# Facebook 如何向 80 萬同時觀看者直播
> 原文: [http://highscalability.com/blog/2016/6/27/how-facebook-live-streams-to-800000-simultaneous-viewers.html](http://highscalability.com/blog/2016/6/27/how-facebook-live-streams-to-800000-simultaneous-viewers.html)

與擁有 核武器的國家相比,很少有公司知道如何建立全球性的分布式服務。 Facebook 是其中一家公司, [Facebook Live](https://www.facebook.com/livemap/) ,Facebook 的 [新](https://live.fb.com/about/) 實時視頻 流產品,就是這些服務之一。
Facebook CEO [馬克·扎克伯格](https://www.buzzfeed.com/mathonan/why-facebook-and-mark-zuckerberg-went-all-in-on-live-video):
> 我們做出的重大決定是將我們的許多視頻工作重點轉移到 Live 上,因為這是一種新興的新格式; 而不是過去五到十年一直在線的那種視頻……我們正在進入視頻的新黃金時代。 如果您快進五年,人們在 Facebook 上看到并每天分享的大部分內容都是視頻,我不會感到驚訝。
如果您從事的是廣告業務,那么比提供永無止境,始終在擴展且可自由生成的廣告就緒內容更好? 當 Google [開始在呈指數增長的網絡上投放廣告時,就利用了](http://www.wsj.com/articles/SB108319881076696889) 來進行經濟分析。
Facebook 的流媒體表演的一個例子是兩個人的 45 分鐘視頻 [用橡皮筋爆炸西瓜](https://www.buzzfeed.com/brendanklinkenberg/this-exploding-watermelon-was-facebook-lives-biggest-hit-to) 。 它達到了超過 80 萬同時觀看者的頂峰,這些評論者還收集了 30 萬以上的評論。 這就是您可以通過擁有 15 億用戶的社交網絡產生的病毒規模。
作為比較 [1.14 億](http://www.statista.com/statistics/216526/super-bowl-us-tv-viewership/) 觀看了 2015 年超級碗的觀眾,平均 [觀看者有 236 萬 實時流中的](http://money.cnn.com/2015/10/26/media/nfl-yahoo-live-stream-results/) 。 Twitch 的 [840,000](http://www.geekwire.com/2015/amazons-twitch-attracts-monster-audience-at-e3-with-21m-viewers-tuning-in-online/) 觀眾人數在 2015 年 E3 達到頂峰。9 月 16 日的共和黨辯論在 [921,000 達到頂峰 ]](http://www.politicususa.com/2015/10/14/debate-watched-democratic-debate.html) 同時直播。
因此,Facebook 處于最新狀態。 請記住,Facebook 也會同時有大量其他流。
一篇有線文章 [引用了](http://www.wired.com/2016/04/facebook-really-really-wants-broadcast-watch-live-video/) Facebook 首席產品官 Chris Cox,他說 Facebook:
* 有超過**個**現場直播人員。 ([從[12]開始](https://www.buzzfeed.com/mathonan/why-facebook-and-mark-zuckerberg-went-all-in-on-live-video),現在該項目有 150 多名工程師)
* 需要能夠提供**數百萬個同時流**而不會崩潰。
* 需要能夠在流上支持**數百萬同時觀看者,以及全球不同設備和服務提供商之間的無縫流。**
Cox 說:“事實證明這是一個非常困難的基礎架構問題。”
如果我們有一些有關如何解決該基礎結構問題的詳細信息,這會很有趣嗎? 禍是我們。 但是等等,我們做到了!
[Federico Larumbe](https://www.linkedin.com/in/federicolarumbe) 來自 Facebook 的流量小組,該小組致力于為 Facebook 的 CDN 和全球負載平衡系統提供支持的緩存軟件,并發表了精彩的演講: [擴展 Facebook Live](https://code.facebook.com/posts/1036362693099725/networking-scale-may-2016-recap/) ,他在其中分享了有關 Live 工作方式的一些詳細信息。
這是我在演講中的發言。 令人印象深刻
## 起源故事
* Facebook 是一項新功能,允許人們實時共享視頻。 (請注意,這對于 Facebook 來說只是另一個功能)。
* 于 2015 年 4 月推出,只有名人才能通過 [提及應用](https://www.facebook.com/about/mentions/) 作為與粉絲互動的媒介使用。
* 這是產品改進和協議迭代開始的一年。
* 他們以 HTTP 實時流媒體 [HLS](https://en.wikipedia.org/wiki/HTTP_Live_Streaming) 開頭。 它受 iPhone 支持,并允許他們使用現有的 CDN 架構。
* 同時開始研究 [RTMP](https://en.wikipedia.org/wiki/Real_Time_Messaging_Protocol) (實時消息協議) ,這是一種基于 TCP 的協議。 從手機發送到實時流服務器的是視頻流和音頻流。
* 優點:RTMP 在廣播者和觀看者之間具有較低的終端等待時間。 在人們相互交流的交互式廣播中,這確實有所作為。 然后,降低等待時間并減少幾秒鐘的延遲,將使體驗有所不同。
* 劣勢:由于它不是基于 HTTP 的,因此需要一個完整的體系結構。 需要開發新的 RTMP 代理以使其擴展。
* 還研究了 [MPEG-DASH](https://en.wikipedia.org/wiki/Dynamic_Adaptive_Streaming_over_HTTP) (基于 HTTP 的動態自適應流)。
* 優勢:與 HLS 相比,它的空間效率高 15%。
* 優點:它允許自適應比特率。 編碼質量可以基于網絡吞吐量而變化。
* [吹笛者中出壓縮解決方案](https://www.crunchbase.com/organization/pied-piper#/entity) :(開個玩笑)
* 于 2015 年 12 月在數十個國家/地區推出。

## 實時視頻與眾不同,這會引起問題
* 前面提到的西瓜視頻的流量模式:
* 最初的上升非常陡峭,在幾分鐘之內達到了每秒 100 多個請求,并持續增長直到視頻結束。
* 然后,流量像石頭一樣下降。
* 換句話說:流量非常大。

* 實時視頻與普通視頻不同:它會導致**尖峰** **流量模式**。
* 實況視頻更具吸引力,因此觀看**的**比普通視頻多 3 倍。
* 實時視頻出現在新聞源的頂部,因此被觀看的可能性更高。
* 通知會發送到每個頁面的所有粉絲,以便另一組可能會觀看視頻的人。
* 高峰流量會導致緩存系統和負載平衡系統出現問題。
* **緩存問題**
* 很多人可能希望同時觀看直播視頻。 這是您的經典 [雷電牧群問題](https://en.wikipedia.org/wiki/Thundering_herd_problem) 。
* 尖刻的流量模式給緩存系統帶來壓力。
* 視頻被分割成一秒鐘的文件。 當流量激增時,緩存這些段的服務器可能會過載。
* **全局負載平衡問題**
* Facebook 在全球分布 [個存在點](https://en.wikipedia.org/wiki/Point_of_presence) (PoP)。 Facebook 流量在全球范圍內分布。
* 挑戰在于防止峰值使 PoP 過載。
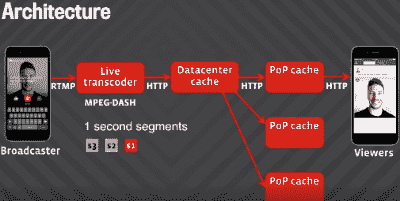
## 大圖片架構
這就是直播流從一個廣播公司到數百萬觀眾的方式。
* 廣播員在其手機上開始直播視頻。
* 手機將 RTMP 流發送到實時流服務器。
* 實時流服務器解碼視頻并將代碼轉換為多個比特率。
* 對于每個比特率,將連續生成一秒鐘的 MPEG-DASH 段。
* 段存儲在數據中心緩存中。
* 從數據中心緩存段被發送到位于存在點的緩存(PoP 緩存)。
* 觀看者在觀看時會收到一個實時故事。
* 他們設備上的播放器開始以每秒 1 個的速率從 PoP 緩存中獲取片段。
## 它如何縮放?
* 數據中心高速緩存和**許多 PoP 高速緩存**之間有一個**乘法點**。 用戶訪問 PoP 緩存,而不是數據中心,并且全世界分布著許多 PoP 緩存。
* 另一個乘數是每個 PoP 中的**。**
* 在 PoP 中有**兩層**:一層 HTTP 代理和一層緩存。
* 查看器從 HTTP 代理請求段。 代理檢查該段是否在緩存中。 如果在緩存中,則返回該段。 如果不在緩存中,則將對該段的請求發送到數據中心。
* 不同的**段存儲在不同的緩存**中,從而有助于跨不同的緩存主機進行負載平衡。
## 保護數據中心免受雷電襲擊
* 當所有觀眾同時請求相同的片段時會發生什么?
* 如果該段不在高速緩存中,則將向每個查看器發送一個請求到數據中心。
* **請求合并** 。 通過將請求合并添加到 PoP 緩存中,減少了請求數量。 僅第一個請求發送到數據中心。 其他請求將一直保留,直到第一個響應到達并將數據發送給所有查看者為止。
* 新的緩存層已添加到代理,以避免 **Hot Server 問題**。
* 所有查看器都發送到一個緩存主機,以等待該片段,這可能會使主機過載。
* 代理**添加了緩存層**。 實際上,只有第一個對代理的請求才向緩存發出請求。 以下所有請求均直接從代理服務。
## PoP 仍然處于危險之中-全局負載平衡正在救援
* 因此,保護??數據中心不受雷電群問題的影響,但 PoP 仍然處于危險之中。 Live 的問題是尖峰非常大,以致 PoP 可能在 PoP 的負載度量達到負載平衡器之前過載。
* 每個 PoP 具有數量有限的服務器和連接性。 如何防止峰值導致 PoP 過載?
* 名為 Cartographer 的系統將 Internet 子網映射到 PoP。 它測量每個子網和每個 PoP 之間的延遲。 這是延遲測量。
* 測量每個 PoP 的負載,并將每個用戶發送到具有足夠容量的最近 PoP。 代理中有一些計數器可以衡量它們承受的負載量。 這些計數器是匯總的,因此我們知道每個 PoP 的負載。
* 現在存在一個優化問題,該問題會考慮容量限制并最大程度地減少延遲。
* 使用控制系統時,存在測量延遲和反應延遲。
* 他們將負載測量窗口從 1.5 分鐘更改為 3 秒,但仍然有 3 秒的窗口。
* 解決方案是在實際發生負載之前 **預測負載** 。
* 實施了**容量估算器**,將每個 PoP 的先前負載和當前負載外推到未來負載。
* 如果負載當前正在增加,預測器如何預測負載將減少?
* **三次樣條**用于 [插值](https://en.wikipedia.org/wiki/Spline_interpolation) 功能。
* 取一階和二階導數。 如果速度為正,則負載將增加。 如果加速度為負,則表示速度正在降低,最終將為零并開始降低。
* 三次樣條比線性插值預測更復雜的交通模式。
* **避免振蕩** 。 此插值功能還解決了振蕩問題。
* 測量和反應的延遲意味著對過時的數據做出決策。 插值可減少誤差,更準確地進行預測并減少振蕩。 因此負載可以更接近目標容量
* 當前預測是基于 最近的三個間隔 ,其中每個間隔為 30 秒。 幾乎是瞬時負載。
## 測試
* 您需要能夠使 PoP 過載。
* 構建了一個負載測試服務,該服務在 PoP 上全局分布,以模擬實時流量。
* 能夠模擬 10 倍的生產負荷。
* 可以模擬一次請求一個片段的查看器。
* 該系統有助于揭示和修復容量估計器中的問題,以調整參數,并驗證緩存層是否解決了雷電群問題。
## 上傳可靠性
* 實時上傳視頻具有挑戰性。
* 以具有 100 至 300 Kbps 可用帶寬的上載為例。
* 音頻需要 64 Kbps 的吞吐量。
* 標清視頻需要 500 Kbps 的吞吐量。
* 手機上的自適應編碼用于調整視頻+音頻的吞吐量不足。 視頻的編碼比特率根據可用的網絡帶寬進行調整。
* 決定上傳比特率的方法是在手機中通過測量 RTMP 連接上的上傳字節來完成,并且對最后間隔進行加權平均。
## 未來方向
* 研究一種推送機制,而不是請求拉機制,利用 HTTP / 2 在請求分段之前將其推送到 PoP。
## 相關文章
* [關于 HackerNews](https://news.ycombinator.com/item?id=11987654)
* [擴展 Facebook Live](https://code.facebook.com/posts/1036362693099725/networking-scale-may-2016-recap/)
* [為什么 Facebook 和 Mark Zuckerberg 都參與直播視頻](https://www.buzzfeed.com/mathonan/why-facebook-and-mark-zuckerberg-went-all-in-on-live-video)
* [連接世界:Facebook 網絡基礎架構](http://cs.unc.edu/xcms/wpfiles/50th-symp/Moorthy.pdf)
* [Gamoloco](https://gamoloco.com/) 跟蹤 1476093 個頻道的實時視頻統計信息。
Google Chrome 瀏覽器告訴我您的網站已感染惡意軟件。 也許是個調皮的廣告?
我很樂意在具有如此高流量的平臺上工作。 12 位工程師可以毫無問題地做到這一點。 很少有人可以在應用程序上工作,甚至可以進行額外的數據壓縮,而在主平臺上則很少。 我什至可以處理 100-200k 觀眾的實時流,唯一的限制是資金有限;)我還是不明白 150 位工程師在這方面做了什么... 很抱歉,我目前沒有客戶,流量非常大。
150 名工程師可以同時建立 10 個創業公司! 沒有留下深刻印象。
我不知道為什么 Google 網站管理員工具 Dobes 會顯示該網站存在我什至無法在該網站上找到的問題,但是卻沒有說出它是否帶有惡意軟件。
我不知道 Facebook 工程師的自我來自何處。 毫無疑問,這是一個很難解決的問題,但我認為這與核武器的復雜性不相上下。
Facebook live 的問題都不是新問題。 它們是成熟的技術,許多公司已經多次解決了它們。
規模仍然非常可觀,我想你們應該專注于此。
我對 MPEG-DASH 感到擔心,“它允許自適應比特率。編碼質量可以根據網絡吞吐量而變化”。 那是優點還是缺點? 謝謝。
自適應比特率通常被認為是一個優勢,因為只要帶寬高于最小比特率,流就不會中斷。
順便說一下,就我所知,MPEG-DASH 與 HLS 本質上相同,都允許自適應比特率。
- LiveJournal 體系結構
- mixi.jp 體系結構
- 友誼建筑
- FeedBurner 體系結構
- GoogleTalk 架構
- ThemBid 架構
- 使用 Amazon 服務以 100 美元的價格構建無限可擴展的基礎架構
- TypePad 建筑
- 維基媒體架構
- Joost 網絡架構
- 亞馬遜建筑
- Fotolog 擴展成功的秘訣
- 普恩斯的教訓-早期
- 論文:Wikipedia 的站點內部,配置,代碼示例和管理問題
- 擴大早期創業規模
- Feedblendr 架構-使用 EC2 進行擴展
- Slashdot Architecture-互聯網的老人如何學會擴展
- Flickr 架構
- Tailrank 架構-了解如何在整個徽標范圍內跟蹤模因
- Ruby on Rails 如何在 550k 網頁瀏覽中幸存
- Mailinator 架構
- Rackspace 現在如何使用 MapReduce 和 Hadoop 查詢 TB 的數據
- Yandex 架構
- YouTube 架構
- Skype 計劃 PostgreSQL 擴展到 10 億用戶
- 易趣建筑
- FaceStat 的禍根與智慧贏得了勝利
- Flickr 的聯合會:每天進行數十億次查詢
- EVE 在線架構
- Notify.me 體系結構-同步性
- Google 架構
- 第二人生架構-網格
- MySpace 體系結構
- 擴展 Digg 和其他 Web 應用程序
- Digg 建筑
- 在 Amazon EC2 中部署大規模基礎架構的六個經驗教訓
- Wolfram | Alpha 建筑
- 為什么 Facebook,Digg 和 Twitter 很難擴展?
- 全球范圍擴展的 10 個 eBay 秘密
- BuddyPoke 如何使用 Google App Engine 在 Facebook 上擴展
- 《 FarmVille》如何擴展以每月收獲 7500 萬玩家
- Twitter 計劃分析 1000 億條推文
- MySpace 如何與 100 萬個并發用戶一起測試其實時站點
- FarmVille 如何擴展-后續
- Justin.tv 的實時視頻廣播架構
- 策略:緩存 404 在服務器時間上節省了洋蔥 66%
- Poppen.de 建筑
- MocoSpace Architecture-一個月有 30 億個移動頁面瀏覽量
- Sify.com 體系結構-每秒 3900 個請求的門戶
- 每月將 Reddit 打造為 2.7 億頁面瀏覽量時汲取的 7 個教訓
- Playfish 的社交游戲架構-每月有 5000 萬用戶并且不斷增長
- 擴展 BBC iPlayer 的 6 種策略
- Facebook 的新實時消息系統:HBase 每月可存儲 135 億條消息
- Pinboard.in Architecture-付費玩以保持系統小巧
- BankSimple 迷你架構-使用下一代工具鏈
- Riak 的 Bitcask-用于快速鍵/值數據的日志結構哈希表
- Mollom 體系結構-每秒以 100 個請求殺死超過 3.73 億個垃圾郵件
- Wordnik-MongoDB 和 Scala 上每天有 1000 萬個 API 請求
- Node.js 成為堆棧的一部分了嗎? SimpleGeo 說是的。
- 堆棧溢出體系結構更新-現在每月有 9500 萬頁面瀏覽量
- Medialets 體系結構-擊敗艱巨的移動設備數據
- Facebook 的新實時分析系統:HBase 每天處理 200 億個事件
- Microsoft Stack 是否殺死了 MySpace?
- Viddler Architecture-每天嵌入 700 萬個和 1500 Req / Sec 高峰
- Facebook:用于擴展數十億條消息的示例規范架構
- Evernote Architecture-每天有 900 萬用戶和 1.5 億個請求
- TripAdvisor 的短
- TripAdvisor 架構-4,000 萬訪客,200M 動態頁面瀏覽,30TB 數據
- ATMCash 利用虛擬化實現安全性-不變性和還原
- Google+是使用您也可以使用的工具構建的:閉包,Java Servlet,JavaScript,BigTable,Colossus,快速周轉
- 新的文物建筑-每天收集 20 億多個指標
- Peecho Architecture-鞋帶上的可擴展性
- 標記式架構-擴展到 1 億用戶,1000 臺服務器和 50 億個頁面視圖
- 論文:Akamai 網絡-70 個國家/地區的 61,000 臺服務器,1,000 個網絡
- 策略:在 S3 或 GitHub 上運行可擴展,可用且廉價的靜態站點
- Pud 是反堆棧-Windows,CFML,Dropbox,Xeround,JungleDisk,ELB
- 用于擴展 Turntable.fm 和 Labmeeting 的數百萬用戶的 17 種技術
- StackExchange 體系結構更新-平穩運行,Amazon 4x 更昂貴
- DataSift 體系結構:每秒進行 120,000 條推文的實時數據挖掘
- Instagram 架構:1400 萬用戶,1 TB 的照片,數百個實例,數十種技術
- PlentyOfFish 更新-每月 60 億次瀏覽量和 320 億張圖片
- Etsy Saga:從筒倉到開心到一個月的瀏覽量達到數十億
- 數據范圍項目-6PB 存儲,500GBytes / sec 順序 IO,20M IOPS,130TFlops
- 99designs 的設計-數以千萬計的綜合瀏覽量
- Tumblr Architecture-150 億頁面瀏覽量一個月,比 Twitter 更難擴展
- Berkeley DB 體系結構-NoSQL 很酷之前的 NoSQL
- Pixable Architecture-每天對 2000 萬張照片進行爬網,分析和排名
- LinkedIn:使用 Databus 創建低延遲更改數據捕獲系統
- 在 30 分鐘內進行 7 年的 YouTube 可擴展性課程
- YouPorn-每天定位 2 億次觀看
- Instagram 架構更新:Instagram 有何新功能?
- 搜索技術剖析:blekko 的 NoSQL 數據庫
- Pinterest 體系結構更新-1800 萬訪問者,增長 10 倍,擁有 12 名員工,410 TB 數據
- 搜索技術剖析:使用組合器爬行
- iDoneThis-從頭開始擴展基于電子郵件的應用程序
- StubHub 體系結構:全球最大的票務市場背后的驚人復雜性
- FictionPress:在網絡上發布 600 萬本小說
- Cinchcast 體系結構-每天產生 1,500 小時的音頻
- 棱柱架構-使用社交網絡上的機器學習來弄清您應該在網絡上閱讀的內容
- 棱鏡更新:基于文檔和用戶的機器學習
- Zoosk-實時通信背后的工程
- WordPress.com 使用 NGINX 服務 70,000 req / sec 和超過 15 Gbit / sec 的流量
- 史詩般的 TripAdvisor 更新:為什么不在云上運行? 盛大的實驗
- UltraDNS 如何處理數十萬個區域和數千萬條記錄
- 更簡單,更便宜,更快:Playtomic 從.NET 遷移到 Node 和 Heroku
- Spanner-關于程序員使用 NoSQL 規模的 SQL 語義構建應用程序
- BigData 使用 Erlang,C 和 Lisp 對抗移動數據海嘯
- 分析數十億筆信用卡交易并在云中提供低延遲的見解
- MongoDB 和 GridFS 用于內部和內部數據中心數據復制
- 每天處理 1 億個像素-少量競爭會導致大規模問題
- DuckDuckGo 體系結構-每天進行 100 萬次深度搜索并不斷增長
- SongPop 在 GAE 上可擴展至 100 萬活躍用戶,表明 PaaS 未通過
- Iron.io 從 Ruby 遷移到 Go:減少了 28 臺服務器并避免了巨大的 Clusterf ** ks
- 可汗學院支票簿每月在 GAE 上擴展至 600 萬用戶
- 在破壞之前先檢查自己-鱷梨的建筑演進的 5 個早期階段
- 縮放 Pinterest-兩年內每月從 0 到十億的頁面瀏覽量
- Facebook 的網絡秘密
- 神話:埃里克·布魯爾(Eric Brewer)談銀行為什么不是堿-可用性就是收入
- 一千萬個并發連接的秘密-內核是問題,而不是解決方案
- GOV.UK-不是你父親的書庫
- 縮放郵箱-在 6 周內從 0 到 100 萬用戶,每天 1 億條消息
- 在 Yelp 上利用云計算-每月訪問量為 1.02 億,評論量為 3900 萬
- 每臺服務器將 PHP 擴展到 30,000 個并發用戶的 5 條 Rockin'Tips
- Twitter 的架構用于在 5 秒內處理 1.5 億活躍用戶,300K QPS,22 MB / S Firehose 以及發送推文
- Salesforce Architecture-他們每天如何處理 13 億筆交易
- 擴大流量的設計決策
- ESPN 的架構規模-每秒以 100,000 Duh Nuh Nuhs 運行
- 如何制作無限可擴展的關系數據庫管理系統(RDBMS)
- Bazaarvoice 的架構每月發展到 500M 唯一用戶
- HipChat 如何使用 ElasticSearch 和 Redis 存儲和索引數十億條消息
- NYTimes 架構:無頭,無主控,無單點故障
- 接下來的大型聲音如何使用 Hadoop 數據版本控制系統跟蹤萬億首歌曲的播放,喜歡和更多內容
- Google 如何備份 Internet 和數十億字節的其他數據
- 從 HackerEarth 用 Apache 擴展 Python 和 Django 的 13 個簡單技巧
- AOL.com 體系結構如何發展到 99.999%的可用性,每天 800 萬的訪問者和每秒 200,000 個請求
- Facebook 以 190 億美元的價格收購了 WhatsApp 體系結構
- 使用 AWS,Scala,Akka,Play,MongoDB 和 Elasticsearch 構建社交音樂服務
- 大,小,熱還是冷-條帶,Tapad,Etsy 和 Square 的健壯數據管道示例
- WhatsApp 如何每秒吸引近 5 億用戶,11,000 內核和 7,000 萬條消息
- Disqus 如何以每秒 165K 的消息和小于 0.2 秒的延遲進行實時處理
- 關于 Disqus 的更新:它仍然是實時的,但是 Go 摧毀了 Python
- 關于 Wayback 機器如何在銀河系中存儲比明星更多的頁面的簡短說明
- 在 PagerDuty 遷移到 EC2 中的 XtraDB 群集
- 擴展世界杯-Gambify 如何與 2 人組成的團隊一起運行大型移動投注應用程序
- 一點點:建立一個可處理每月 60 億次點擊的分布式系統的經驗教訓
- StackOverflow 更新:一個月有 5.6 億次網頁瀏覽,25 臺服務器,而這一切都與性能有關
- Tumblr:哈希處理每秒 23,000 個博客請求的方式
- 使用 HAProxy,PHP,Redis 和 MySQL 處理 10 億個請求的簡便方法來構建成長型啟動架構
- MixRadio 體系結構-兼顧各種服務
- Twitter 如何使用 Redis 進行擴展-105TB RAM,39MM QPS,10,000 多個實例
- 正確處理事情:通過即時重放查看集中式系統與分散式系統
- Instagram 提高了其應用程序的性能。 這是如何做。
- Clay.io 如何使用 AWS,Docker,HAProxy 和 Lots 建立其 10 倍架構
- 英雄聯盟如何將聊天擴大到 7000 萬玩家-需要很多小兵。
- Wix 的 Nifty Architecture 技巧-大規模構建發布平臺
- Aeron:我們真的需要另一個消息傳遞系統嗎?
- 機器:惠普基于憶阻器的新型數據中心規模計算機-一切仍在變化
- AWS 的驚人規模及其對云的未來意味著什么
- Vinted 體系結構:每天部署數百次,以保持繁忙的門戶穩定
- 將 Kim Kardashian 擴展到 1 億個頁面
- HappyPancake:建立簡單可擴展基金會的回顧
- 阿爾及利亞分布式搜索網絡的體系結構
- AppLovin:通過每天處理 300 億個請求向全球移動消費者進行營銷
- Swiftype 如何以及為何從 EC2 遷移到真實硬件
- 我們如何擴展 VividCortex 的后端系統
- Appknox 架構-從 AWS 切換到 Google Cloud
- 阿爾及利亞通往全球 API 的憤怒之路
- 阿爾及利亞通往全球 API 步驟的憤怒之路第 2 部分
- 為社交產品設計后端
- 阿爾及利亞通往全球 API 第 3 部分的憤怒之路
- Google 如何創造只有他們才能創造的驚人的數據中心網絡
- Autodesk 如何在 Mesos 上實施可擴展事件
- 構建全球分布式,關鍵任務應用程序:Trenches 部分的經驗教訓 1
- 構建全球分布式,關鍵任務應用程序:Trenches 第 2 部分的經驗教訓
- 需要物聯網嗎? 這是美國一家主要公用事業公司從 550 萬米以上收集電力數據的方式
- Uber 如何擴展其實時市場平臺
- 優步變得非常規:使用司機電話作為備份數據中心
- 在不到五分鐘的時間里,Facebook 如何告訴您的朋友您在災難中很安全
- Zappos 的網站與 Amazon 集成后凍結了兩年
- 為在現代時代構建可擴展的有狀態服務提供依據
- 細分:使用 Docker,ECS 和 Terraform 重建基礎架構
- 十年 IT 失敗的五個教訓
- Shopify 如何擴展以處理來自 Kanye West 和 Superbowl 的 Flash 銷售
- 整個 Netflix 堆棧的 360 度視圖
- Wistia 如何每小時處理數百萬個請求并處理豐富的視頻分析
- Google 和 eBay 關于構建微服務生態系統的深刻教訓
- 無服務器啟動-服務器崩潰!
- 在 Amazon AWS 上擴展至 1100 萬以上用戶的入門指南
- 為 David Guetta 建立無限可擴展的在線錄制活動
- Tinder:最大的推薦引擎之一如何決定您接下來會看到誰?
- 如何使用微服務建立財產管理系統集成
- Egnyte 體系結構:構建和擴展多 PB 分布式系統的經驗教訓
- Zapier 如何自動化數十億個工作流自動化任務的旅程
- Jeff Dean 在 Google 進行大規模深度學習
- 如今 Etsy 的架構是什么樣的?
- 我們如何在 Mail.Ru Cloud 中實現視頻播放器
- Twitter 如何每秒處理 3,000 張圖像
- 每天可處理數百萬個請求的圖像優化技術
- Facebook 如何向 80 萬同時觀看者直播
- Google 如何針對行星級基礎設施進行行星級工程設計?
- 為 Mail.Ru Group 的電子郵件服務實施反垃圾郵件的貓捉老鼠的故事,以及 Tarantool 與此相關的內容
- The Dollar Shave Club Architecture Unilever 以 10 億美元的價格被收購
- Uber 如何使用 Mesos 和 Cassandra 跨多個數據中心每秒管理一百萬個寫入
- 從將 Uber 擴展到 2000 名工程師,1000 個服務和 8000 個 Git 存儲庫獲得的經驗教訓
- QuickBooks 平臺
- 美國大選期間城市飛艇如何擴展到 25 億個通知
- Probot 的體系結構-我的 Slack 和 Messenger Bot 用于回答問題
- AdStage 從 Heroku 遷移到 AWS
- 為何將 Morningstar 遷移到云端:降低 97%的成本
- ButterCMS 體系結構:關鍵任務 API 每月可處理數百萬個請求
- Netflix:按下 Play 會發生什么?
- ipdata 如何以每月 150 美元的價格為來自 10 個無限擴展的全球端點的 2500 萬個 API 調用提供服務
- 每天為 1000 億個事件賦予意義-Teads 的 Analytics(分析)管道
- Auth0 體系結構:在多個云提供商和地區中運行
- 從裸機到 Kubernetes
- Egnyte Architecture:構建和擴展多 PB 內容平臺的經驗教訓
- 縮放原理
- TripleLift 如何建立 Adtech 數據管道每天處理數十億個事件
- Tinder:最大的推薦引擎之一如何決定您接下來會看到誰?
- 如何使用微服務建立財產管理系統集成
- Egnyte 體系結構:構建和擴展多 PB 分布式系統的經驗教訓
- Zapier 如何自動化數十億個工作流自動化任務的旅程
- Jeff Dean 在 Google 進行大規模深度學習
- 如今 Etsy 的架構是什么樣的?
- 我們如何在 Mail.Ru Cloud 中實現視頻播放器
- Twitter 如何每秒處理 3,000 張圖像
- 每天可處理數百萬個請求的圖像優化技術
- Facebook 如何向 80 萬同時觀看者直播
- Google 如何針對行星級基礎設施進行行星級工程設計?
- 為 Mail.Ru Group 的電子郵件服務實施反垃圾郵件的貓捉老鼠的故事,以及 Tarantool 與此相關的內容
- The Dollar Shave Club Architecture Unilever 以 10 億美元的價格被收購
- Uber 如何使用 Mesos 和 Cassandra 跨多個數據中心每秒管理一百萬個寫入
- 從將 Uber 擴展到 2000 名工程師,1000 個服務和 8000 個 Git 存儲庫獲得的經驗教訓
- QuickBooks 平臺
- 美國大選期間城市飛艇如何擴展到 25 億條通知
- Probot 的體系結構-我的 Slack 和 Messenger Bot 用于回答問題
- AdStage 從 Heroku 遷移到 AWS
- 為何將 Morningstar 遷移到云端:降低 97%的成本
- ButterCMS 體系結構:關鍵任務 API 每月可處理數百萬個請求
- Netflix:按下 Play 會發生什么?
- ipdata 如何以每月 150 美元的價格為來自 10 個無限擴展的全球端點的 2500 萬個 API 調用提供服務
- 每天為 1000 億個事件賦予意義-Teads 的 Analytics(分析)管道
- Auth0 體系結構:在多個云提供商和地區中運行
- 從裸機到 Kubernetes
- Egnyte Architecture:構建和擴展多 PB 內容平臺的經驗教訓
