# 1. 前言
`NavigationView`是`Material`庫中提供的一個控件,它不僅是嚴格按照`Material Design`的要求來設計的,而且可以將滑動菜單頁面的實現變得非常簡單。
# 2. 使用
## 2.1 依賴
由于需要使用圓形圖片,所以這里引入一個開源庫:
```
// https://mvnrepository.com/artifact/de.hdodenhof/circleimageview
implementation 'de.hdodenhof:circleimageview:3.1.0'
```
## 2.2 實現
這里側滑菜單需要一些列表項,所以這里還是在`res`目錄下新建一個`menu`文件夾,然后我們在這下面創建`nav_item.xml`文件。
~~~
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<!--表示組中的所有菜單項只能單選-->
<group android:checkableBehavior="single">
<item
android:id="@+id/item1"
android:icon="@drawable/ic_baseline_add_24"
android:title="第一個按鈕" />
<item
android:id="@+id/item2"
android:icon="@drawable/ic_baseline_add_24"
android:title="第二個按鈕" />
</group>
</menu>
~~~
接下來應該準備`headerLayout`了,這是一個可以隨意定制的布局,這里簡單起見,就在`headerLayout`中放置頭像、用戶名、郵箱地址這3項內容吧。右擊`layout`文件夾→`New`→`Layout resource file`,創建一個`nav_header.xml`文件。
~~~
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="180dp"
android:background="@color/teal_700"
android:padding="10dp">
<!--圓角圖片組件-->
<de.hdodenhof.circleimageview.CircleImageView
android:layout_width="70dp"
android:layout_height="70dp"
android:layout_centerInParent="true"
android:src="@drawable/icon"/>
<TextView
android:id="@+id/user_mail"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:text="張三"
android:textColor="@color/white"
android:textSize="18sp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@id/user_mail"
android:text="張三"
android:textColor="@color/white"
android:textSize="18sp"/>
</RelativeLayout>
~~~
準備工作做完,就可以開始主題`NavigationView`,在`Activity`的第二個控件部分方式這個控件。
~~~
<?xml version="1.0" encoding="utf-8"?>
<androidx.drawerlayout.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/drawerlayout"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!--使用FAB,需要使用androidx.coordinatorlayout.widget.CoordinatorLayout包裹起來-->
<androidx.coordinatorlayout.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- 將內容包裹起來 -->
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/teal_200"/>
<!--引入下拉刷新控件-->
<androidx.swiperefreshlayout.widget.SwipeRefreshLayout
android:id="@+id/swiperefreshLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="?attr/actionBarSize">
<!--下拉刷新的內容-->
<TextView
android:layout_width="wrap_content"
android:layout_height="?attr/actionBarSize"
android:text="測試下拉刷新" />
</androidx.swiperefreshlayout.widget.SwipeRefreshLayout>
<!--FAB懸浮按鈕-->
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_margin="16dp"
android:src="@drawable/ic_baseline_add_24"
app:elevation="8dp" />
</androidx.coordinatorlayout.widget.CoordinatorLayout>
<!--側滑菜單內容-->
<com.google.android.material.navigation.NavigationView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="start"
app:menu="@menu/nav_item"
app:headerLayout="@layout/nav_header"
/>
</androidx.drawerlayout.widget.DrawerLayout>
~~~
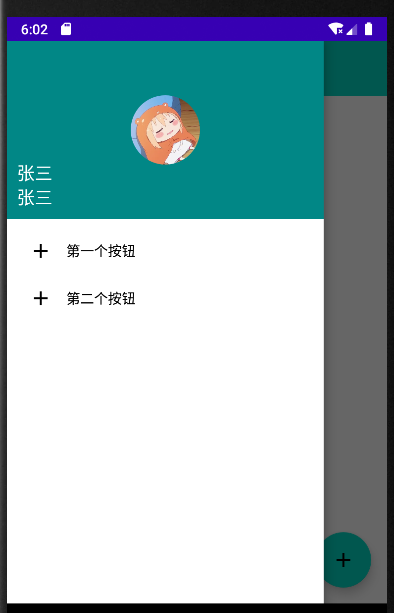
效果:

對應的`Activity`的內容:
~~~
class TestActivity : AppCompatActivity() {
// 找到控件
val swiperefreshLayout by lazy { findViewById<SwipeRefreshLayout>(R.id.swiperefreshLayout) }
val toolbar by lazy { findViewById<Toolbar>(R.id.toolbar) }
val drawerlayout by lazy { findViewById<DrawerLayout>(R.id.drawerlayout) }
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_test)
// 設置下拉刷新的圓圈的顏色
swiperefreshLayout.setColorSchemeResources(R.color.purple_700)
// 模擬數據耗時請求
swiperefreshLayout.setOnRefreshListener {
refershData()
}
// 設置Toolbar
setSupportActionBar(toolbar)
supportActionBar?.setDisplayHomeAsUpEnabled(true)
toolbar.setNavigationIcon(R.drawable.ic_baseline_menu_24)
toolbar.setNavigationOnClickListener {
// 打開側滑
drawerlayout.openDrawer(GravityCompat.START)
}
}
fun refershData() {
// 模擬請求,耗時兩秒結束
thread {
Thread.sleep(2000)
runOnUiThread {
// 設置停止下拉刷新
swiperefreshLayout.isRefreshing = false
}
}
}
}
~~~
- 介紹
- UI
- MaterialButton
- MaterialButtonToggleGroup
- 字體相關設置
- Material Design
- Toolbar
- 下拉刷新
- 可折疊式標題欄
- 懸浮按鈕
- 滑動菜單DrawerLayout
- NavigationView
- 可交互提示
- CoordinatorLayout
- 卡片式布局
- 搜索框SearchView
- 自定義View
- 簡單封裝單選
- RecyclerView
- xml設置點擊樣式
- adb
- 連接真機
- 小技巧
- 通過字符串ID獲取資源
- 自定義View組件
- 使用系統控件重新組合
- 旋轉菜單
- 輪播圖
- 下拉輸入框
- 自定義VIew
- 圖片組合的開關按鈕
- 自定義ViewPager
- 聯系人快速索引案例
- 使用ListView定義側滑菜單
- 下拉粘黏效果
- 滑動沖突
- 滑動沖突之非同向沖突
- onMeasure
- 繪制字體
- 設置畫筆Paint
- 貝賽爾曲線
- Invalidate和PostInvalidate
- super.onTouchEvent(event)?
- setShadowLayer與陰影效果
- Shader
- ImageView的scaleType屬性
- 漸變
- LinearGradient
- 圖像混合模式
- PorterDuffXfermode
- 橡皮擦效果
- Matrix
- 離屏繪制
- Canvas和圖層
- Canvas簡介
- Canvas中常用操作總結
- Shape
- 圓角屬性
- Android常見動畫
- Android動畫簡介
- View動畫
- 自定義View動畫
- View動畫的特殊使用場景
- LayoutAnimation
- Activity的切換轉場效果
- 屬性動畫
- 幀動畫
- 屬性動畫監聽
- 插值器和估值器
- 工具
- dp和px的轉換
- 獲取屏幕寬高
- JNI
- javah命令
- C和Java相互調用
- WebView
- Android Studio快捷鍵
- Bitmap和Drawable圖像
- Bitmap簡要介紹
- 圖片縮放和裁剪效果
- 創建指定顏色的Bitmap圖像
- Gradle本地倉庫
- Gradle小技巧
- RxJava+Okhttp+Retrofit構建網絡模塊
- 服務器相關配置
- node環境配置
- 3D特效
