# 23 平衡數據和上下文
> 原文: [23 Balance the data and the context](https://serialmentor.com/dataviz/balance-data-context.html)
> 校驗:[飛龍](https://github.com/wizardforcel)
> 自豪地采用[谷歌翻譯](https://translate.google.cn/)
我們可以將任何可視化中的圖形元素,大致細分為表示數據的元素和不表示數據的元素。前者是諸如散點圖中的點,直方圖或條形圖中的條形,或熱圖中的陰影區域等元素。后者是諸如繪圖的軸,軸刻度和標簽,軸標題,圖例和繪圖注解等元素。這些元素通常為圖的數據和/或視覺結構提供上下文。在設計繪圖時,考慮用于表示數據和上下文的墨水量(第 17 章)會很有幫助。一個常見的建議是減少非數據墨水量,遵循這些建議往往可以減少混亂,并產生更優雅的可視化。同時,背景和視覺結構是重要的,過度縮減提供它們的繪圖元素,可能產生難以閱讀,令人混淆或根本不引人注目的圖形。
## 23.1 提供適當數量的背景
Edward Tufte 在他的著作“定量信息的視覺顯示”(Tufte 2001)中推廣了一個想法,即區分數據和非數據墨水可能是有用的。 Tufte 引入了“數據-墨水比”的概念,他將其定義為“用于數據信息的非冗余顯示的圖形墨水比例。”然后他寫道(強調我的):
> 在合理范圍內最大化數據墨水比。
我強調了“在合理范圍內”這一短語,因為它很重要并經常被遺忘。事實上,我認為 Tufte 自己在他的書的其余部分中忘記了它,在那里他提倡過于簡約的設計,在我看來,這些設計既不優雅也不容易破譯。如果我們將“最大化數據墨水比”這一短語,解釋為“消除混亂并努力獲得干凈和優雅的設計”,那么我認為這是合理的建議。但是,如果我們將其解釋為“盡你所能去除非數據墨水”那么它將導致糟糕的設計選擇。如果我們在任何一個方向走得太遠,我們最終會得到丑陋的圖形。然而,遠離極端情況,有各種各樣的設計都是可以接受的,并且可能適用于不同的環境。
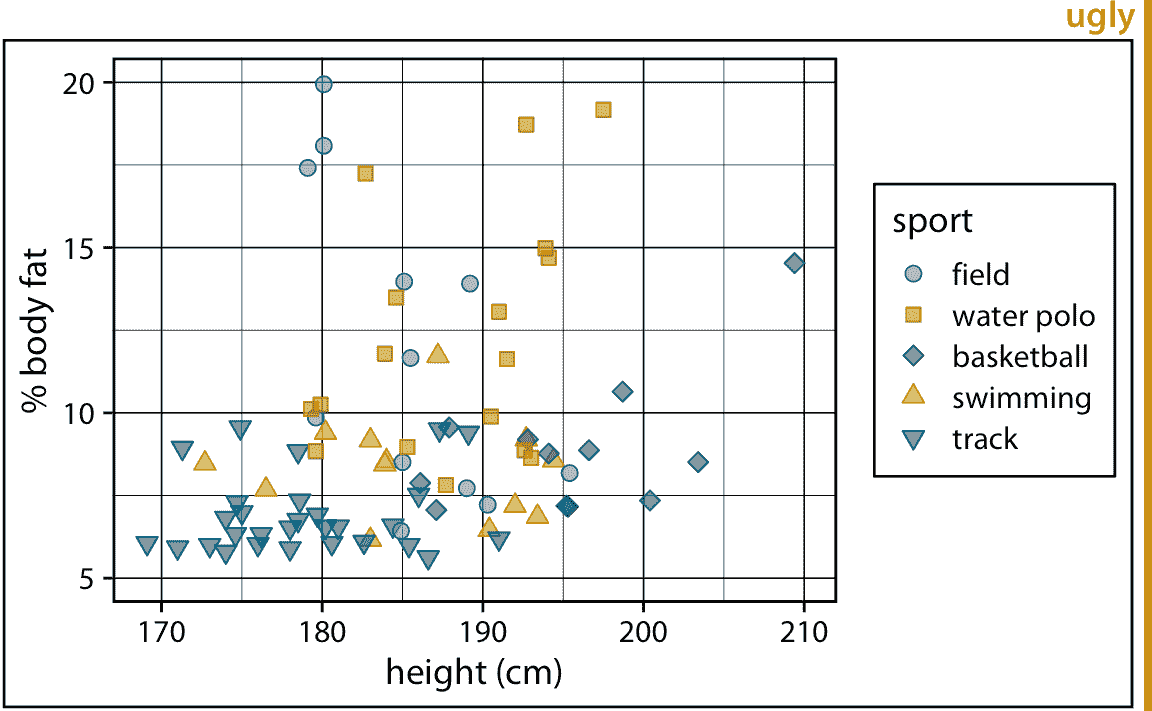
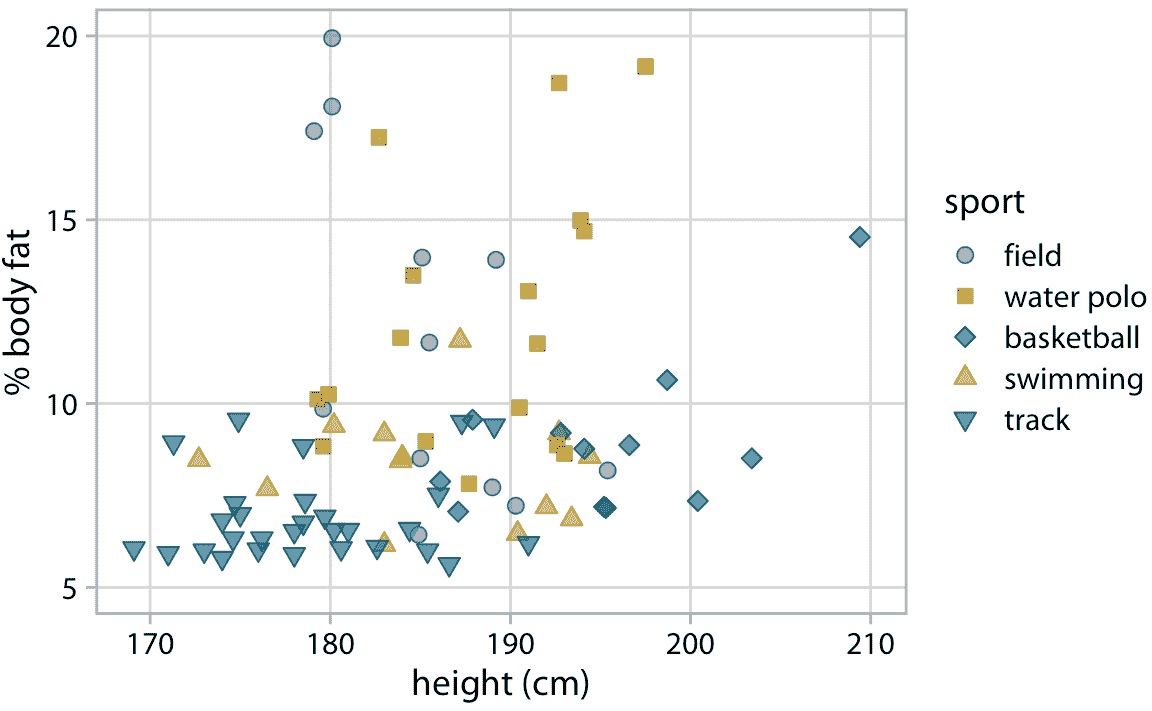
為了探索極端情況,讓我們考慮一個明顯有太多非數據墨水的圖形(圖 23.1 )。繪圖面板中的彩色點(包含數據點的方框中心區域)是數據墨水。其他一切都是非數據墨水。非數據墨水包括圍繞整個圖形的方框,圍繞繪圖面板的方框以及圍繞圖例的方框。這些方框都不是必需的。我們還看到一個突出且密集的背景網格,將注意力從實際數據點上移開。通過移除方框和次要網格線,并以淺灰色繪制主要網格線,我們得到圖 23.2 。在該版本的圖中,實際數據點更加清晰,并且它們被認為是該圖中最重要的成分。

圖 23.1:澳大利亞職業男性運動員的體脂百分比與身高的關系。每個點代表一名運動員。這個圖形為非數據提供了太多的墨水。整個圖形周圍,繪圖面板周圍和圖例周圍都有不必要的方框。坐標網格非常突出,其存在將注意力從數據點移開。數據來源:Telford and Cunningham(1991)

圖 23.2:澳大利亞職業男性運動員的體脂百分比與身高的關系。該圖是圖 23.1 的清理版本。已刪除不必要的方框,刪除了較小的網格線,并且以淺灰色繪制了主要網格線,來相對于數據點后移。數據來源:Telford and Cunningham(1991)
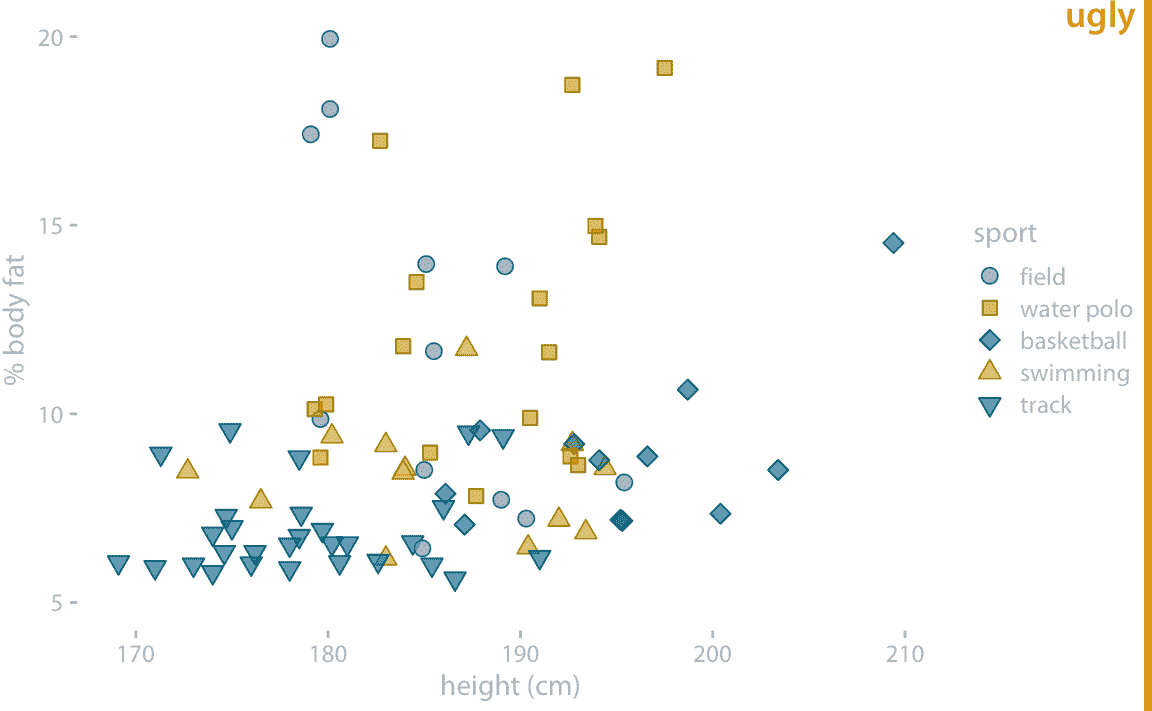
在另一個極端,我們可能會得到一個圖形,如圖 23.3 ,這是圖 23.2 的極簡版。在這個圖中,軸刻度標簽和標題已經變得如此微小,以至于很難看到。如果我們只是看一下這個圖形,我們就不會立即看到實際顯示的數據。我們只看到漂浮在空間中的點。此外,圖例注解非常微小,以至于圖例中的點可能會被誤認為是數據點。這種效果被放大,因為在繪圖區域和圖例之間沒有明顯的視覺分離。注意圖 23.2 中的背景網格如何錨定空間中的點,并從圖例區域中突出數據區域。這些效果都已在圖 23.3 中丟失。

圖 23.3:澳大利亞職業男性運動員的體脂百分比與身高的關系。在這個例子中,刪除非數據墨水的概念已經走得太遠了。軸刻度標簽和標題太模糊,幾乎看不到。數據點似乎漂浮在空間中。圖例中的點相對于數據點不夠突出,不經意的觀察者可能會認為它們是數據的一部分。數據來源:Telford and Cunningham(1991)
在圖 23.2 中,我使用的是開放的背景網格,并且在繪圖面板周圍沒有軸線或方框。我喜歡這種設計,因為它向讀者傳達,一系列可能的數據值超出軸限制。例如,盡管圖 23.2 顯示沒有高于 210 厘米的運動員,但這樣的運動員可能存在。然而,一些作者更傾向于通過在其周圍畫一個框,來描繪繪圖面板的范圍(圖 23.4 )。這兩種選擇都是合理的,而且更可取的主要是個人意見問題。方框版本的一個優點是它清晰地將圖例與繪圖面板分開。

圖 23.4:澳大利亞職業男性運動員的體脂百分比與身高的關系。此圖在圖 23.2 的繪圖面板周圍添加了一個方框,此方框有助于將圖例與數據分開。數據來源:Telford and Cunningham(1991)
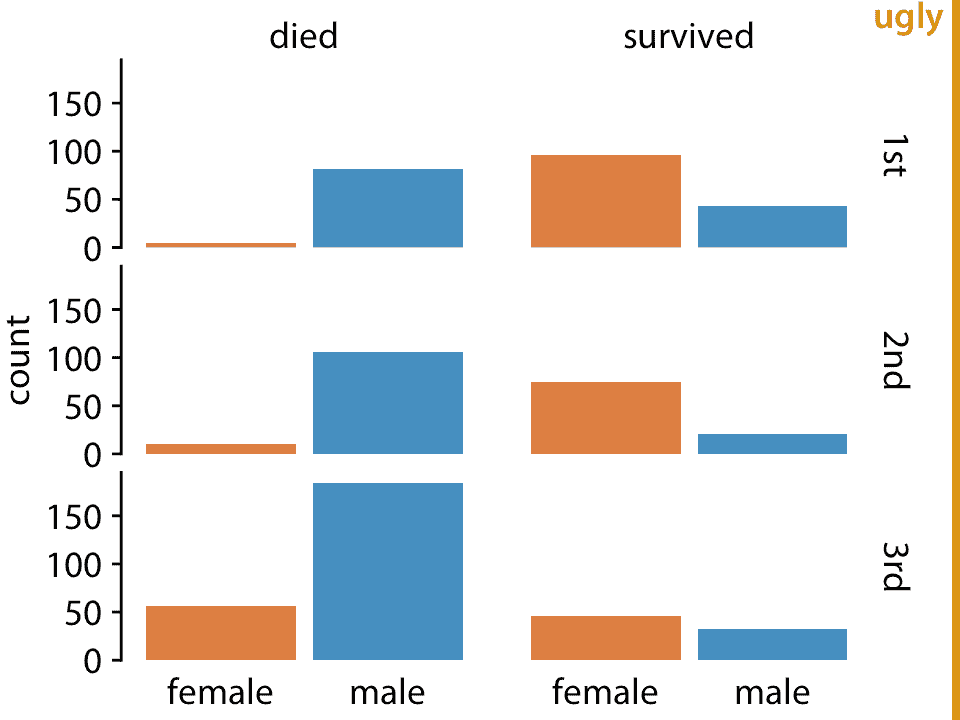
具有太少的非數據墨水的圖形,通常受到圖形元素看起來漂浮在空間中的影響,沒有對任何東西的明確的連接或引用。在小型多圖中,這個問題往往特別嚴重。圖 23.5 顯示了一個比較六個不同條形圖的小型多圖,但它看起來更像是一個現代藝術而非有用的數據可視化。條形沒有錨定到清晰的基線,并且沒有清楚地描繪單個繪圖面板。我們可以通過在每個面板添加淺灰色背景和細水平網格線來解決這些問題(圖 23.6 )。

圖 23.5:按性別和艙位劃分的泰坦尼克號乘客的生存情況。這個小型多圖過于簡約。各個圖案沒有方框,因此很難看出圖中的哪個部分屬于哪個面板。此外,單個條形不錨定到清晰的基線,它們似乎是漂浮的。

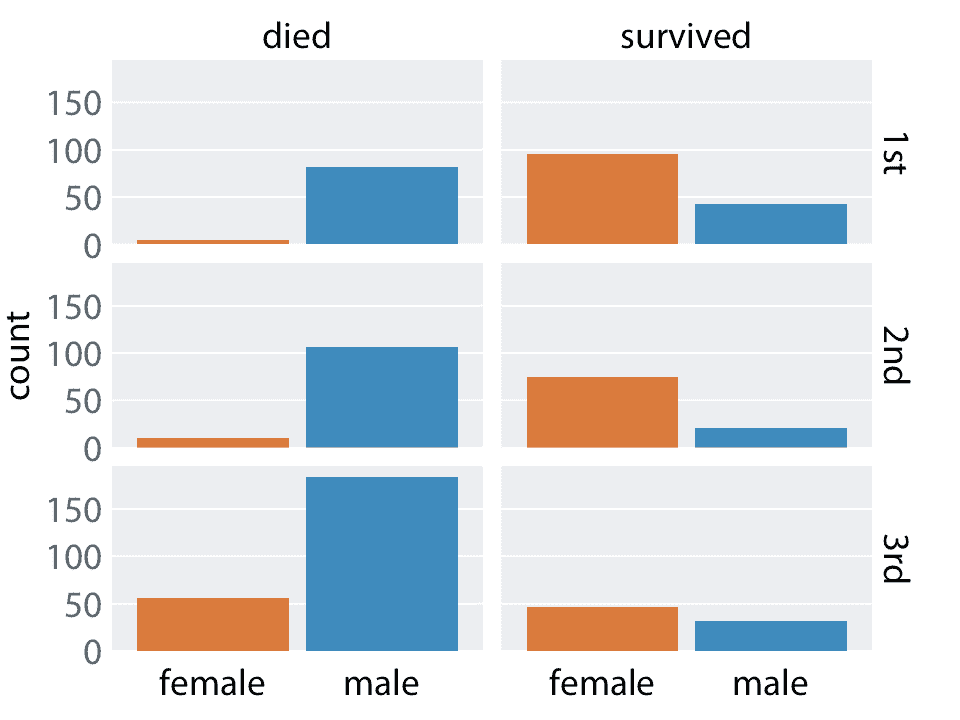
圖 23.6:按性別和艙位劃分的泰坦尼克號乘客的生存情況。這是圖 23.5 的改進版本。每個面板的灰色背景清楚地描繪了構成該繪圖的六個分組(在第一,第二或第三等艙中幸存或死亡)。背景中的水平細線在面板之間提供了條形高度的參考,和條形高度的比較設施。
## 23.2 背景網格
繪圖背景中的網格線可以幫助讀者識別特定數據值,并將繪圖的一部分中的值與另一部分中的值進行比較。同時,網格線可能增加視覺噪聲,特別是當它們突出或密集間隔時。理性的人可能在是否使用網格上產生分歧,如果是這樣,如何格式化它,以及使它的間隔多么密集。在本書中,我使用了各種不同的網格樣式,來強調不一定存在最佳選擇。
R 軟件 ggplot2 推廣了一種風格,在灰色背景上使用相當突出的白線背景網格。圖 23.7 顯示了這種風格的一個例子。該圖顯示了 2012 至 2017 的五年窗口期間,四家主要科技公司的股價變化。對 ggplot2 作者 Hadley Wickham 感到抱歉,我非常尊重他,我并不覺得白加灰背景網格特別有吸引力。在我看來,灰色背景可能減損實際數據,并且具有主線和次線的網格可能太密集。我也發現圖例中的灰色方塊令人困惑。

圖 23.7:四家主要科技公司的隨時間變化的股票價格。 2012 年 6 月,每家公司的股票價格已經標準化為 100。這個圖形模仿了 ggplot2 的默認外觀,灰色背景上有白色的主要和次要網格線。在這個特定的例子中,我認為網格線壓倒了數據線,結果是一個不均衡的圖形,并沒有充分強調數據。數據來源:雅虎財經
贊成灰色背景的論據包括它(i)幫助將繪圖視為單個視覺實體,以及(ii)防止繪圖在周圍的黑暗文本中顯示為白色框(Wickham 2016)。我完全同意第一點,這就是我在圖 23.6 中使用灰色背景的原因。對于第二點,我要提醒一下,文本的感知暗度將取決于字體大小,字體和行間距,并且圖形的感知暗度將取決于所用墨水的絕對量和顏色,包括所有數據墨水。以密集的 10 號 Times New Roman 排版的科學紙張,看起來比行間距為 1.5,以 14 號 Palatino 排版的咖啡桌書本要深一些。同樣,五個黃點的散點圖看起來要比 10,000 個黑點的散點圖淺得多。如果要使用灰色圖形背景,請考慮圖形前景的顏色強度,以及圖形周圍文本的預期布局和排版,并相應地調整背景灰色的選擇。否則,可能會發生這樣的情況:您的圖形最終會在周圍較淺的文本中突出顯示為深色盒子。此外,請記住,用于繪制數據的顏色需要配合灰色背景。我們傾向于在不同背景下不同地感知顏色,并且灰色背景需要比白色背景需要更暗且更飽和的前景色。
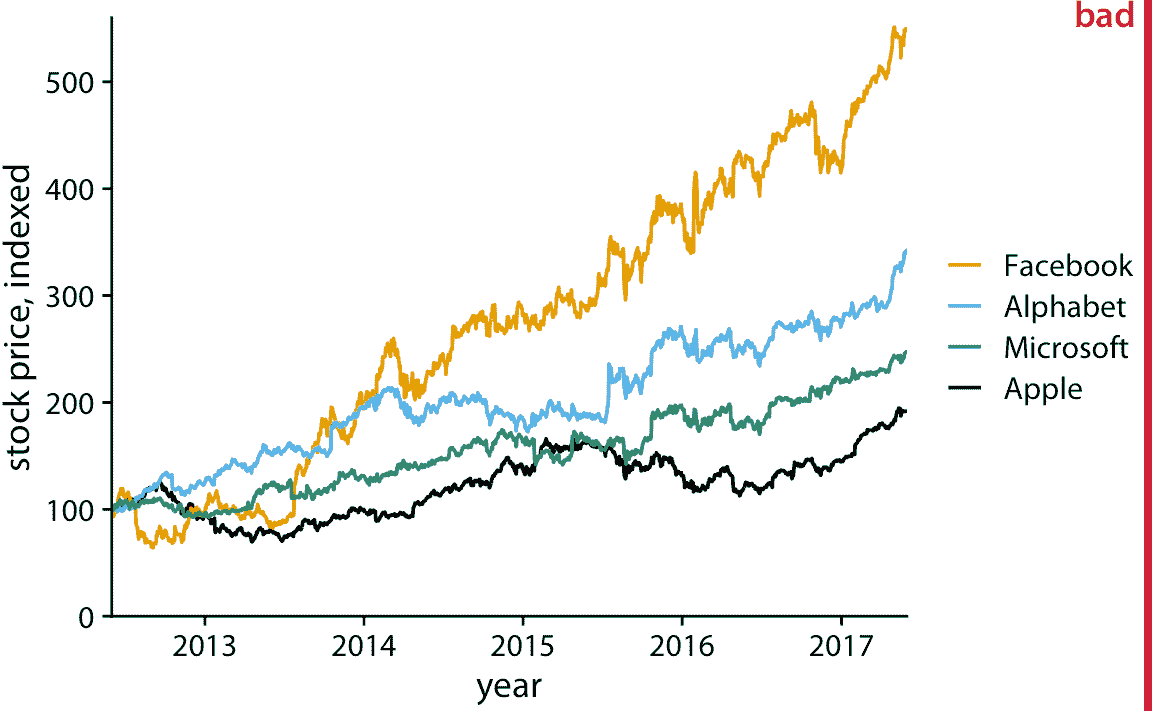
我們可以在相反的方向上一直移動,并移除背景和網格線(圖 23.8 )。在這種情況下,我們需要可見的軸線來繪制圖形,并將其保持為單個視覺單元。對于這個特殊的圖形,我認為這個選擇是一個更糟糕的選擇,我把它標記為“不好”。在沒有任何背景網格的情況下,曲線似乎在空間中漂浮,并且很難將右側的最終值匹配左側的軸標簽。

圖 23.8:四家主要科技公司的隨時間變化的股票價格。在圖 23.7 的該變體中,數據線沒有充分錨定。這使得難以確定在所覆蓋時間間隔的末尾,它們偏離指數值 100 的程度。數據來源:雅虎財經
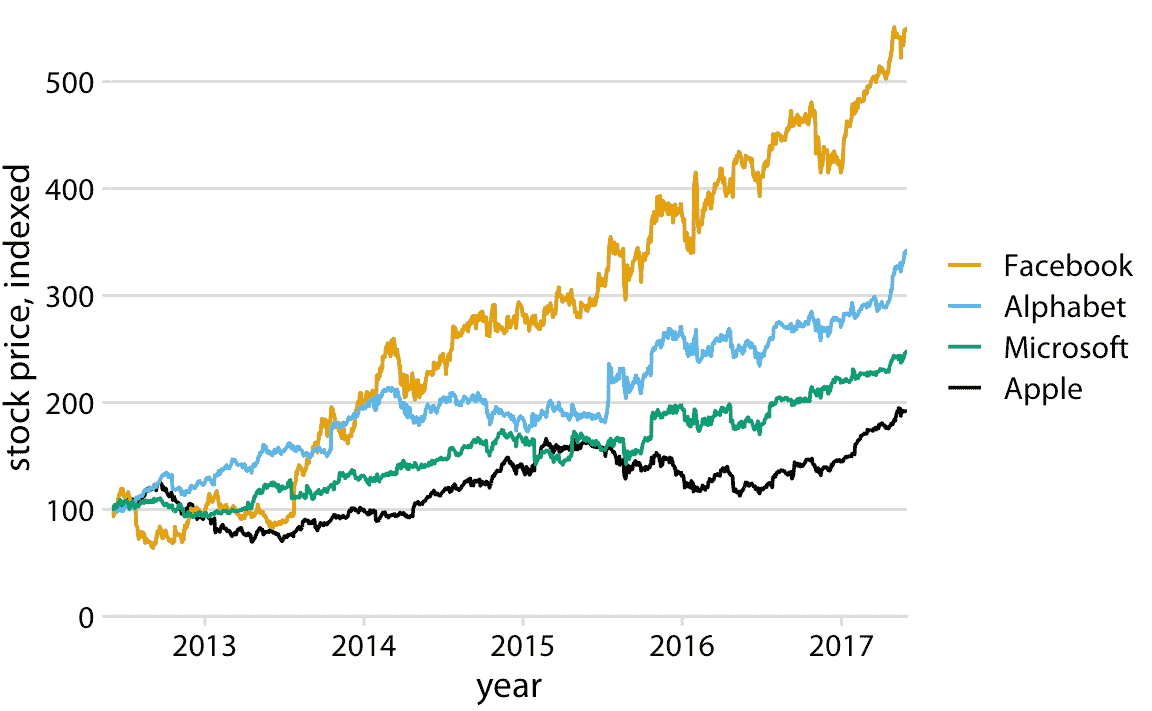
在最小程度上,我們需要添加一個水平參考線。由于圖 23.8 的股票價格在 2012 年 6 月指數為 100,因此在 *y* = 100 處用水平細線標記該值有很大幫助(圖 23.9 )。或者,我們可以使用水平線的最小“網格”。對于我們主要關注 *y* 值變化的圖,不需要垂直網格線。而且,僅位于主軸上的網格線通常就足夠了。并且,軸線可以省略或制作得非常細,因為水平線清楚地標出了圖的范圍(圖 23.10 )。

圖 23.9:四家主要科技公司的隨時間變化的股票價格。向圖 23.8 在索引值 100 處添加水平細線,有助于在繪圖跨越的整個時間段內提供重要參考。數據來源:雅虎財經

圖 23.10:四家主要科技公司的隨時間變化的股票價格。在所有主要 *y* 軸刻度處添加水平細線,提供了比圖 23.9 的一條水平線更好的參考點集。這種設計還消除了對突出的 *x* 和 *y* 軸線的需求,因為均勻間隔的水平線為繪圖面板創建了可視方框。數據來源:雅虎財經
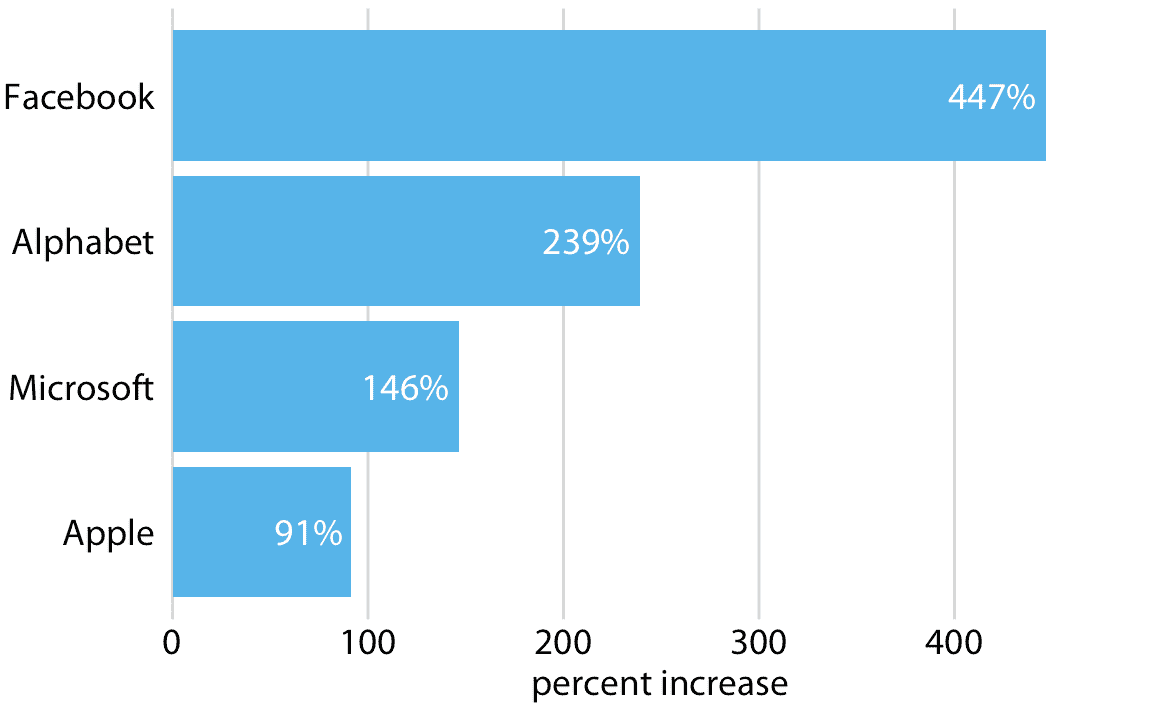
對于這樣的最小網格,我們通常將線條垂直于興趣量變化的方向。因此,如果不是隨著時間的推移繪制股票價格,而是繪制五年的增長作為水平條形,那么我們將要使用垂直線代替(圖 23.11 )。

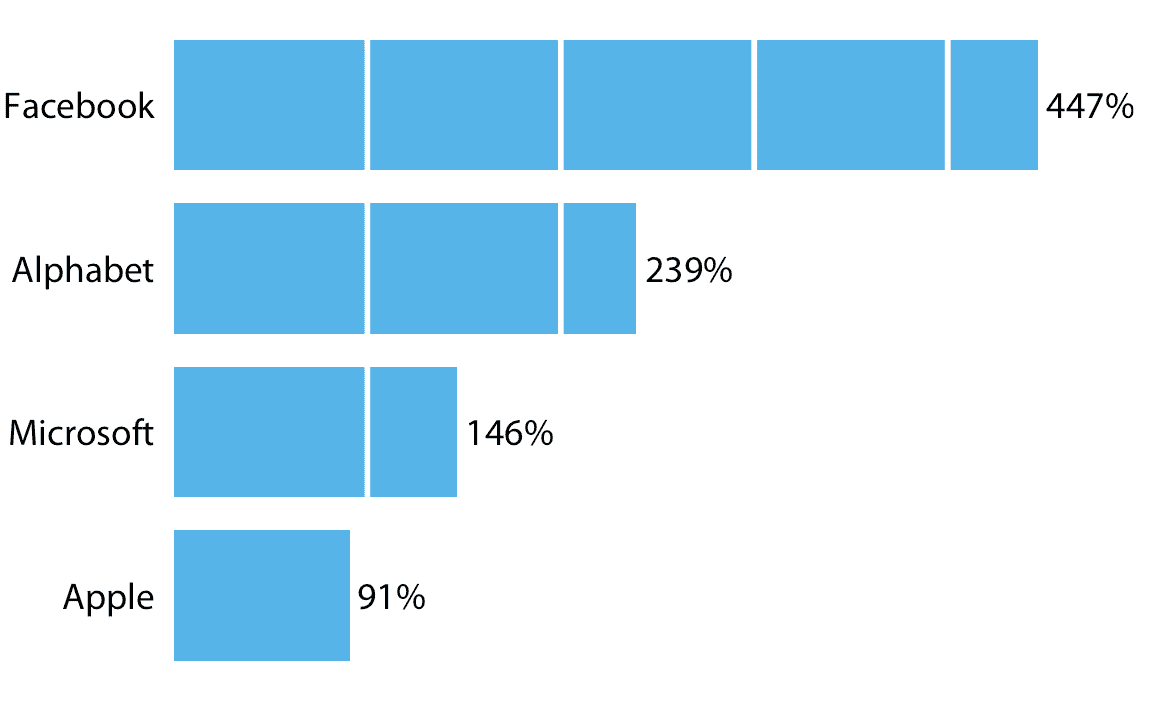
圖 23。11:四家主要科技公司 2012 年 6 月至 2017 年 6 月的股價上漲百分比。由于條形水平延伸,因此垂直網格線是合適的。數據來源:雅虎財經
垂直于關鍵的興趣變量延伸的網格線往往是最有用的。
對于條形圖,如圖 23.11 , Tufte(2001)建議在條形圖上方繪制白色網格線,而不是下方繪制黑色網格線(圖 23.12 )。這些白色網格線具有將條形分成相等長度的不同區段的效果。我對這種風格有兩個看法。一方面,對人類感知的研究表明,將條形斷裂成不連續的區段有助于讀者感知條長(Haroz,Kosara 和 Franconeri 2015)。另一方面,在我眼中,條形看起來像是分開,并沒有形成清晰的視覺單元。事實上,我在圖 6.10 中有目的地使用這種風格,來直觀地分隔代表男性和女性乘客的堆疊條形。哪種效應占主導地位可取決于條寬,條形之間的距離和白色網格線的厚度的具體選擇。因此,如果您打算使用此樣式,我建議您更改這些參數,直到您有一個可以創建所需視覺效果的圖形。

圖 23.12:四家主要科技公司 2012 年 6 月至 2017 年 6 月的股價上漲百分比。條形頂部的白色網格線可以幫助讀者感知條形的相對長度。與此同時,他們也可以產生條形分裂的感覺。數據來源:雅虎財經
我想指出圖 23.12 的另一個缺點。我不得不將百分比值移到條形之外,因為標簽不能放在幾個條形的最后一段。然而,這種選擇不適當地在視覺上拉長了條形,應盡可能避免。
沿著兩個軸方向的背景網格,最適合于沒有感興趣的主軸的散點圖。圖 23.2 在本章開頭提供了一個例子。當圖形具有完整的背景網格時,通常不需要軸線(圖 23.2)。
## 23.3 配對數據
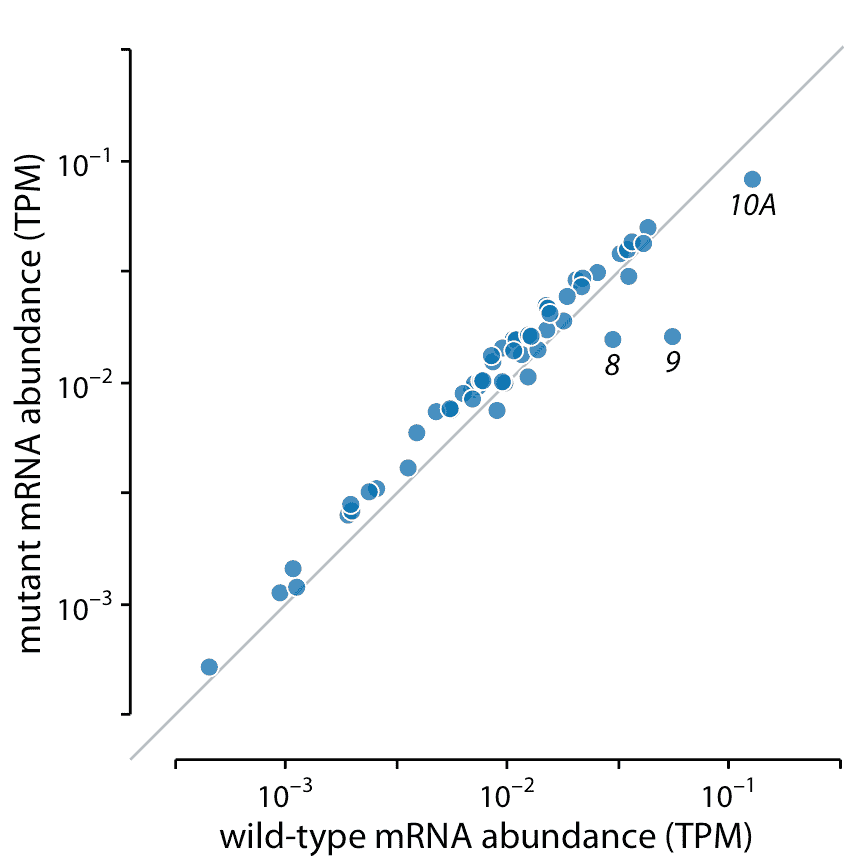
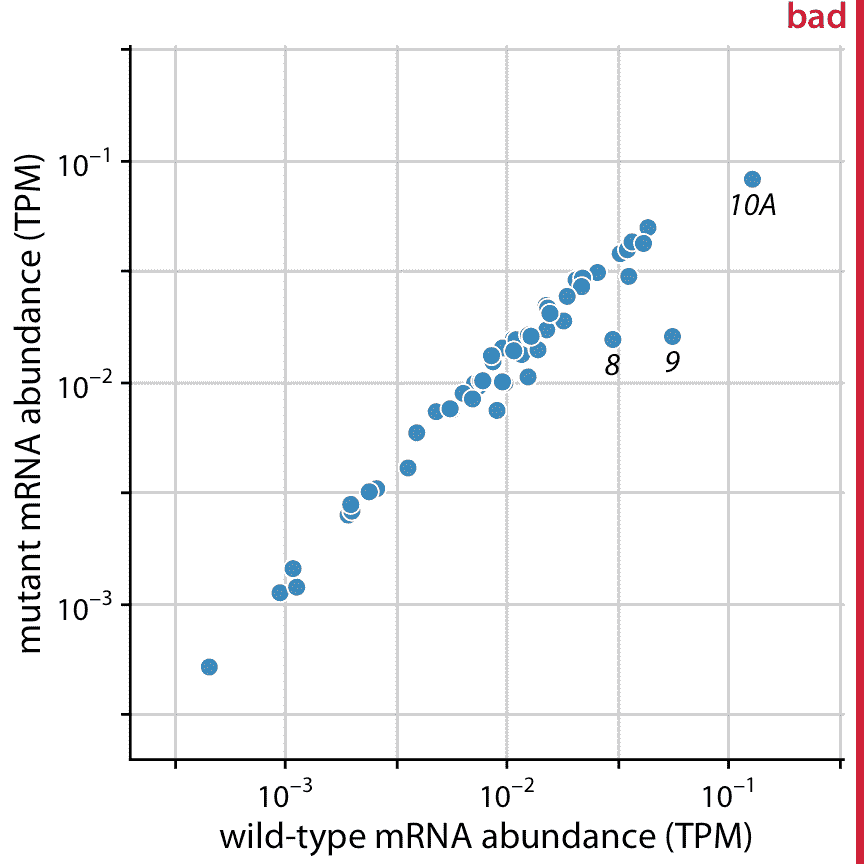
對于相關比較是直線 *x = y* 的圖,例如在配對數據的散點圖中,我更喜歡繪制對角線而不是網格。例如,考慮圖 23.13 ,其將突變病毒中的基因表達水平與非突變(野生型)變體進行比較。通過繪制對角線,我們可以立即看到相對于野生型,突變體中哪些基因表達得更高或更低。當圖形具有背景網格而沒有對角線時,相同的觀察更難以實現(圖 23.14 )。因此,即使圖 23.14 看起來令人愉悅,我也將其標記為不好。特別是基因 10A,其突變體的表達水平相對于野生型明顯降低(圖 23.13),在圖 23.14 中看不出來。

圖 23.13:突變噬菌體 T7 相對于野生型的基因表達水平。基因表達水平通過 mRNA 豐度測量,以百萬分之一轉錄物(TPM)表示。每個點對應一個基因。在突變噬菌體 T7 中,基因 *9* 前面的啟動子被刪除,這導致基因 *9* 以及鄰近基因 *8* 和 *10A* 的 mRNA 豐度降低。數據來源: Paff 等(2018)

圖 23.14:突變噬菌體 T7 相對于野生型的基因表達水平。通過將該數據集繪制在背景網格而不是對角線上,我們模糊了突變體中哪些基因比野生型噬菌體更高或更低。數據來源: Paff 等(2018)
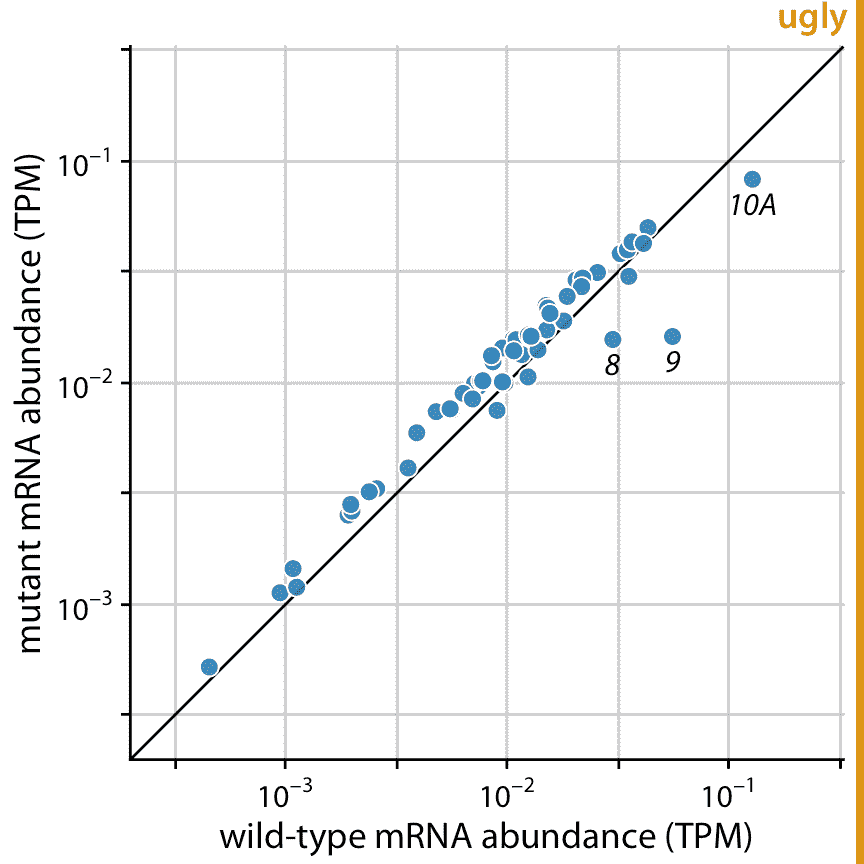
當然我們可以從圖 23.13 中取對角線,并將其添加到圖 23.14 的背景網格之上,來確保存在相關的視覺參考。然而,由此產生的圖形變得非常嘈雜(圖 23.15)。我不得不使對角線更暗,以便它在背景網格上突出,但現在數據點似乎幾乎淡入背景。我們可以通過使數據點更大或更暗來改善這個問題,但所有人都認為我寧愿選擇圖 23.13 。

圖 23.15:突變噬菌體 T7 相對于野生型的基因表達水平。該圖將圖 23.14 的背景網格與圖 23.13 的對角線相結合。在我看來,與圖 23.13 相比,這個圖形在視覺上太嘈雜了,我更喜歡圖 23.13。數據來源: Paff 等(2018)
## 23.4 總結
使用非數據墨水使圖形過載,和過度擦除非數據墨水,都會導致圖形設計不佳。我們需要找到一種健康的媒介,其中數據點是圖形的重點,同時提供所顯示的數據的足夠上下文,即點相對于彼此在哪里,以及它們的含義。
關于背景和背景網格,沒有一種選擇在所有情況下都是優選的。我建議對網格線要謹慎。仔細考慮哪些特定網格或引導線對您正在制作的圖形最有用,然后僅顯示這些。我更喜歡白色背景上的最小的淺色網格,因為白色是紙上的默認中性色,幾乎支持任何前景色。但是,陰影背景有助于繪圖顯示為單個視覺實體,這在小型多圖中可能特別有用。最后,我們必須考慮所有這些選擇如何與視覺品牌和身份相關。許多雜志和網站都喜歡具有立即可識別的內部風格,陰影背景和背景網格的特定選擇有助于創建獨特的視覺身份。
### 參考
```
Tufte, E. 2001. The Visual Display of Quantitative Information. 2nd ed. Cheshire, Connecticut: Graphics Press.
Telford, R. D., and R. B. Cunningham. 1991. “Sex, Sport, and Body-Size Dependency of Hematology in Highly Trained Athletes.” Medicine and Science in Sports and Exercise 23: 788–94.
Wickham, H. 2016. ggplot2: Elegant Graphics for Data Analysis. 2nd ed. New York: Springer.
Haroz, S., R. Kosara, and S. L. Franconeri. 2015. “ISOTYPE Visualization: Working Memory, Performance, and Engagement with Pictographs.” ACM Conference on Human Factors in Computing Systems, 1191–1200. doi:10.1145/2702123.2702275.
Paff, M. L., B. R. Jack, B. L. Smith, J. J. Bull, and C. O. Wilke. 2018. “Combinatorial Approaches to Viral Attenuation.” bioRxiv, 29918. doi:10.1101/299180.
```
- 數據可視化的基礎知識
- 歡迎
- 前言
- 1 簡介
- 2 可視化數據:將數據映射到美學上
- 3 坐標系和軸
- 4 顏色刻度
- 5 可視化的目錄
- 6 可視化數量
- 7 可視化分布:直方圖和密度圖
- 8 可視化分布:經驗累積分布函數和 q-q 圖
- 9 一次可視化多個分布
- 10 可視化比例
- 11 可視化嵌套比例
- 12 可視化兩個或多個定量變量之間的關聯
- 13 可視化自變量的時間序列和其他函數
- 14 可視化趨勢
- 15 可視化地理空間數據
- 16 可視化不確定性
- 17 比例墨水原理
- 18 處理重疊點
- 19 顏色使用的常見缺陷
- 20 冗余編碼
- 21 多面板圖形
- 22 標題,說明和表格
- 23 平衡數據和上下文
- 24 使用較大的軸標簽
- 25 避免線條圖
- 26 不要走向 3D
- 27 了解最常用的圖像文件格式
- 28 選擇合適的可視化軟件
- 29 講述一個故事并提出一個觀點
- 30 帶注解的參考書目
- 技術注解
- 參考
