# 1. View動畫
針對對象是`View`,支持四種動畫:平移、縮放、旋轉、透明度。這四種動畫對應著`Animation`的四個子類:`TranslateAnimation`、`ScaleAnimation`、`RotateAnimation`和`AlphaAnimation`。均支持使用`xml`和動態代碼創建。當然,對于`View`動畫來說建議使用`xml`方式,因為可讀性更好。
上述四種動畫對應的`xml`標簽:`translate`、`scale`、`rotate`、`alpha`。也就是對應的開頭的單詞小寫。
# 2. 平移動畫
## 2.1 xml方式
在`res/anim`目錄下創建`translate01.xml`文件:
~~~
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:fillAfter="true"
>
<translate
android:fromXDelta="0"
android:fromYDelta="0"
android:toXDelta="200"
android:toYDelta="500"
android:interpolator="@android:anim/linear_interpolator"
android:duration="2000"
>
</translate>
</set>
~~~
這里對上述屬性做一個簡單的介紹:
* `android:interpolator`,用來指定一個插值器,會影響動畫的播放速度。比如默認為`@android:anim/accelerate_decelerate_interpolator`,也就是加速減速插值器。
* `android:fillAfter`,用來指定`View`動畫結束后,是否停留在結束為止;
* `android:duration`,用來指定`View`動畫持續時間;
然后我們將上述動畫,通過`View`對象的`startAnimation(animation)`來進行關聯:
~~~
val btn by lazy { findViewById<Button>(R.id.btn) }
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
btn.setOnClickListener {
val animation = AnimationUtils.loadAnimation(this, R.anim.translate01)
btn.startAnimation(animation)
}
}
~~~
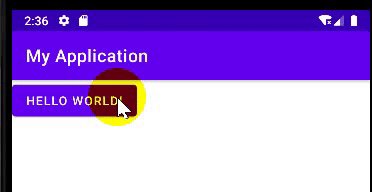
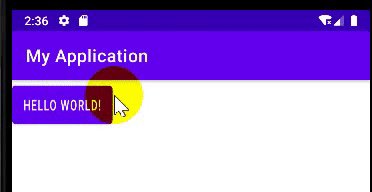
結果:

## 2.2 kotlin代碼方式
除了使用`xml`方式配置,也可以直接創建一個`animation`對象,然后配置動畫效果,即:
~~~
val btn by lazy { findViewById<Button>(R.id.btn) }
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
btn.setOnClickListener {
val animation = TranslateAnimation(0f, 200f, 0f, 300f)
animation.interpolator = AccelerateDecelerateInterpolator();
animation.fillAfter = true
animation.duration = 2000
btn.startAnimation(animation)
}
}
~~~
效果同上,這里就不再截圖。
# 3. 縮放動畫
## 3.1 xml方式
~~~
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:fillAfter="true"
>
<scale
android:fromXScale="0.5"
android:toXScale="2"
android:fromYScale="1"
android:toYScale="2"
android:duration="2000"
>
</scale>
</set>
~~~
然后,這里還是應用在`Button`上:
~~~
btn.setOnClickListener {
val animation = AnimationUtils.loadAnimation(this, R.anim.scale01)
btn.startAnimation(animation)
}
~~~
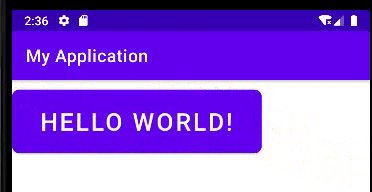
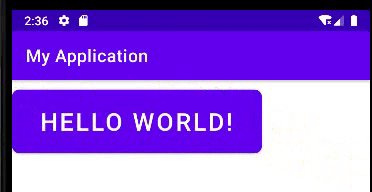
效果:

# 4. 旋轉動畫
~~~
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:fillAfter="true">
<rotate
android:fromDegrees="0"
android:toDegrees="180"
android:duration="2000"
android:pivotX="200"
android:pivotY="200"
>
</rotate>
</set>
~~~

# 5. 透明動畫
`kotlin`代碼方式:
~~~
btn.setOnClickListener {
val animation = AlphaAnimation(1f, 0f)
animation.duration = 2000
animation.fillAfter = true // 保持最后狀態
btn.startAnimation(animation)
}
~~~
`xml`布局方式:
~~~
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:fillAfter="true"
>
<alpha
android:fromAlpha="1"
android:toAlpha="0"
android:duration="2000"
>
</alpha>
</set>
~~~
效果就不再截圖。
- 介紹
- UI
- MaterialButton
- MaterialButtonToggleGroup
- 字體相關設置
- Material Design
- Toolbar
- 下拉刷新
- 可折疊式標題欄
- 懸浮按鈕
- 滑動菜單DrawerLayout
- NavigationView
- 可交互提示
- CoordinatorLayout
- 卡片式布局
- 搜索框SearchView
- 自定義View
- 簡單封裝單選
- RecyclerView
- xml設置點擊樣式
- adb
- 連接真機
- 小技巧
- 通過字符串ID獲取資源
- 自定義View組件
- 使用系統控件重新組合
- 旋轉菜單
- 輪播圖
- 下拉輸入框
- 自定義VIew
- 圖片組合的開關按鈕
- 自定義ViewPager
- 聯系人快速索引案例
- 使用ListView定義側滑菜單
- 下拉粘黏效果
- 滑動沖突
- 滑動沖突之非同向沖突
- onMeasure
- 繪制字體
- 設置畫筆Paint
- 貝賽爾曲線
- Invalidate和PostInvalidate
- super.onTouchEvent(event)?
- setShadowLayer與陰影效果
- Shader
- ImageView的scaleType屬性
- 漸變
- LinearGradient
- 圖像混合模式
- PorterDuffXfermode
- 橡皮擦效果
- Matrix
- 離屏繪制
- Canvas和圖層
- Canvas簡介
- Canvas中常用操作總結
- Shape
- 圓角屬性
- Android常見動畫
- Android動畫簡介
- View動畫
- 自定義View動畫
- View動畫的特殊使用場景
- LayoutAnimation
- Activity的切換轉場效果
- 屬性動畫
- 幀動畫
- 屬性動畫監聽
- 插值器和估值器
- 工具
- dp和px的轉換
- 獲取屏幕寬高
- JNI
- javah命令
- C和Java相互調用
- WebView
- Android Studio快捷鍵
- Bitmap和Drawable圖像
- Bitmap簡要介紹
- 圖片縮放和裁剪效果
- 創建指定顏色的Bitmap圖像
- Gradle本地倉庫
- Gradle小技巧
- RxJava+Okhttp+Retrofit構建網絡模塊
- 服務器相關配置
- node環境配置
- 3D特效
