除了四種系統提供的`View`動畫之外,我們還可以自定義動畫。同樣的需要繼承自`Animation`這個抽象類,然后重寫`initializate`和`applyTransformation`這兩個方法。一個用來初始化,一個用來做矩陣變換。比如下面的案例:
~~~
class CustomViewAnimation:Animation() {
var mCW: Float? = null
var mCH: Float? = null
override fun initialize(width: Int, height: Int, parentWidth: Int, parentHeight: Int) {
// 設置默認時長
duration = 5000
// 保持動畫的結束狀態
fillAfter = true
// 設置插值器,改變動畫播放速度
interpolator = AccelerateDecelerateInterpolator()
// 找到中心坐標
mCW = width * 1.0f / 2;
mCH = height * 1.0f / 2;
super.initialize(width, height, parentWidth, parentHeight)
}
override fun applyTransformation(interpolatedTime: Float, t: Transformation?) {
super.applyTransformation(interpolatedTime, t)
t?.matrix?.preScale(1f, 1 - interpolatedTime, mCW!!, mCH!!)
}
}
~~~
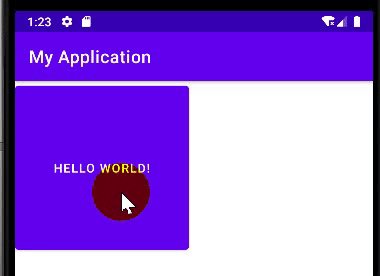
然后引用在`Button`上,這里我將其寬高做了調整:
~~~
btn.setOnClickListener {
val animation = CustomViewAnimation()
btn.startAnimation(animation)
}
~~~
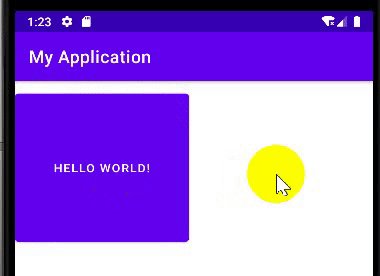
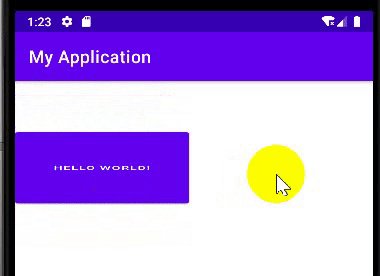
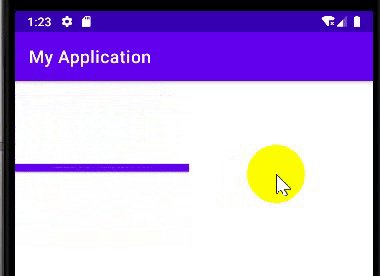
結果:

- 介紹
- UI
- MaterialButton
- MaterialButtonToggleGroup
- 字體相關設置
- Material Design
- Toolbar
- 下拉刷新
- 可折疊式標題欄
- 懸浮按鈕
- 滑動菜單DrawerLayout
- NavigationView
- 可交互提示
- CoordinatorLayout
- 卡片式布局
- 搜索框SearchView
- 自定義View
- 簡單封裝單選
- RecyclerView
- xml設置點擊樣式
- adb
- 連接真機
- 小技巧
- 通過字符串ID獲取資源
- 自定義View組件
- 使用系統控件重新組合
- 旋轉菜單
- 輪播圖
- 下拉輸入框
- 自定義VIew
- 圖片組合的開關按鈕
- 自定義ViewPager
- 聯系人快速索引案例
- 使用ListView定義側滑菜單
- 下拉粘黏效果
- 滑動沖突
- 滑動沖突之非同向沖突
- onMeasure
- 繪制字體
- 設置畫筆Paint
- 貝賽爾曲線
- Invalidate和PostInvalidate
- super.onTouchEvent(event)?
- setShadowLayer與陰影效果
- Shader
- ImageView的scaleType屬性
- 漸變
- LinearGradient
- 圖像混合模式
- PorterDuffXfermode
- 橡皮擦效果
- Matrix
- 離屏繪制
- Canvas和圖層
- Canvas簡介
- Canvas中常用操作總結
- Shape
- 圓角屬性
- Android常見動畫
- Android動畫簡介
- View動畫
- 自定義View動畫
- View動畫的特殊使用場景
- LayoutAnimation
- Activity的切換轉場效果
- 屬性動畫
- 幀動畫
- 屬性動畫監聽
- 插值器和估值器
- 工具
- dp和px的轉換
- 獲取屏幕寬高
- JNI
- javah命令
- C和Java相互調用
- WebView
- Android Studio快捷鍵
- Bitmap和Drawable圖像
- Bitmap簡要介紹
- 圖片縮放和裁剪效果
- 創建指定顏色的Bitmap圖像
- Gradle本地倉庫
- Gradle小技巧
- RxJava+Okhttp+Retrofit構建網絡模塊
- 服務器相關配置
- node環境配置
- 3D特效
