# 20 冗余編碼
> 原文: [20 Redundant coding](https://serialmentor.com/dataviz/redundant-coding.html)
> 校驗:[飛龍](https://github.com/wizardforcel)
> 自豪地采用[谷歌翻譯](https://translate.google.cn/)
在第 19 章中,我們已經看到顏色不能總是像我們希望的那樣有效地傳達信息。如果我們想要識別許多不同的項目,那么通過顏色這樣做可能不起作用。將繪圖中的顏色與圖例中的顏色相匹配將很困難(圖 19.1 )。即使我們只需要區分兩到三個不同的項目,如果彩色項目非常小(圖 19.11 )顏色可能會失效,并且/或者對于顏色視覺缺陷的人,顏色看起來相似(圖 19.7 和 19.8 )。所有這些場景中的一般解決方案是使用顏色來增強圖形的視覺外觀,而不依賴于顏色來傳達關鍵信息。我將這個設計原理稱為冗余編碼,因為它提示我們,使用多個不同的美學維度對數據進行冗余編碼。
## 20.1 設計帶有冗余編碼的圖例
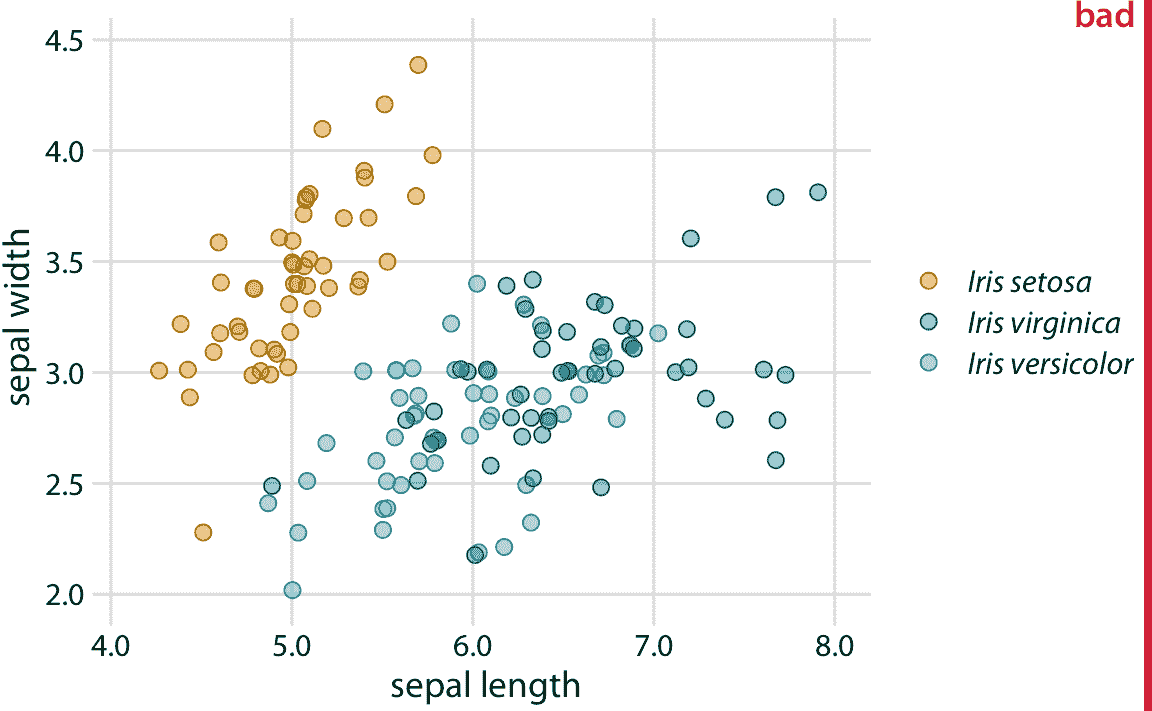
多組數據的散點圖經常以這種方式設計,代表不同組的點僅在顏色上不同。例如,考慮圖 20.1 ,它顯示了三種不同的鳶尾花物種的萼片寬度與萼片長度的關系。 (萼片是開花植物中花的外葉。)代表不同物種的點的顏色不同,但除此之外所有點看起來完全相同。盡管這個圖只包含三組不同的點,但即使對于具有正常色覺的人來說也難以閱讀。出現這個問題的原因是兩個物種,弗吉尼亞鳶尾和雜色鳶尾的數據點混合在一起,它們的兩種顏色,綠色和藍色,對于彼此并沒有特別明顯。

圖 20.1:三個不同鳶尾花物種(山鳶尾,弗吉尼亞鳶尾和雜色鳶尾)的萼片寬度與萼片長度的關系。每個點代表一個植物樣本的測量值。對所有點位置施加了少量抖動以防止過度繪圖。該圖被標記為“不好”,因為弗吉尼亞鳶尾的綠點和雜色鳶尾的藍點難以彼此區分。
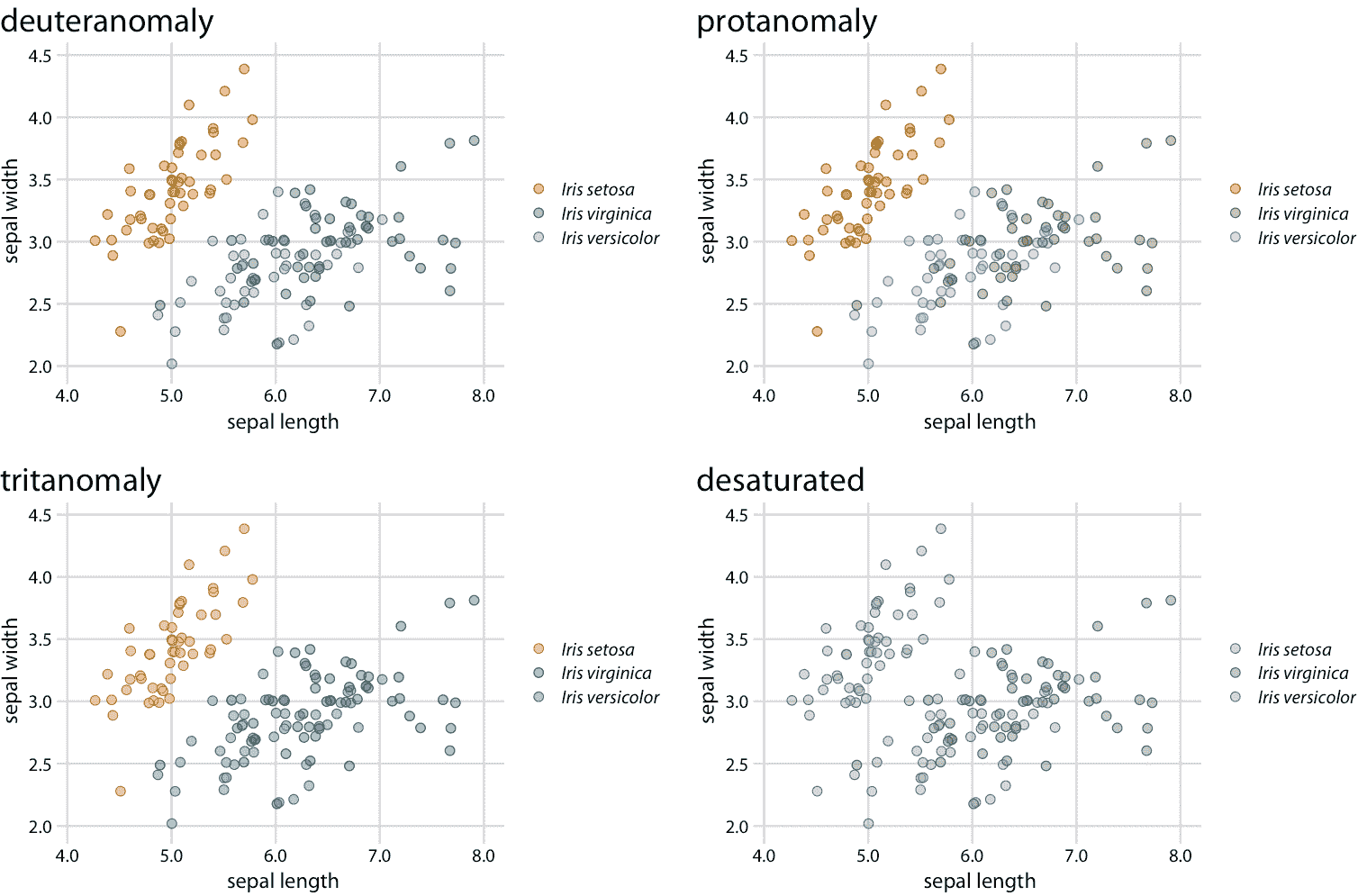
令人驚訝的是,對于具有紅綠色視覺缺陷(deuteranomaly 或 protanomaly)的人而言,綠色和藍色點看起來比具有正常色覺的人更明顯(比較圖 20.2 的最上面一行,和圖 20.1 )。另一方面,對于藍黃色缺陷(tritanomaly)的人來說,藍色和綠色點看起來非常相似(圖 20.2 ,左下)。如果我們打印出灰度圖(即我們對圖去飽和),我們就無法區分任何鳶尾花種類(圖 20.2 ,右下圖)。

圖 20.2:圖 20.1 的色覺缺陷模擬。
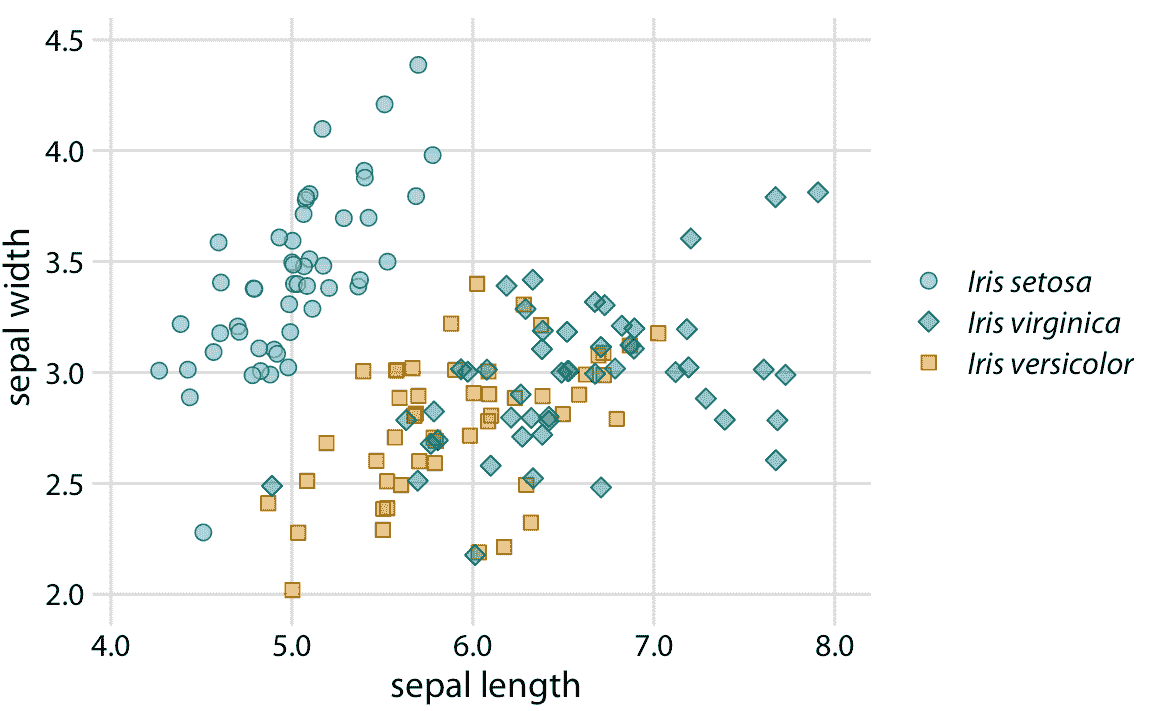
我們可以對圖 20.1 進行兩項簡單的改進,來緩解這些問題。首先,我們可以交換用于山鳶尾和雜色鳶尾的顏色,這樣藍色不再直接在綠色旁邊(圖 20.3 )。其次,我們可以使用三種不同的符號形狀,因此這些點看起來都不同。通過這兩個變化,圖形的原始版本(圖 20.3 )和顏色視覺缺陷和灰度(圖 20.4 )的版本變得清晰。

圖 20.3:三個不同鳶尾花物種的萼片寬度與萼片長度的關系。與圖 20.1 相比,我們交換了山鳶尾和雜色鳶尾的顏色,我們給每個鳶尾花物種提供了自己的點形狀。

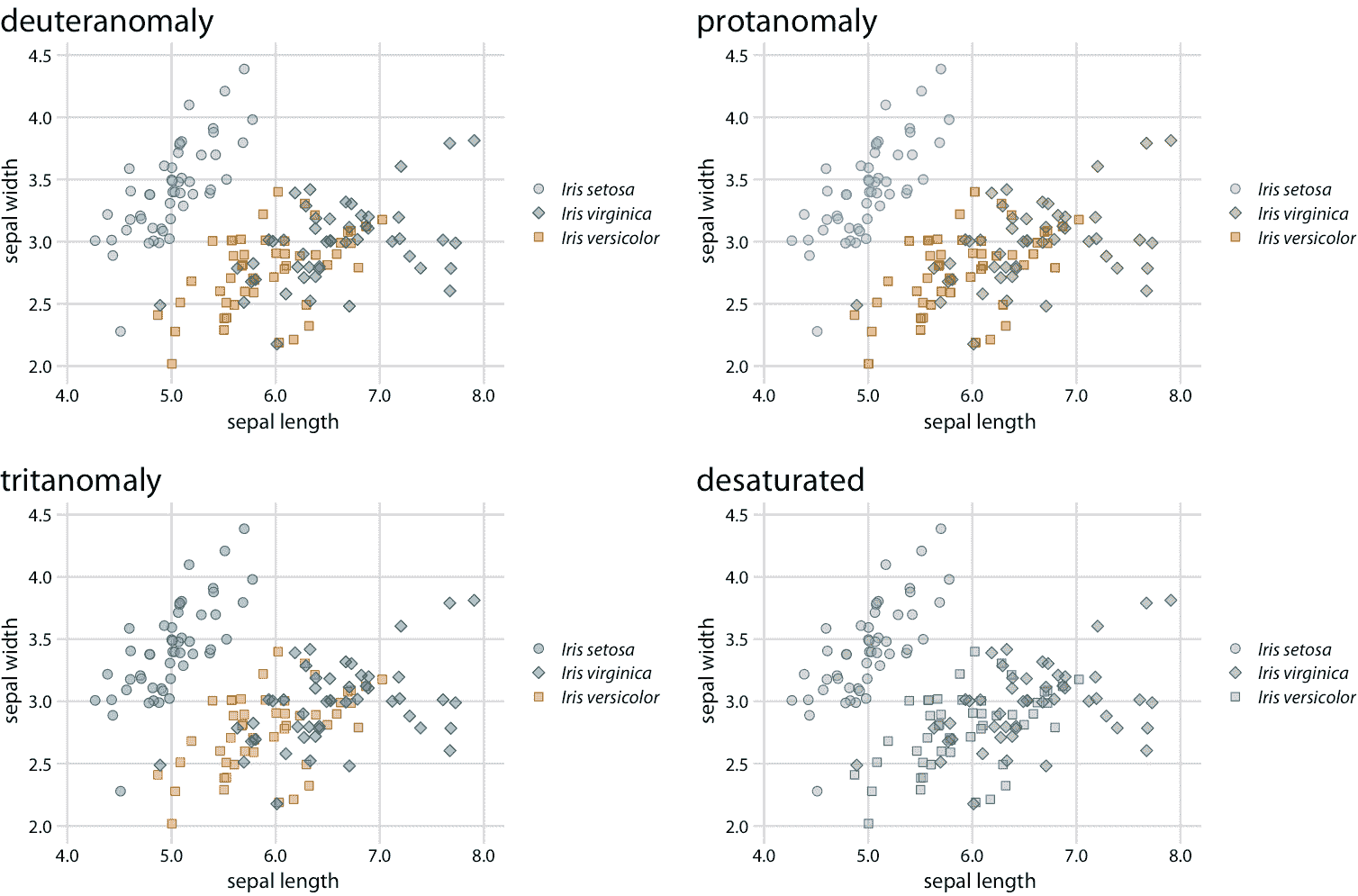
圖 20.4:圖 20.3 的色覺缺陷模擬。由于使用了不同的點形狀,即使是完全去飽和的灰度版本也很清晰。
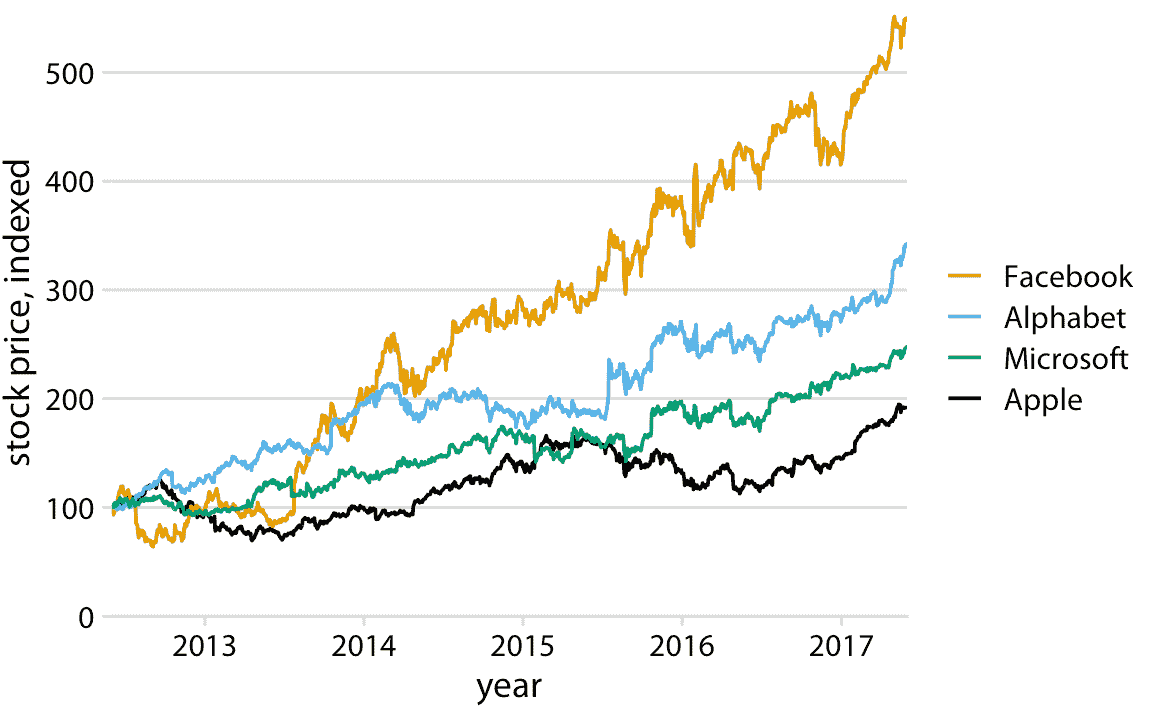
更改點的形狀是散點圖的簡單策略,但它不一定適用于其他類型的圖。在折線圖中,我們可以更改線型(實線,虛線,點虛線等,另請參見圖 2.1 ),但使用虛線或點虛線通常會產生次優結果。特別是,虛線或點虛線通常看起來不太好,除非它們完全筆直或僅輕微彎曲,并且在任何一種情況下它們都會產生視覺噪音。此外,從繪圖到圖例匹配不同類型的虛線或點劃線圖案,經常需要大量的精力。那么我們如何處理可視化,如圖 20.5 ,它使用線條來顯示四個不同主要科技公司的隨時間變化的股票價格?

圖 20.5:四家主要科技公司的隨時間變化的股票價格。 2012 年 6 月,每家公司的股票價格已經標準化為 100。這個數字被標記為“不好”,因為需要相當大的精力,才能將圖例中的公司名稱與數據曲線相匹配。數據來源:雅虎財經
該圖包含四條線,代表四家不同公司的股票價格。這些線條采用色覺缺陷友好的顏色刻度進行顏色編碼。因此,將每條線與相應的公司相關聯應該是相對直接的。但事實并非如此。這里的問題是數據線具有清晰的視覺順序。代表 Facebook 的黃線顯然是最高的線,代表 Apple 的黑線顯然是最低的,其中 Alphabet 和 Microsoft 介于此之間。然而,圖例中四家公司的順序是 Alphabet,Apple,Facebook,Microsoft(字母順序)。因此,數據線的感知順序不同于圖例中的公司順序,并且將數據線與公司名稱匹配需要花費大量精力。
這個問題通常出現在繪制自動生成圖例的軟件上。繪圖軟件沒有觀察者將感知的視覺順序的概念。相反,該軟件按其他順序排序圖例,最常見的是按字母順序排列。我們可以通過手動重新排序圖例中的條目來解決這個問題,使它們與數據中的先前排序相匹配(圖 20.6 )。結果是一個圖形,使圖例更容易與數據匹配。

圖 20.6:四家主要科技公司的隨時間變化的股票價格。 2012 年 6 月,每家公司的股票價格已經標準化為 100。數據來源:雅虎財經
如果數據中有清晰的視覺順序,請確保在圖例中與其匹配。
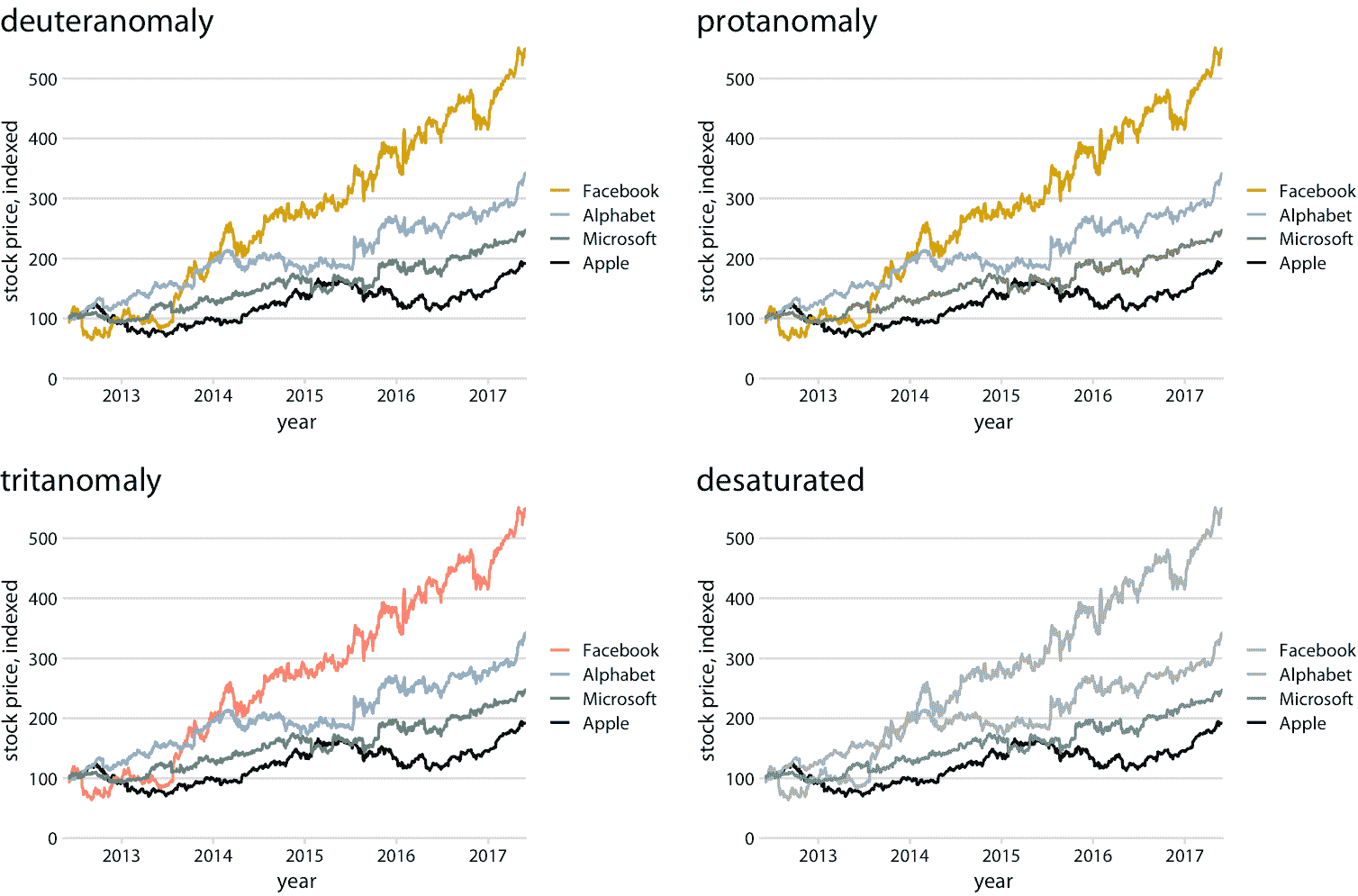
將圖例順序與數據順序匹配總是有幫助的,但在色覺缺陷模擬下,這些好處尤為明顯(圖 20.7 )。例如,它有助于圖的藍綠弱視版本,其中藍色和綠色變得難以區分(圖 20.7 ,左下)。它也有助于灰度版本(圖 20.7 ,右下角)。雖然 Facebook 和 Alphabet 的兩種顏色幾乎具有相同的灰度值,但我們可以看到微軟和蘋果以較暗的顏色代表并占據最下面的兩個位置。因此,我們正確地假設最高的線對應于 Facebook,而第二高的線對應于 Alphabet。

圖 20.7:圖 20.6 的色覺缺陷模擬。
## 20.2 設計沒有圖例的圖形
盡管通過冗余編碼數據可以提高圖例的易讀性,但是在多種美學中,圖例總是給讀者帶來額外的精神負擔。在閱讀圖例時,讀者需要在可視化的一部分中獲取信息,然后將其轉移到不同的部分。如果我們完全消除這個圖例,我們通常可以讓讀者更輕松。然而,消除圖例并不意味著我們根本不提供一個圖例,并在圖標題中寫出諸如“黃點代表雜色鳶尾”的句子。消除圖例意味著我們以這樣的方式設計圖形,即使沒有明確的圖例,各種圖形元素所代表的內容也是不言自明的。
我們可以采用的一般策略稱為直接標記,我們將適當的文本標簽或其他視覺元素放置在圖的其余部分作為指導。我們之前在第 19 章(圖 19.2 )中遇到了直接標記,作為繪制具有 50 多種不同顏色的圖例的替代方法。為了將直接標記概念應用于股票價格圖形,我們將每個公司的名稱放在其各自數據線末尾的旁邊(圖 20.8 )。

圖 20.8:四家主要科技公司的隨時間變化的股票價格。 2012 年 6 月,每家公司的股票價格已經標準化為 100。數據來源:雅虎財經
只要有可能,設計您的圖形,使他們不需要圖例。
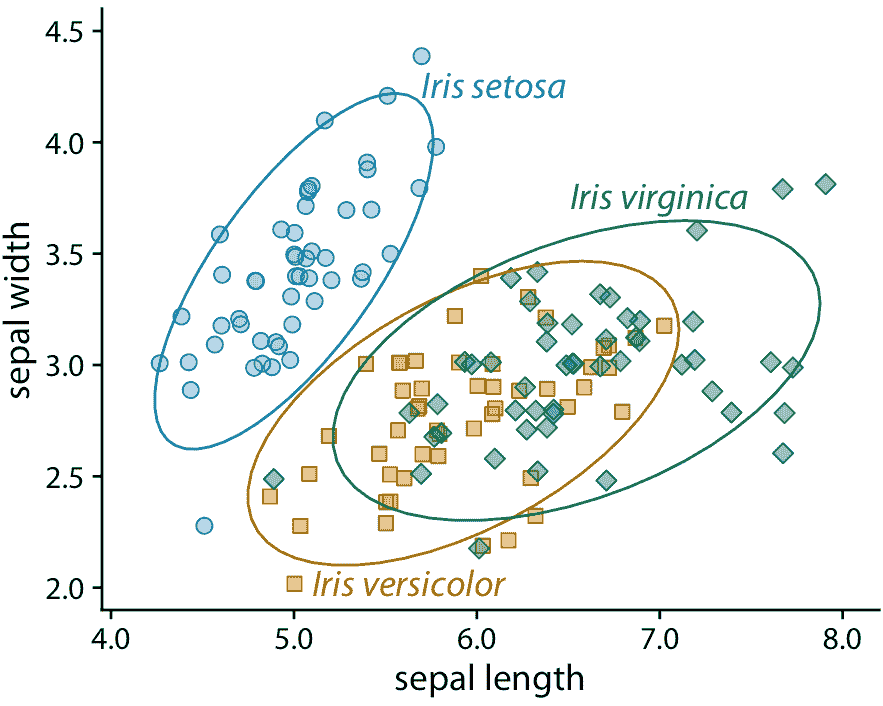
我們也可以從本章開始就將直接標記概念應用于鳶尾花數據,特別是圖 20.3 。因為它是分成三個不同組的許多點的散點圖,所以我們需要直接標記組而不是單個點。一種解決方案是繪制包圍大部分點的橢圓,然后標記橢圓(圖 20.9 )。

圖 20.9:三個不同鳶尾花物種的萼片寬度與萼片長度的關系。我已從此圖中刪除了背景網格,因為否則圖形變得太嘈雜了。
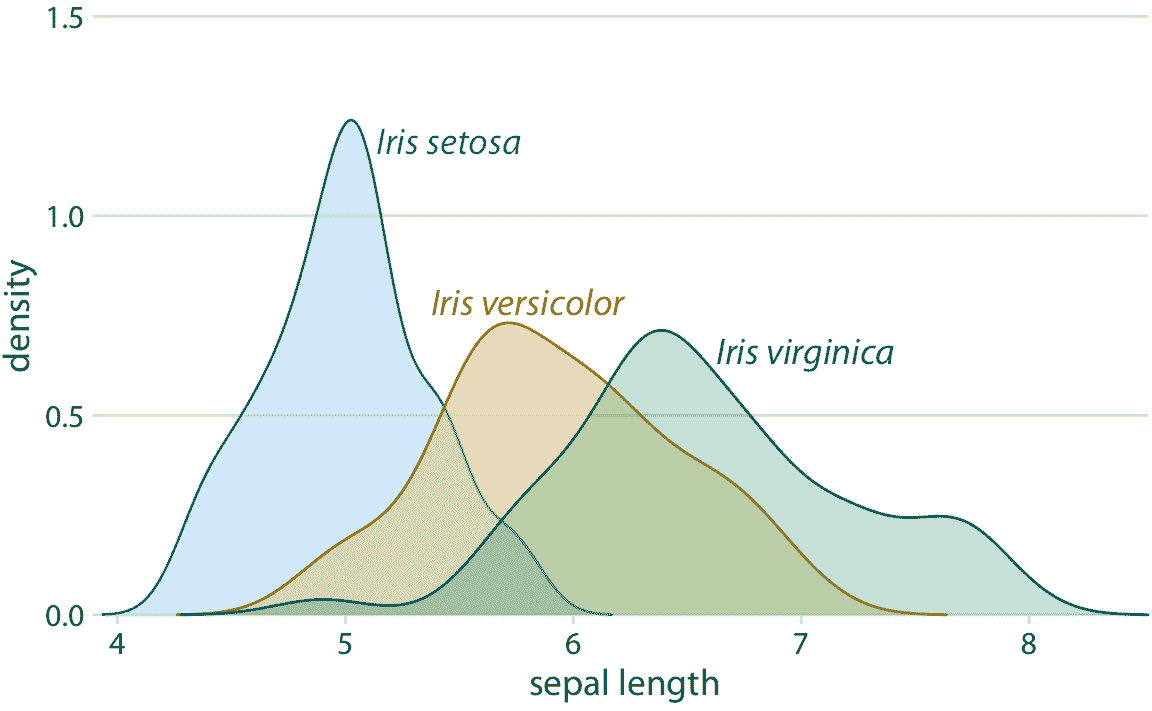
對于密度圖,我們可以類似地直接標記曲線而不是提供顏色編碼的圖例(圖 20.10 )。在圖 20.9 和 20.10 中,我將文本標簽著色為與數據相同的顏色。彩色標簽可以大大增強直接標記的效果,但它們也可能變得很差。如果文本標簽以太淺的顏色打印,則標簽變得難以閱讀。并且,由于文本由非常細的線組成,因此彩色文本通常看起來比相同顏色的相鄰填充區域更亮。我通常通過使用每種顏色的兩種不同色調來避開這些問題,對于填充區域使用淺色,對于線條,輪廓和文本使用深色。如果仔細檢查圖 20.9 或 20.10 ,您將看到每個數據點或陰影區域如何填充為淺色,并且輪廓以相同色調的深色繪制。同時,文本標簽以相同的深色繪制。

圖 20.10:三個不同鳶尾花物種萼片長度的密度估計。每個密度估計直接用相應的物種名稱標記。
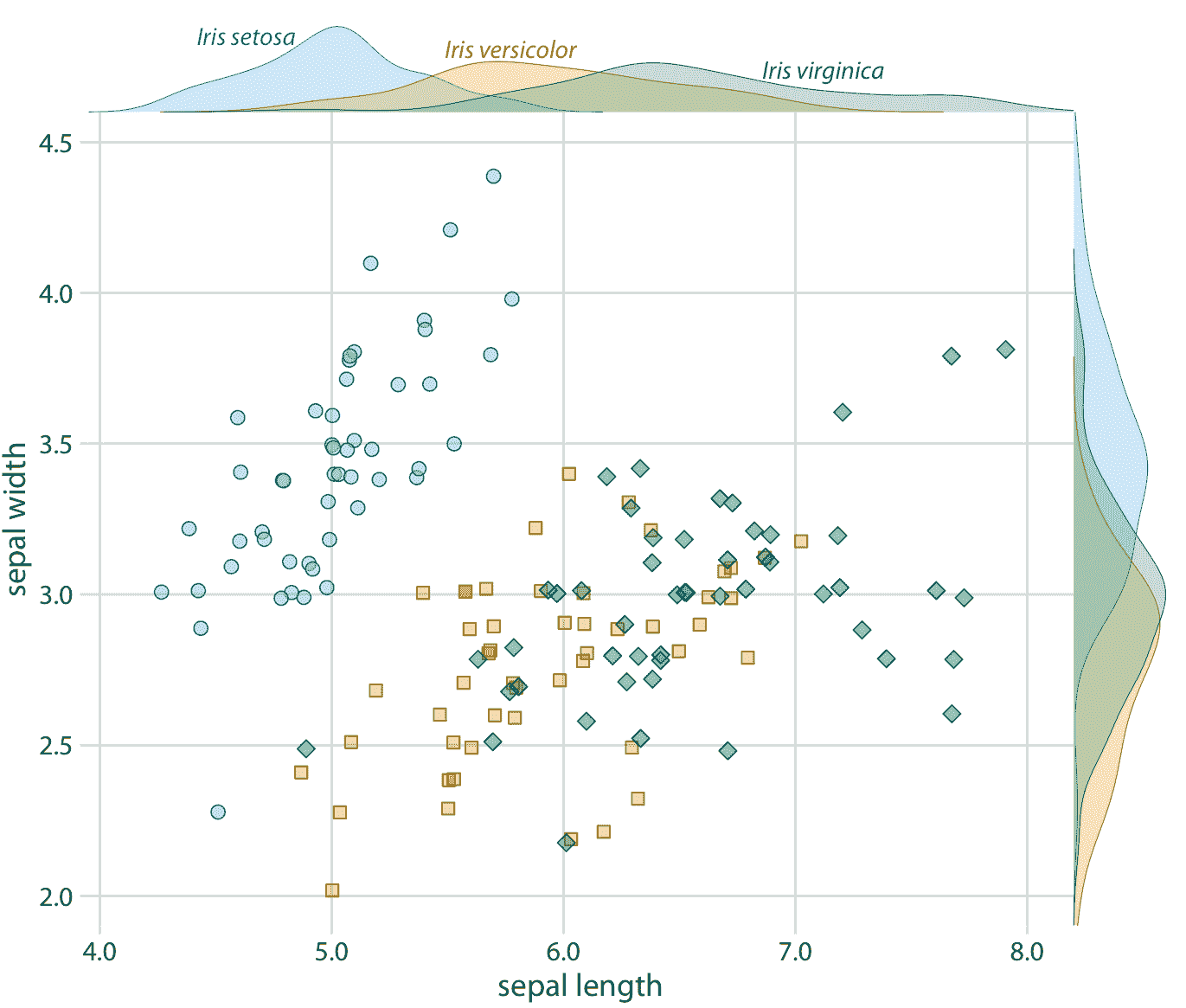
我們還可以使用密度圖(例如圖 20.10 作為圖例的替代方案,通過將密度圖放入散點圖的邊緣(圖 20.11 )。這允許我們直接標記邊緣密度圖而不是中心散點圖,因此得到的圖形比具有直接標記橢圓的圖 20.9 稍微雜亂一些。

圖 20.11:三個不同鳶尾花物種的萼片寬度與萼片長度的關系,帶有每個物種的每個變量的邊緣密度估計。
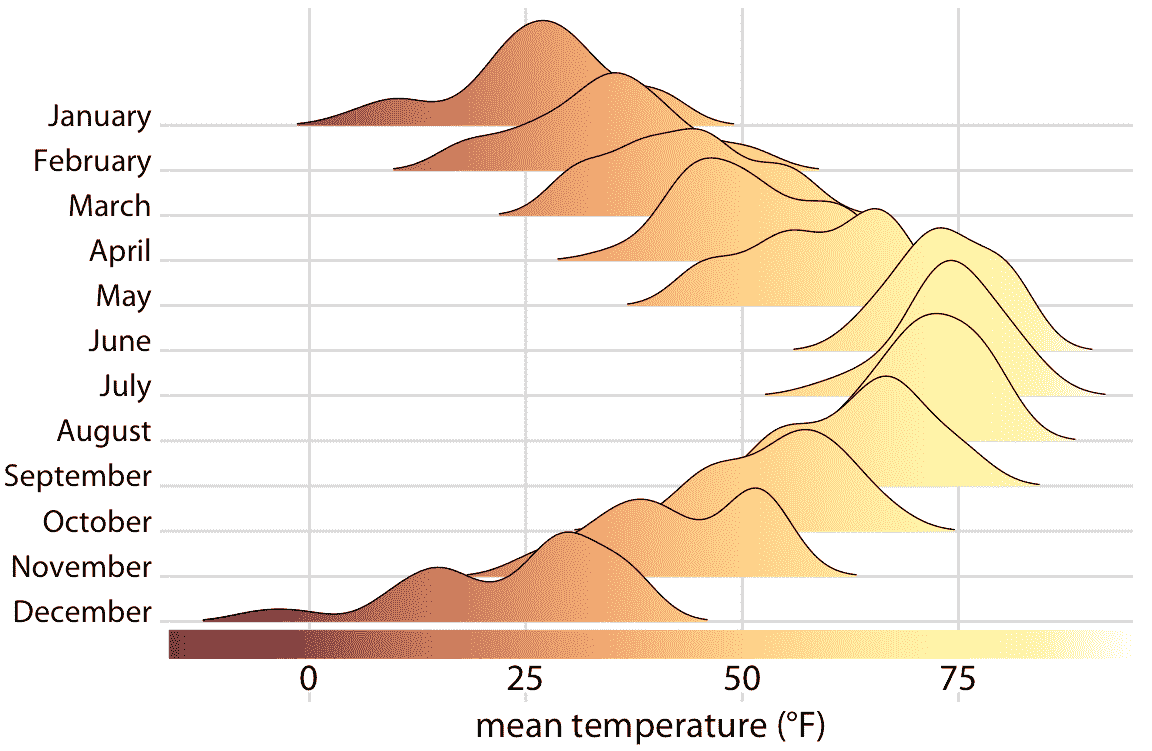
最后,每當我們在多個美學中編碼單個變量時,我們通常不需要多個單獨的圖例來表示不同的美學。相反,應該只有一個類似圖例的視覺元素,一次傳達所有映射。在我們將相同變量映射到沿主軸的位置和顏色的情況下,這意味著參考顏色條應該沿著并且被集成到同一軸中。圖 20.12 顯示的情況是,我們將溫度映射到沿 *x* 軸的位置和顏色,我們因此將顏色圖例整合到 *x* 軸中。

圖 20.12:2016 年內布拉斯加州林肯市的氣溫。該圖是圖 9.9 的變體。現在通過沿 *x* 軸的位置和顏色顯示溫度,沿 *x* 軸的顏色條顯示將溫度轉換為顏色的刻度。
- 數據可視化的基礎知識
- 歡迎
- 前言
- 1 簡介
- 2 可視化數據:將數據映射到美學上
- 3 坐標系和軸
- 4 顏色刻度
- 5 可視化的目錄
- 6 可視化數量
- 7 可視化分布:直方圖和密度圖
- 8 可視化分布:經驗累積分布函數和 q-q 圖
- 9 一次可視化多個分布
- 10 可視化比例
- 11 可視化嵌套比例
- 12 可視化兩個或多個定量變量之間的關聯
- 13 可視化自變量的時間序列和其他函數
- 14 可視化趨勢
- 15 可視化地理空間數據
- 16 可視化不確定性
- 17 比例墨水原理
- 18 處理重疊點
- 19 顏色使用的常見缺陷
- 20 冗余編碼
- 21 多面板圖形
- 22 標題,說明和表格
- 23 平衡數據和上下文
- 24 使用較大的軸標簽
- 25 避免線條圖
- 26 不要走向 3D
- 27 了解最常用的圖像文件格式
- 28 選擇合適的可視化軟件
- 29 講述一個故事并提出一個觀點
- 30 帶注解的參考書目
- 技術注解
- 參考
