# 1. 前言
我們平時寫布局,當遇到按鈕需要**圓角**、或者**描邊**等,通常的方法是新建一個`xml`文件,在`shape`標簽下寫,然后通過`android:background`或`setBackground(drawable)`設置。但是當隨著項目的不斷增大,項目就會引入很多文件,對項目的管理帶來不便。而`Google`在`SDK28`的時候也推出了`MaterialButton`,它能在`xml`直接配置圓角、描邊屬性。
# 2. 使用
## 2.1 環境
在新建一個`Android`項目的時候,事實上也引入了這個空間,可以看見下面的依賴:
~~~
implementation 'com.google.android.material:material:1.1.0'
~~~
當然再檢查一下項目的主題是否是`MaterialComponents`主題:
~~~
<style name="Theme.MyApplication" parent="Theme.MaterialComponents.DayNight.DarkActionBar">
~~~
同樣的這里默認就是`MaterialComponents`主題,所以這里符合條件。當然,由于這里我不需要頂部的`ActionBar`,所以具體來說我這里使用的主題為:
~~~
Theme.MaterialComponents.Light.NoActionBar
~~~
## 2.2 屬性
簡要摘要一些屬性:
| 屬性 | 描述 | 參數 |
| --- | --- | --- |
| `app:backgroundTint` | 背景著色 | 默認為`?attr/colorPrimary` |
| `app:backgroundTintMode` | 著色模式 | `add`/`multiply`/`screen`/`src_atop`/`src_in`/`src_over` |
| `app:strokeColor` | 描邊顏色 | |
| `app:strokeWidth` | 描邊寬度 | |
| `app:cornerRadius` | 圓角大小 | |
| `app:rippleColor` | 按壓水波紋的顏色 | |
| `app:icon` | 圖標 | |
| `app:iconSize` | 圖標大小 | |
| `app:iconGravity` | 圖標重心 | |
| `app:iconTint` | 圖標著色| |
| `app:iconTintMode` | 圖標著色模式 |`add`/`multiply`/`screen`/`src_atop`/`src_in`/`src_over` |
| `app:iconPadding` | 圖標和文本之間的間距 | |
## 2.3 使用案例
~~~
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<com.google.android.material.button.MaterialButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
android:textSize="18sp"
app:backgroundTint="#BBBBBB"
app:cornerRadius="10dp"
app:rippleColor="@color/black"
app:icon="@drawable/ic_launcher_foreground"
app:iconSize="50dp"
app:iconGravity="textStart"
app:iconPadding="10dp"
app:strokeColor="@color/black"
app:strokeWidth="2dp"
/>
</LinearLayout>
~~~
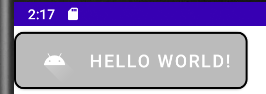
效果:

從上面我們可以知道可以很容易的來實現圖標和文本的排版。這里有兩點需要注意:
- 默認按鈕的上下是有留白的,為`6dp`;
我們切換到設計草圖,可以很直觀的看見上下留白:

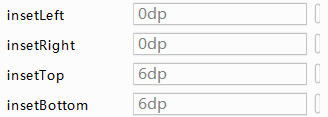
展開其屬性,可以看見默認配置:

也就是我們可以通過:
~~~
android:insetTop="0dp"
android:insetBottom="0dp"
~~~
來實現沒有留白。
- 運行在手機或者模擬器上,默認按鈕是有陰影存在的。
可以為這個按鈕添加一個樣式:
~~~
style="@style/Widget.MaterialComponents.Button.UnelevatedButton"
~~~
就可以做到除去陰影效果。
- 介紹
- UI
- MaterialButton
- MaterialButtonToggleGroup
- 字體相關設置
- Material Design
- Toolbar
- 下拉刷新
- 可折疊式標題欄
- 懸浮按鈕
- 滑動菜單DrawerLayout
- NavigationView
- 可交互提示
- CoordinatorLayout
- 卡片式布局
- 搜索框SearchView
- 自定義View
- 簡單封裝單選
- RecyclerView
- xml設置點擊樣式
- adb
- 連接真機
- 小技巧
- 通過字符串ID獲取資源
- 自定義View組件
- 使用系統控件重新組合
- 旋轉菜單
- 輪播圖
- 下拉輸入框
- 自定義VIew
- 圖片組合的開關按鈕
- 自定義ViewPager
- 聯系人快速索引案例
- 使用ListView定義側滑菜單
- 下拉粘黏效果
- 滑動沖突
- 滑動沖突之非同向沖突
- onMeasure
- 繪制字體
- 設置畫筆Paint
- 貝賽爾曲線
- Invalidate和PostInvalidate
- super.onTouchEvent(event)?
- setShadowLayer與陰影效果
- Shader
- ImageView的scaleType屬性
- 漸變
- LinearGradient
- 圖像混合模式
- PorterDuffXfermode
- 橡皮擦效果
- Matrix
- 離屏繪制
- Canvas和圖層
- Canvas簡介
- Canvas中常用操作總結
- Shape
- 圓角屬性
- Android常見動畫
- Android動畫簡介
- View動畫
- 自定義View動畫
- View動畫的特殊使用場景
- LayoutAnimation
- Activity的切換轉場效果
- 屬性動畫
- 幀動畫
- 屬性動畫監聽
- 插值器和估值器
- 工具
- dp和px的轉換
- 獲取屏幕寬高
- JNI
- javah命令
- C和Java相互調用
- WebView
- Android Studio快捷鍵
- Bitmap和Drawable圖像
- Bitmap簡要介紹
- 圖片縮放和裁剪效果
- 創建指定顏色的Bitmap圖像
- Gradle本地倉庫
- Gradle小技巧
- RxJava+Okhttp+Retrofit構建網絡模塊
- 服務器相關配置
- node環境配置
- 3D特效
