## **總體注意事項**
1.**HTML5 文檔類型**
Bootstrap 使用到的某些 HTML 元素和 CSS 屬性需要將頁面設置為 HTML5 文檔類型。如圖:

2.**Bootstrap 是移動設備優先的**,為了確保適當的繪制和觸屏縮放,需要在`<head>`之中**添加 meta標簽**,其中的name屬性值必須是viewport。
```html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>bootstrap</title>
<meta name="viewport" content="width=device-width, initial-scale=1,
maximum-scale=1, user-scalable=no">
</head>
<body>
</body>
</html>
```
**width**=device-width :表示寬度是設備屏幕的寬度
**initial-scale**=1.0:表示初始的縮放比例
**minimum-scale**=0.5:表示最小的縮放比例
**maximum-scale**=2.0:表示最大的縮放比例
**user-scalable**=yes/no:表示用戶是否可以雙指或雙擊放大
這里的屬性值設置根據你的項目情況來定
3.**布局容器**
Bootstrap 需要為頁面內容和柵格系統包裹一個`.container`容器。bootstrap提供了兩個相同作用的類,注意由于padding的原因,這兩種容器類不能相互嵌套。
`.container`類用于固定寬度并支持響應式布局的容器,也就是用媒體查詢獲得的動態尺寸。
`.container-fluid`類用于 100% 寬度,占據全部視口(viewport)的容器。
**利用簡單的例子來說明`.container`與`.container-fluid`之間的區別**
```html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>container與container-fluid區別</title>
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1, user-scalable=yes">
<link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.min.css"/>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container" style="background:red;"><div>container</div></div>
<div class="container-fluid" style="background:blue"><div>container-fluid</div></div>
</body>
</html>
```
1、`.container`類和`container-fluid`類的div左右兩邊有一個15px的padding(內邊距)

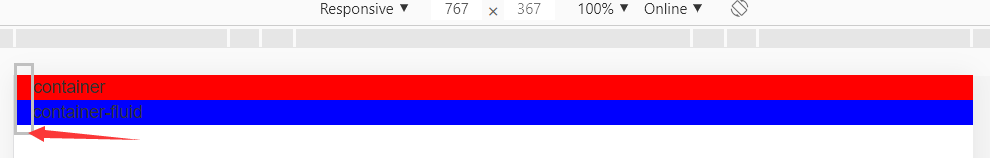
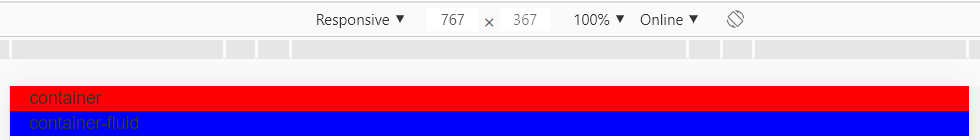
2.`.container`類在屏幕寬度小于等于767px的時候,寬度=屏幕寬度的,也就是100%,`.container-fluid`類不管屏幕寬度大小,一直是100%屏幕寬767px:

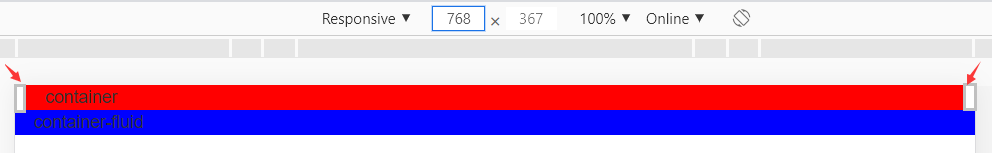
3、`.container`類在屏幕寬度小于等于768px的時候div左右出現了外邊距margin=9px(左右padding依然是15px),`.container-fluid`類寬度不管屏幕寬度大小,一直是100%。

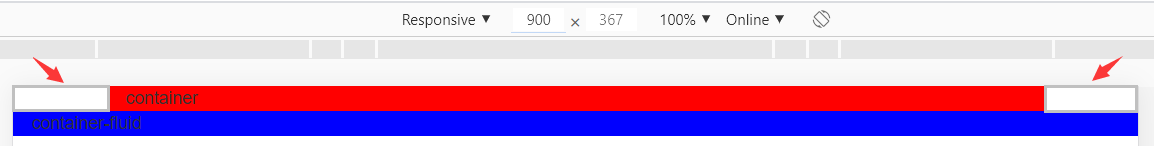
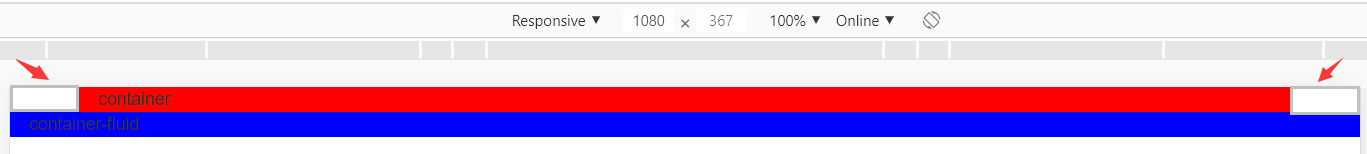
4、`.container`類在屏幕寬度小于1000px的時候div左右外邊距margin一直增大,padding值和子div的寬度不變,屏幕拉大的部分都作用于margin上了。`.container-fluid`類寬度不管屏幕寬度大小,一直是100%。

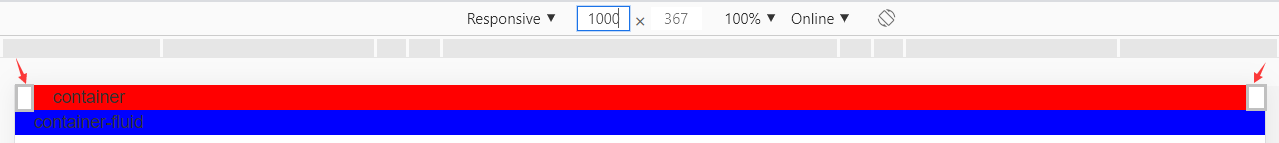
5、`.container`類在屏幕拉大到1000px的時候,`.container`類的div左右外邊距margin=15px,左右padding=15px。`.container-fluid`類寬度不管屏幕寬度大小,一直是100%。

6、屏幕又繼續拉大的時候,拉大的部分又全部作用于`.container`類的div左右外邊距margin。`.container-fluid`類寬度不管屏幕寬度大小,一直是100%。

根據以上的六個點進行的總結:
(1).container類出現內邊距和外邊距,.container-fluid類出現內邊距。
(2).container類左右內邊距一直是15px,屏幕小于等于767px的時候沒有margin值,屏幕大于767px開始有左右margin值,屏幕寬度為768px和1000px的時候,margin值相對最小,分別是9px和15px,其他時候margin值隨著屏幕的增大而增大。.container-fluid類寬度不管屏幕寬度大小,一直是100%。
- 第一章 . bootstrap介紹
- 第二章 . 全局CSS樣式
- 1、總體注意事項
- 2、柵格系統
- 3、排版
- 4、代碼
- 5、表格
- 6、表單
- 7、 按鈕
- 8、 圖片
- 9、輔助類
- 10、響應式工具
- 第三章 . bootstrap相關CSS應用
- 1、CSS媒體查詢 @media
- 2、px,em,rem之間的關系和換算方式
- 第四章 . 組件
- 1、Glyphicons 字體圖標
- 2、下拉菜單
- 3、按鈕組
- 4、按鈕式下拉菜單
- 5、輸入框組
- 6、導航
- 7、導航條
- 8、路徑導航
- 9、分頁
- 10、標簽
- 11、徽章
- 12、巨幕
- 13、頁頭
- 14、縮略圖
- 15、警告框
- 16、進度條
- 17、媒體對象
- 18、列表組
- 19、面版
- 20、Well
- 第五章 . JavaScript 插件
- 1、JavaScript 插件引入前提
- 2、過渡效果 (transition.js)
- 3、模態框 (modal.js)
- 4、下拉菜單 (dropdown.js)
- 5、滾動監聽 (scrollspy.js)
- 6、可切換標簽 (tab.js)
- 7、工具提示 (tooltip.js)
- 8、彈出框 (popover.js)
- 9、警告信息 (alert.js)
- 10、按鈕 (button.js)
- 11、折疊插件(collapse.js)
- 12、輪播插件(carousel.js)
- 13、Affix插件(affix.js)
