## 1.1 npm
安裝`npm`:
```
sudo apt install npm
```
安裝完畢后,使用`npm --version`查詢一下當前版本:

## 1.2 node
`express`是一個基于`node.js`的平臺,所以在安裝`express`之前,你得先確保你已經安裝了`node.js`,所以這里需要安裝`node`。
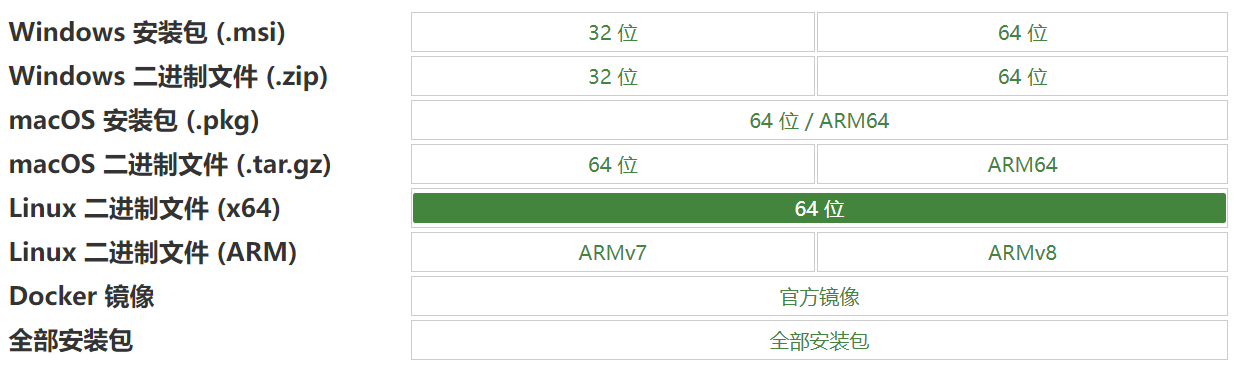
首先找到官網[http://nodejs.cn/download/](http://nodejs.cn/download/)中對應的下載地址,這里選擇:

然后拷貝一下鏈接,使用`wget`下載:
```
wget https://npmmirror.com/mirrors/node/v16.14.2/node-v16.14.2-linux-x64.tar.xz
```
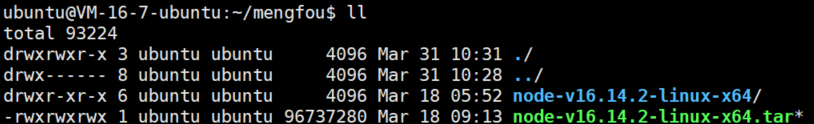
然后查看一下下載的文件:

然后新建一個文件,復制到新文件中,然后修改一下權限:
```
chmod 777 node-v16.14.2-linux-x64.tar.xz
```
解壓:
```
xz -d node-v16.14.2-linux-x64.tar.xz
tar xvf node-v16.14.2-linux-x64.tar
```
解壓后:

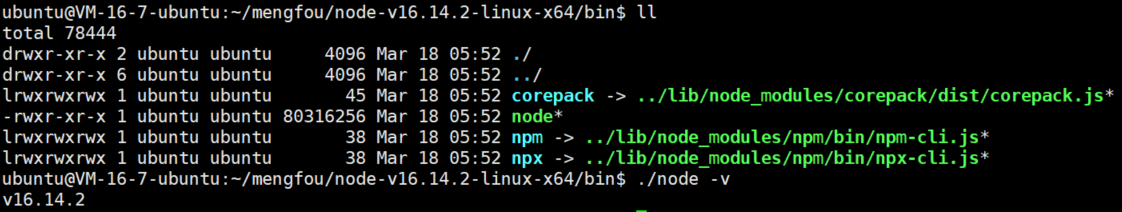
在該文件下的`bin`目錄下可以找到一個可執行的`node`文件,然后可以查看一下版本,執行:
```
./node -v
```

然后需要將`node`所在的目錄,添加`PATH`環境變量里面,使用 `export`命令顯示當前系統定義的所有環境變量:

使用,`echo $PATH`命令輸出當前的`PATH`環境變量的值:
```
ubuntu@VM-16-7-ubuntu:/etc/profile.d$ echo $PATH
/usr/local/sbin:/usr/local/bin:/usr/sbin:/usr/bin:/sbin:/bin:/usr/games:/usr/local/games:/snap/bin
```
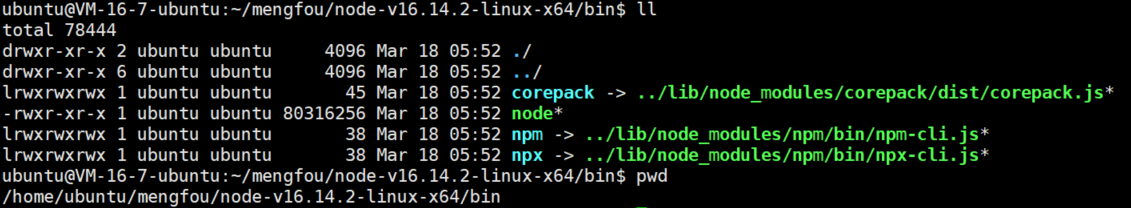
使用`export`命令直接修改`PATH`的值,當然先使用`pwd`來查看一下可執行文件位置:

也就是:
```
/home/ubuntu/mengfou/node-v16.14.2-linux-x64/bin
```
然后配置進`PATH`環境變量:
```
export PATH=$PATH:/home/ubuntu/mengfou/node-v16.14.2-linux-x64/bin
```
再次使用`echo $PATH`命令輸出當前的`PATH`環境變量的值,就可以發現添加到了`PATH`尾部。
然后再次查看一下`node`版本:

配置成功。
## 1.3 express
在本地項目文件夾下執行:
```
npm i express
```
然后就可以看見成功構建了項目文件:

- 介紹
- UI
- MaterialButton
- MaterialButtonToggleGroup
- 字體相關設置
- Material Design
- Toolbar
- 下拉刷新
- 可折疊式標題欄
- 懸浮按鈕
- 滑動菜單DrawerLayout
- NavigationView
- 可交互提示
- CoordinatorLayout
- 卡片式布局
- 搜索框SearchView
- 自定義View
- 簡單封裝單選
- RecyclerView
- xml設置點擊樣式
- adb
- 連接真機
- 小技巧
- 通過字符串ID獲取資源
- 自定義View組件
- 使用系統控件重新組合
- 旋轉菜單
- 輪播圖
- 下拉輸入框
- 自定義VIew
- 圖片組合的開關按鈕
- 自定義ViewPager
- 聯系人快速索引案例
- 使用ListView定義側滑菜單
- 下拉粘黏效果
- 滑動沖突
- 滑動沖突之非同向沖突
- onMeasure
- 繪制字體
- 設置畫筆Paint
- 貝賽爾曲線
- Invalidate和PostInvalidate
- super.onTouchEvent(event)?
- setShadowLayer與陰影效果
- Shader
- ImageView的scaleType屬性
- 漸變
- LinearGradient
- 圖像混合模式
- PorterDuffXfermode
- 橡皮擦效果
- Matrix
- 離屏繪制
- Canvas和圖層
- Canvas簡介
- Canvas中常用操作總結
- Shape
- 圓角屬性
- Android常見動畫
- Android動畫簡介
- View動畫
- 自定義View動畫
- View動畫的特殊使用場景
- LayoutAnimation
- Activity的切換轉場效果
- 屬性動畫
- 幀動畫
- 屬性動畫監聽
- 插值器和估值器
- 工具
- dp和px的轉換
- 獲取屏幕寬高
- JNI
- javah命令
- C和Java相互調用
- WebView
- Android Studio快捷鍵
- Bitmap和Drawable圖像
- Bitmap簡要介紹
- 圖片縮放和裁剪效果
- 創建指定顏色的Bitmap圖像
- Gradle本地倉庫
- Gradle小技巧
- RxJava+Okhttp+Retrofit構建網絡模塊
- 服務器相關配置
- node環境配置
- 3D特效
