#### 技能學習:學習使用php(tp6框架) + vue.js,開發前端全棧網站-1.工具和本地環境
> 技能學習:學習使用php(tp6框架) + vue.js,開發前端全棧網站-1.工具和本地環境
> 技能學習:學習使用php(tp6框架) + vue.js,開發前端全棧網站-2.啟動項目
> 技能學習:學習使用php(tp6框架) + vue.js,開發前端全棧網站-3.路由、模型與數據庫操作
> 技能學習:學習使用php(tp6框架) + vue.js,開發前端全棧網站-4.跨域且傳輸數據,并優化后端接口
> 技能學習:學習使用php(tp6框架) + vue.js,開發前端全棧網站-5.用戶登錄(一),密碼的bcrypt(hash)加密與驗證
> 技能學習:學習使用php(tp6框架) + vue.js,開發前端全棧網站-6.用戶登錄(二),token驗證
> 技能學習:學習使用php(tp6框架) + vue.js,開發前端全棧網站-7.分類的模型關聯和通用CRUD接口
> 技能學習:學習使用php(tp6框架) + vue.js,開發前端全棧網站-8.使用mavoneditor(vue的markdown編輯器),并批量上傳圖片
###### 前言
1.thinkphp框架據說是php初學最容易上手的框架,我從UI設計轉行時就使用了tp5做了我的第一個開發項目。但當時畢竟是初學,代碼左拼右湊完成了整個項目,但混亂不堪。今天起重新學習thinkPHP框架,使用tp6整理之前的代碼。
2.我并不準備深入理解php開發,其他的我不太感冒。之所以使用tp6,并不是因為它使用了php7.0以上的php環境,而是因為它深入理解并升級了中間件的使用,但是單此項就真正貫徹了thinkPHP框架簡潔、實用的設計原則。
3.本系列文章將簡化前端講解,關于vue相關內容大家可以參照之前的全站系列文章,本系列文章只說明如何編寫前端可調用的接口和如何與前端進行交互。
###### 1.安裝composer
composer是php參照node’s npm 和 ruby’s bundler啟發制作的類似包管理工具,是安裝tp6的前提。
linux和mac安裝:
~~~
curl -sS https://getcomposer.org/installer | phpmv composer.phar /usr/local/bin/composer
~~~
windows安裝:
Composer-Setup.exe
安裝過程傻瓜式安裝,瘋狂next,中間選擇你下載的php版本,我安裝的版本是php7.3.4版本。
安裝完成后可以使用composer國內鏡像,讓composer下載文件包更快:
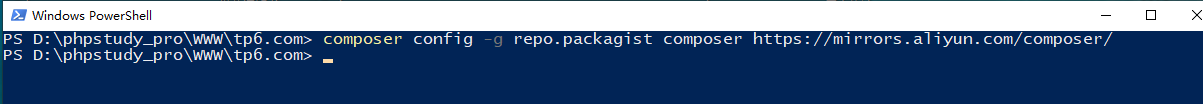
我使用windows系統,為了方便就使用了windows自帶的powershell命令行工具:
~~~
composer config -g repo.packagist composer https://mirrors.aliyun.com/composer/
~~~

此時composer安裝成功。
###### 2.通過composer安裝tp6
找一個你喜歡的文件夾,按住shift+右鍵,打開windows的powershell工具,輸入以下命令安裝穩定版tp6:
~~~
composer create-project topthink/think tp
~~~
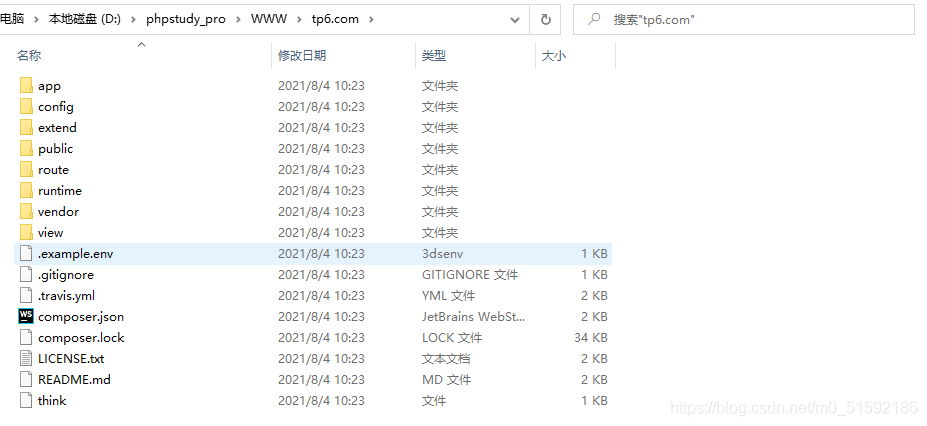
等待幾秒后,就出現了tp文件夾,我給其命名為tp6.com。

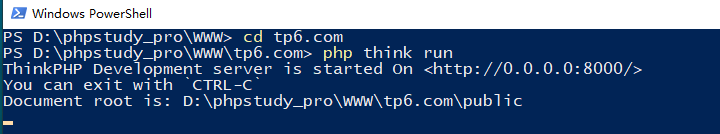
進入tp6.com文件夾,啟動項目:
~~~
cd tp6.comphp think run
~~~

此時就可以通過8000端口號進入tp項目:

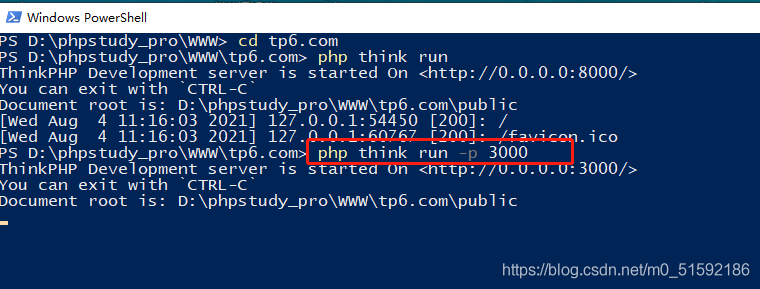
也可以設置端口號:
~~~
php think run -p 3000
~~~


編譯過程如果出錯,直接在網上搜報錯內容,我一開始報了個錯,查了一下說修改php.ini,刪了一個值,就編譯成功了。
###### 3.使用mysql數據庫
上學的時候就開始用Navicat和Mysql搭配,我的電腦里早就有了mysql,在我網盤里找了一下,應該是17年安裝并保存的,大家也可以網上找一下安裝方法,我直接給大家分享了:
> mysql:
> 鏈接:https://pan.baidu.com/s/155dEXxvEcgrwhDfYng7SEg 提取碼:ydph
> navicat
> 鏈接:https://pan.baidu.com/s/115BrsqQj-sudJ5uz\_jwQgQ
> 提取碼:aapm
里邊有安裝教程。
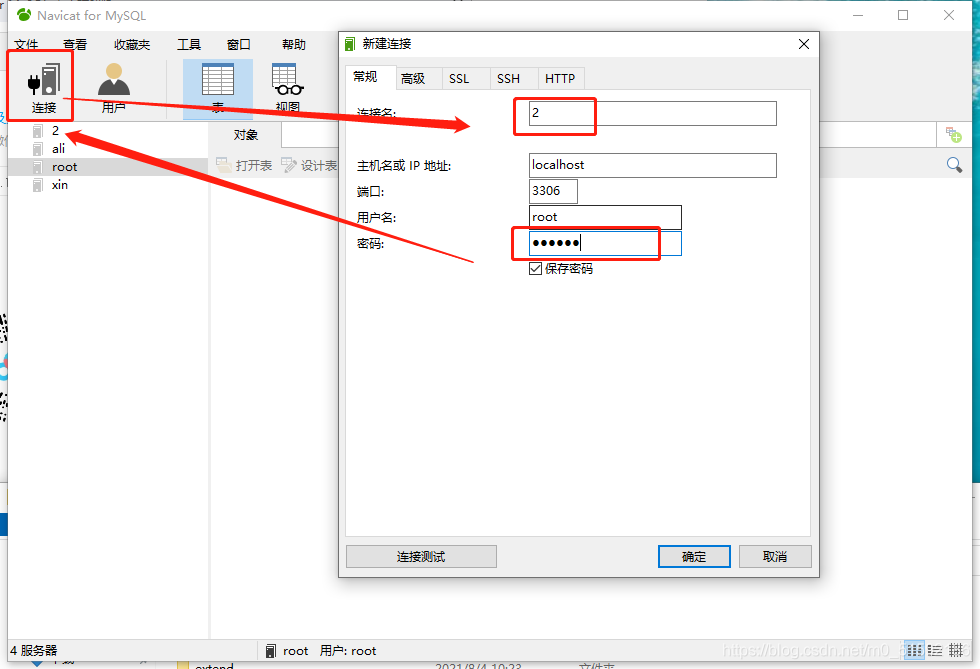
安裝完成后,直接在Navicat上連接本地數據庫即可:

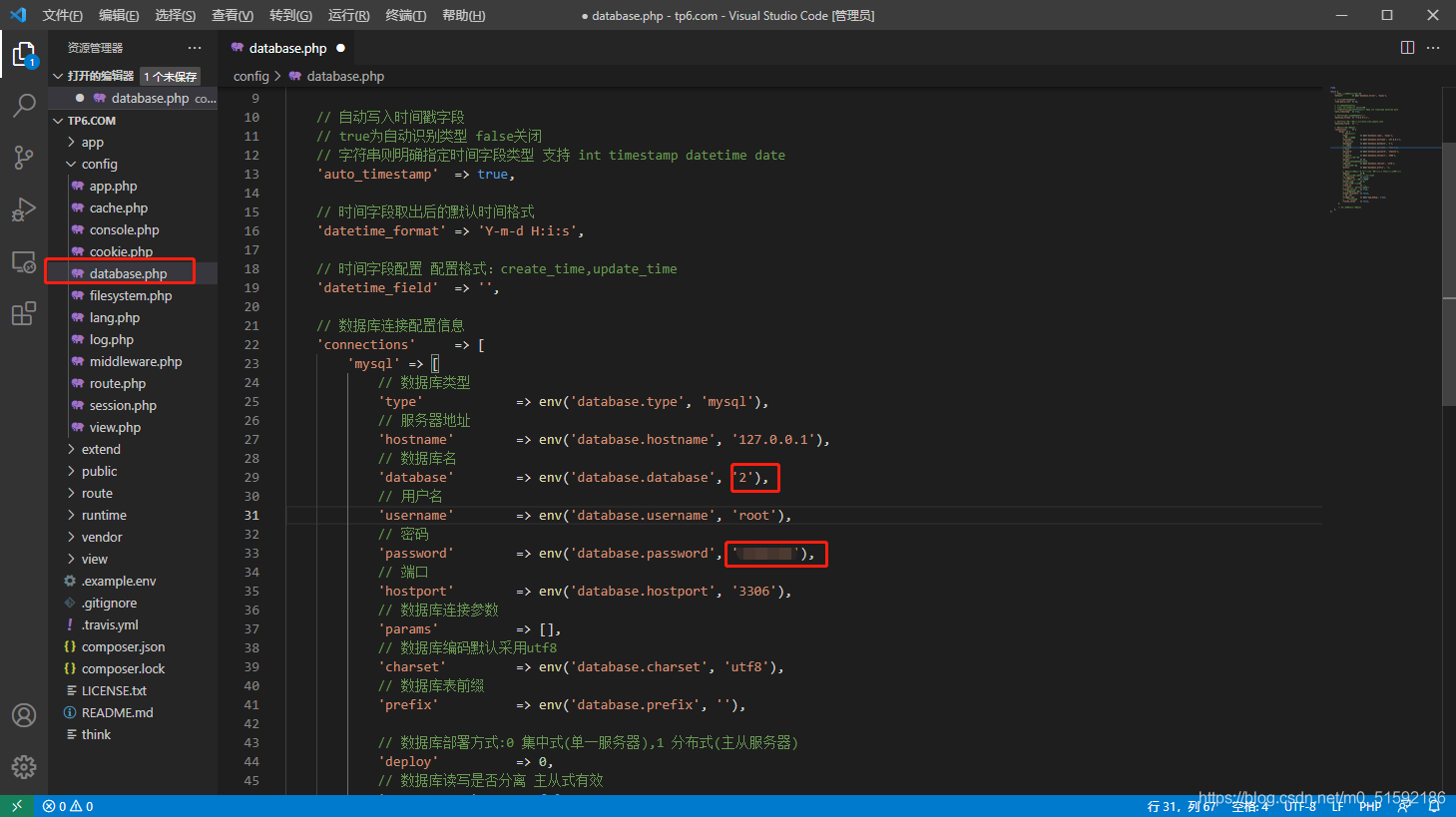
###### 4.tp6框架中使用本地數據庫

將本地數據庫名和密碼填入即可。
- tp6+vue
- 1.工具和本地環境
- 2.啟動項目
- 3.路由、模型與數據庫操作
- 4.優化后端接口,前端使用axios實現接口功能
- 5.用戶登錄,bcrypt(hash)加密與驗證
- 6.用戶登錄(二),token驗證
- 7.分類的模型關聯和通用CRUD接口
- 8.使用vue的markdown編輯器并批量上傳圖片
- Node.js + Vue.js
- 工具,本地環境
- 2.1啟動項目
- 3.element-ui和vue-router路由的安裝和使用
- 4.使用axios,并創建接口上傳數據到mongodb數據庫
- 5.mongoodb數據庫的“刪、改、查”操作
- 6.mongodb數據庫無限層級的數據關聯(子分類)
- 7.使用mongodb數據庫關聯多個分類(關聯多個數據)
- 8.server端使用通用CRUD接口
- 9.圖片上傳
- 10.vue的富文本編輯器(vue2-editor)
- 11.動態添加分欄上傳多組數據
- 12-1.管理員模塊
- 13-1.搭建前臺web端頁面
- 1.使用sass工具搭建前臺web端頁面
- 2.sass工具的變量
- 3.使用flex布局并開始搭建web端
- 4.vue廣告輪播圖,并使用接口引入數據
- 5.使用字體圖標(iconfont)
- 6.卡片組件的封裝
- 14-1.生產環境編譯
- 1.環境編譯
- 2.購買域名服務器并解析域名到服務器
- 3.nginx配置web服務器并安裝網站環境
- 4.git拉取代碼到服務器
- 5.配置Nginx反向代理
- 6.遷移本地數據到服務器(mongodump)
- uni
- 1.工具&本地環境
- 2.頁面制作
- 3.頁面制作、組件與輪播
- 4.頁面跳轉與橫向滑動
- 5.用戶授權登錄和用戶信息獲取
- 6.用戶注冊和數據存儲
- 7.用戶填寫表單信息
