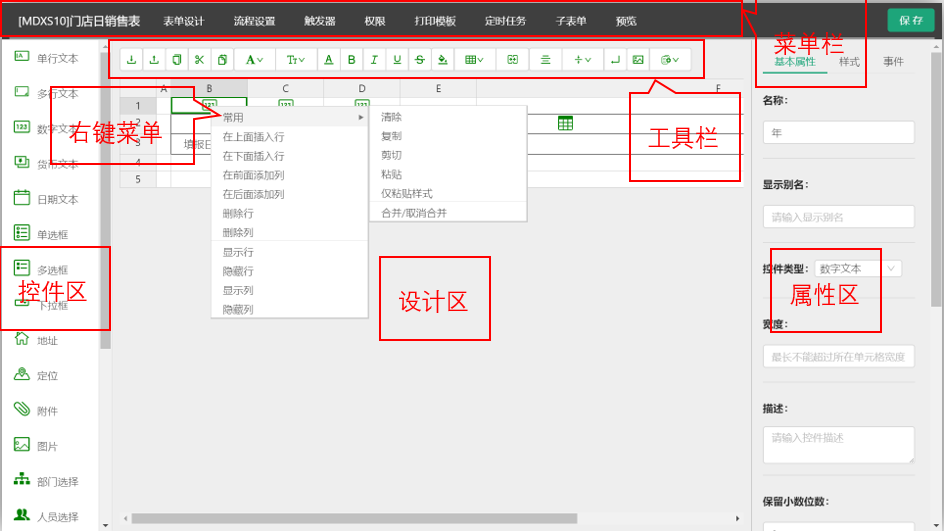
應用中心提供了全新EXCEL表單設計器功能,新的EXCEL表單設計器基于純網頁架構實現,不依賴瀏覽器、不依賴插件,推薦使用谷歌瀏覽器chrome以可獲得更好的操作體驗。EXCEL表單設計器采用EXCEL形式繪制表單,然后在單元格中放置基礎控件元素實現數據錄入與顯示。EXCEL表單設計器如下圖:

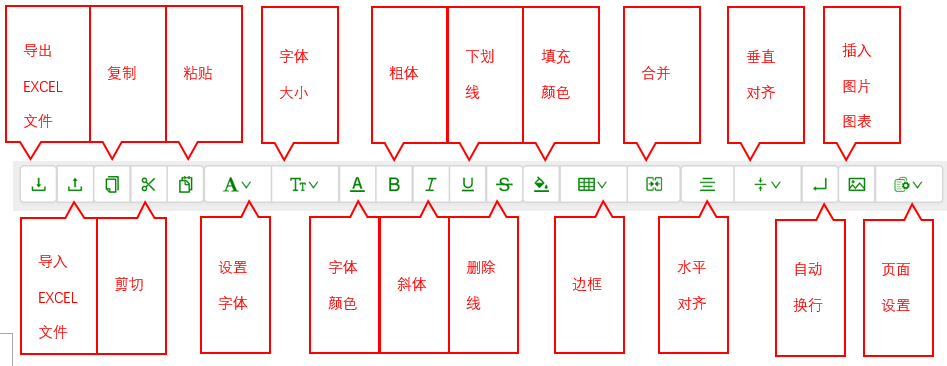
從上圖可以看出:EXCEL表單設計器由菜單欄、控件區、設計區和屬性區構成,其中設計區包含工具欄、右鍵菜單以及由行、列、單元格構成的設計區域。工具欄包含的功能如下圖:

### excel表單設計過程
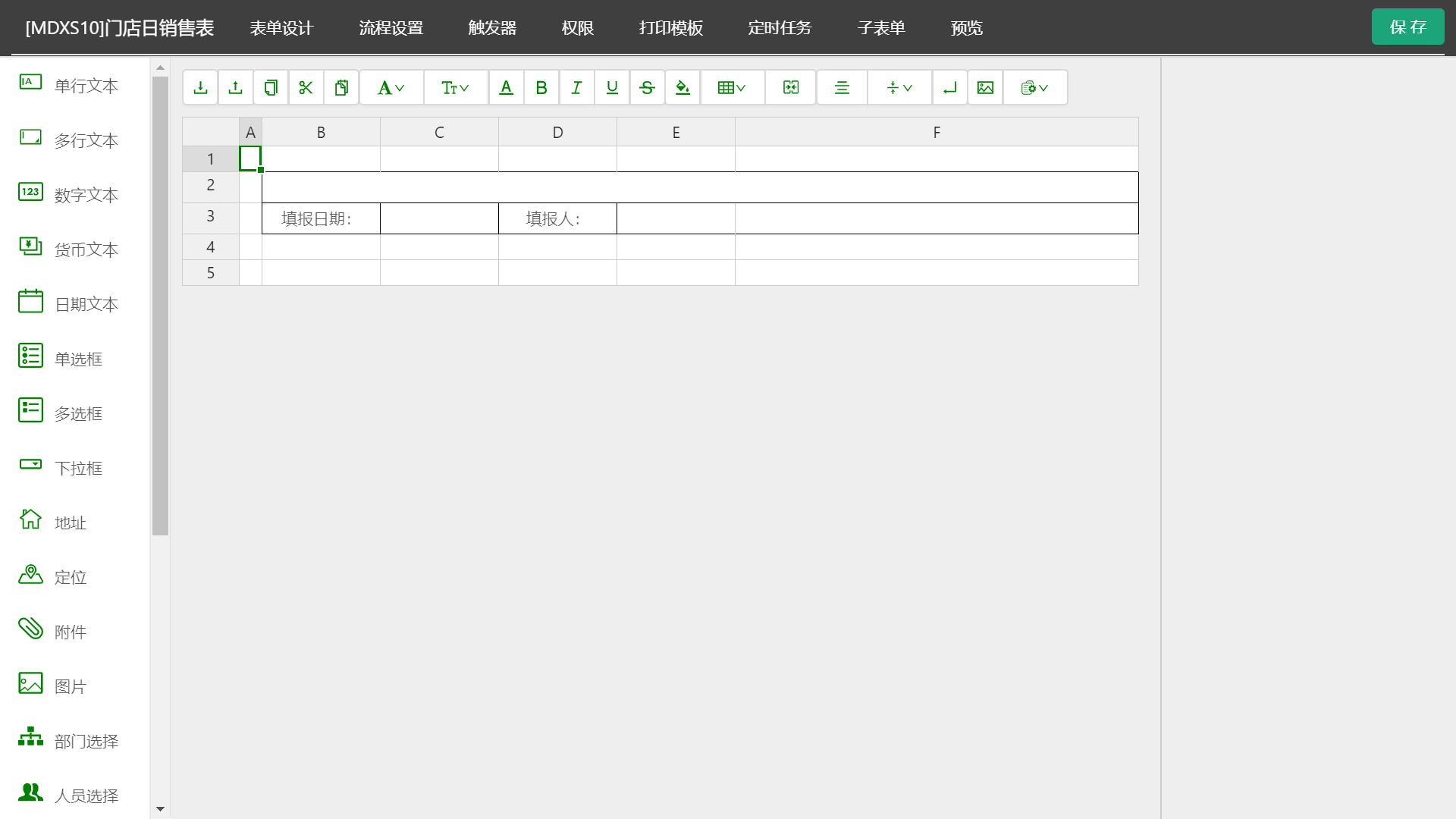
通過EXCEL表單設計器設計表單與控件表單過程類似,區別在于繪制表單結構和表單樣式過程不同。EXCEL表單設計器繪制表單結構和表單樣式有兩種方法:一種是導入現成Excel文件;另一種是直接在設計區里繪制表單,其操作過程和操作MS EXCEL或者WPS一致,這里不再一一贅述。以”門店日銷售表”為例,說明EXCEL表單設計過程,首先設計表單結構如下圖:

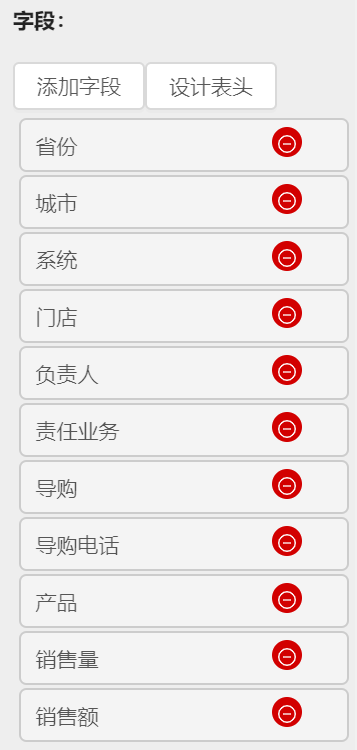
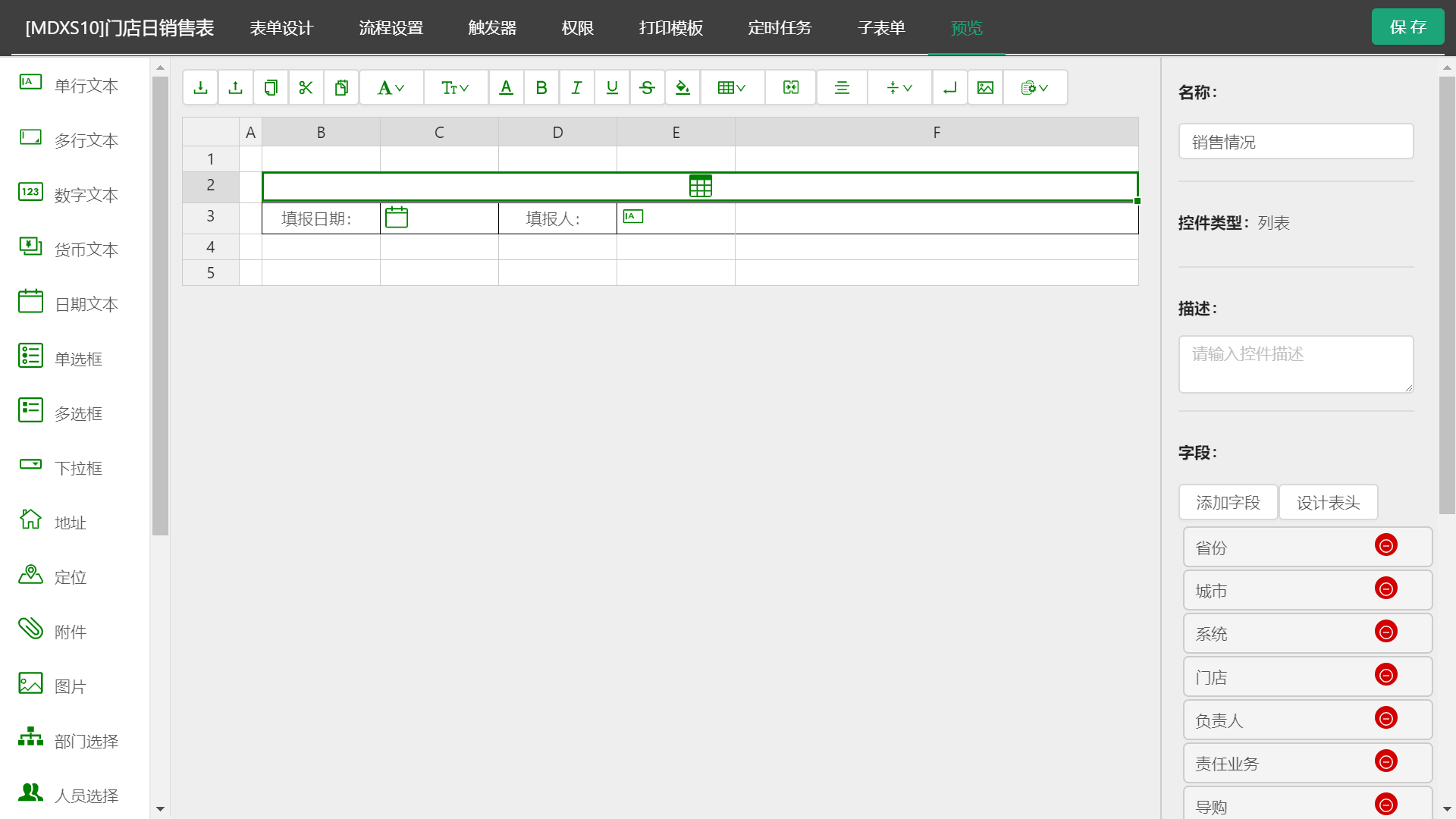
然后,從左側控件區中推拽列表控件到中間設計區域B2單元格中,并在右側屬性區中定義列表子字段如下圖:

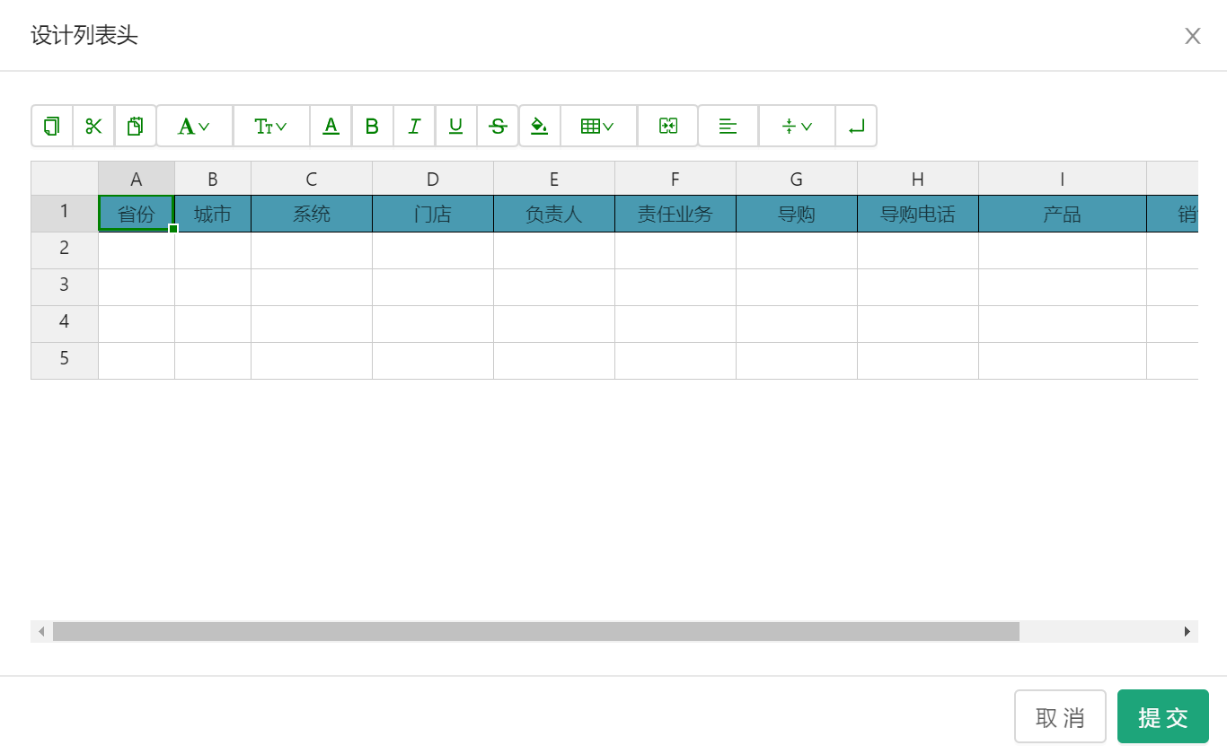
點擊設計表頭,設計銷售列表表頭結構如下圖:

最后在C3單元格放置日期控件,E3單元格放置單行文本控件,表單設計結果如下圖:

點擊”預覽”菜單預覽表單運行效果如下圖:

表單及其控件的其他屬性請參考之前的章節方法設置。
友情提示
表單中的控件可通過拖拽從一個單元格移動到另外一個單元格中;如果要刪除控件,右鍵該單元格,然后執行”常用”->”清除”操作。
- 個人事務
- 電子郵件
- 消息管理
- 任務管理
- 公告通知
- 新聞
- 投票
- 個人考勤
- 日程安排
- 工作日志
- 通訊簿
- 個人文件柜
- 任務中心
- 流程中心
- 流程中心簡介及菜單構成
- 新建工作
- 我的工作
- 工作查詢
- 工作監控
- 超時統計分析
- 工作委托
- 工作銷毀
- 流程日志查詢
- 數據報表
- 工作流設置
- 流程中心應用實例
- 行政辦公
- 公告通知管理
- 公告通知審批
- 新聞管理
- 投票管理
- 詞語過濾管理
- 信息過濾審核
- 工作計劃
- 辦公用品管理
- 會議管理
- 車輛申請與安排
- 固定資產管理
- 圖書管理
- 資源申請與管理
- 組織機構信息
- 知識管理
- 公共文件柜
- 公共文件柜設置
- 網絡硬盤
- 網絡硬盤設置
- 圖片瀏覽
- 圖片瀏覽設置
- 智能門戶
- 門戶管理
- 我的門戶
- 門戶日志管理
- 門戶內容管理
- 應用中心
- 功能介紹
- 使用說明
- EXCEL表單設計器
- 系統自帶應用介紹
- 函數詳解
- 腳本編寫指南
- 報表中心
- 我的報表
- 報表管理
- 復雜報表
- 分類管理
- 回收站
- 人力資源
- 人事管理
- 招聘管理
- 培訓管理
- 考勤管理
- 績效考核
- 積分管理
- 薪酬管理
- 人力資源設置
- 在線考試
- 檔案管理
- 卷庫管理
- 案卷管理
- 文件管理
- 案卷借閱
- 檔案統計
- 檔案銷毀
- 交流園地
- 企業社區
- 討論區
- 討論區設置
- 企業開放平臺
- 單點登錄平臺
- 統一工作待辦
- 移動開放平臺
- 附件程序
- 實用信息
- 即時通訊
- 系統管理
- 組織機構設置
- 行政辦公設置
- 信息交流設置
- 企業微信釘釘集成
- 印章管理
- 手機簽章管理
- 水印管理
- 功能管理中心
- 定時任務管理
- 緊急通知設置
- 界面設置
- 狀態欄設置
- 菜單設置
- 系統代碼設置
- 自定義字段設置
- 數據庫管理
- 系統日志管理
- 系統資源管理
- 附件管理
- 系統訪問控制
- 系統參數設置
- 系統接口設置
- 服務器監控
- 移動設備綁定管理
- 數據源管理
- 注冊外部應用
- 系統信息
- PC客戶端使用手冊
- 移動客戶端使用手冊
