1.什么是CRUD
CRUD是指在做計算處理時的增加(Create)、檢索(Retrieve)、更新(Update)和刪除(Delete)幾個單詞的首字母簡寫。CRUD主要被用在描述軟件系統中數據庫或者持久層的基本操作功能。
目的是我們將常用的增、刪、改、查操作封裝在一套接口組件中,在多個功能中重復調用這一套接口組件,從而使代碼更精簡,同時提升開發效率。
2.在本項目中的接口優化實現方法說明
我們根據已經寫好的單個功能接口進行改動講解。
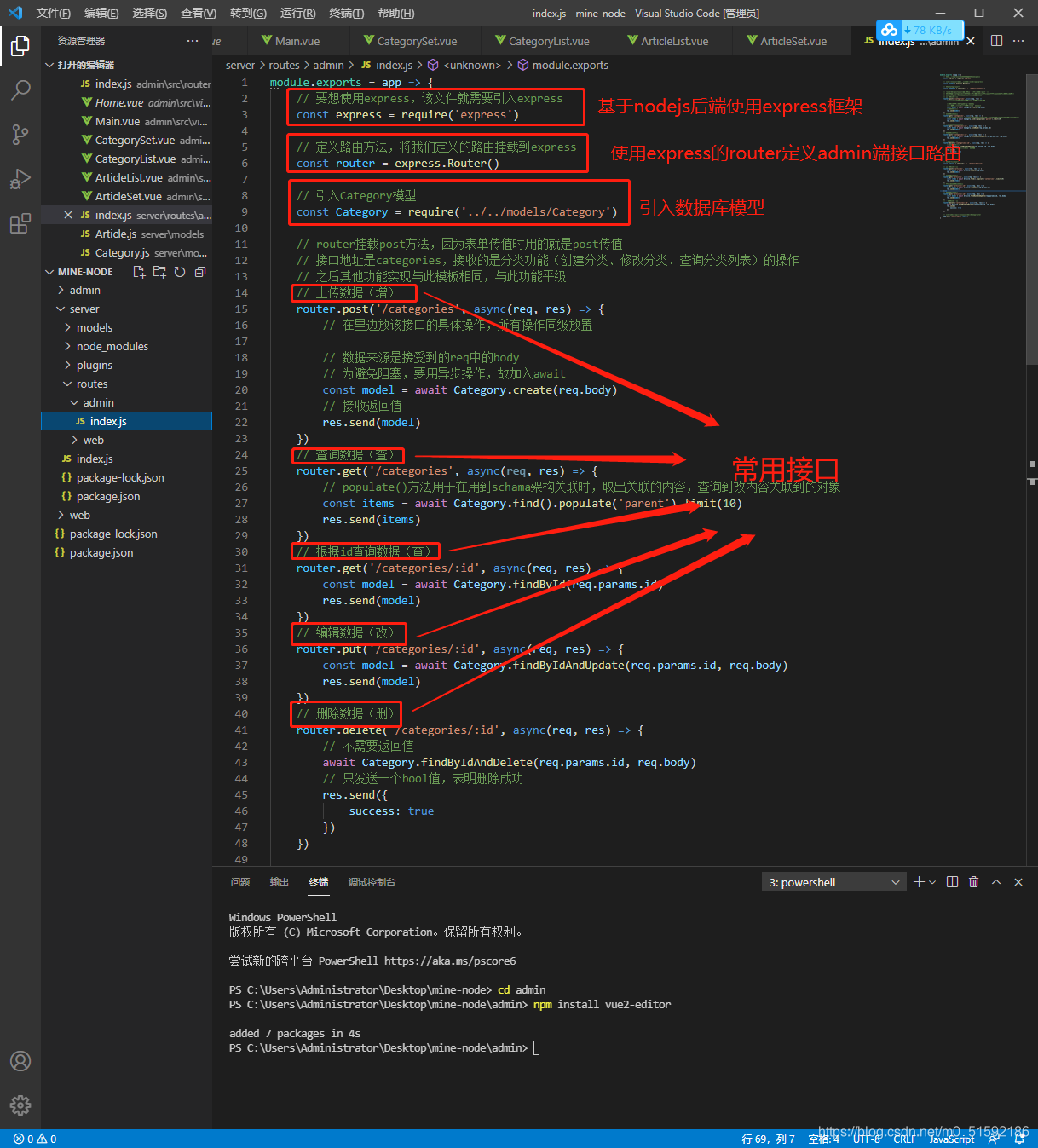
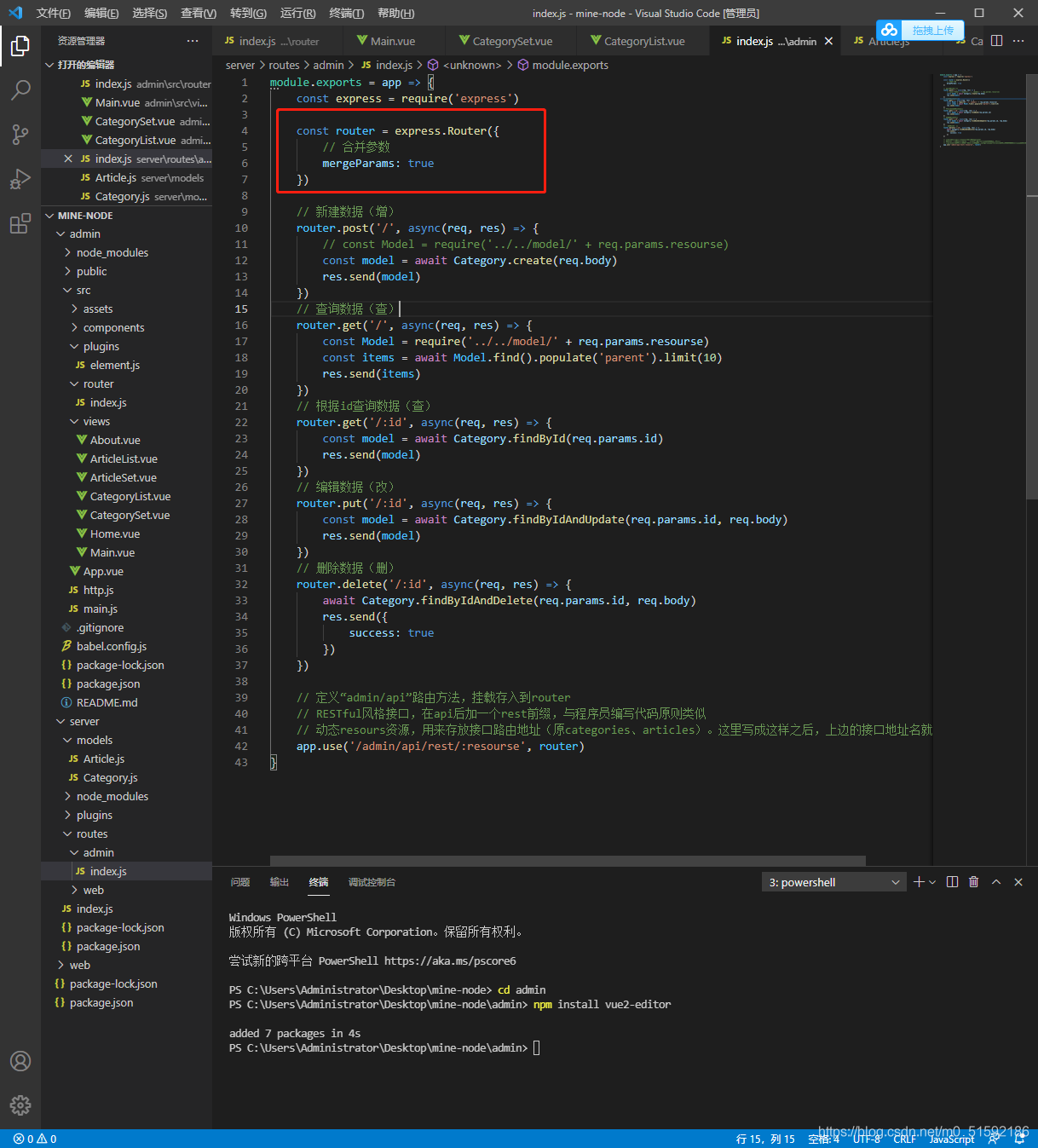
首先,我們再次深度理解server端接口頁面:

(1)項目中,我們以node.js作為后端進行服務器的開發。就像PHP后端的ThinkPHP框架一樣,在node中我們使用express框架,所以接口頁面我們要首先引入express。
(2)該路由文件指向admin端,需要使用express框架的路由進行接口的調用。
(3)引用定義好的數據庫模型,一切數據通過模型定義的字段和類型進行判斷與上傳。
(4)編寫接口。
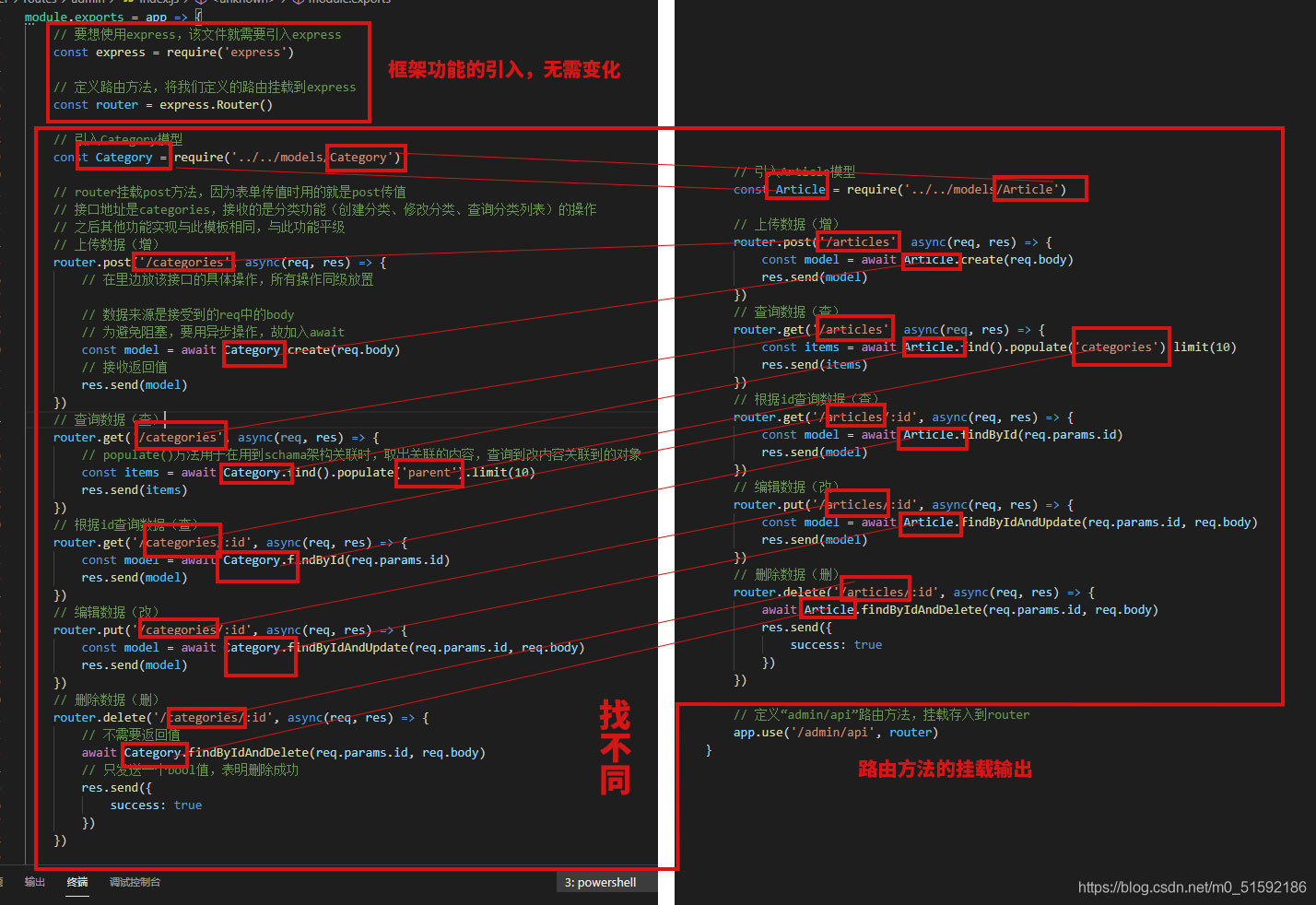
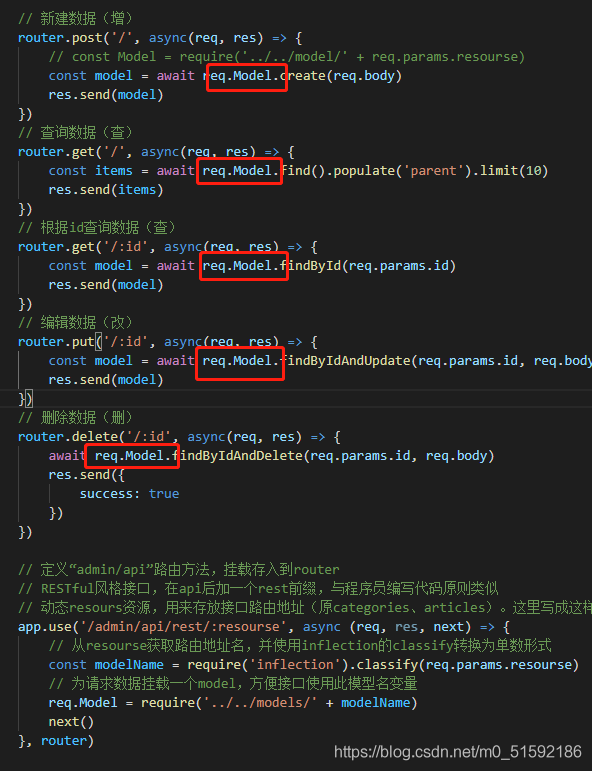
第二步,我們要找出在不同功能模塊中調用接口時需要變化的地方,此時我們用分類功能和文章功能的兩套接口做比較。

在圖中我們可以看出,接口方法基本相同,不同的地方就是接口路由地址和數據庫表的模型名。所以要想使用通用CRUD接口,只需要將接口路由地址和模型名做成從前端接收數據的變量即可。
第三步,更改接口路由地址。
我們需要修改代碼參照RESTful風格,rest是一種接口設計風格,大家感興趣的百度查一查。下面我們直接代碼講解。
```
// 定義“admin/api”路由方法,掛載存入到router
// RESTful風格接口,在api后加一個rest前綴,與程序員編寫代碼原則類似,避免以后與其他接口沖突。
// 動態resours資源,用來存放接口路由地址(原categories、articles)。這里寫成這樣之后,上邊的接口地址名就以“/”表示。
app.use('/admin/api/rest/:resourse', router)
```
將動態resourse添加到路由方法中之后,這個“:resourse”就代表了之前地址中的categories。所以在上邊的接口函數中將categories去掉,用“/”替換。
修改前:
```
// 上傳數據(增)
router.post('/categories', async(req, res) => {
// 在里邊放該接口的具體操作,所有操作同級放置
// 數據來源是接受到的req中的body
// 為避免阻塞,要用異步操作,故加入await
const model = await Category.create(req.body)
// 接收返回值
res.send(model)
})
```
修改后:
```
// 上傳數據(增)
router.post('/', async(req, res) => {
// 在里邊放該接口的具體操作,所有操作同級放置
// 數據來源是接受到的req中的body
// 為避免阻塞,要用異步操作,故加入await
const model = await Category.create(req.body)
// 接收返回值
res.send(model)
})
```
除地址以外都無需變化。
第四步,更改模型的引入。
接口地址修改完成后,同樣需要修改模型的引入方法。之前的全局引入方式就不能用了。

要在接口內部引入,并且使用:
```
// 查詢數據(查)
router.get('/', async(req, res) => {
const Model = require('../../models/' + req.params.resourse)
const items = await Model.find().populate('parent').limit(10)
res.send(items)
})
```
第五步,接收接口地址并將接口名傳值給模型,用來當作模型名。
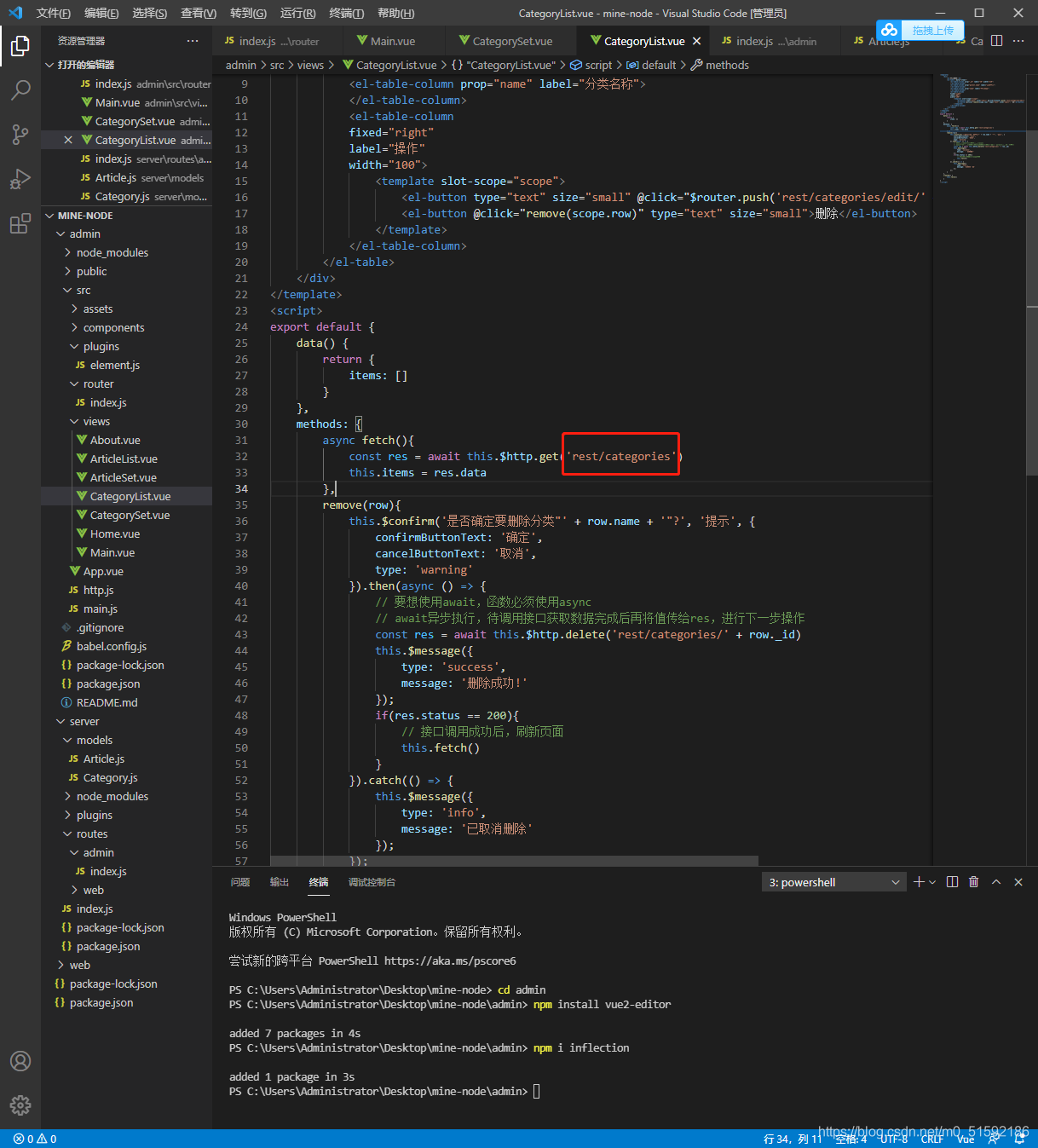
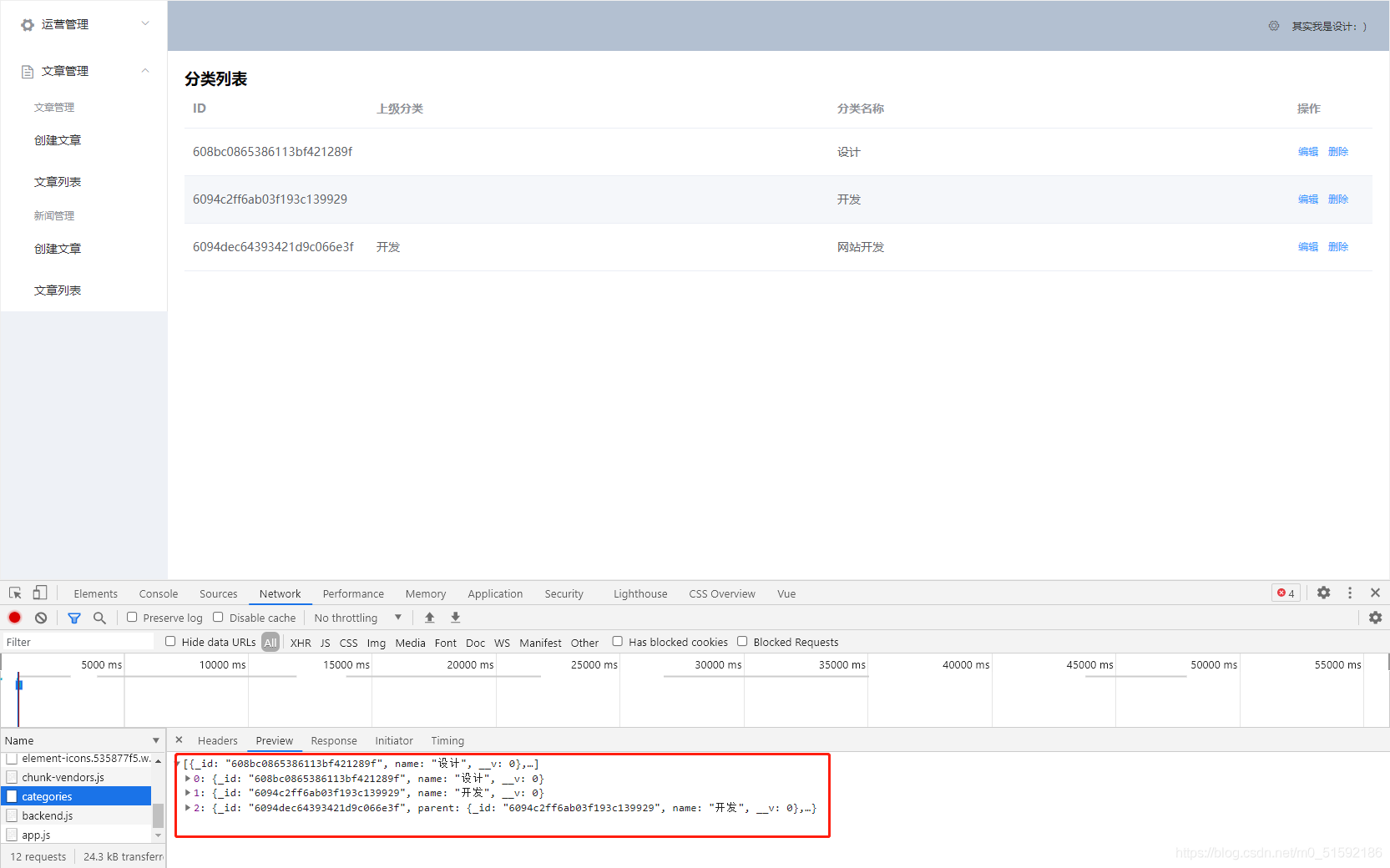
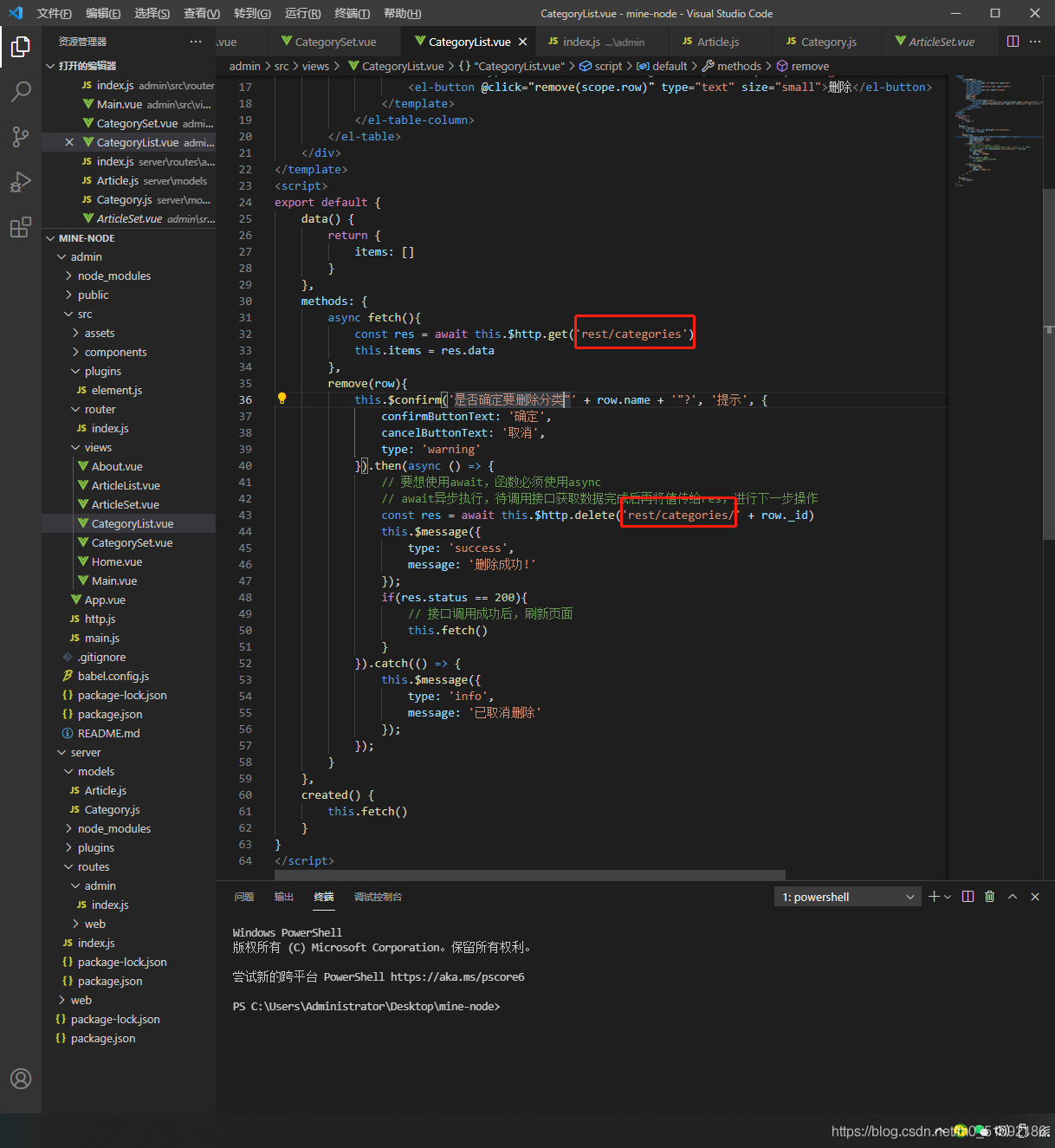
先把admin端axios接口地址改一下,改成rest/categories,方便之后分類列表刷新的測試。

接口傳值在req.params.resourse找到,并將該值放置在模型處,用來當作模型名。
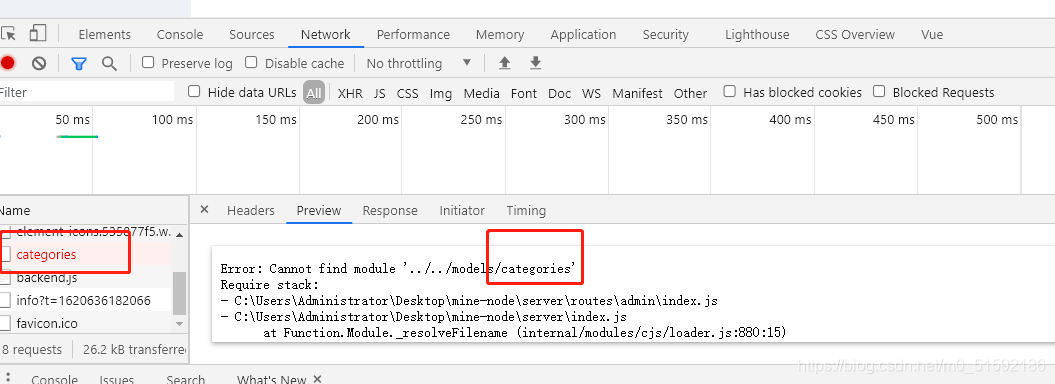
此時找到分類列表頁面測試,network中找到錯誤,顯示未定義模型名:

因為我們在文件全局使用resourse接收,但在接口內部使用傳來的值,所以必須在router中合并接收的參數:
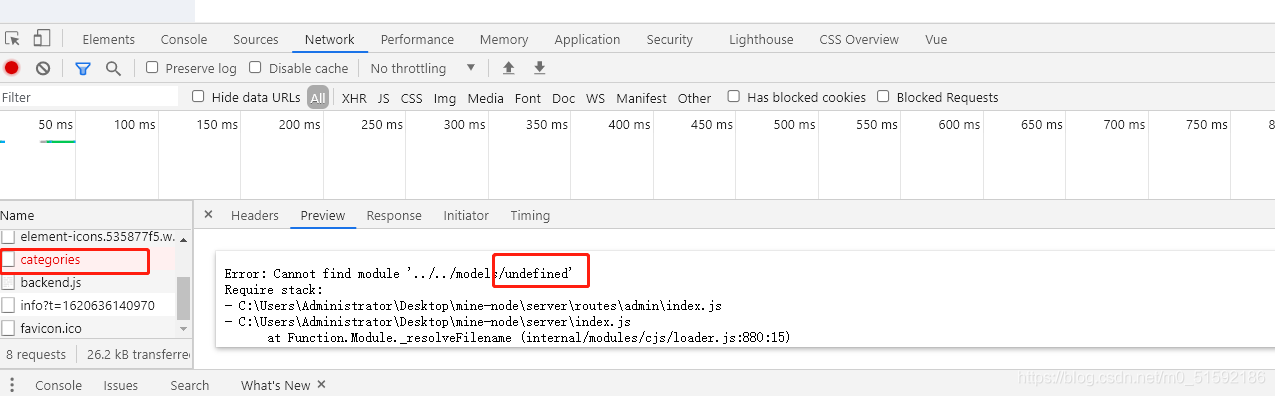
修改router后,找到了模型名,但因為接口地址為分類的復數形式,所以模型名接收到的也是復數,所以此時模型名因格式不對同樣無法調用模型:

我們此時要把接收到的模型名轉化成單數,這里用到一個類包“inflection”,專門用來操作單復數的轉換。
`cd admin`
```
npm i inflection
```

第六步,使用inflection類包將模型名轉化為單數形式。
```
// 查詢數據(查)
router.get('/', async(req, res) => {
// 將接收的復數地址名轉化為單數模型名
const modelName = require('inflection').classify(req.params.resourse)
const Model = require('../../model/' + modelName)
const items = await Model.find().populate('parent').limit(10)
res.send(items)
})
```
測試,沒問題:

到這里,一個通用CRUD接口就實現了。但是所有接口在模型名進行轉化時的操作都相同,所以我們可以在路由方法處加一個中間件的處理函數,不用每次都對model名的轉換寫一遍:
```
app.use('/admin/api/rest/:resourse', async (req, res, next) => {
// 從resourse獲取路由地址名,并使用inflection的classify轉換為單數形式
const modelName = require('inflection').classify(req.params.resourse)
// 為請求數據掛載一個model,方便接口使用此模型名變量
req.Model = require('../../models/' + modelName)
next()
}, router)
```
上邊的模型名就使用中間件函數中掛載到req的model名,把接口中模型的地方全部改成req.model就可以了。

admin端所有接口地址前加一個“rest/”

測試所有功能,沒問題,包括分類或文章的增刪改查、層級關聯。
最后上一遍接口文件代碼:
```
module.exports = app => {
const express = require('express')
const router = express.Router({
// 合并參數
mergeParams: true
})
// 新建數據(增)
router.post('/', async(req, res) => {
// const Model = require('../../model/' + req.params.resourse)
const model = await req.Model.create(req.body)
res.send(model)
})
// 查詢數據(查)
router.get('/', async(req, res) => {
const items = await req.Model.find().populate('parent').limit(10)
res.send(items)
})
// 根據id查詢數據(查)
router.get('/:id', async(req, res) => {
const model = await req.Model.findById(req.params.id)
res.send(model)
})
// 編輯數據(改)
router.put('/:id', async(req, res) => {
const model = await req.Model.findByIdAndUpdate(req.params.id, req.body)
res.send(model)
})
// 刪除數據(刪)
router.delete('/:id', async(req, res) => {
await req.Model.findByIdAndDelete(req.params.id, req.body)
res.send({
success: true
})
})
// 定義“admin/api”路由方法,掛載存入到router
// RESTful風格接口,在api后加一個rest前綴,與程序員編寫代碼原則類似
// 動態resours資源,用來存放接口路由地址(原categories、articles)。這里寫成這樣之后,上邊的接口地址名就以“/”表示
app.use('/admin/api/rest/:resourse', async (req, res, next) => {
// 從resourse獲取路由地址名,并使用inflection的classify轉換為單數形式
const modelName = require('inflection').classify(req.params.resourse)
// 為請求數據掛載一個model,方便接口使用此模型名變量
req.Model = require('../../models/' + modelName)
next()
}, router)
}
```
注意,如有錯誤的地方,要檢查admin端組件中axios發送接口請求時的接口地址是否正確,并檢查NetWork中的報錯信息。實在不行文章評論,或公眾號截圖給我。
- tp6+vue
- 1.工具和本地環境
- 2.啟動項目
- 3.路由、模型與數據庫操作
- 4.優化后端接口,前端使用axios實現接口功能
- 5.用戶登錄,bcrypt(hash)加密與驗證
- 6.用戶登錄(二),token驗證
- 7.分類的模型關聯和通用CRUD接口
- 8.使用vue的markdown編輯器并批量上傳圖片
- Node.js + Vue.js
- 工具,本地環境
- 2.1啟動項目
- 3.element-ui和vue-router路由的安裝和使用
- 4.使用axios,并創建接口上傳數據到mongodb數據庫
- 5.mongoodb數據庫的“刪、改、查”操作
- 6.mongodb數據庫無限層級的數據關聯(子分類)
- 7.使用mongodb數據庫關聯多個分類(關聯多個數據)
- 8.server端使用通用CRUD接口
- 9.圖片上傳
- 10.vue的富文本編輯器(vue2-editor)
- 11.動態添加分欄上傳多組數據
- 12-1.管理員模塊
- 13-1.搭建前臺web端頁面
- 1.使用sass工具搭建前臺web端頁面
- 2.sass工具的變量
- 3.使用flex布局并開始搭建web端
- 4.vue廣告輪播圖,并使用接口引入數據
- 5.使用字體圖標(iconfont)
- 6.卡片組件的封裝
- 14-1.生產環境編譯
- 1.環境編譯
- 2.購買域名服務器并解析域名到服務器
- 3.nginx配置web服務器并安裝網站環境
- 4.git拉取代碼到服務器
- 5.配置Nginx反向代理
- 6.遷移本地數據到服務器(mongodump)
- uni
- 1.工具&本地環境
- 2.頁面制作
- 3.頁面制作、組件與輪播
- 4.頁面跳轉與橫向滑動
- 5.用戶授權登錄和用戶信息獲取
- 6.用戶注冊和數據存儲
- 7.用戶填寫表單信息
