# 19 顏色使用的常見缺陷
> 原文: [19 Common pitfalls of color use](https://serialmentor.com/dataviz/color-pitfalls.html)
> 校驗:[飛龍](https://github.com/wizardforcel)
> 自豪地采用[谷歌翻譯](https://translate.google.cn/)
顏色可以是一種增強數據可視化的非常有效的工具。同時,糟糕的顏色選擇會破壞其他優秀的可視化效果。顏色需要服務于其目的,必須清晰,并且不得分散注意力。
## 19.1 編碼過多或無關的信息
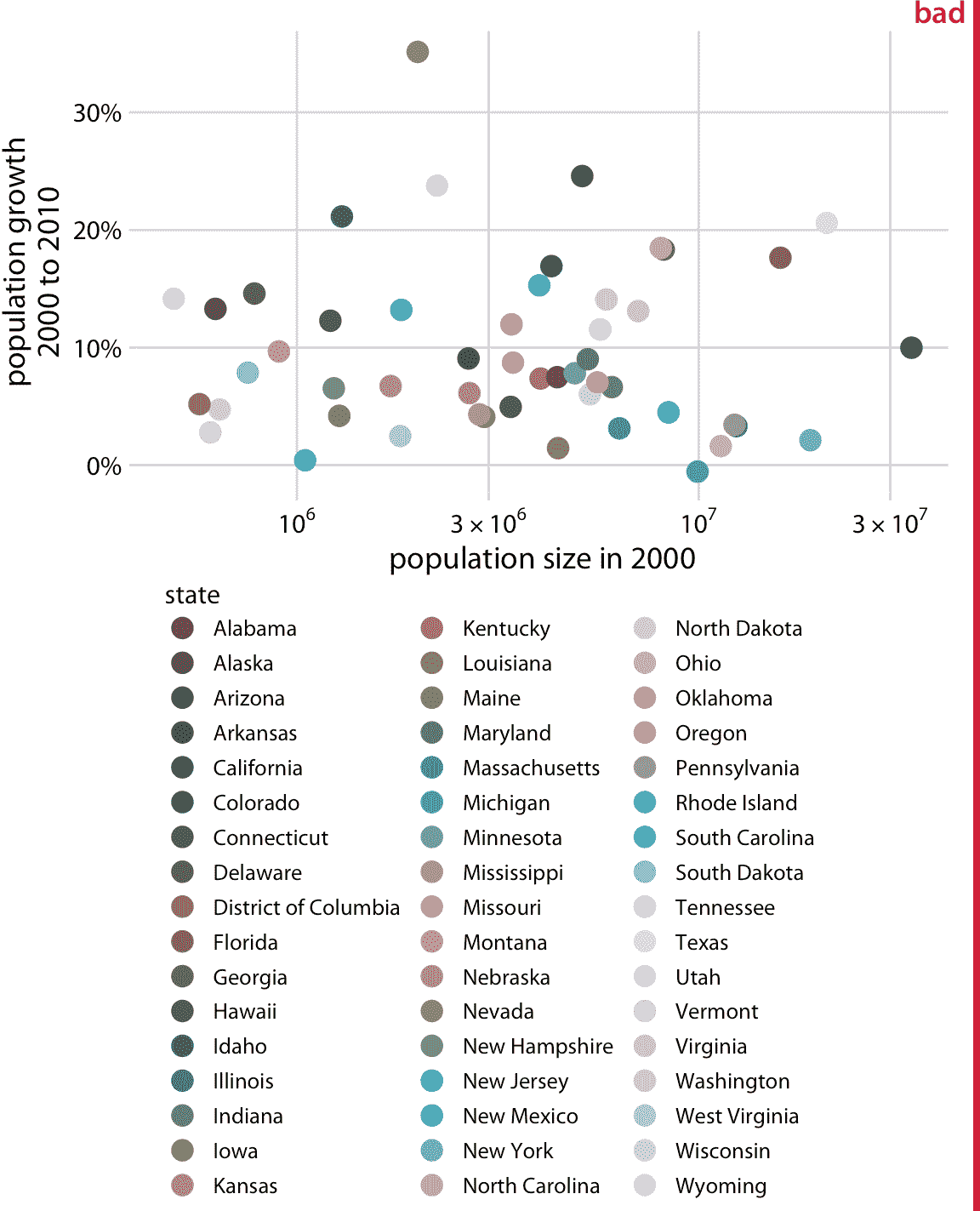
一個常見的錯誤是,通過將太多不同項目編碼在不同顏色中,嘗試為顏色提供太大而無法處理的工作。例如,考慮圖 19.1 。它顯示了美國所有 50 個州和哥倫比亞特區的人口增長與人口規模。我試圖通過為每個州提供獨立的顏色來識別它們。但是,結果不是很有用。即使我們可以通過查看繪圖和圖例中的彩色點,來猜測哪個州是哪個,但嘗試在兩者之間來回匹配它們,需要花費很多精力。有太多不同的顏色,其中許多顏色彼此非常相似。盡管付出了很多努力,我們也可以準確地確定哪個州是哪個,這種可視化會破壞著色的目的。我們應該使用顏色來增強圖形并使它們更容易閱讀,而不是通過創建視覺謎題來模糊數據。

圖 19.1:2000 年至 2010 年的人口增長與 2020 年的人口規模,美國所有 50 個州以及哥倫比亞的判決。每個州都標有不同的顏色。由于狀態太多,因此很難將圖例中的顏色與散點圖中的點進行匹配。數據來源:美國人口普查局
根據經驗,當有三到五個不同類別需要著色時,定性顏色刻度最有效。一旦我們達到八到十個不同類別或更多類別,將顏色與類別匹配的任務變得過于繁瑣而無用,即使顏色保持足夠不同而在原則上可區分。對于圖 19.1 的數據集,最好僅使用顏色來表明每個州的地理區域,并通過直接標記識別各個州,即通過在數據點附近放置適當的文本標簽(圖 19.2 )。即使我們不能標記每個州,而不使圖形過于擁擠??,直接標記也是這個圖形的正確選擇。通常,對于諸如此類的圖形,我們不需要標記每個數據點。標記代表性子集就足夠了,例如一組州,我們特別希望在文本中標明它,文本和圖形在一起。如果我們想確保讀者完全可以訪問它,我們總是可以選擇將底層數據提供為表格。

圖 19.2:2000 年至 2010 年的人口增長與 2000 年的人口規模。與圖 19.1 相比,我現在按區域著色州并直接標記了一個州的子集。大部分州都沒有標記,以防止這個圖形過度擁擠。數據來源:美國人口普查局
當您需要區分超過大約八個分類項時,請使用直接標注而不是顏色。
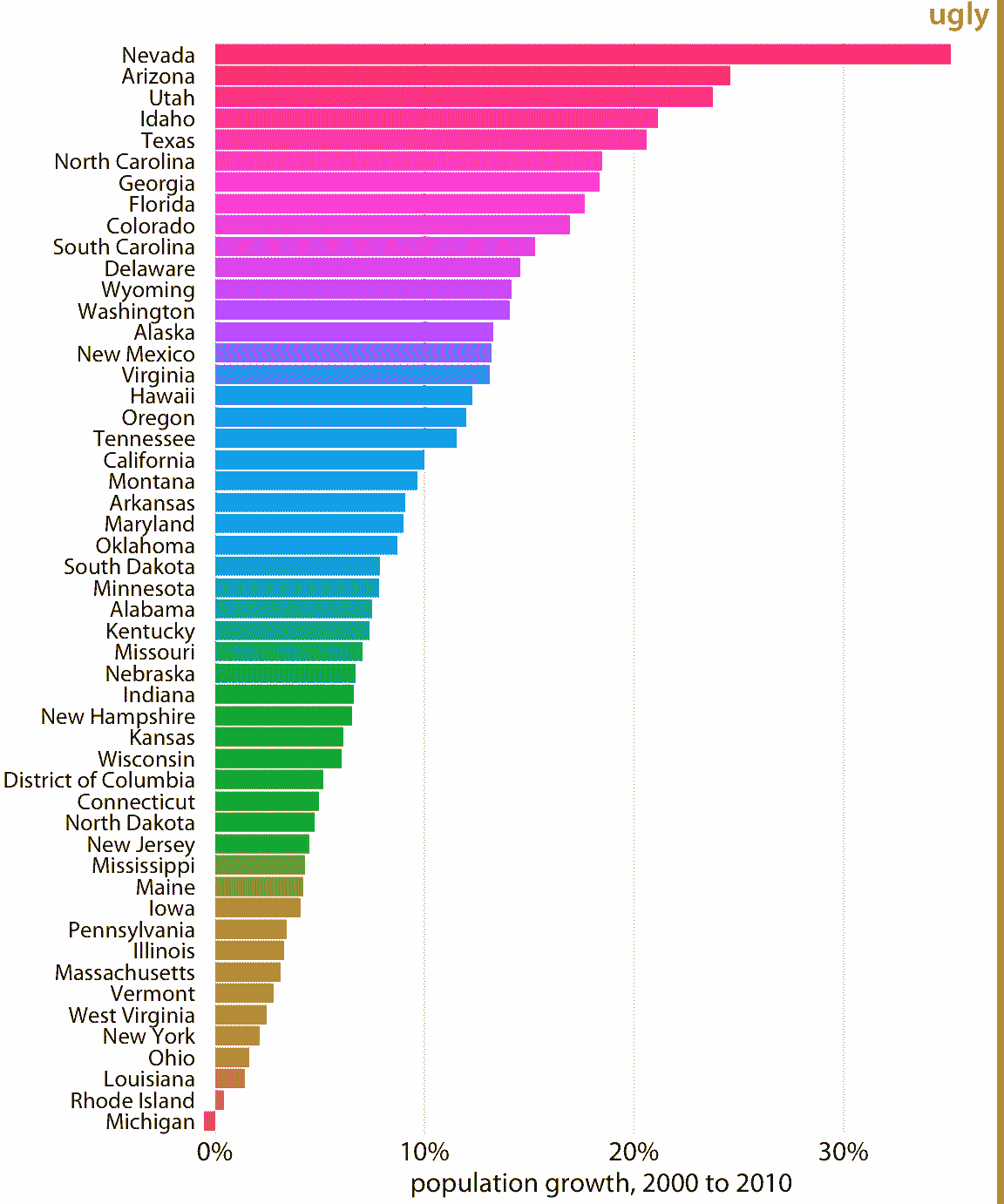
第二個常見問題是為了著色而著色,而沒有明確的顏色目的。例如,考慮圖 19.3 ,它是圖 4.2 的變體。然而,現在我沒有按地理區域對條形圖進行著色,而是給每個條形圖賦予了自己的顏色,因此總體來說,條形會產生彩虹效果。這可能看起來像一個有趣的視覺效果,但它不會創建任何新的數據見解或使圖形更容易閱讀。

圖 19.3:2000 年至 2010 年美國的人口增長。州的彩虹著色沒有任何意義,令人分心。此外,顏色過度飽和。數據來源:美國人口普查局
除了濫用不同顏色外,圖 19.3 還有第二個與顏色相關的問題:所選擇的顏色過于飽和且強烈。這種顏色強度使圖形難以看清。例如,如果沒有將我們的眼睛從州名旁邊的較大和強烈的著色區域移開,就很難閱讀州名。類似地,難以將條形的端點與下面的網格線進行比較。
避免大面積過飽和的填充區域。它們使您的讀者難以仔細查看您的圖形。
## 19.2 使用非單調顏色刻度來編碼數據值
在第四章中,我為設計可以表示數據值的連續顏色刻度,列出了兩個關鍵條件:顏色需要清楚地指示哪些數據值大于或小于哪些其他數據值,以及顏色之間的差異需要可視化數據值之間的相應差異。不幸的是,一些現有的顏色刻度 - 包括非常受歡迎的顏色刻度 - 違反了這些條件中的一個或兩個。最流行的這種刻度是彩虹刻度(圖 19.4 )。它貫穿色譜中的所有可能顏色。這意味著刻度實際上是圓形的;開頭和結尾的顏色幾乎相同(深紅色)。如果這兩種顏色在圖中彼此相鄰,我們不會本能地感知到,它們表示最大間隔的數據值。此外,刻度是高度非單調的。它有顏色變化非常緩慢的區域,以及顏色變化很快的區域。如果我們看一下灰度上的顏色刻度,這種單調性的缺乏就變得特別明顯(圖 19.4 )。刻度從中等暗到亮到非常暗,再到中等暗,并且有亮度變化很小的較大延伸,然后是亮度變化很大的相對小的延伸。

圖 19.4:彩虹顏色刻度是高度非單調的。通過將顏色轉換為灰度值,可以清楚地看到這一點。從左到右,刻度從中等暗到亮到非常暗,然后回到中等暗。另外,亮度的變化非常不均勻。刻度的最亮部分(對應于黃色,淺綠色和青色)占據整個刻度的近三分之一,而最暗部分(對應于深藍色)集中在刻度的狹窄區域。
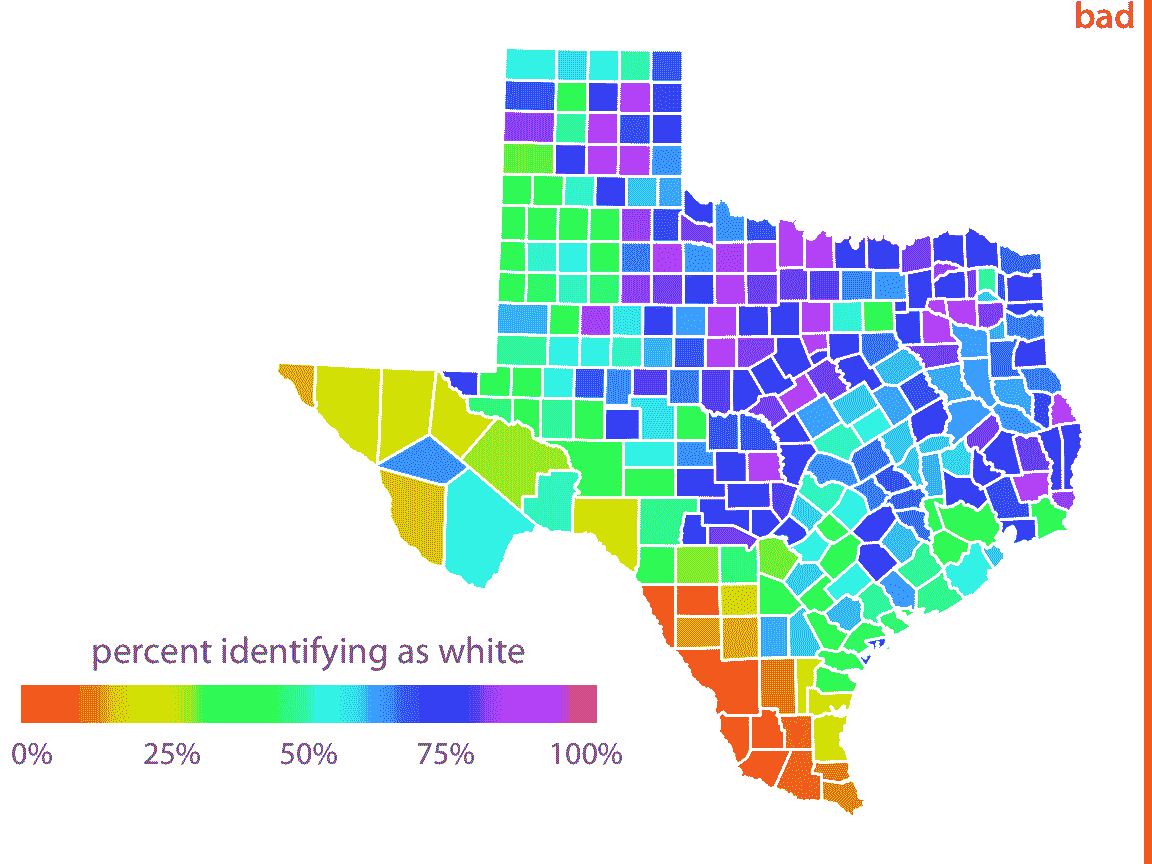
在實際數據的可視化中,彩虹刻度傾向于模糊數據特征和/或突出數據的任意方面(圖 19.5 )。另外,彩虹刻度中的顏色也過度飽和。在任何較長的時間內看圖 19.5 可能會非常不舒服。

圖 19.5:德克薩斯州縣中的白人的百分比。彩虹顏色刻度不是可視化連續數據值的合適刻度,因為它傾向于強調數據的任意特征。在這里,它強調了大約 75% 的人口為白人的縣。數據來源:2010 年美國十年普查
## 19.3 不為色覺缺陷而設計
每當我們為可視化選擇顏色時,我們需要記住,很大一部分讀者可能會有某種形式的色覺缺陷(即色覺缺陷)。這些讀者可能無法區分大多數其他人看起來明顯不同的顏色。然而,色覺受損的人并非無法看到任何顏色。相反,他們通常難以區分某些類型的顏色,例如紅色和綠色(紅綠色視覺缺陷)或藍色和綠色(藍黃色視覺缺陷)。這些缺陷的技術術語是紅綠色變體的綠色弱視(deuteranomaly/deuteranopia)和紅色弱視(protanomaly/protanopia)(人們難以分別感知綠色或紅色)和藍黃色變體的藍色弱視(tritanomaly/tritanopia)(人們難以察覺藍色) )。以“anomaly”(異常)結尾的術語是指對相應顏色的感知的一些損害,并且以“anopia”(弱視)結尾的術語是指完全沒有對該顏色的感知。大約 8% 的男性和 0.5% 的女性患有某種色覺缺陷,而綠色弱視是最常見的形式,而藍色弱視是相對罕見的。
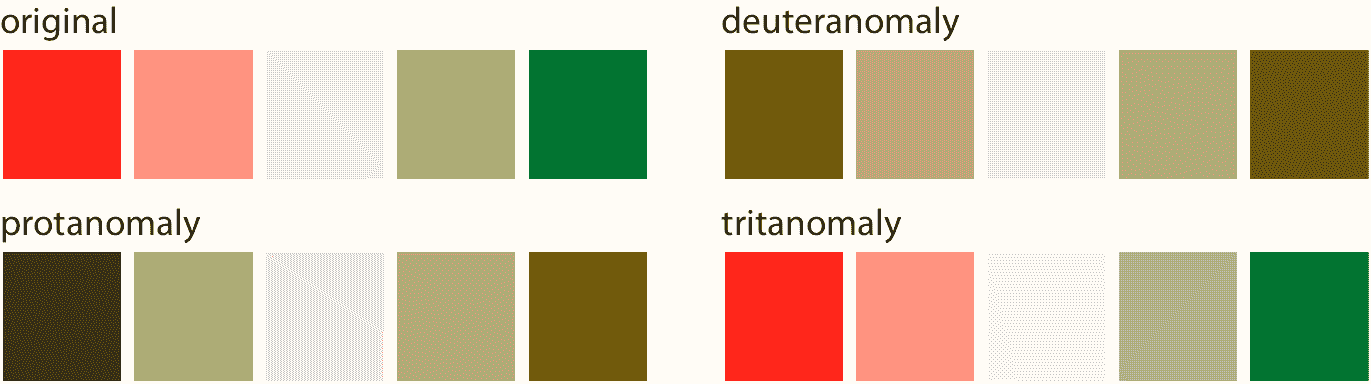
正如第四章所討論的,數據可視化中使用了三種基本類型的顏色刻度:連續刻度,發散刻度和定性刻度。在這三個中,順序刻度通常不會對具有色覺缺陷(CVD)的人造成任何問題,因為正確設計的連續刻度應呈現從暗色到淺色的連續漸變。圖 19.6 顯示了圖 4.3 在 deuteranomaly,protanomaly 和 tritanomaly 的模擬版本中的熱力刻度。雖然這些 CVD 模擬刻度看起來都不像原始刻度,但它們都呈現出從暗到亮的清晰漸變,它們都可以很好地傳達數據值的大小。

圖 19.6:順序顏色刻度的色覺缺陷(CVD)模擬,從深紅色到淺黃色。從左到右,從上到下,我們看到原始的刻度,和在 deuteranomaly,protanomaly 和 tritanomaly 模擬下看到的刻度。即使特定顏色在三種類型的 CVD 下看起來不同,在每種情況下我們都可以看到從暗到亮的清晰漸變。因此,這種顏色刻度可以安全地用于 CVD。
對于不同的刻度,事情變得更加復雜,因為流行的顏色對比在 CVD 下變得難以區分。特別是,紅色和綠色的顏色為具有正常色覺的人提供了最強烈的對比,但對于綠色弱視患者(患有 deuteranomaly 的人)或者紅色弱視患者(患有 protanomaly 的人)幾乎無法區分(圖 19.7 )。同樣地,對于它們來說,藍綠色的對比是可見的,但是對于藍色弱視患者(具有 tritanomaly 的人)來說卻難以區分(圖 19.8 )。

圖 19.7:在紅綠色 CVD(deuteranomaly 或 protanomaly)下,紅綠對比變得難以區分。

圖 19.8:在藍黃色 CVD(tritanomaly)下,藍綠色對比變得難以區分。
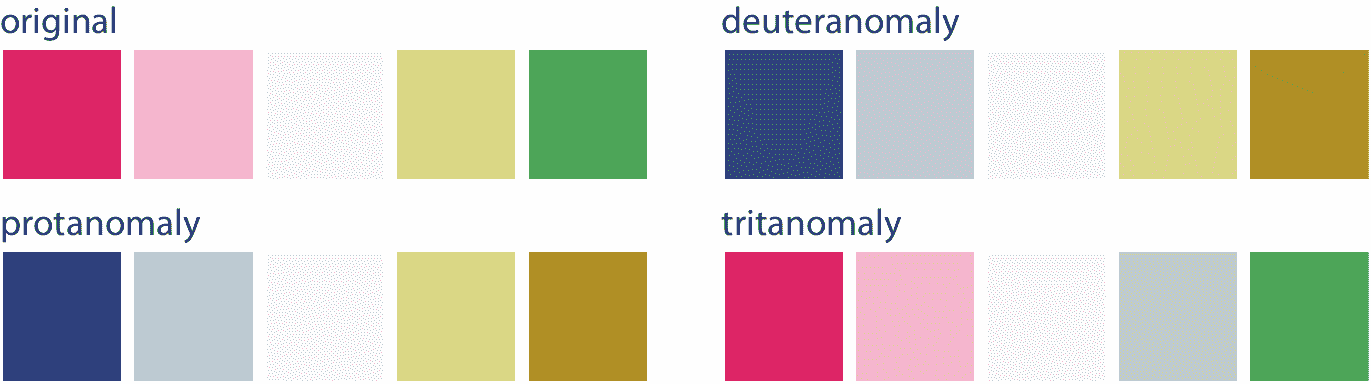
通過這些例子,似乎幾乎不可能找到在所有形式的 CVD 下都安全的兩種對比色。但是,情況并非如此可怕。通常可以對顏色稍作修改,使得它們具有所需的特性,同時對 CVD 也是安全的。例如,圖 4.5 的 ColorBrewer PiYG(粉紅色到黃綠色)刻度對于具有正常色覺的人來說看起來是紅綠色,但對于有 CVD 的人來說仍然可以區分(圖 19.9 ) 。

圖 19.9:來自圖 4.5 的 ColorBrewer PiYG(粉紅色至黃綠色)刻度,對于具有常規色覺的人看起來像紅綠對比,但適用于所有形式的色覺缺陷。它的工作原理是紅色實際上是粉紅色(紅色和藍色的混合),而綠色也包含黃色。兩種顏色之間的藍色成分的差異甚至可以通過綠色或紅色弱視患者來獲取,并且紅色成分的差異可以由藍色弱視患者獲取。
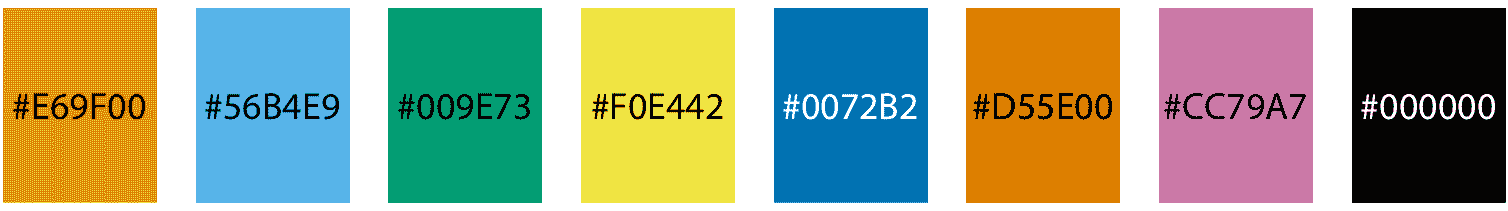
對于定性刻度而言,事情是最復雜的,因為我們需要許多不同的顏色,并且它們都需要在所有形式的 CVD 下能夠區分。我在本書中廣泛使用的首選定性顏色刻度是專門為解決這一挑戰而開發的(圖 19.10 )。通過提供八種不同的顏色,調色板適用于幾乎任何具有離散顏色的場景。正如本章開頭所討論的那樣,你可能不應該在一個繪圖中對八個以上不同的項目進行顏色編碼。

圖 19.10:用于所有色覺缺陷的定性調色板(Okabe 和 Ito 2018)。字母數字代碼表示 RGB 空間中的顏色,編碼為十六進制。在許多繪圖庫和圖像處理程序中,您只需直接輸入這些代碼即可。如果您的軟件不直接采用十六進制,您也可以使用表 19.1 中的值。
表 19.1:色覺缺陷友好的顏色刻度,由 Okabe 和 Ito(2008)開發
| 名稱 | 十六進制代碼 | 色調 | C,M,Y,K(%) | R,G,B(0-255) | R,G,B(%) |
| :-- | :-- | :-- | :-- | :-- | :-- |
| 橙色 | #E69F00 | 41° | 0,50,100,0 | 230,159,0 | 90,60,0 |
| 天藍色 | #56B4E9 | 202° | 80,0,0,0 | 86,180,233 | 35,70,90 |
| 藍綠色 | #009E73 | 164° | 97,0,75,0 | 0,158,115 | 0,60,50 |
| 黃色 | #F0E442 | 56° | 10,5,90,0 | 240,228,66 | 95,90,25 |
| 藍色 | #0072B2 | 202° | 100,50,0,0 | 0,114,178 | 0,45,70 |
| 朱紅色 | #D55E00 | 27° | 0,80,100,0 | 213,94,0 | 80,40,0 |
| 紅紫色 | #CC79A7 | 326° | 10,70,0,0 | 204,121,167 | 80,60,70 |
| 黑色 | #000000 | - | 0,0,0,100 | 0,0,0 | 0, 0, 0 |
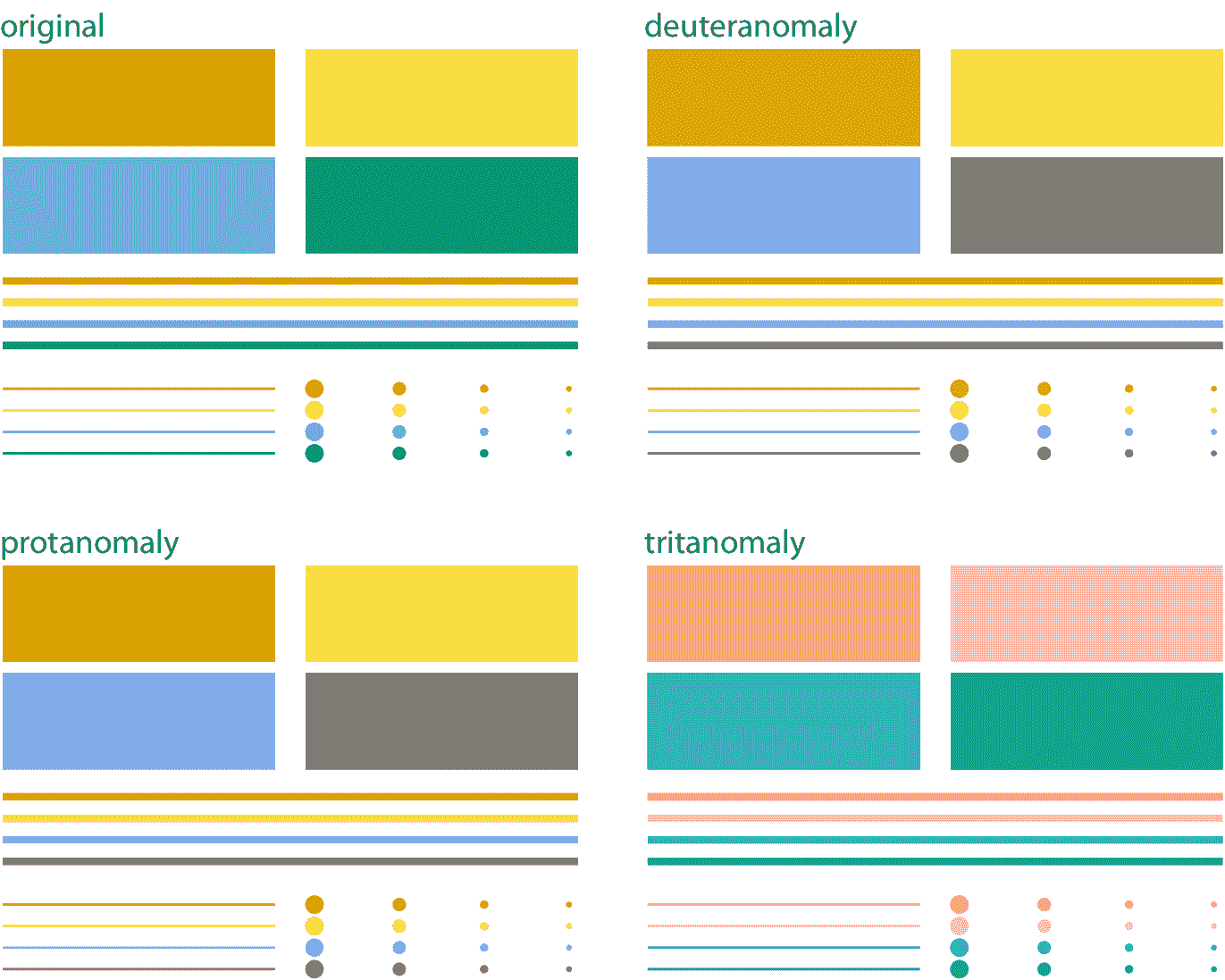
雖然有幾種很好的 CVD 安全的顏色刻度可供選擇,但我們需要認識到它們不是魔法子彈。很有可能使用 CVD 安全的刻度,仍然會產生具有 CVD 的人無法破譯的圖形。一個關鍵參數是彩色圖形元素的大小。當它們應用于大面積而不是小面積或細線時,顏色更容易區分(Stone,Albers Szafir 和 Setlur 2014)。并且這種效果在 CVD 下更加惡化(圖 19.11 )。除了本章和第四章中討論的各種顏色設計注意事項外,我建議您在 CVD 模擬下查看彩色圖形,來了解它對于具有 CVD 的人的樣子。有幾種在線服務和桌面應用可供用戶通過 CVD 模擬來顯示任意圖形。

圖 19.11:彩色元素在小尺寸時難以區分。左上方的面板(標有“原始”)顯示了四個矩形,四條粗線,四條細線和四組點,所有這些都以相同的四種顏色著色。視覺元素越小或越薄,我們可以看到顏色變得越難以區分。這個問題在 CVD 模擬中變得更加嚴重,其中即使對于較大圖形元素,顏色也已經更難以區分。
為了確保您的圖形適用于具有 CVD 的人,不要只依賴于特定的顏色刻度。相反,在 CVD 模擬器中測試你的圖形。
### 參考
```
Okabe, M., and K. Ito. 2008. “Color Universal Design (CUD): How to Make Figures and Presentations That Are Friendly to Colorblind People.” http://jfly.iam.u-tokyo.ac.jp/color/.
Stone, M., D. Albers Szafir, and V. Setlur. 2014. “An Engineering Model for Color Difference as a Function of Size.” In 22nd Color and Imaging Conference. Society for Imaging Science and Technology.
```
- 數據可視化的基礎知識
- 歡迎
- 前言
- 1 簡介
- 2 可視化數據:將數據映射到美學上
- 3 坐標系和軸
- 4 顏色刻度
- 5 可視化的目錄
- 6 可視化數量
- 7 可視化分布:直方圖和密度圖
- 8 可視化分布:經驗累積分布函數和 q-q 圖
- 9 一次可視化多個分布
- 10 可視化比例
- 11 可視化嵌套比例
- 12 可視化兩個或多個定量變量之間的關聯
- 13 可視化自變量的時間序列和其他函數
- 14 可視化趨勢
- 15 可視化地理空間數據
- 16 可視化不確定性
- 17 比例墨水原理
- 18 處理重疊點
- 19 顏色使用的常見缺陷
- 20 冗余編碼
- 21 多面板圖形
- 22 標題,說明和表格
- 23 平衡數據和上下文
- 24 使用較大的軸標簽
- 25 避免線條圖
- 26 不要走向 3D
- 27 了解最常用的圖像文件格式
- 28 選擇合適的可視化軟件
- 29 講述一個故事并提出一個觀點
- 30 帶注解的參考書目
- 技術注解
- 參考
