以阿里云為例,之前使用PHP搭建網站時就開始使用,售前售后運營工作人員解決問題很好,非常方便。
1.購買域名
域名不多說,在阿里云官網點擊購買域名,輸入自己喜歡的域名進行查找,另外.top后綴的域名非常便宜,首次九塊錢一年。
同時,建議域名和服務器在同一個運營商購買,這樣解析域名會方便些,否則非常麻煩,我經歷過,不想回憶。
2.購買服務器
新注冊阿里云的賬號,會有優惠活動。大家可以自行咨詢阿里云客服。
另外,大家如果沒有想要長期使用服務器,只是學習測試的話可以選擇按量付費,大概一小時一毛錢左右,每小時在阿里云賬戶中扣一次款。我都問清了,因為我之前只買過域名所以我還享有優惠資格。
令人向往的大廠跟我沒關系,就是真心覺得方便實惠好用,推薦給大家。
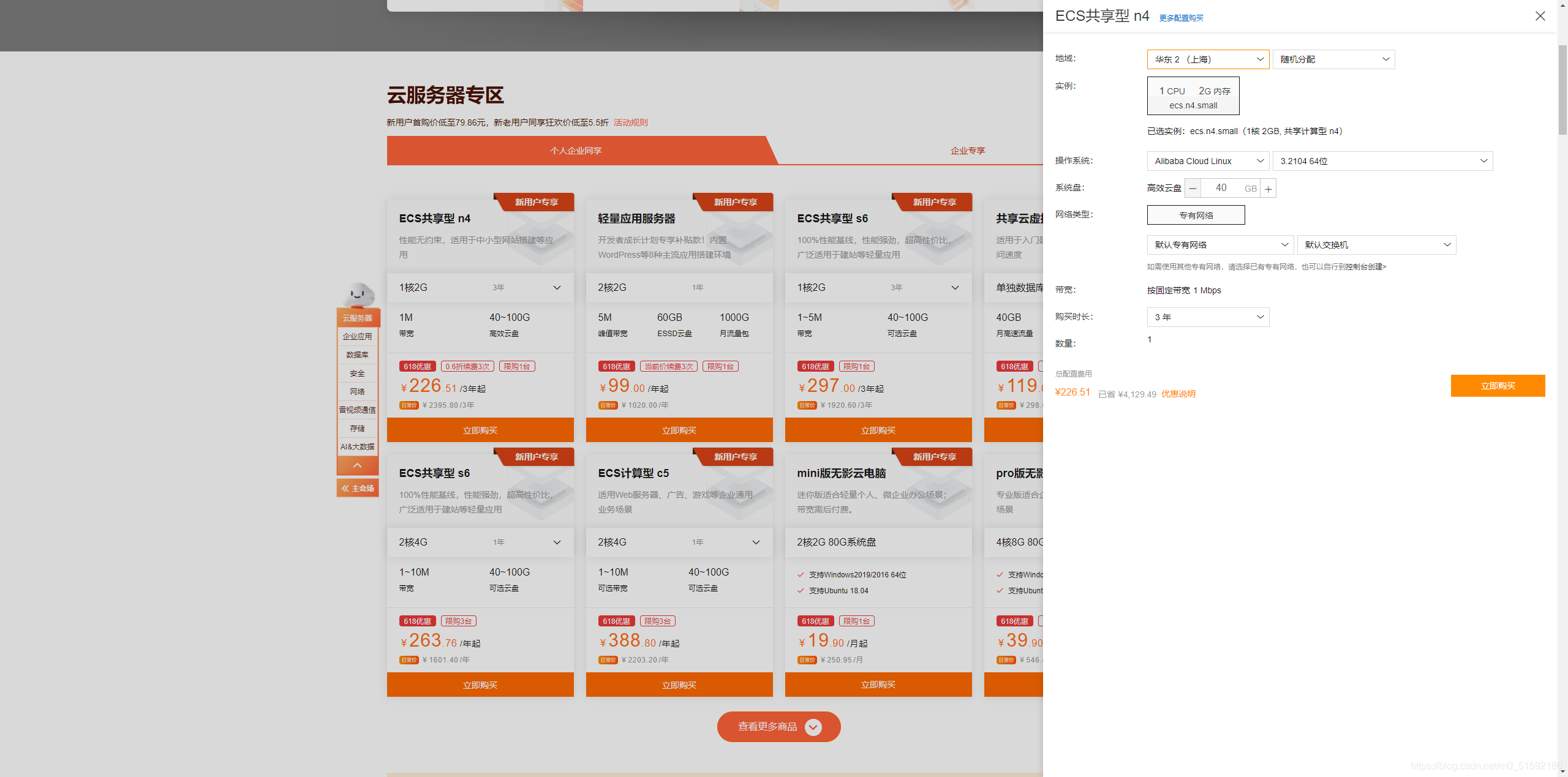
開始購買并配置:

(1)地域
服務器地域選擇中,我在活動中的選項中只有大陸服務器,所以需要進行備案,備案過程大概三到五天,根據步驟即可。
另外如果你申請的按量付費選擇地域時有港澳臺、國外服務器,則可以無需備案直接使用進行測試,不備案的網站在一些瀏覽器或第三方工具(如微信等)中打開時有可能會打不開。
同樣,詳細情況與客服溝通確認。
(2)實例
實例有好多種,配置越好,速度越快,相應的價格越貴。反正也是個人網站,我買個最便宜的1核2G即可。
在最初工作時,我在做匯總數據庫數據下載Excel表格時,就發現了服務器配置的重要性,在1核2G服務器中,響應好久最終返回失敗頁面,之后升級服務器到4核8G后,兩秒鐘就將三百條數據整理并帶有各種樣式下載到Excel中。
可見貴有貴的道理。
(3)操作系統
我之前購買過的服務器,為了更符合我的使用,并避免繁瑣,就隨便選了個weindows server,然后直接安裝寶塔進行可視化搭建。
但既然現在正式詳細學習,就按照更精準、正規的方法選擇操作系統了(選擇操作系統并購買服務器,后期還是可以改的)。
這里我們選擇centOS或Ubuntu,都是linux系統環境,二者不同點大致也就在于安裝軟件時的包管理器 不同,也就是安裝命令不同,其中centOS中使用yarn命令進行安裝,Ubuntu中使用apt命令。
在這里我選擇Ubuntu,因為大學時雖然沒搞懂什么,但在電腦里裝了個Ubuntu,覺得冥冥中…
選擇操作系統后需要選擇版本,無特殊情況選擇最新版本即可。
(4)系統盤
系統盤我不太懂,我見到過三種盤,其中一種就是高效云盤,客服也說不太清具體什么作用,總結下來也就是越貴越好用,但對我來說不過是像電腦C盤一樣的東西,40個G絕對夠用了。這也是官方給的最低標準。
(5)寬帶
這里的寬帶與我們理解的寬帶相同,在網站應用中,決定程序運行速度的一個是服務器的CPU和運行速度配置(也就是幾核幾G),另外一個就是寬帶了。在之前的項目中,我也是之后將1M寬帶改到了5M,很快,很爽。
打個比方說,使用寶塔上傳我的整個網站項目代碼,1M寬帶1核1G服務器需要小半個小時,5M寬帶4核8G只需要兩分鐘。
其他無需多說,買就完了。

付款后就給我們開通去了,說是1-5分鐘,其實瞬間就能開。但是右邊李連杰對我吸引還是蠻大的。

3.檢查服務器
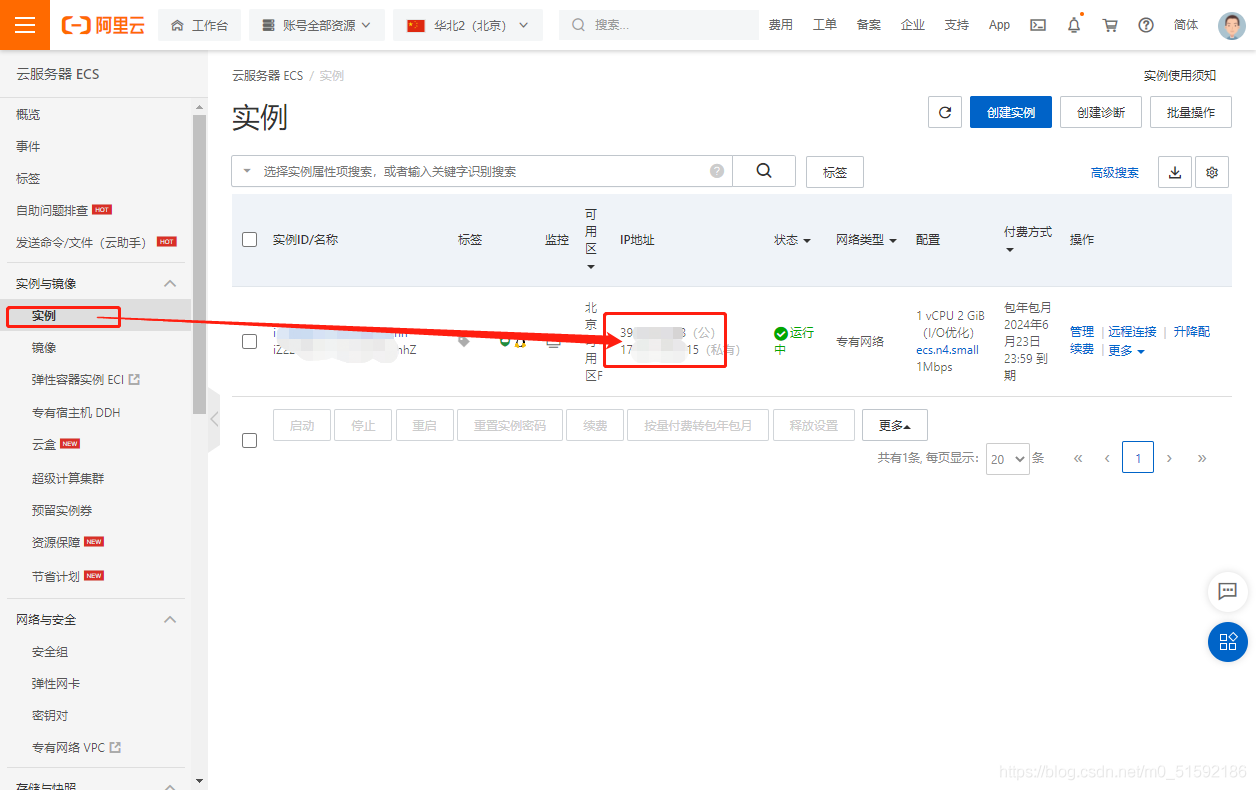
點擊管理控制臺,跳轉我們購買的云服務器ECS實例頁面。
點擊概覽,查看我們購買的云服務器:

其中公網ip就是訪問這個服務器的入口,如果沒有運行中就刷新幾次看下。
此時,點擊藍色實例名i-&%*&&$$#@^,直接跳轉到實例頁面。
(1)第一步,修改實例密碼
如果大家購買服務器時已經設置了密碼就不用修改了,我購買過程沒有讓設置密碼,所以先設置一下。

根據要求輸入密碼,之后每次進行遠程連接或部分操作都需要輸入密碼。確認修改密碼并重啟實例即可。

(2)遠程連接
選擇第一個Workbench遠程鏈接,應該是最新的連接方法,可直接進行命令的復制粘貼,多操作系統操作實例。

立即登錄。密碼為剛設置的密碼,其他默認連接公網,確定。

此時即可進入Ubuntu系統界面,開始進行設置。

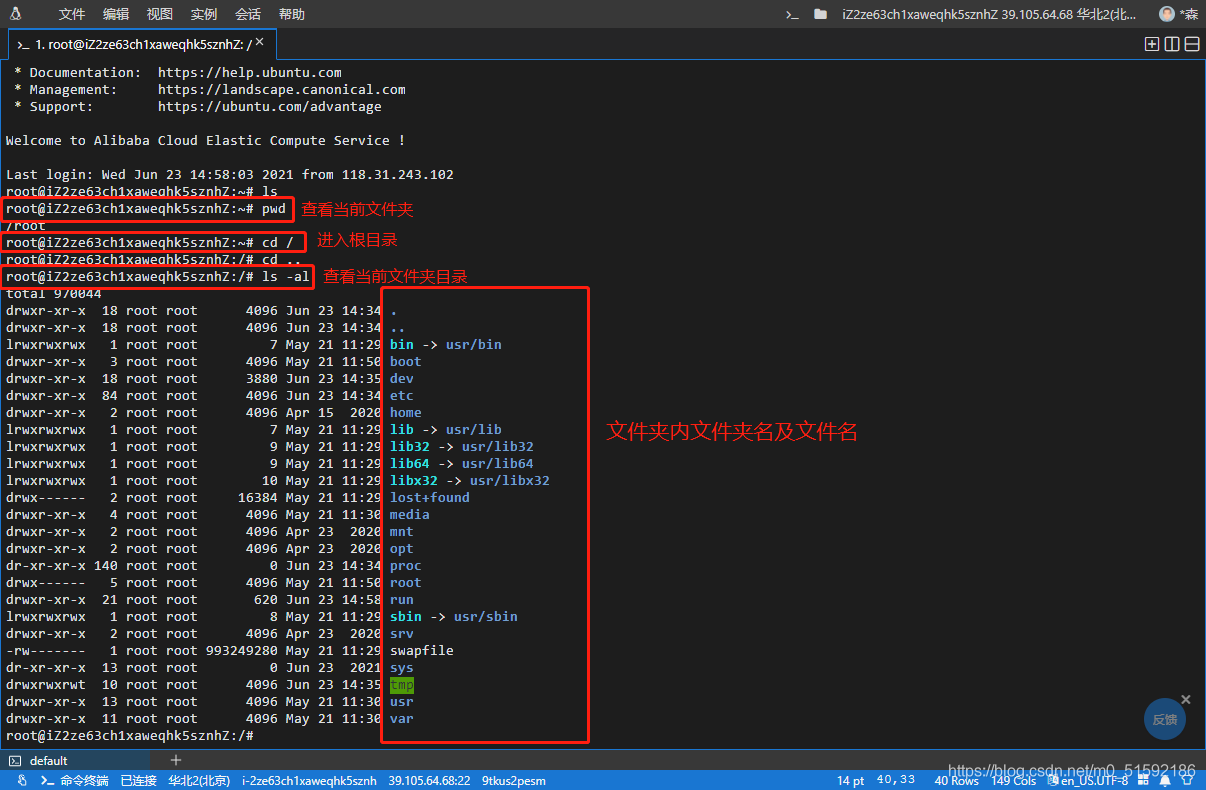
基本操作命令查看服務器內部主體結構:

到此步,我們的服務器就沒問題了。
另外可以在我們電腦中利用ssh命令行進行訪問該服務器,蘋果電腦據說自帶ssh,但windows系統則需要下載git bash后才可使用。
后續服務器的配置需要時我們再使用,目前阿里云上的終端操作暫時可滿足我們需求。
4.解析域名
解析域名的過程就是將服務器公網ip賦值給域名,通過域名訪問相應公網ip的服務器。
也就是說,即便沒有域名,我們也可以通過公網ip訪問服務器上的網站,只不過域名更加方便記憶且符合我們的習慣。
首先,查找公網ip,復制備用。

返回工作臺,進入域名,找到我們購買的域名,點擊解析進行解析。

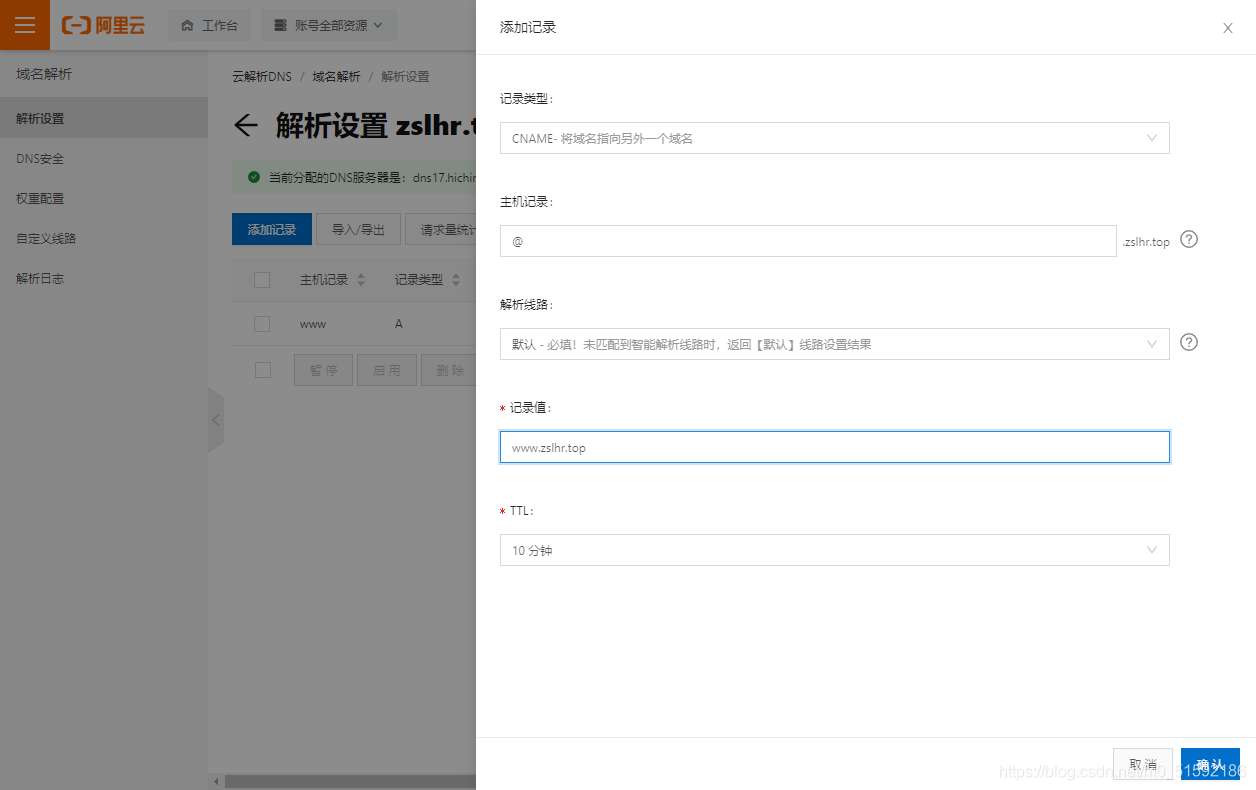
添加記錄,進行域名的解析:

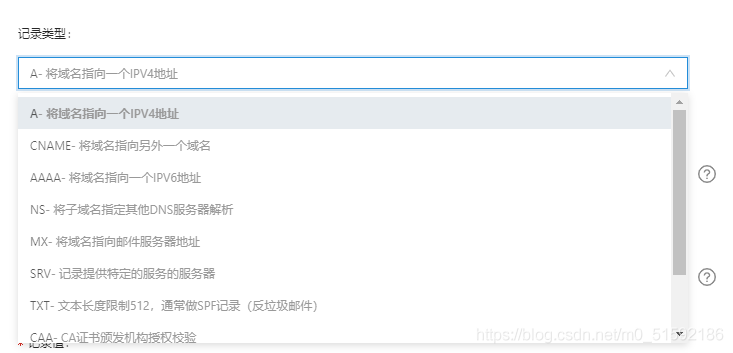
(1)記錄類型

其中A記錄表示該域名指向一個IPV4地址,即我們剛復制的公網IP,CNAME記錄表示該域名指向另外一個域名,則下方的記錄值就應該填寫另外一個域名。
我們選擇A記錄,讓域名指向服務器公網IP。
(2)主機記錄
即網站前綴,如果填@,就是直接訪問zslhr.top。其他的想寫什么些什么,作用就是購買一個域名可以解析到多個服務器,比較xuang。

(3)解析線路
不懂,默認,都一樣。
(4)記錄值
對應記錄類型,如果是A記錄,就寫服務器公網IP地址,如果是CNAME就寫其他域名。
(5)TTL
不懂,查了一下,大家自行了解,我看了下文章,我的網站默認10分鐘即可。
https://blog.csdn.net/wyz52126/article/details/81012581
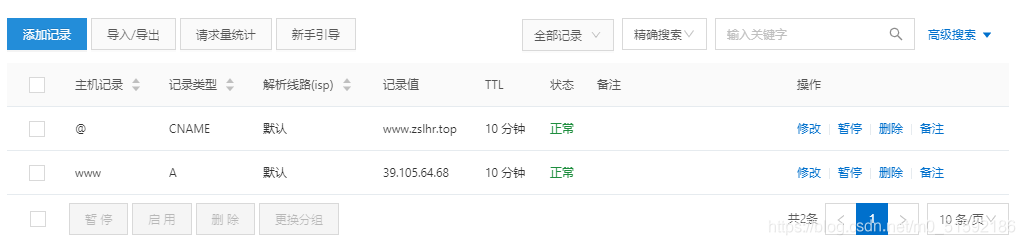
下面以我的解析為例,給大家看一眼。
首先,記錄類型為A,主機記錄為www,同時記錄值為我的公網IP。

然后再添加一條記錄,記錄類型為CNAME,主機記錄為@,同時記錄值為www.zslhr.top。

目的是用戶在訪問我的頂級域名zslhr.top時直接跳轉到www.zslhr.top。反過來也行,反正是從小到大習慣性用www前綴,只要www前綴域名與頂級域名訪問相同我就比較舒服,大家自行安排。

解析域名之前輸入域名是沒有反應的,解析之后就可以連接到服務器,但是我的服務器是大陸服務器,所以需要備案,此時顯示無法訪問此網站。

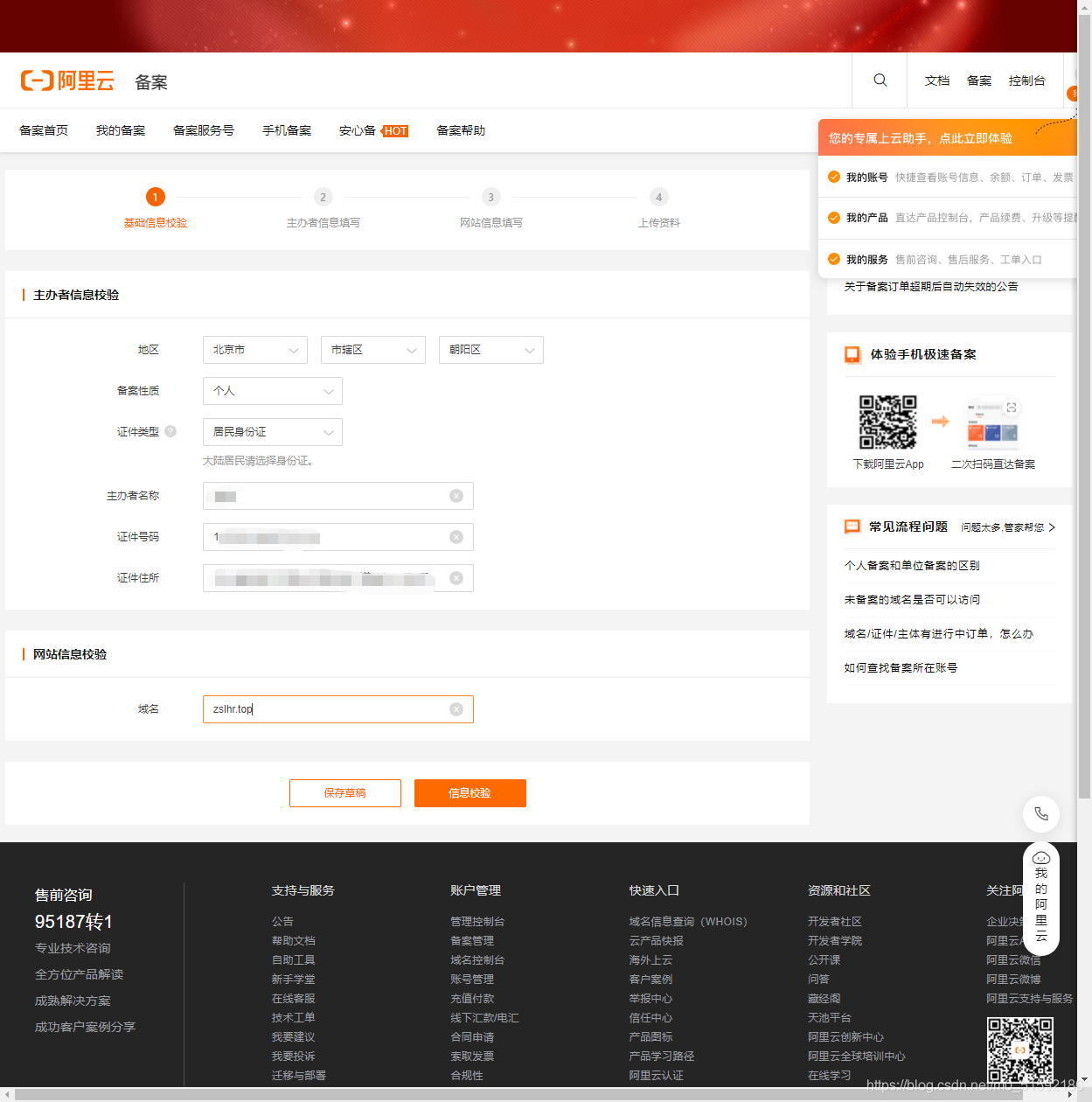
5.服務器備案
大家直接在服務商中進行備案即可。

其中備案過程主要是域名、服務器和持有人主體信息,一旦域名有所更換應該要更新備案。

大家一步步備案即可,如果急于嘗試,還是租賃港澳臺及國外服務器按量付費試一下即可。
等我備案成功后,下篇文章我們就開始在服務器中安裝nginx環境,并配置node相關環境。
- tp6+vue
- 1.工具和本地環境
- 2.啟動項目
- 3.路由、模型與數據庫操作
- 4.優化后端接口,前端使用axios實現接口功能
- 5.用戶登錄,bcrypt(hash)加密與驗證
- 6.用戶登錄(二),token驗證
- 7.分類的模型關聯和通用CRUD接口
- 8.使用vue的markdown編輯器并批量上傳圖片
- Node.js + Vue.js
- 工具,本地環境
- 2.1啟動項目
- 3.element-ui和vue-router路由的安裝和使用
- 4.使用axios,并創建接口上傳數據到mongodb數據庫
- 5.mongoodb數據庫的“刪、改、查”操作
- 6.mongodb數據庫無限層級的數據關聯(子分類)
- 7.使用mongodb數據庫關聯多個分類(關聯多個數據)
- 8.server端使用通用CRUD接口
- 9.圖片上傳
- 10.vue的富文本編輯器(vue2-editor)
- 11.動態添加分欄上傳多組數據
- 12-1.管理員模塊
- 13-1.搭建前臺web端頁面
- 1.使用sass工具搭建前臺web端頁面
- 2.sass工具的變量
- 3.使用flex布局并開始搭建web端
- 4.vue廣告輪播圖,并使用接口引入數據
- 5.使用字體圖標(iconfont)
- 6.卡片組件的封裝
- 14-1.生產環境編譯
- 1.環境編譯
- 2.購買域名服務器并解析域名到服務器
- 3.nginx配置web服務器并安裝網站環境
- 4.git拉取代碼到服務器
- 5.配置Nginx反向代理
- 6.遷移本地數據到服務器(mongodump)
- uni
- 1.工具&本地環境
- 2.頁面制作
- 3.頁面制作、組件與輪播
- 4.頁面跳轉與橫向滑動
- 5.用戶授權登錄和用戶信息獲取
- 6.用戶注冊和數據存儲
- 7.用戶填寫表單信息
