# 1. 前言
這里介紹的也就是`Snackbar`,它允許在提示中加入一個可交互按鈕,當用戶點擊按鈕的時候,可以執行一些額外的邏輯操作。它和`Toast`是基本相似的,只不過可以額外增加一個按鈕的點擊事件。
# 2. Snackbar的特性
- `Snackbar`會在超時或者用戶在屏幕其他地方觸摸之后自動消失;
- 可以在屏幕上滑動關閉;
- 出現時不會阻礙用戶在屏幕上的輸入;
- 屏幕上同時最多只能顯示一個`Snackbar`;
- 可以在`Snackbar`中添加一個按鈕,處理用戶點擊事件;
- `Snackbar`一般需要`CoordinatorLayout`來作為父容器,`CoordinatorLayout`保證`Snackbar`可以右滑退出;
# 3. 使用
語法:
~~~java
Snackbar.make(view, message, duration)
.setAction(action message, click listener)
.show();
~~~
傳入的`view`只要是當前界面布局的任意一個`View`都可以,`Snackbar`會使用這個`View`自動查找最外層的布局,用于展示提示信息。
`setAction()`方法來設置一個動作,從而讓`Snackbar`不僅僅是一個提示,而是可以和用戶進行交互的。
比如:
~~~
Snackbar.make(tab_note_img, "Message!", Snackbar.LENGTH_LONG)
.setAction("Undo", View.OnClickListener {
Toast.makeText(this, "Undo Clicked!", Toast.LENGTH_LONG).show()
})
.show()
~~~
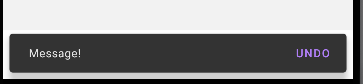
效果:

# 3.1 解決遮擋問題
不過這里有一個`bug`,就是它會將我們的懸浮按鈕以及底部自定義`Tab`給遮擋住了。有沒有什么辦法能解決一下呢?當然有了,只需要借助`CoordinatorLayout`就可以輕松解決。
- 介紹
- UI
- MaterialButton
- MaterialButtonToggleGroup
- 字體相關設置
- Material Design
- Toolbar
- 下拉刷新
- 可折疊式標題欄
- 懸浮按鈕
- 滑動菜單DrawerLayout
- NavigationView
- 可交互提示
- CoordinatorLayout
- 卡片式布局
- 搜索框SearchView
- 自定義View
- 簡單封裝單選
- RecyclerView
- xml設置點擊樣式
- adb
- 連接真機
- 小技巧
- 通過字符串ID獲取資源
- 自定義View組件
- 使用系統控件重新組合
- 旋轉菜單
- 輪播圖
- 下拉輸入框
- 自定義VIew
- 圖片組合的開關按鈕
- 自定義ViewPager
- 聯系人快速索引案例
- 使用ListView定義側滑菜單
- 下拉粘黏效果
- 滑動沖突
- 滑動沖突之非同向沖突
- onMeasure
- 繪制字體
- 設置畫筆Paint
- 貝賽爾曲線
- Invalidate和PostInvalidate
- super.onTouchEvent(event)?
- setShadowLayer與陰影效果
- Shader
- ImageView的scaleType屬性
- 漸變
- LinearGradient
- 圖像混合模式
- PorterDuffXfermode
- 橡皮擦效果
- Matrix
- 離屏繪制
- Canvas和圖層
- Canvas簡介
- Canvas中常用操作總結
- Shape
- 圓角屬性
- Android常見動畫
- Android動畫簡介
- View動畫
- 自定義View動畫
- View動畫的特殊使用場景
- LayoutAnimation
- Activity的切換轉場效果
- 屬性動畫
- 幀動畫
- 屬性動畫監聽
- 插值器和估值器
- 工具
- dp和px的轉換
- 獲取屏幕寬高
- JNI
- javah命令
- C和Java相互調用
- WebView
- Android Studio快捷鍵
- Bitmap和Drawable圖像
- Bitmap簡要介紹
- 圖片縮放和裁剪效果
- 創建指定顏色的Bitmap圖像
- Gradle本地倉庫
- Gradle小技巧
- RxJava+Okhttp+Retrofit構建網絡模塊
- 服務器相關配置
- node環境配置
- 3D特效
