# 1. 前言
這里記錄一下這里使用`RecyclerView`的過程。
# 2. 使用
首先定義好對應子項的`xml`布局文件,這里命名為`choose_item_layout.xml`:
~~~
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
tools:ignore="RtlSymmetry"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:background="@drawable/choose_item_border_radius"
android:orientation="horizontal"
android:paddingEnd="10dp">
<RelativeLayout
tools:ignore="UselessParent"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:padding="10dp">
<RadioButton
android:id="@+id/choose_category_page_item_rb"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"/>
<ImageView
android:id="@+id/choose_category_page_item_iv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_toEndOf="@id/choose_category_page_item_rb"
android:src="@drawable/tab_me" />
<TextView
android:id="@+id/choose_category_page_item_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginStart="10dp"
android:layout_toEndOf="@id/choose_category_page_item_iv"
android:gravity="center"
android:text="@string/title"
android:textColor="@color/black"
android:textSize="18sp"/>
</RelativeLayout>
</LinearLayout>
~~~
也就是:

然后,在主布局文件中加入`RecyclerView`,即:
~~~
<androidx.recyclerview.widget.RecyclerView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/choose_category_page_rv"
>
</androidx.recyclerview.widget.RecyclerView>
~~~
然后為這個`RecyclerView`創建適配器:
~~~
class ChooseCategoryPageRVAdapter(context: Context, datas: MutableList<ChooseCategoryItemBean>) :
RecyclerView.Adapter<RecyclerView.ViewHolder>() {
// 列表項數據
var mItems: MutableList<ChooseCategoryItemBean> = datas
var mCtx: Context? = context
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): RecyclerView.ViewHolder {
// 實例化item
val inflateView = LayoutInflater.from(mCtx).inflate(R.layout.choose_item_layout, parent, false)
return MyViewHolder(inflateView)
}
override fun onBindViewHolder(holder: RecyclerView.ViewHolder, position: Int) {
// 設置數據
val itemView = holder as MyViewHolder
val itemData = mItems.get(position)
itemView.radioButton.isChecked = itemData.isChoose
itemView.imageView.setImageResource(itemData.img)
itemView.textView.text = itemData.text
}
override fun getItemCount(): Int {
return mItems.size
}
class MyViewHolder(itemView: View): RecyclerView.ViewHolder(itemView) {
var radioButton: RadioButton = itemView.findViewById(R.id.choose_category_page_item_rb)
var imageView: ImageView = itemView.findViewById(R.id.choose_category_page_item_iv)
var textView: TextView = itemView.findViewById(R.id.choose_category_page_item_tv)
}
}
~~~
當然,對應的`ChooseCategoryItemBean`:
~~~
data class ChooseCategoryItemBean(
var img: Int,
var text: String,
var isChoose: Boolean
)
~~~
因為這里我需要將數據存儲在用戶本地數據庫中,所以這里需要查詢數據庫,至于`Room`框架的使用,這里不再介紹。直接給出使用部分:
~~~
class ChooseCategoryActivity : AppCompatActivity() {
// 找到這個RV
val choose_category_page_rv by lazy { findViewById<RecyclerView>(R.id.choose_category_page_rv) }
var chooseCategoryPageRVAdapter: ChooseCategoryPageRVAdapter? = null
val chooseCategoryItemDao: ChooseCategoryItemDao? by lazy {
MFNoteDataBase.getInstance(this)?.chooseCategoryItemDao()
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_choose_category)
// 設置數據
setDataToRecyclerView()
}
fun setDataToRecyclerView() {
// 指定為網格布局,每行放三個
val gridLayoutManager = GridLayoutManager(applicationContext, 2)
// 設置布局管理器
choose_category_page_rv.layoutManager = gridLayoutManager;
// 設置分割線,即間距
choose_category_page_rv.addItemDecoration(object : RecyclerView.ItemDecoration() {
override fun getItemOffsets(
outRect: Rect,
view: View,
parent: RecyclerView,
state: RecyclerView.State
) {
super.getItemOffsets(outRect, view, parent, state)
// 設置left/top/right/bottom的間距
outRect.set(10, 10, 10, 10)
}
})
// 加載數據
val datas: List<ChooseCategoryItemBean>? = loadItemData()
chooseCategoryPageRVAdapter =
ChooseCategoryPageRVAdapter(this, datas ?: initializationChooseCategoryItemData());
choose_category_page_rv.setAdapter(chooseCategoryPageRVAdapter);
}
fun loadItemData(): List<ChooseCategoryItemBean>? {
chooseCategoryItemDao?.apply {
return getAllChooseCategoryItem()
}
return null
}
fun initializationChooseCategoryItemData(): List<ChooseCategoryItemBean> {
val bean1 = ChooseCategoryItemBean(0, R.drawable.ic_baseline_work_24, "工作", false)
val bean5 = ChooseCategoryItemBean(4, R.drawable.ic_baseline_brush_24, "學習", false)
val bean2 = ChooseCategoryItemBean(1, R.drawable.ic_baseline_add_shopping_cart_24, "購物", false)
val bean3 = ChooseCategoryItemBean(2, R.drawable.ic_baseline_camera_roll_24, "旅游", false)
val bean4 = ChooseCategoryItemBean(3, R.drawable.ic_baseline_attach_file_24, "收藏", false)
val bean6 = ChooseCategoryItemBean(5, R.drawable.ic_baseline_directions_run_24, "運動", false)
val items = listOf(bean1, bean5, bean2, bean3, bean4, bean6)
// 存儲到數據庫
storageDefaultCategoryItems(items)
return items
}
// 存儲默認的分類到數據庫
fun storageDefaultCategoryItems(items: List<ChooseCategoryItemBean>){
for(item in items){
chooseCategoryItemDao?.insertDefault(item)
}
}
}
~~~
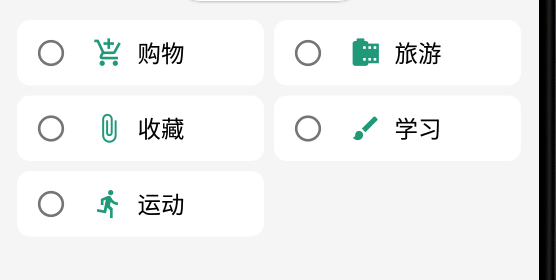
效果:

- 介紹
- UI
- MaterialButton
- MaterialButtonToggleGroup
- 字體相關設置
- Material Design
- Toolbar
- 下拉刷新
- 可折疊式標題欄
- 懸浮按鈕
- 滑動菜單DrawerLayout
- NavigationView
- 可交互提示
- CoordinatorLayout
- 卡片式布局
- 搜索框SearchView
- 自定義View
- 簡單封裝單選
- RecyclerView
- xml設置點擊樣式
- adb
- 連接真機
- 小技巧
- 通過字符串ID獲取資源
- 自定義View組件
- 使用系統控件重新組合
- 旋轉菜單
- 輪播圖
- 下拉輸入框
- 自定義VIew
- 圖片組合的開關按鈕
- 自定義ViewPager
- 聯系人快速索引案例
- 使用ListView定義側滑菜單
- 下拉粘黏效果
- 滑動沖突
- 滑動沖突之非同向沖突
- onMeasure
- 繪制字體
- 設置畫筆Paint
- 貝賽爾曲線
- Invalidate和PostInvalidate
- super.onTouchEvent(event)?
- setShadowLayer與陰影效果
- Shader
- ImageView的scaleType屬性
- 漸變
- LinearGradient
- 圖像混合模式
- PorterDuffXfermode
- 橡皮擦效果
- Matrix
- 離屏繪制
- Canvas和圖層
- Canvas簡介
- Canvas中常用操作總結
- Shape
- 圓角屬性
- Android常見動畫
- Android動畫簡介
- View動畫
- 自定義View動畫
- View動畫的特殊使用場景
- LayoutAnimation
- Activity的切換轉場效果
- 屬性動畫
- 幀動畫
- 屬性動畫監聽
- 插值器和估值器
- 工具
- dp和px的轉換
- 獲取屏幕寬高
- JNI
- javah命令
- C和Java相互調用
- WebView
- Android Studio快捷鍵
- Bitmap和Drawable圖像
- Bitmap簡要介紹
- 圖片縮放和裁剪效果
- 創建指定顏色的Bitmap圖像
- Gradle本地倉庫
- Gradle小技巧
- RxJava+Okhttp+Retrofit構建網絡模塊
- 服務器相關配置
- node環境配置
- 3D特效
