我們新建一個文章的添加與列表功能,當新建一篇文章時,讓它所屬設計和開發兩個分類。大家可以根據此方法的制作過程,應用到其他功能模塊中。
1.文章功能的所有頁面創建
按照之前分類功能頁面創建文章功能的所有頁面。
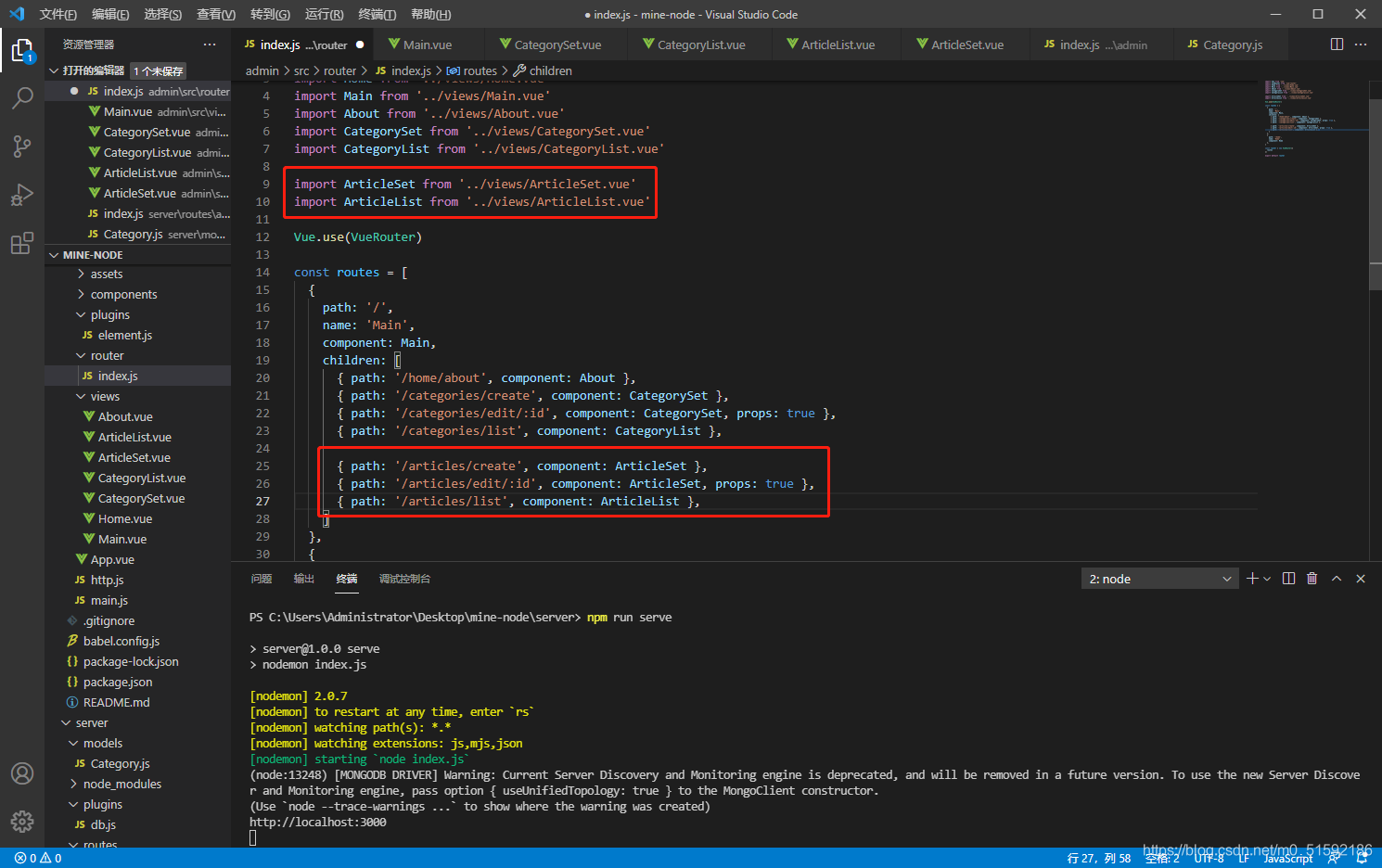
(1)設置文章頁面的路由

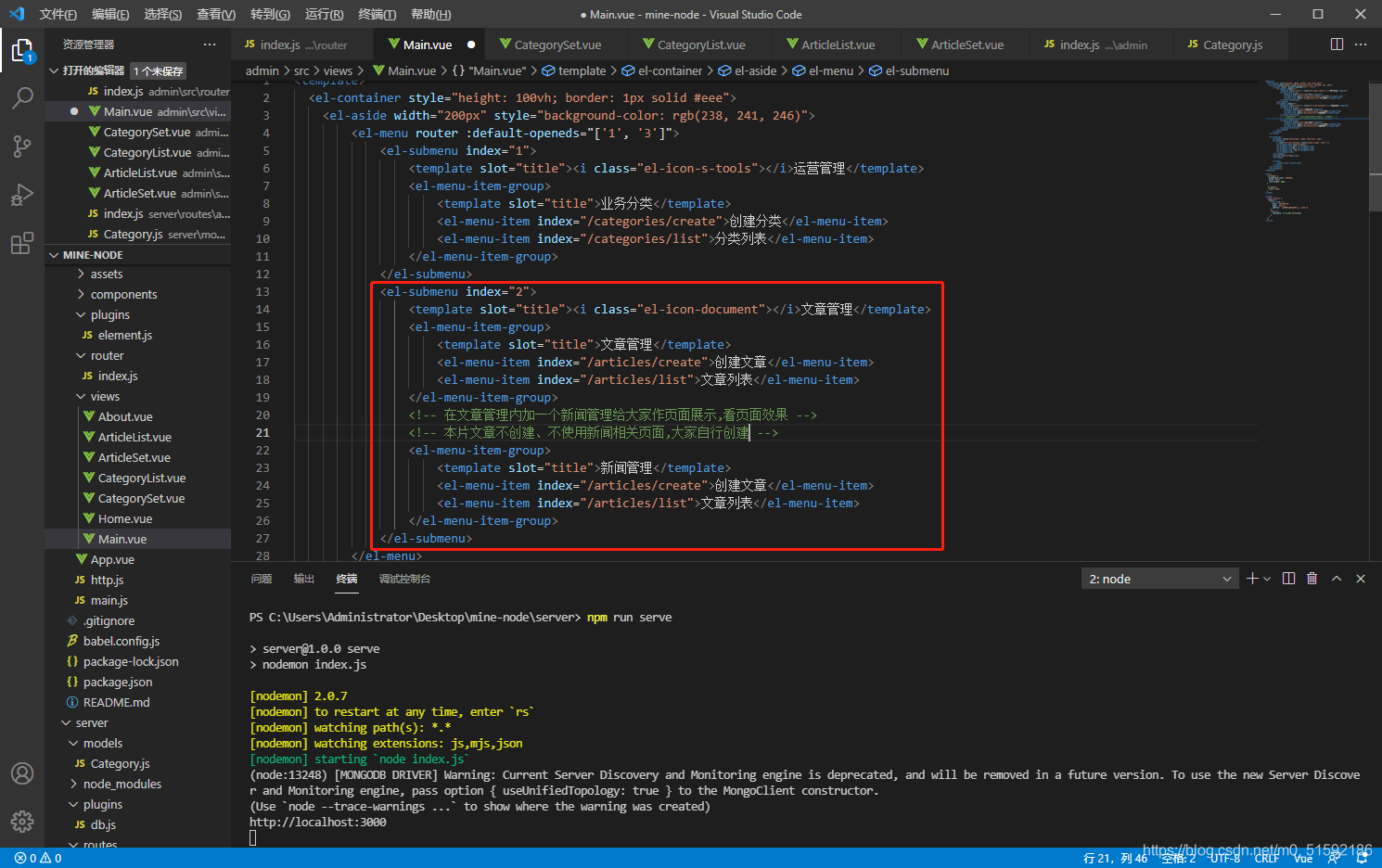
(2)在主頁面Main.vue組件的導航中加入文章頁面的跳轉按鈕

此時點擊導航按鈕就可以跳轉了。
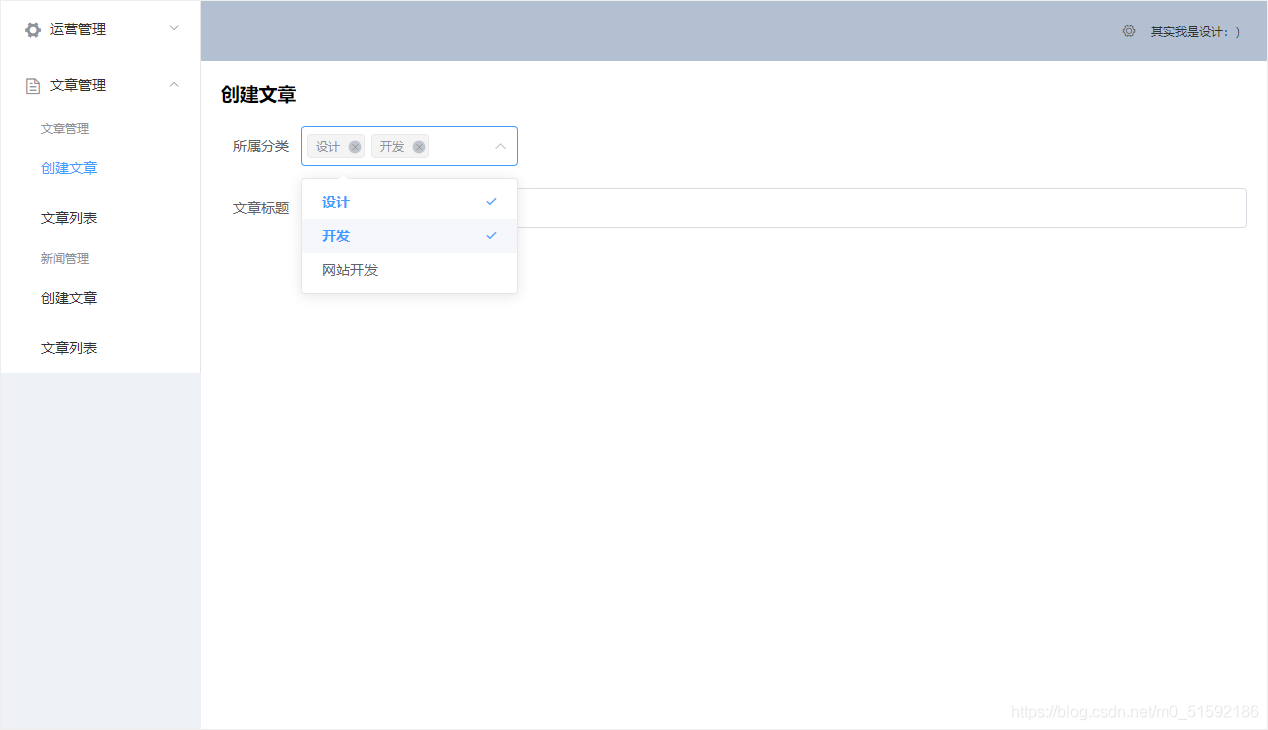
(3)創建文章頁面-ArticleSet.vue組件
整體框架不變與CategorySet.vue相同,將除查詢上級分類以外的接口名categories改為articles,上級分類parentOptions改成所屬分類categories。
```
<template>
<div>
<h1>{{id ? '編輯' : '創建'}}文章</h1>
<el-form label-width="80px" style="margin-top:20px;" @submit.native.prevent="save">
<el-form-item label="所屬分類">
<!-- 尋找上級分類categories -->
<!-- 為了添加多個上級分類,需要在后邊加一個multiple,就可以進行多選了。傳輸數據為數組格式 -->
<el-select v-model="model.categories" multiple>
<el-option v-for="item in categories" :key="item._id" :label="item.name" :value="item._id"></el-option>
</el-select>
</el-form-item>
<el-form-item label="文章標題">
<el-input v-model="model.name"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" native-type="submit">保存</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
props: {
id: {}
},
data(){
return {
model: {},
categories: [],
}
},
methods: {
async save(){
let res
if(this.id){
res = await this.$http.put('articles/' + this.id, this.model)
}else{
res = await this.$http.post('articles', this.model)
}
console.log("en?",res)
this.$router.push('/articles/list')
this.$message({
type: 'success',
message: '保存成功'
})
},
async fetch(){
const res = await this.$http.get('articles/' + this.id)
this.model = res.data
},
async fetchCategories(){
const res = await this.$http.get('categories')
this.categories = res.data
}
},
created(){
this.id && this.fetch()
this.fetchCategories()
}
}
</script>
```

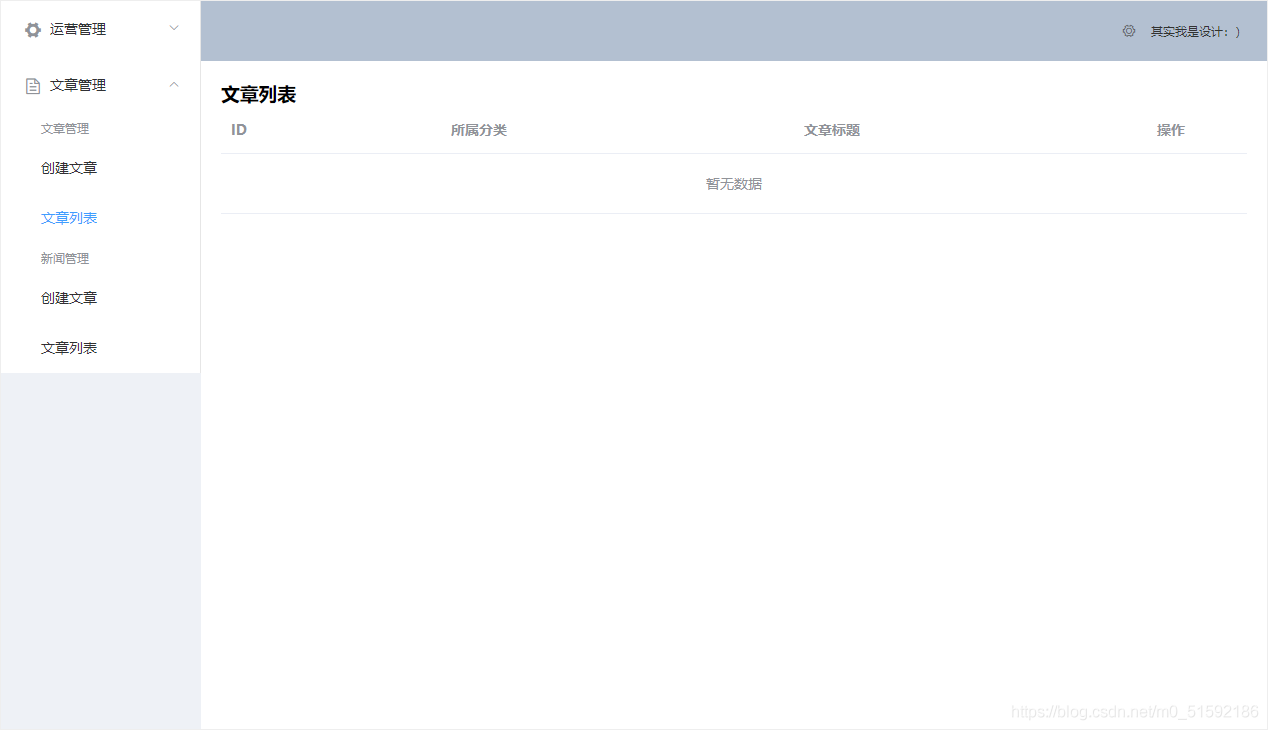
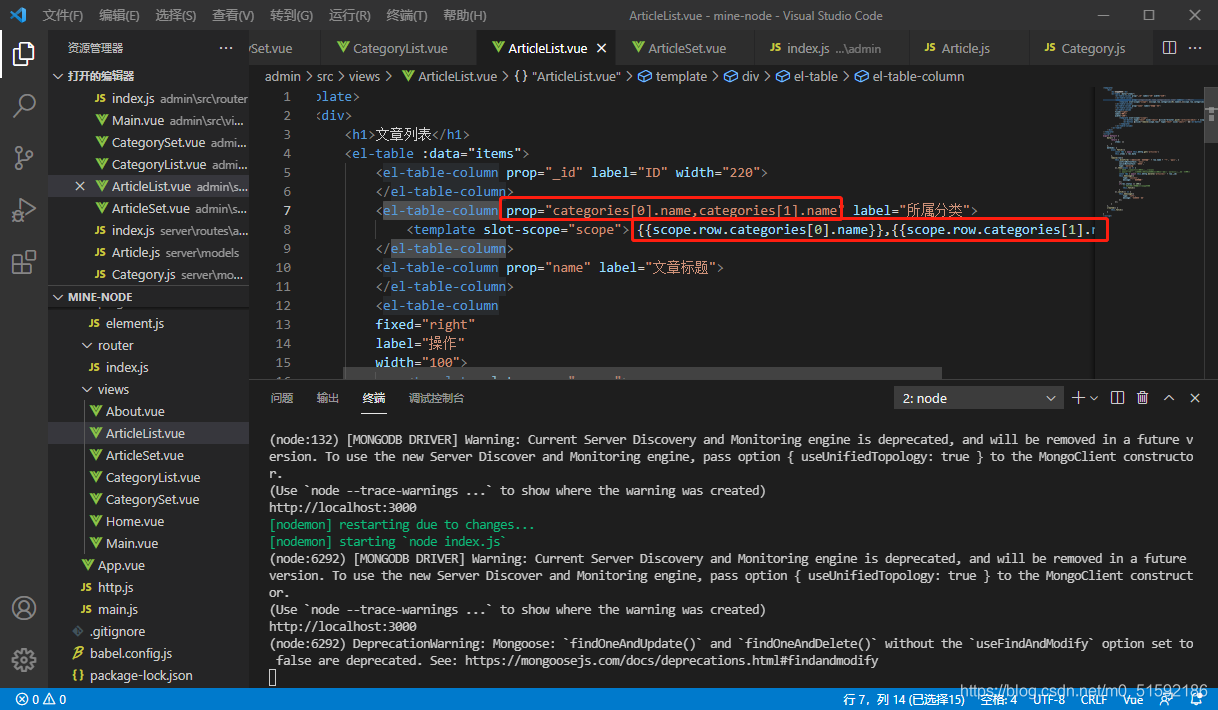
(4)文章列表頁面-ArticleList.vue組件
```
<template>
<div>
<h1>分類列表</h1>
<el-table :data="items">
<el-table-column prop="_id" label="ID" width="220">
</el-table-column>
<el-table-column prop="categories.name" label="所屬分類">
</el-table-column>
<el-table-column prop="categories[0].name,categories[1].name" label="所屬分類">
<template slot-scope="scope"> {{scope.row.categories[0].name}},{{scope.row.categories[1].name}} </template>
</el-table-column>
<el-table-column prop="name" label="文章標題">
</el-table-column>
<el-table-column
fixed="right"
label="操作"
width="100">
<template slot-scope="scope">
<el-button type="text" size="small" @click="$router.push('/articles/edit/' + scope.row._id)">編輯</el-button>
<el-button @click="remove(scope.row)" type="text" size="small">刪除</el-button>
</template>
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
items: []
}
},
methods: {
async fetch(){
const res = await this.$http.get('articles')
this.items = res.data
},
remove(row){
this.$confirm('是否確定要刪除文章"' + row.name + '"?', '提示', {
confirmButtonText: '確定',
cancelButtonText: '取消',
type: 'warning'
}).then(async () => {
// 要想使用await,函數必須使用async
// await異步執行,待調用接口獲取數據完成后再將值傳給res,進行下一步操作
const res = await this.$http.delete('articles/' + row._id)
this.$message({
type: 'success',
message: '刪除成功!'
});
if(res.status == 200){
// 接口調用成功后,刷新頁面
this.fetch()
}
}).catch(() => {
this.$message({
type: 'info',
message: '已取消刪除'
});
});
}
},
created() {
this.fetch()
}
}
</script>
```

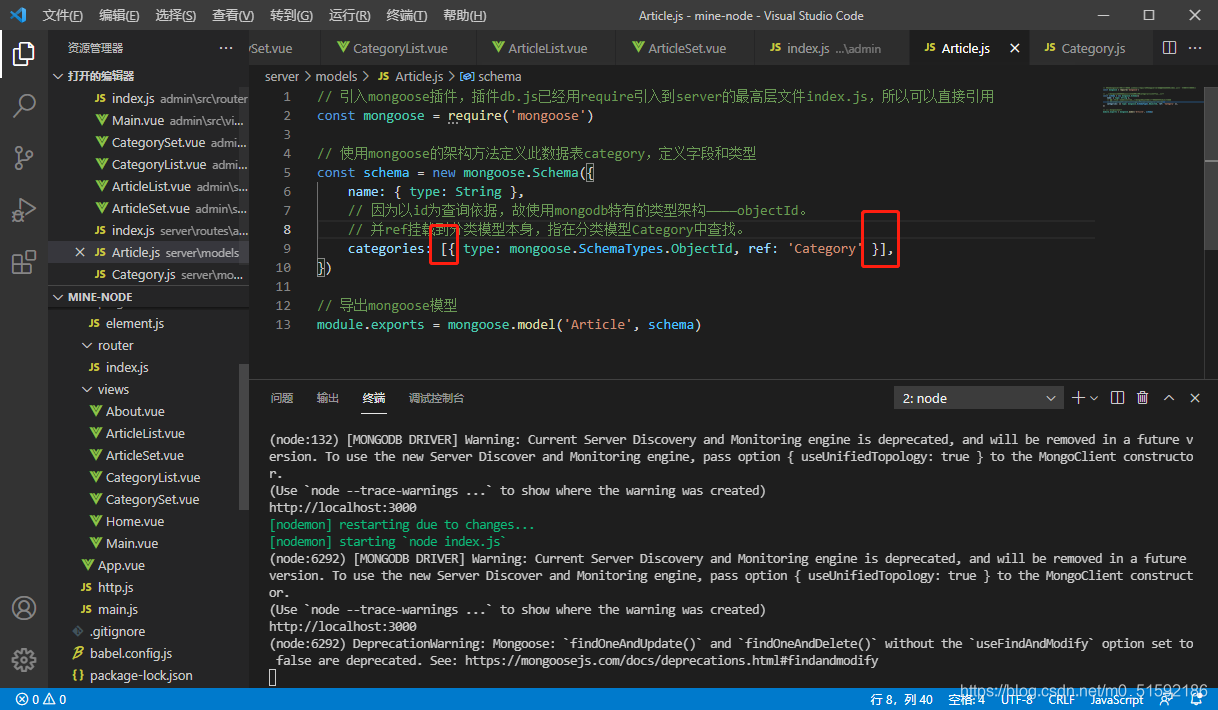
(5)創建文章數據庫模型Article.js
server/models/Article.js:
```
// 引入mongoose插件,插件db.js已經用require引入到server的最高層文件index.js,所以可以直接引用
const mongoose = require('mongoose')
// 使用mongoose的架構方法定義此數據表category,定義字段和類型
const schema = new mongoose.Schema({
name: { type: String },
// 因為以id為查詢依據,故使用mongodb特有的類型架構————objectId。
// 并ref掛載到分類模型本身,指在分類模型Category中查找。
categories: [{ type: mongoose.SchemaTypes.ObjectId, ref: 'Category' }],
})
// 導出mongoose模型
module.exports = mongoose.model('Article', schema)
```
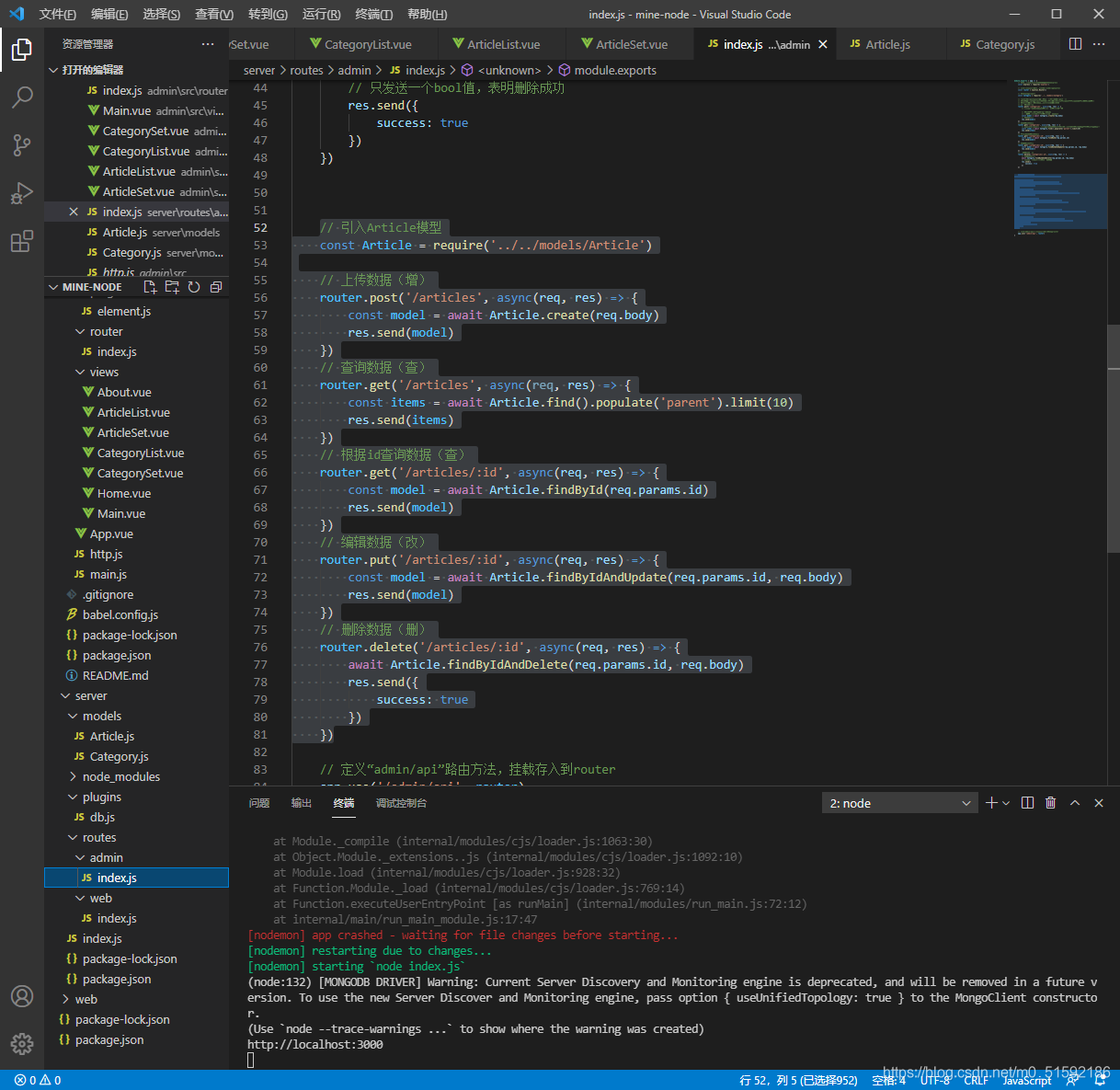
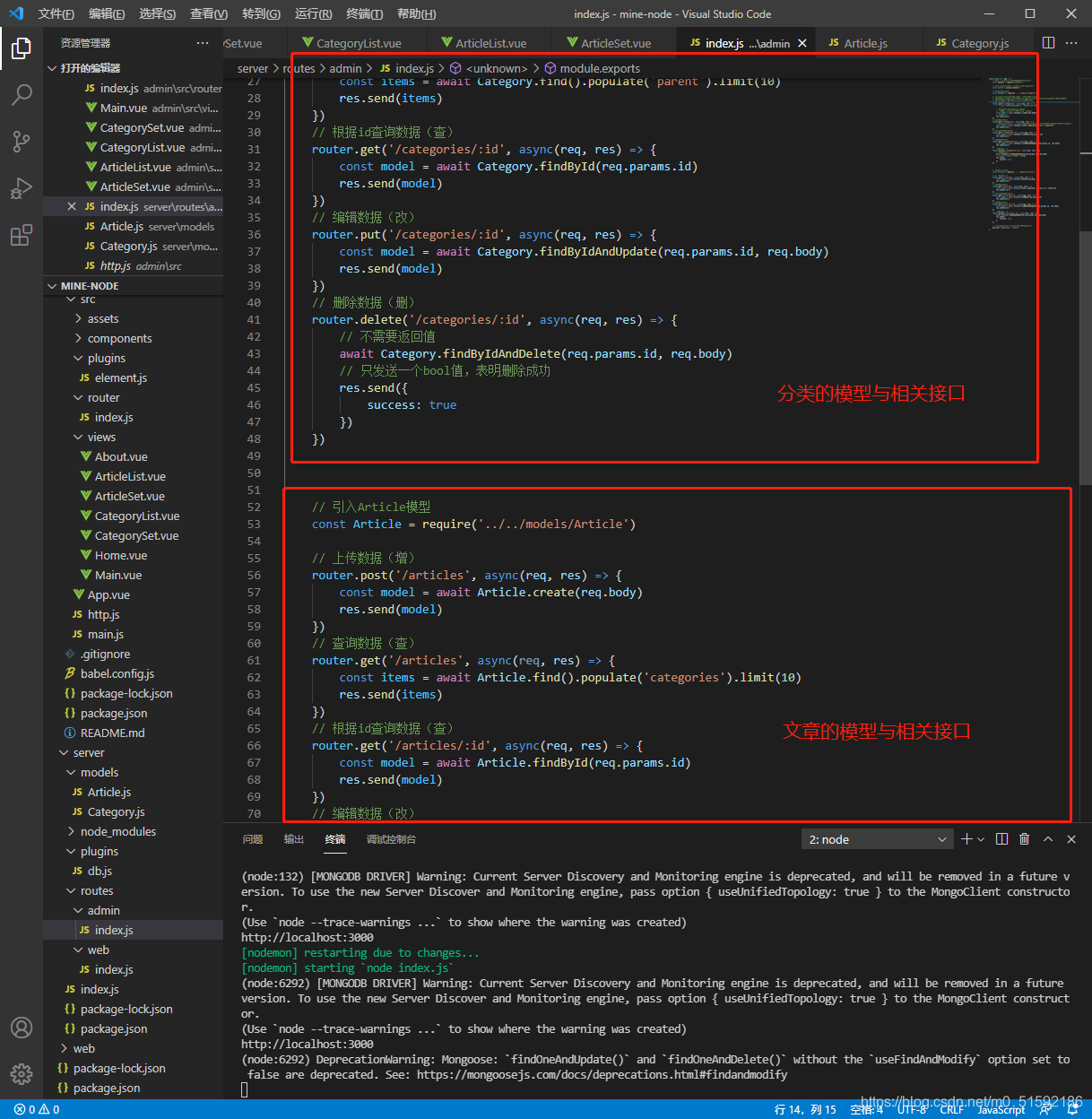
(6)文章功能接口
server/router/admin/index.js復制categories接口,改接口地址和接口名,引入Article模型

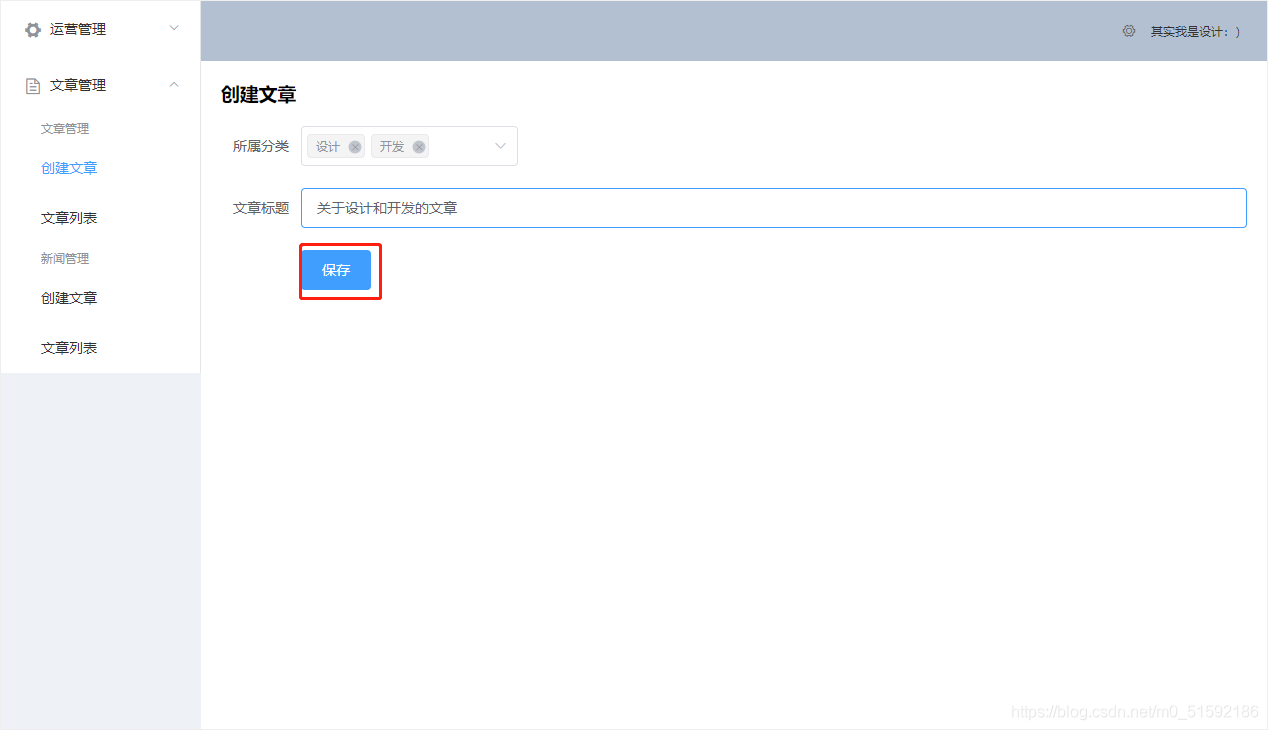
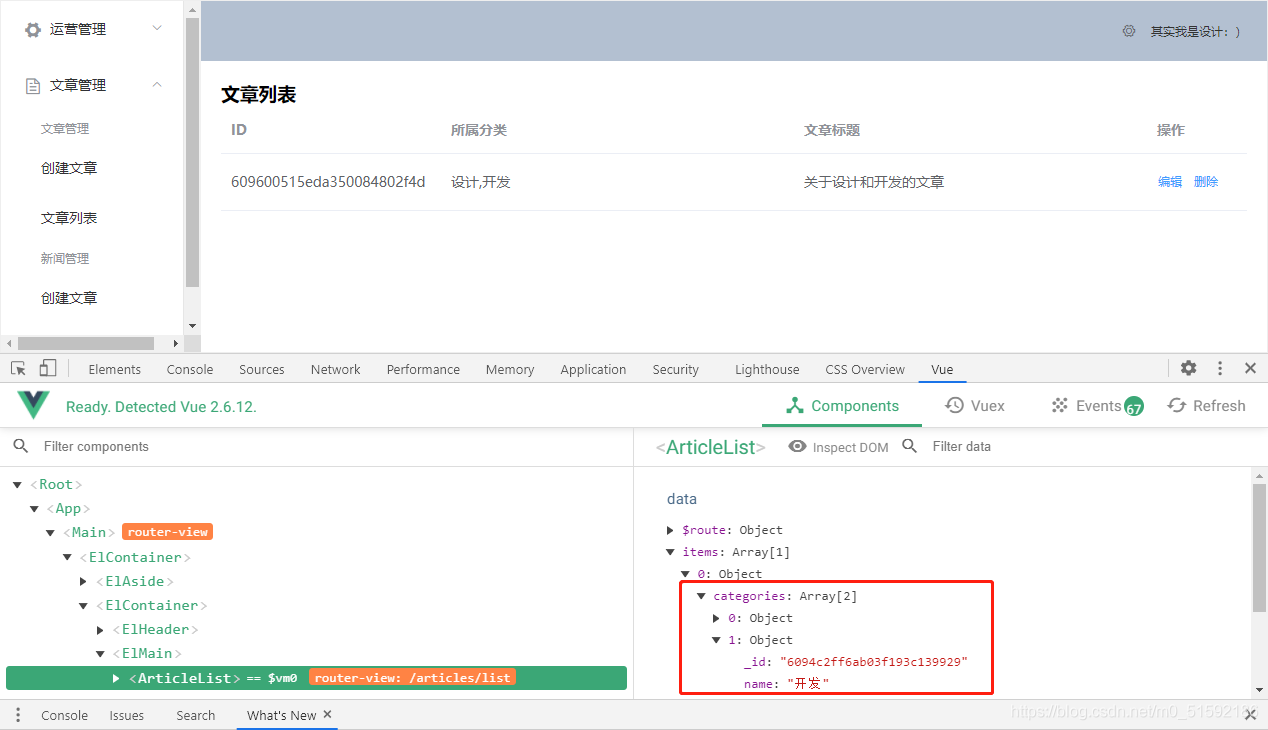
此時測試文章功能:


沒問題。
2.總結
(1)上傳多個上級分類
multiple標簽方法。以數組方式上傳到數據庫模型,模型中定義的字段和類型要用數組形式包括:

(2)顯示多個上級分類
el-table-column不能以數組方式顯示在頁面中,但可以使用prop將多個數據放在標簽中,然后用vue的v-model雙向綁定顯示該行內包含的數據。

數據來源在vue.js devtools中層層查找。

(3)關于服務端接口的整合
目前服務器接口中,每增加一個模塊功能就需要新添加一系列相似接口。

所以下篇文章我們學習一下接口的整合:通用CRUD接口。將接口地址和接口名寫成變量,服務端接收admin端傳入的接口名賦值到接口變量中,以實現接口的復用,減輕服務端接口頻繁雜亂的壓力。
- tp6+vue
- 1.工具和本地環境
- 2.啟動項目
- 3.路由、模型與數據庫操作
- 4.優化后端接口,前端使用axios實現接口功能
- 5.用戶登錄,bcrypt(hash)加密與驗證
- 6.用戶登錄(二),token驗證
- 7.分類的模型關聯和通用CRUD接口
- 8.使用vue的markdown編輯器并批量上傳圖片
- Node.js + Vue.js
- 工具,本地環境
- 2.1啟動項目
- 3.element-ui和vue-router路由的安裝和使用
- 4.使用axios,并創建接口上傳數據到mongodb數據庫
- 5.mongoodb數據庫的“刪、改、查”操作
- 6.mongodb數據庫無限層級的數據關聯(子分類)
- 7.使用mongodb數據庫關聯多個分類(關聯多個數據)
- 8.server端使用通用CRUD接口
- 9.圖片上傳
- 10.vue的富文本編輯器(vue2-editor)
- 11.動態添加分欄上傳多組數據
- 12-1.管理員模塊
- 13-1.搭建前臺web端頁面
- 1.使用sass工具搭建前臺web端頁面
- 2.sass工具的變量
- 3.使用flex布局并開始搭建web端
- 4.vue廣告輪播圖,并使用接口引入數據
- 5.使用字體圖標(iconfont)
- 6.卡片組件的封裝
- 14-1.生產環境編譯
- 1.環境編譯
- 2.購買域名服務器并解析域名到服務器
- 3.nginx配置web服務器并安裝網站環境
- 4.git拉取代碼到服務器
- 5.配置Nginx反向代理
- 6.遷移本地數據到服務器(mongodump)
- uni
- 1.工具&本地環境
- 2.頁面制作
- 3.頁面制作、組件與輪播
- 4.頁面跳轉與橫向滑動
- 5.用戶授權登錄和用戶信息獲取
- 6.用戶注冊和數據存儲
- 7.用戶填寫表單信息
