技能學習:學習使用Node.js + Vue.js,開發前端全棧網站-1.工具和本地環境
相關文章:
技能學習:學習使用Node.js + Vue.js,開發前端全棧網站-1.工具和本地環境
技能學習:學習使用Node.js + Vue.js,開發前端全棧網站-2.啟動項目
技能學習:學習使用Node.js + Vue.js,開發前端全棧網站-3.element-ui和路由的安裝和使用
技能學習:學習使用Node.js + Vue.js,開發前端全棧網站-4.使用axios,并創建接口上傳數據到mongodb數據庫
技能學習:學習使用Node.js + Vue.js,開發前端全棧網站-5.mongoodb數據庫的“刪、改、查”操作
技能學習:學習使用Node.js + Vue.js,開發前端全棧網站-6.mongoodb數據庫無限層級的數據關聯(子分類)
技能學習:學習使用Node.js + Vue.js,開發前端全棧網站-7.mongodb數據庫關聯多個分類(關聯多個數據)
技能學習:學習使用Node.js + Vue.js,開發前端全棧網站-8.server端使用通用CRUD接口
技能學習:學習使用Node.js + Vue.js,開發前端全棧網站-9.圖片上傳
技能學習:學習使用Node.js + Vue.js,開發前端全棧網站-10.vue的富文本編輯器(vue2-editor)
技能學習:學習使用Node.js + Vue.js,開發前端全棧網站-11.動態添加分欄上傳多組數據
技能學習:學習使用Node.js + Vue.js,開發前端全棧網站-12.賬號登錄(賬號管理)
技能學習:學習使用Node.js + Vue.js,開發前端全棧網站-13.web端開發
技能學習:學習使用Node.js + Vue.js,開發前端全棧網站-14-1.生產環境編譯
技能學習:學習使用Node.js + Vue.js,開發前端全棧網站-vue.js devtools谷歌插件下載與安裝
1.前言
為什么學習Node.js?
Node.js 是一個基于 Chrome V8 引擎的 JavaScirpt 運行環境。
Node.js 運行環境是引領前端開發人員的“一道光”,讓前端開發人員僅利用已掌握的 js 語言就可以實現對網站服務器環境的搭建與運行。打破了以往前后端分工合作、交流對接的慣性習慣。
相對于傳統PHP、JAVA開發,Node.js 附帶的npm更方便、快捷地讓前端開發人員更快、更方便地使用和獲取其他前端大神封裝好的 js 類庫和精美UI樣式庫,舍去不同語言和不同編碼的切換過程。
本系列文章在bilibili《全棧之巔》課程學習過程中作學習記錄而寫,將學習過程中卡頓的問題整合并上網搜集資料留下學習日記,多數邏輯在全棧之巔課程習得,特此說明并支持全棧之巔大佬的課程。
作為一個專業打工人,最開始本UI設計師學習了PHP的TP后臺框架、前端各種樣式框架(類似layui , bootstrap),最終完成的頁面參差不齊,代碼混亂不堪,直到見識了 Node.js,才知道一個項目可以如此美麗。由此,現在以個人接單網站項目記錄學習過程并分享給大家。此過程比較漫長,會持續更新直到項目上線,文章分節以單個功能或一個頁面模塊為單位,盡量不讓大家看著心煩。
2.環境與工具
1.Node.js
官網下載 http://nodejs.cn/,環境與語言不同,沒什么改動,只是不斷完善,所以下載最新版就好了。

根據自己的情況下載。

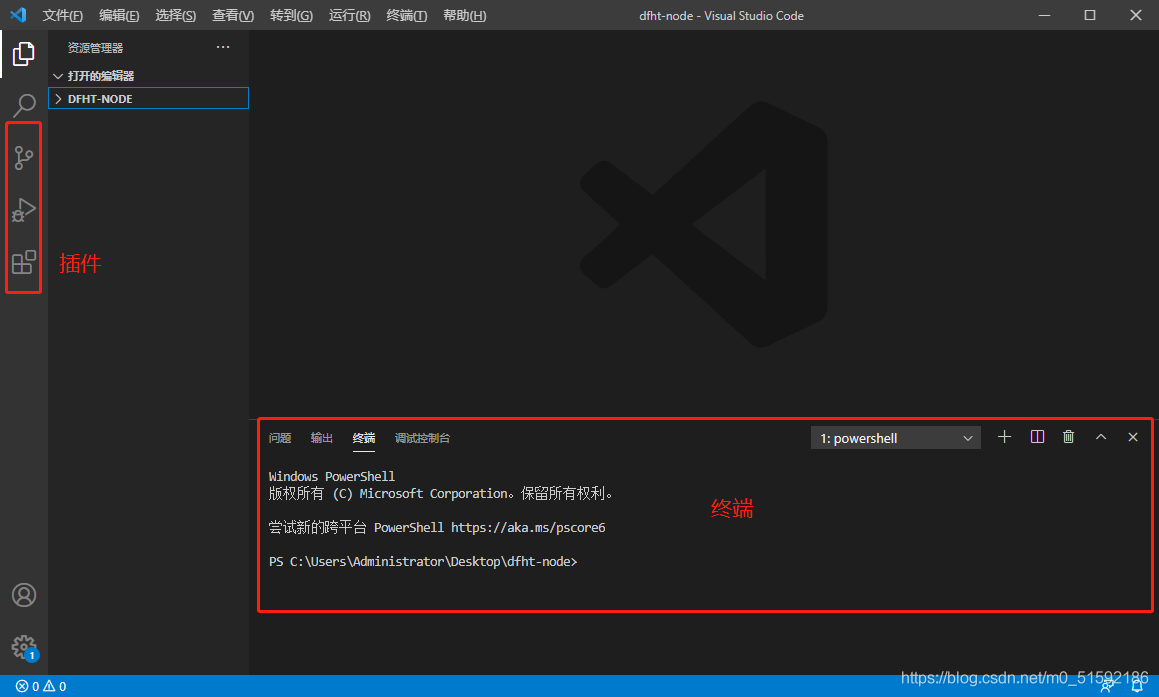
2.VScode編輯器
Visual Studio Code,以前不太詳細學習前端,發現許多前端大神都使用vscode編輯器,就像后端大佬使用webstorm一樣。其中包含各種方便的插件,下方還可方便使用cmd窗口進行環境、類包的搭建與安裝。最主要的是編寫代碼過程中提示功能是非常強的。

3.npm的淘寶鏡像
node.js是自帶npm的,我們不用單獨對npm進行下載。但是其是從國外進行下載,在網速不佳情況下會非常慢,所以要使用淘寶鏡像提速。其他相關操作和原理大家自行百度就好,我用不到的東西就不跟大家提了。
下篇文章進行環境搭建時我們說如何使用npm。
`npm config set registry https://registry.npm.taobao.org`
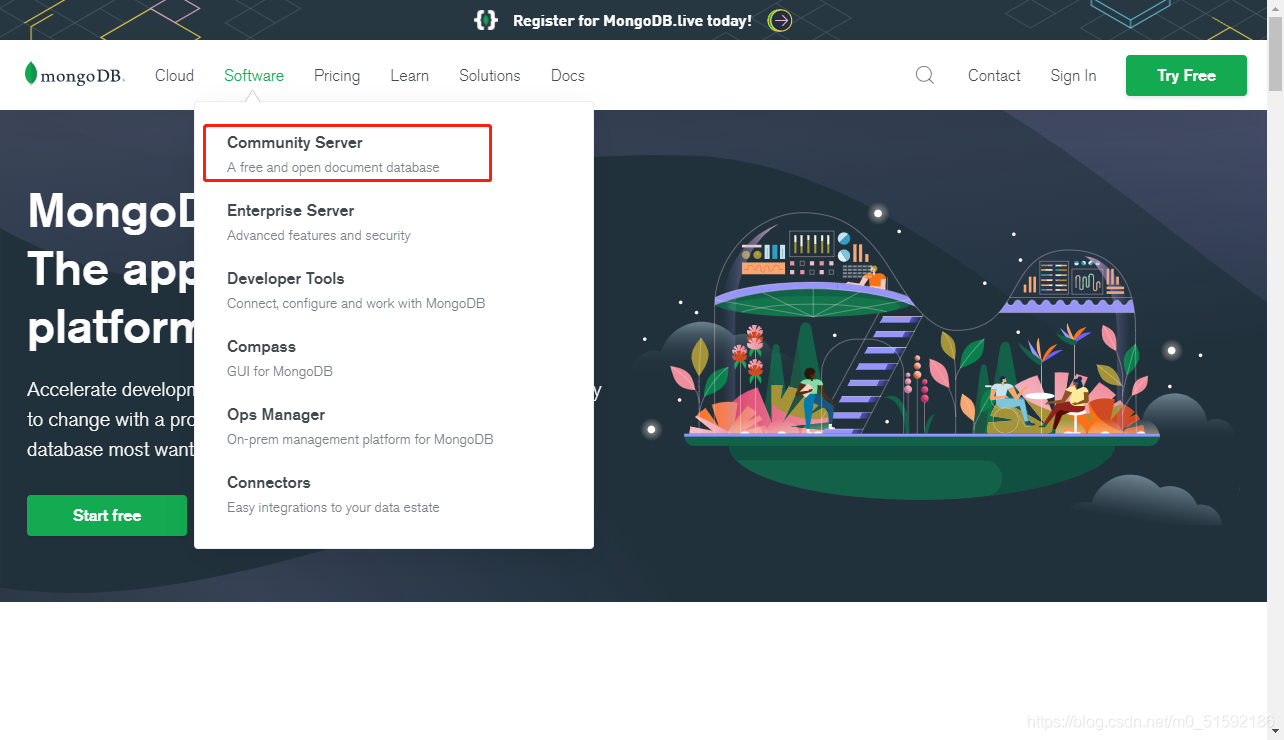
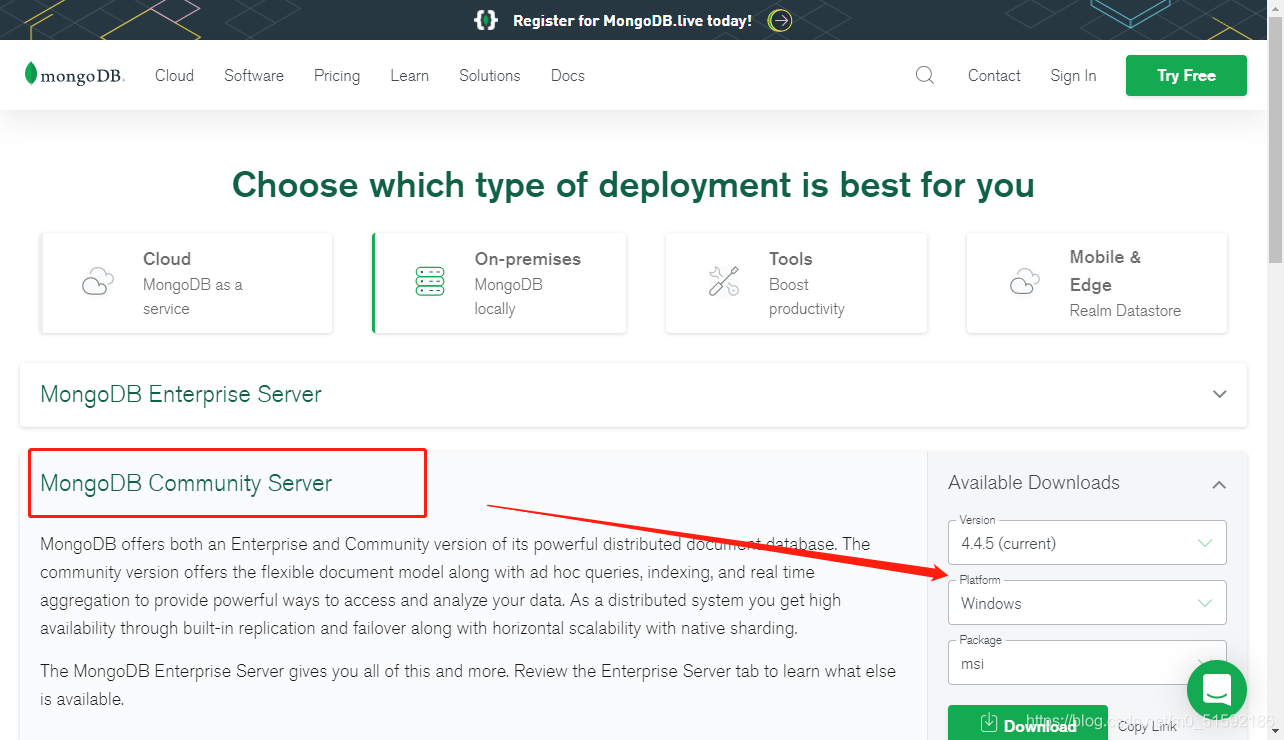
4.mongodb 數據庫
mongodb官網https://www.mongodb.com/。

根據自己電腦安裝

相對于 MySQL,mongodb 數據庫操作語言更便捷,MySQL 每一步都需要一個命令行進行操作。主要是好多前端大神使用 nodejs 都用這個數據庫,像我這還在學習的傻子也不敢隨便把 MySQL 用上,大家可以試試,不過嘗試嘗試新東西心情會好些
- tp6+vue
- 1.工具和本地環境
- 2.啟動項目
- 3.路由、模型與數據庫操作
- 4.優化后端接口,前端使用axios實現接口功能
- 5.用戶登錄,bcrypt(hash)加密與驗證
- 6.用戶登錄(二),token驗證
- 7.分類的模型關聯和通用CRUD接口
- 8.使用vue的markdown編輯器并批量上傳圖片
- Node.js + Vue.js
- 工具,本地環境
- 2.1啟動項目
- 3.element-ui和vue-router路由的安裝和使用
- 4.使用axios,并創建接口上傳數據到mongodb數據庫
- 5.mongoodb數據庫的“刪、改、查”操作
- 6.mongodb數據庫無限層級的數據關聯(子分類)
- 7.使用mongodb數據庫關聯多個分類(關聯多個數據)
- 8.server端使用通用CRUD接口
- 9.圖片上傳
- 10.vue的富文本編輯器(vue2-editor)
- 11.動態添加分欄上傳多組數據
- 12-1.管理員模塊
- 13-1.搭建前臺web端頁面
- 1.使用sass工具搭建前臺web端頁面
- 2.sass工具的變量
- 3.使用flex布局并開始搭建web端
- 4.vue廣告輪播圖,并使用接口引入數據
- 5.使用字體圖標(iconfont)
- 6.卡片組件的封裝
- 14-1.生產環境編譯
- 1.環境編譯
- 2.購買域名服務器并解析域名到服務器
- 3.nginx配置web服務器并安裝網站環境
- 4.git拉取代碼到服務器
- 5.配置Nginx反向代理
- 6.遷移本地數據到服務器(mongodump)
- uni
- 1.工具&本地環境
- 2.頁面制作
- 3.頁面制作、組件與輪播
- 4.頁面跳轉與橫向滑動
- 5.用戶授權登錄和用戶信息獲取
- 6.用戶注冊和數據存儲
- 7.用戶填寫表單信息
