例如有些時候需要上傳多張圖片,但是并不確定留下幾個圖片位,這是我們就想手動添加圖片位,從而實現自定義數量圖片的上傳。我們以廣告上傳為例,上傳多個廣告。
1.仿照分類組件編寫廣告位模塊
AdSet.vue:
```
<template>
<div>
<h1>{{id ? '編輯' : '創建'}}廣告位</h1>
<el-form label-width="100px" style="margin-top:20px;" @submit.native.prevent="save">
<el-form-item label="廣告位名稱">
<el-input v-model="model.name"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" native-type="submit">保存</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
props: {
id: {}
},
data(){
return {
model: {},
}
},
methods: {
async save(){
let res
if(this.id){
res = await this.$http.put('rest/ads/' + this.id, this.model)
}else{
res = await this.$http.post('rest/ads', this.model)
}
console.log("en?",res)
this.$router.push('/ads/list')
this.$message({
type: 'success',
message: '保存成功'
})
},
async fetch(){
const res = await this.$http.get('rest/ads/' + this.id)
this.model = res.data
}
},
created(){
this.id && this.fetch()
}
}
</script>
```
AdList.vue:
```
<template>
<div>
<h1>分類列表</h1>
<el-table :data="items">
<el-table-column prop="_id" label="ID" width="220">
</el-table-column>
<el-table-column prop="parent.name" label="上級分類">
</el-table-column>
<el-table-column prop="name" label="分類名稱">
</el-table-column>
<el-table-column
fixed="right"
label="操作"
width="100">
<template slot-scope="scope">
<el-button type="text" size="small" @click="$router.push('/ads/edit/' + scope.row._id)">編輯</el-button>
<el-button @click="remove(scope.row)" type="text" size="small">刪除</el-button>
</template>
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
items: []
}
},
methods: {
async fetch(){
const res = await this.$http.get('rest/ads')
this.items = res.data
},
remove(row){
this.$confirm('是否確定要刪除分類"' + row.name + '"?', '提示', {
confirmButtonText: '確定',
cancelButtonText: '取消',
type: 'warning'
}).then(async () => {
const res = await this.$http.delete('rest/ads/' + row._id)
this.$message({
type: 'success',
message: '刪除成功!'
});
if(res.status == 200){
this.fetch()
}
}).catch(() => {
this.$message({
type: 'info',
message: '已取消刪除'
});
});
}
},
created() {
this.fetch()
}
}
</script>
```
模型ad.js:
```
const mongoose = require('mongoose')
const schema = new mongoose.Schema({
name: { type: String },
// 主要內容以數組格式存儲,每條數據包括廣告圖片和廣告鏈接
items: [{
image: { type: String },
url: { type: String }
}]
})
module.exports = mongoose.model('Ads', schema)
```
測試接口均沒問題。

2.添加廣告元素(多組數據的上傳)
(1)在廣告位名稱下方創建添加技能模塊:
```
<el-form-item label="添加廣告">
<el-button type="text" size="small" @click="model.items.push({})">
<i class="el-icon-plus"></i> 添加廣告
</el-button>
<!-- 使用flex布局(柵格系統24列布局) -->
<el-row type="flex" style="flex-wrap: wrap">
<!-- 由于要添加數據到數組,所以使用循環來建立多組數據,index為唯一的索引值 -->
<el-col :md="12" v-for="(item, index) in model.items" :key="index">
<el-form-item label="廣告鏈接">
<el-input v-model="item.url"></el-input>
</el-form-item>
<!-- 圖片功能與技能模塊創建過程相同 -->
<el-form-item label="廣告圖">
<el-upload
class="avatar-uploader"
:action="$http.defaults.baseURL + '/upload'"
:show-file-list="false"
:on-success="handleAvatarSuccess"
:before-upload="beforeAvatarUpload">
<img v-if="item.image" :src="item.image" class="avatar">
<i v-else class="el-icon-plus avatar-uploader-icon"></i>
</el-upload>
</el-form-item>
</el-col>
</el-row>
</el-form-item>
```
(2)修改js的data和methods:
data:
把items內容數組放在model中,避免頁面找不到items
```
data(){
return {
model: {
items: [],
},
}
},
```
methods:
a.進入修改廣告位時的頁面刷新函數,避免修改廣告位內容時查詢到的數據將items覆蓋
```
async fetch(){
const res = await this.$http.get('rest/ads/' + this.id)
// 為避免直接給model賦值時覆蓋model中的item字段,所以換一種賦值方式
// this.model = res.data
this.model = Object.assign({}, this.model, res.data)
}
```
b.添加圖片時添加圖片后的函數,理論上是將回調的圖片url賦值到model的items中。但是我們數據中的items為數組格式,找不到該放在數組中的哪個字段中,所以我們不使用下面的handleAvatarSuccess函數。
```
// 圖片上傳成功之后
handleAvatarSuccess(res) {
// 新建字段賦值到model.items
this.$set(this.model.items, 'image', res.url)
},
```
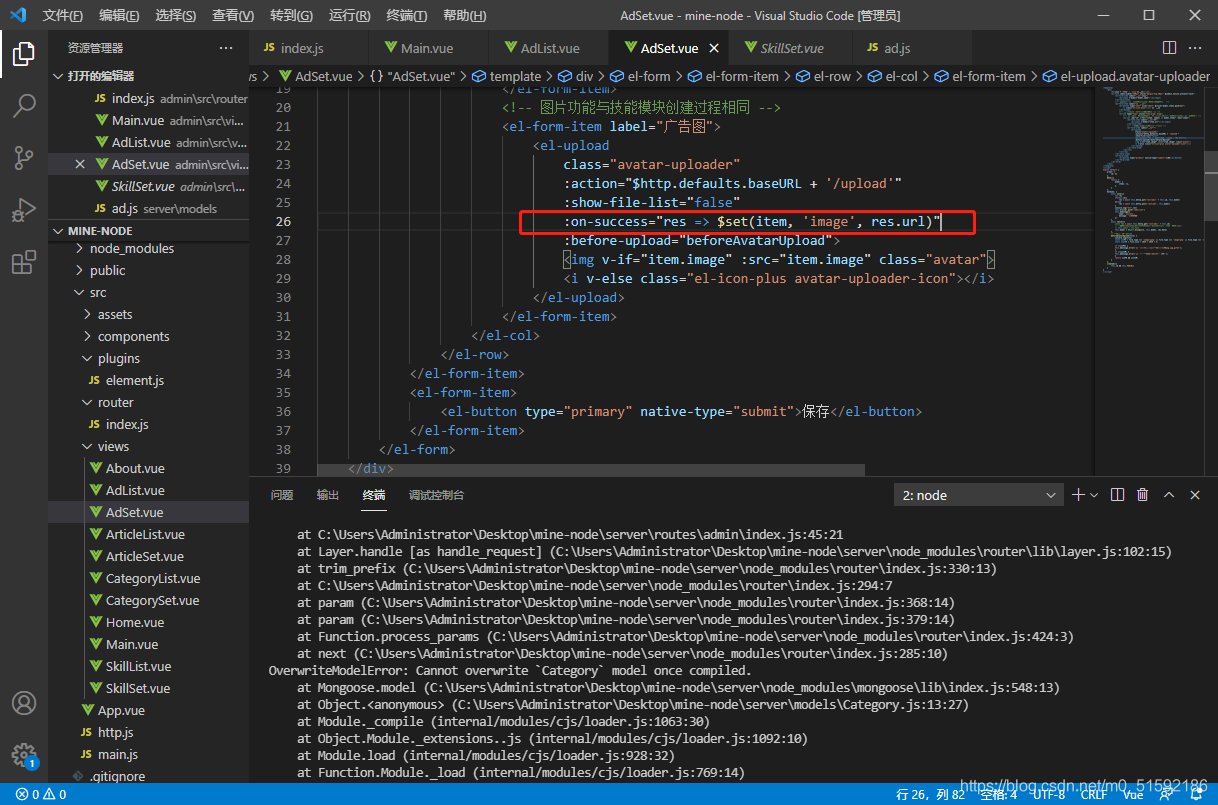
(3)修改圖片上傳html

將函數改為參數的回調,直接將接收到圖片url賦值到當前循環數組item的image中,最后一并保存到model.items。
此時,測試,添加四個廣告:

沒問題。
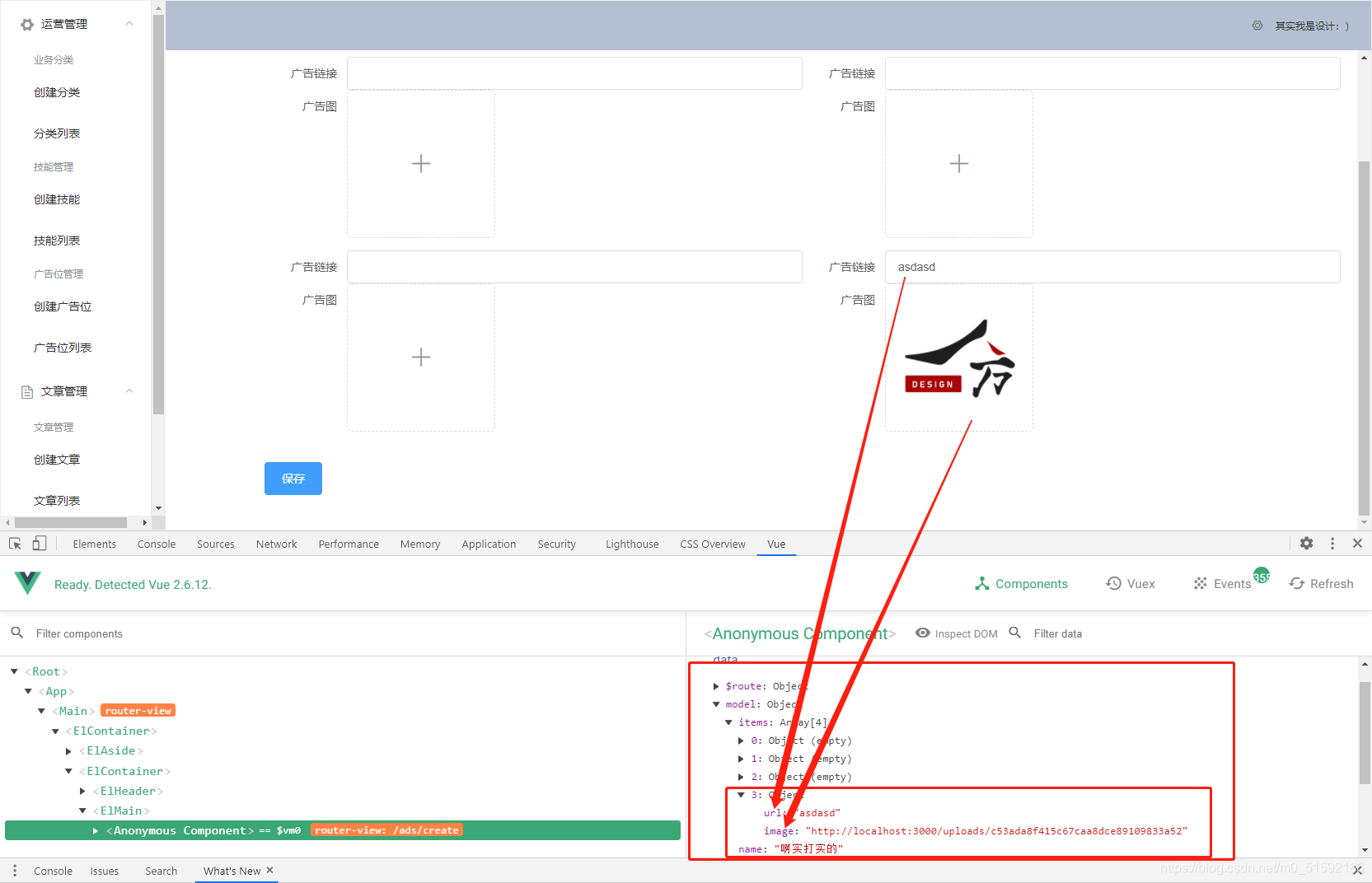
輸入內容測試model:

沒問題。
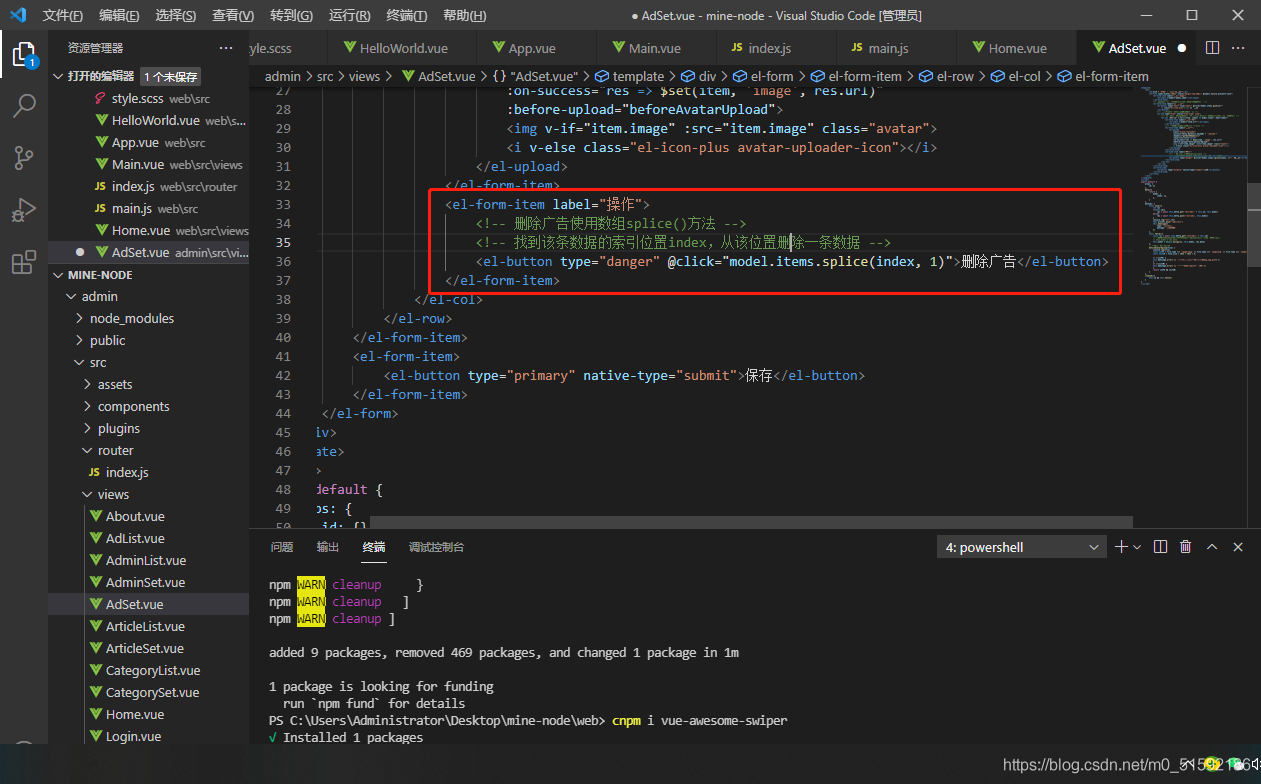
3.刪除單條廣告
每一個廣告位對應web端一個位置上的廣告,選定位置后就不再進行修改。所以廣告位中的廣告數量如果不能修改,后期是非常麻煩的。

點擊刪除廣告按鈕后立即刪除,需要“是否要刪除***”提醒的話大家自行創建函數。
4.完善上傳接口
保存一下,看下哪里卡住,就修改哪里的接口。

呀,沒問題。
由于1.我們使用了CRUD接口,幾乎不需要做改動就可以完成增刪改查。而2.圖片的上傳又是獨立接口,不與整體數據進行影響,只回調圖片接口鏈接。所以在我們保存model到數據庫時,就是單純地將model數據保存,只要模型Ad.js的字段、類型和數組層級定義正確即可。
- tp6+vue
- 1.工具和本地環境
- 2.啟動項目
- 3.路由、模型與數據庫操作
- 4.優化后端接口,前端使用axios實現接口功能
- 5.用戶登錄,bcrypt(hash)加密與驗證
- 6.用戶登錄(二),token驗證
- 7.分類的模型關聯和通用CRUD接口
- 8.使用vue的markdown編輯器并批量上傳圖片
- Node.js + Vue.js
- 工具,本地環境
- 2.1啟動項目
- 3.element-ui和vue-router路由的安裝和使用
- 4.使用axios,并創建接口上傳數據到mongodb數據庫
- 5.mongoodb數據庫的“刪、改、查”操作
- 6.mongodb數據庫無限層級的數據關聯(子分類)
- 7.使用mongodb數據庫關聯多個分類(關聯多個數據)
- 8.server端使用通用CRUD接口
- 9.圖片上傳
- 10.vue的富文本編輯器(vue2-editor)
- 11.動態添加分欄上傳多組數據
- 12-1.管理員模塊
- 13-1.搭建前臺web端頁面
- 1.使用sass工具搭建前臺web端頁面
- 2.sass工具的變量
- 3.使用flex布局并開始搭建web端
- 4.vue廣告輪播圖,并使用接口引入數據
- 5.使用字體圖標(iconfont)
- 6.卡片組件的封裝
- 14-1.生產環境編譯
- 1.環境編譯
- 2.購買域名服務器并解析域名到服務器
- 3.nginx配置web服務器并安裝網站環境
- 4.git拉取代碼到服務器
- 5.配置Nginx反向代理
- 6.遷移本地數據到服務器(mongodump)
- uni
- 1.工具&本地環境
- 2.頁面制作
- 3.頁面制作、組件與輪播
- 4.頁面跳轉與橫向滑動
- 5.用戶授權登錄和用戶信息獲取
- 6.用戶注冊和數據存儲
- 7.用戶填寫表單信息
