[TOC]
# 1. 前言
本篇文章中將簡單講解下什么事離屏繪制。在Android中簡要來說也就是將要繪制的內容單獨繪制在緩沖層,而在Android中提供了canvas.saveLayer方法來保存當前圖層作為離屏緩沖,在繪制完畢后可以使用canvas.restoreToCount(saveId)或者canvas.restore();來恢復之前的圖層。這是什么意思呢?不妨來做一個簡單的小實驗:
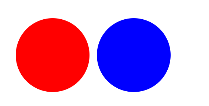
比如,我這里的需求為繪制兩個圓,并且讓兩個圓分開間隔20dp,水平對齊。當然,這里不直接產生兩個已經滿足條件的圓,而是使用這里的離屏繪制,也就是新增一個圖層。假定兩個圓的位置如下:

對應代碼:
~~~
private lateinit var mOtherPaint: Paint
private lateinit var mPaint: Paint
// 圓中心和半徑
private var mCx = 300
private var mCy = 300
private var mRadius = 100
private fun init(){
mPaint = Paint()
mPaint.isAntiAlias = true
mPaint.color = Color.RED
mPaint.isDither = true
mPaint.strokeWidth = 5f
mPaint.style = Paint.Style.FILL
mOtherPaint = Paint()
mOtherPaint.isAntiAlias = true
mOtherPaint.color = Color.BLUE
mOtherPaint.isDither = true
mOtherPaint.strokeWidth = 5f
mOtherPaint.style = Paint.Style.FILL
}
override fun onDraw(canvas: Canvas?) {
super.onDraw(canvas)
canvas?.apply {
// 只有一個圖層情況
drawCircle(mCx.toFloat(), mCy.toFloat(), mRadius.toFloat(), mPaint)
drawCircle(mCx.toFloat() + 50, mCy.toFloat() + 50, mRadius.toFloat(), mOtherPaint)
}
}
~~~
如果只有一個圖層,那么我們就需要修改兩個圓的坐標位置。這里我們使用新建一個圖層的方式。也就是:
~~~
override fun onDraw(canvas: Canvas?) {
super.onDraw(canvas)
canvas?.apply {
// 只有一個圖層情況
drawCircle(mCx.toFloat(), mCy.toFloat(), mRadius.toFloat(), mPaint)
// 存儲當前圖層
val saveLayerId = saveLayer(0f, 0f, width.toFloat(), height.toFloat(), mPaint)
// 移動畫布
translate((20 + mRadius * 2).toFloat(), 0f)
drawCircle(mCx.toFloat(), mCy.toFloat(), mRadius.toFloat(), mOtherPaint)
// 恢復之前圖層
restoreToCount(saveLayerId)
}
}
~~~
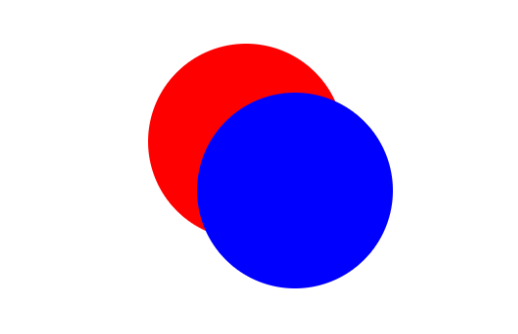
結果:

從結果中可以看出,其實這里可以理解為創建了一個新的圖層,然后可以對新圖層進行簡單平移操作,然后繪制對應的圖層內容,繼而最終在上一個圖層恢復的時候可以將多個(兩個)圖層合并。
# 2. 其他
View.setLayerType()直接把整個View都繪制在離屏緩沖中
```java
//使用一個Bitmap來緩沖,通常也就是設置禁用硬件加速
setLayerType(LAYER_TYPE_SOFTWARE, null);
//使用GPU來緩沖
setLayerType(LAYER_TYPE_HARDWARE, null);
```
- 介紹
- UI
- MaterialButton
- MaterialButtonToggleGroup
- 字體相關設置
- Material Design
- Toolbar
- 下拉刷新
- 可折疊式標題欄
- 懸浮按鈕
- 滑動菜單DrawerLayout
- NavigationView
- 可交互提示
- CoordinatorLayout
- 卡片式布局
- 搜索框SearchView
- 自定義View
- 簡單封裝單選
- RecyclerView
- xml設置點擊樣式
- adb
- 連接真機
- 小技巧
- 通過字符串ID獲取資源
- 自定義View組件
- 使用系統控件重新組合
- 旋轉菜單
- 輪播圖
- 下拉輸入框
- 自定義VIew
- 圖片組合的開關按鈕
- 自定義ViewPager
- 聯系人快速索引案例
- 使用ListView定義側滑菜單
- 下拉粘黏效果
- 滑動沖突
- 滑動沖突之非同向沖突
- onMeasure
- 繪制字體
- 設置畫筆Paint
- 貝賽爾曲線
- Invalidate和PostInvalidate
- super.onTouchEvent(event)?
- setShadowLayer與陰影效果
- Shader
- ImageView的scaleType屬性
- 漸變
- LinearGradient
- 圖像混合模式
- PorterDuffXfermode
- 橡皮擦效果
- Matrix
- 離屏繪制
- Canvas和圖層
- Canvas簡介
- Canvas中常用操作總結
- Shape
- 圓角屬性
- Android常見動畫
- Android動畫簡介
- View動畫
- 自定義View動畫
- View動畫的特殊使用場景
- LayoutAnimation
- Activity的切換轉場效果
- 屬性動畫
- 幀動畫
- 屬性動畫監聽
- 插值器和估值器
- 工具
- dp和px的轉換
- 獲取屏幕寬高
- JNI
- javah命令
- C和Java相互調用
- WebView
- Android Studio快捷鍵
- Bitmap和Drawable圖像
- Bitmap簡要介紹
- 圖片縮放和裁剪效果
- 創建指定顏色的Bitmap圖像
- Gradle本地倉庫
- Gradle小技巧
- RxJava+Okhttp+Retrofit構建網絡模塊
- 服務器相關配置
- node環境配置
- 3D特效
