# 25 避免線條圖
> 原文: [Avoid line drawings](https://serialmentor.com/dataviz/avoid-line-drawings.html)
> 校驗:[飛龍](https://github.com/wizardforcel)
> 自豪地采用[谷歌翻譯](https://translate.google.cn/)
盡可能使用實心有色的形狀來顯示數據,而不是使用勾勒出這些形狀的線條。實心形狀更容易被視為連貫的對象,不太可能產生視覺虛影或光學幻覺,并且比輪廓更容易傳遞東西。根據我的經驗,使用實心形狀的可視化,比使用線條圖的等效版本更清晰,更令人愉悅。因此,我盡可能避免使用線條圖。但是,我想強調的是,這一建議并未取代比例墨水原理(第 17 章)。
線條圖在數據可視化領域有著悠久的歷史,因為在 20 世紀的大部分時間里,科學可視化都是手工繪制的,必須以黑白再現。這排除了填充純色的區域的使用,包括實心灰度填充。相反,有時通過應用陰影線,網狀線或點畫圖案來模擬填充區域。早期繪圖軟件模仿手繪,同樣廣泛使用線條圖,虛線或點線圖案,和陰影線。雖然現代可視化工具和現代重制和發布平臺沒有先前的限制,但許多繪圖應用仍默認使用輪廓和空心形狀而不是填充區域。為了提高你對這個問題的認識,我將在這里向你展示幾個例子,用線條和填充形狀繪制的相同圖形的。
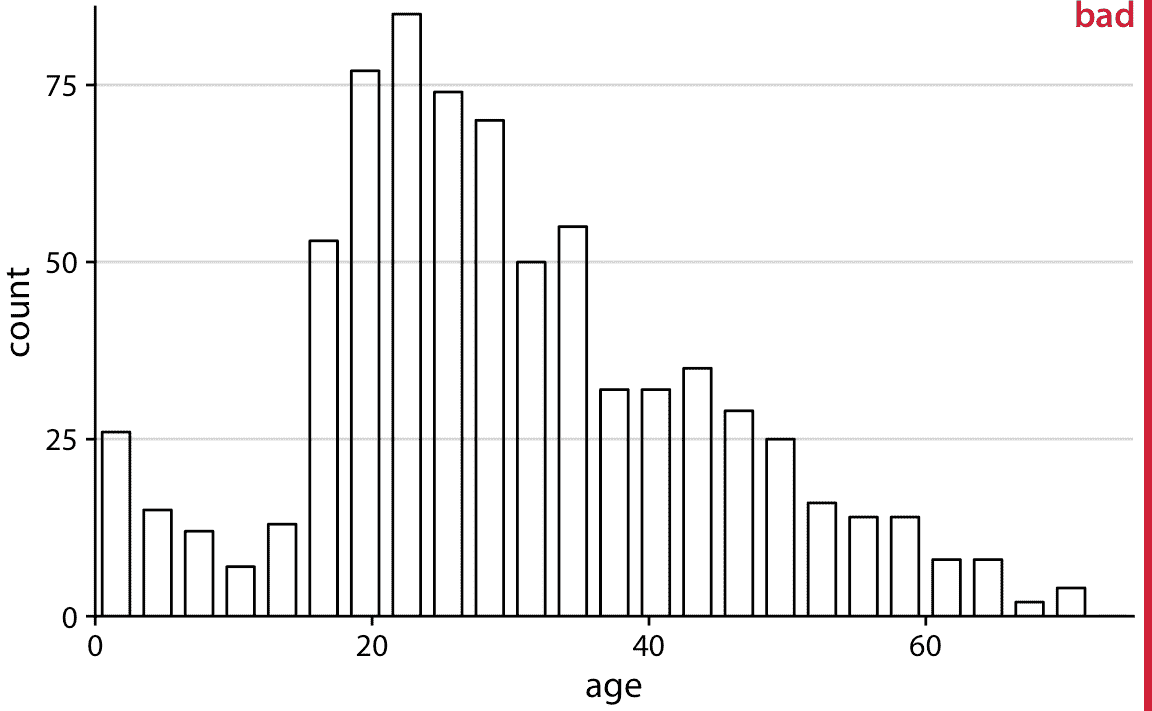
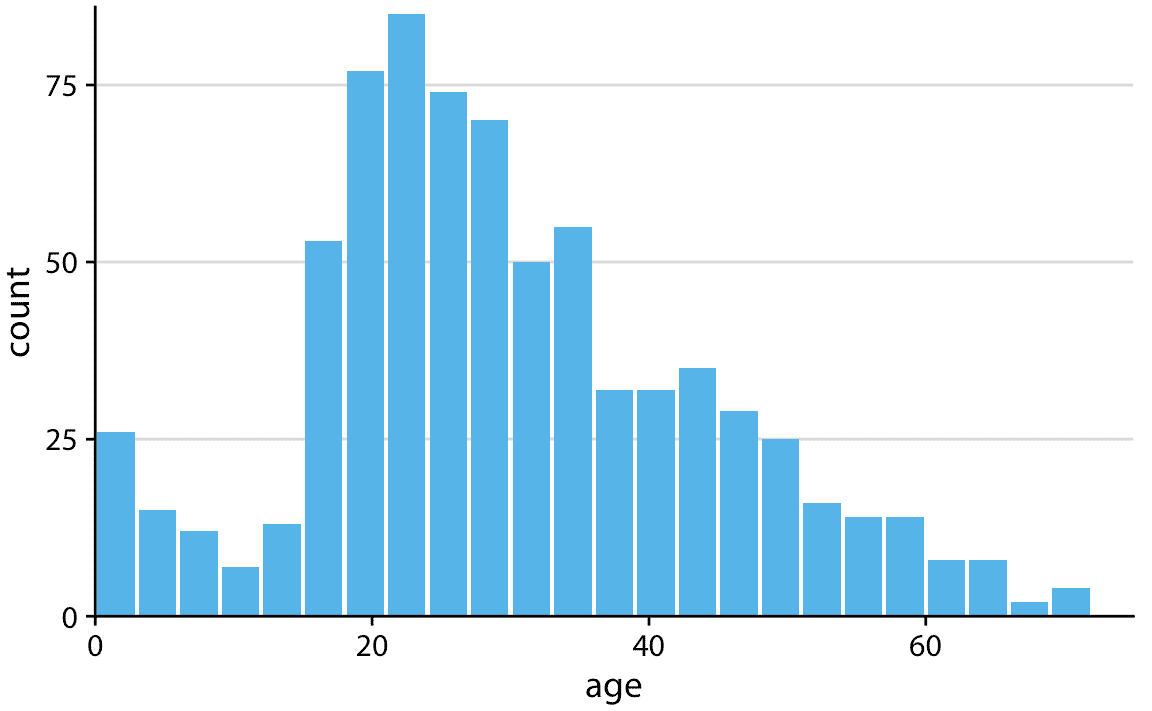
在直方圖和條形圖中,可以看到線條圖的最常見且同時最不合適的使用方式。將條形繪制為輪廓的問題在于,任何給定線的哪一側在條形內部,以及哪一側在外部并不是立即顯而易見的。因此,特別是當條形之間存在間隙時,我們最終會產生一種令人困惑的視覺圖案,這會損害圖形的主要信息(圖 25.1 )。用淺色填充條形,或者如果不能進行彩色重制,則用灰色填充避免了這個問題(圖 25.2)。

圖 25.1:使用空心條形繪制的泰坦尼克號乘客年齡的直方圖。空心條形形成一個令人困惑的視覺圖案。在直方圖的中心,很難分辨出哪些部分位于條形圖內部,以及哪些部分位于外部。

圖 25.2:圖 25.1 的相同直方圖,現在用實心條形繪制。在該圖的變形中,年齡分布的形狀更容易辨別。
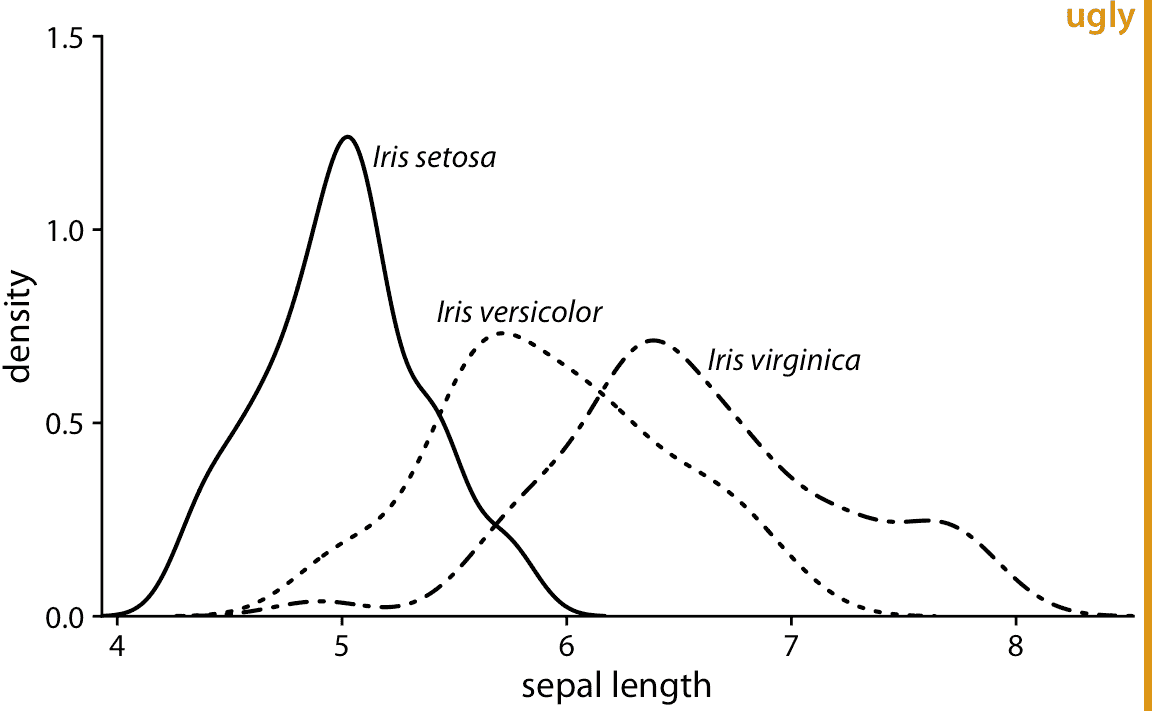
接下來,我們來看看舊式的密度繪圖。我正在顯示三種鳶尾花的萼片長度分布的密度估計,完全繪制為黑白線條圖(圖 25.3 )。分布僅通過它們的輪廓顯示,并且因為圖形是黑白的,我們使用不同的線條樣式來區分它們。這個圖形有兩個主要問題。首先,虛線樣式不能在曲線下方的區域與其上方的區域之間提供清晰的分離。雖然我們的視覺系統非常擅長將各個線條元素連接成一條連續的線條,但虛線看起來仍然是多孔的,并不能作為封閉區域的有效邊界。其次,因為線條相交并且它們所包圍的區域沒有陰影,所以難以從六個不同的形狀輪廓中,分割出不同的密度。如果我對所有三個分布使用實線而不是虛線,這種效果會更強。

圖 25.3:三個不同鳶尾花物種的萼片長度的密度估計。用于雜色和弗吉尼亞鳶尾的虛線樣式,減損了曲線下方的區域與它們上方的區域不同的感覺。
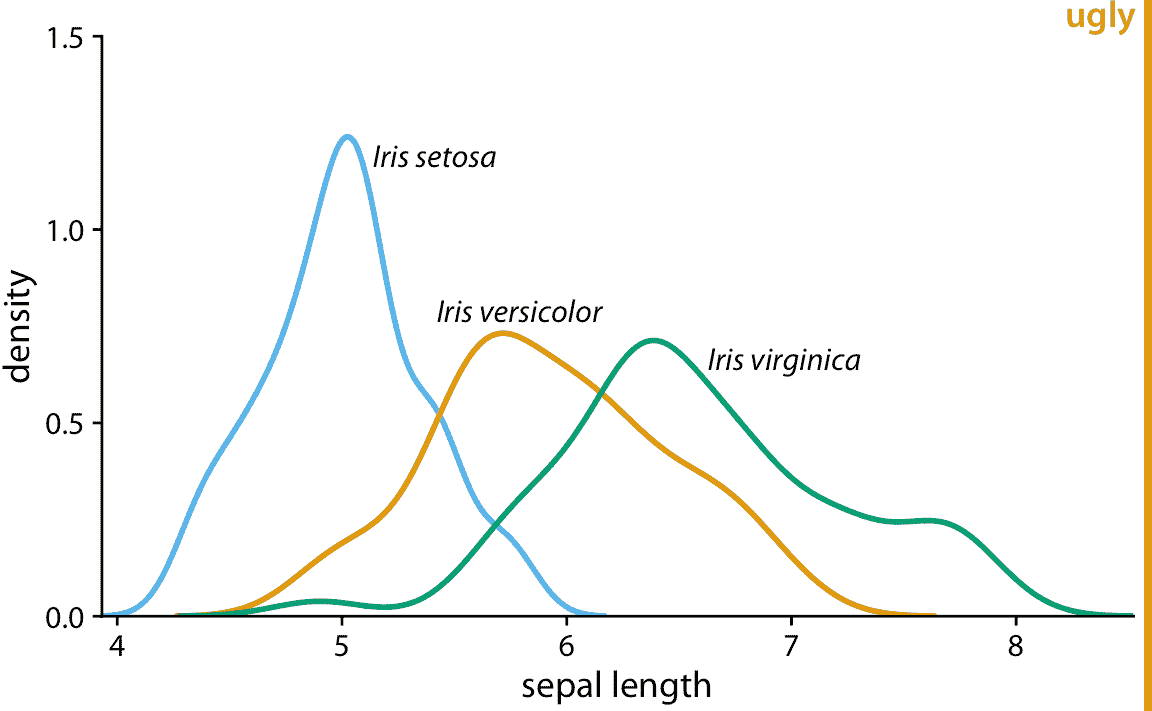
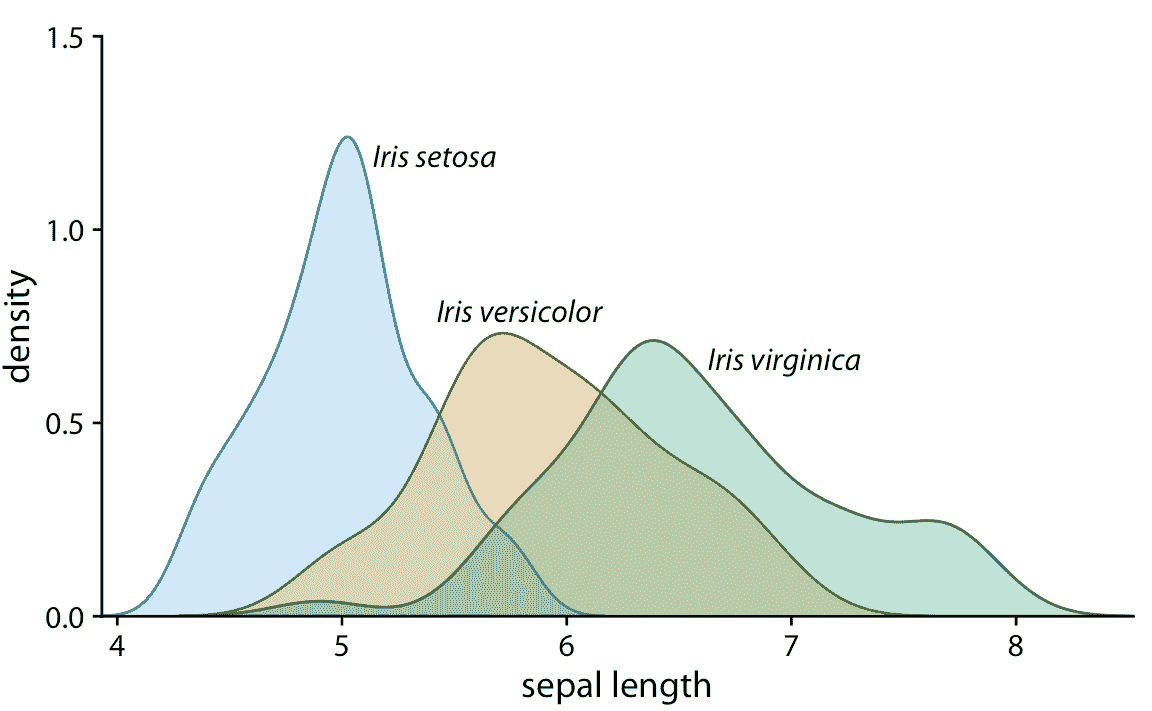
我們可以嘗試通過使用彩色線條而不是虛線,來解決多孔邊界的問題(圖 25.4 )。然而,所得圖中的密度區域仍然幾乎沒有視覺存在感。總的來說,我發現填充區域的版本(圖 25.5 )最清晰直觀。然而,重要的是使填充區域部分透明,以便可以看到每個物種的完整分布。

圖 25.4:三個不同鳶尾花物種的萼片長度的密度估計。通過使用實線,彩色線條,我們解決了圖 25.3 的問題,即線條下方和上方的區域似乎是連通的。但是,我們仍然不了解每條曲線下面積的大小。

圖 25.5:三個不同鳶尾花物種的萼片長度的密度估計,顯示為部分透明的陰影區域。
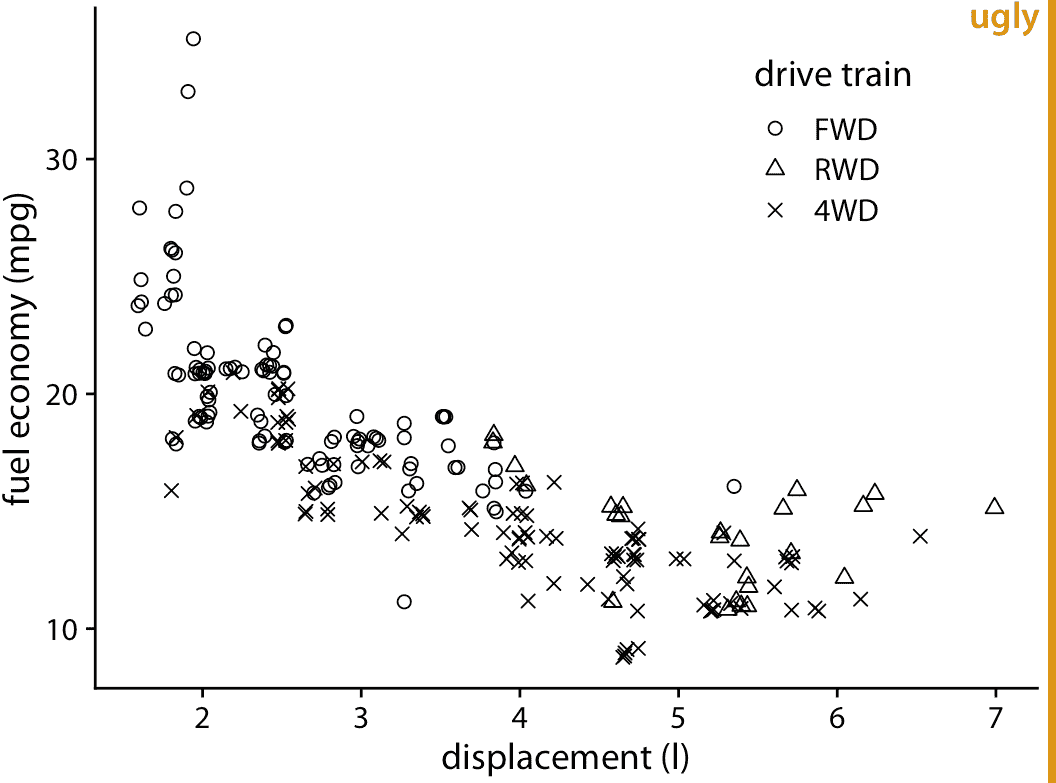
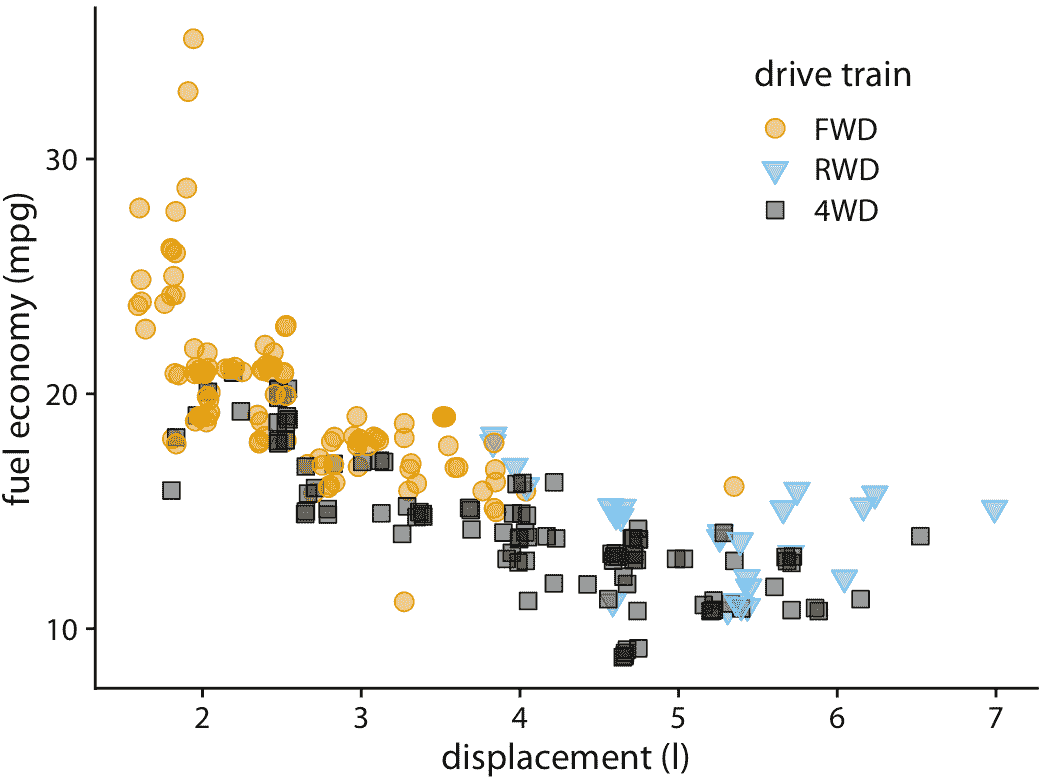
當不同類型的點繪制為空心圓,三角形,十字等時,折現圖也會出現在散點圖的上下文中。例如,請考慮圖 25.6 。該圖包含許多視覺噪聲,并且不同類型的點彼此之間沒有很強的分離。用實心有色形狀繪制相同的圖形解決了這個問題(圖 25.7 )。

圖 25.6:城市燃油效率與發動機排量的關系,適用于帶前輪驅動(FWD),后輪驅動(RWD)和四輪驅動(4WD)的汽車。不同的點樣式,所有黑白線條繪圖符號,都會產生大量的視覺噪音,并且使圖形難以閱讀。

圖 25.7:城市燃油效率與發動機排量的關系。通過對不同的傳動系統使用不同的顏色和不同的實心形狀,該圖清楚地分離了傳動系統,同時在需要時保持可以灰度重現。
我非常喜歡實心點而非空心點,因為實心點具有更多的視覺存在感。我有時聽到支持空心點的論點是,它們有助于過度繪圖,因為每個點中間的空白區域允許我們看到可能位于其下方的其他點。在我看來,能夠看到過度繪制的點的好處,通常不會超過空心符號增加的視覺噪音的損害。還有其他處理過度繪圖的方法,請參閱第 18 章獲取一些建議。
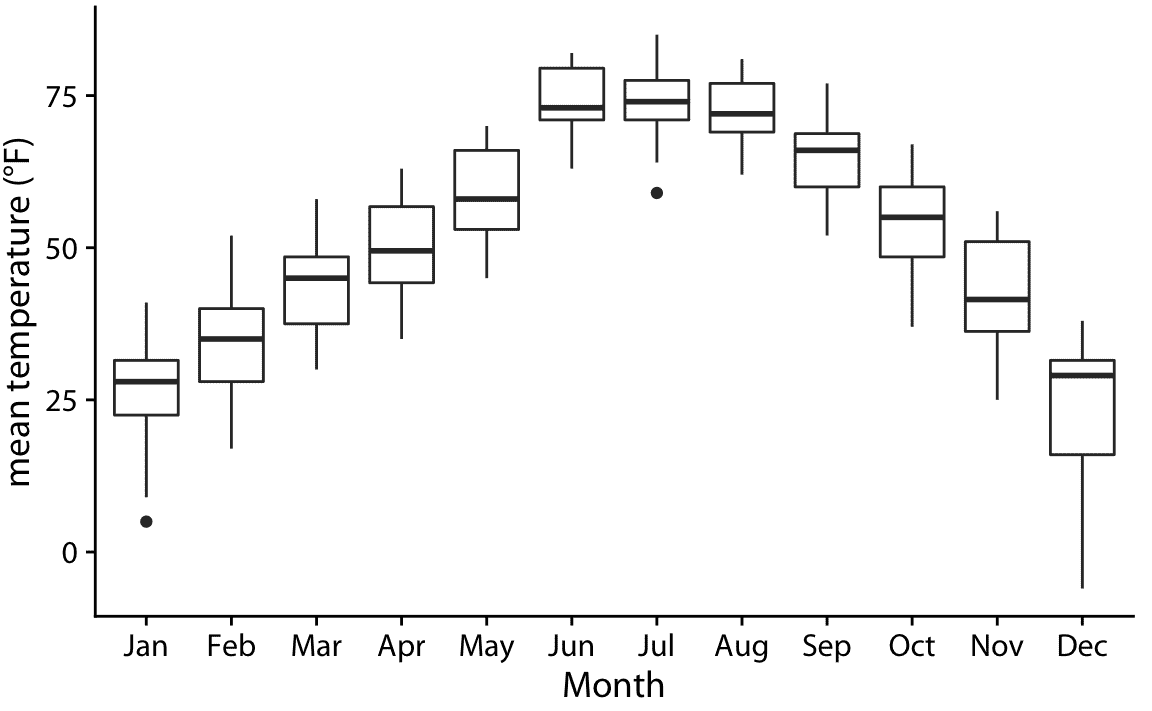
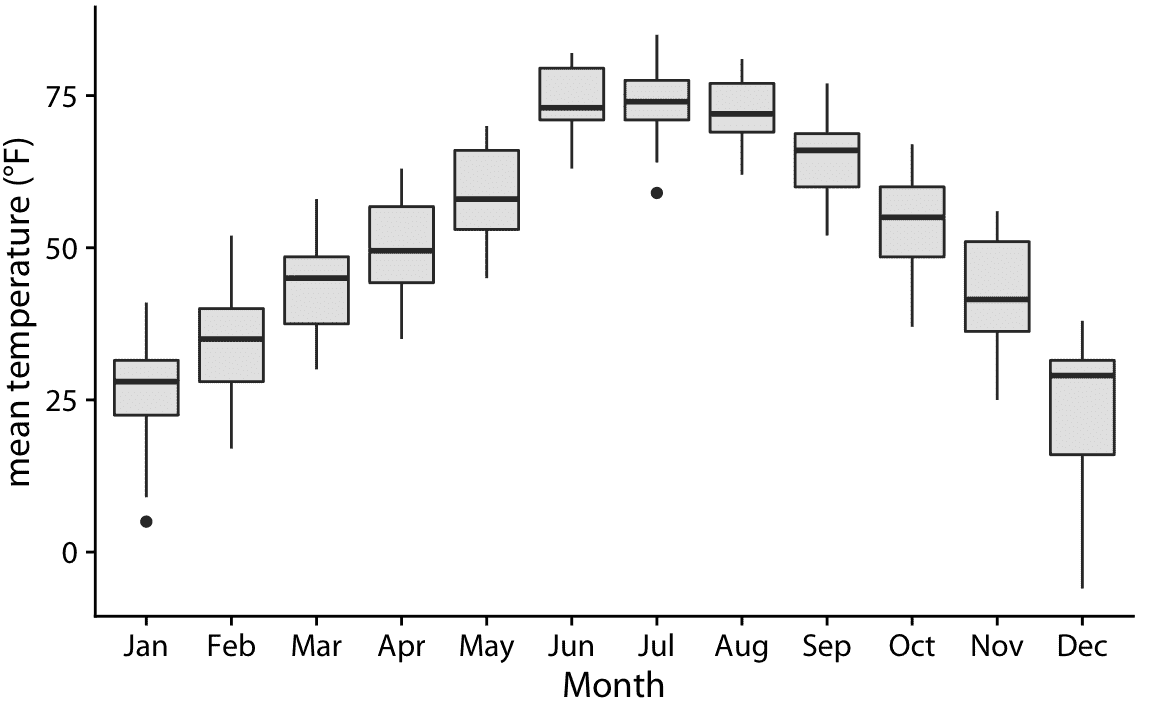
最后,讓我們考慮一下箱線圖。箱線圖通常用空箱子繪制,如圖 25.8 。我更喜歡箱子的淺色陰影,如圖 25.9 。陰影將箱子與背景分離得更清楚,特別是當我們顯示彼此相鄰的多個箱圖時,如圖 25.8 和 25.9 的情況。在圖 25.8 中,大量的箱子和線條可以再次創造出幻覺,即箱子外面的背景區域實際上在其他形狀的內部,就像我們在圖 25.1 中看到的那樣。圖 25.9 消除了這個問題。我有時聽到過這樣的批評:箱子內部的陰影給中間 50% 的數據帶來了太多的權重,但我不同意這個論點。無論箱子的陰影是否存在,給予中心 50% 的數據權重而不是其他數據,是箱線圖固有的。如果您不想強調這一點,那么請不要使用箱線圖。相反,使用提琴圖,抖動的點或 Sina 圖(第九章)。

圖 25.8:2016 年內布拉斯加州林肯市的日平均溫度分布。箱子采用傳統方式繪制,沒有陰影。

圖 25.9:2016 年內布拉斯加州林肯市的日平均溫度分布。通過給于箱子淺灰色陰影,我們可以使它們在背景中更加突出。
- 數據可視化的基礎知識
- 歡迎
- 前言
- 1 簡介
- 2 可視化數據:將數據映射到美學上
- 3 坐標系和軸
- 4 顏色刻度
- 5 可視化的目錄
- 6 可視化數量
- 7 可視化分布:直方圖和密度圖
- 8 可視化分布:經驗累積分布函數和 q-q 圖
- 9 一次可視化多個分布
- 10 可視化比例
- 11 可視化嵌套比例
- 12 可視化兩個或多個定量變量之間的關聯
- 13 可視化自變量的時間序列和其他函數
- 14 可視化趨勢
- 15 可視化地理空間數據
- 16 可視化不確定性
- 17 比例墨水原理
- 18 處理重疊點
- 19 顏色使用的常見缺陷
- 20 冗余編碼
- 21 多面板圖形
- 22 標題,說明和表格
- 23 平衡數據和上下文
- 24 使用較大的軸標簽
- 25 避免線條圖
- 26 不要走向 3D
- 27 了解最常用的圖像文件格式
- 28 選擇合適的可視化軟件
- 29 講述一個故事并提出一個觀點
- 30 帶注解的參考書目
- 技術注解
- 參考
