1.獲取本地數據庫數據
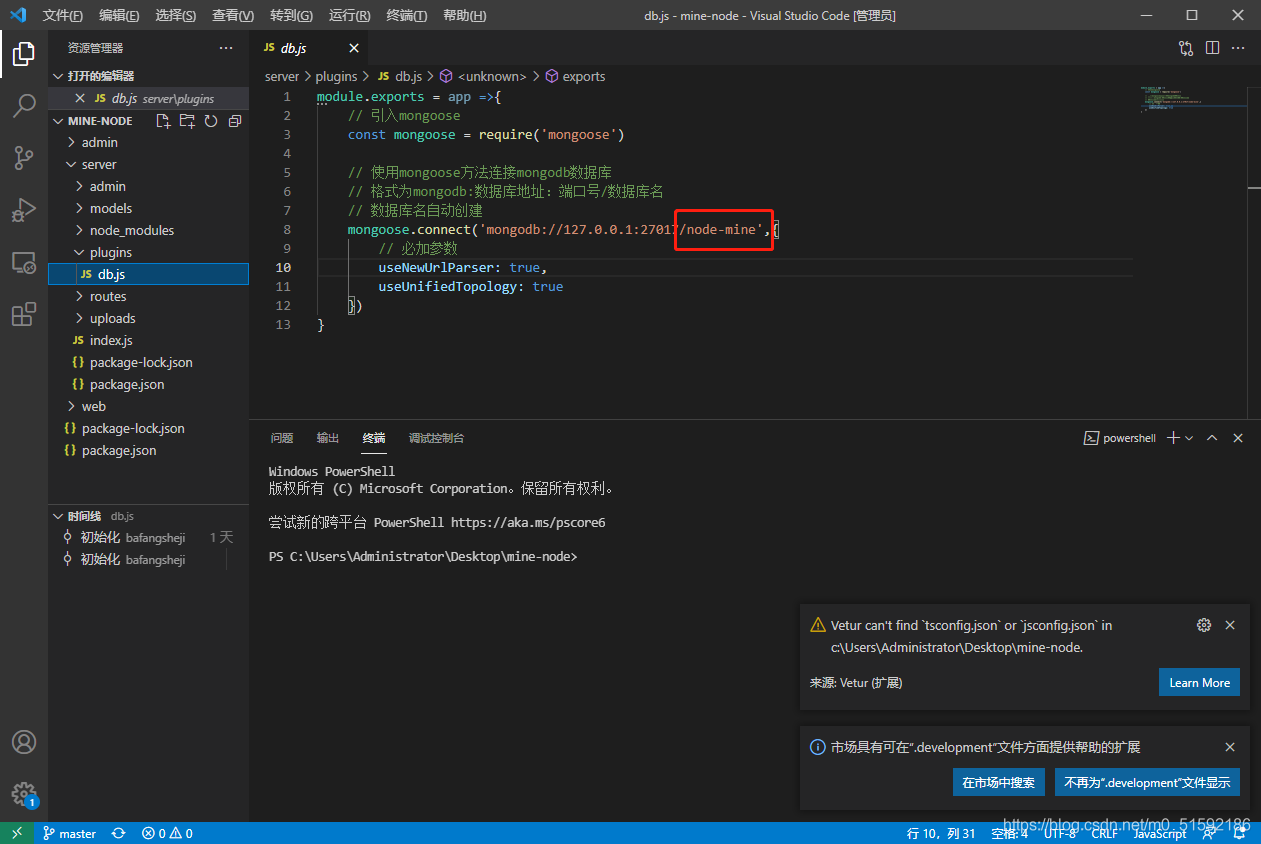
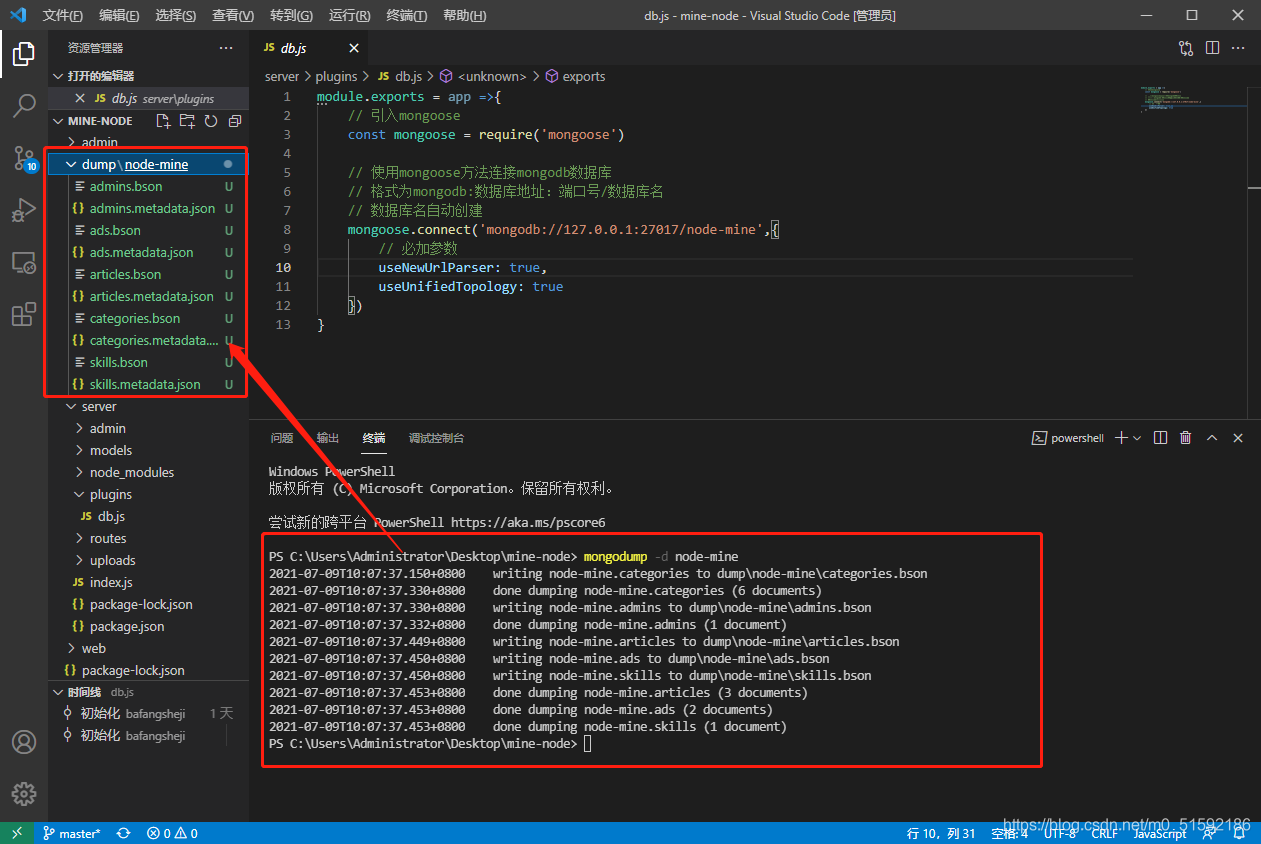
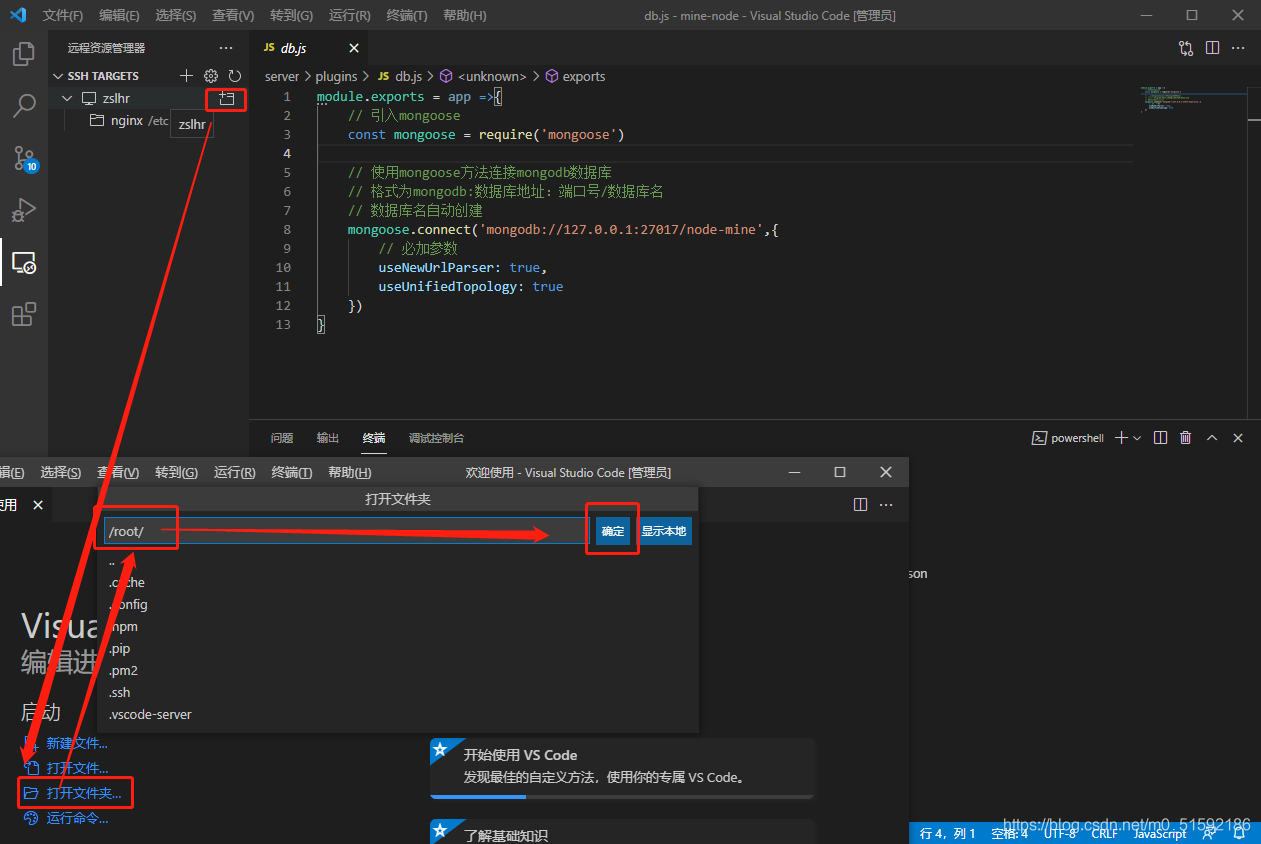
在node項目中,找到當初我們的數據庫配置:

找到我的數據庫名為node-mine,所以根據數據庫名調取數據庫,使用mongodump方法:
```
// -d表示需要導出的是數據庫
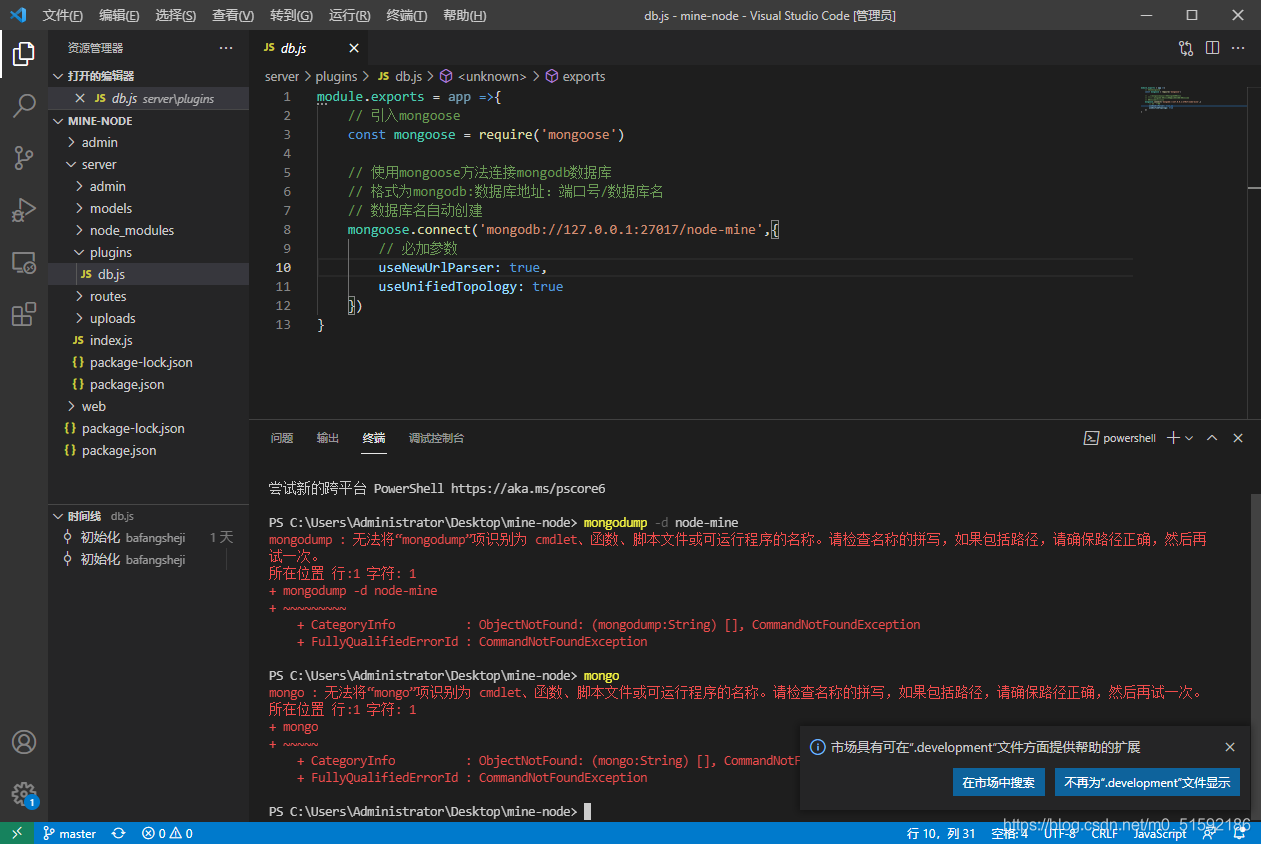
mongodump -d node-mine
```

糟,有報錯,需要配置系統變量。
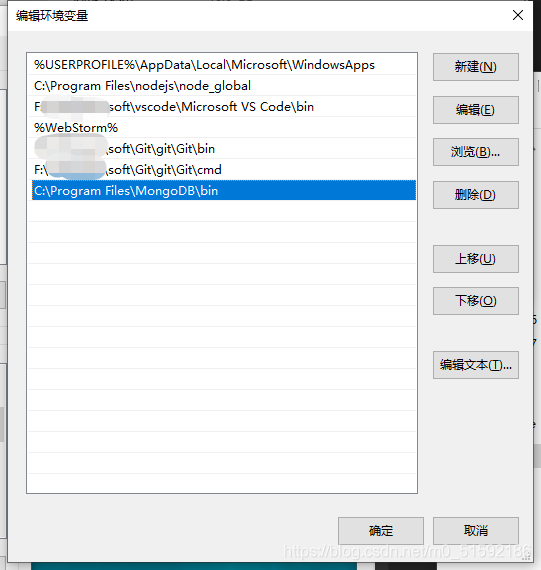
找到mongodb的bin目錄,賦值到系統變量Path中:

確定后重啟vscode,輸入mongodump命令:

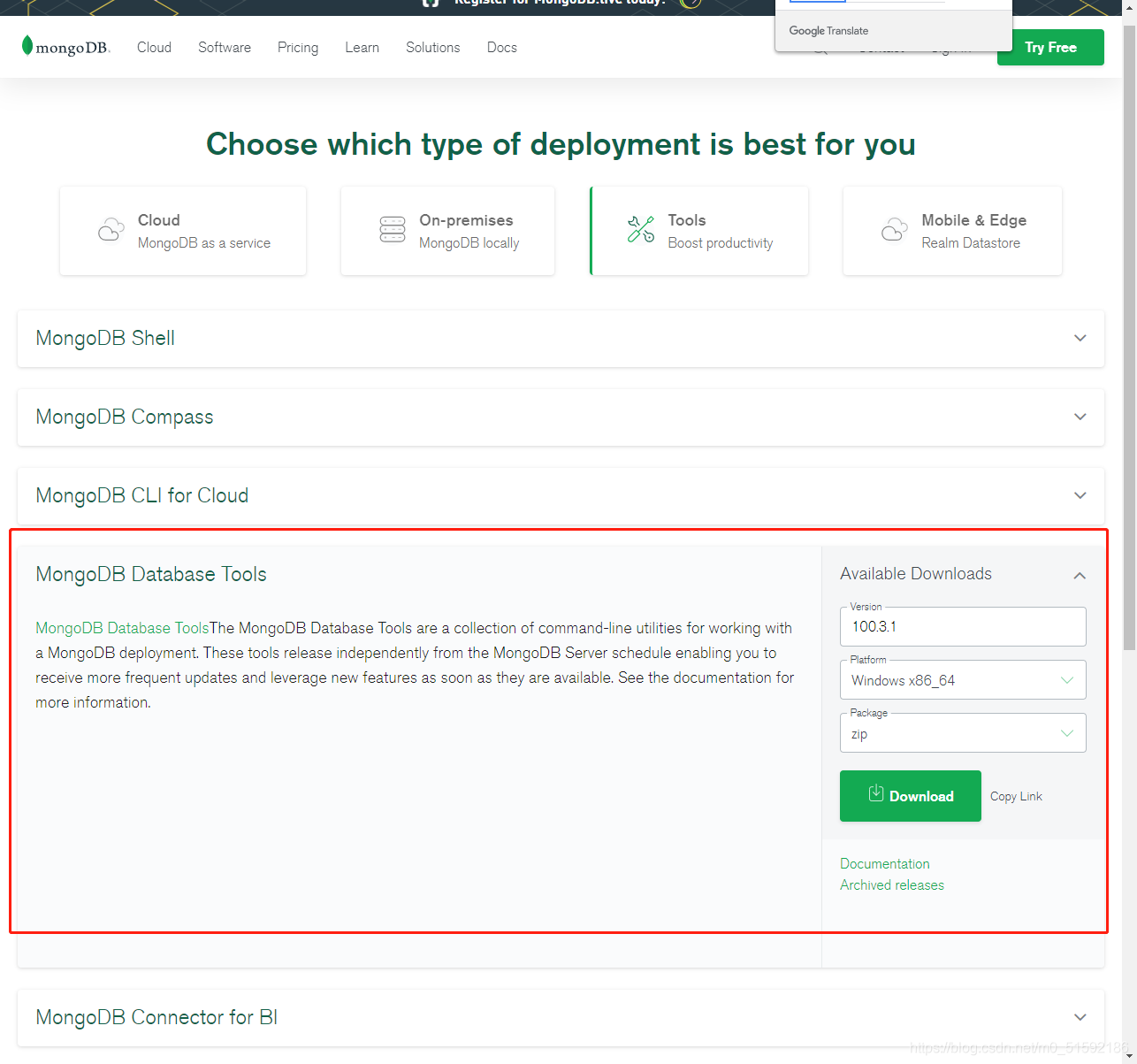
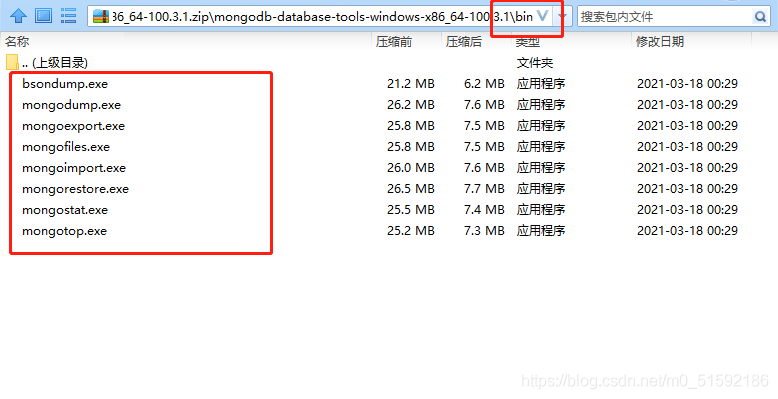
依舊有報錯,查詢原因大概是msi下載mongodb方式缺少了一些文件mongo工具類,所以需要下載mongodb數據庫工具的zip包,將其中bin文件夾中之前沒有的內容復制進已安裝好mongodb的bin文件夾中。


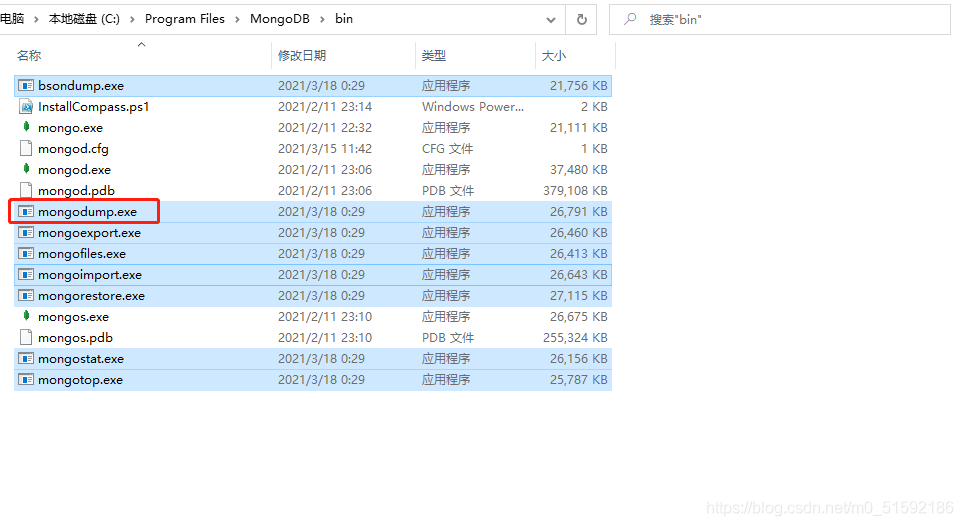
復制進去之后,看見沒,那個mongodump.exe:

這回再重啟vscode嘗試mongodump命令:

啊,真爽。
此時數據庫中的數據已經獲取到了,下一步導入到服務器中。
2.導入數據庫數據到網站服務器
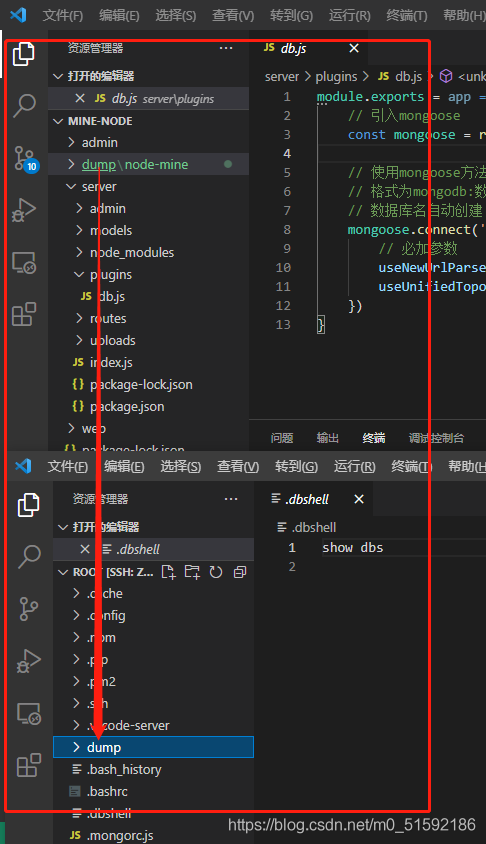
(1)通過vscode進入網站服務器,今天不用之前那個服務器配置文件夾了,進入root用戶個人文件夾:

將dump文件直接復制到網站服務器root文件夾下:

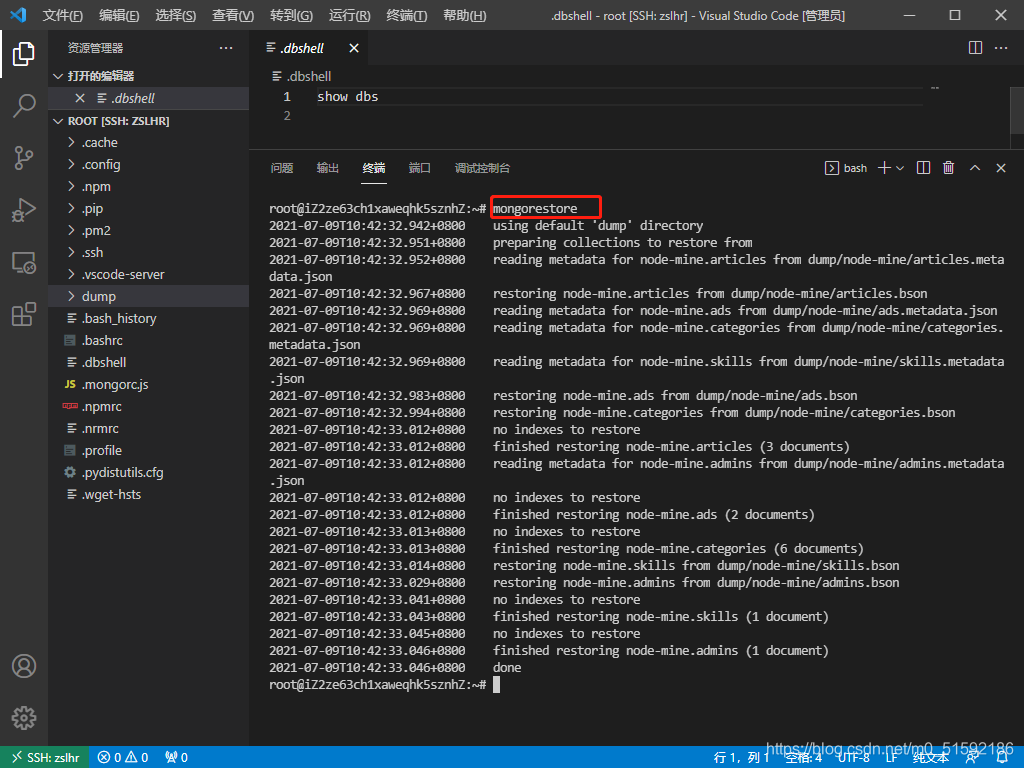
調出終端,執行命令mongorestore,mongodump與mongorestore是成對存在的,分別是導出和導入:

此時導入成功,數據應該存在了,回到admin端網頁登錄輸入密碼進行查看:


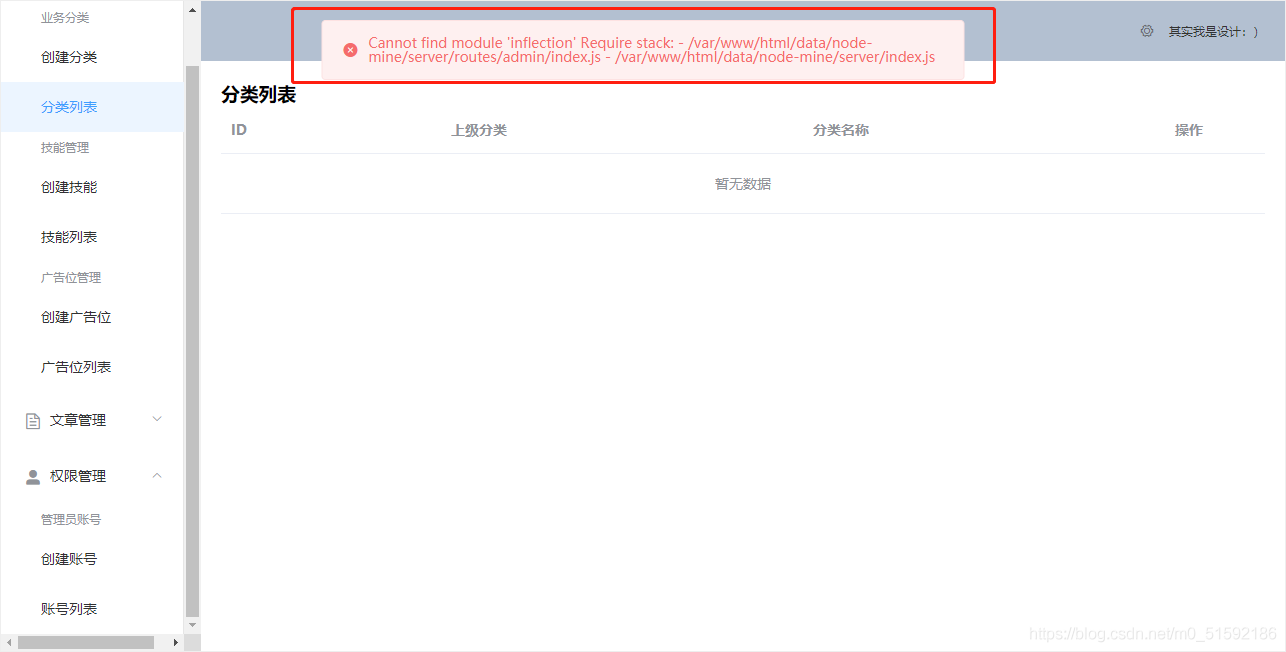
成功。訪問其他數據:

有錯誤,但既然可以登錄,就跟數據庫沒關系。
我猜猜啊,看他報錯是找不到module,找不到inflection包,所以應該是接口命名單復數的問題。
以下斜體內容為我測試內容,大家暫時不要操作:
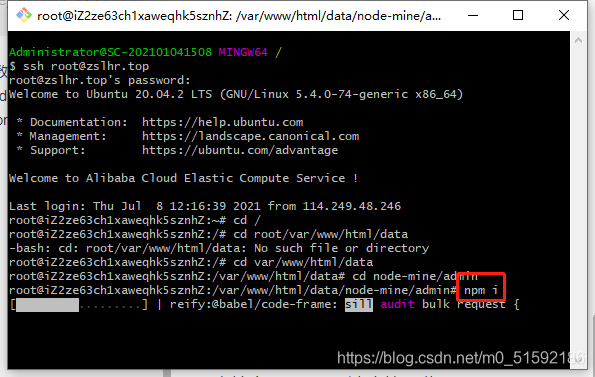
我記得admin和web端中的npm包還沒有更新,去admin端文件夾中更新試一下。
直接上git bash,速度快一些:


這次試一下還是不行,還是找不到inflection,得了,專門下載一下inflection試試:

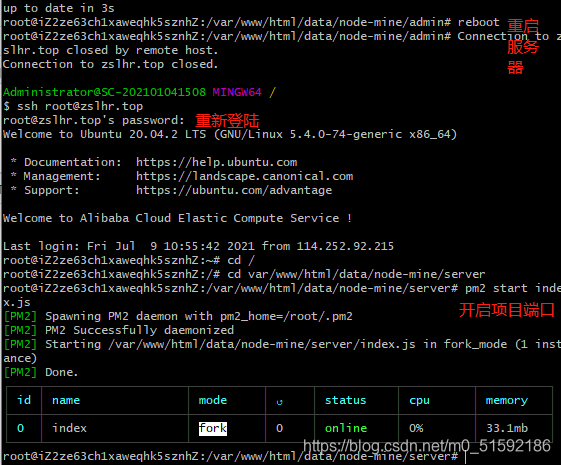
還是不行,重啟服務器:)

最終解決:
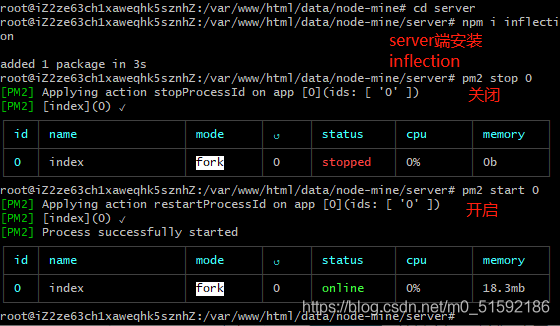
還是不行,再試一下在server端安裝inflection,重啟一下項目:

刷新頁面,出現內容了:

反正就是找不到包,之后碰到包的問題,直接在server端重新下載,反正web和admin都扔進來了,其他兩個外部文件夾基本沒什么用了。
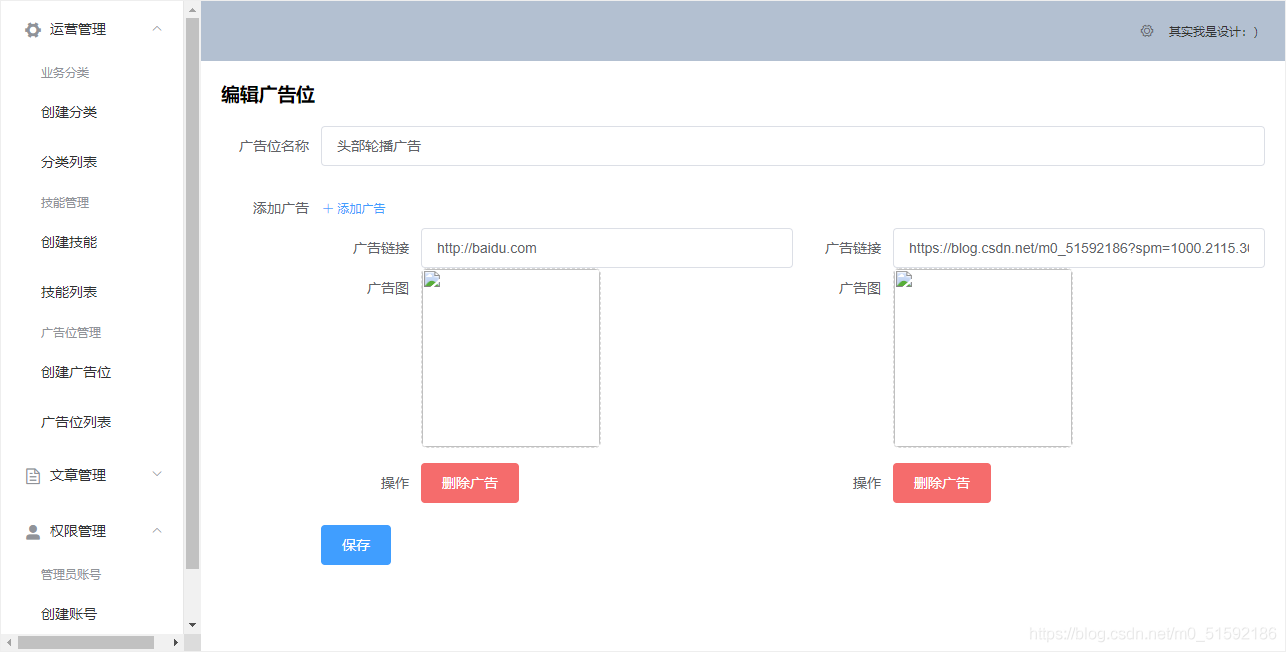
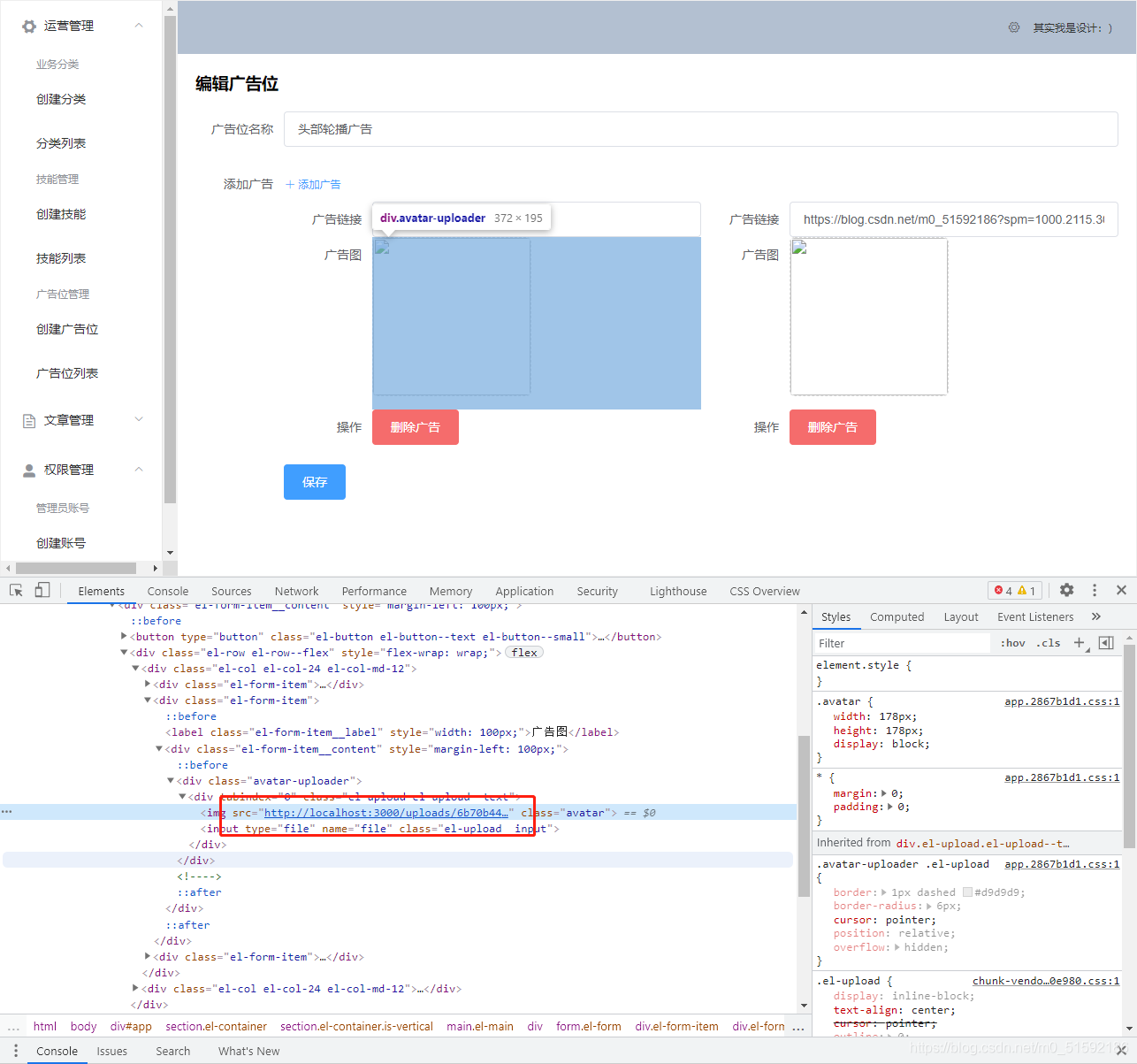
檢查下其他頁面:

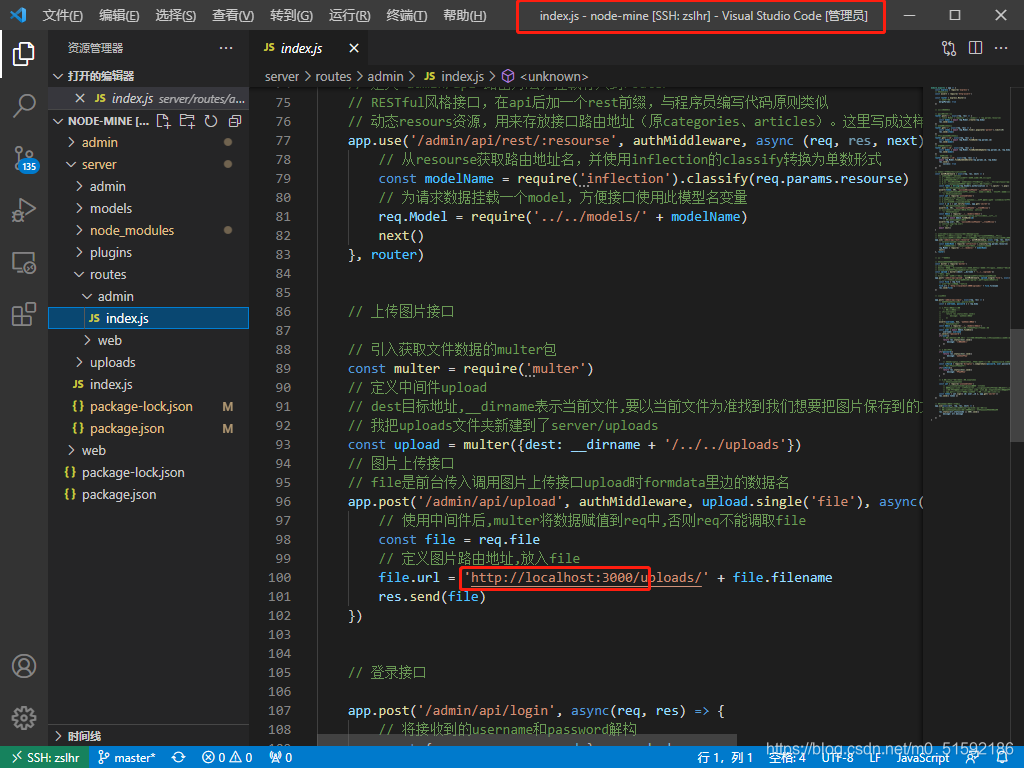
圖片都不在了,檢查下原因,是因為當初我們存儲圖片的時候,路徑用的都是http://localhost:3000/…:

所以我們需要在vscode中改一下,當然圖片已經無法改回去了,我們要做的是讓以后上傳的圖片路徑是對的。
3.本地修改功能更新上傳到網站服務器
其實目前我們通過vscode遠程連接,可以直接修改圖片連接的功能,只需要進入到node-mne的文件夾,手動找到server/routes/admin/index.js即可:

但是后期我們需要完善網站內容,還是需要本地先進行功能上的完善,繼續補充上傳到git服務器再到網站服務器中。所以本次我們在本地修改,走一遍流程。
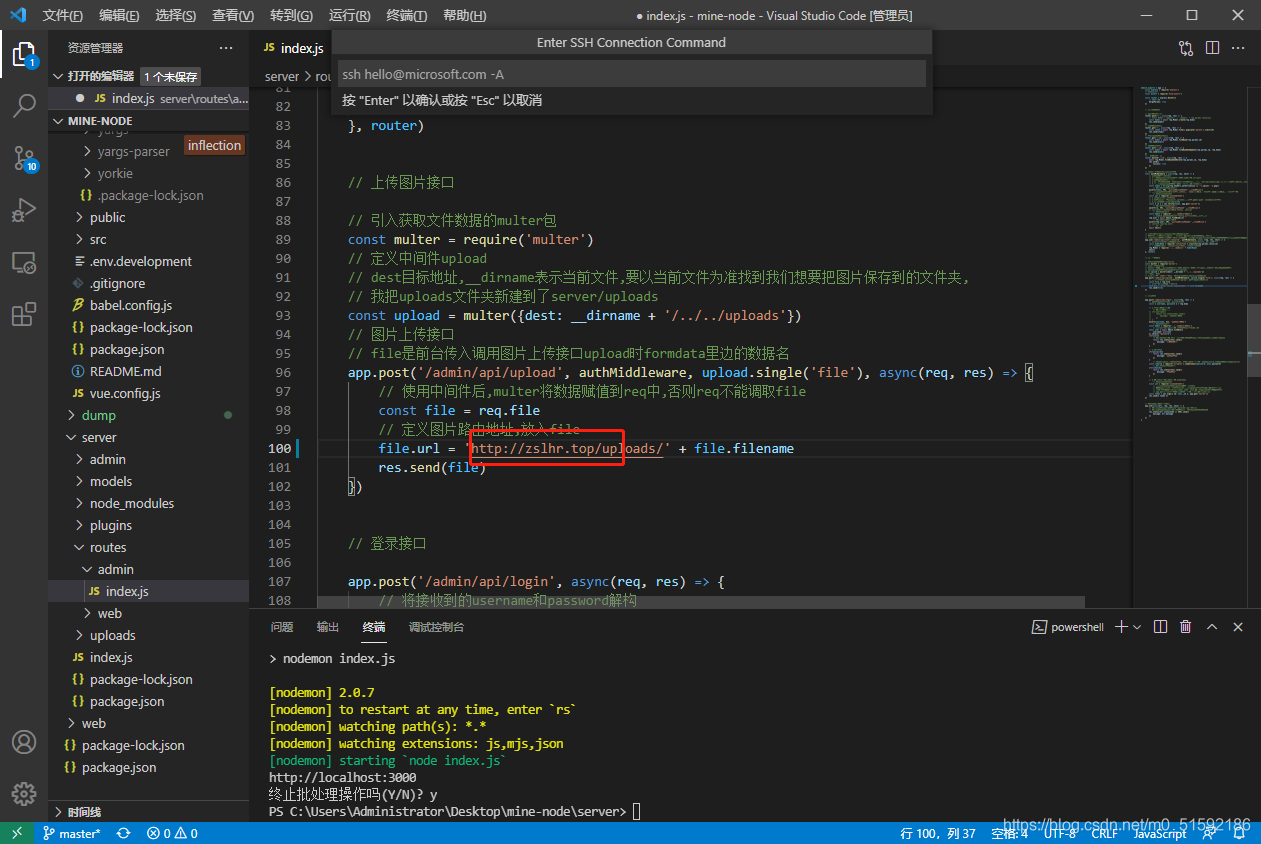
(1)本地修改代碼

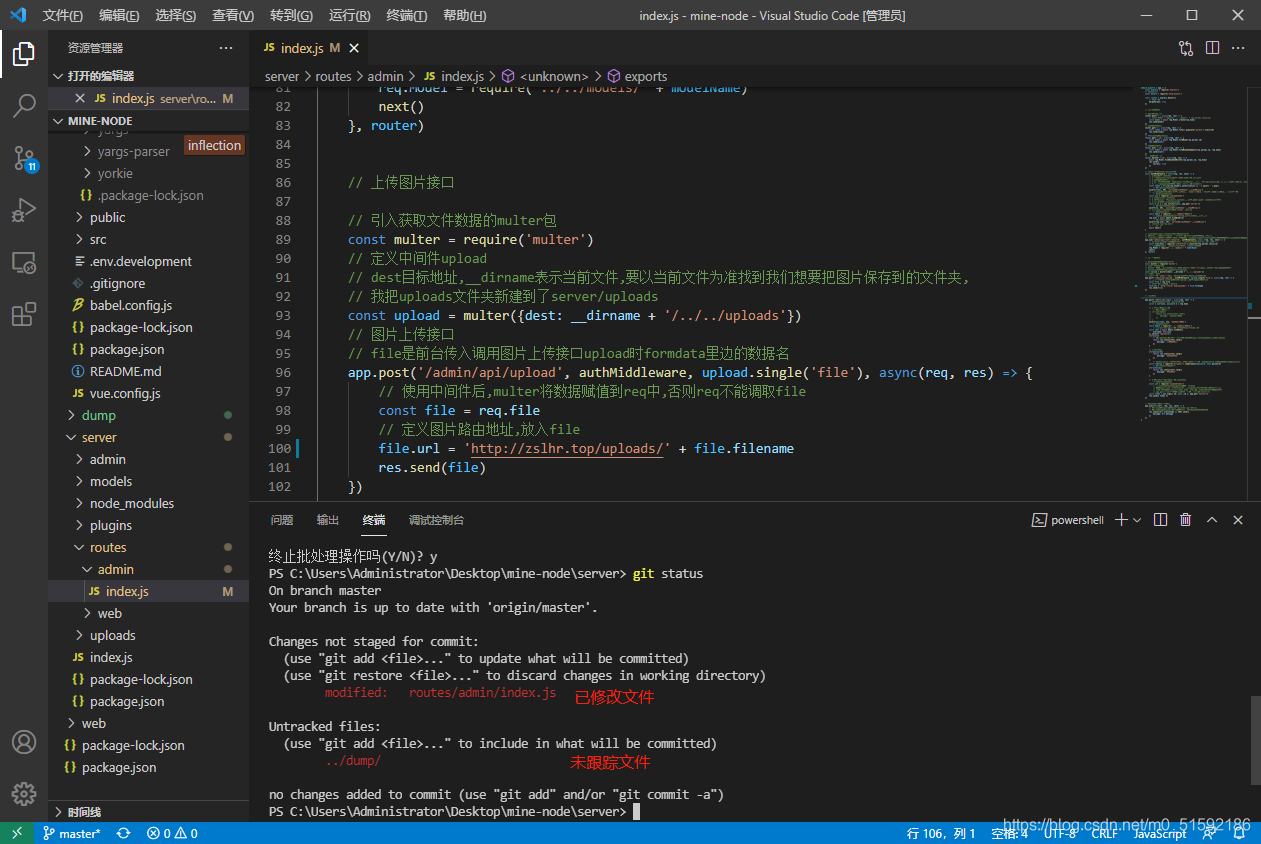
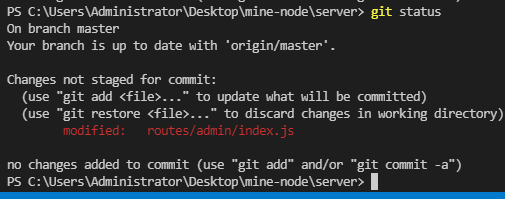
(2)查看當前git版本庫狀態
```
git status
```

我們剛才修改的文件index.js已被找到,此時發現我們之前遷移數據庫時的文件,已經沒用了,刪了即可。刪除后再次執行命令:

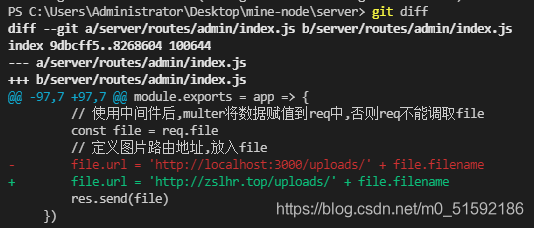
確認更改了此文件,下一步,可以查看此文件哪里被修改了:
```
git diff
```

(3)提交本地代碼到git服務器
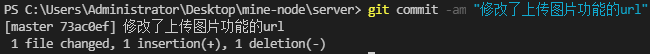
與之前過程相同,二次提交內容:
```
git commit -am "修改了上傳圖片功能的url"
```

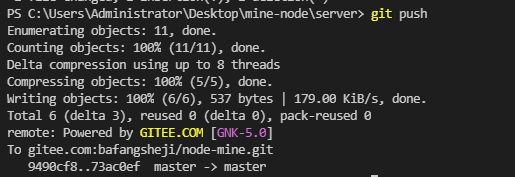
推送更改到git服務器版本庫中:
```
git push
```

此時我們的gitee中代碼就更新了。
但此時還沒有到網站服務器,所以需要在網站服務器中拉取數據。
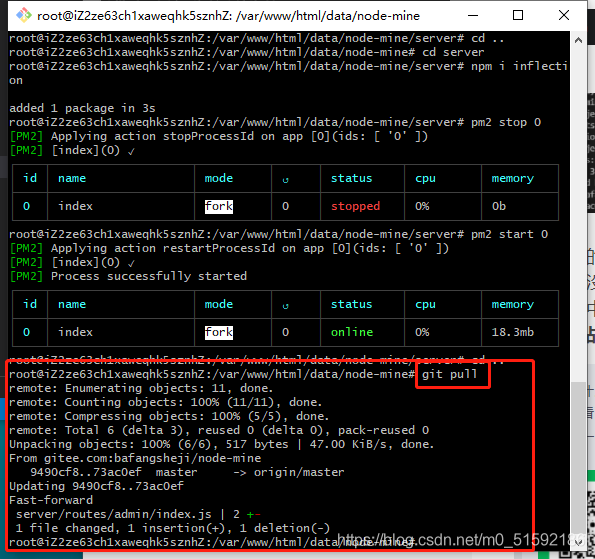
(4)網站服務器拉取項目數據
```
git pull
```

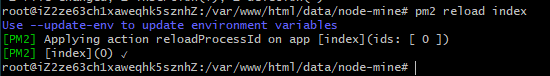
(5)重啟pm2服務
每次代碼更新后都需要重啟服務,pm2只要不重啟服務器就不會有所更新,所以我們要手動重啟:
```
pm2 reload index
```
之前我都是先關了再開,沒想到還有這種好命令:)。

此時,代碼更新完成。
4.更改網站服務器中的圖片地址
其實就是介紹一下mongodb的可視化軟件——Robo 3T。
(1)安裝Robo 3T
[下載地址https://robomongo.org/](https://robomongo.org/)

下載zip安裝包后傻瓜安裝:

安裝成功后進入軟件。
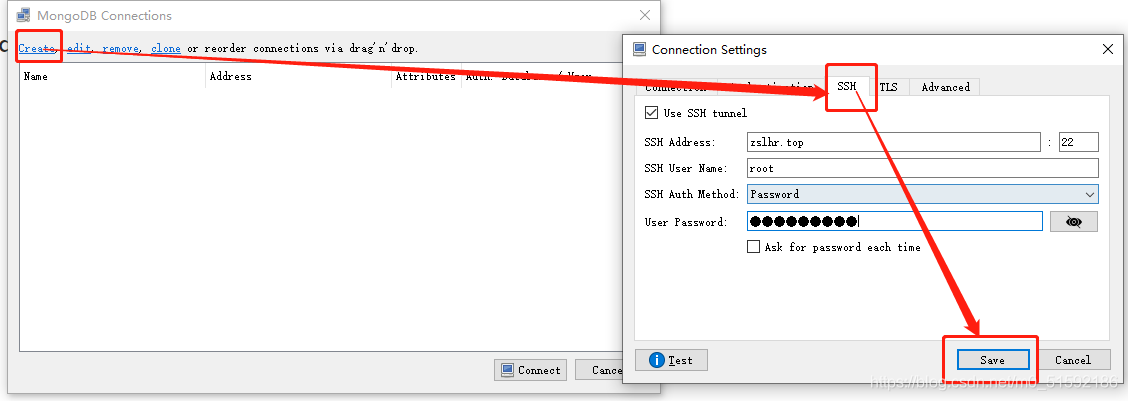
(2)遠程連接數據庫

與MySQL的Navicat相同,都是遠程連接到服務器數據庫:

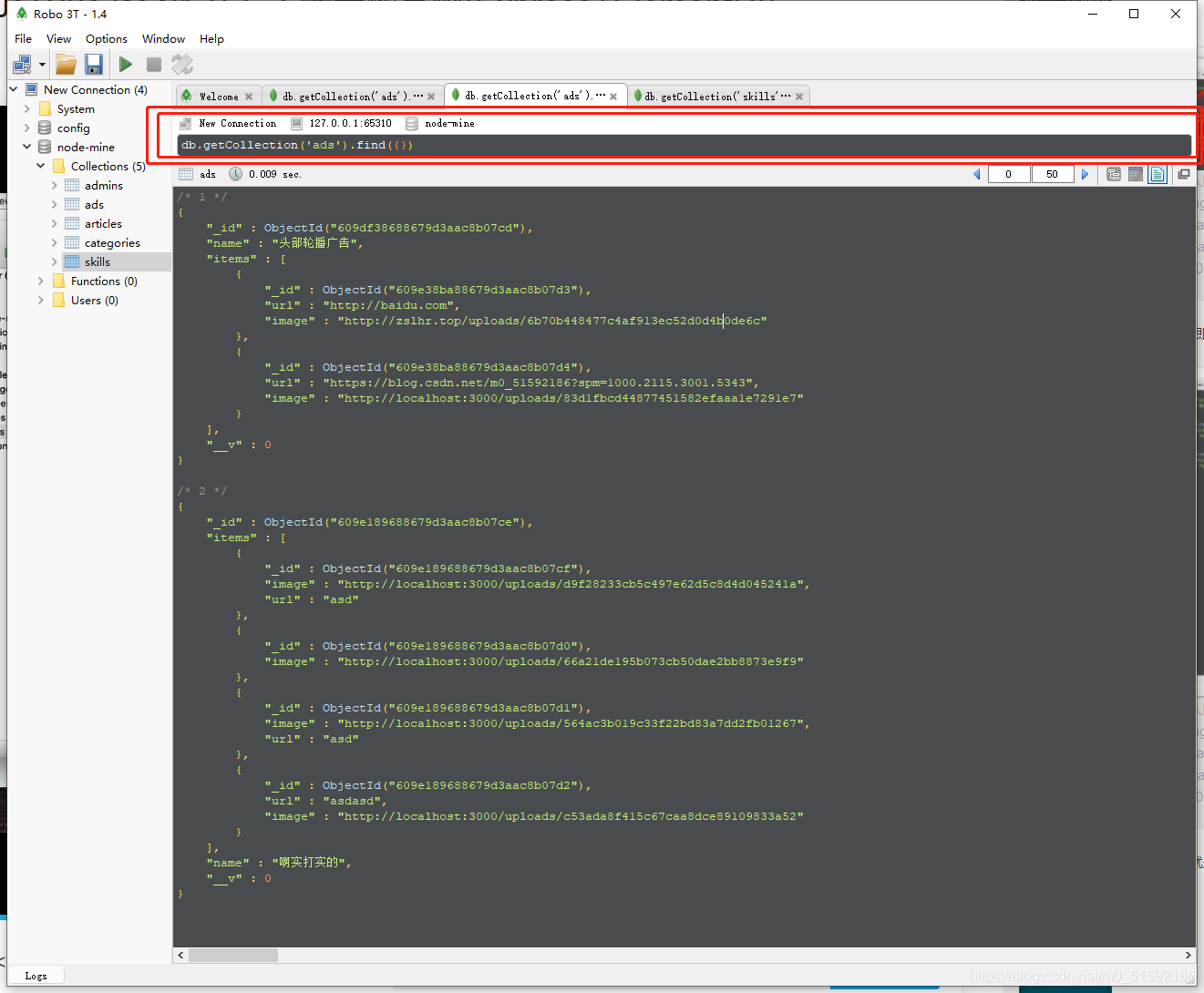
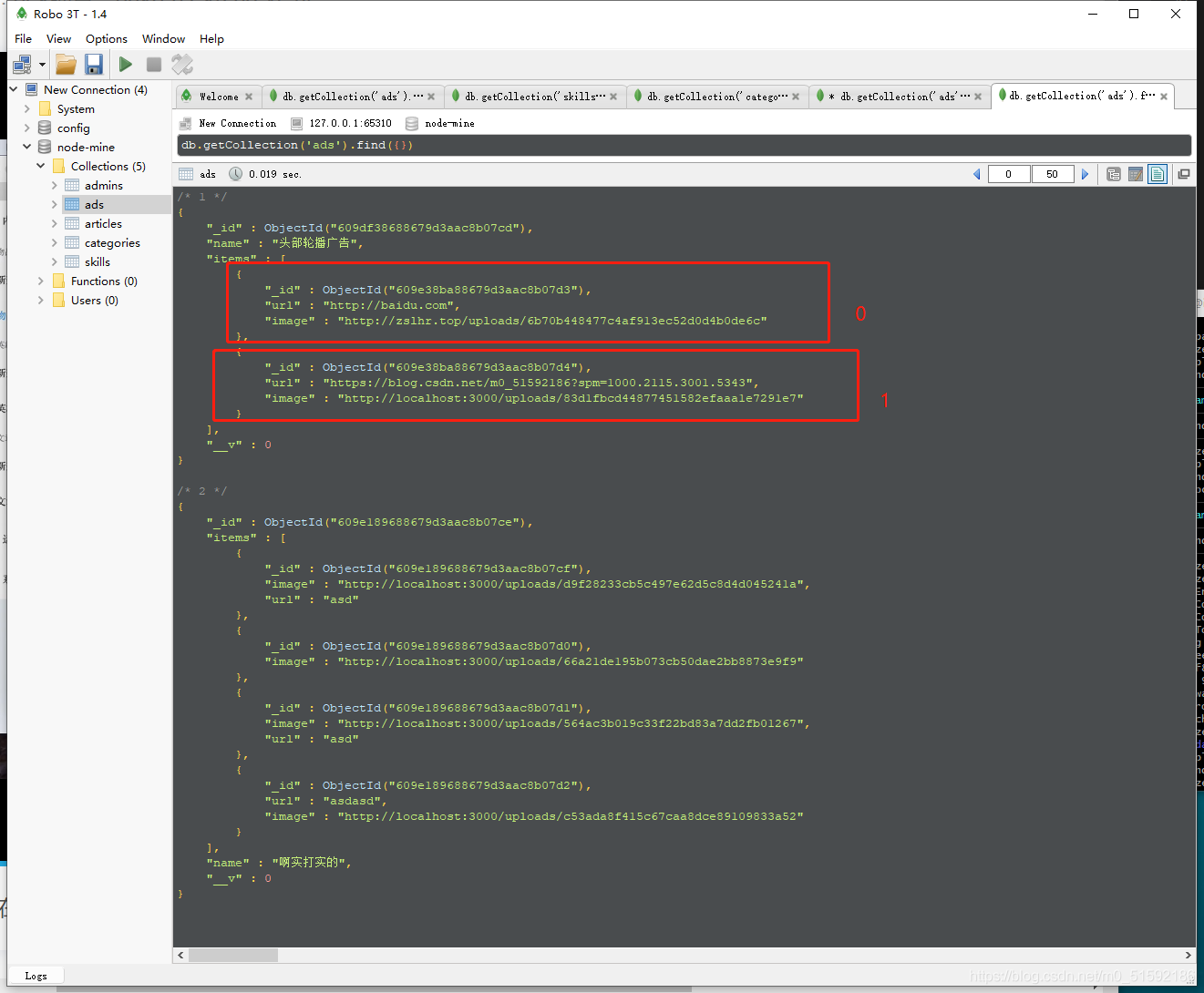
點擊連接后進入數據庫,其中分為三種形式,表格形式與navicat相同,代碼格式就是以json格式呈現。
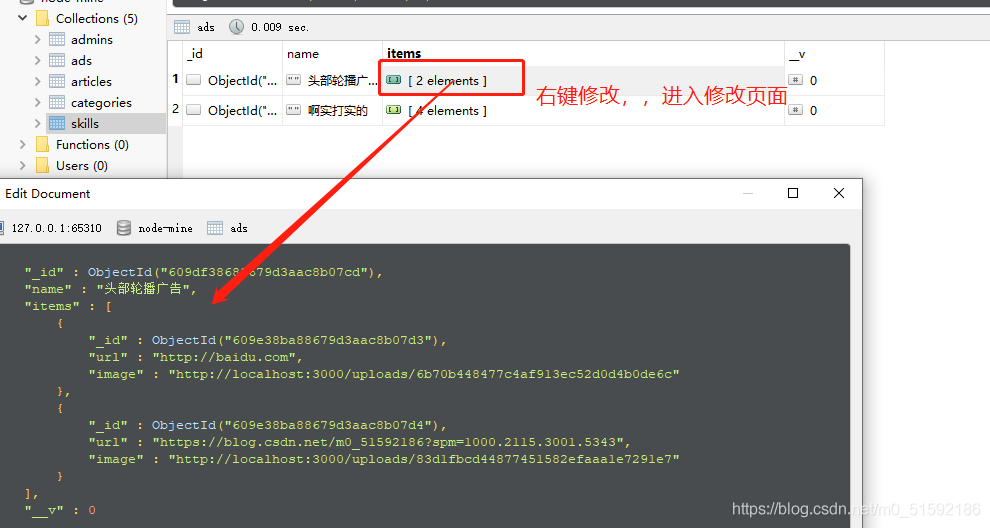
(3)修改圖片數據
修改數據方法有兩種,第一種與Navicat相似,直接進入表格格式進行修改保存,但同樣修改的是代碼格式:

修改后保存即可:

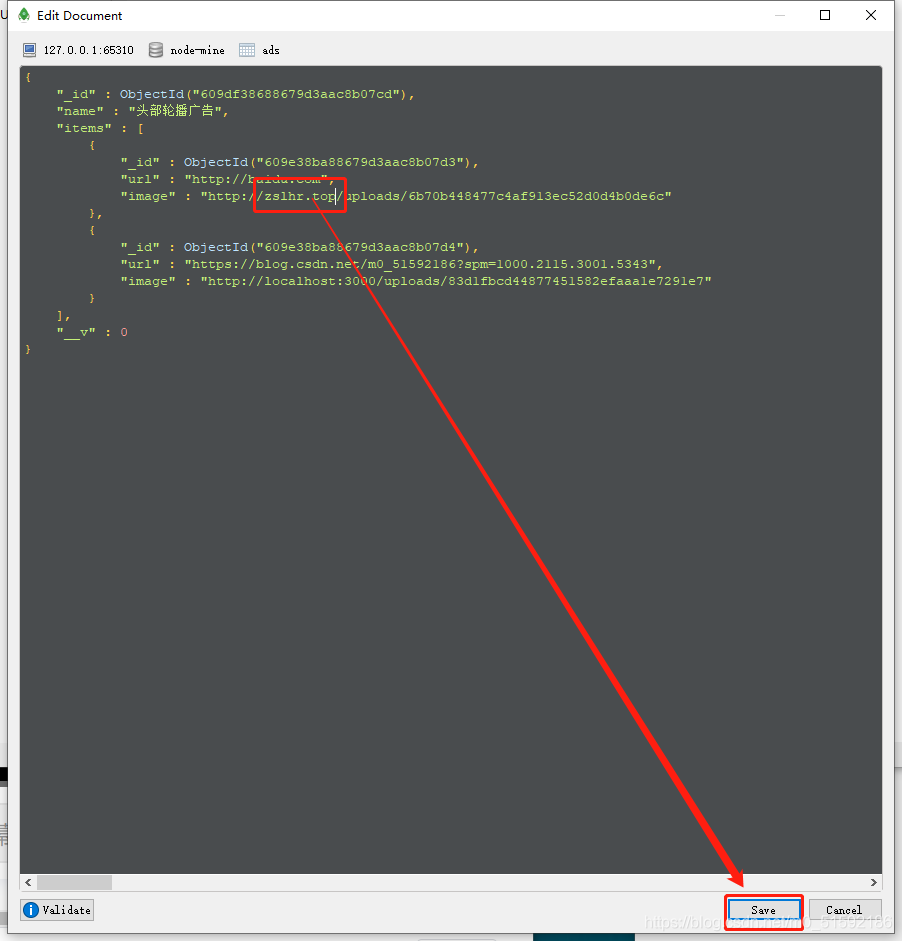
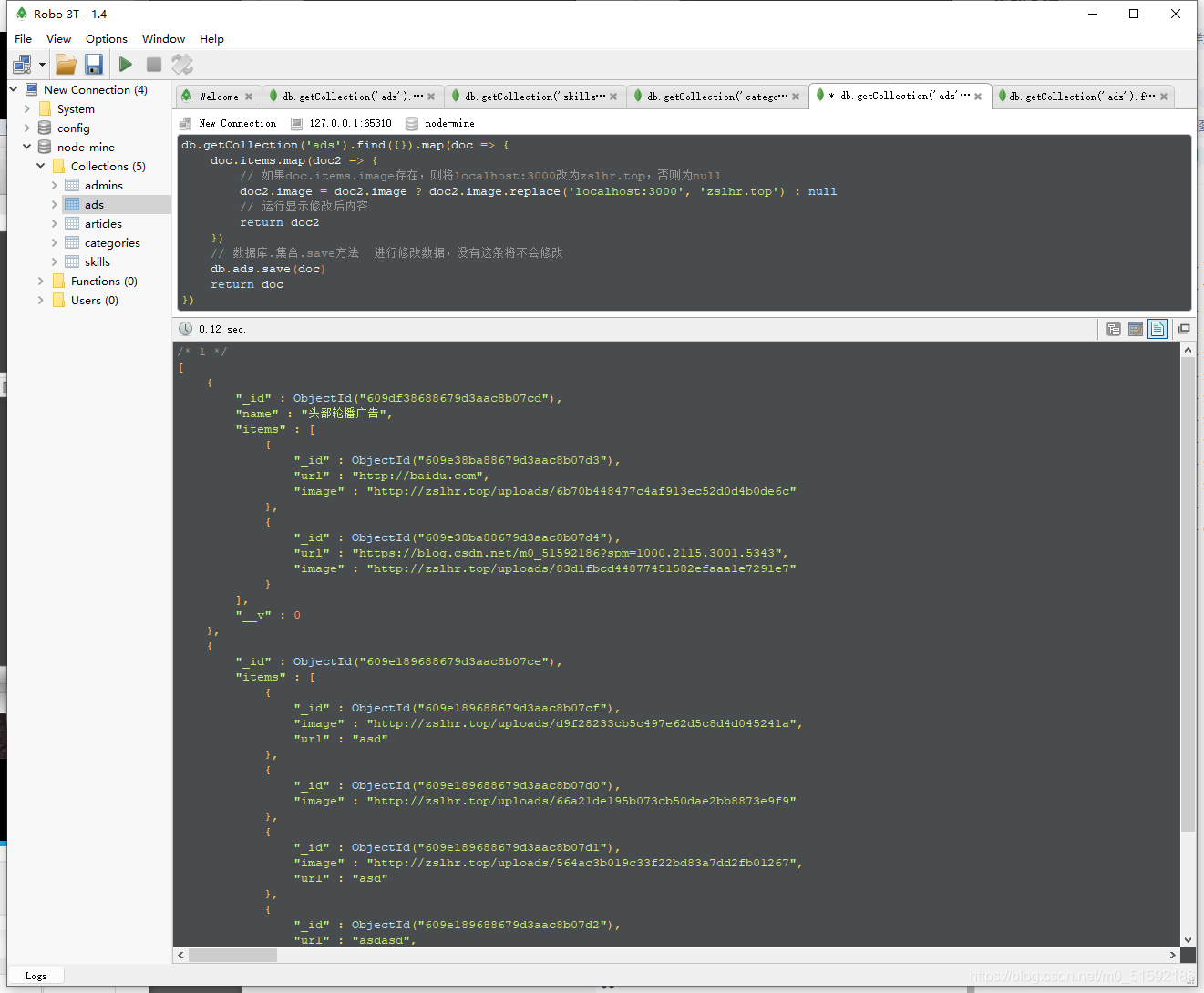
第二種就是代碼形式修改,利用js代碼對json數據進行編輯:

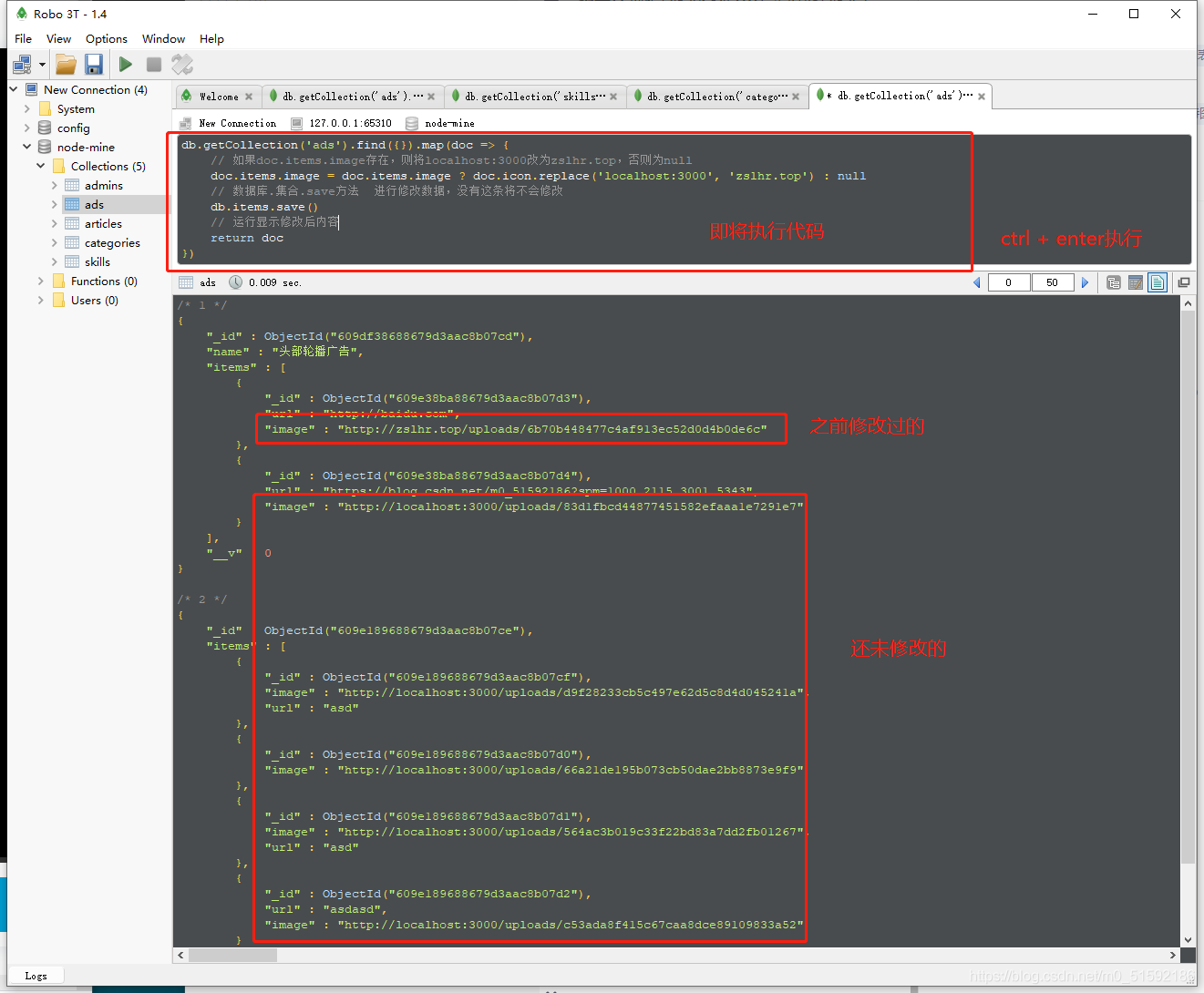
例如現在我需要修改廣告頁面中的所有圖片地址,只需要用map遍歷數組找到每條數據中的items中的image,利用replace修改其部分內容。
```
db.getCollection('ads').find({}).map(doc => {
// 如果doc.items.image存在,則將localhost:3000改為zslhr.top,否則為null
doc.items.image = doc.items.image ? doc.items.replace('localhost:3000', 'zslhr.top') : null
// 數據庫.集合.save方法 進行修改數據,沒有這條將不會修改
db.ads.save()
// 運行顯示修改后內容
return doc
})
```

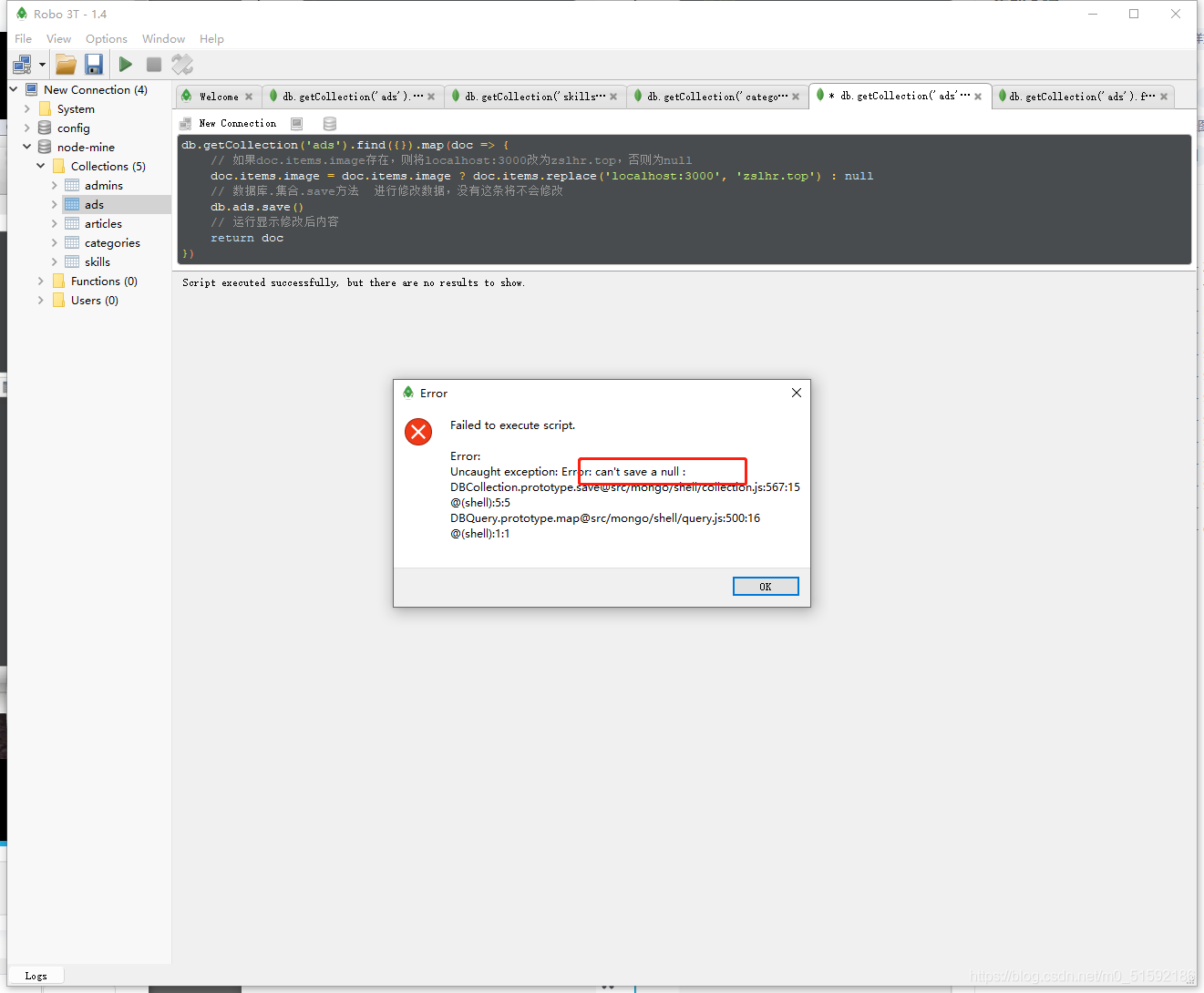
Ctrl + Enter運行:

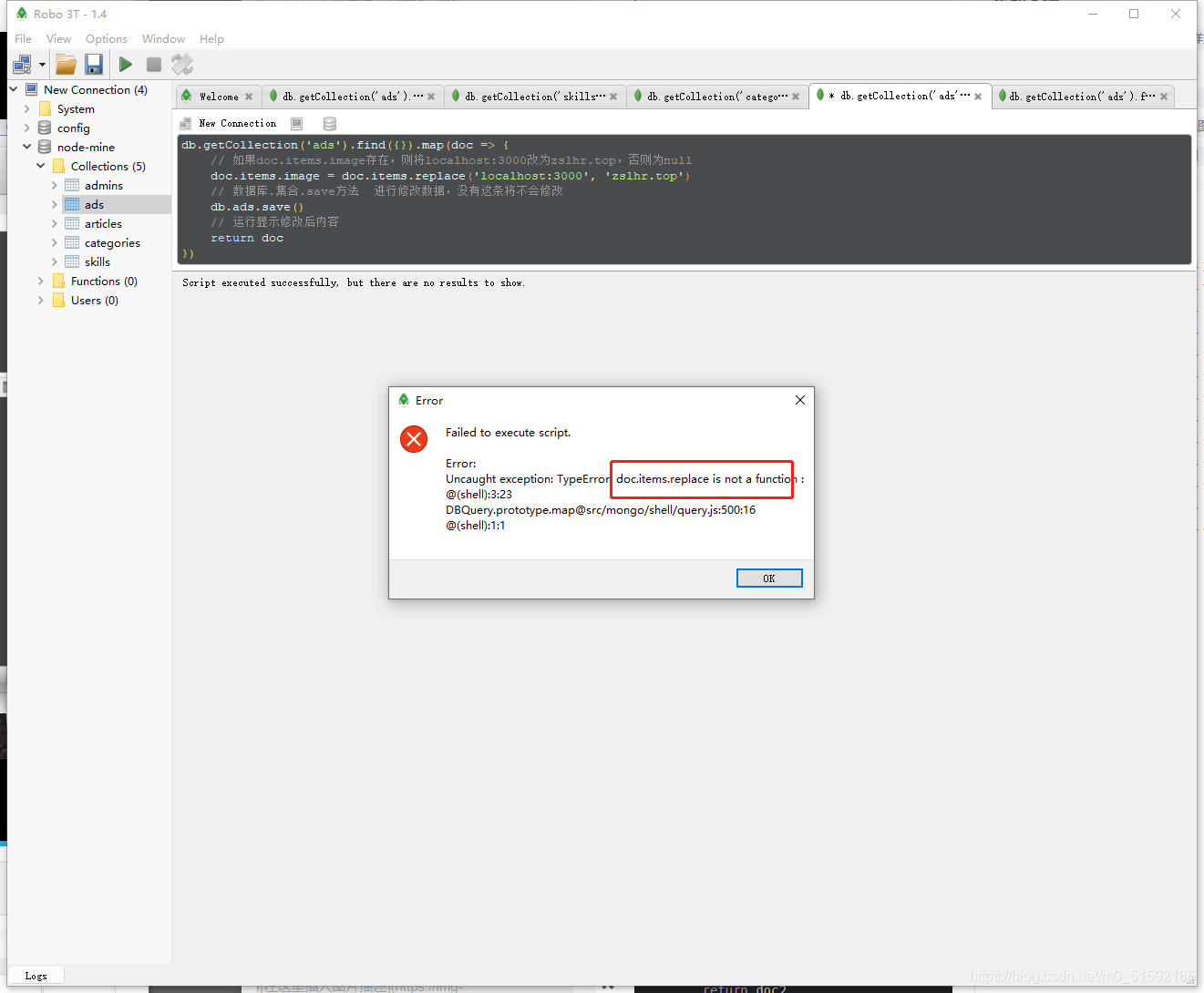
???,不可以保存null?那就改成空字符串再試一下,還是不行,可能是數據中的image都存在的原因,大致修改代碼,不用三元表達式:

說找不到image,想了以下原因可能是image在items下邊的數組中,應該有索引值

所以在doc中再套一層map測試:
```
db.getCollection('ads').find({}).map(doc => {
doc.items.map(doc2 => {
// 如果doc.items.image存在,則將localhost:3000改為zslhr.top,否則為null
doc2.image = doc2.image ? doc2.image.replace('localhost:3000', 'zslhr.top') : null
// 運行顯示修改后內容
return doc2
})
// 數據庫.集合.save方法 進行修改數據,沒有這條將不會修改,另外save()方法中要將doc加入,否則保存全局時會找不到
db.ads.save(doc)
return doc
})
```

修改成功,此時回到頁面中刷新測試:

成功。
到此,項目上線已經掌握,node.js+vue.js方法學習到此結束,在之后完善我的網站時碰到問題我會繼續編輯文章,大家有什么問題可以評論我們一起解決。
- tp6+vue
- 1.工具和本地環境
- 2.啟動項目
- 3.路由、模型與數據庫操作
- 4.優化后端接口,前端使用axios實現接口功能
- 5.用戶登錄,bcrypt(hash)加密與驗證
- 6.用戶登錄(二),token驗證
- 7.分類的模型關聯和通用CRUD接口
- 8.使用vue的markdown編輯器并批量上傳圖片
- Node.js + Vue.js
- 工具,本地環境
- 2.1啟動項目
- 3.element-ui和vue-router路由的安裝和使用
- 4.使用axios,并創建接口上傳數據到mongodb數據庫
- 5.mongoodb數據庫的“刪、改、查”操作
- 6.mongodb數據庫無限層級的數據關聯(子分類)
- 7.使用mongodb數據庫關聯多個分類(關聯多個數據)
- 8.server端使用通用CRUD接口
- 9.圖片上傳
- 10.vue的富文本編輯器(vue2-editor)
- 11.動態添加分欄上傳多組數據
- 12-1.管理員模塊
- 13-1.搭建前臺web端頁面
- 1.使用sass工具搭建前臺web端頁面
- 2.sass工具的變量
- 3.使用flex布局并開始搭建web端
- 4.vue廣告輪播圖,并使用接口引入數據
- 5.使用字體圖標(iconfont)
- 6.卡片組件的封裝
- 14-1.生產環境編譯
- 1.環境編譯
- 2.購買域名服務器并解析域名到服務器
- 3.nginx配置web服務器并安裝網站環境
- 4.git拉取代碼到服務器
- 5.配置Nginx反向代理
- 6.遷移本地數據到服務器(mongodump)
- uni
- 1.工具&本地環境
- 2.頁面制作
- 3.頁面制作、組件與輪播
- 4.頁面跳轉與橫向滑動
- 5.用戶授權登錄和用戶信息獲取
- 6.用戶注冊和數據存儲
- 7.用戶填寫表單信息
