## Glyphicons 字體圖標
**所有可用的圖標**
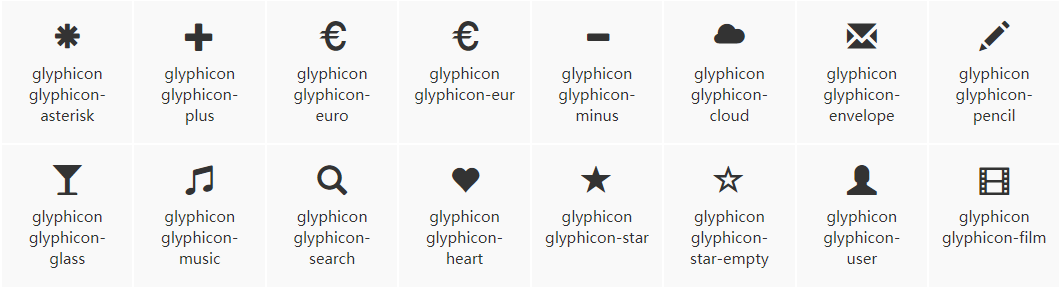
包括250多個來自 Glyphicon Halflings 的字體圖標。例如下圖的一些字體圖標,更多的字體圖標請見boostrap官方文檔 。

*****
**如何使用字體圖標**
出于性能的考慮,所有圖標都需要一個基類(glyphicon)和對應每個圖標的類。為了設置正確的內補(padding),必須在圖標和文本之間添加一個空格。
**注意**:
1 . 不要和其他組件混合使用
圖標類不能和其它組件直接聯合使用。它們不能在同一個元素上與其他類共同存在。應該單獨創建一個嵌套的`<span>`標簽,并將圖標類應用到這個`<span>`標簽上。
2 . 只對內容為空的元素起作用
圖標類只能應用在不包含任何文本內容或子元素的元素上。
3 . 圖標的可訪問性
為了避免 屏幕識讀設備抓取非故意的和可能產生混淆的輸出內容,特別是當圖標純粹作為裝飾用途時,要給這些圖標設置了`aria-hidden="true"`屬性;如果你使用圖標是為了表達某些含義(不僅僅是為了裝飾用),請確保你所要表達的意思能夠通過被輔助設備識別,例如,包含額外的內容并通過`.sr-only`類讓其在視覺上表現出隱藏的效果。使用方法如下:
```html
<span class="glyphicon glyphicon-search" aria-hidden="true"></span>
```
*****
**實例**
可以把它們應用到按鈕、工具條中的按鈕組、導航或輸入框等地方。
```html
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-plus" aria-hidden="hidden"></span>
</button>
<button type="button" class="btn btn-default btn-lg">
<span class="glyphicon glyphicon-search" aria-hidden="hidden"></span>
</button>
```

alert 組件中所包含的圖標是用來表示這是一條錯誤消息的,通過添加額外的`.sr-only`文本就可以讓輔助設備知道這條提示所要表達的意思了。
```html
<div class="alert alert-danger" role="alert">
<span class="glyphicon glyphicon-exclamation-sign" aria-hidden="true"></span>
<span class="sr-only">Error:</span>錯誤信息提示
</div>
```

- 第一章 . bootstrap介紹
- 第二章 . 全局CSS樣式
- 1、總體注意事項
- 2、柵格系統
- 3、排版
- 4、代碼
- 5、表格
- 6、表單
- 7、 按鈕
- 8、 圖片
- 9、輔助類
- 10、響應式工具
- 第三章 . bootstrap相關CSS應用
- 1、CSS媒體查詢 @media
- 2、px,em,rem之間的關系和換算方式
- 第四章 . 組件
- 1、Glyphicons 字體圖標
- 2、下拉菜單
- 3、按鈕組
- 4、按鈕式下拉菜單
- 5、輸入框組
- 6、導航
- 7、導航條
- 8、路徑導航
- 9、分頁
- 10、標簽
- 11、徽章
- 12、巨幕
- 13、頁頭
- 14、縮略圖
- 15、警告框
- 16、進度條
- 17、媒體對象
- 18、列表組
- 19、面版
- 20、Well
- 第五章 . JavaScript 插件
- 1、JavaScript 插件引入前提
- 2、過渡效果 (transition.js)
- 3、模態框 (modal.js)
- 4、下拉菜單 (dropdown.js)
- 5、滾動監聽 (scrollspy.js)
- 6、可切換標簽 (tab.js)
- 7、工具提示 (tooltip.js)
- 8、彈出框 (popover.js)
- 9、警告信息 (alert.js)
- 10、按鈕 (button.js)
- 11、折疊插件(collapse.js)
- 12、輪播插件(carousel.js)
- 13、Affix插件(affix.js)
