# 27 了解最常用的圖像文件格式
> 原文: [27 Understanding the most commonly used image file formats](https://serialmentor.com/dataviz/image-file-formats.html)
> 校驗:[飛龍](https://github.com/wizardforcel)
> 自豪地采用[谷歌翻譯](https://translate.google.cn/)
任何為數據可視化制作圖形的人,最終都必須知道一些信息,關于圖形如何存儲在計算機上。有許多不同的圖像文件格式,每種格式都有其自身的優點和缺點。選擇正確的文件格式和正確的工作流程,可以緩解許多圖形制作問題。
我自己的偏好是將 pdf 用于高質量的可供出版的文件,并且通常盡可能使用 png 用于在線文檔和需要位圖圖形的其他場景,如果 png 文件太大,則將 jpeg 作為最后的手段。在下文中,我將解釋這些文件格式之間的主要區別,以及它們各自的優缺點。
## 27.1 位圖和矢量圖形
各種圖形格式之間最重要的區別在于,它們是位圖還是矢量(表 27.1 )。位圖或光柵圖形將圖像存儲為各個點(稱為像素)的網格,每個點都具有指定的顏色。相比之下,矢量圖形存儲圖像中各個圖形元素的幾何排列。因此,矢量圖像包含諸如“從左上角到右下角的黑線,以及從左下角到右上角的紅線”的信息,并且隨著它顯示在屏幕上或打印出來,圖像在運行中實時重新創建。
表 27.1:常用的圖像文件格式
| 縮寫 | 名稱 | 類型 | 應用 |
| :-- | :-- | :-- | :-- |
| PDF | Portable Document Format(可移植文檔格式) | 矢量 | 一般用途 |
| EPS | Encapsulated PostScript(封裝的 PostScript) | 矢量 | 一般用途,過時;應使用 pdf |
| SVG | Scalable Vector Graphics(可縮放矢量圖形) | 矢量 | 在線使用 |
| PNG | Portable Network Graphics(便攜式網絡圖形) | 位圖 | 針對線條圖進行了優化 |
| JPEG | Joint Photographic Experts Group(聯合圖像專家組) | 位圖 | 針對攝影圖像進行了優化 |
| TIFF | Tagged Image File Format(標記圖像文件格式) | 位圖 | 印刷制作,準確的色彩再現 |
| RAW | 原始圖像文件 | 位圖 | 數碼攝影,需要后期處理 |
| GIF | Graphics Interchange Format(圖形交換格式) | 位圖 | 對靜態圖形過時,對于動畫不錯 |
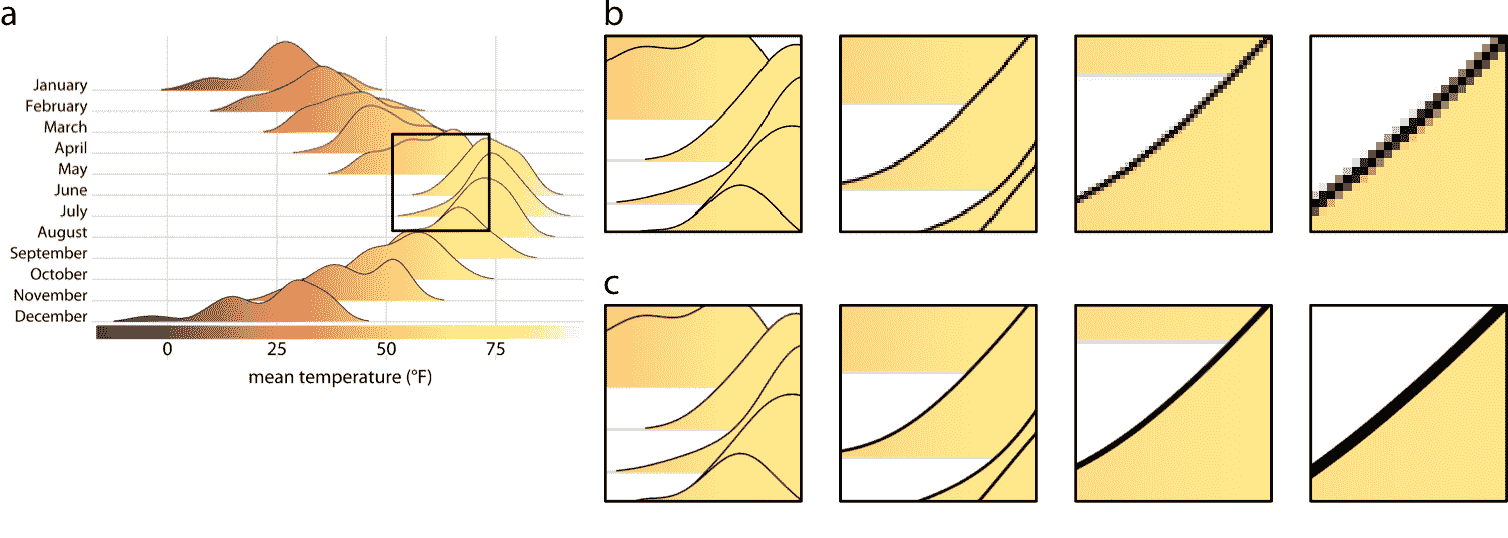
矢量圖形也稱為“與分辨率無關”,因為它們可以放大到任意大小而不會丟失細節或清晰度。對于演示,請參見圖 27.1 。

圖 27.1:矢量圖形和位圖之間關鍵區別的圖示。 (a)原始圖像。黑色方塊表示我們在(b)和(c)部分放大的區域。 (b)當圖像被存儲為位圖圖形時,來自部分(a)的高粱區域的漸進放大。隨著我們進一步放大,我們可以看到圖像如何變得越來越像素化。 (c)圖像的矢量表示的漸進放大。圖像在任意放大倍率下保持完美清晰度。
矢量圖形有兩個缺點,可能并且經常會在實際應用中造成麻煩。首先,因為矢量圖形由顯示它們的圖形程序在運行中重新繪制,在兩個不同程序或兩臺不同計算機上,可能出現相同圖形的外觀差異。文本最常出現此問題,例如,當所需字體不可用且由呈現軟件替換為不同字體時。字體替換通常允許觀看者按預期閱讀文本,但是得到的圖像很少看起來很好。有一些方法可以避免這些問題,例如在 pdf 文件中概述或嵌入所有字體,但它們可能需要特殊的軟件和/或特殊技術知識才能實現。相比之下,位圖圖像看起來總是一樣的。
其次,對于非常大和/或復雜的圖形,矢量圖形的文件大小可能會大幅增長的并且渲染速度很慢。例如,數百萬個數據點的散點圖,將包含每個單獨點的 x 和 y 坐標,并且在渲染圖像時需要繪制每個點,即使點重疊和/或被其他圖形元素隱藏。因此,文件的大小可能是幾兆字節,并且渲染軟件可能花費一些時間來顯示該圖形。當我在 21 世紀初期擔任博士后時,我曾經創建了一個 pdf 文件,當時花了將近一個小時才能在 Acrobat 閱讀器中顯示。雖然現代計算機速度更快,幾分鐘的渲染時間幾乎都是聞所未聞的,但如果你想將你的圖形嵌入到更大的文檔中,并且每次你顯示帶有有問題的圖形的頁面,你的 pdf 閱讀器停止運行,即使是幾秒鐘的渲染時間也可能是破壞性的。當然,另一方面,只有少量元素(比如一些數據點和一些文本)的簡單圖形作為矢量圖形通常會小得多,而且查看軟件甚至可以比相應的位圖圖像更快地渲染這些圖形。
## 27.2 位圖圖形的無損和有損壓縮
大多數位圖文件格式采用某種形式的數據壓縮來保持文件大小可管理。壓縮有兩種基本類型:無損和有損。無損壓縮可確保壓縮圖像的像素與原始圖像與像素相同,而有損壓縮則接受一些圖像質量下降,來換取較小的文件大小。
要了解何時使用無損或有損壓縮是合適的,有必要對這些不同的壓縮算法如何工作有基本的了解。我們首先考慮無損壓縮。想象一下具有黑色背景的圖像,其中圖像的大部分區域是純黑色,因此許多黑色像素緊挨著彼此出現。每個黑色像素可以由一行中的三個零表示:`0 0 0`,表示圖像的紅色,綠色和藍色通道中的零強度。圖像中的黑色背景區域對應于圖像文件中的數千個零。現在假設圖像中的某個位置是 1000 個連續的黑色像素,對應于 3000 個零。我們可以簡單地存儲我們需要的零的總數,而不是寫出所有這些零。通過寫入`3000 0`。通過這種方式,我們只用兩個數字傳遞完全相同的信息,即計數(此處為 3000)和值(此處為 0)。多年來,已經開發了許多按照這種方法的巧妙技巧,現代無損圖像格式(例如 png)可以以驚人的效率存儲位圖數據。然而,當圖像具有大面積的均勻顏色時,所有無損壓縮算法都表現最佳,因此表 27.1 列出了針對線條圖優化的 png。
攝影圖像很少有彼此相鄰的相同顏色和亮度的多個像素。相反,他們在許多不同的刻度上都有漸變和其他有規律的圖案。因此,這些圖像的無損壓縮通常不能工作得很好,并且已經開發出有損壓縮作為替代方案。有損壓縮的關鍵思想是,圖像中的某些細節對于人眼來說太微小,并且可以丟棄那些細節而不會明顯降低圖像質量。例如,考慮 1000 像素的漸變,每個像素的顏色值略有不同。如果僅使用 200 種不同顏色繪制漸變并且每五個相鄰像素以完全相同的顏色著色,則漸變看起來幾乎相同。
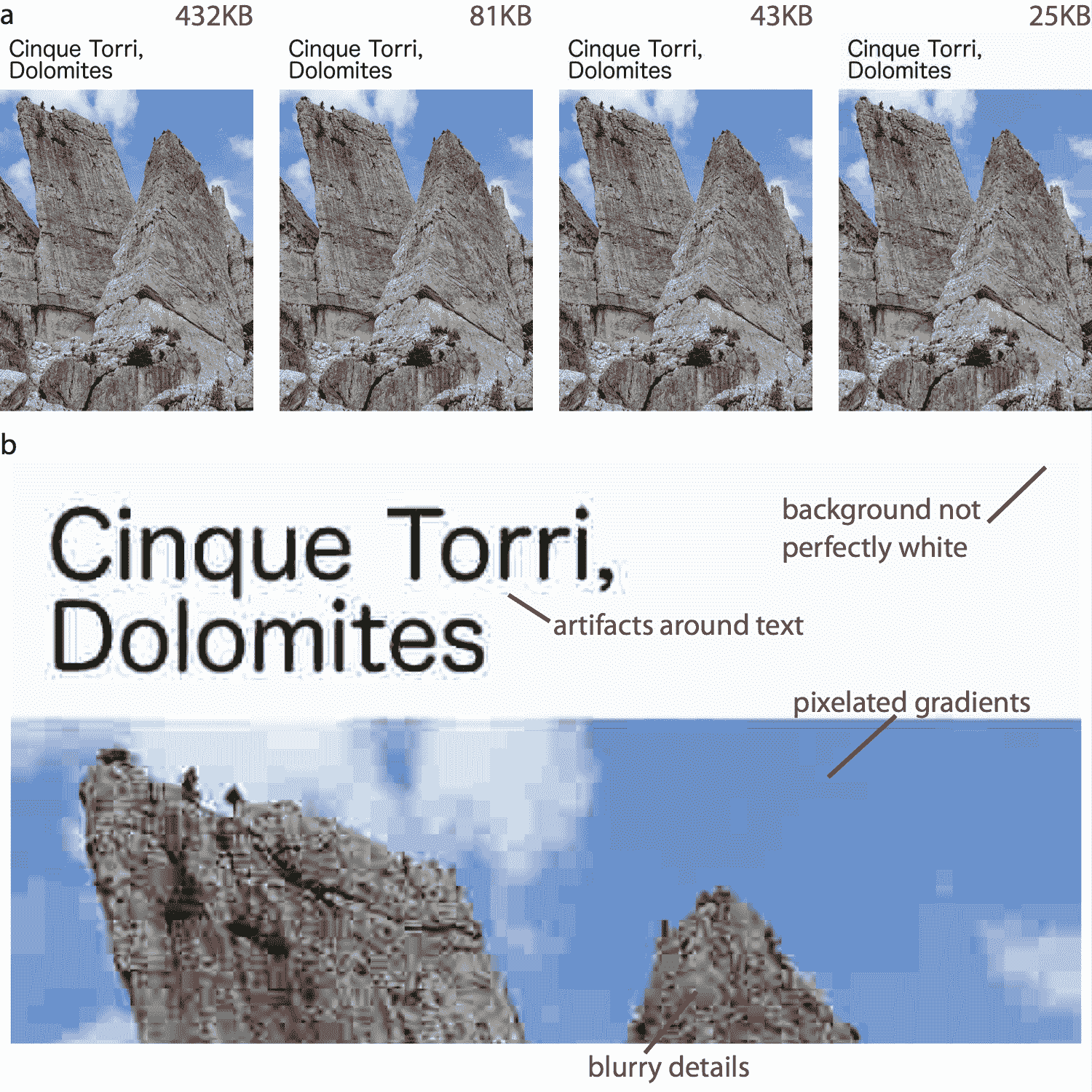
最廣泛使用的有損圖像格式是 jpeg(表 27.1 ),實際上許多數碼相機默認輸出圖像為 jpeg。 Jpeg 壓縮對于攝影圖像非常有效,并且通常可以在圖像質量幾乎沒有降低的情況下,使文件大小的大幅減少。但是,當圖像包含銳邊(例如由線條圖或文本創建)時,jpeg 壓縮會失效。在這些情況下,jpeg 壓縮會導致非常明顯的虛影(圖 27.2 )。

圖 27.2:jpeg 虛影的圖示。 (a)使用逐漸增強的 jpeg 壓縮多次再現相同的圖像。生成的文件大小在每個圖像上方以紅色文本顯示。文件大小減少了 10 倍,從原始圖像中的 432KB 減少到壓縮圖像中的 43KB,導致圖像質量的輕微降低。但是,文件大小進一步減少 2 倍,僅為 25KB,會導致大量可見的虛影。 (b)放大最大壓縮的圖像會顯示各種壓縮虛影。照片來源:Claus O. Wilke
即使 jpeg 虛影非常微小以至于它們不能立即被肉眼看到,它們也會引起麻煩,例如在印刷生產中。因此,盡可能避免使用 jpeg 格式是個好主意。特別是,對于包含線條圖或文本的圖像,您應該避免使用它,就像數據可視化或屏幕截圖一樣。這些圖像的適當格式是 png 或 tiff。我將 jpeg 格式專門用于攝影圖像。如果圖像包含攝影元素和線條圖或文本,您仍應使用 png 或 tiff。這些文件格式的最壞情況是你的圖像文件變大,而 jpeg 的最壞情況是你的最終產品看起來很難看。
## 27.3 在圖像格式之間轉換
通常可以將任何圖像格式轉換為任何其他圖像格式。例如,在 Mac 上,您可以使用“預覽”打開圖像,然后導出為多種不同的格式。但是,在這個過程中,重要信息可能會丟失,信息永遠不會重新獲得。例如,在將矢量圖形保存為位圖格式之后,例如,作為 jpeg 的 pdf 文件,作為矢量圖形的關鍵特征的分辨率無關已經丟失。相反,將 jpeg 圖像保存為 pdf 文件并不會將圖像神奇地轉換為矢量圖形。圖像仍然是位圖圖像,只是存儲在 pdf 文件中。同樣,將 jpeg 文件轉換為 png 文件不會刪除 jpeg 壓縮算法可能引入的任何虛影。
因此,始終以保持最大分辨率,準確性和靈活性的格式存儲原始圖像,是一個很好的經驗法則。因此,對于數據可視化,要么將圖形創建為 pdf,然后在必要時轉換為 png 或 jpg,要么存儲為高分辨率 png。同樣,對于僅提供為位圖的圖像(如數碼照片),將其存儲為不帶有損壓縮的格式,或者如果無法實現,則盡可能少地壓縮。此外,以盡可能高的分辨率存儲圖像,并在需要時縮小圖像。
- 數據可視化的基礎知識
- 歡迎
- 前言
- 1 簡介
- 2 可視化數據:將數據映射到美學上
- 3 坐標系和軸
- 4 顏色刻度
- 5 可視化的目錄
- 6 可視化數量
- 7 可視化分布:直方圖和密度圖
- 8 可視化分布:經驗累積分布函數和 q-q 圖
- 9 一次可視化多個分布
- 10 可視化比例
- 11 可視化嵌套比例
- 12 可視化兩個或多個定量變量之間的關聯
- 13 可視化自變量的時間序列和其他函數
- 14 可視化趨勢
- 15 可視化地理空間數據
- 16 可視化不確定性
- 17 比例墨水原理
- 18 處理重疊點
- 19 顏色使用的常見缺陷
- 20 冗余編碼
- 21 多面板圖形
- 22 標題,說明和表格
- 23 平衡數據和上下文
- 24 使用較大的軸標簽
- 25 避免線條圖
- 26 不要走向 3D
- 27 了解最常用的圖像文件格式
- 28 選擇合適的可視化軟件
- 29 講述一個故事并提出一個觀點
- 30 帶注解的參考書目
- 技術注解
- 參考
