# 1. 前言
對于滑動菜單,其實也就是常見的側滑。
# 2. 實現
它是一個布局,在布局中允許放入兩個直接子控件:第一個子控件是主屏幕中顯示的內容,第二個子控件是滑動菜單中顯示的內容。
~~~
<?xml version="1.0" encoding="utf-8"?>
<androidx.drawerlayout.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
>
<!--使用FAB,需要使用androidx.coordinatorlayout.widget.CoordinatorLayout包裹起來-->
<androidx.coordinatorlayout.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<!--引入下拉刷新控件-->
<androidx.swiperefreshlayout.widget.SwipeRefreshLayout
android:id="@+id/swiperefreshLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<!-- 將內容包裹起來 -->
<TextView
android:layout_width="wrap_content"
android:layout_height="?attr/actionBarSize"
android:text="測試下拉刷新"
/>
</androidx.swiperefreshlayout.widget.SwipeRefreshLayout>
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_baseline_add_24"
app:elevation="8dp"
android:layout_gravity="bottom|end"
android:layout_margin="16dp"
/>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
<!--側滑菜單內容-->
<TextView
android:layout_width="match_parent"
android:background="@color/black"
android:layout_height="match_parent"
android:layout_gravity="start"
android:text="@string/app_name"
android:textColor="@color/white"
/>
</androidx.drawerlayout.widget.DrawerLayout>
~~~
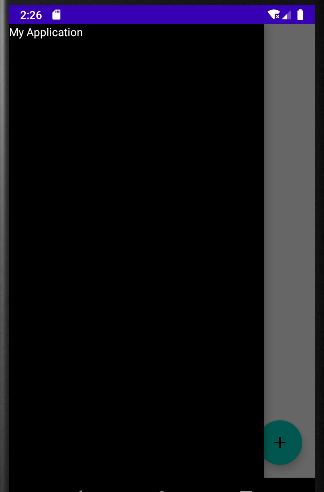
`layout_gravity`這個屬性是必須指定的,因為我們需要告訴`DrawerLayout`滑動菜單是在屏幕的左邊還是右邊,指定`left`表示滑動菜單在左邊,指定`right`表示滑動菜單在右邊。這里我指定了`start`,表示會根據系統語言進行判斷,如果系統語言是從左往右的,比如英語、漢語,滑動菜單就在左邊,如果系統語言是從右往左的,比如阿拉伯語,滑動菜單就在右邊。
側滑后效果:

# 3. 加入導航按鈕
很多用戶可能根本就不知道有這個功能,所以可以在`Toolbar`的最左邊加入一個導航按鈕,點擊按鈕也會將滑動菜單的內容展示出來。那么,這里需要將`Toolbar`加入到這個布局文件中:
~~~
<?xml version="1.0" encoding="utf-8"?>
<androidx.drawerlayout.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!--使用FAB,需要使用androidx.coordinatorlayout.widget.CoordinatorLayout包裹起來-->
<androidx.coordinatorlayout.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- 將內容包裹起來 -->
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/teal_200"></androidx.appcompat.widget.Toolbar>
<!--引入下拉刷新控件-->
<androidx.swiperefreshlayout.widget.SwipeRefreshLayout
android:id="@+id/swiperefreshLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="?attr/actionBarSize">
<!--下拉刷新的內容-->
<TextView
android:layout_width="wrap_content"
android:layout_height="?attr/actionBarSize"
android:text="測試下拉刷新" />
</androidx.swiperefreshlayout.widget.SwipeRefreshLayout>
<!--FAB懸浮按鈕-->
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_margin="16dp"
android:src="@drawable/ic_baseline_add_24"
app:elevation="8dp" />
</androidx.coordinatorlayout.widget.CoordinatorLayout>
<!--側滑菜單內容-->
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="start"
android:background="@color/black"
android:text="@string/app_name"
android:textColor="@color/white" />
</androidx.drawerlayout.widget.DrawerLayout>
~~~
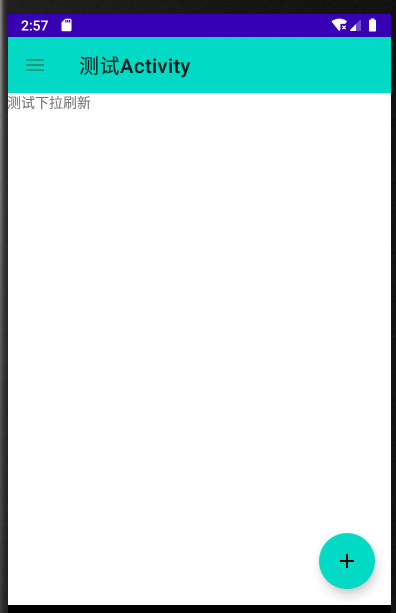
此時效果:

然后,我們需要在`Toolbar`的左邊加入一個菜單圖標。對應的代碼:
~~~
class TestActivity : AppCompatActivity() {
// 找到控件
val swiperefreshLayout by lazy { findViewById<SwipeRefreshLayout>(R.id.swiperefreshLayout) }
val toolbar by lazy { findViewById<Toolbar>(R.id.toolbar) }
val drawerlayout by lazy { findViewById<DrawerLayout>(R.id.drawerlayout) }
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_test)
// 設置下拉刷新的圓圈的顏色
swiperefreshLayout.setColorSchemeResources(R.color.purple_700)
// 模擬數據耗時請求
swiperefreshLayout.setOnRefreshListener {
refershData()
}
// 設置Toolbar
setSupportActionBar(toolbar)
supportActionBar?.setDisplayHomeAsUpEnabled(true)
toolbar.setNavigationIcon(R.drawable.ic_baseline_menu_24)
toolbar.setNavigationOnClickListener {
// 打開側滑
drawerlayout.openDrawer(GravityCompat.START)
}
}
fun refershData() {
// 模擬請求,耗時兩秒結束
thread {
Thread.sleep(2000)
runOnUiThread {
// 設置停止下拉刷新
swiperefreshLayout.isRefreshing = false
}
}
}
}
~~~
效果:

點擊左邊的菜單按鈕可以顯示側滑菜單。當然,對于事件的監聽還是可以使用`Toolbar`中介紹的:
~~~
override fun onOptionsItemSelected(item: MenuItem): Boolean {
// item.itemId
}
~~~
- 介紹
- UI
- MaterialButton
- MaterialButtonToggleGroup
- 字體相關設置
- Material Design
- Toolbar
- 下拉刷新
- 可折疊式標題欄
- 懸浮按鈕
- 滑動菜單DrawerLayout
- NavigationView
- 可交互提示
- CoordinatorLayout
- 卡片式布局
- 搜索框SearchView
- 自定義View
- 簡單封裝單選
- RecyclerView
- xml設置點擊樣式
- adb
- 連接真機
- 小技巧
- 通過字符串ID獲取資源
- 自定義View組件
- 使用系統控件重新組合
- 旋轉菜單
- 輪播圖
- 下拉輸入框
- 自定義VIew
- 圖片組合的開關按鈕
- 自定義ViewPager
- 聯系人快速索引案例
- 使用ListView定義側滑菜單
- 下拉粘黏效果
- 滑動沖突
- 滑動沖突之非同向沖突
- onMeasure
- 繪制字體
- 設置畫筆Paint
- 貝賽爾曲線
- Invalidate和PostInvalidate
- super.onTouchEvent(event)?
- setShadowLayer與陰影效果
- Shader
- ImageView的scaleType屬性
- 漸變
- LinearGradient
- 圖像混合模式
- PorterDuffXfermode
- 橡皮擦效果
- Matrix
- 離屏繪制
- Canvas和圖層
- Canvas簡介
- Canvas中常用操作總結
- Shape
- 圓角屬性
- Android常見動畫
- Android動畫簡介
- View動畫
- 自定義View動畫
- View動畫的特殊使用場景
- LayoutAnimation
- Activity的切換轉場效果
- 屬性動畫
- 幀動畫
- 屬性動畫監聽
- 插值器和估值器
- 工具
- dp和px的轉換
- 獲取屏幕寬高
- JNI
- javah命令
- C和Java相互調用
- WebView
- Android Studio快捷鍵
- Bitmap和Drawable圖像
- Bitmap簡要介紹
- 圖片縮放和裁剪效果
- 創建指定顏色的Bitmap圖像
- Gradle本地倉庫
- Gradle小技巧
- RxJava+Okhttp+Retrofit構建網絡模塊
- 服務器相關配置
- node環境配置
- 3D特效
