``由于之前是做UI的,在之前的圖標使用中,我都是直接將icon下載成png格式來做圖,然后在網頁中以img形式引入并顯示。后來發現svg格式小一些,在網頁中就用svg格式圖標。
今天明白了阿里圖標庫真正的使用方法,沒有使用過的朋友一起學習下。
1.找圖標
在圖標搜索引擎中找我們需要的圖標,選中之后加入購物車:

2.下載圖標代碼
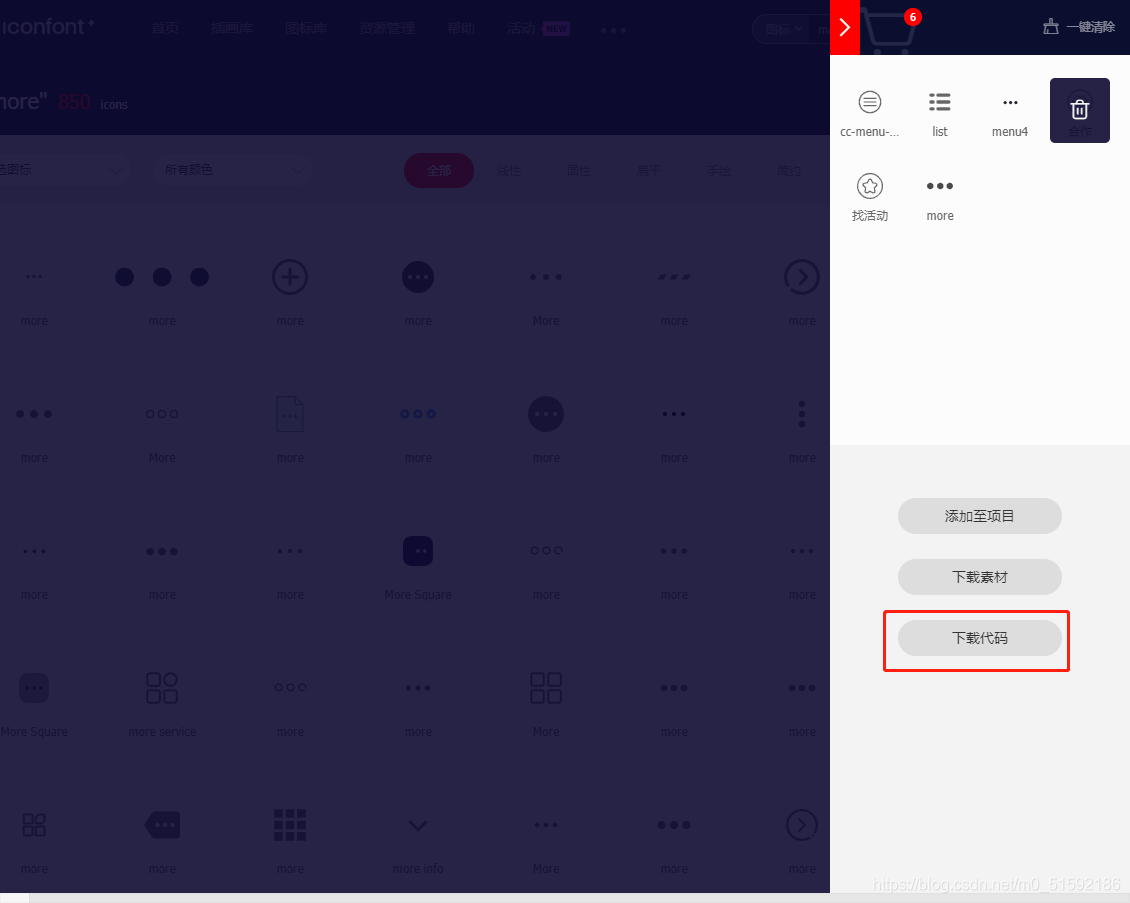
選出我們需要的幾個圖標后,找到購物車:

點擊下載后下載的是壓縮包,其中內容是css和字體文件:

3.使用字體圖標
(1)將我們下載好的壓縮包解壓復制,到我們的項目中,改名為iconfont。

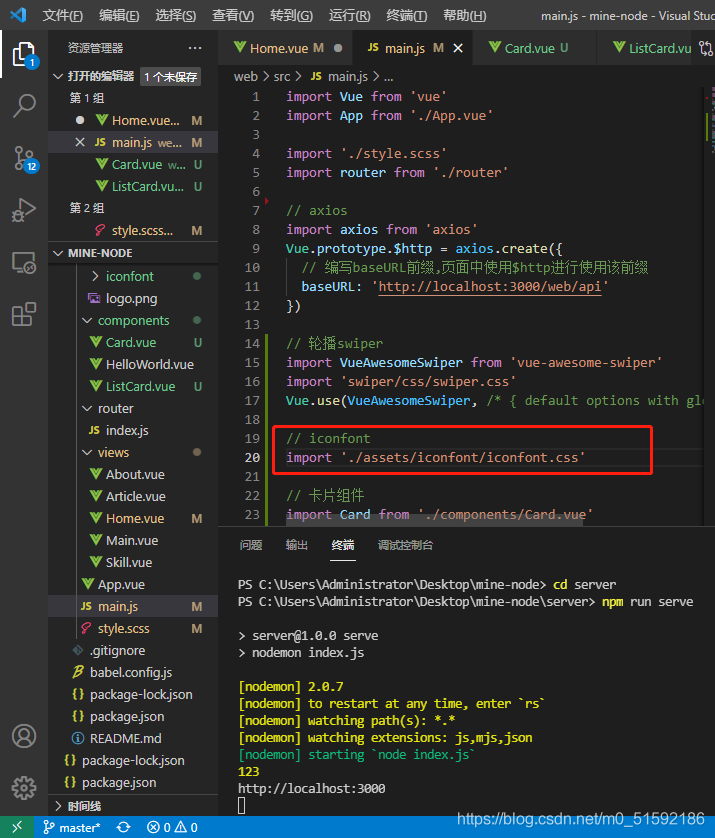
(2)在項目中引入iconfont的css文件
```
import './assets/iconfont/iconfont.css'
```
在web的main.js主文件中:

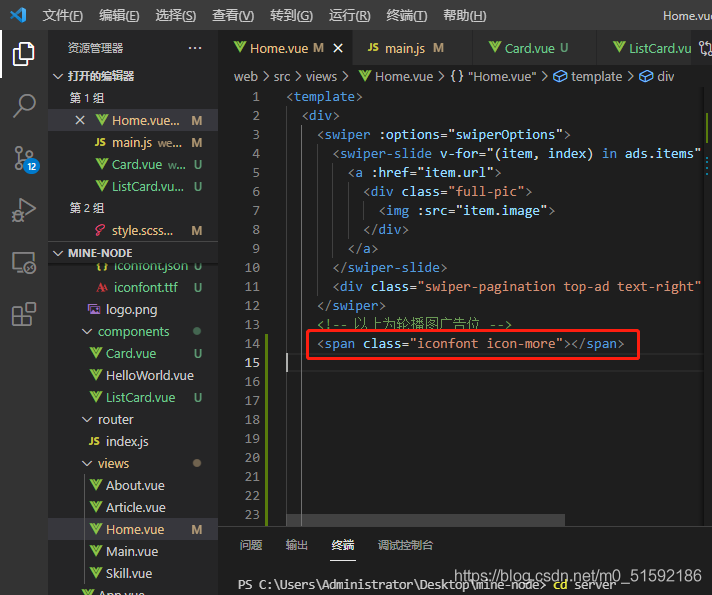
(3)使用iconfont
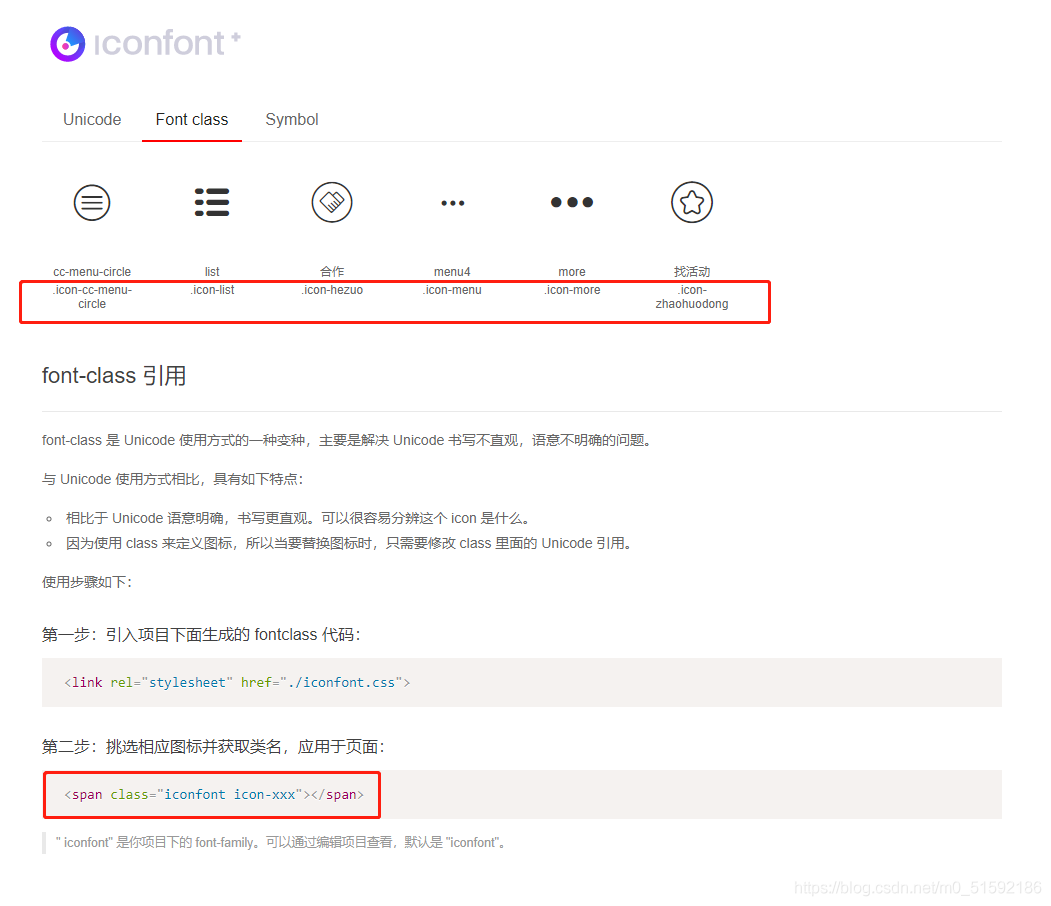
下載的文件中有一個html文件,打開觀察圖標名:

可以觀察到其給我們自動生成了字體圖標的類名和使用方法,我們接下載的使用就是通過類名引入字體圖標。
```
<span class="iconfont icon-more"></span>
```

生成圖標,對此類字體圖標添加樣式時與字體方法相同。

注:以后每次添加新圖標,都需要在阿里圖標中添加到購物車,重新下載所有文件替換之前下載到assets文件夾的iconfont文件。
- tp6+vue
- 1.工具和本地環境
- 2.啟動項目
- 3.路由、模型與數據庫操作
- 4.優化后端接口,前端使用axios實現接口功能
- 5.用戶登錄,bcrypt(hash)加密與驗證
- 6.用戶登錄(二),token驗證
- 7.分類的模型關聯和通用CRUD接口
- 8.使用vue的markdown編輯器并批量上傳圖片
- Node.js + Vue.js
- 工具,本地環境
- 2.1啟動項目
- 3.element-ui和vue-router路由的安裝和使用
- 4.使用axios,并創建接口上傳數據到mongodb數據庫
- 5.mongoodb數據庫的“刪、改、查”操作
- 6.mongodb數據庫無限層級的數據關聯(子分類)
- 7.使用mongodb數據庫關聯多個分類(關聯多個數據)
- 8.server端使用通用CRUD接口
- 9.圖片上傳
- 10.vue的富文本編輯器(vue2-editor)
- 11.動態添加分欄上傳多組數據
- 12-1.管理員模塊
- 13-1.搭建前臺web端頁面
- 1.使用sass工具搭建前臺web端頁面
- 2.sass工具的變量
- 3.使用flex布局并開始搭建web端
- 4.vue廣告輪播圖,并使用接口引入數據
- 5.使用字體圖標(iconfont)
- 6.卡片組件的封裝
- 14-1.生產環境編譯
- 1.環境編譯
- 2.購買域名服務器并解析域名到服務器
- 3.nginx配置web服務器并安裝網站環境
- 4.git拉取代碼到服務器
- 5.配置Nginx反向代理
- 6.遷移本地數據到服務器(mongodump)
- uni
- 1.工具&本地環境
- 2.頁面制作
- 3.頁面制作、組件與輪播
- 4.頁面跳轉與橫向滑動
- 5.用戶授權登錄和用戶信息獲取
- 6.用戶注冊和數據存儲
- 7.用戶填寫表單信息
