[TOC]
2022年3月18日16:18:39
# 1. 前言
在Shader一節中提到了:
> Shader 類其實是一個空類,它的功能主要是靠它的派生類來實現的,有BitmapShader、ComposeShader、LinearGradient、RadialGradient、SweepGradient。
Shader的子類LinearGradient可用于實現線性漸變效果。其構造函數:
~~~
public LinearGradient(float x0, float y0, float x1, float y1,
@ColorLong long color0, @ColorLong long color1,
@NonNull TileMode tile)
~~~
也就是完成從點(x0,y0)到(x1,x2)的線性漸變,顏色為從color0到color1,TileMode與 BitmapShader 一樣,用于**指定當控件區域大于指定的漸變區域時, 空白區域的顏色填充模式**。當然如果需要多種顏色的漸變,就可以傳入一個數組,使用下面構造函數:
~~~
LinearGradient(
????x0:?Float,
????y0:?Float,
????x1:?Float,
????y1:?Float,
????colors:?IntArray,
????positions:?FloatArray?,
????tile:?Shader.TileMode)
~~~
* positions\[\]與漸變的顏色相對應,取值是 0~1 的 Float 類型數據,表示每種顏色在整條 漸變線中的百分比位置。
# 2. 案例
## 2.1 兩種顏色線性漸變
~~~
private lateinit var mPaint: Paint
private var mHeight: Int = 300
private var mWidth: Int = 900
private lateinit var linearGradient: LinearGradient
private fun init() {
mPaint = Paint()
mPaint.color = Color.GRAY // 黑色
mPaint.style = Paint.Style.FILL // 不填充
mPaint.isAntiAlias = true // 抗鋸齒
mPaint.isDither = true // 防抖動
// 設置線性漸變器
linearGradient = LinearGradient(
0f,
mHeight / 2f,
mWidth.toFloat(),
mHeight / 2f,
Color.RED,
Color.BLUE,
Shader.TileMode.CLAMP
)
// 關閉硬件加速
setLayerType(LAYER_TYPE_SOFTWARE, null)
}
override fun onDraw(canvas: Canvas?) {
super.onDraw(canvas)
canvas?.apply {
// 通過setShader來傳入線性漸變器
mPaint.setShader(linearGradient)
// 繪制矩形區域
drawRect(0f, 0f, mWidth.toFloat(), mHeight.toFloat(), mPaint)
}
}
~~~
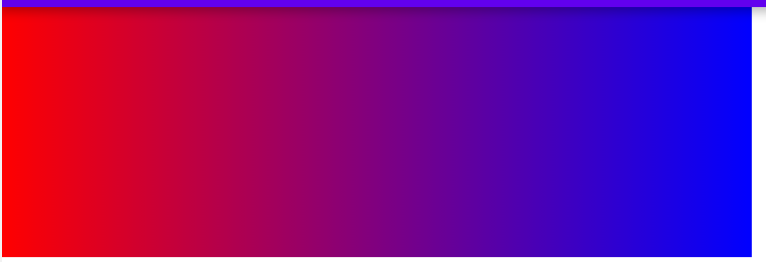
效果:

## 2.2 多種顏色線性漸變
也就是對應的修改一下數據:
~~~
val colors = intArrayOf(
0xffff0000.toInt(),
0xff00ff00.toInt(),
0xff0000ff.toInt(),
0xffffff00.toInt()
)
val positions = floatArrayOf(0f, 0.5f, 1f, 0.2f)
linearGradient = LinearGradient(
0f,
mHeight / 2f,
mWidth.toFloat(),
mHeight / 2f,
colors,
positions,
Shader.TileMode.CLAMP
)
~~~
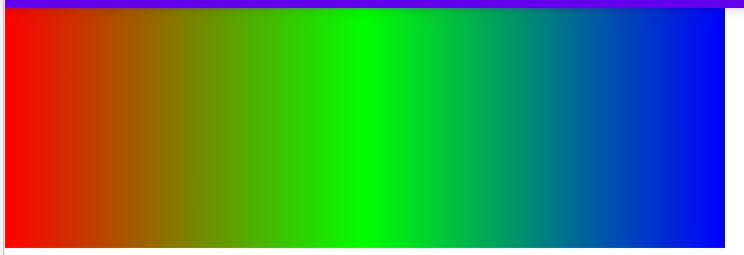
其余和上面保持一致,效果:

## 2.3 將漸變應用在字體上
比如簡單在onDraw方法中修改為:
~~~
private fun init() {
mPaint = Paint()
mPaint.color = Color.GRAY // 黑色
mPaint.style = Paint.Style.FILL // 不填充
mPaint.isAntiAlias = true // 抗鋸齒
mPaint.isDither = true // 防抖動
val colors = intArrayOf(
0xffff0000.toInt(),
0xff00ff00.toInt(),
0xff0000ff.toInt(),
0xffffff00.toInt()
)
val positions = floatArrayOf(0f, 0.5f, 1f, 0.2f)
linearGradient = LinearGradient(
0f,
mHeight / 2f,
mWidth.toFloat(),
mHeight / 2f,
colors,
positions,
Shader.TileMode.CLAMP
)
// 關閉硬件加速
setLayerType(LAYER_TYPE_SOFTWARE, null)
}
override fun onDraw(canvas: Canvas?) {
super.onDraw(canvas)
canvas?.apply {
// 通過setShader來傳入線性漸變器
mPaint.setShader(linearGradient)
// 繪制矩形區域
// drawRect(0f, 0f, mWidth.toFloat(), mHeight.toFloat(), mPaint)
mPaint.textSize = Tool.dp2px(resources, 30f)
drawText("在文本上應用色彩漸變效果", 20f, 200f, mPaint)
}
}
~~~
結果:

## 2.4 閃光文字效果
在《Android自定義控件開發入門與實戰》一書中提到可以在在文字中間不斷滾動一個閃光條來實現這個效果,動態效果挺好看的,作者給出了二維碼:

~~~
class ShimmerTextView : AppCompatTextView {
constructor(context: Context?) : super(context) {
init()
}
constructor(context: Context?, attrs: AttributeSet?) : super(context, attrs) {
init()
}
constructor(context: Context?, attrs: AttributeSet?, defStyleAttr: Int) : super(
context,
attrs,
defStyleAttr
) {
init()
}
private lateinit var mPaint: Paint
private lateinit var mMatrix: Matrix
private lateinit var mLinearGradient: LinearGradient
private var mFontSize: Float = Tool.dp2px(resources, 24f)
private var mAnimatedValue: Float = 0f
/**
* 初始化
*/
private fun init() {
// 這里的畫筆不再是自己new的,而是從父控件中獲取
mPaint = paint
paint.color = Color.BLACK // 黑色
paint.style = Paint.Style.FILL // 不填充
paint.isAntiAlias = true // 抗鋸齒
paint.isDither = true // 防抖動
paint.textSize = mFontSize // 字體大小
paint.strokeWidth = 5f // 畫筆寬度
// 測量字體大小
val textLength = mPaint.measureText(text.toString())
// 借助fontMetrics來計算字體高度
val fontMetrics = mPaint.fontMetrics
val textHeight = fontMetrics.bottom - fontMetrics.top
// 根據字體的大小創建線性漸變
createLinearGradient(textLength, textHeight)
// 動畫效果
createAnim(textLength)
// 變換矩陣
mMatrix = Matrix()
}
/**
* 根據文本長度來創建動畫效果
*/
private fun createAnim(textLength: Float) {
val animator = ValueAnimator.ofFloat(-textLength, textLength)
animator.repeatCount = ValueAnimator.INFINITE
animator.repeatMode = ValueAnimator.RESTART
animator.duration = 2000
animator.addUpdateListener(object : ValueAnimator.AnimatorUpdateListener {
override fun onAnimationUpdate(animation: ValueAnimator?) {
// 獲取值
mAnimatedValue = animator.animatedValue as Float
invalidate()
}
})
animator.start()
}
/**
* 根據字體的大小來創建對應區域的線性漸變
* @param width 字體寬度
* @param height 字體高度
*/
private fun createLinearGradient(width: Float, height: Float) {
println("textWidth: $width, textHeight: $height")
val colors = intArrayOf(
currentTextColor,
0xFF018786.toInt(),
currentTextColor
)
val positions = floatArrayOf(0.3f, 1f, 0.2f)
mLinearGradient = LinearGradient(
0f,
height / 2f,
width,
height / 2f,
colors,
positions,
Shader.TileMode.CLAMP
)
}
override fun onDraw(canvas: Canvas?) {
canvas?.apply {
mMatrix.setTranslate(mAnimatedValue, 0f)
mLinearGradient.setLocalMatrix(mMatrix)
mPaint.setShader(mLinearGradient)
super.onDraw(canvas)
}
}
}
~~~
在這個案例中,需要注意的是因為我們使用的是繼承自TextView,而其內部定義了畫筆的一系列樣式,且我們最終需要完成通過畫筆來設置Shaer傳入線性漸變的這個過程。故而這里是獲取自帶畫筆。且在這個案例中,使用了Matrix來完成對后面背景的移動效果。
所以這個案例的重點其實在于這兩行代碼:
~~~
mLinearGradient.setLocalMatrix(mMatrix)
mPaint.setShader(mLinearGradient)
~~~
所以在接下來就來繼續學習Matrix的變換效果。
- 介紹
- UI
- MaterialButton
- MaterialButtonToggleGroup
- 字體相關設置
- Material Design
- Toolbar
- 下拉刷新
- 可折疊式標題欄
- 懸浮按鈕
- 滑動菜單DrawerLayout
- NavigationView
- 可交互提示
- CoordinatorLayout
- 卡片式布局
- 搜索框SearchView
- 自定義View
- 簡單封裝單選
- RecyclerView
- xml設置點擊樣式
- adb
- 連接真機
- 小技巧
- 通過字符串ID獲取資源
- 自定義View組件
- 使用系統控件重新組合
- 旋轉菜單
- 輪播圖
- 下拉輸入框
- 自定義VIew
- 圖片組合的開關按鈕
- 自定義ViewPager
- 聯系人快速索引案例
- 使用ListView定義側滑菜單
- 下拉粘黏效果
- 滑動沖突
- 滑動沖突之非同向沖突
- onMeasure
- 繪制字體
- 設置畫筆Paint
- 貝賽爾曲線
- Invalidate和PostInvalidate
- super.onTouchEvent(event)?
- setShadowLayer與陰影效果
- Shader
- ImageView的scaleType屬性
- 漸變
- LinearGradient
- 圖像混合模式
- PorterDuffXfermode
- 橡皮擦效果
- Matrix
- 離屏繪制
- Canvas和圖層
- Canvas簡介
- Canvas中常用操作總結
- Shape
- 圓角屬性
- Android常見動畫
- Android動畫簡介
- View動畫
- 自定義View動畫
- View動畫的特殊使用場景
- LayoutAnimation
- Activity的切換轉場效果
- 屬性動畫
- 幀動畫
- 屬性動畫監聽
- 插值器和估值器
- 工具
- dp和px的轉換
- 獲取屏幕寬高
- JNI
- javah命令
- C和Java相互調用
- WebView
- Android Studio快捷鍵
- Bitmap和Drawable圖像
- Bitmap簡要介紹
- 圖片縮放和裁剪效果
- 創建指定顏色的Bitmap圖像
- Gradle本地倉庫
- Gradle小技巧
- RxJava+Okhttp+Retrofit構建網絡模塊
- 服務器相關配置
- node環境配置
- 3D特效
