uniapp開發微信小程序-1.工具和本地環境
往期文章:
uniapp開發微信小程序-1.工具和本地環境
uniapp開發微信小程序-2.頁面制作
一、前言
我為什么學習uniapp?
uniapp的好處不用我說,多端開發效率的提升等等作用,近期在了解uniapp的你一定比我記得清楚。所以我就只說說我是帶著哪些目的進行uniapp學習的。
首先 ,我希望在微信小程序的制作過程中使用之前掌握到的 vue。我不希望在微信小程序中重新學習如何將vue項目引入到微信小程序,而且我擔心 wx- 前綴與 v- 前綴沖突等等原因(我沒有試過,但這是想想就頭疼的問題,不愿嘗試)。
其次 ,因為開發效率的原因,我深深地被uniapp多端開發的優勢所吸引(就像小學你不想寫計算題的時候,老師說今天可以用計算器一樣)。雖然你不得不去掌握這個“計算器”的使用方法,但是你寫作業的速度確實快了許多。這也是我不在研究如何在微信小程序中引入vue的動力。
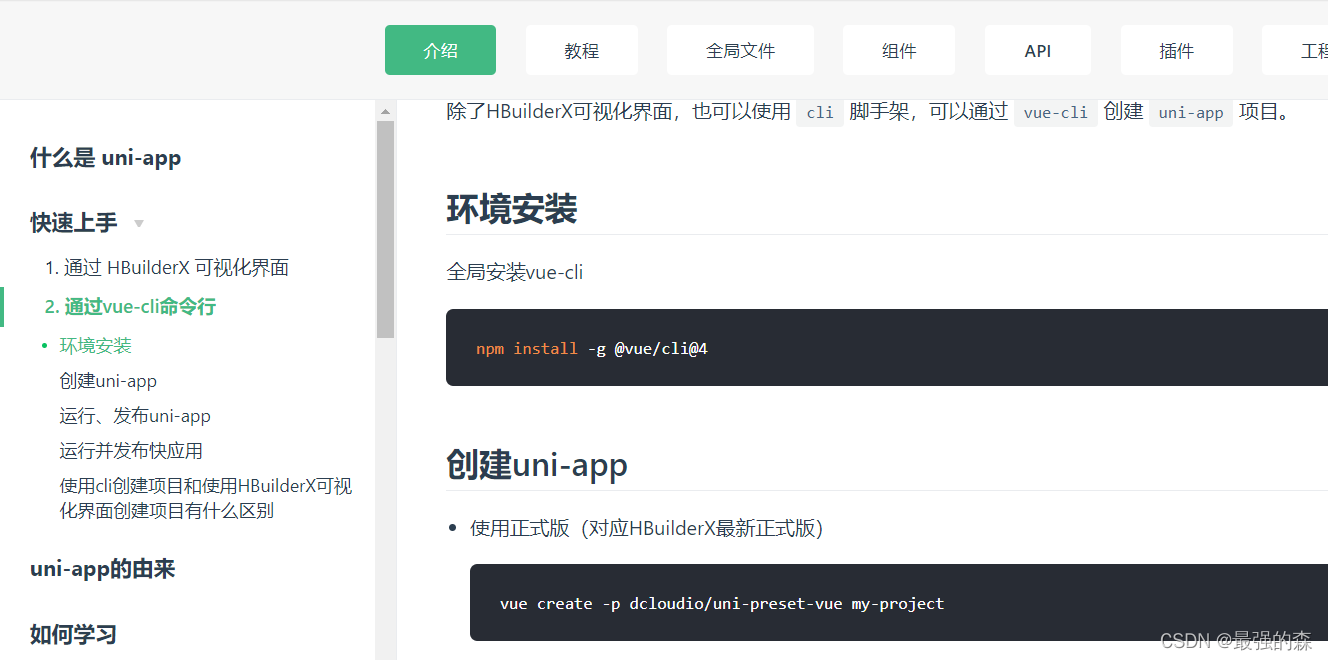
最后 ,不知道是不是我記錯了,總感覺最近學習的什么東西是支持好多框架的,而現在查閱uniapp官方文檔時發現uniapp就是是基于vue進行開發的(見下方uniapp官網截圖)。所以大家在學習前可能需要確認是否掌握了vue,沒有掌握當然也是可以跟此文章一起學習的。
總結一下以上內容,我的項目是根據vue項目查閱文檔學習完成的,對使用vue的朋友比較友好,如果你學習的是其他種類,查閱文檔還是更有利于學習,我的項目流程當然也是可以參考下的:)。

二、環境與工具
1.HBuilderX與項目啟動
首先,我想說HBuilderX不是必要的,但確實可以大大提高我們的開發效率,如果你的電腦還有比較大的內存,建議到官網直接下載使用。
[HBuilder在uniapp官網上的下載地址-https://www.dcloud.io/hbuilderx.html](https://www.dcloud.io/hbuilderx.html)
我接下來要記錄的是HBuilderX與項目啟動,大家如果不愿意使用這個編輯軟件,可以使用vue-cli腳手架進行項目啟動,這個是官方文檔關于Vue腳手架的項目啟動地址https://uniapp.dcloud.io/quickstart-cli.html。

我大學時使用的第一個編輯軟件是HBuilder,當時已經發布了X版本,那個時候不懂終端面板,單純地使用HBuilder的白色皮膚進行開發靜態頁面,所以一直沒有使用過X版本。心理上對當時開發的內容有些陰影,導致我現在任何編輯軟件始終都在用黑色的皮膚,但是對HBuilder還是有一種懷念。

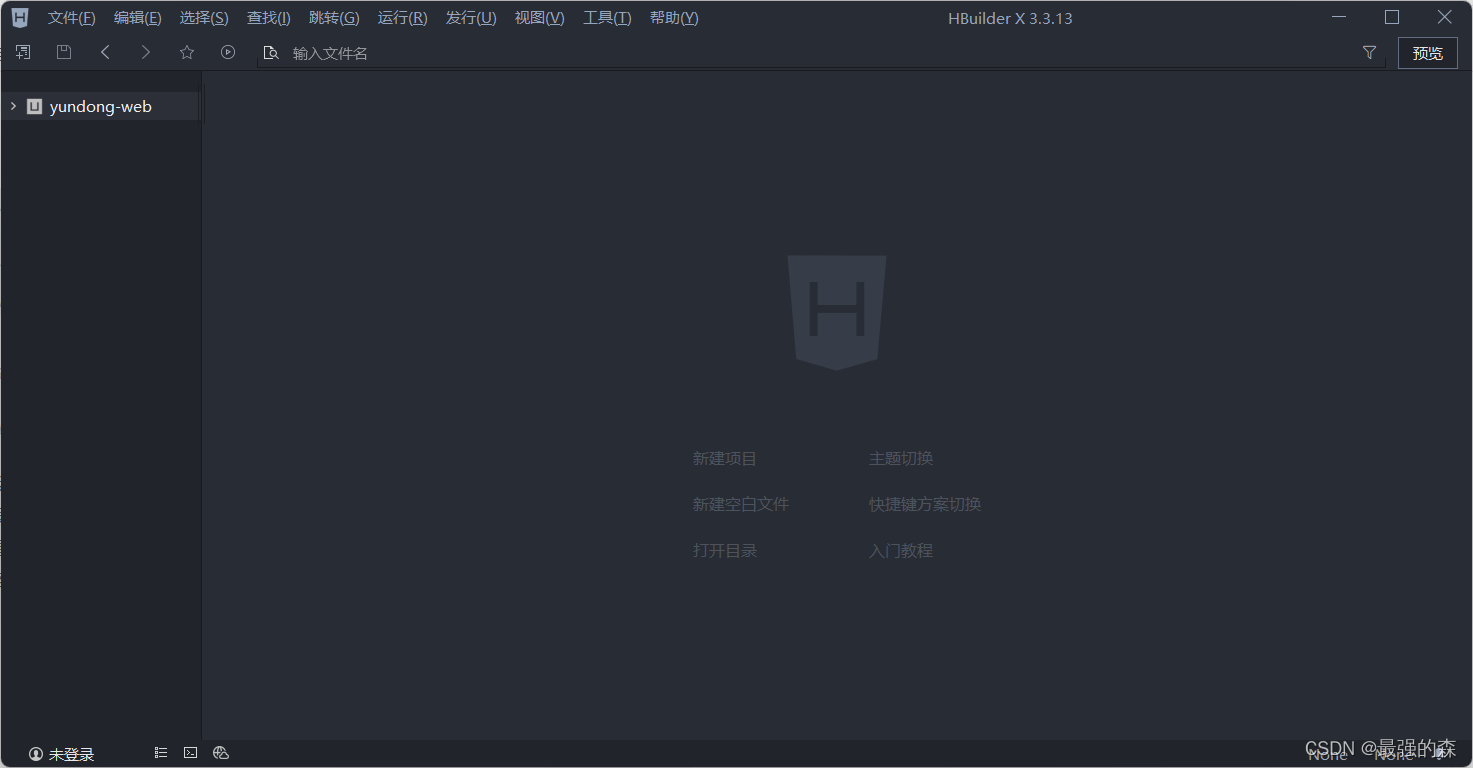
HBuilderX基本上是為uniapp量身定做的。
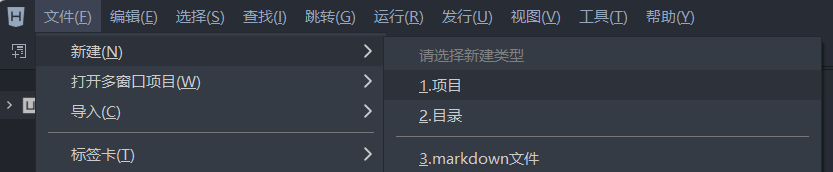
我們可以使用它直接創建一個uniapp項目,文件-新建-項目。

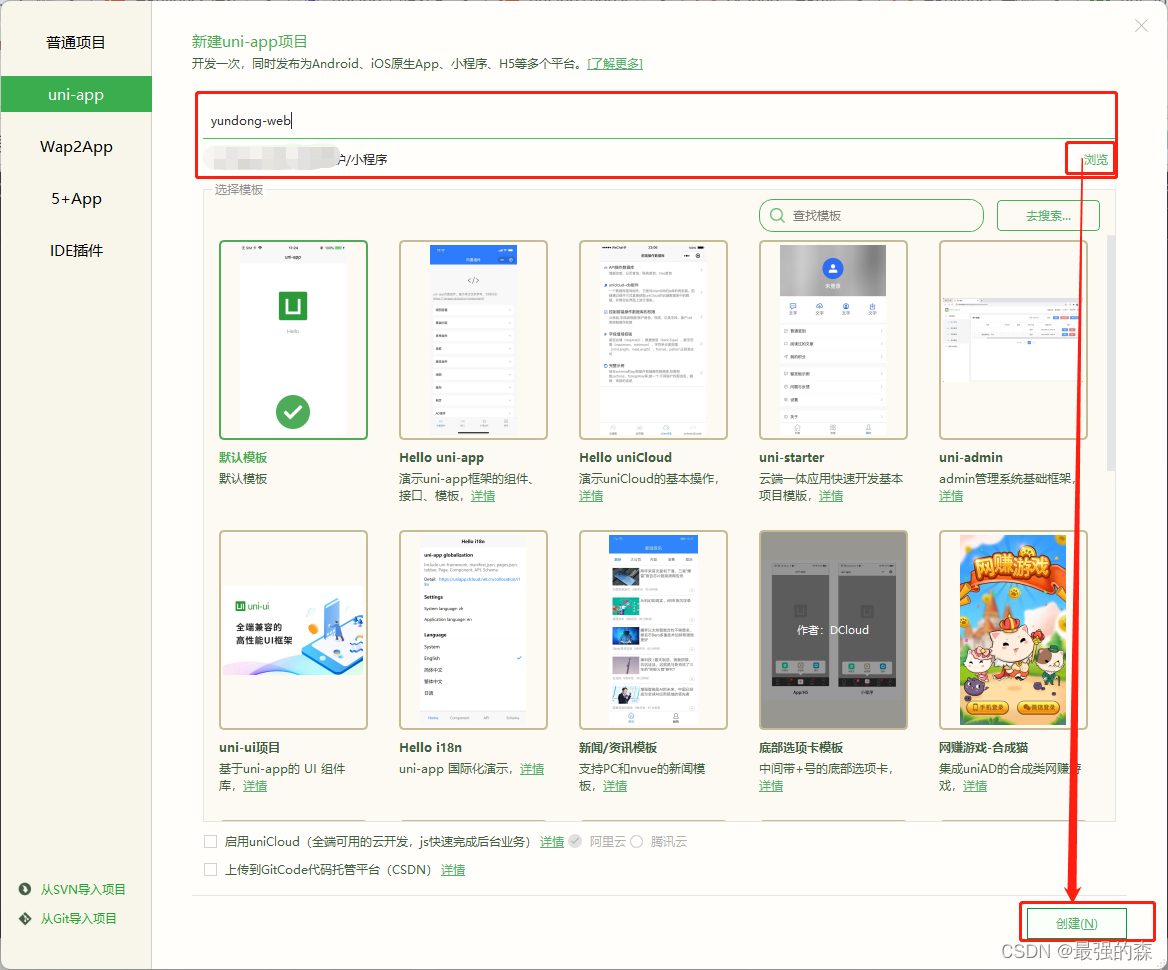
新建一個uniapp項目,起個名字,放個位置,點擊創建即可。我選的是默認模板,大家對其他模板感興趣可以試試。

此時,項目創建完成,因為是微信小程序,所以我們會在微信開發者工具進行調試。
2.微信開發者工具
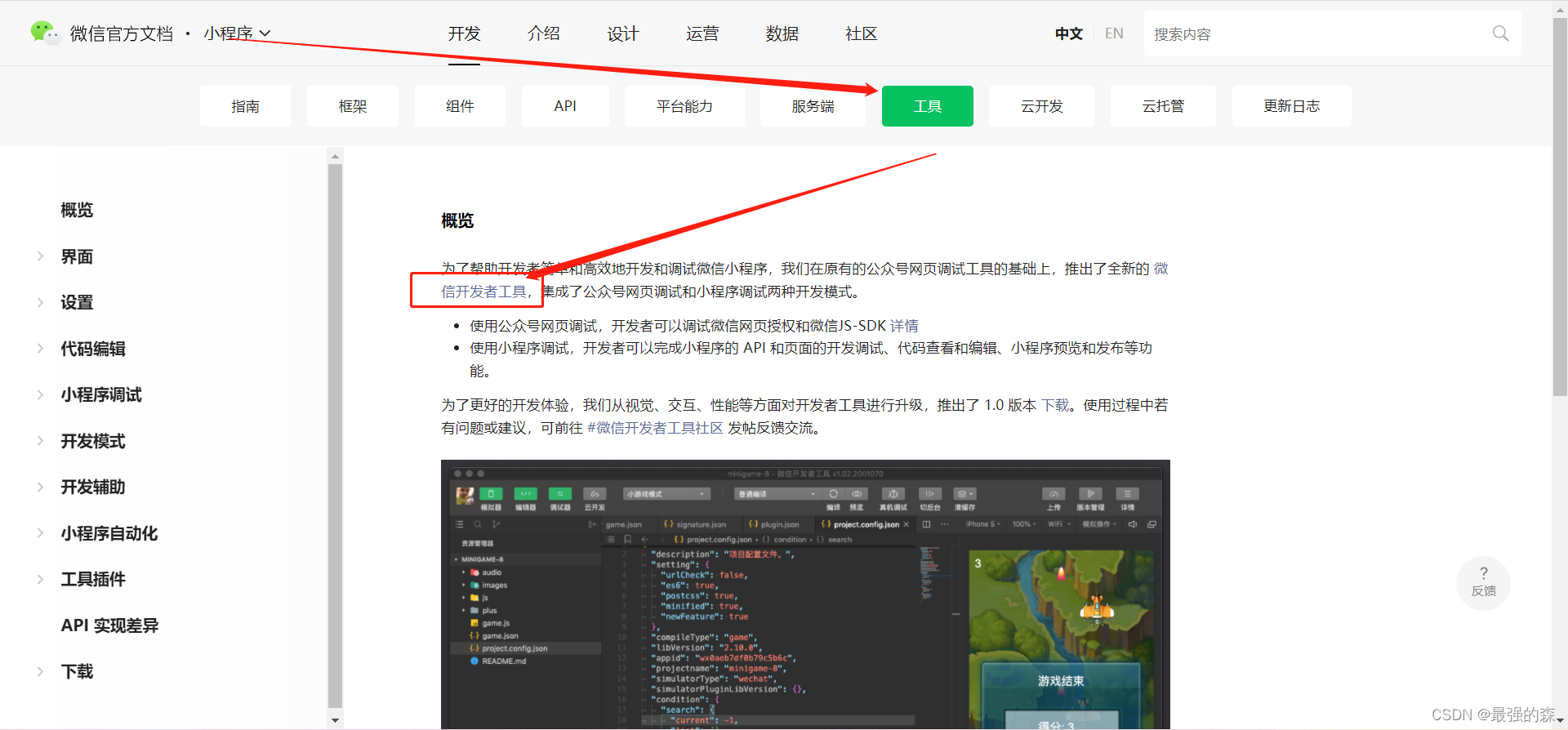
去[微信官方文檔-https://developers.weixin.qq.com/miniprogram/dev/devtools/devtools.html](https://developers.weixin.qq.com/miniprogram/dev/devtools/devtools.html)下載。

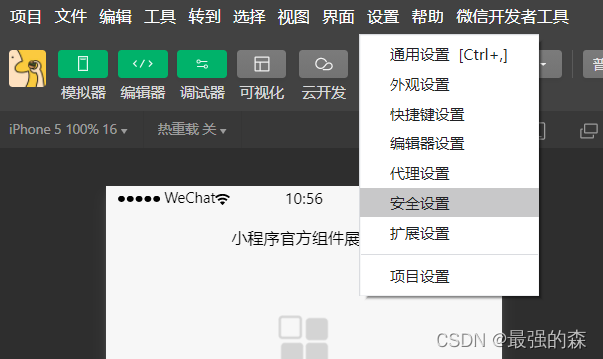
下載完成后打開微信開發者工具,隨便創建一個項目(主要是為了打開編輯頁面),導航欄-設置-安全設置。

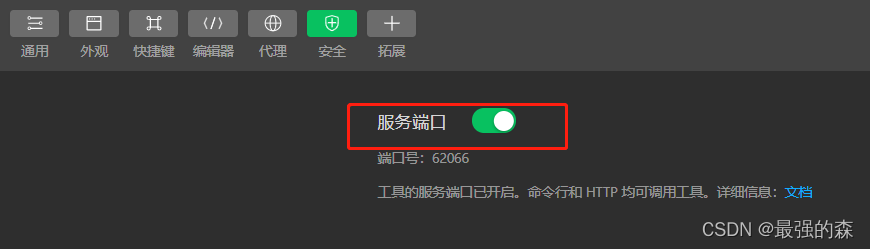
將“服務端口”打開,這樣HBuilderX就可以連接微信開發者工具,后期進行頁面開發的調試。

3.HBuilderX連接微信開發者工具
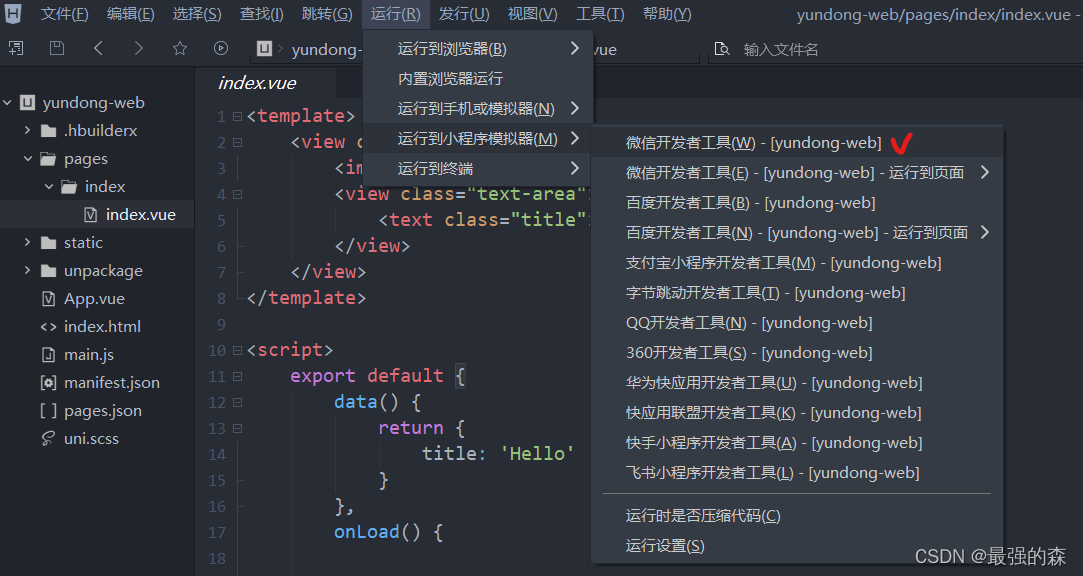
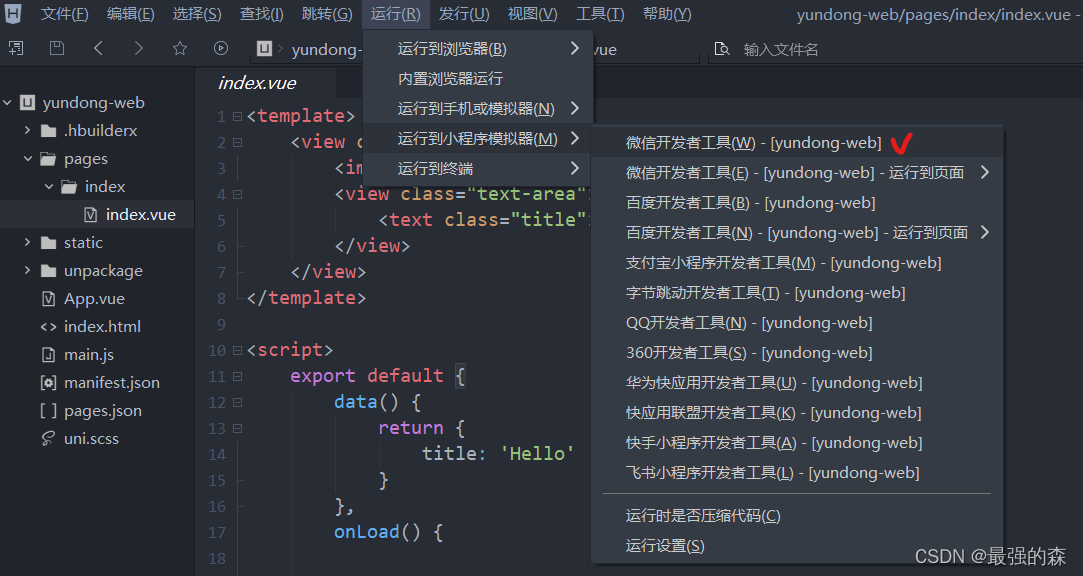
在HBuilder中,點擊我們創建的項目,隨便打開一個文件(告知uniapp我們要啟動哪個項目),菜單欄-運行-運行到小程序模擬器-微信開發者工具。

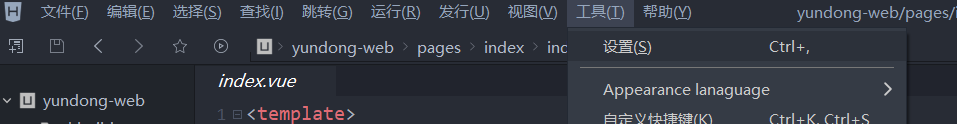
首次點擊會詢問軟件地址,我這里不會出現,如果設置錯了可以通過菜單欄-工具-設置進行修改:

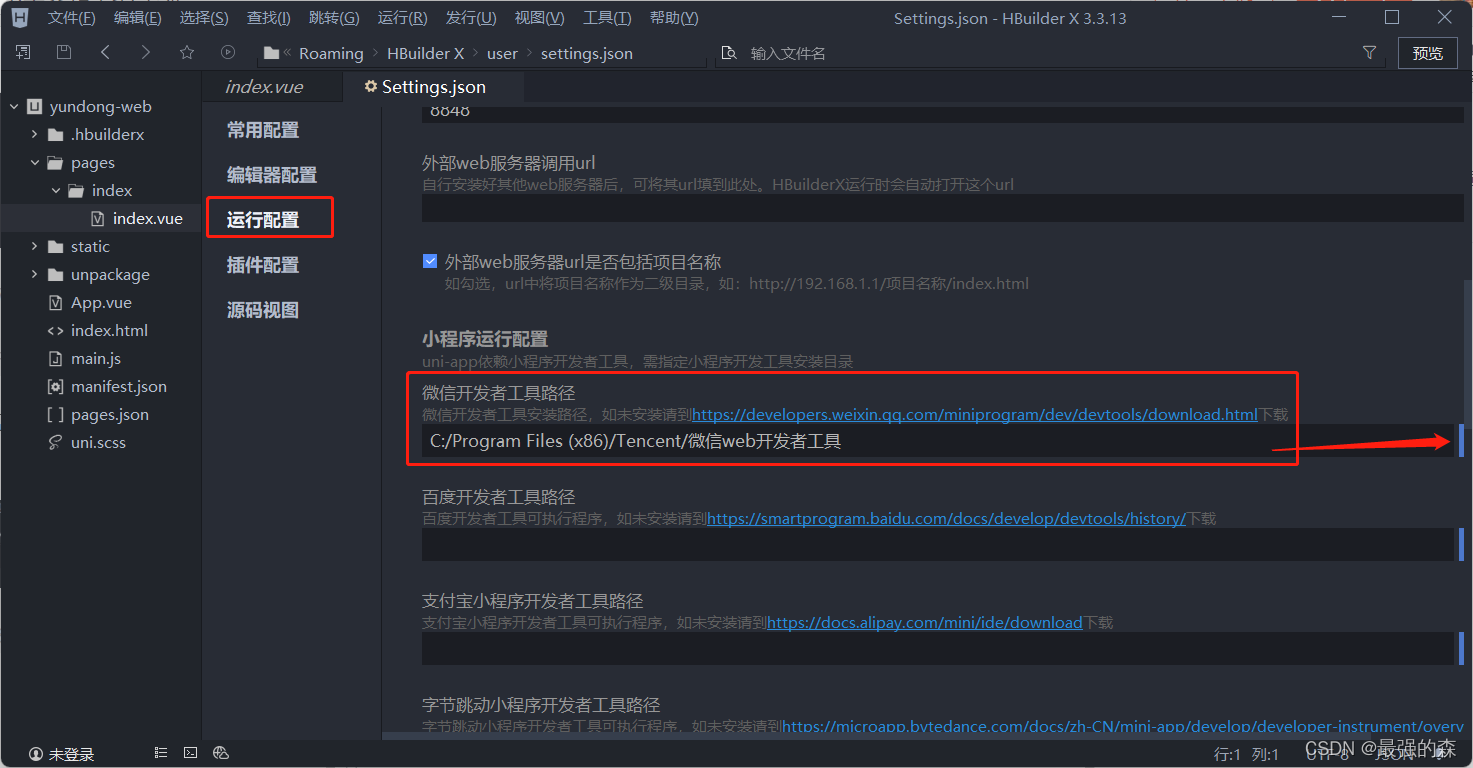
找到運行配置,修改微信開發者工具的軟件地址:

修改并保存后,配置完成,可以進行運行測試。
4.運行

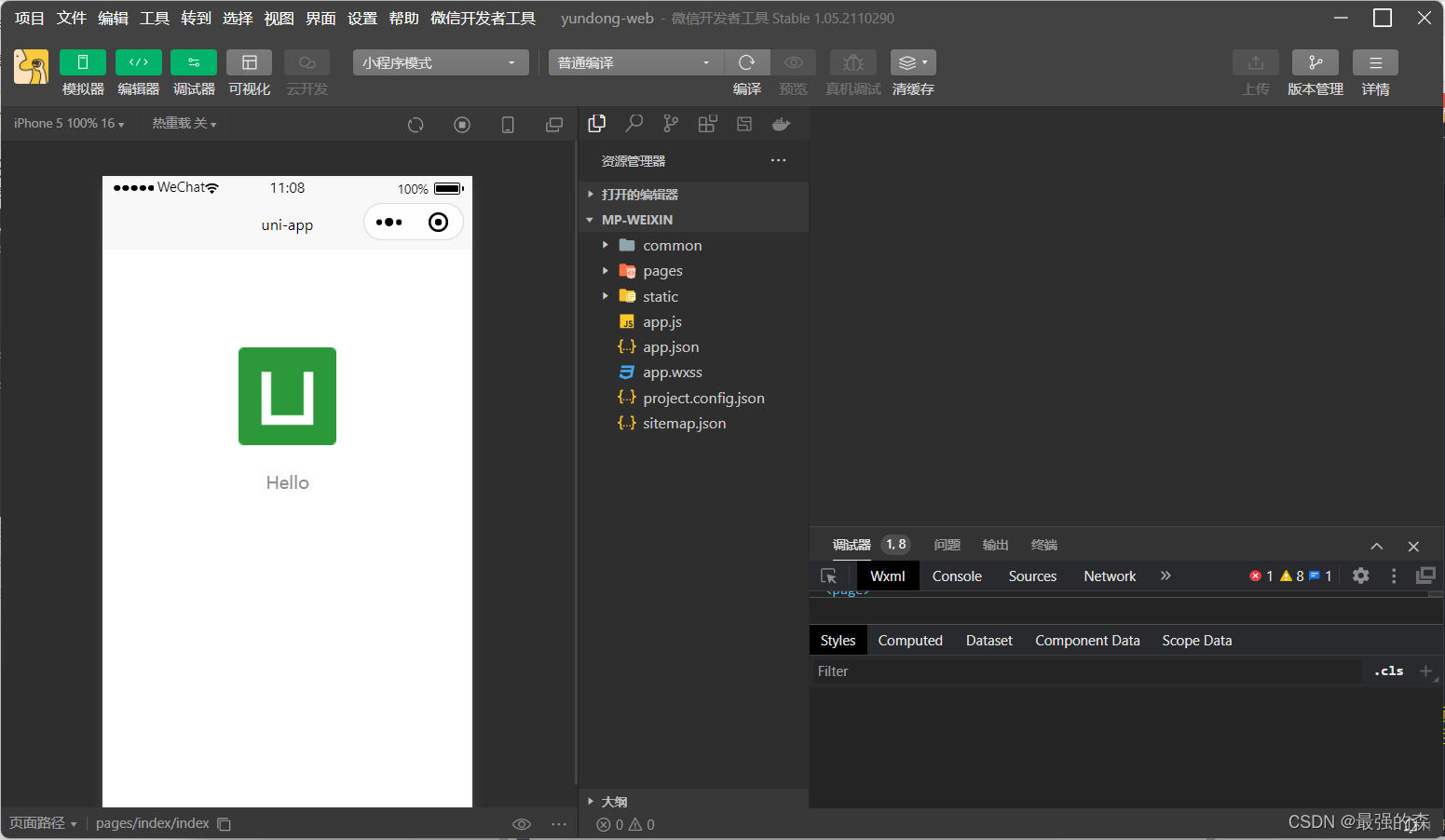
再次進行運行操作,完成準備工作:

三、總結
以上就是項目開始前的準備工作,同時,由于uniapp是基于vue進行開發的,所以我們編輯uniapp項目可以直接使用Vue,無需引入等工作,項目中已經有了Vue。
下篇文章我們進行開發。
- tp6+vue
- 1.工具和本地環境
- 2.啟動項目
- 3.路由、模型與數據庫操作
- 4.優化后端接口,前端使用axios實現接口功能
- 5.用戶登錄,bcrypt(hash)加密與驗證
- 6.用戶登錄(二),token驗證
- 7.分類的模型關聯和通用CRUD接口
- 8.使用vue的markdown編輯器并批量上傳圖片
- Node.js + Vue.js
- 工具,本地環境
- 2.1啟動項目
- 3.element-ui和vue-router路由的安裝和使用
- 4.使用axios,并創建接口上傳數據到mongodb數據庫
- 5.mongoodb數據庫的“刪、改、查”操作
- 6.mongodb數據庫無限層級的數據關聯(子分類)
- 7.使用mongodb數據庫關聯多個分類(關聯多個數據)
- 8.server端使用通用CRUD接口
- 9.圖片上傳
- 10.vue的富文本編輯器(vue2-editor)
- 11.動態添加分欄上傳多組數據
- 12-1.管理員模塊
- 13-1.搭建前臺web端頁面
- 1.使用sass工具搭建前臺web端頁面
- 2.sass工具的變量
- 3.使用flex布局并開始搭建web端
- 4.vue廣告輪播圖,并使用接口引入數據
- 5.使用字體圖標(iconfont)
- 6.卡片組件的封裝
- 14-1.生產環境編譯
- 1.環境編譯
- 2.購買域名服務器并解析域名到服務器
- 3.nginx配置web服務器并安裝網站環境
- 4.git拉取代碼到服務器
- 5.配置Nginx反向代理
- 6.遷移本地數據到服務器(mongodump)
- uni
- 1.工具&本地環境
- 2.頁面制作
- 3.頁面制作、組件與輪播
- 4.頁面跳轉與橫向滑動
- 5.用戶授權登錄和用戶信息獲取
- 6.用戶注冊和數據存儲
- 7.用戶填寫表單信息
