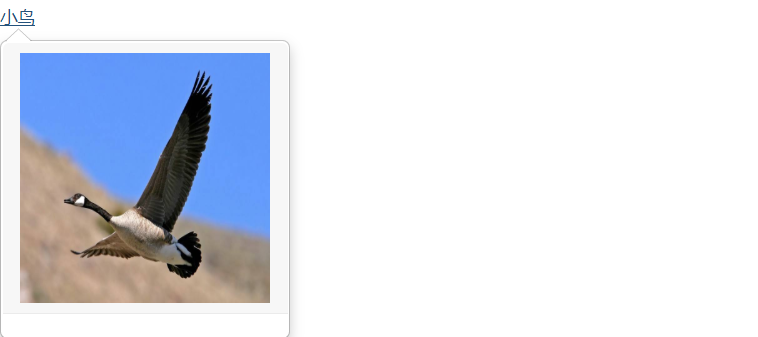
<a href="##" id="bird">小鳥</a>
```
```js
$('#bird').popover({
html: true,
title: '<img src="../img/timg.jpg" width="200px" height="200px"/>',
placement: 'bottom',
delay: { show: 500, hide: 100 }
});
```
運行效果如下:

*****
**彈出提示插件的方法**
1、.popover(options)
使用一個可選的對象參數 options調用某個頁面元素的彈出提示。如:
```js
$('某個元素').popover({
html:true,
title:'<p>一只小鳥</p> <img src="../img/timg.jpg" width="170px" height="170px"/>',
placement:'bottom',
delay:{show:500,hide:100}
})
```
2、.popover('show')
手動觸發某個頁面元素的彈出提示,如:
```js
$('#element').popover('show')
```
3、.popover('hide')
手動隱藏某個頁面元素的彈出提示,如:
```js
$('#element').popover('hide')
```
4、.popover('toggle')
手動打開或隱藏某個頁面元素的彈出提示,如:
```js
$('#element').popover('toggle')
```
5、.popover('destroy')
手動隱藏并銷毀某個頁面元素的彈出提示。如:
```js
$('#element').popover('destroy')
```
*****
**彈出框插件的事件**
| 事件 | 含義 |
| --- | --- |
| show.bs.popover | show方法調用之后,立即觸發該事件。 |
| shown.bs.popover | 當工具提示已經對用戶可見(并且過渡效果執行完畢)之后,觸發該事件 |
| hide.bs.popover | hide方法調用之后,立即觸發該事件 |
| hidden.bs.popover | 當工具提示已經被隱藏(并且過渡效果執行完畢)之后,觸發該事件 |
| inserted.bs.popover | 當向DOM插入工具提示模板時,在模板插入完成并且show.bs.popover觸發事件之后,觸發該事件。 |
```js
$('#myTooltip').on('hidden.bs.popover',?function?()?{
??? alert("彈框已經隱藏。");
});
```
- 第一章 . bootstrap介紹
- 第二章 . 全局CSS樣式
- 1、總體注意事項
- 2、柵格系統
- 3、排版
- 4、代碼
- 5、表格
- 6、表單
- 7、 按鈕
- 8、 圖片
- 9、輔助類
- 10、響應式工具
- 第三章 . bootstrap相關CSS應用
- 1、CSS媒體查詢 @media
- 2、px,em,rem之間的關系和換算方式
- 第四章 . 組件
- 1、Glyphicons 字體圖標
- 2、下拉菜單
- 3、按鈕組
- 4、按鈕式下拉菜單
- 5、輸入框組
- 6、導航
- 7、導航條
- 8、路徑導航
- 9、分頁
- 10、標簽
- 11、徽章
- 12、巨幕
- 13、頁頭
- 14、縮略圖
- 15、警告框
- 16、進度條
- 17、媒體對象
- 18、列表組
- 19、面版
- 20、Well
- 第五章 . JavaScript 插件
- 1、JavaScript 插件引入前提
- 2、過渡效果 (transition.js)
- 3、模態框 (modal.js)
- 4、下拉菜單 (dropdown.js)
- 5、滾動監聽 (scrollspy.js)
- 6、可切換標簽 (tab.js)
- 7、工具提示 (tooltip.js)
- 8、彈出框 (popover.js)
- 9、警告信息 (alert.js)
- 10、按鈕 (button.js)
- 11、折疊插件(collapse.js)
- 12、輪播插件(carousel.js)
- 13、Affix插件(affix.js)
