微信小程序中 用戶信息授權 一直是一個非常重要的功能,它有著提升用戶體驗、進行用戶身份認證、便于開發者進行數據分析等作用。
——
但是用戶授權功能涉及到用戶隱私,所以微信開發者團隊針對此功能進行了許多次修改。最近的一次修改將在 2022年10月26日24時 后開始強制生效。
——
今天我們就從小程序的用戶信息獲取歷程開始學習。
1.關于獲取用戶信息
通過微信小程序獲取到的用戶信息包括:昵稱(nickName)、性別(gender)、語言(language)、國家(country)、省市(province)、城市(city)、頭像(avatarUrl)。
在許多日常點餐、購物等小程序中,我們經常可以看到是否同意授權手機號******的提示,而當我們在小程序基本配置接口時并不能查詢到手機號的獲取方法。實際上手機號的應用場景基本上是在進行支付時才可以獲取,是被用作支付憑證時使用(涉及商戶號等支付操作),所以為了保護用戶隱私, 手機號并不在用戶信息中進行獲取 。
2.關于用戶信息接口的調整
在我們瀏覽微信官方文檔時,可以發現用戶信息接口有兩個,分別是 wx.getUserInfo 和 wx.getUserProfile 。其中第三個 UserInfo 是一個數據類型(也就是通過以上兩個接口獲取到的結果對象) 。

用戶信息的獲取過程又分為兩方面,一方面是 獲取到用戶信息的調整 ,另一方面是 獲取用戶信息方法接口的調整 。
獲取到用戶信息的調整 中最新信息就是性別、地址、語言等全部不給開發者(商家)進行提供。

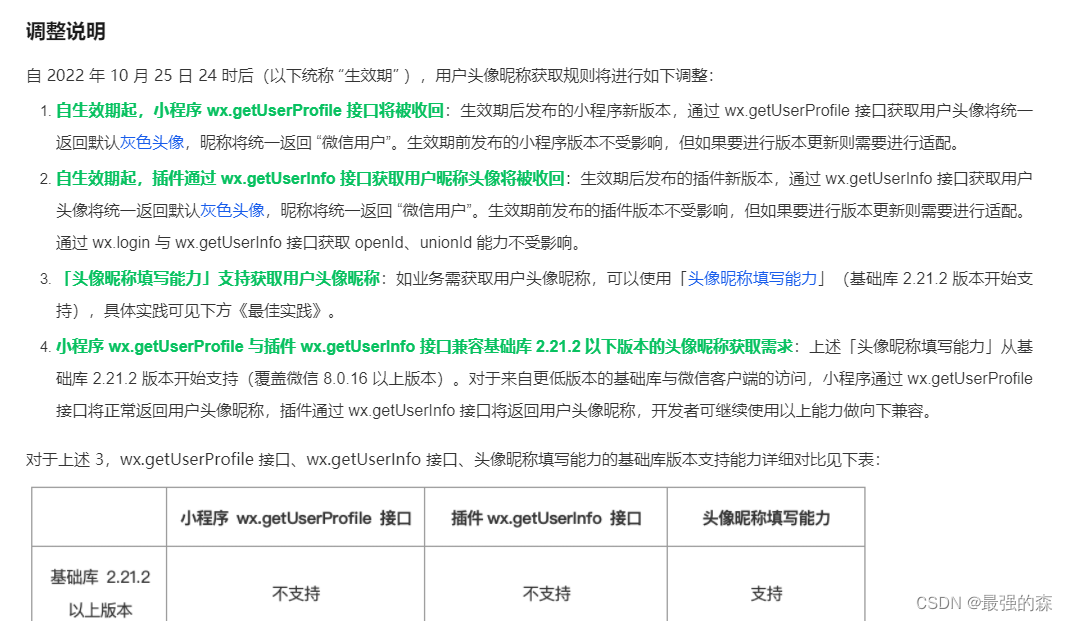
而 獲取用戶信息方法接口的調整 就是從一開始的 wx.getUserInfo 調整到 wx.getUserProfile ,而在今年(2022年)10月25日24時之后 wx.getUserProfile 也將停止使用。

wx.getUserInfo 接口可以直接獲取到用戶信息的返回數據,并讓我們自由處理。

wx.getUserProfile 修復了 wx.getUserInfo 接口中直接獲取用戶信息的缺陷,需要經過用戶同意后才可以獲取到用戶的信息 userInfo ,同樣我們可以將其進行自由處理。

而在最新的調整說明中,開發者為了獲取到用戶信息,將小程序設定成了 用戶不授權的情況下就不可以正常訪問小程序的某些頁面 的邏輯,這基本上與微信開發團隊 增強用戶體驗 的目標產生極大沖突與矛盾。所以干脆將 wx.getUserProfile 這個接口也停止使用。
以上總結下來有兩點:
1.我們將無法獲取除用戶唯一標識(openid、unionid)以外任何信息。
2.我們將只可以使用 在頁面直接展示 這個功能(用于用戶例如”我的“等頁面的體驗提升),該功能實際上是由用戶自行上傳頭像和昵稱的過程。
有好有壞,雖然不能收集到用戶信息了,但是既保護了用戶隱私,也省去了我們某些開發過程。同時用戶也可以自愿進行身份信息的上傳,從而保證自己的隱私不會被侵犯。
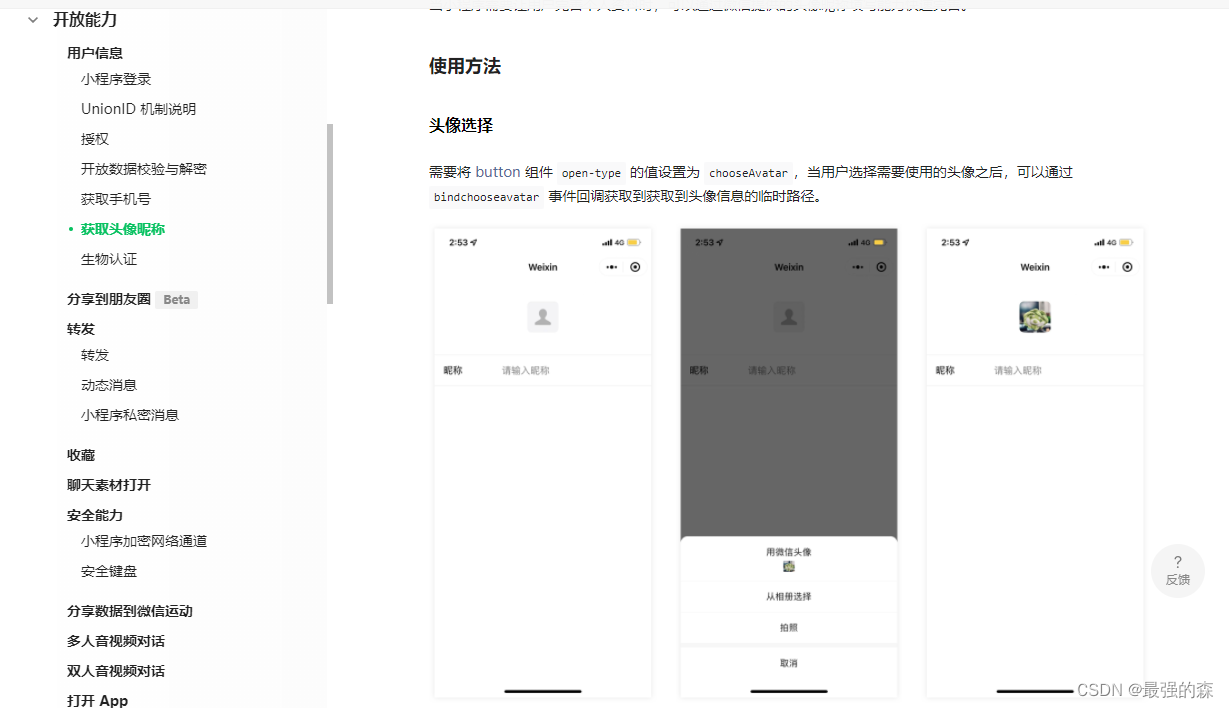
3.展示用戶頭像與昵稱

在微信開放能力中,可以觀察到微信提供了一套方案,方便用戶自行上傳頭像和修改昵稱。
這個功能對前端朋友非常友好。
html:
```
<button class="avatar-wrapper" open-type="chooseAvatar" bind:chooseavatar="onChooseAvatar">
<image class="avatar" src="{{avatarUrl}}"></image>
</button>
<input type="nickname" class="weui-input" placeholder="請輸入昵稱"/>
```
js:
```
// 默認頭像,灰色的人頭團
const defaultAvatarUrl = 'https://mmbiz.qpic.cn/mmbiz/icTdbqWNOwNRna42FI242Lcia07jQodd2FJGIYQfG0LAJGFxM4FbnQP6yfMxBgJ0F3YRqJCJ1aPAK2dQagdusBZg/0'
Page({
data: {
avatarUrl: defaultAvatarUrl,
},
onChooseAvatar(e) {
const { avatarUrl } = e.detail
// 將頭像替換成用戶自己選擇的頭像,并將其放入緩存
this.setData({
avatarUrl,
})
}
})
```
這個就不詳細展開研究了,我想以其他方式實現。
因為這對于了解后端的朋友實際很雞肋,我們完全可以直接讓用戶將昵稱和頭像上傳到后端數據庫,在他們每次登錄時直接調取就好了。這個過程我們會在下篇文章用戶注冊時一起完成。
所以說微信本次的功能升級很大程度解決了用戶隱私被侵犯的問題,通過讓 用戶自己設置 微信小程序上的頭像和昵稱,而避免自己微信原本的頭像和昵稱被上傳,用戶在瀏覽小程序時確實會安心許多。
4.用戶登錄
以上講這么多,就是為了告訴大家 不必再糾結用戶信息的獲取 ,現在我們只需要專注于用戶的唯一標識即可,下面反而簡單了許多。
(1)區分用戶
我們在進行用戶列表的設計中,最重要的就是區分用戶。就像數據庫中每條數據都有一個id作為索引憑證,在微信平臺中也為每一位用戶設定了專門的“身份證”。
用戶在當前小程序的唯一標識(openid) ,openid是單個用戶在此小程序中的唯一標識,單個用戶在多個小程序中的標識是不同的。
unionid,微信開放平臺帳號下的唯一標識 ,unionid是用戶在整個微信開放平臺的唯一標識,在多個小程序中的unionid相同。但前提是 當前小程序已綁定到微信開放平臺帳號 中。
(2)以openid為例獲取唯一標識
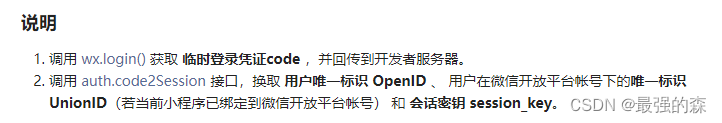
小程序指南中說明了用戶唯一標識的獲取方法:

先調用wx.login獲取 code 用戶臨時登錄憑證 ,接著調用 auth.code2Session 傳入code參數獲取到用戶唯一標識。
開始操作:
首先考慮到用戶登錄功能復用性非常高,直接創建一個組件頁面,設計成登陸頁面。

使用v-if在查詢到沒有openid時使用該頁面,催促用戶進行登錄,查詢到有openid時給用戶展示自己想看的頁面(授權這一頁可有可無,大家完全可以使用onload方法在進入頁面時直接執行下方的登錄方法,免去用戶登錄這一操作,因為openid并不涉及用戶隱私,所以平臺沒有強制我們詢問用戶是否授權。我們下面的主要目的是獲取openid)。
接著點擊按鈕調用wx.login和auth.code2Session接口。
```
login() {
wx.login({
success(res) {
if (res.code) {
// 獲取到code后進行下一步操作,通過服務器后端get請求auth.code2Session鏈接獲取openid
wx.request({
url: 'https://xxxx.com/get_openid',
data: {
code: res.code
},
success(res) {
console.log('openid', res)
this.openid = res.data.openid
// 將openid存入本地緩存,減少用戶頻繁登錄次數
wx.setStorage({
key: "openid",
data: res.data.openid
})
}
})
} else {
console.log('登錄失敗!' + res.errMsg)
}
}
})
}
```
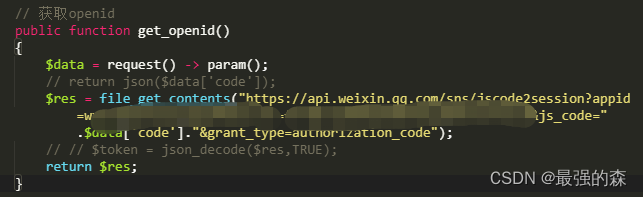
后端調用以php為例:
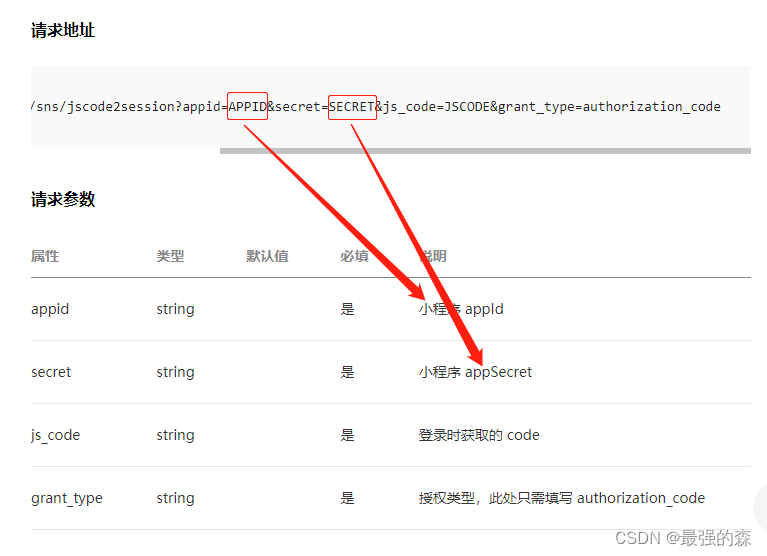
get請求地址*https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code*

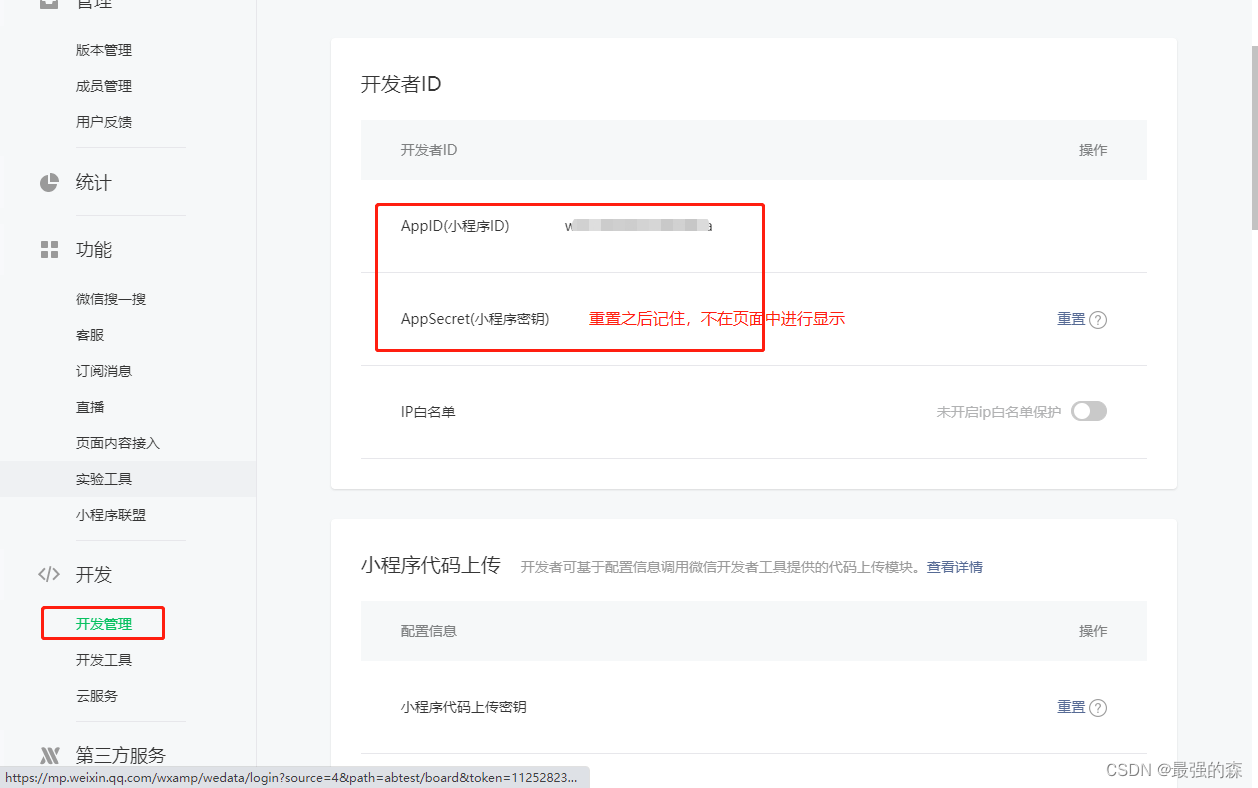
其中后端請求auth.code2Session地址中的兩個參數需要大家進行修改:

這兩個東西在小程序后臺找:

設置完成后,即可獲得用戶openid。
到此用戶登錄完成,獲取到用戶的唯一標識openid,并存入了本地緩存storage。
同樣的,根據你的需求在數據庫中將openid作為第二索引值保存,用戶每次登錄時就可以獲取自己的數據。
下篇文章我們就進行連接數據庫并完成用戶注冊功能的實現。不了解后端的朋友可以去查看下我之前的node、golang、php等后端文章,之后大多就一筆帶過了。
- tp6+vue
- 1.工具和本地環境
- 2.啟動項目
- 3.路由、模型與數據庫操作
- 4.優化后端接口,前端使用axios實現接口功能
- 5.用戶登錄,bcrypt(hash)加密與驗證
- 6.用戶登錄(二),token驗證
- 7.分類的模型關聯和通用CRUD接口
- 8.使用vue的markdown編輯器并批量上傳圖片
- Node.js + Vue.js
- 工具,本地環境
- 2.1啟動項目
- 3.element-ui和vue-router路由的安裝和使用
- 4.使用axios,并創建接口上傳數據到mongodb數據庫
- 5.mongoodb數據庫的“刪、改、查”操作
- 6.mongodb數據庫無限層級的數據關聯(子分類)
- 7.使用mongodb數據庫關聯多個分類(關聯多個數據)
- 8.server端使用通用CRUD接口
- 9.圖片上傳
- 10.vue的富文本編輯器(vue2-editor)
- 11.動態添加分欄上傳多組數據
- 12-1.管理員模塊
- 13-1.搭建前臺web端頁面
- 1.使用sass工具搭建前臺web端頁面
- 2.sass工具的變量
- 3.使用flex布局并開始搭建web端
- 4.vue廣告輪播圖,并使用接口引入數據
- 5.使用字體圖標(iconfont)
- 6.卡片組件的封裝
- 14-1.生產環境編譯
- 1.環境編譯
- 2.購買域名服務器并解析域名到服務器
- 3.nginx配置web服務器并安裝網站環境
- 4.git拉取代碼到服務器
- 5.配置Nginx反向代理
- 6.遷移本地數據到服務器(mongodump)
- uni
- 1.工具&本地環境
- 2.頁面制作
- 3.頁面制作、組件與輪播
- 4.頁面跳轉與橫向滑動
- 5.用戶授權登錄和用戶信息獲取
- 6.用戶注冊和數據存儲
- 7.用戶填寫表單信息
