1.頁面搭建
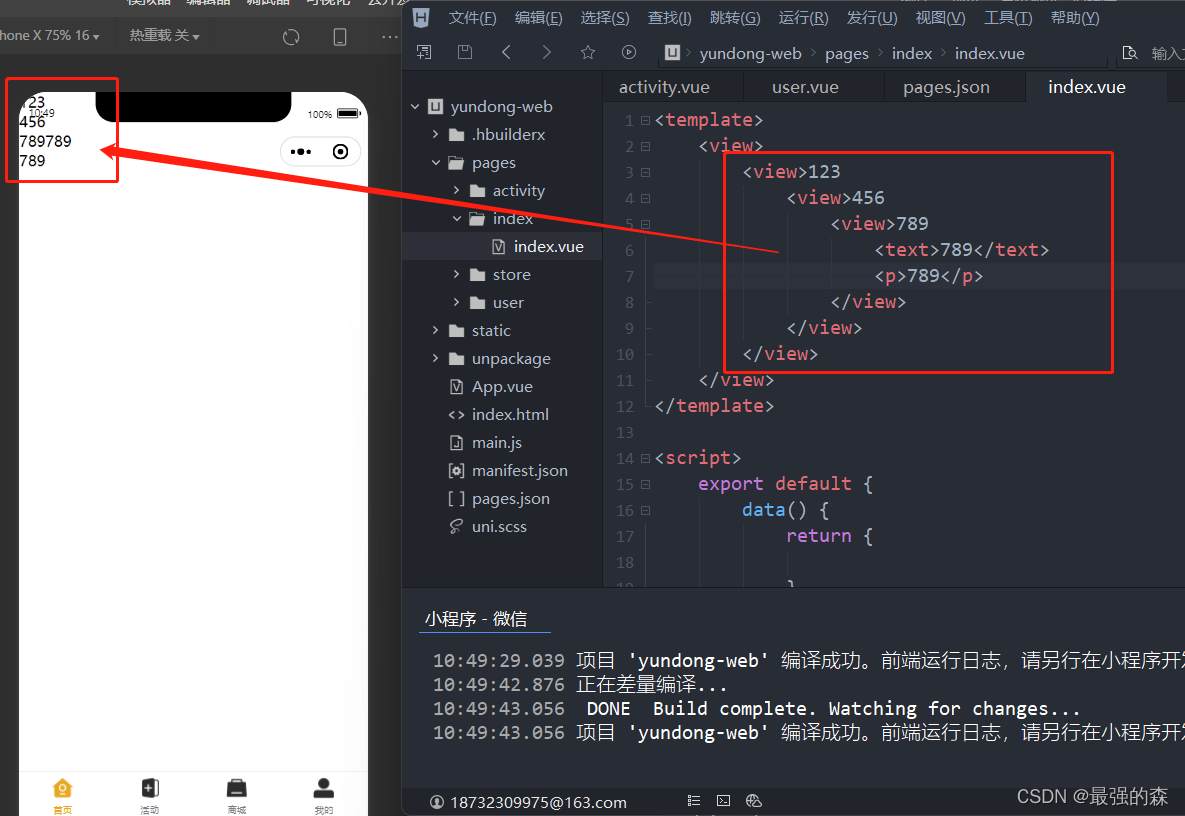
uniapp中頁面的搭建與微信小程序雷同,都是div換成view即可。其他標簽都與html相同:

css的使用也相同。
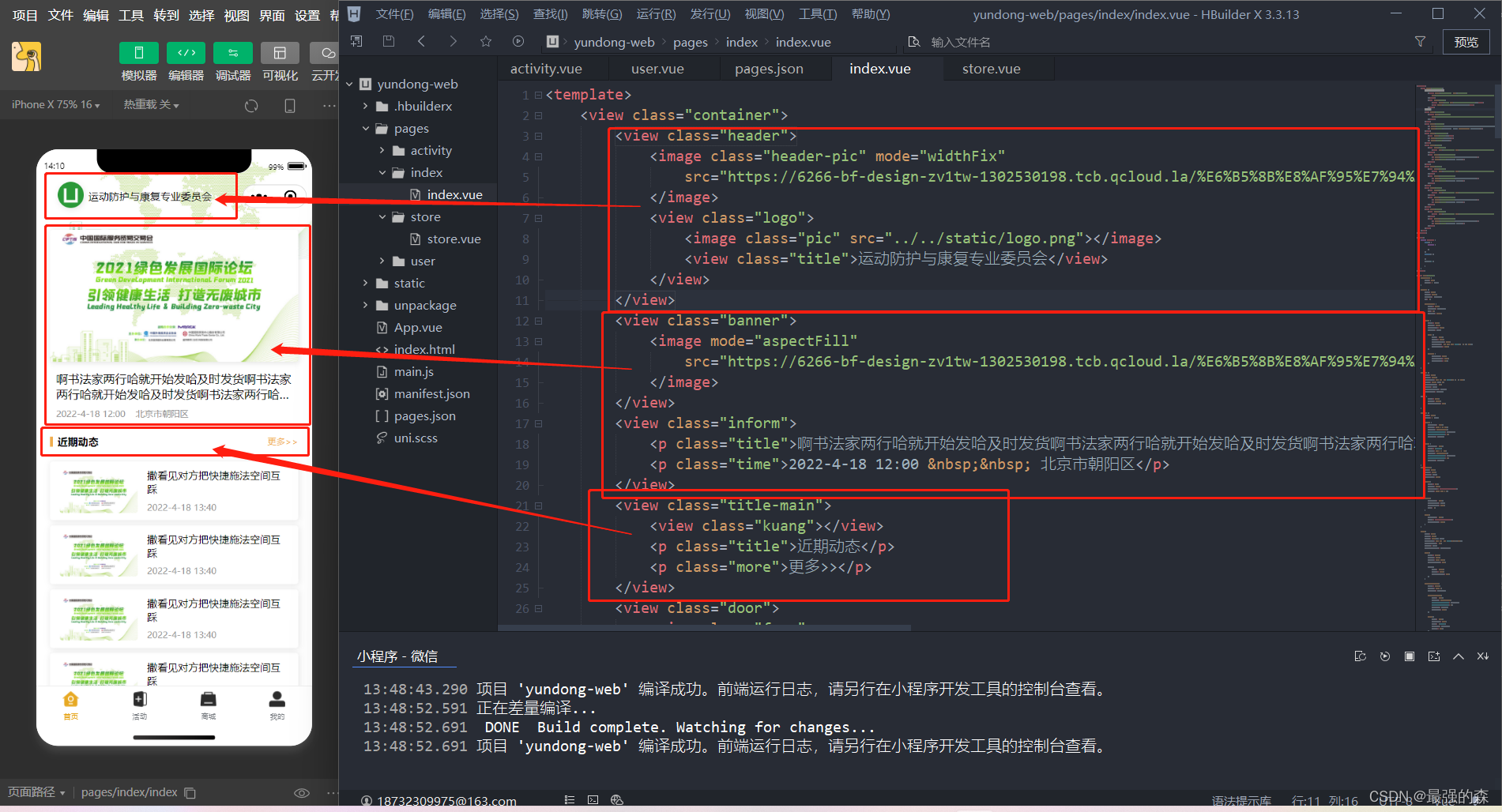
做個首頁:

2.將復用模塊組件化
以banner為例。
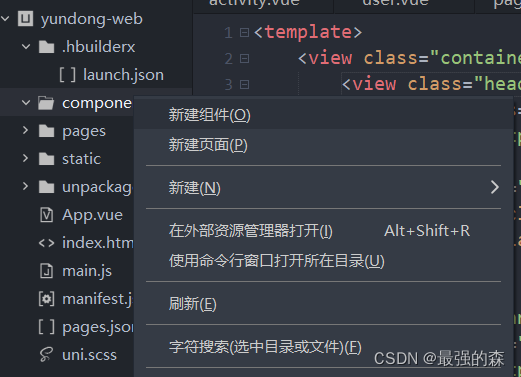
(1)新建組件
在項目中新建文件夾component用于存放組件,在里邊新建一個組件:

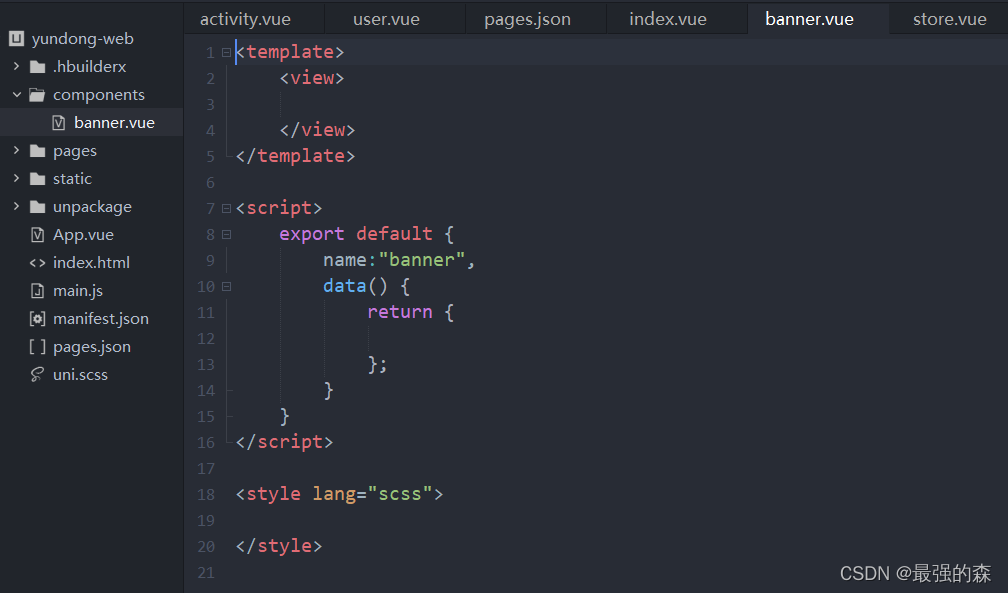
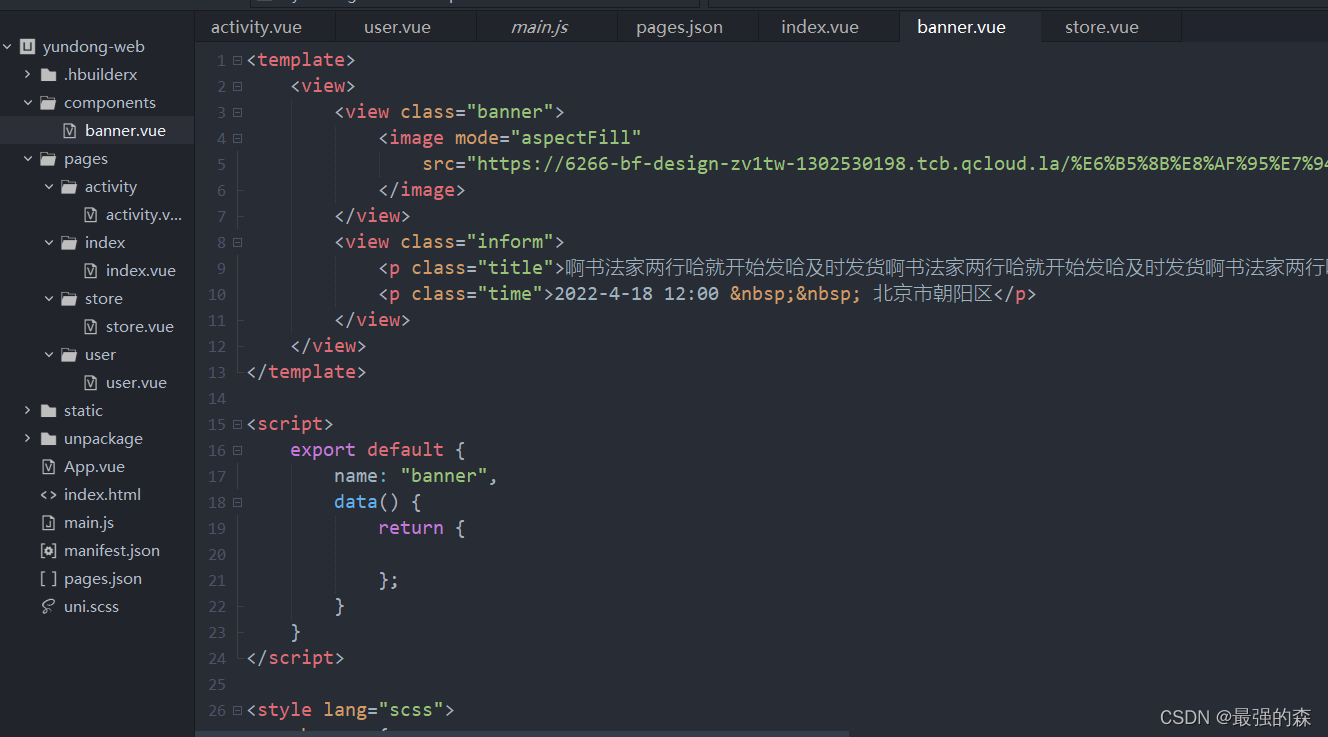
起名為banner,其中內容與普通頁面一致:

接下來將banner的內容放到組件中:

(2)引入組件
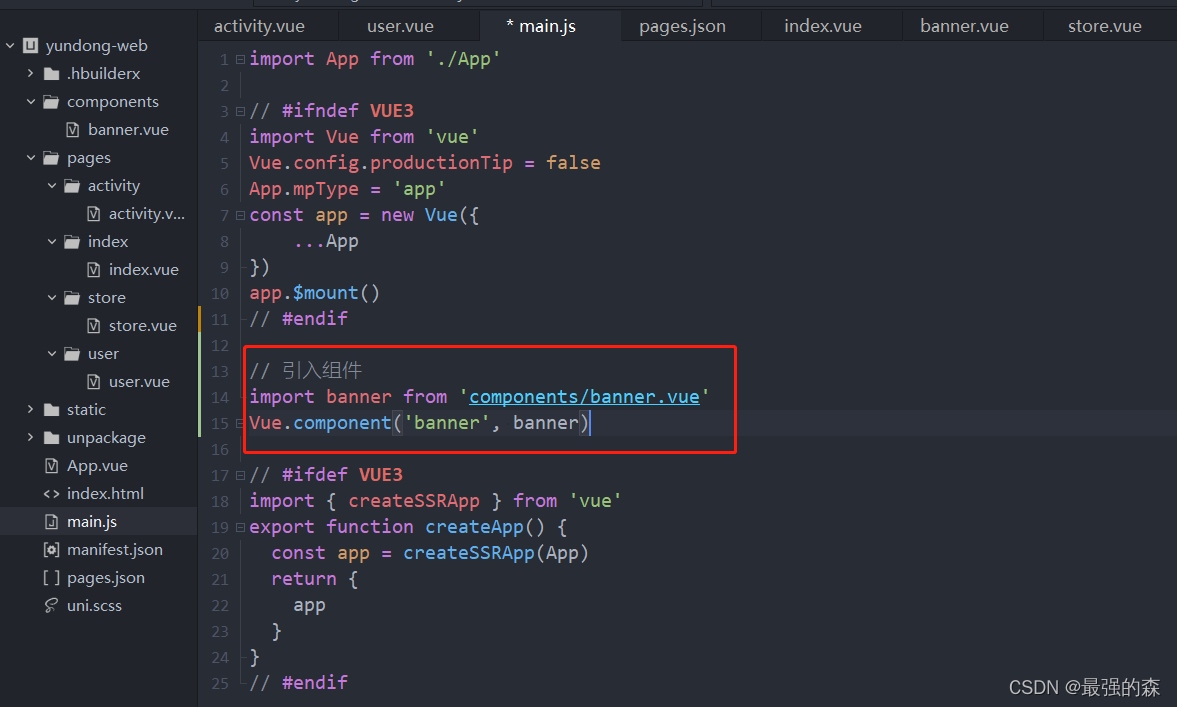
在項目主文件中引入該文件,并用Vue.component聲明該文件為組件:

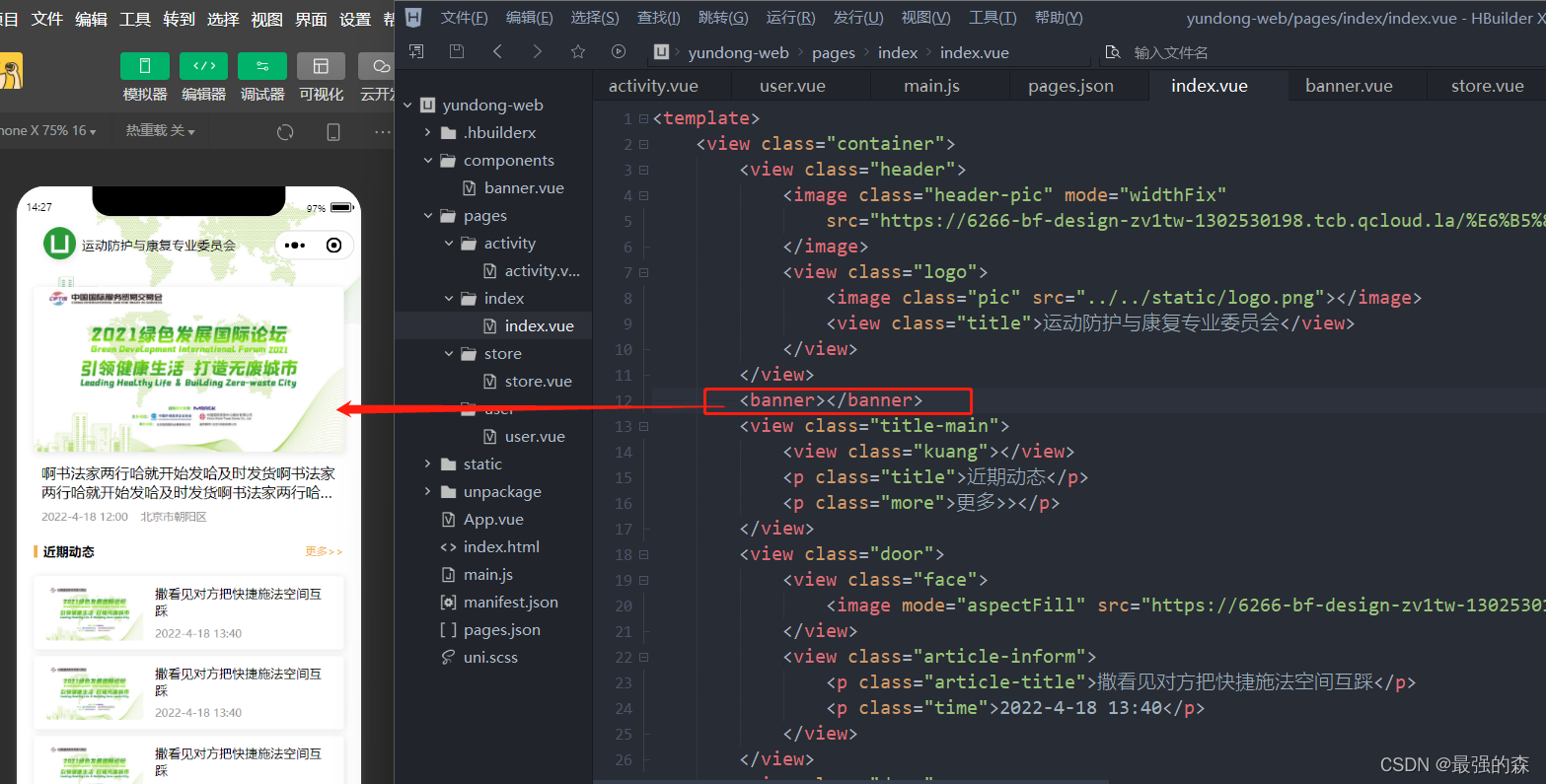
此時就可以使用此組件了,在首頁中利用組件在原來的banner位置進行替換:

完成,沒問題。
(3)組件傳值
既然是可復用組件,其中的數據和內容就需要是可以動態綁定的。
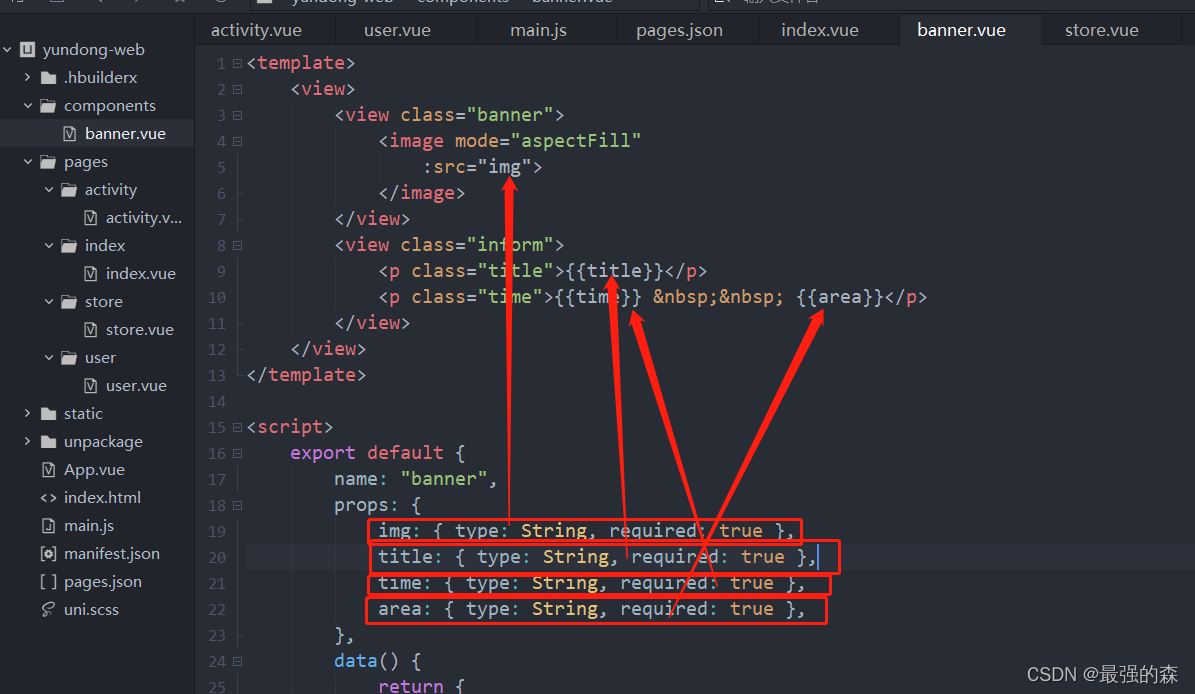
此時就需要用到props,回到組件中進行設置:

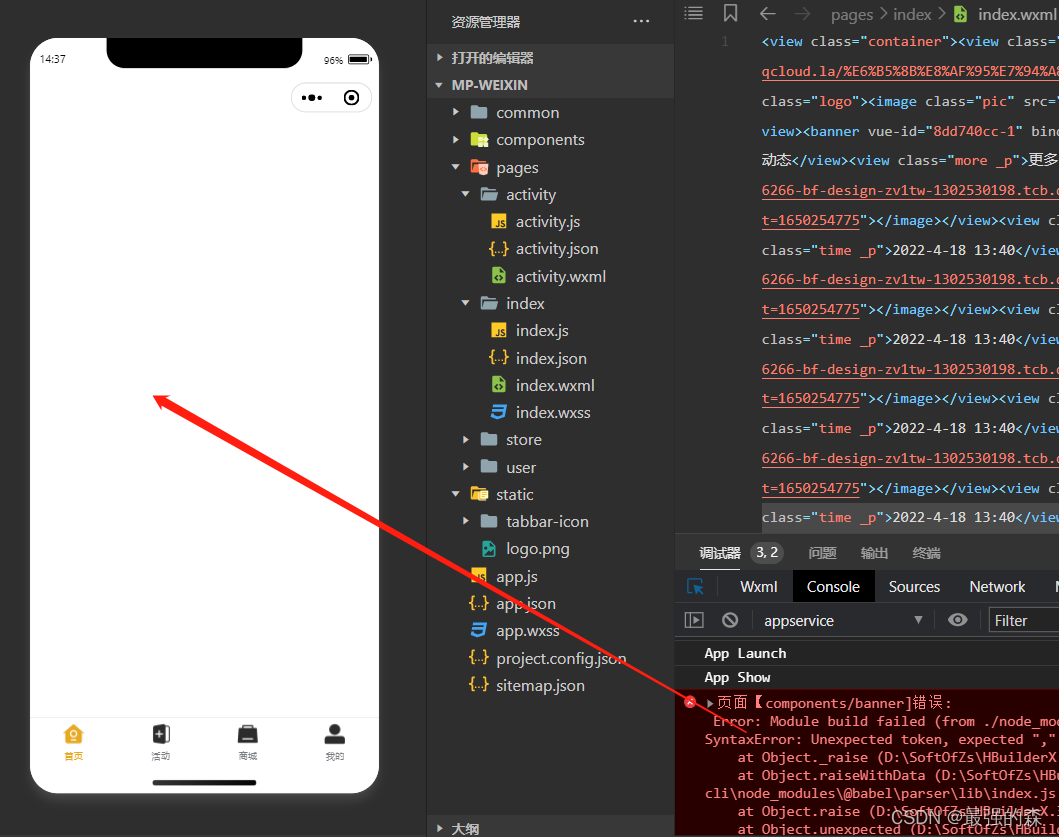
其中type是數據類型,如果傳值是其他數據類型則報錯。required是是否是必須項,如果為true則不傳值時會報錯。設置完成后,保存后查看頁面:

此時頁面報錯,因為我們沒有為banner組件傳值。
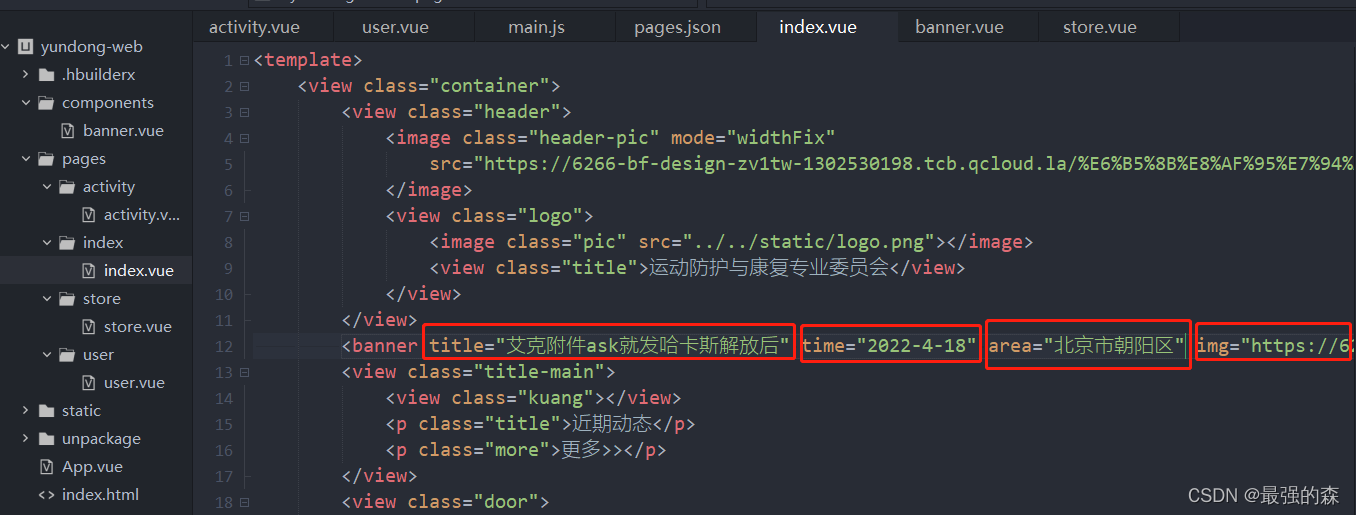
在banner組件標簽中進行傳值:

設置好傳值后保存,頁面正常顯示,組件設置完成。
此頁面中的功能基本都可以復用,所以全部按照上面的方法進行組件化即可。
3.輪播
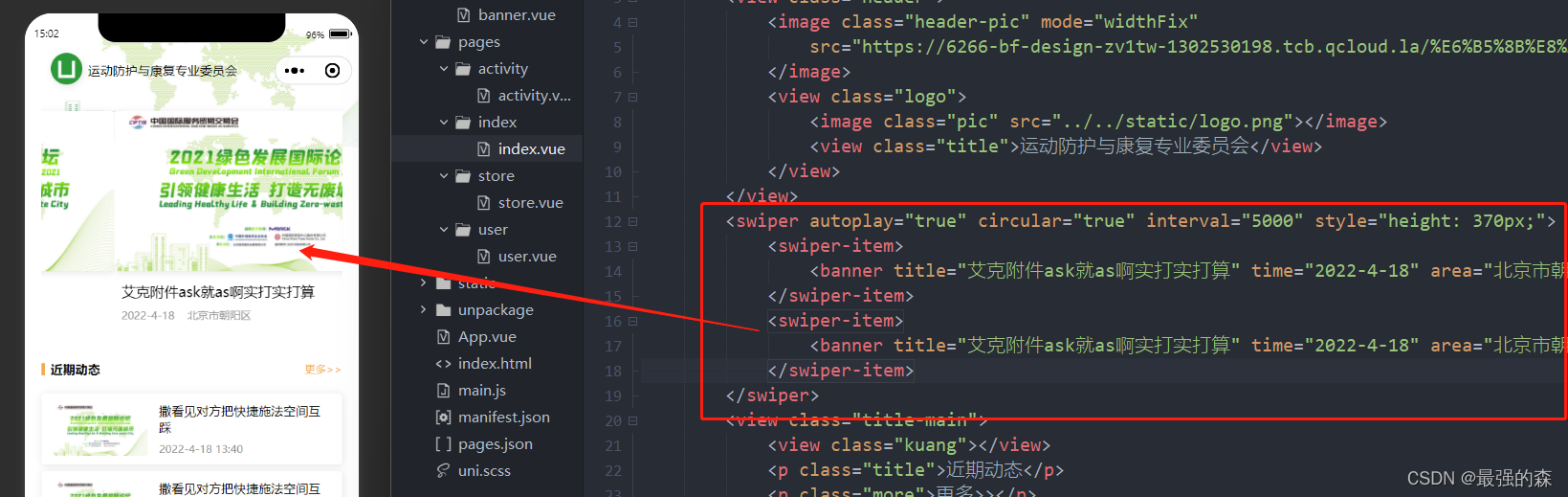
輪播就使用uniapp的swiper組件:
```
<swiper autoplay="true" circular="true" interval="5000" style="height: 300px;">
<swiper-item>
<banner></banner>
</swiper-item>
<swiper-item>
<banner></banner>
</swiper-item>
</swiper>
```

輪播組件的設置并非只根據圖片的高度進行設置,只要我們手動通過css給予輪播組件一個高度,是完全可以將標題等內容顯示出來的。
到此,頁面的制作大概先到這里,繼續往下做,后邊有其他功能我會分享到下篇文章。
- tp6+vue
- 1.工具和本地環境
- 2.啟動項目
- 3.路由、模型與數據庫操作
- 4.優化后端接口,前端使用axios實現接口功能
- 5.用戶登錄,bcrypt(hash)加密與驗證
- 6.用戶登錄(二),token驗證
- 7.分類的模型關聯和通用CRUD接口
- 8.使用vue的markdown編輯器并批量上傳圖片
- Node.js + Vue.js
- 工具,本地環境
- 2.1啟動項目
- 3.element-ui和vue-router路由的安裝和使用
- 4.使用axios,并創建接口上傳數據到mongodb數據庫
- 5.mongoodb數據庫的“刪、改、查”操作
- 6.mongodb數據庫無限層級的數據關聯(子分類)
- 7.使用mongodb數據庫關聯多個分類(關聯多個數據)
- 8.server端使用通用CRUD接口
- 9.圖片上傳
- 10.vue的富文本編輯器(vue2-editor)
- 11.動態添加分欄上傳多組數據
- 12-1.管理員模塊
- 13-1.搭建前臺web端頁面
- 1.使用sass工具搭建前臺web端頁面
- 2.sass工具的變量
- 3.使用flex布局并開始搭建web端
- 4.vue廣告輪播圖,并使用接口引入數據
- 5.使用字體圖標(iconfont)
- 6.卡片組件的封裝
- 14-1.生產環境編譯
- 1.環境編譯
- 2.購買域名服務器并解析域名到服務器
- 3.nginx配置web服務器并安裝網站環境
- 4.git拉取代碼到服務器
- 5.配置Nginx反向代理
- 6.遷移本地數據到服務器(mongodump)
- uni
- 1.工具&本地環境
- 2.頁面制作
- 3.頁面制作、組件與輪播
- 4.頁面跳轉與橫向滑動
- 5.用戶授權登錄和用戶信息獲取
- 6.用戶注冊和數據存儲
- 7.用戶填寫表單信息
