# 22 標題,說明和表格
> 原文: [22 Titles, captions, and tables](https://serialmentor.com/dataviz/figure-titles-captions.html)
> 校驗:[飛龍](https://github.com/wizardforcel)
> 自豪地采用[谷歌翻譯](https://translate.google.cn/)
數據可視化不是一件僅僅因其美學上令人愉悅的特征而被關注的藝術品。相反,它的目的是傳達信息并提出一個觀點。為了在制作可視化時可靠地實現此目標,我們必須將數據放入上下文并提供附帶的標題,說明和其他注解。在本章中,我將討論如何正確為圖形起標題和標注圖形。我還將討論如何以表格形式呈現數據。
## 22.1 圖標題和說明
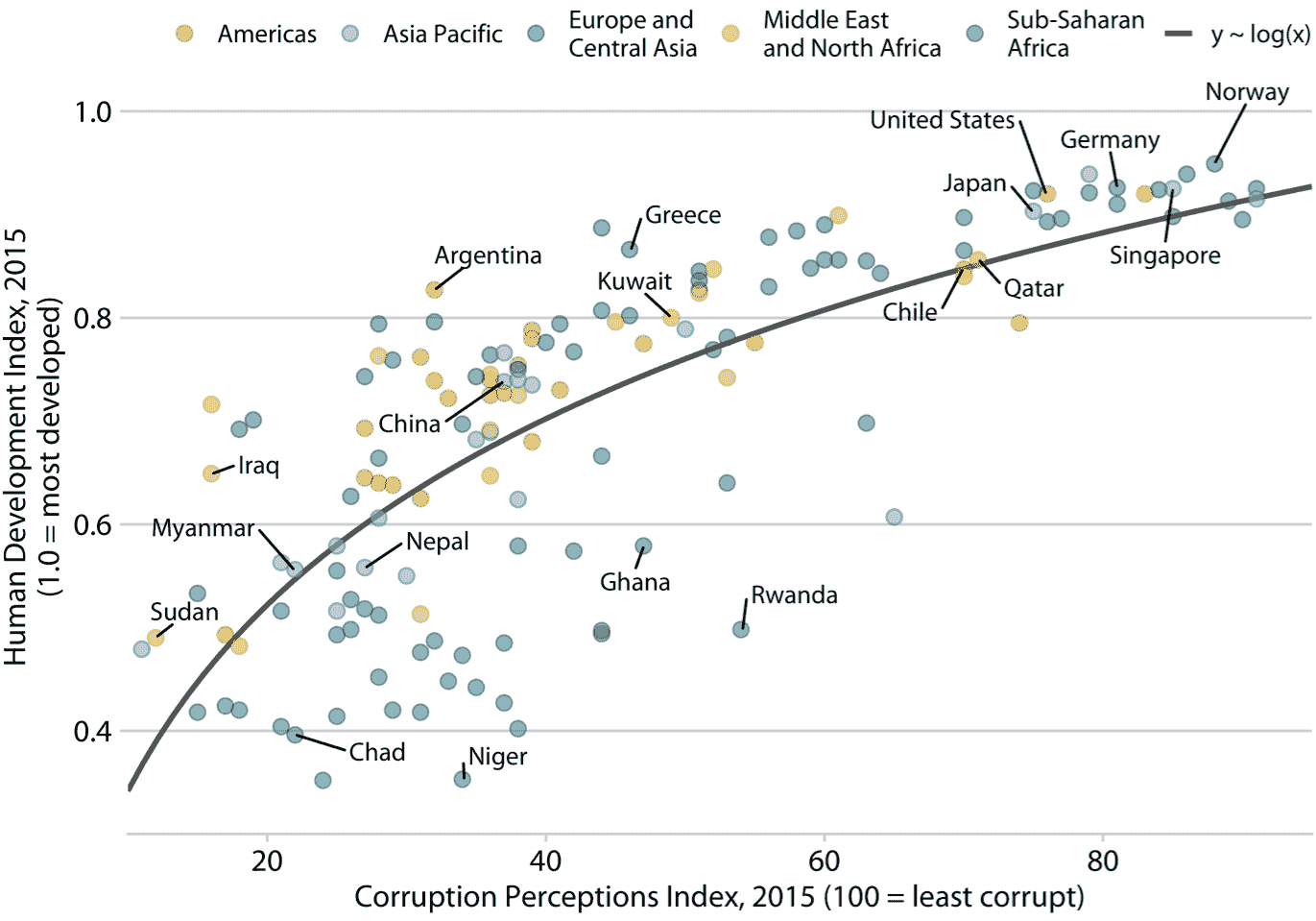
每個圖形的一個關鍵組成是圖標題。每個圖形都需要標題。標題的工作是準確地向讀者傳達這個圖形是關于什么,它提出了什么觀點。但是,圖標題可能不一定出現在您期望看到它的位置。考慮圖 22.1 。它的標題是“Corruption and human development: The most developed countries experience the least corruption”(腐敗和人類發展:最發達的國家經歷了最少的腐敗)。然而,這個標題并未在圖上方顯示。相反,標題作為說明欄的第一部分提供,位于圖形顯示下方。這是我在本書中使用的風格。我一直展示沒有集成標題和單獨說明的圖形。(一個例外是五章節中的程序化繪圖示例,它們有標題而沒有說明。)

圖 22.1:腐敗和人類發展:最發達國家經歷了最少的腐敗。這個圖形的靈感來自經濟學人在線(2011)。數據來源:Transparency International,和聯合國人類發展報告
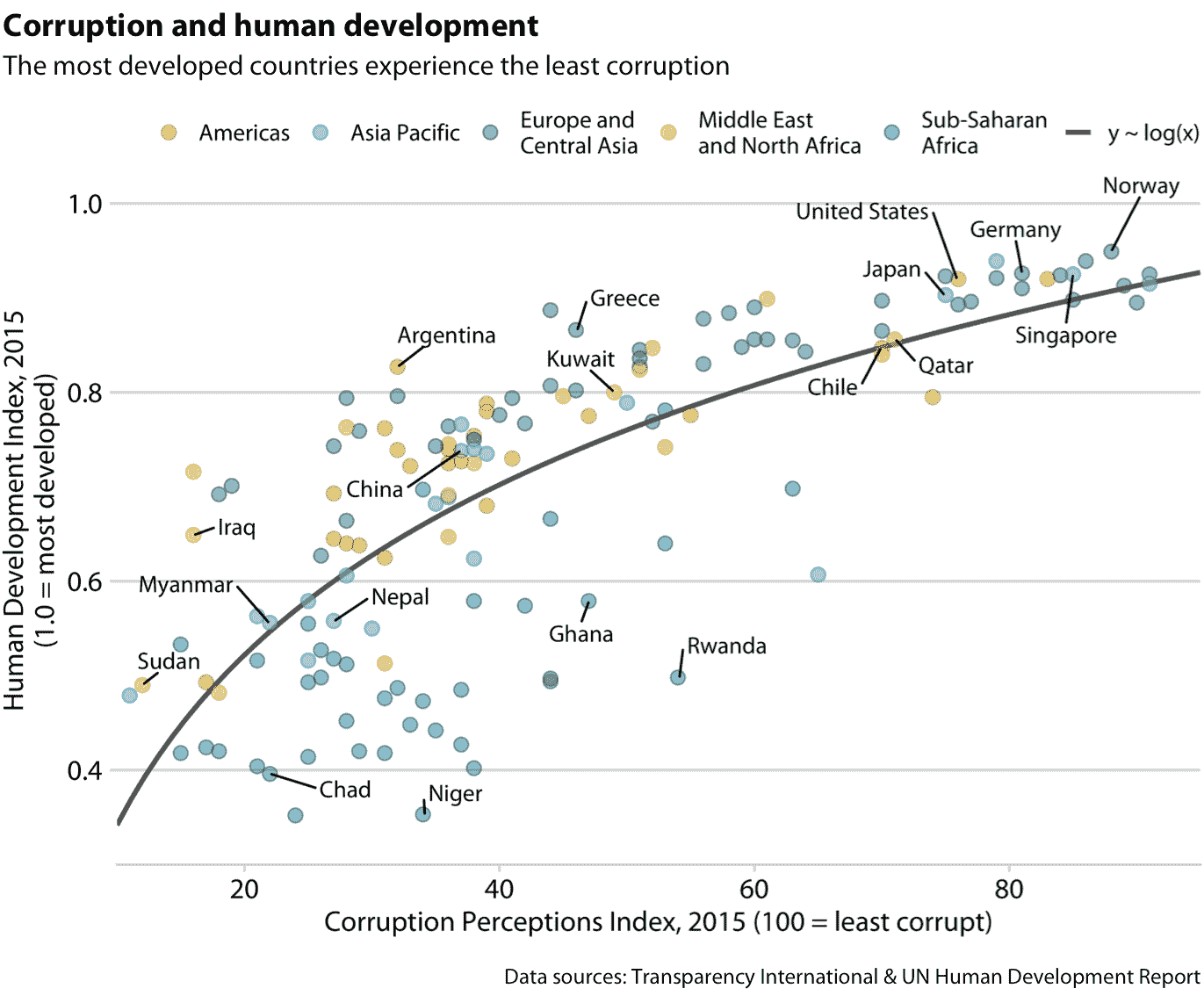
或者,我可以將圖標題以及說明的其他元素(例如數據源聲明)合并到主顯示中(圖 22.2 )。在直接比較中,您可能會發現圖 22.2 比圖 22.1 更具吸引力,您可能想知道為什么我在本書中選擇后者的風格。我這樣做是因為這兩種風格具有不同的應用領域,具有集成標題的圖形不適合傳統的書籍布局。基本原則是一個圖形只能有一個標題。標題被集成到實際的圖形顯示中,或者作為圖形下方的說明的第一個元素提供。并且,如果出版物的布局是,每個圖形在顯示項目下面都有一個常規說明欄,則標題必須在該文本塊中提供。出于這個原因,在傳統書籍或文章出版的背景下,我們通常不會將標題整合到圖形中。但是,如果它們旨在用作獨立信息圖形,或者在社交媒體或網頁上發布而不附帶說明文本,具有集成標題,副標題和數據源聲明的圖形是合適的。

圖 22.2:圖 22.1 的信息圖版本。標題,副標題和數據源聲明已合并到圖中。這個圖形可以原樣張貼在網上,也可以在沒有單獨的說明欄的情況下使用。
如果您的文檔布局在每個圖形下方使用說明欄,則將圖標題作為每個說明欄的第一個元素放置,而不是在圖形的頂部。
我在圖標題中看到的最常見的錯誤之一,是遺漏了一個正確的圖像標題,作為說明的第一個元素。回顧圖 22.1 的標題。它以“腐敗和人類發展”開頭。并沒有以“這個圖顯示了腐敗與人類發展的關系”開頭。標題的第一部分始終是標題,而不是該圖內容的描述。標題不一定是完整的句子,盡管做出明確斷言的短句可以作為標題。例如,對于圖 22.1 ,諸如“最發達國家是最不腐敗的”這樣的標題就可以正常工作。
## 22.2 軸和圖例頭銜
就像每個繪圖都需要一個標題,軸和圖例也需要標題。 (軸標題通常通俗地稱為軸標簽。)軸標簽和圖例標題說明了顯示的數據值,以及它們如何映射到繪圖美學。
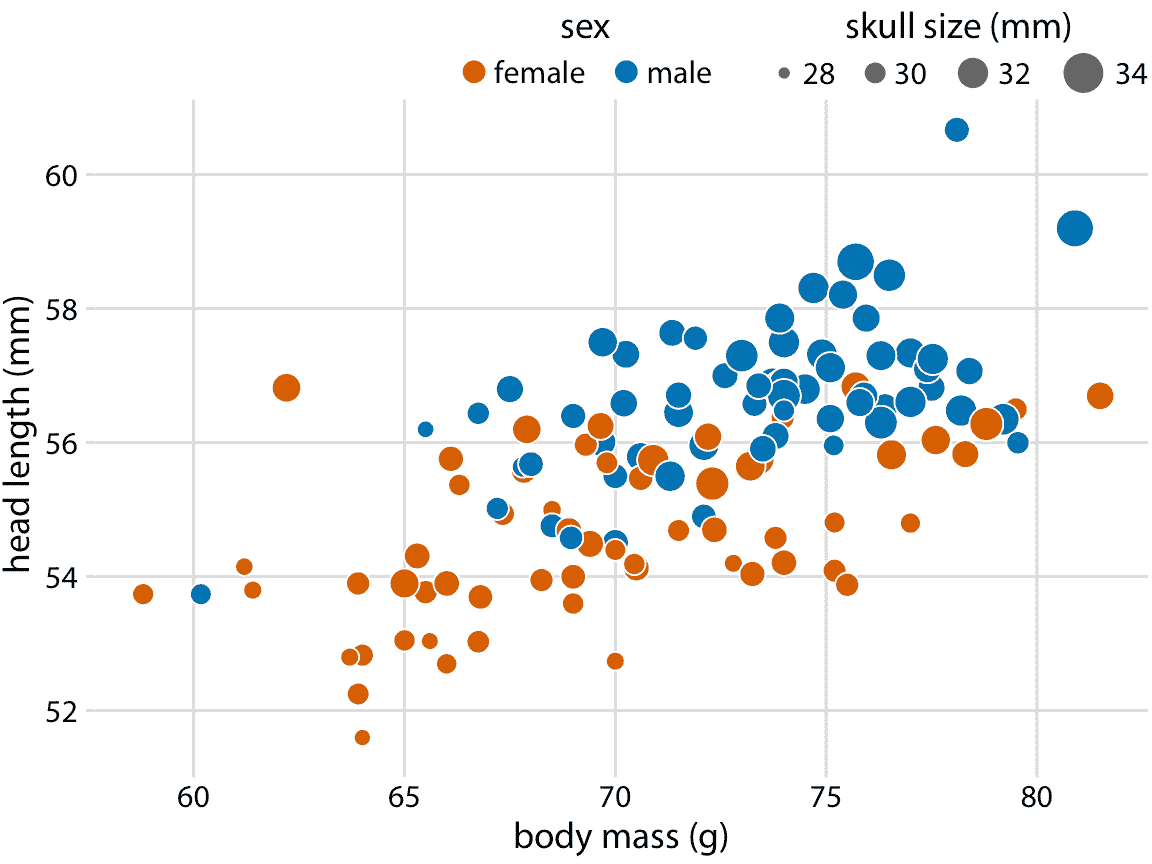
為了展示所有軸和圖例都經過適當標注和配有標題的圖形示例,我在第 12 章中詳細討論了藍色杰伊鳥數據集,并將其顯示為氣泡圖(圖 22.3 )。在該圖中,軸標題清楚地表明 *x* 軸顯示以克為單位的體重,*y* 軸顯示以毫米為單位的頭部長度。同樣,圖例標題顯示,點的著色表示鳥類的性別,點的大小表示鳥類的頭骨大小,以毫米為單位。我強調,對于所有數值變量(體重,頭長和頭骨大小),相關標題不僅說明所顯示的變量,還說明變量的測量單位。這是一種很好的做法,應該盡可能地實現。類別變量(例如性別)不需要單位。

圖 22.3:123 只藍鳥的頭長與體重的關系。鳥的性別用顏色表示,鳥的頭骨大小用符號大小表示。頭部長度測量值包括喙部的長度,而頭骨大小測量值則不包括。數據來源:歐柏林學院的 Keith Tarvin
但是,有些情況下,可以省略軸或圖例標題,即標簽完全自解釋時。例如,顯示標記為“雌性”和“雄性”的兩個不同顏色的點的圖例,清楚地表明顏色編碼性別。標題“性別”不需要澄清這一事實,事實上在本書中,我經常省略表示性別的圖例的圖例標題(參見例如圖 6.10 , 12.2 ,或 21.1)。同樣,國家或地區名稱通常不需要標題來表明它們是什么(圖 6.11 ),電影標題(圖 6.1 )或年份(圖 22.4 )也不需要。

圖 22.4:四家主要科技公司的隨時間變化的股票價格。 2012 年 6 月,每家公司的股票價格已經標準化為 100。這個圖形是第 20 章 20.6 的略微修改版本。這里,表示時間的 *x* 軸沒有標題。從上下文可以清楚地看出,2013 年,2014 年等數字是指年份。
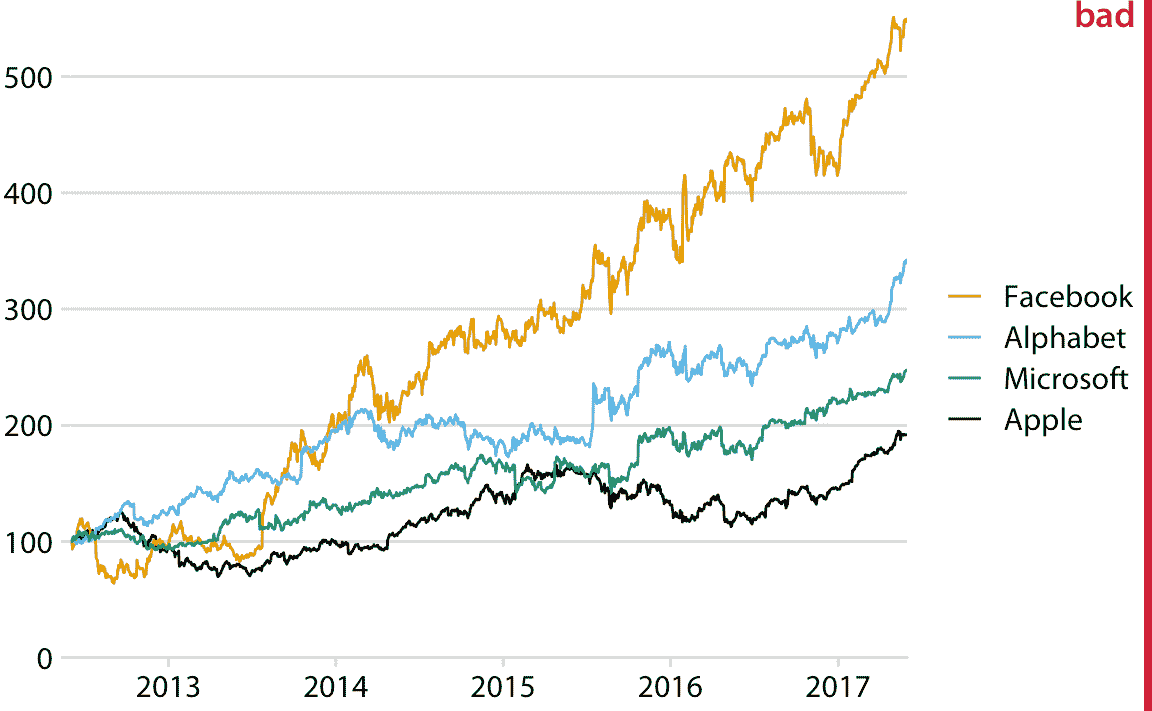
但是,在省略軸或圖例標題時我們必須要小心,因為很容易誤判上下文中的內容和不明顯的內容。我經常看到大眾媒體中的圖形,以一種讓我感到不舒服的程度省略軸標題。例如,一些出版物可能會產生一個圖形,例如圖 22.5 ,假設軸的含義在圖形標題和副標題中清晰可見(這里:“四個主要科技公司的隨時間變化的股票價格”和“2012 年 6 月,每家公司的股票價格已經標準化為 100”)。我不同意上下文明確定義軸的觀點。因為標題通常不包括諸如“*x* / *y* 軸顯示”之類的單詞,所以總是需要一定量的猜測來解釋該圖。根據我自己的經驗,軸沒有正確標記的圖形往往會讓我感到不安 - 即使我 95% 確定我明白所展示的內容,我也不會 100% 肯定。作為一般原則,我認為讓讀者猜出你的意思是一種不好的做法。你為什么要對讀者產生一種不確定感?

圖 22.5:四家主要科技公司的隨時間變化的股票價格。 2012 年 6 月,每家公司的股票價格已經標準化為 100。圖 22.4 的這個變體被標記為“不好”,因為 *y* 軸現在沒有標題,或者 *y* 軸上顯示的值代表什么,從上下文中不是立即顯而易見的。
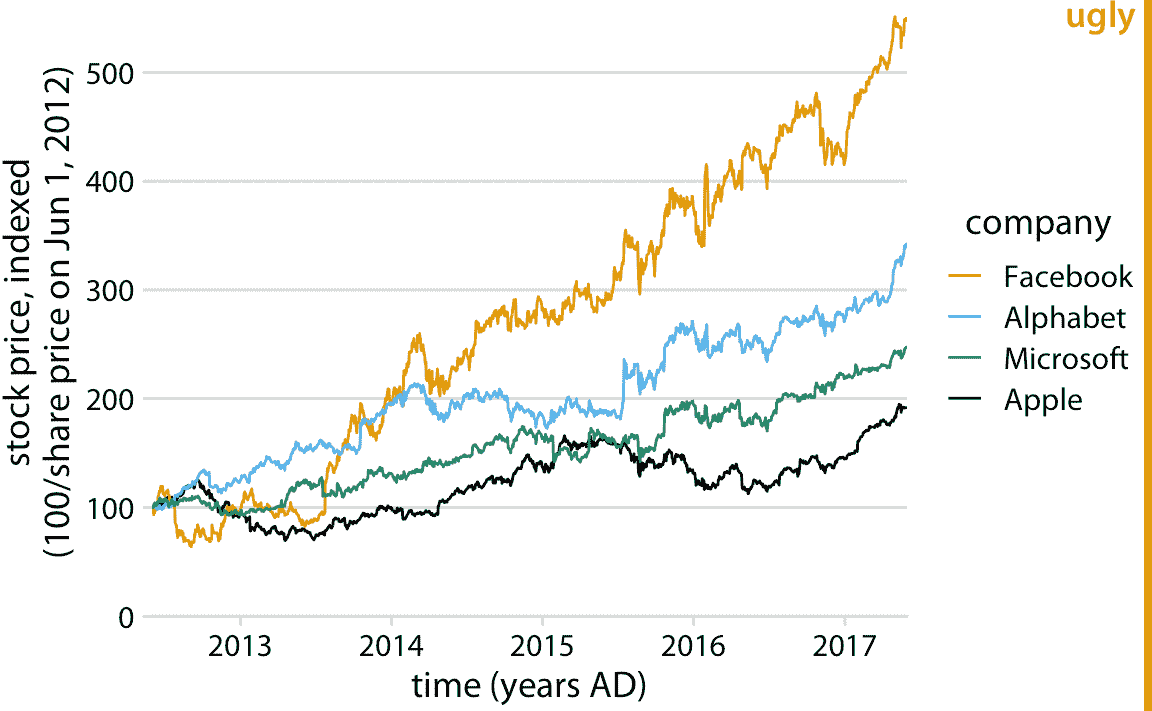
另一方面,我們可能過度標注。如果圖例列出了四家知名公司的名稱,則圖例標題“公司”是多余的,并沒有添加任何有用的東西(圖 22.6 )。同樣地,即使我們通常應該報告所有定量變量的單位,如果 *x* 軸顯示近幾年,將其標題設為“時間(年份 AD)”是笨拙的(圖 22.6)。

圖 22.6:四家主要科技公司的隨時間變化的股票價格。 2012 年 6 月,每家公司的股票價格已經標準化為 100。圖 22.4 的這個變體被標記為“丑陋”,因為它是過度標記的。特別地,為 *x* 軸上的值提供單位(“年份 AD”)是笨拙的。
最后,在某些情況下,不僅可以省略軸標題而且可以省略整個軸。餅圖通常沒有明確的軸(例如,圖 10.1),樹形圖也沒有(圖 11.4)。如果圖的含義清楚,則可以顯示沒有一個或兩個軸的馬賽克圖或條形圖(圖 11.3 和 6.10)。省略帶有軸刻度和刻度標簽的顯式軸向讀者發出信號,表明圖的定性特征比特定數據值更重要。
## 22.3 表格
表格是可視化數據的重要工具。然而,由于它們顯而易見的簡單性,它們可能并不總是得到所需的關注。我在本書中展示了一些表,例如表 6.1 , 7.1 和 19.1 。花點時間找到這些表格,查看它們的格式,并將它們與您或同事最近制作的表格進行比較。很有可能,存在重要的差異。根據我的經驗,如果沒有適當的表格格式上的訓練,很少有人會本能地做出正確的格式選擇。在自行發布的文檔中,格式較差的表格比設計不佳的圖形更為普遍。此外,通常用于創建表格的大多數軟件都提供了不推薦的默認值。例如,我的 Microsoft Word 版本提供了 105 種預定義的表格樣式,其中至少 70-80 違反了我將在這里討論的一些表格規則。因此,如果您隨機選擇 Microsoft Word 表格布局,則有 80% 的幾率選擇一個有問題的表格。如果你選擇默認值,那么每次都會得到一張格式不佳的表格。
表格布局的一些關鍵規則如下:
1. 不要使用垂直線。
2. 不要在數據行之間使用水平線。 (水平線作為標題行和第一個數據行之間的分隔符,或者作為整個表的框架都可以。)
3. 文本列應保持對齊。
4. 數字列應右對齊,并且應始終使用相同數量的十進制數字。
5. 包含單個字符的列居中。
6. 標題字段與其數據對齊,即,文本列的標題將左對齊,數字列的標題將右對齊。
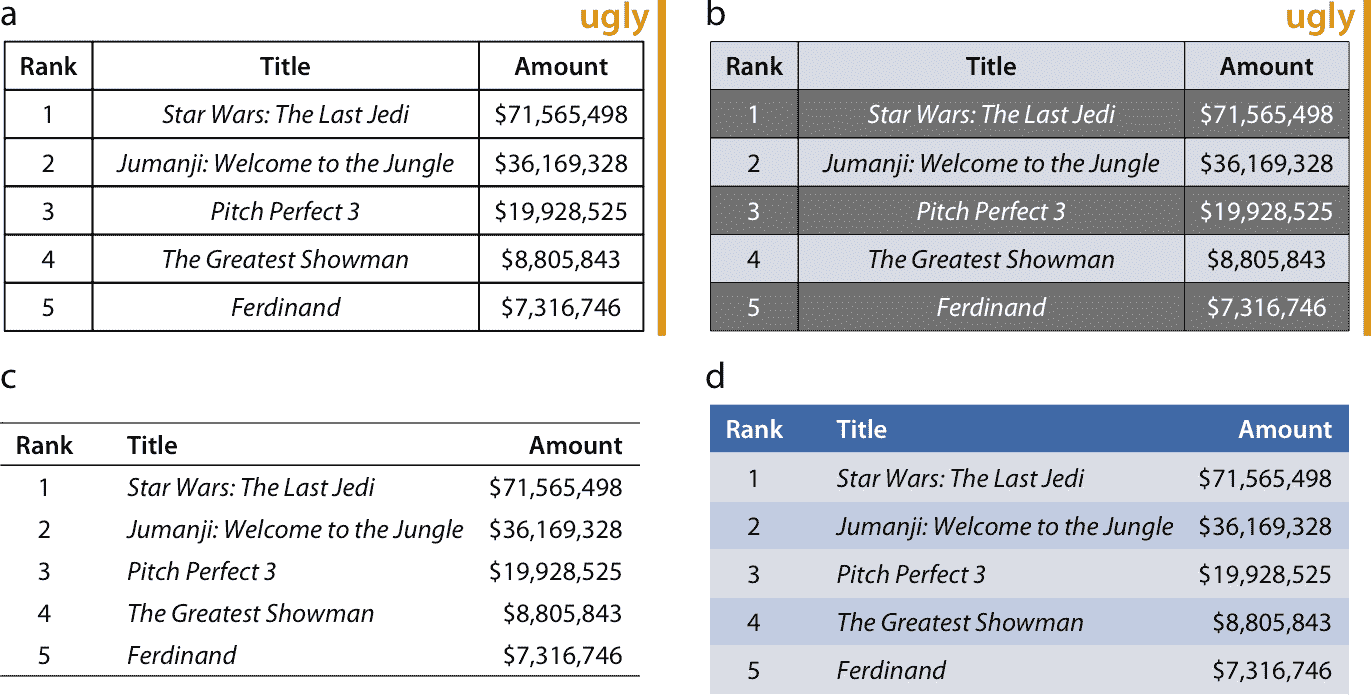
圖 22.7 以四種不同的方式從第六章中重制表 6.1 ,其中兩個(a,b)違反了其中一些規則,其中兩個(c ,d)沒有。

圖 22.7:使用第六章 6.1 中的數據,格式不佳和格式適當的表格示例。 (a)該表違反了許多正確的表格格式慣例,包括使用垂直線,使用數據行之間的水平線和使用居中數據列。 (b)該表遇到表(a)的所有問題,此外,通過在非常暗和非常亮的行之間交替,它產生額外的視覺噪聲。此外,表頭在視覺上與表體強烈分離。 (c)這是一個格式適當的表格,帶有最少的設計。 (d)顏色可以有效地用于將數據分組成行,但顏色差異應該是微小的。可以使用更強的顏色來設置表頭。數據來源:Box Office Mojo([boxofficemojo.com](http://www.boxofficemojo.com/)),經許可使用
當作者繪制具有數據行間的水平線的表格時,目的通常是幫助眼睛跟隨各個線。但是,除非表格非常寬且稀疏,否則通常不需要這種視覺輔助。我們也不會在一段常規文本中的行之間繪制水平線。水平(或垂直)線的成本是視覺混亂。比較圖 22.7 的(a)和(c)部分。 (c)部分比(a)部分更容易閱讀。如果我們覺得需要一個分隔表格的行的視覺輔助,那么行的較亮和較暗的交替陰影往往會工作得很好,而不會產生太多的混亂(圖 22.7 d)。
最后,圖形和表格之間有個關鍵區別,即說明相對于顯示項目所在的位置。對于圖形,習慣上將說明放在下面,而對于表格,通常將說明放在上面。說明的放置由讀者處理圖形和表格的方式指導。對于圖形,讀者傾向于首先查看圖形顯示,然后閱讀上下文的說明,因此說明在圖下方有意義。相比之下,表格往往像文本一樣從上到下進行處理,在閱讀說明之前讀取表格內容通常沒有用處。因此,說明位于表格上方。
### 參考
```
The Economist online. 2011. “Corrosive Corruption.” https://www.economist.com/graphic-detail/2011/12/02/corrosive-corruption.
```
- 數據可視化的基礎知識
- 歡迎
- 前言
- 1 簡介
- 2 可視化數據:將數據映射到美學上
- 3 坐標系和軸
- 4 顏色刻度
- 5 可視化的目錄
- 6 可視化數量
- 7 可視化分布:直方圖和密度圖
- 8 可視化分布:經驗累積分布函數和 q-q 圖
- 9 一次可視化多個分布
- 10 可視化比例
- 11 可視化嵌套比例
- 12 可視化兩個或多個定量變量之間的關聯
- 13 可視化自變量的時間序列和其他函數
- 14 可視化趨勢
- 15 可視化地理空間數據
- 16 可視化不確定性
- 17 比例墨水原理
- 18 處理重疊點
- 19 顏色使用的常見缺陷
- 20 冗余編碼
- 21 多面板圖形
- 22 標題,說明和表格
- 23 平衡數據和上下文
- 24 使用較大的軸標簽
- 25 避免線條圖
- 26 不要走向 3D
- 27 了解最常用的圖像文件格式
- 28 選擇合適的可視化軟件
- 29 講述一個故事并提出一個觀點
- 30 帶注解的參考書目
- 技術注解
- 參考
