# 24 使用較大的軸標簽
> 原文: [24 Use larger axis labels](https://serialmentor.com/dataviz/small-axis-labels.html)
> 校驗:[飛龍](https://github.com/wizardforcel)
> 自豪地采用[谷歌翻譯](https://translate.google.cn/)
如果你只拿走本書中的一節課,那么就是這個:注意軸標簽,軸刻度標簽和其他各種繪圖注解。情況就是他們太小了。根據我的經驗,幾乎所有的繪圖庫和圖形軟件都有很差的默認值。如果你使用默認值,你幾乎肯定做出了糟糕的選擇。
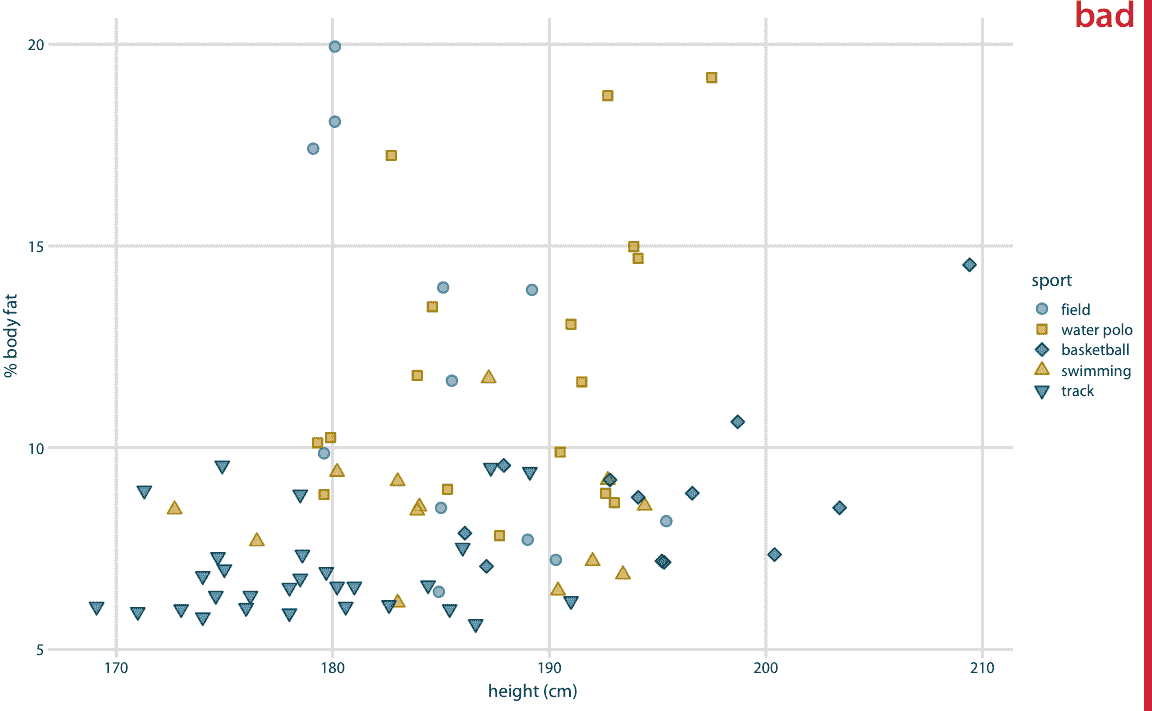
例如,考慮圖 24.1 。我一直看到這樣的圖形。軸標簽,軸刻度標簽和圖例標簽都非常小。我們幾乎看不到它們,我們可能需要放大頁面來閱讀圖例中的注解。

圖 24.1:澳大利亞職業男性運動員的體脂百分比與身高的關系。 (每個點代表一名運動員。)這個圖形存在常見的問題,即文本元素太小而且幾乎不易辨認。數據來源:Telford 和 Cunningham(1991)
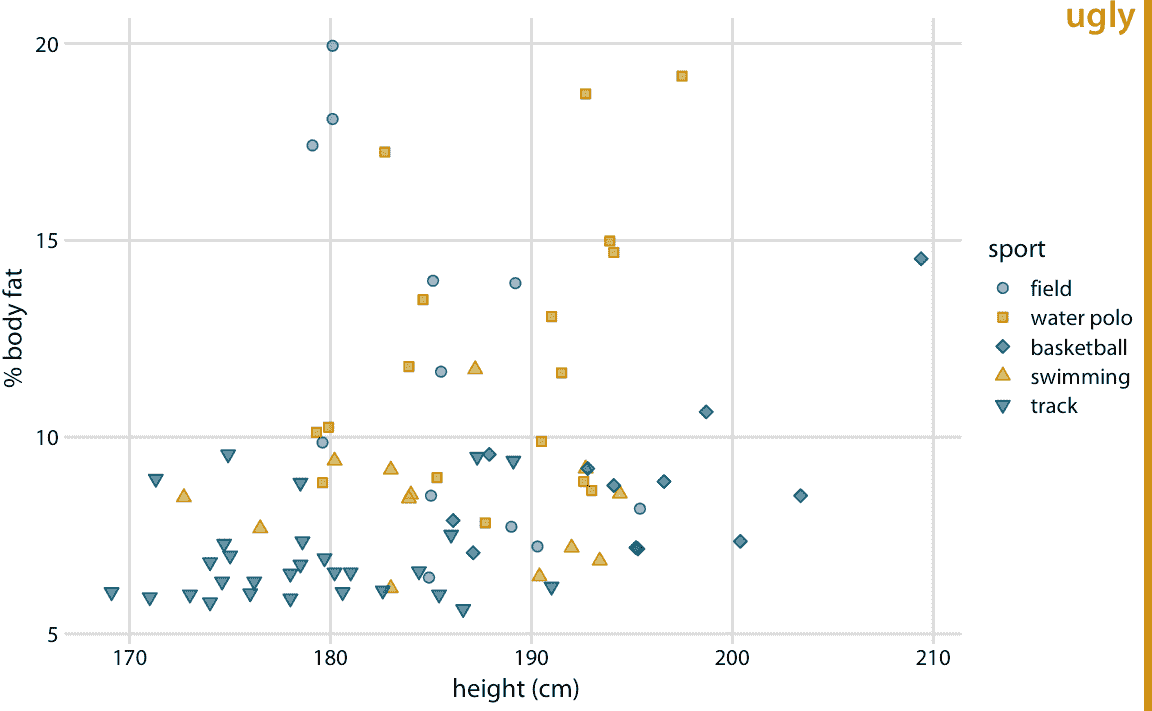
該圖的一個更好的版本如圖 24.2 所示。我認為字體仍然太小,這就是為什么我把這個圖形標記為丑陋。但是,我們正朝著正確的方向前進。在某些情況下,這個圖形可能是合理的。我在這里的主要批評并不是標簽不清晰,因為圖形不平衡;與圖的其余部分相比,文本元素太小。

圖 24.2:男性運動員體脂百分比與身高的關系。這個圖形是對圖 24.1 的改進,但是文本元素仍然太小而且圖形不平衡。數據來源:Telford 和 Cunningham(1991)
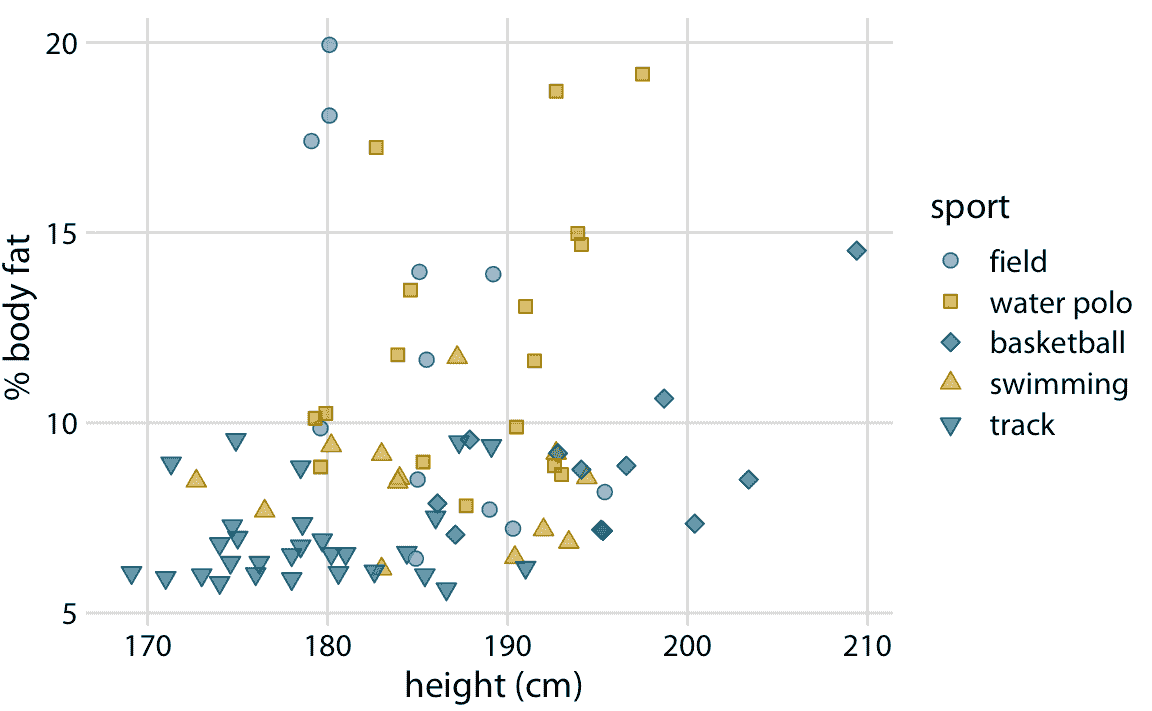
下圖使用了我在本書中應用的默認設置。我認為它很平衡,文字清晰可見,并且符合圖形的整體大小。

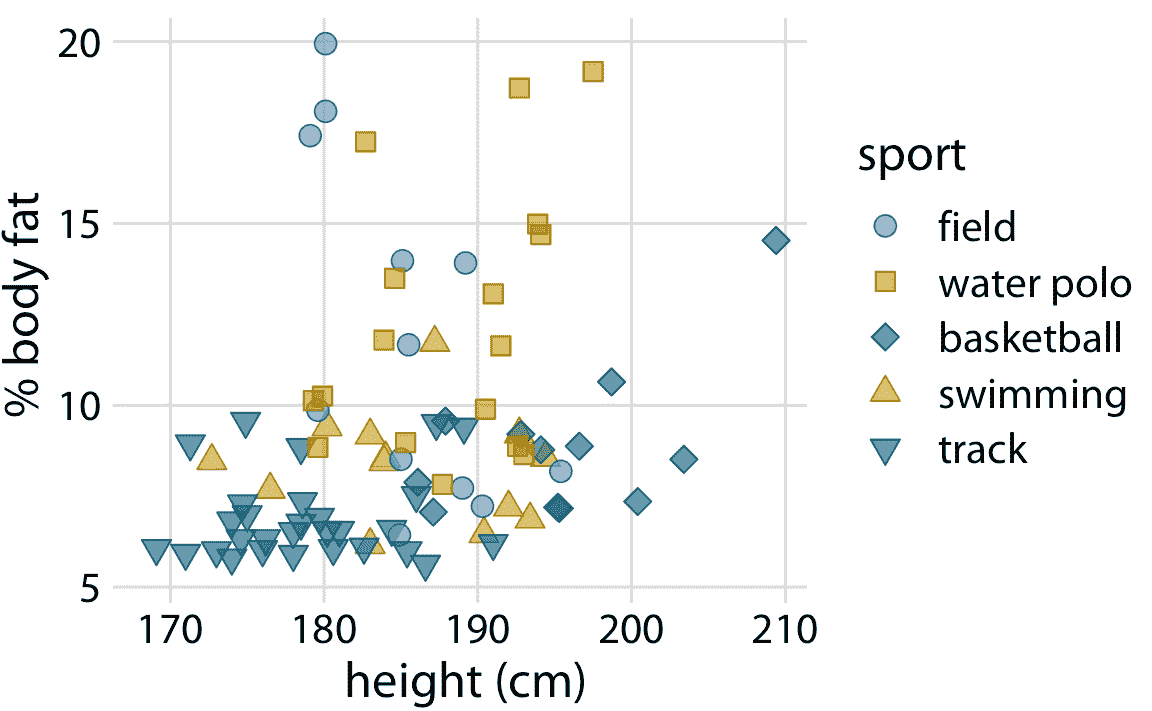
圖 24.3:男性運動員的體脂百分比與身高的關系。所有圖形元素都適當縮放。數據來源:Telford 和 Cunningham(1991)
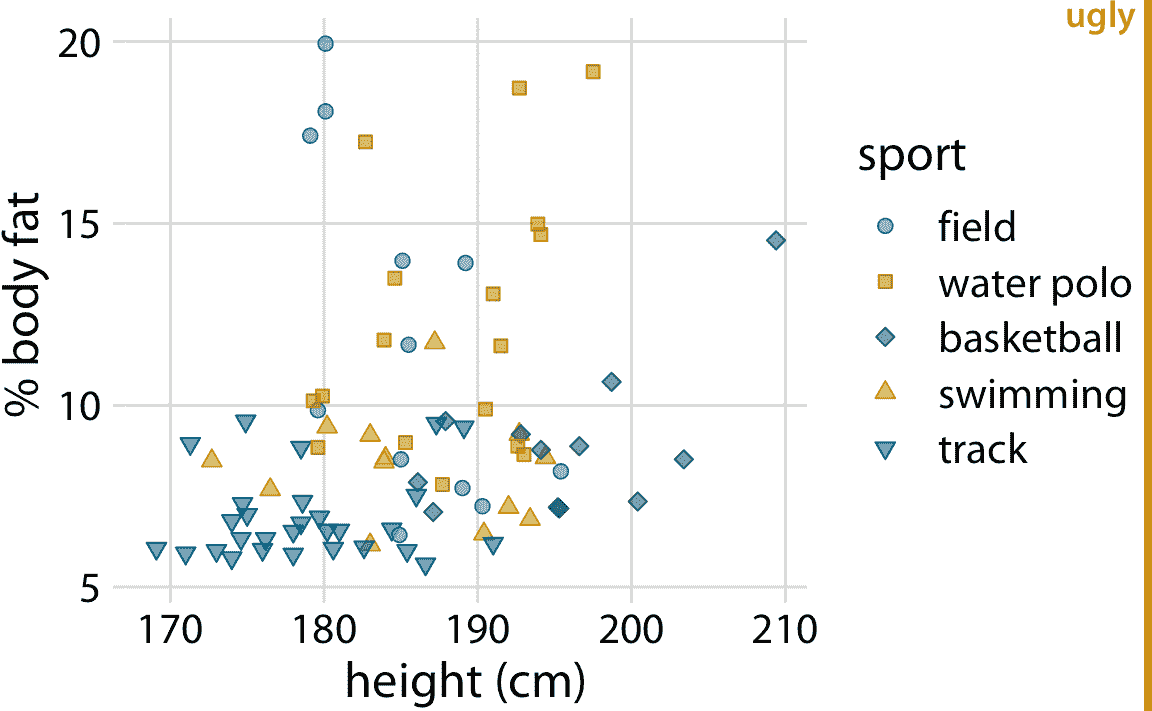
重要的是,我們可以做過頭并使標簽太大(圖 24.4 )。有時我們需要大標簽,例如,如果要減小圖形的大小,但圖形的各種元素(特別是標簽文本和圖形符號)需要組合在一起。在圖 24.4 中,用于可視化數據的點相對于文本而言太小。一旦我們解決了這個問題,這個圖形就會再次被接受(圖 24.5 )。

圖 24.4:男性運動員的體脂百分比與身高的關系。文本元素相當大,如果要以非常小的比例復制圖形,它們的大小可能是合適的。但是,這個圖形總體上并不平衡;這些點相對于文本元素來說太小了。數據來源:Telford 和 Cunningham(1991)

圖 24.5:男性運動員的體脂百分比與身高的關系。所有圖形元素都調整了大小,使得圖形平衡并且可以在小型比例尺上再現。數據來源:Telford 和 Cunningham(1991)
您可以查看圖 24.5 ,發現一切都太大了。但是,請記住,它應該按比例縮小。縮小圖形,使其寬度只有一英寸或兩英寸,看起來很好。實際上,在本章中,這是在這個比例尺下唯一看起來很好的圖形。
始終查看圖形的縮小版本,來確保軸標簽大小合適。
我認為有一個簡單的心理原因,為什么我們經常制作軸標簽太小的圖形,它與大型,高分辨率的電腦顯示器有關。我們經常在計算機屏幕上預覽圖形,通常我們這樣做,而圖形在屏幕上占用了大量空間。在這種查看模式中,即使相對較小的文本看起來也非常精細和清晰,大文本看起來很笨拙和突出。事實上,如果你從本章中取出第一個圖形并將其放大到填滿整個屏幕,你可能會認為它看起來很好。解決方案是始終確保以真實的打印尺寸查看圖形。你可以在屏幕上將它們縮小只有三到五英寸的寬度,或者你可以去你房間的另一邊檢查這個圖形是否在相當長的距離內看起來很好。
### 參考
```
Telford, R. D., and R. B. Cunningham. 1991. “Sex, Sport, and Body-Size Dependency of Hematology in Highly Trained Athletes.” Medicine and Science in Sports and Exercise 23: 788–94.
```
- 數據可視化的基礎知識
- 歡迎
- 前言
- 1 簡介
- 2 可視化數據:將數據映射到美學上
- 3 坐標系和軸
- 4 顏色刻度
- 5 可視化的目錄
- 6 可視化數量
- 7 可視化分布:直方圖和密度圖
- 8 可視化分布:經驗累積分布函數和 q-q 圖
- 9 一次可視化多個分布
- 10 可視化比例
- 11 可視化嵌套比例
- 12 可視化兩個或多個定量變量之間的關聯
- 13 可視化自變量的時間序列和其他函數
- 14 可視化趨勢
- 15 可視化地理空間數據
- 16 可視化不確定性
- 17 比例墨水原理
- 18 處理重疊點
- 19 顏色使用的常見缺陷
- 20 冗余編碼
- 21 多面板圖形
- 22 標題,說明和表格
- 23 平衡數據和上下文
- 24 使用較大的軸標簽
- 25 避免線條圖
- 26 不要走向 3D
- 27 了解最常用的圖像文件格式
- 28 選擇合適的可視化軟件
- 29 講述一個故事并提出一個觀點
- 30 帶注解的參考書目
- 技術注解
- 參考
