一、頁面跳轉
頁面跳轉的方法非常簡單,就是綁定一個點擊方法,使用跳轉接口即可:
```
<view @click="tiaozhuan()"></view>
```
```
tiaozhuan() {
uni.navigateTo({
url: 'xxx'
})
}
```
注意兩點:
1.跳轉路徑的準確性。
2.tabbar頁面不可跳轉(以我的為例,之前文章中設置的首頁、活動、對接、我的 這四個頁面跳轉無效)。
試一下:
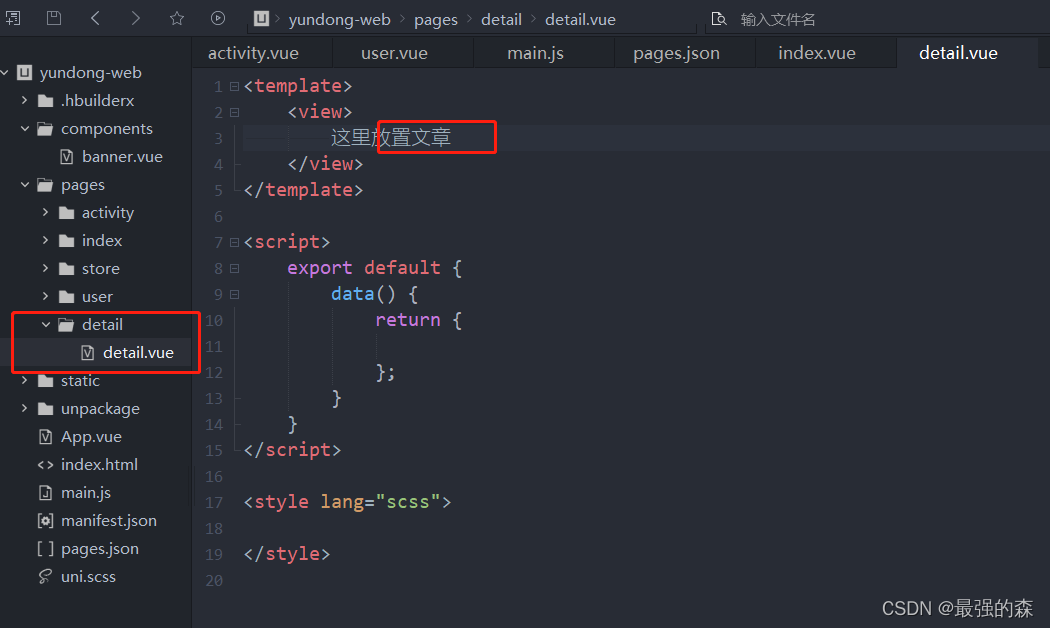
新建一個頁面,就當是文章內容頁

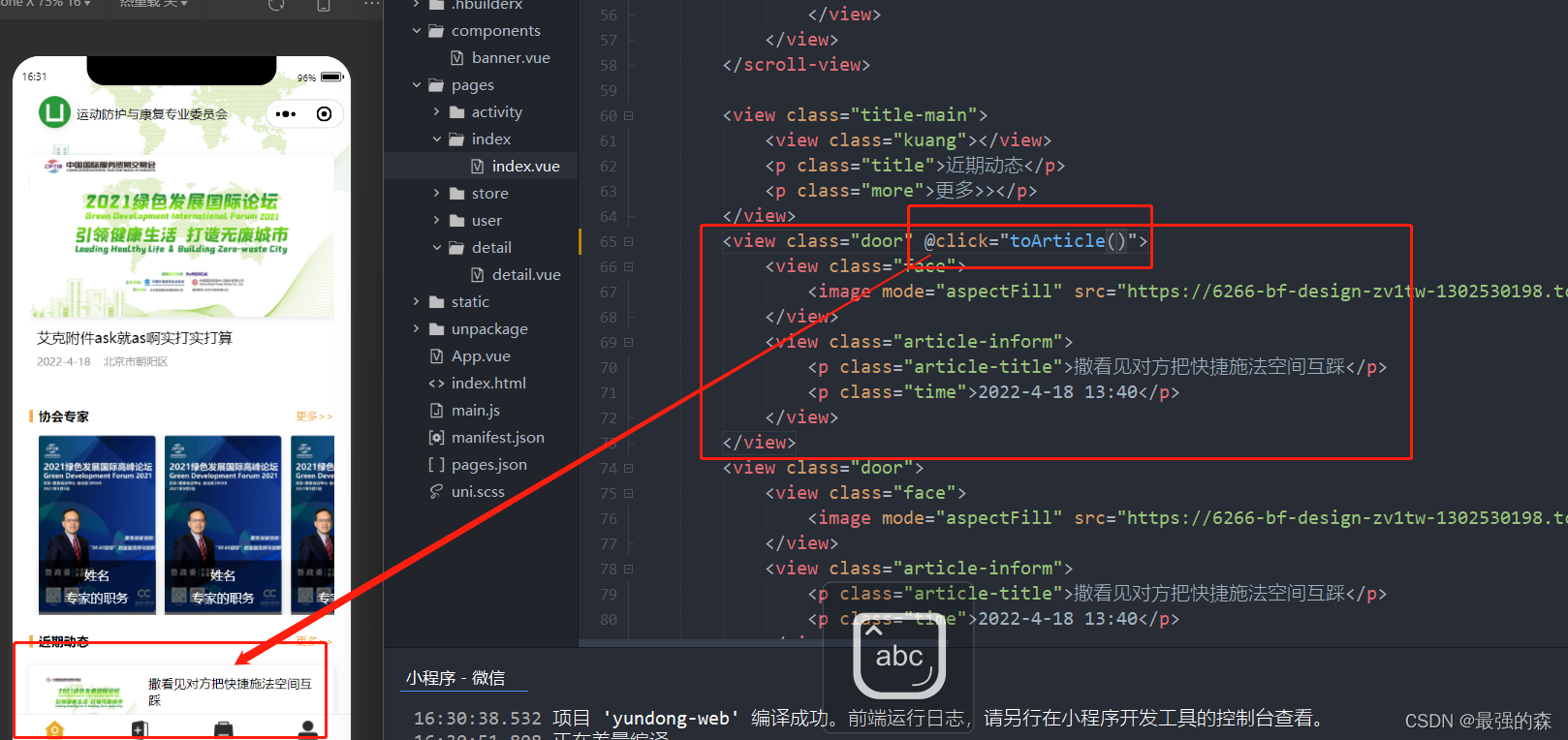
然后在首頁,給第一個動態進行跳轉綁定:

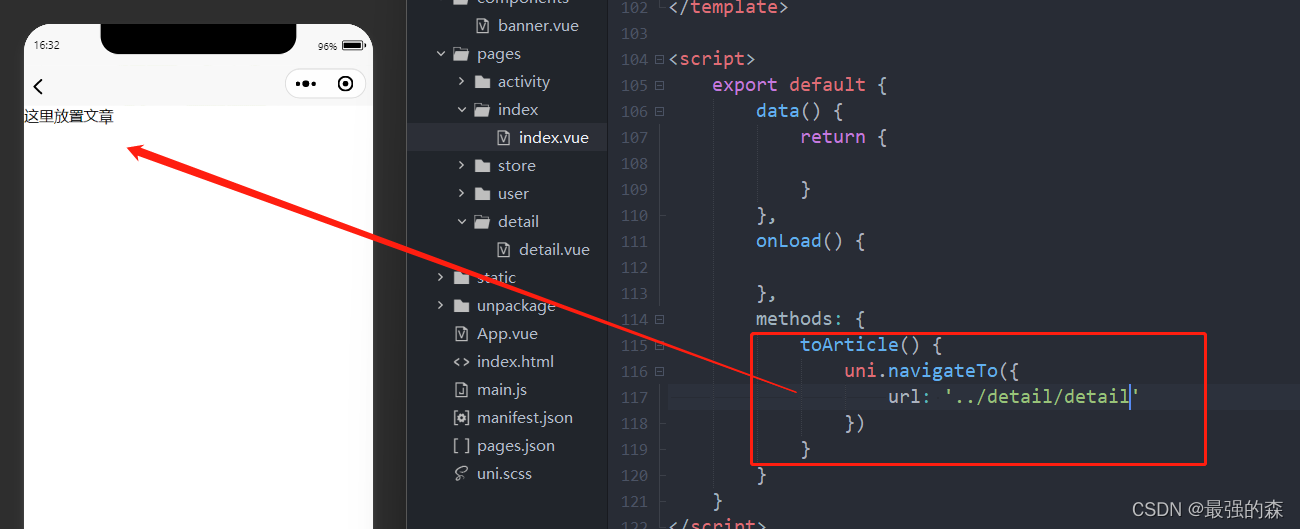
然后編輯這個方法,保存后點擊動態窗口,測試,沒問題:

很簡單,過。
二、橫向滑動
就是這個效果:

頁面在展示內容時,如果都是縱向排列會拉的很長,用戶使用時很難發現下邊的內容,為了避免這個問題,又盡量多地展現內容,用橫向滑動的方法可以做到魚與熊掌兼得的目的。
直接上代碼吧,我也沒什么多說的,就是使用scroll-x。
html
```
<scroll-view scroll-x="true" @scroll="scroll" style="overflow:hidden;white-space:nowrap;">
<view class="scroll-view_H">
<view class="zhuanjia">
<image class="pic" mode="aspectFill" src="https://6266-bf-design-zv1tw-1302530198.tcb.qcloud.la/%E6%B5%8B%E8%AF%95%E7%94%A8%E5%9B%BE/jiabin2.png?sign=f44099896f1fbbcc54becb1930d3dbb5&t=1650266596"></image>
<view class="inform">
<view class="name">姓名</view>
<view class="position">專家的職務</view>
</view>
</view>
// zhuanjia 這一堆復制四份
</view>
</scroll-view>
```
css
```
.scroll-view_H{
width: 200%;
display: flex;
flex-wrap: nowrap;
}
```
js
```
scroll(e){
// console.log(e)
// 這里可以寫一些監聽動作,在滑動的時候觸發
}
```
三、總結
今天時間有點緊,同時內容也沒有過多需要講解的,這幾天繼續往下寫,有什么常用或者復雜的功能繼續分享給大家。
待頁面完成,我們就開始著手連接外部數據庫和調用數據接口。
- tp6+vue
- 1.工具和本地環境
- 2.啟動項目
- 3.路由、模型與數據庫操作
- 4.優化后端接口,前端使用axios實現接口功能
- 5.用戶登錄,bcrypt(hash)加密與驗證
- 6.用戶登錄(二),token驗證
- 7.分類的模型關聯和通用CRUD接口
- 8.使用vue的markdown編輯器并批量上傳圖片
- Node.js + Vue.js
- 工具,本地環境
- 2.1啟動項目
- 3.element-ui和vue-router路由的安裝和使用
- 4.使用axios,并創建接口上傳數據到mongodb數據庫
- 5.mongoodb數據庫的“刪、改、查”操作
- 6.mongodb數據庫無限層級的數據關聯(子分類)
- 7.使用mongodb數據庫關聯多個分類(關聯多個數據)
- 8.server端使用通用CRUD接口
- 9.圖片上傳
- 10.vue的富文本編輯器(vue2-editor)
- 11.動態添加分欄上傳多組數據
- 12-1.管理員模塊
- 13-1.搭建前臺web端頁面
- 1.使用sass工具搭建前臺web端頁面
- 2.sass工具的變量
- 3.使用flex布局并開始搭建web端
- 4.vue廣告輪播圖,并使用接口引入數據
- 5.使用字體圖標(iconfont)
- 6.卡片組件的封裝
- 14-1.生產環境編譯
- 1.環境編譯
- 2.購買域名服務器并解析域名到服務器
- 3.nginx配置web服務器并安裝網站環境
- 4.git拉取代碼到服務器
- 5.配置Nginx反向代理
- 6.遷移本地數據到服務器(mongodump)
- uni
- 1.工具&本地環境
- 2.頁面制作
- 3.頁面制作、組件與輪播
- 4.頁面跳轉與橫向滑動
- 5.用戶授權登錄和用戶信息獲取
- 6.用戶注冊和數據存儲
- 7.用戶填寫表單信息
