技能學習:學習使用Node.js + Vue.js,開發前端全棧網站-4.使用axios,并在服務端server創建接口上傳數據到mongodb數據庫
相關文章:
技能學習:學習使用Node.js + Vue.js,開發前端全棧網站-1.工具和本地環境
技能學習:學習使用Node.js + Vue.js,開發前端全棧網站-2.啟動項目
技能學習:學習使用Node.js + Vue.js,開發前端全棧網站-3.element-ui和路由的安裝和使用
技能學習:學習使用Node.js + Vue.js,開發前端全棧網站-4.使用axios,并創建接口上傳數據到mongodb數據庫
技能學習:學習使用Node.js + Vue.js,開發前端全棧網站-5.mongoodb數據庫的“刪、改、查”操作
技能學習:學習使用Node.js + Vue.js,開發前端全棧網站-6.mongoodb數據庫無限層級的數據關聯(子分類)
技能學習:學習使用Node.js + Vue.js,開發前端全棧網站-7.mongodb數據庫關聯多個分類(關聯多個數據)
技能學習:學習使用Node.js + Vue.js,開發前端全棧網站-8.server端使用通用CRUD接口
技能學習:學習使用Node.js + Vue.js,開發前端全棧網站-9.圖片上傳
技能學習:學習使用Node.js + Vue.js,開發前端全棧網站-10.vue的富文本編輯器(vue2-editor)
技能學習:學習使用Node.js + Vue.js,開發前端全棧網站-11.動態添加分欄上傳多組數據
技能學習:學習使用Node.js + Vue.js,開發前端全棧網站-12.賬號登錄(賬號管理)
技能學習:學習使用Node.js + Vue.js,開發前端全棧網站-13.web端開發
技能學習:學習使用Node.js + Vue.js,開發前端全棧網站-14-1.生產環境編譯
技能學習:學習使用Node.js + Vue.js,開發前端全棧網站-vue.js devtools谷歌插件下載與安裝
根據我的業務范圍,設想網站內容分為三類,設計、開發、小程序,設計中有二級分類平面設計、UI設計,平面設計又有三級分類包括VI設計、名片設計、LOGO設計…之后網站發布的不管是文章還是合作訂單,全部歸屬到這些類別中,這樣就需要用到數據的關聯。
1.進入思路,做出分類頁面

首先設置分類接口,后續其他接口都可以方便關聯此接口。同時,設置二級分類時也需要用到關聯,分類的一套接口實現后,我們就基本學會了接口的創建和數據的上傳。
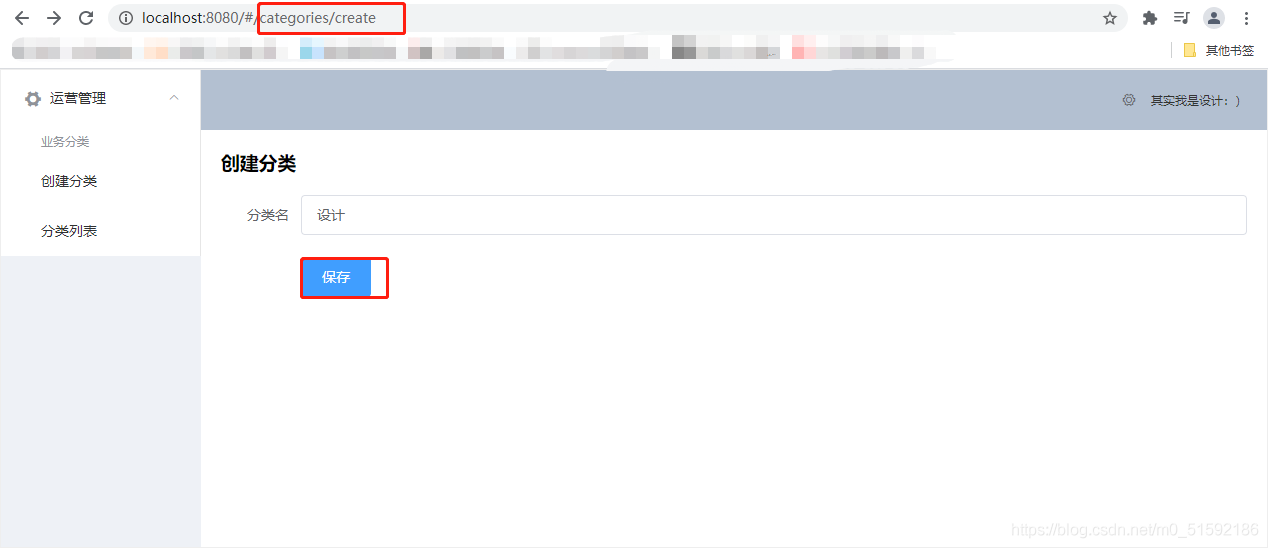
第一步,創建分類頁面CatogorySet.vue。
常見的英文翻譯是class,item等,但我們書寫的代碼中這些詞非常常見,為了避免程序的錯誤和視覺的難以區分,一般以“類別category”來進行分類的命名。什么時候用單數還是復數看我們自己喜好。
命名使用駝峰命名法,名字為設置,因為后續修改也用這個頁面。
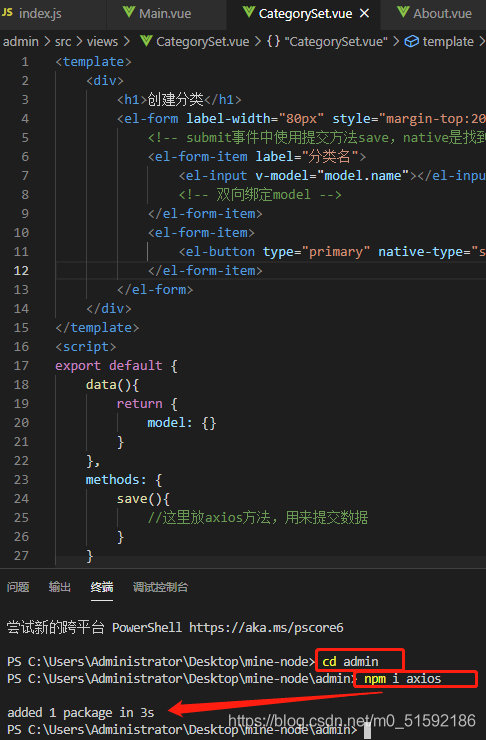
下方代碼為CatogorySet.vue頁面,其中包括:element-ui表單、vue的model雙向綁定和form表單的submit提交事件。
```
<template>
<div>
<h1>創建分類</h1>
<el-form label-width="80px" style="margin-top:20px;" @submit.native.prevent="save">
<!-- submit事件中使用提交方法save,native是找到js原生表單,prevent是指阻止提交時默認跳轉頁面 -->
<el-form-item label="分類名">
<el-input v-model="model.name"></el-input>
<!-- 雙向綁定model -->
</el-form-item>
<el-form-item>
<el-button type="primary" native-type="submit">保存</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
data(){
return {
model: {}
}
},
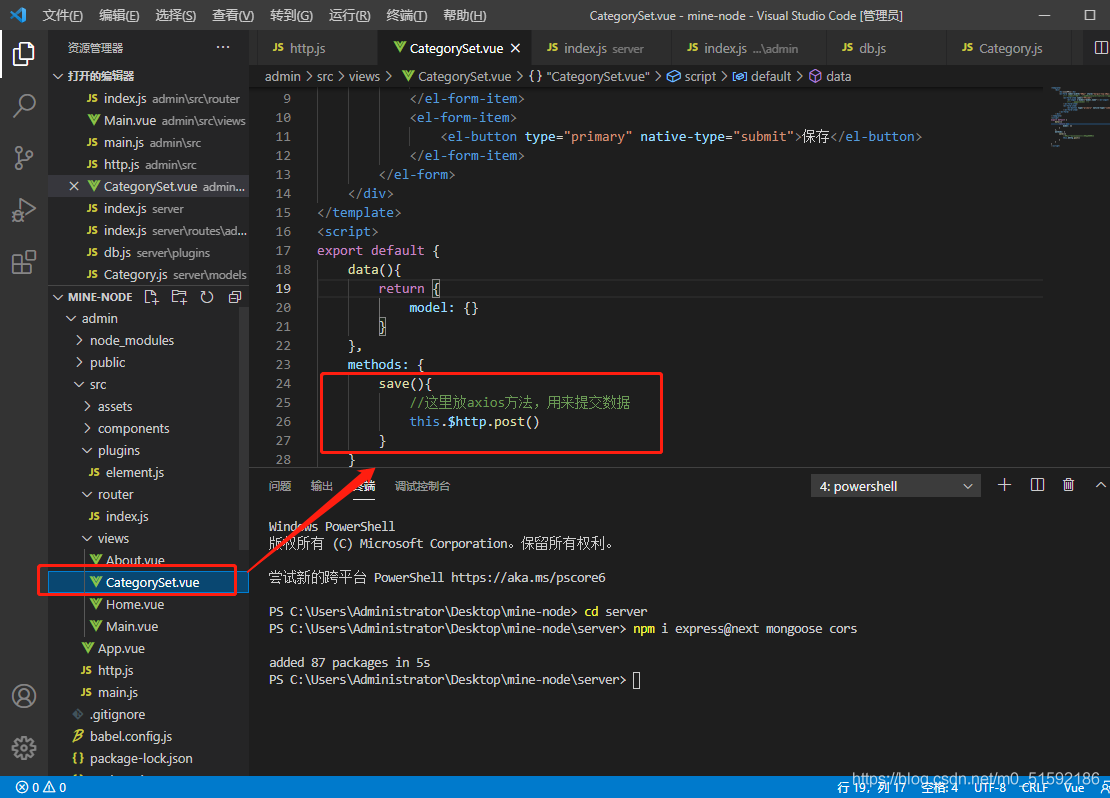
methods: {
save(){
//這里放axios方法,用來提交數據
}
}
}
</script>
```
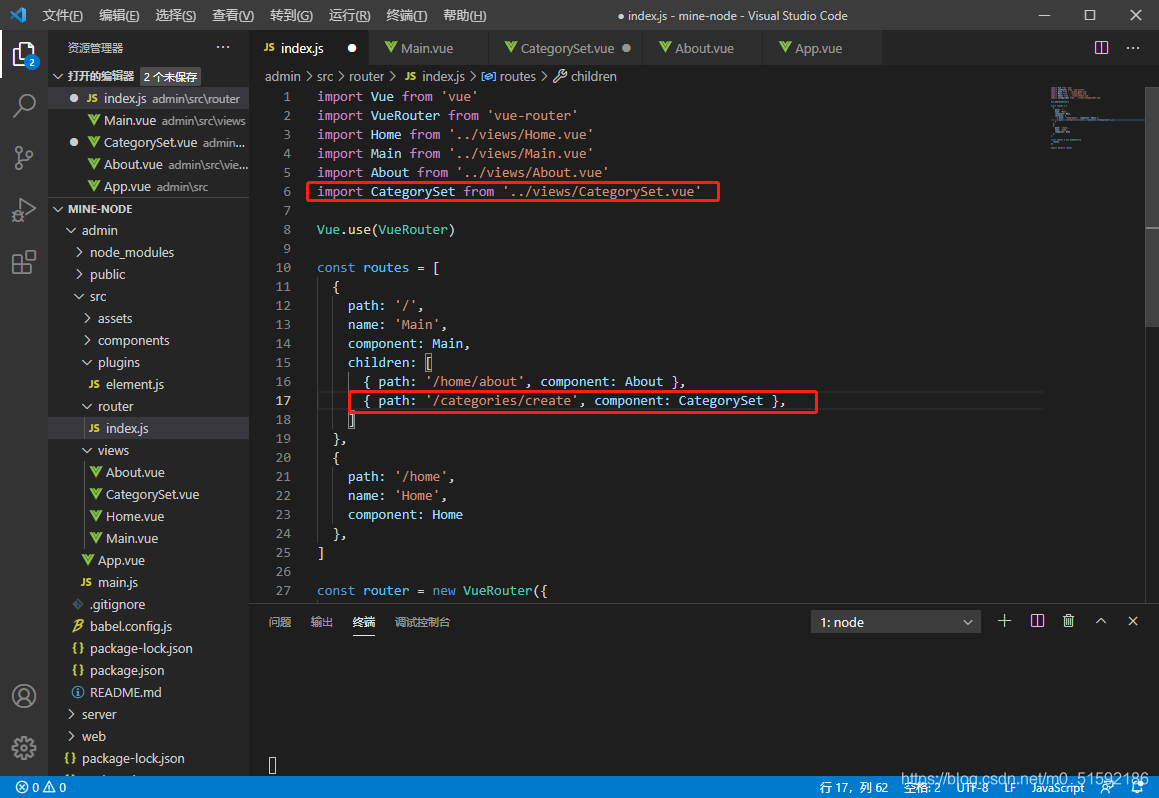
在router的index.js引入路由CategorySet.vue。

2.安裝axios并使用,編寫提交方法
終端輸入:
```
cd admin
```
```
npm i axios
```

此時安裝axios完成。
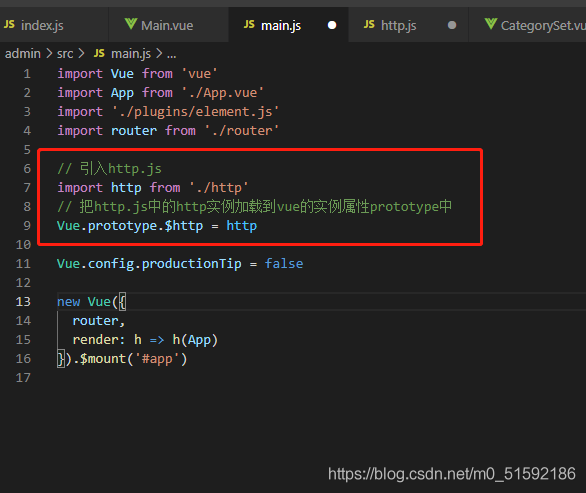
為了代碼的清晰,避免main.js混亂,專門在main.js同級給axios創建一個js文件存放axios的接口,名為http.js,后在main.js引入。
引入axios包,同時創建一個axios實例,發送地址為服務器端server的admin/api接口下,此處直譯為admin后臺的api接口,稍后在服務端創建此地址。
http.js:
```
// 引入axios
import axios from 'axios'
// 創建axios實例,添加api路徑
const http = axios.create({
baseURL:'http://localhost:3000/admin/api'
})
// 將文件變量導出,導出到main.js
export default http
```
main.js:

此時http實例已經在vue實例屬性中,我們可以直接在方法中用this.$http使用axios。
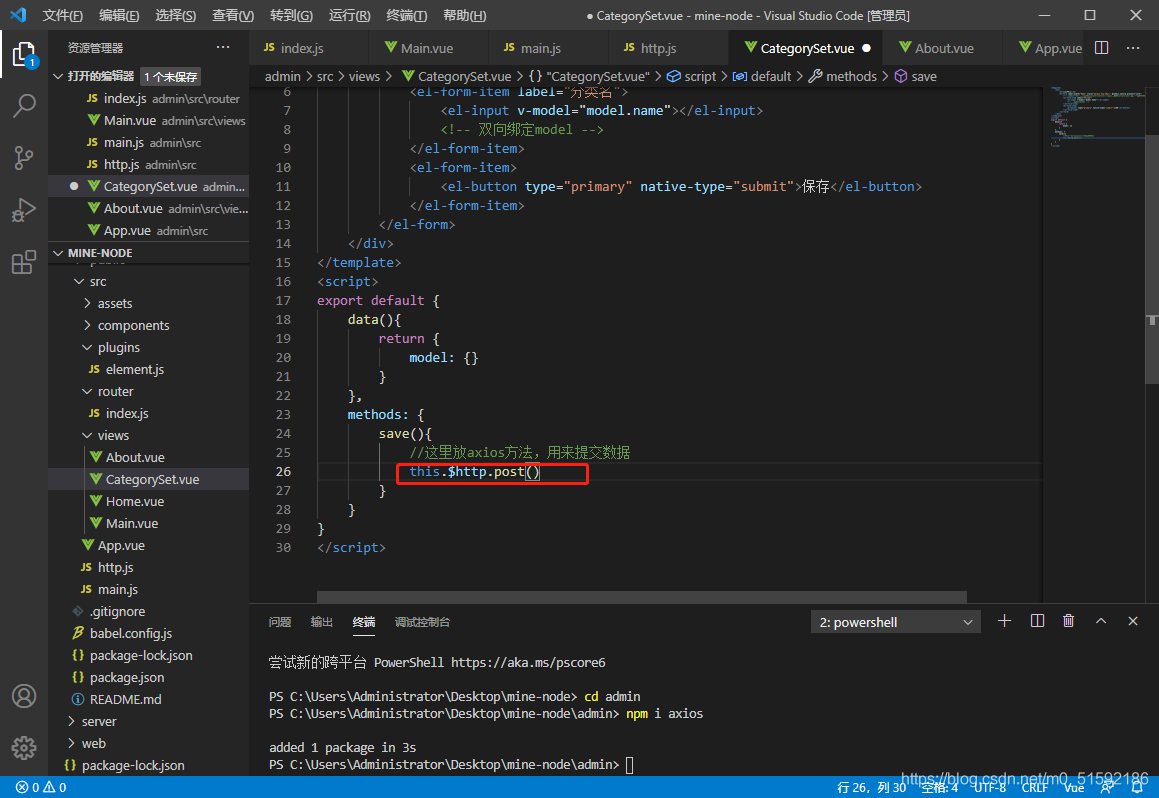
回到CategorySet.js,提交數據我們用POST方法:

方法已經寫好,緊接著我們要到服務端server中創建接口,創建好后再到save方法里修改。
3.創建接口
終端新建頁面輸入:
```
cd server
```
```
npm run serve
```
此時我們進入到server端,什么都沒有,我們要安裝一些常用的模塊,最終使用方法就與server一樣了。
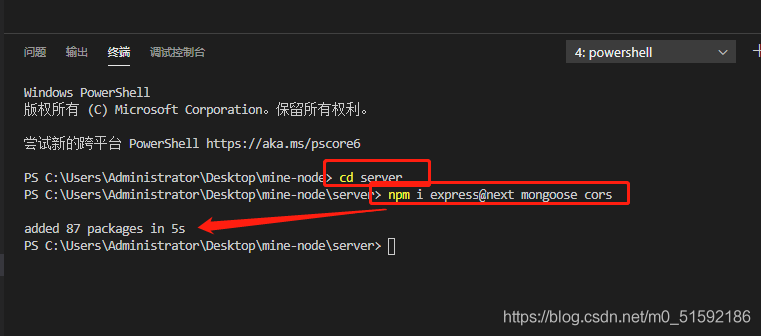
(1)同時安裝三個模塊包:express(NodeJS最流行的輕量web開發框架),mongoose(連接到mongodb數據庫的模塊) 和 cors(允許跨域的模塊)。
終端再次新建頁面,輸入:
```
cd server
```
```
npm i express@next mongoose cors
```

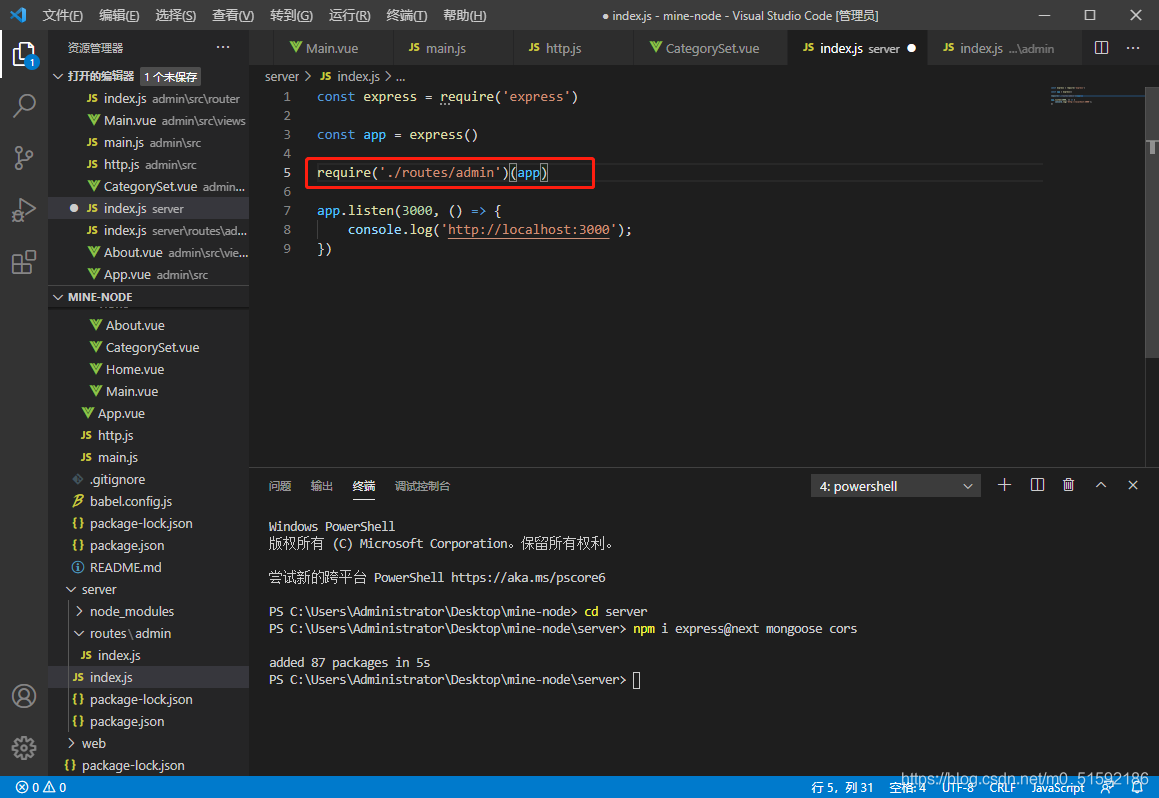
(2)安裝完成后,到server的index.js文件中引入express框架,同時app引用express實例。
使用express實例啟動項目,監聽3000端口。
index.js:
```
const express = require('express')
const app = express()
app.listen(3000, () => {
console.log('http://localhost:3000');
})
```
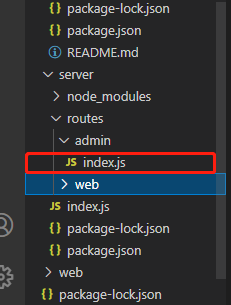
(3)此時我們要創建上面的admin/api接口,把接口放入路由,定義地址。因為admin、web端的接口路由如果都寫在index.js就會非常亂,所以把兩端的接口路由分開存放在server端的routes。
創建routes文件夾,在routes中再創建兩個文件夾,分別是admin和web,用于存放接口文件,再在admin中創建一個index.js文件,此index.js為具體路由編寫位置。

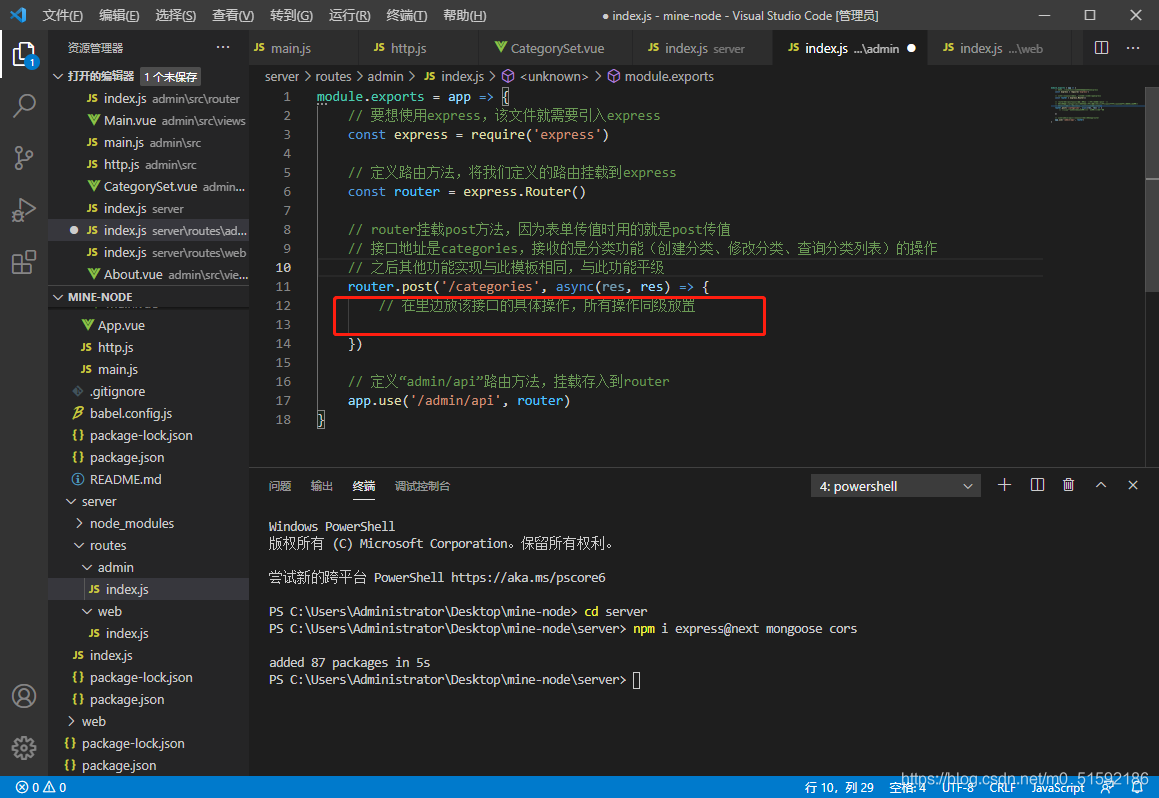
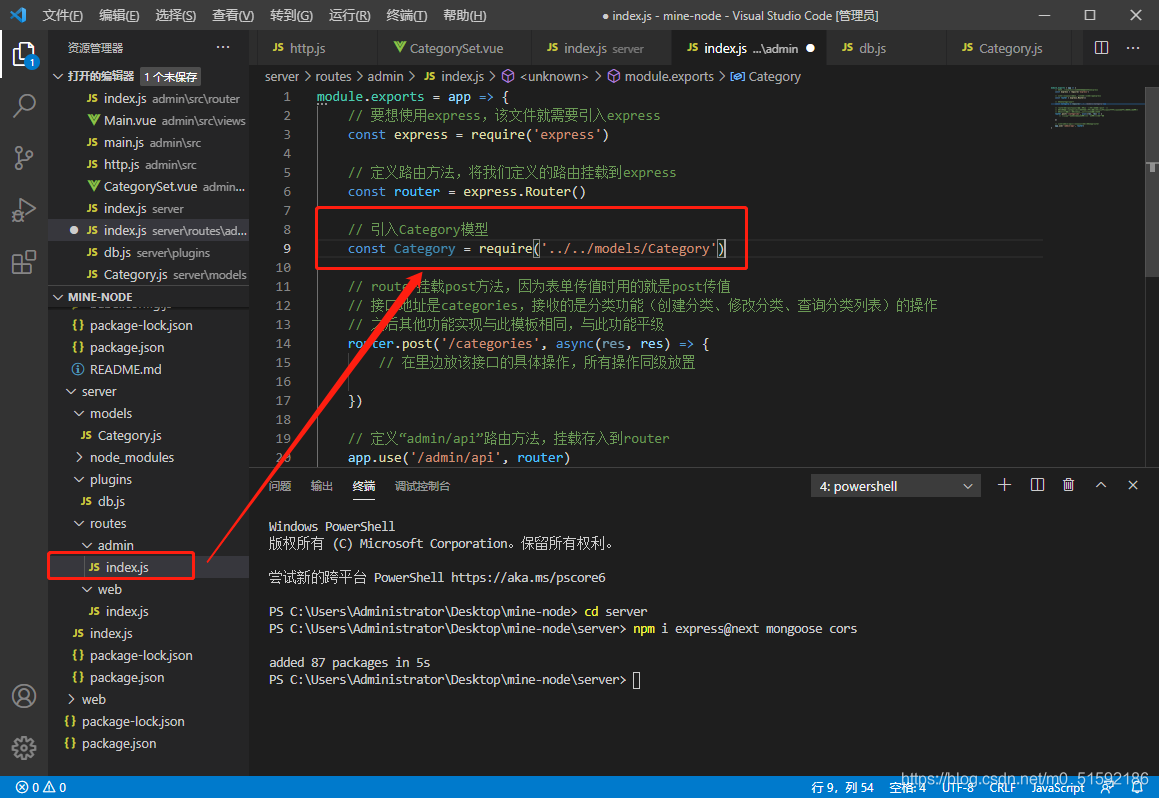
routes/admin/index.js中,導出一個函數app,這個app的內容來源于最外層server的index.js中的app,給app設置路由。index.js:
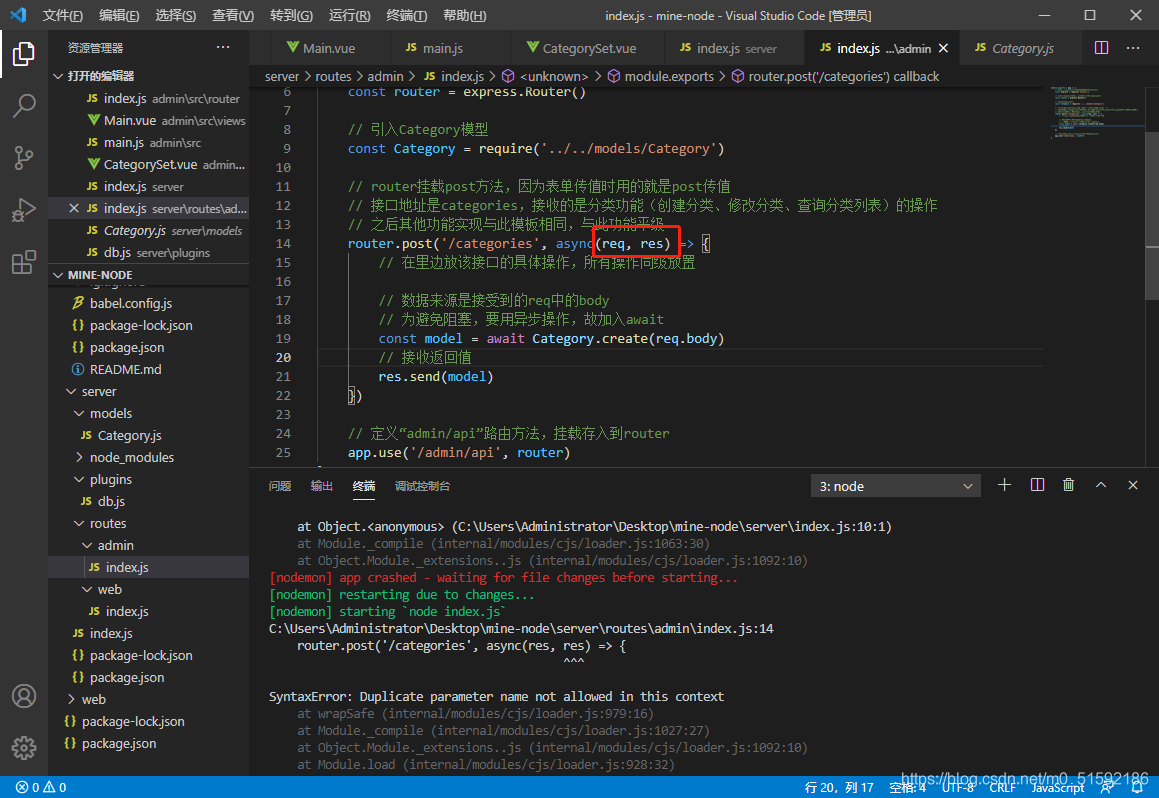
```
module.exports = app => {
// 要想使用express,該文件就需要引入express
const express = require('express')
// 定義路由方法,將我們定義的路由掛載到express
const router = express.Router()
// router掛載post方法,因為表單傳值時用的就是post傳值
// 接口地址是categories,接收的是分類功能(創建分類、修改分類、查詢分類列表)的操作
// 之后其他功能實現與此模板相同,與此功能平級
router.post('/categories', async(req, res) => {
// 在里邊放該接口的具體操作,所有操作同級放置
})
// 定義“admin/api”路由方法,掛載存入到router
app.use('/admin/api', router)
}
```
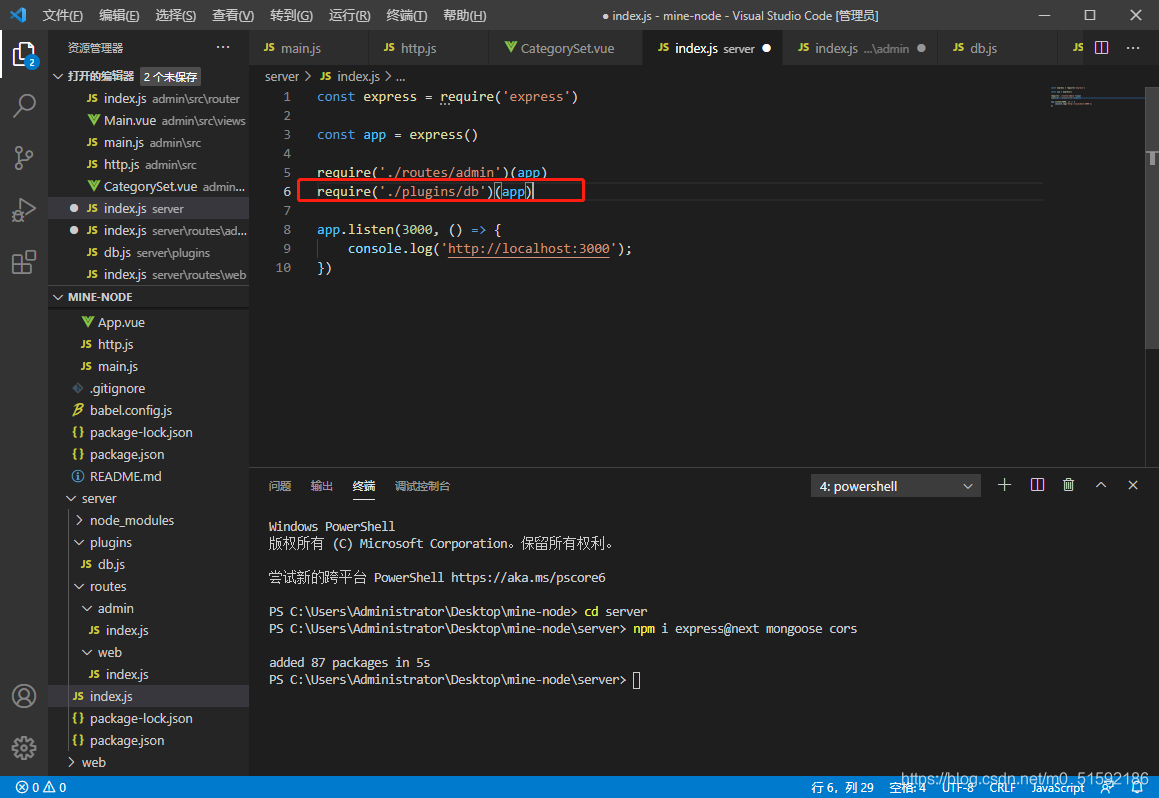
將admin接口路由引入server的index.js,由于引用的內容為函數,所以我們要執行這個admin接口并傳值。寫法:

4.接口使用mongodb數據庫
我們編寫接口將數據傳輸到數據庫,把數據庫調用語句寫到下圖位置:

(1)引入mongoose插件
在創建接口時一并下載了mongoose(連接mongodb數據庫的模塊插件)這時候我們就要把數據庫引入到項目中了。
創建文件夾和文件plugins/db.js在server文件夾:

在server下的index.js中引入db.js:

在db.js中引入該插件,與創建接口的書寫方法類似,都使用到主文件中的app內容:
```
module.exports = app =>{
// 引入mongoose
const mongoose = require('mongoose')
// 使用mongoose方法連接mongodb數據庫
// 格式為mongodb:數據庫地址:端口號/數據庫名
// 數據庫名自動創建
mongoose.connect('mongodb://127.0.0.1:27017/node-mine',{
// 必加參數
useNewUrlParser: true
})
}
```
此時app沒有唄使用到,但后期我們有可能會使用。到此插件寫好了。
(2)建立數據模型,方便調用數據庫
建立分類功能的數據模型,稍后接口傳值時直接調用該模型。server下創建models文件夾,再創建Category.js模塊文件。

Category.js:
```
// 引入mongoose插件,插件db.js已經用require引入到server的最高層文件index.js,所以可以直接引用
const mongoose = require('mongoose')
// 使用mongoose的架構方法定義此數據表category,定義字段和類型
const schema = new mongoose.Schema({
name: { type: String }
})
// 導出mongoose模型
module.exports = mongoose.model('Category', schema)
```
此時我們就可以在接口調用模型進行上傳信息到數據庫了。
(3)引入模型到admin/api接口
找到該接口文件,server/routes/admin/index.js,引入模型:

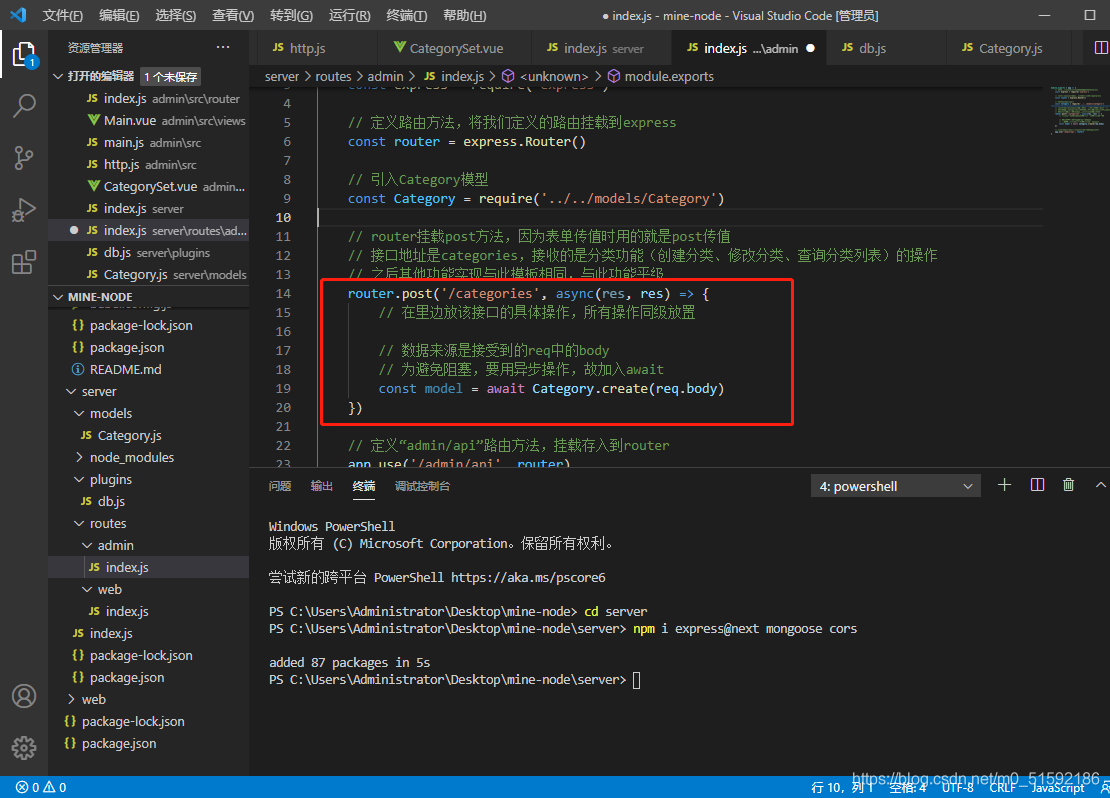
(4)操作接口,調用數據庫模型進行信息上傳。
在接口操作處編寫接收信息并上傳的命令。

```
// 數據來源是接受到的req中的body
// 為避免阻塞,要用異步操作,故加入await
const model = await Category.create(req.body)
// 接收返回值
res.send(model)
```
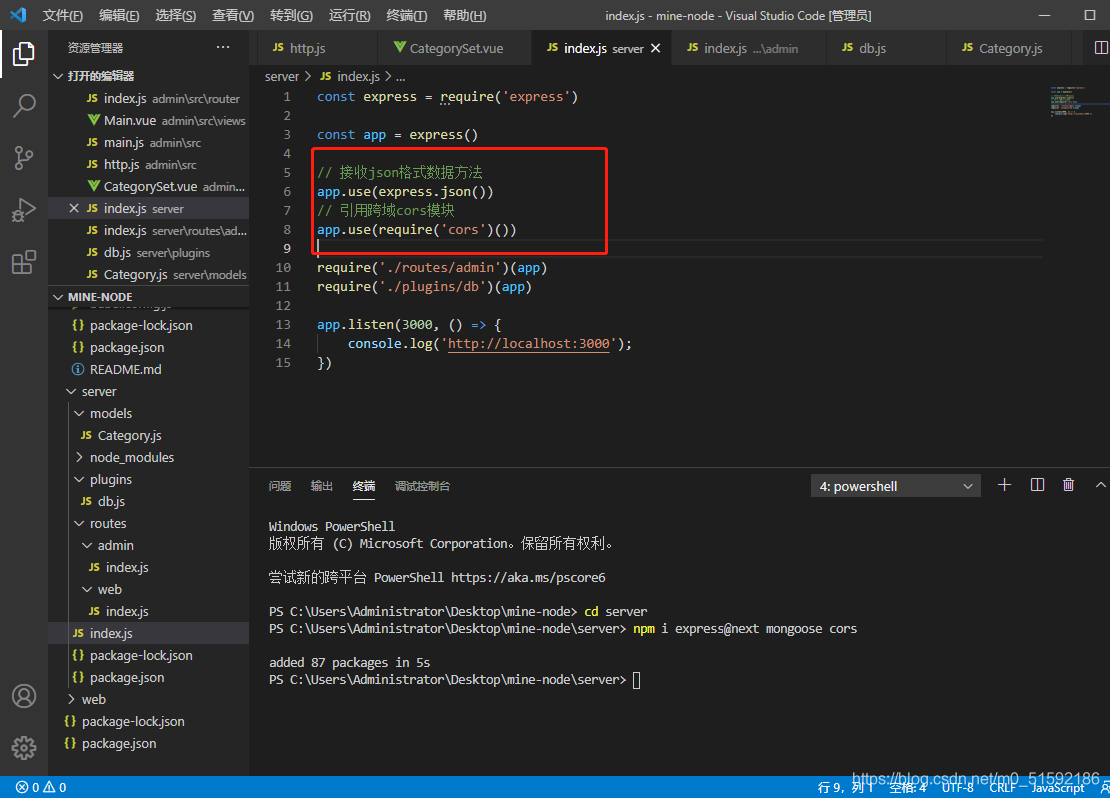
這里由于我們是從admin端上傳信息到server端,所以需要跨域,需要用到之前下載的cors跨域模塊包。同時前端數據接收的是json數據,故引入express的json方法。都在server下主文件index.js中引入。

到這里后臺接口就已經完成,此時到前端使用axios發起接口請求測試。
5.使用axios發起接口請求

回到我們之前的save方法,將方法同樣改為異步請求:
```
methods: {
async save(){
// 這里放axios方法,用來提交數據
const res = await this.$http.post('categories', this.model)
console.log(res)
// 操作完成后跳轉到categories地址
this.$router.push('/categories/list')
// 提示信息
this.$message({
type: 'success',
message: '保存成功'
})
}
}
```
測試:

成功跳轉到categories/list

注意上面server/routes/admin/index.js文件中異步接收文件時我寫了兩個res,測試時我發現了這個問題并改正了,但代碼已經寫好就不改圖了,大家查看文章時請跳過這個問題。

到此該功能就已經實現了,這篇比較長,我們下篇再做list頁面和相關查詢接口,同時設置子分類實現數據的關聯。
- tp6+vue
- 1.工具和本地環境
- 2.啟動項目
- 3.路由、模型與數據庫操作
- 4.優化后端接口,前端使用axios實現接口功能
- 5.用戶登錄,bcrypt(hash)加密與驗證
- 6.用戶登錄(二),token驗證
- 7.分類的模型關聯和通用CRUD接口
- 8.使用vue的markdown編輯器并批量上傳圖片
- Node.js + Vue.js
- 工具,本地環境
- 2.1啟動項目
- 3.element-ui和vue-router路由的安裝和使用
- 4.使用axios,并創建接口上傳數據到mongodb數據庫
- 5.mongoodb數據庫的“刪、改、查”操作
- 6.mongodb數據庫無限層級的數據關聯(子分類)
- 7.使用mongodb數據庫關聯多個分類(關聯多個數據)
- 8.server端使用通用CRUD接口
- 9.圖片上傳
- 10.vue的富文本編輯器(vue2-editor)
- 11.動態添加分欄上傳多組數據
- 12-1.管理員模塊
- 13-1.搭建前臺web端頁面
- 1.使用sass工具搭建前臺web端頁面
- 2.sass工具的變量
- 3.使用flex布局并開始搭建web端
- 4.vue廣告輪播圖,并使用接口引入數據
- 5.使用字體圖標(iconfont)
- 6.卡片組件的封裝
- 14-1.生產環境編譯
- 1.環境編譯
- 2.購買域名服務器并解析域名到服務器
- 3.nginx配置web服務器并安裝網站環境
- 4.git拉取代碼到服務器
- 5.配置Nginx反向代理
- 6.遷移本地數據到服務器(mongodump)
- uni
- 1.工具&本地環境
- 2.頁面制作
- 3.頁面制作、組件與輪播
- 4.頁面跳轉與橫向滑動
- 5.用戶授權登錄和用戶信息獲取
- 6.用戶注冊和數據存儲
- 7.用戶填寫表單信息
