# 1. 前言
對于模式:PorterDuff.Mode.SRC_OUT;
計算方式為:\[Sa \* (1 - Da), Sc \* (1 - Da)\],表示如果相交處的目標色的alpha是完全不透明的,這時候源圖像會完全被過濾掉,否則會受到相交處目標色 alpha 影響,呈現出對應色值。
也就是繪圖效果取決于目標圖的不透明度Da,如果源圖像和目標圖像不相交,那么就繪制源圖,否則就根據公式計算出對應的圖像值。
根據這個效果,我們就可以嘗試做一個橡皮擦效果。也就是將要擦除的圖像作為源圖,將手指繪制的區域作為目標圖,然后動態繪制手指的范圍,根據公式,如果兩圖之間的目標圖不透明度為1,那么就計算為0,可以達到清除的目的。
~~~
class PorterDuffXfermodeDemo3 : View {
constructor(context: Context?) : super(context) {
init()
}
constructor(context: Context?, attrs: AttributeSet?) : super(context, attrs) {
init()
}
constructor(context: Context?, attrs: AttributeSet?, defStyleAttr: Int) : super(
context,
attrs,
defStyleAttr
) {
init()
}
private lateinit var mRectPaint: Paint
private lateinit var mRect: Rect
private val resBitmap = BitmapFactory.decodeResource(resources, R.drawable.logo)
private val mPath = Path()
private fun init() {
mRect = Rect(200, 200, 400, 400)
mRectPaint = Paint()
mRectPaint.isAntiAlias = true
mRectPaint.color = Color.RED
mRectPaint.isDither = true
mRectPaint.strokeWidth = 30f
mRectPaint.style = Paint.Style.STROKE
// 關閉硬件加速
setLayerType(LAYER_TYPE_SOFTWARE, null)
}
// 記錄坐標
private var mX = 0f
private var mY = 0f
override fun onTouchEvent(event: MotionEvent?): Boolean {
var flag = super.onTouchEvent(event)
when(event?.action){
MotionEvent.ACTION_DOWN -> {
mX = event.x
mY = event.y
mPath.moveTo(mX, mY)
flag = true
}
MotionEvent.ACTION_MOVE -> {
val cX = event.x
val cY = event.y
val midX = (cX + mX) / 2
val midY = (cY + mY) / 2
mPath.quadTo(midX, midY, cX, cY)
mX = cX
mY = cY
invalidate()
}
MotionEvent.ACTION_UP -> {
mX = event.x
mY = event.y
mPath.lineTo(mX, mY)
}
}
return flag
}
override fun onDraw(canvas: Canvas?) {
super.onDraw(canvas)
canvas?.apply { // this == canvas
// 新建圖層
val saveLayerId = saveLayer(0f, 0f, width.toFloat(), height.toFloat(), mRectPaint)
// 繪制源圖
canvas.drawBitmap(resBitmap, 100f, 100f, mRectPaint)
// 設置圖像混合模式
mRectPaint.xfermode = PorterDuffXfermode(PorterDuff.Mode.SRC_OUT)
// 繪制目標圖像
drawPath(mPath, mRectPaint)
// 清空圖像混合模式
mRectPaint.xfermode = null
restoreToCount(saveLayerId)
}
}
}
~~~
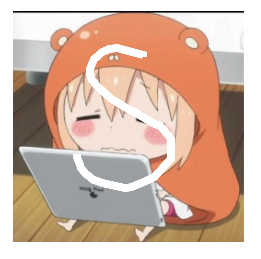
效果,比如在圖上畫個S:

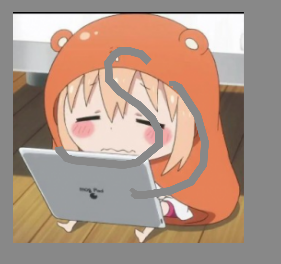
當然,這里為了觀察方便,可以為圖層指定一個顏色:

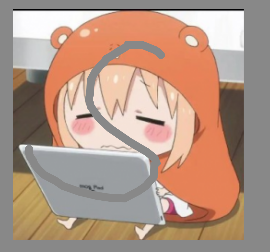
當然,可以為畫筆指定一個圓角特效:
~~~
// 設置畫筆圓角特效
mRectPaint.pathEffect = CornerPathEffect(100f)
~~~
同樣的,也可以指定線帽樣式:
~~~
// 設置線帽樣式為圓角
mRectPaint.strokeCap = Paint.Cap.ROUND
~~~
效果:

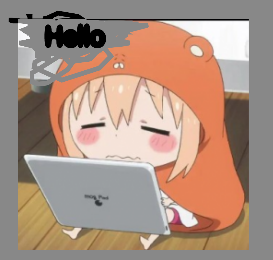
從上圖中可以看出,如果我們擦除了圖片那么,底層就是畫布的背景顏色,所以我們如果可以在其后預先設置一個背景文字,就可以做到刮刮樂效果了。比如這里做簡單修改onDraw:
~~~
drawColor(Color.GRAY)
drawText("Hello", 200f, 200f, mRectPaint)
...
~~~
然后調整一下字體大小、線條粗細和顏色:
~~~
mRectPaint.strokeWidth = 18f
mRectPaint.textSize = 100f
mRectPaint.color = Color.BLACK
~~~
效果:

- 介紹
- UI
- MaterialButton
- MaterialButtonToggleGroup
- 字體相關設置
- Material Design
- Toolbar
- 下拉刷新
- 可折疊式標題欄
- 懸浮按鈕
- 滑動菜單DrawerLayout
- NavigationView
- 可交互提示
- CoordinatorLayout
- 卡片式布局
- 搜索框SearchView
- 自定義View
- 簡單封裝單選
- RecyclerView
- xml設置點擊樣式
- adb
- 連接真機
- 小技巧
- 通過字符串ID獲取資源
- 自定義View組件
- 使用系統控件重新組合
- 旋轉菜單
- 輪播圖
- 下拉輸入框
- 自定義VIew
- 圖片組合的開關按鈕
- 自定義ViewPager
- 聯系人快速索引案例
- 使用ListView定義側滑菜單
- 下拉粘黏效果
- 滑動沖突
- 滑動沖突之非同向沖突
- onMeasure
- 繪制字體
- 設置畫筆Paint
- 貝賽爾曲線
- Invalidate和PostInvalidate
- super.onTouchEvent(event)?
- setShadowLayer與陰影效果
- Shader
- ImageView的scaleType屬性
- 漸變
- LinearGradient
- 圖像混合模式
- PorterDuffXfermode
- 橡皮擦效果
- Matrix
- 離屏繪制
- Canvas和圖層
- Canvas簡介
- Canvas中常用操作總結
- Shape
- 圓角屬性
- Android常見動畫
- Android動畫簡介
- View動畫
- 自定義View動畫
- View動畫的特殊使用場景
- LayoutAnimation
- Activity的切換轉場效果
- 屬性動畫
- 幀動畫
- 屬性動畫監聽
- 插值器和估值器
- 工具
- dp和px的轉換
- 獲取屏幕寬高
- JNI
- javah命令
- C和Java相互調用
- WebView
- Android Studio快捷鍵
- Bitmap和Drawable圖像
- Bitmap簡要介紹
- 圖片縮放和裁剪效果
- 創建指定顏色的Bitmap圖像
- Gradle本地倉庫
- Gradle小技巧
- RxJava+Okhttp+Retrofit構建網絡模塊
- 服務器相關配置
- node環境配置
- 3D特效
