#### 技能學習:學習使用php(tp6框架) + vue.js,開發前端全棧網站-4.優化后端接口,前端使用axios實現接口功能
> 技能學習:學習使用php(tp6框架) + vue.js,開發前端全棧網站-1.工具和本地環境
> 技能學習:學習使用php(tp6框架) + vue.js,開發前端全棧網站-2.啟動項目
> 技能學習:學習使用php(tp6框架) + vue.js,開發前端全棧網站-3.路由、模型與數據庫操作
> 技能學習:學習使用php(tp6框架) + vue.js,開發前端全棧網站-4.跨域且傳輸數據,并優化后端接口
> 技能學習:學習使用php(tp6框架) + vue.js,開發前端全棧網站-5.用戶登錄(一),密碼的bcrypt(hash)加密與驗證
> 技能學習:學習使用php(tp6框架) + vue.js,開發前端全棧網站-6.用戶登錄(二),token驗證
> 技能學習:學習使用php(tp6框架) + vue.js,開發前端全棧網站-7.分類的模型關聯和通用CRUD接口
> 技能學習:學習使用php(tp6框架) + vue.js,開發前端全棧網站-8.使用mavoneditor(vue的markdown編輯器),并批量上傳圖片
###### 1.制作admin端頁面
大家對前端不熟悉的話可以參考我之前的文章
> 技能學習:學習使用Node.js +
> Vue.js,開發前端全棧網站-2.啟動項目
>
> * * *
>
> 技能學習:學習使用Node.js +
> Vue.js,開發前端全棧網站-3.element-ui和路由的安裝和使用
>
> * * *
>
> 技能學習:學習使用Node.js + Vue.js,開發前端全棧網站-4.使用axios,并創建接口上傳數據到mongodb數據庫
里面介紹了相關啟動項目的包和element前端樣式框架等。
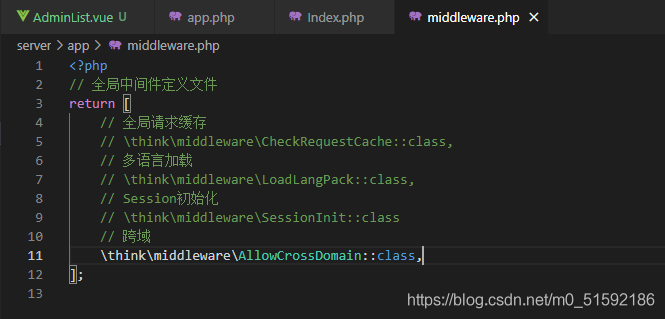
###### 2.tp6解決跨域
~~~
\think\middleware\AllowCrossDomain::class,
~~~
一行代碼,tp6封裝好的,真方便啊.

###### 3.優化后端接口,改為restful風格接口
增刪改查數據分別使用post/delete/put/get定義接口函數和地址,前端就可以以同一個接口地址直接用這四個方法進行單個數據的增刪改查.
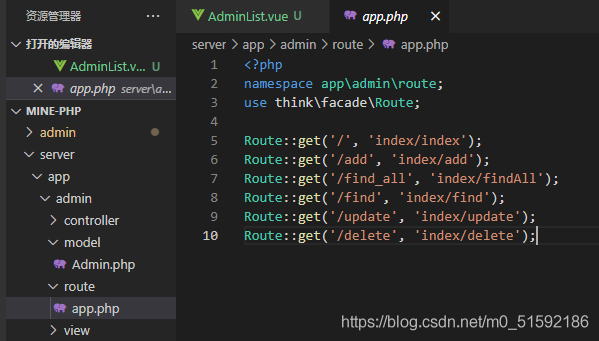
地址修改前:

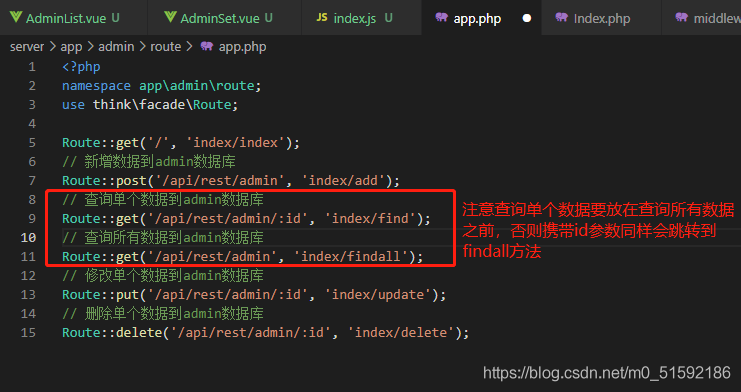
地址修改后:

路由地址加入/rest表示此類函數使用restful風格接口.
以新增數據接口為例,地址為:localhost:3000/admin/api/rest/admin.
修改接口函數:
增:
~~~
public function add()
{
// 獲取前端傳值
$data = request() -> param();
// return $data;
// 使用模型格式化傳來的數據
$admin = new Admin;
// 利用模型將數據傳到數據庫
$admin->save([
'username' => $data['username'],
'password' => $data['password']
]);
// 返回結果
return '新增數據成功';
}
~~~
查:
~~~
public function findall(){
// 如果沒有id傳入,查找數據表中所有數據
$admins = Admin::select();
// 返回查找到的數據
return $admins;
}
public function find()
{
// 獲取前端傳值
$id = request() -> param();
$admins = Admin::find($id);
// 返回查找到的數據
return $admins;
}
~~~
改:
~~~
public function update()
{
// 獲取前端傳值
$data = request() -> param();
// return $data;
// 靜態方法直接更新
$admin = Admin::update($data, ['id' => $data['id']]);
return '修改數據成功';
}
~~~
刪:
~~~
public function delete()
{
// 獲取前端傳值
$id = request() -> param();
// 查找
$admin = Admin::find($id);
$admin->delete();
return '刪除數據成功';
}
~~~
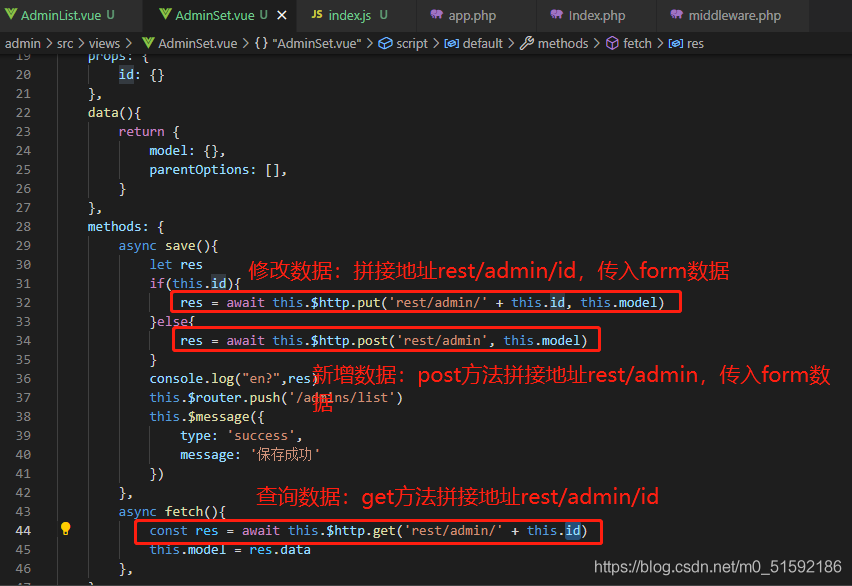
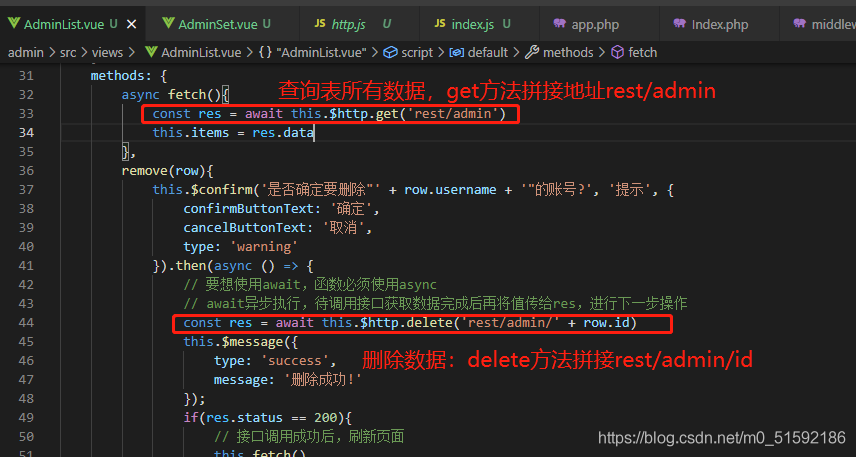
###### 4.前端axios根據接口地址調用接口
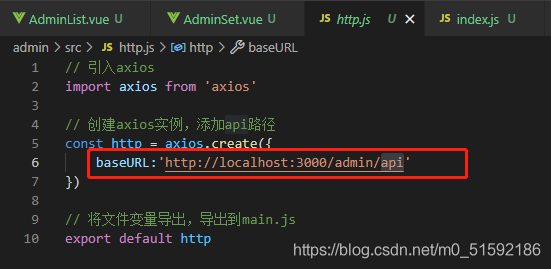
admin端接口路由前綴:

axios方法使用http拼接接口方法地址:


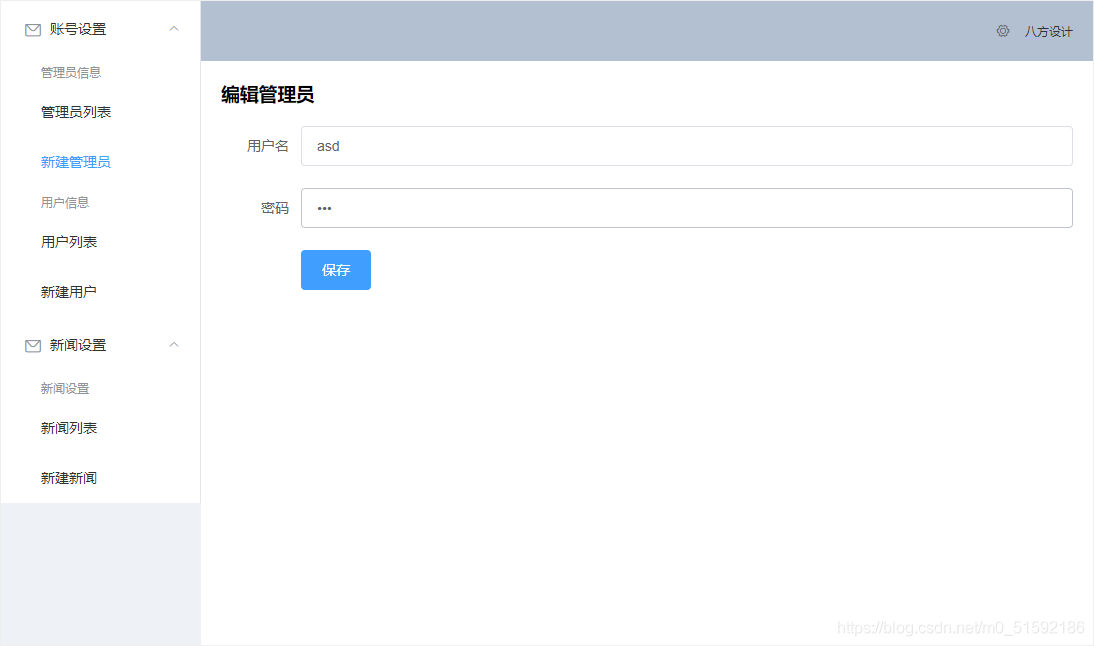
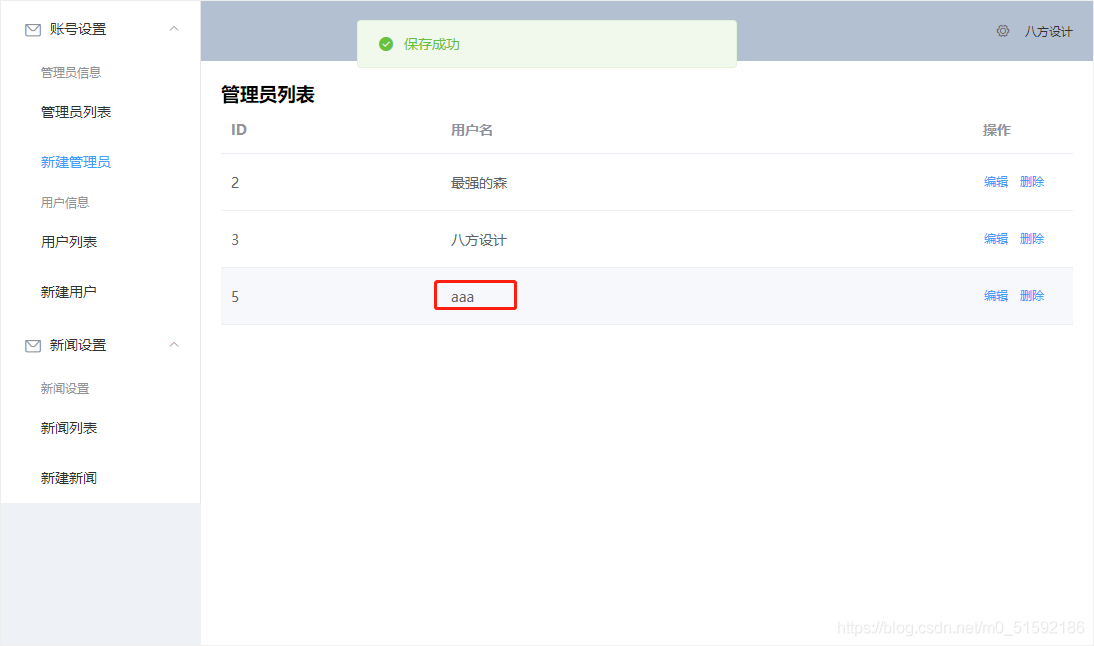
最終頁面:



到此前后端數據交互完成,由于前兩個系列文章前端寫的都很細,在本php系列文章就不準備耗時間重新編寫前端頁面了,之后待php項目完成,準備出一個php全棧項目視頻,到時候我會將整個網站的前后端搭建過程展示給大家.
下篇文章做用戶的登錄.
- tp6+vue
- 1.工具和本地環境
- 2.啟動項目
- 3.路由、模型與數據庫操作
- 4.優化后端接口,前端使用axios實現接口功能
- 5.用戶登錄,bcrypt(hash)加密與驗證
- 6.用戶登錄(二),token驗證
- 7.分類的模型關聯和通用CRUD接口
- 8.使用vue的markdown編輯器并批量上傳圖片
- Node.js + Vue.js
- 工具,本地環境
- 2.1啟動項目
- 3.element-ui和vue-router路由的安裝和使用
- 4.使用axios,并創建接口上傳數據到mongodb數據庫
- 5.mongoodb數據庫的“刪、改、查”操作
- 6.mongodb數據庫無限層級的數據關聯(子分類)
- 7.使用mongodb數據庫關聯多個分類(關聯多個數據)
- 8.server端使用通用CRUD接口
- 9.圖片上傳
- 10.vue的富文本編輯器(vue2-editor)
- 11.動態添加分欄上傳多組數據
- 12-1.管理員模塊
- 13-1.搭建前臺web端頁面
- 1.使用sass工具搭建前臺web端頁面
- 2.sass工具的變量
- 3.使用flex布局并開始搭建web端
- 4.vue廣告輪播圖,并使用接口引入數據
- 5.使用字體圖標(iconfont)
- 6.卡片組件的封裝
- 14-1.生產環境編譯
- 1.環境編譯
- 2.購買域名服務器并解析域名到服務器
- 3.nginx配置web服務器并安裝網站環境
- 4.git拉取代碼到服務器
- 5.配置Nginx反向代理
- 6.遷移本地數據到服務器(mongodump)
- uni
- 1.工具&本地環境
- 2.頁面制作
- 3.頁面制作、組件與輪播
- 4.頁面跳轉與橫向滑動
- 5.用戶授權登錄和用戶信息獲取
- 6.用戶注冊和數據存儲
- 7.用戶填寫表單信息
