# 1. 前言
在Paint類中提供了setShadowLayer這個方法,用于給文本和圖形設置陰影效果。
~~~
public void setShadowLayer(float radius, float dx, float dy, @ColorInt int shadowColor) {
setShadowLayer(radius, dx, dy, Color.pack(shadowColor));
}
~~~
* radius:模糊半徑,radius 越大越模糊、越小越清晰。如果 radius 設置為 0,則陰 影消失不見。
* dx:陰影的橫向偏移距離,正值向右偏移,負值向左偏移。
* dy:陰影的縱向偏移距離,正值向下偏移,負值向上偏移。
* color:繪制陰影的畫筆顏色,即陰影的顏色。
# 2. 案例
自定義一個View,然后主要方法如下:
~~~
/**
* 初始化方法
*/
private fun init(){
// 初始化文字畫筆
mTextPaint = Paint()
mTextPaint.color = Color.BLACK
mTextPaint.strokeWidth = 5f
mTextPaint.isAntiAlias = true
mTextPaint.isDither = true
mTextPaint.textSize = Tool.dp2px(resources, 30f)
// 需要禁用硬件加速后,繪制的圓和圖片才有陰影效果
setLayerType(LAYER_TYPE_SOFTWARE, null)
}
override fun onDraw(canvas: Canvas?) {
super.onDraw(canvas)
canvas?.apply {
val radius = Tool.dp2px(resources, 5f) // 模糊半徑,radius 越大越模糊、越小越清晰。
val dx = Tool.dp2px(resources, 10f) // 陰影的橫向偏移距離,正值向右偏移,負值向左偏移。
val dy = Tool.dp2px(resources, -5f) // 陰影的縱向偏移距離,正值向下偏移,負值向上偏移。
val color = Color.GRAY // 繪制陰影的畫筆顏色,對圖片陰影無效
mTextPaint.setShadowLayer(radius, dx, dy, color)
// int start, int end, float x, float y
drawText(mTextContent, 0, mTextContent.length, 50f, 200f, mTextPaint)
// 繪制圓形
drawCircle(300f, 300f, 100f, mTextPaint)
// 繪制圖片
val bitmap = Tool.getBitmapFromResId(context, R.drawable.b)
bitmap?.apply {
drawBitmap(bitmap, null, RectF(300F, 500f, 300f + bitmap.width, 500f + bitmap.height), mTextPaint)
}
}
}
~~~
這里需要注意的是,setShadowLayer()函數只有文字繪制陰影支持硬件加速,其他都不支持硬件加速,也就是如果只是單獨繪制文本,那么是不需要下面的代碼的。
~~~
// 需要禁用硬件加速后,繪制的圓和圖片才有陰影效果
setLayerType(LAYER_TYPE_SOFTWARE, null)
~~~
當然,對于Tool類,這里附上:
## 2.1 Tool
~~~
class Tool {
companion object{
/**
* dp轉換為px
* @param size 傳入dp大小
*/
fun dp2px(resources: Resources, size: Float): Float{
return resources.displayMetrics.density * size
}
/**
* 將Drawable資源轉為Bitmap
* @param drawable Drawable資源
*/
fun drawable2Bitmap(drawable: Drawable): Bitmap{
// 獲取drawable的寬高
val width = drawable.intrinsicWidth
val height = drawable.intrinsicHeight
// 指定這個圖片的繪制邊界
drawable.setBounds(0, 0, width, height)
// 創建一個空白的Bitmap
var bitmap = Bitmap.createBitmap(width, height, Bitmap.Config.ARGB_8888)
// 創建畫布
val canvas = Canvas(bitmap)
// 將drawable圖片繪制到畫布
drawable.draw(canvas)
return bitmap
}
/**
* 從資源ID獲取到Bitmap對象
* @param context 上下文
* @param resId 資源ID
*/
fun getBitmapFromResId(context: Context, resId: Int):Bitmap?{
val vectorDrawbale = context.getDrawable(resId)
vectorDrawbale?.apply {
return drawable2Bitmap(vectorDrawbale)
}
return null
}
}
}
~~~
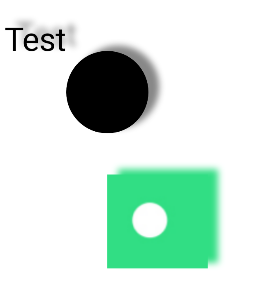
## 2.2 效果

但是值得注意的一點就是這里的圖片陰影并沒有保持和前面文本或者圓形的陰影一樣的顏色,而是復制出這張圖片,把復制出來的圖片的邊緣進行**高斯模糊**,作為陰影。那么,有些時候我們只需要一個灰度的陰影效果,就達不到要求了。
對應的解決方案在《Android自定義控件開發入門與實戰》一書中做了介紹,也就是使用BlurMaskFilter發光效果來模擬。
# 3. BlurMaskFilter發光效果
可以通過Paint中的setMaskFilter(MaskFilter maskfilter)函數來進行設置,需要注意的是該函數不支持硬件加速的,必須關閉硬件加速才可以。對于BlurMaskFilter的構造函數:
```
public BlurMaskFilter(float radius, Blur style)
```
* radius:表示模糊半徑;
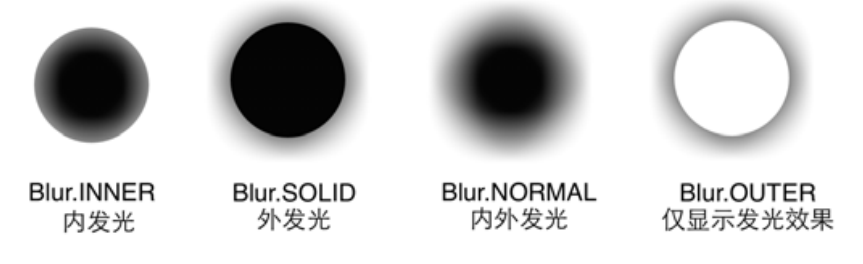
* style:表示發光樣式,可選有四種,如下圖;

所以如果要給圖片生成一個灰度的陰影效果,那么可通過如下的步驟實現:
* 產生一個跟原型一樣的灰色副本;
* 對這個灰色副本應用 BlurMaskFilter, 使其內外發光;
* 最后偏移一段距離,這樣就形成了所謂的陰影;
## 3.1 生成灰色副本
~~~
// 背景層——陰影效果
alphaBitmap.apply {
// 設置發光樣式
mPaint.setMaskFilter(maskFilter)
// 繪制圖片
drawBitmap(alphaBitmap, null, rect, mPaint)
// 移動畫布
translate(-10f, 10f)
}
~~~
## 3.2 繪制前景層
~~~
// 前景層
bitmap?.apply {
// 前景層這里不要高斯模糊效果,直接重置傳入null即可
mPaint.setMaskFilter(null)
drawBitmap(bitmap!!, null, rect, mPaint)
}
~~~
## 3.3 完整代碼
~~~
/**
* 陰影效果學習
* @author 夢否
* 2022-3-17
*/
class Shadow2Demo:View {
constructor(context: Context?) : super(context) {
init()
}
constructor(context: Context?, attrs: AttributeSet?) : super(context, attrs) {
init()
}
constructor(context: Context?, attrs: AttributeSet?, defStyleAttr: Int) : super(
context,
attrs,
defStyleAttr
) {
init()
}
private lateinit var mPaint : Paint
private lateinit var maskFilter: MaskFilter
private lateinit var alphaBitmap: Bitmap
private lateinit var rect: RectF
private var bitmap: Bitmap? = null
/**
* 初始化方法
*/
private fun init(){
// 初始化文字畫筆
mPaint = Paint()
mPaint.color = Color.GRAY
mPaint.strokeWidth = 5f
mPaint.isAntiAlias = true
mPaint.isDither = true
mPaint.textSize = Tool.dp2px(resources, 30f)
// 需要禁用硬件加速后,繪制的圓和圖片才有陰影效果
setLayerType(LAYER_TYPE_SOFTWARE, null)
// 原始圖片
bitmap = Tool.getBitmapFromResId(context, R.drawable.b)
// extratAlpha
// Returns a new bitmap that captures the alpha values of the original.
bitmap.apply {
alphaBitmap = bitmap!!.extractAlpha()
rect = RectF(300F, 500f, 300f + bitmap!!.width, 500f + bitmap!!.height)
}
// 設置內發光
maskFilter = BlurMaskFilter(5f, BlurMaskFilter.Blur.NORMAL)
}
override fun onDraw(canvas: Canvas?) {
super.onDraw(canvas)
canvas?.apply {
// 背景層——陰影效果
alphaBitmap.apply {
// 設置發光樣式
mPaint.setMaskFilter(maskFilter)
// 繪制圖片
drawBitmap(alphaBitmap, null, rect, mPaint)
// 移動畫布
translate(-10f, 10f)
}
// 前景層
bitmap?.apply {
// 前景層這里不要高斯模糊效果,直接重置傳入null即可
mPaint.setMaskFilter(null)
drawBitmap(bitmap!!, null, rect, mPaint)
}
}
}
}
~~~
## 3.4 效果

- 介紹
- UI
- MaterialButton
- MaterialButtonToggleGroup
- 字體相關設置
- Material Design
- Toolbar
- 下拉刷新
- 可折疊式標題欄
- 懸浮按鈕
- 滑動菜單DrawerLayout
- NavigationView
- 可交互提示
- CoordinatorLayout
- 卡片式布局
- 搜索框SearchView
- 自定義View
- 簡單封裝單選
- RecyclerView
- xml設置點擊樣式
- adb
- 連接真機
- 小技巧
- 通過字符串ID獲取資源
- 自定義View組件
- 使用系統控件重新組合
- 旋轉菜單
- 輪播圖
- 下拉輸入框
- 自定義VIew
- 圖片組合的開關按鈕
- 自定義ViewPager
- 聯系人快速索引案例
- 使用ListView定義側滑菜單
- 下拉粘黏效果
- 滑動沖突
- 滑動沖突之非同向沖突
- onMeasure
- 繪制字體
- 設置畫筆Paint
- 貝賽爾曲線
- Invalidate和PostInvalidate
- super.onTouchEvent(event)?
- setShadowLayer與陰影效果
- Shader
- ImageView的scaleType屬性
- 漸變
- LinearGradient
- 圖像混合模式
- PorterDuffXfermode
- 橡皮擦效果
- Matrix
- 離屏繪制
- Canvas和圖層
- Canvas簡介
- Canvas中常用操作總結
- Shape
- 圓角屬性
- Android常見動畫
- Android動畫簡介
- View動畫
- 自定義View動畫
- View動畫的特殊使用場景
- LayoutAnimation
- Activity的切換轉場效果
- 屬性動畫
- 幀動畫
- 屬性動畫監聽
- 插值器和估值器
- 工具
- dp和px的轉換
- 獲取屏幕寬高
- JNI
- javah命令
- C和Java相互調用
- WebView
- Android Studio快捷鍵
- Bitmap和Drawable圖像
- Bitmap簡要介紹
- 圖片縮放和裁剪效果
- 創建指定顏色的Bitmap圖像
- Gradle本地倉庫
- Gradle小技巧
- RxJava+Okhttp+Retrofit構建網絡模塊
- 服務器相關配置
- node環境配置
- 3D特效
