[TOC]
# 1. 前言
Shape類可以用來實現不同的圖像效果,Shape是一個抽象類,所以在使用的時候需要使用其子類,有:

## 1.1 RectShape
通過ShapeDrawable(Shape shape)傳入一個RectShape,然后就可以得到一個矩形,最后在onDraw函數中傳入畫布對象,繪制該矩形 。比如下面的案例:
~~~
class RectShapeDemo: View {
constructor(context: Context?) : super(context) {init()}
constructor(context: Context?, attrs: AttributeSet?) : super(context, attrs){init()}
constructor(context: Context?, attrs: AttributeSet?, defStyleAttr: Int) : super(
context,
attrs,
defStyleAttr
){init()}
private lateinit var mShapeDrawable: ShapeDrawable
private fun init(){
// 關閉硬件加速
setLayerType(LAYER_TYPE_SOFTWARE, null)
// 實例化RectShape
val rectShape = RectShape()
// Creates a ShapeDrawable with a specified Shape.
mShapeDrawable = ShapeDrawable(rectShape)
// 指定當前 ShapeDrawable 在當前控件中的顯示位置
mShapeDrawable.bounds = Rect(50, 50, 500, 500)
// 設置繪制mShapeDrawable中的畫筆顏色
mShapeDrawable.paint.color = Color.RED
}
override fun onDraw(canvas: Canvas?) {
super.onDraw(canvas)
// 將是將 ShapeDrawable繪制在當前畫布上
canvas?.apply {
mShapeDrawable.draw(this)
}
}
}
~~~
效果:

## 1.2 OvalShape
這里可以指定bounds來創建一個橢圓或者圓形的Shape,使用和上一個案例一直,唯一的區別在于init方法:
~~~
private fun init(){
// 關閉硬件加速
setLayerType(LAYER_TYPE_SOFTWARE, null)
// 實例化OvalShape
val ovalShape = OvalShape()
// Creates a ShapeDrawable with a specified Shape.
mShapeDrawable = ShapeDrawable(ovalShape)
// 設置要繪制的這個Drawable
mShapeDrawable.bounds = Rect(50, 50, 500, 500)
// 設置繪制mShapeDrawable中的畫筆顏色
mShapeDrawable.paint.color = Color.RED
}
~~~
結果:

## 1.3 ArcShape
在 OvalShape 所形成的橢圓的基礎上,將其進行角度切割所形成的扇形。也就是繪制得到一個扇形的圖像。其 中扇形開始的 0°在橢圓的 X 軸正方向上。在初始化ArcShape的時候,就可以直接指定其實角度和掃過的角度。比如下面的案例:
~~~
private fun init(){
// 關閉硬件加速
setLayerType(LAYER_TYPE_SOFTWARE, null)
// 實例化OvalShape
val arcShape = ArcShape(0f, 90f)
// Creates a ShapeDrawable with a specified Shape.
mShapeDrawable = ShapeDrawable(arcShape)
// 設置要繪制的這個Drawable
mShapeDrawable.bounds = Rect(50, 50, 500, 500)
// 設置繪制mShapeDrawable中的畫筆顏色
mShapeDrawable.paint.color = Color.RED
}
~~~
同樣的,也還是只修改了init方法,也就是實例化了ArcShape對象。結果:

## 1.4 RoundRectShape
指圓角矩形。其實,它不僅能實現圓角矩形,它的本意是實現鏤空的圓角矩形。其構造函數:
~~~
RoundRectShape(@Nullable float[] outerRadii, @Nullable RectF inset,
@Nullable float[] innerRadii)
~~~
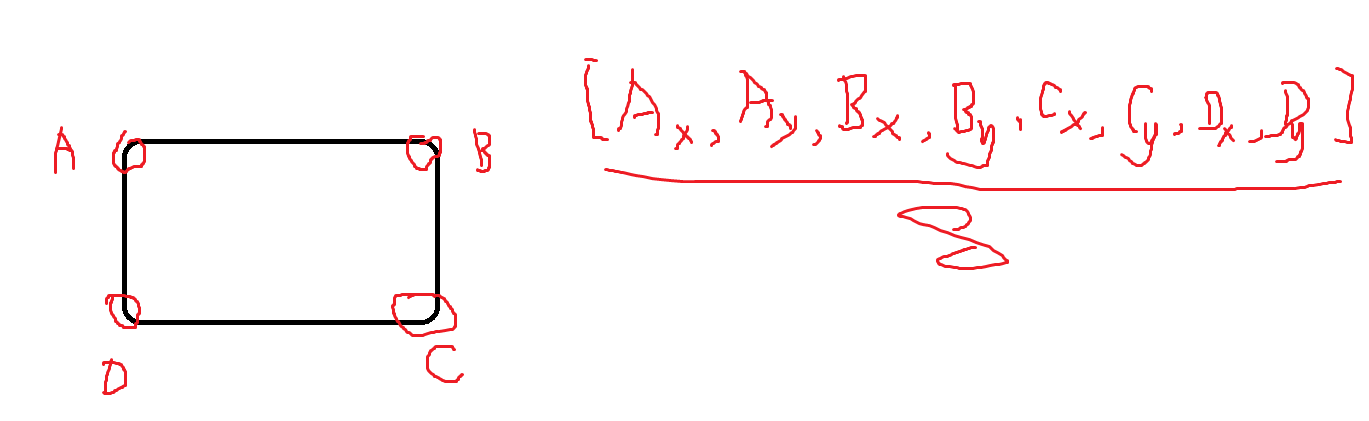
* outerRadii:外圍矩形的各個角的角度大小,需要填充 8 個數字,每兩個數字一 組,分別對應(左上角、右上角、右下角、左下角)4 個角的角度。每兩個一組的數 字構成一個橢圓,第一個數字代表橢圓的 X 軸半徑,第二個數字代表橢圓的 Y 軸半徑。
* inset:表示內部矩形與外部矩形各邊的邊距。RectF 的 4 個值分別對應 left、top、 right、bottom 4 條邊的邊距。如果不需要內部矩形的鏤空效果,則可以傳入 null。
* float\[\] innerRadii:表示內部矩形的各個角的角度大小,同樣需要填充 8 個數字,其含 義與 outerRadii 一樣。如果不需要指定內部矩形的各個角的角度,則可以傳入 null。
至于上面提到的8個點的數組,簡略圖示為:

比如下面的案例:
~~~
private fun init(){
// 關閉硬件加速
setLayerType(LAYER_TYPE_SOFTWARE, null)
// 外圍矩形的各個角的角度大小
val outerRadii = floatArrayOf(15f, 15f, 0f, 0f, 15f, 15f, 0f, 0f)
// 表示內部矩形與外部矩形各邊的邊距。
val inset = RectF(10f, 8f, 10f, 8f)
// 內部矩形各個角的角度大小
val innerRadii = floatArrayOf(80f, 20f, 0f, 0f, 20f, 80f, 0f, 0f)
// 創建RoundRectShape
val roundRectShape = RoundRectShape(outerRadii, inset, innerRadii)
// Creates a ShapeDrawable with a specified Shape.
mShapeDrawable = ShapeDrawable(roundRectShape)
// 設置要繪制的這個Drawable
mShapeDrawable.bounds = Rect(50, 50, 300, 200)
// 設置繪制mShapeDrawable中的畫筆顏色
mShapeDrawable.paint.color = Color.RED
}
~~~
效果:

## 1.5 PathShape
也就是構造一個可根據路徑繪制的 Shape。比如下面的案例:
~~~
private fun init(){
// 關閉硬件加速
setLayerType(LAYER_TYPE_SOFTWARE, null)
val path = Path()
path.moveTo(400f/6, 400f)
path.lineTo(200f, 0f)
path.lineTo(400f * 5/6, 400f)
path.lineTo(0f, 150f)
path.lineTo(400f, 150f)
path.lineTo(400f/6, 400f)
// 封閉前面點所繪制的路徑
path.close()
val pathShape = PathShape(path, 400f, 400f)
// Creates a ShapeDrawable with a specified Shape.
mShapeDrawable = ShapeDrawable(pathShape)
// 設置要繪制的這個Drawable
mShapeDrawable.bounds = Rect(50, 50, 500, 500)
// 設置繪制mShapeDrawable中的畫筆顏色
mShapeDrawable.paint.color = Color.RED
}
~~~
結果:

- 介紹
- UI
- MaterialButton
- MaterialButtonToggleGroup
- 字體相關設置
- Material Design
- Toolbar
- 下拉刷新
- 可折疊式標題欄
- 懸浮按鈕
- 滑動菜單DrawerLayout
- NavigationView
- 可交互提示
- CoordinatorLayout
- 卡片式布局
- 搜索框SearchView
- 自定義View
- 簡單封裝單選
- RecyclerView
- xml設置點擊樣式
- adb
- 連接真機
- 小技巧
- 通過字符串ID獲取資源
- 自定義View組件
- 使用系統控件重新組合
- 旋轉菜單
- 輪播圖
- 下拉輸入框
- 自定義VIew
- 圖片組合的開關按鈕
- 自定義ViewPager
- 聯系人快速索引案例
- 使用ListView定義側滑菜單
- 下拉粘黏效果
- 滑動沖突
- 滑動沖突之非同向沖突
- onMeasure
- 繪制字體
- 設置畫筆Paint
- 貝賽爾曲線
- Invalidate和PostInvalidate
- super.onTouchEvent(event)?
- setShadowLayer與陰影效果
- Shader
- ImageView的scaleType屬性
- 漸變
- LinearGradient
- 圖像混合模式
- PorterDuffXfermode
- 橡皮擦效果
- Matrix
- 離屏繪制
- Canvas和圖層
- Canvas簡介
- Canvas中常用操作總結
- Shape
- 圓角屬性
- Android常見動畫
- Android動畫簡介
- View動畫
- 自定義View動畫
- View動畫的特殊使用場景
- LayoutAnimation
- Activity的切換轉場效果
- 屬性動畫
- 幀動畫
- 屬性動畫監聽
- 插值器和估值器
- 工具
- dp和px的轉換
- 獲取屏幕寬高
- JNI
- javah命令
- C和Java相互調用
- WebView
- Android Studio快捷鍵
- Bitmap和Drawable圖像
- Bitmap簡要介紹
- 圖片縮放和裁剪效果
- 創建指定顏色的Bitmap圖像
- Gradle本地倉庫
- Gradle小技巧
- RxJava+Okhttp+Retrofit構建網絡模塊
- 服務器相關配置
- node環境配置
- 3D特效
