本篇文章我們封裝一個卡片組件,不使用elementui中的卡片樣式而仿照其邏輯制作,我們可以更深入理解并易于修改出自己想要的樣式。
1.制作出我們想要的框架
```
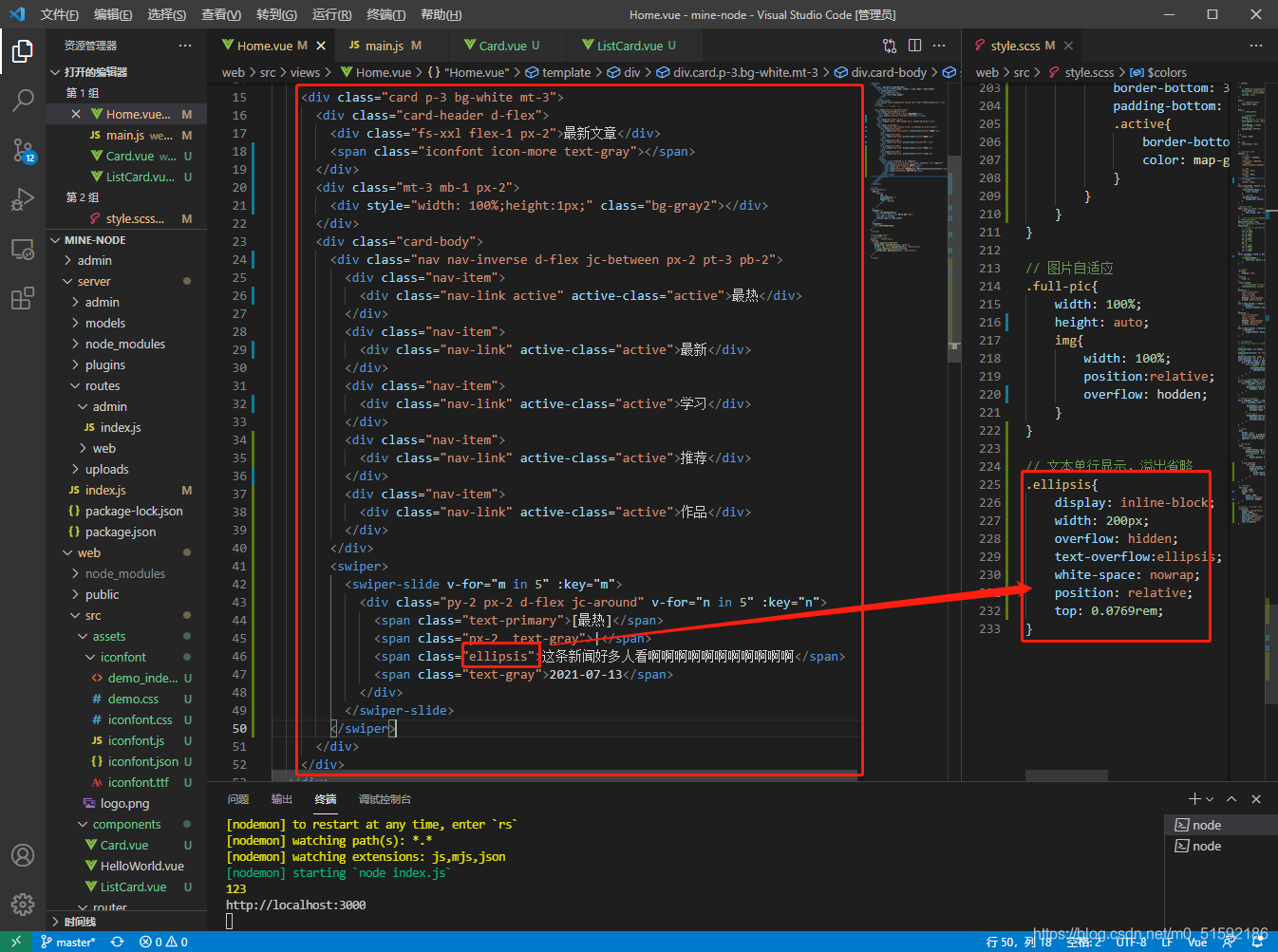
<div class="card p-3 bg-white mt-3">
<div class="card-header d-flex">
<div class="fs-xxl flex-1 px-2">最新文章</div>
<span class="iconfont icon-more text-gray"></span>
</div>
<div class="mt-3 mb-1 px-2">
<div style="width: 100%;height:1px;" class="bg-gray2"></div>
</div>
<div class="card-body">
<div class="nav nav-inverse d-flex jc-between px-2 pt-3 pb-2">
<div class="nav-item">
<div class="nav-link active" active-class="active">最熱</div>
</div>
<div class="nav-item">
<div class="nav-link" active-class="active">最新</div>
</div>
<div class="nav-item">
<div class="nav-link" active-class="active">學習</div>
</div>
<div class="nav-item">
<div class="nav-link" active-class="active">推薦</div>
</div>
<div class="nav-item">
<div class="nav-link" active-class="active">作品</div>
</div>
</div>
<swiper>
<swiper-slide v-for="m in 5" :key="m">
<div class="py-2 px-2 d-flex jc-around" v-for="n in 5" :key="n">
<span class="text-primary">[最熱]</span>
<span class="px-2 text-gray">|</span>
<span class="ellipsis">這條新聞好多人看啊啊啊啊啊啊啊啊啊啊啊</span>
<span class="text-gray">2021-07-13</span>
</div>
</swiper-slide>
</swiper>
</div>
</div>
```

2.制作卡片組件
卡片組件的制作,最終要實現卡片標簽,標簽中有標簽屬性。其中屬性為組件中的變量。
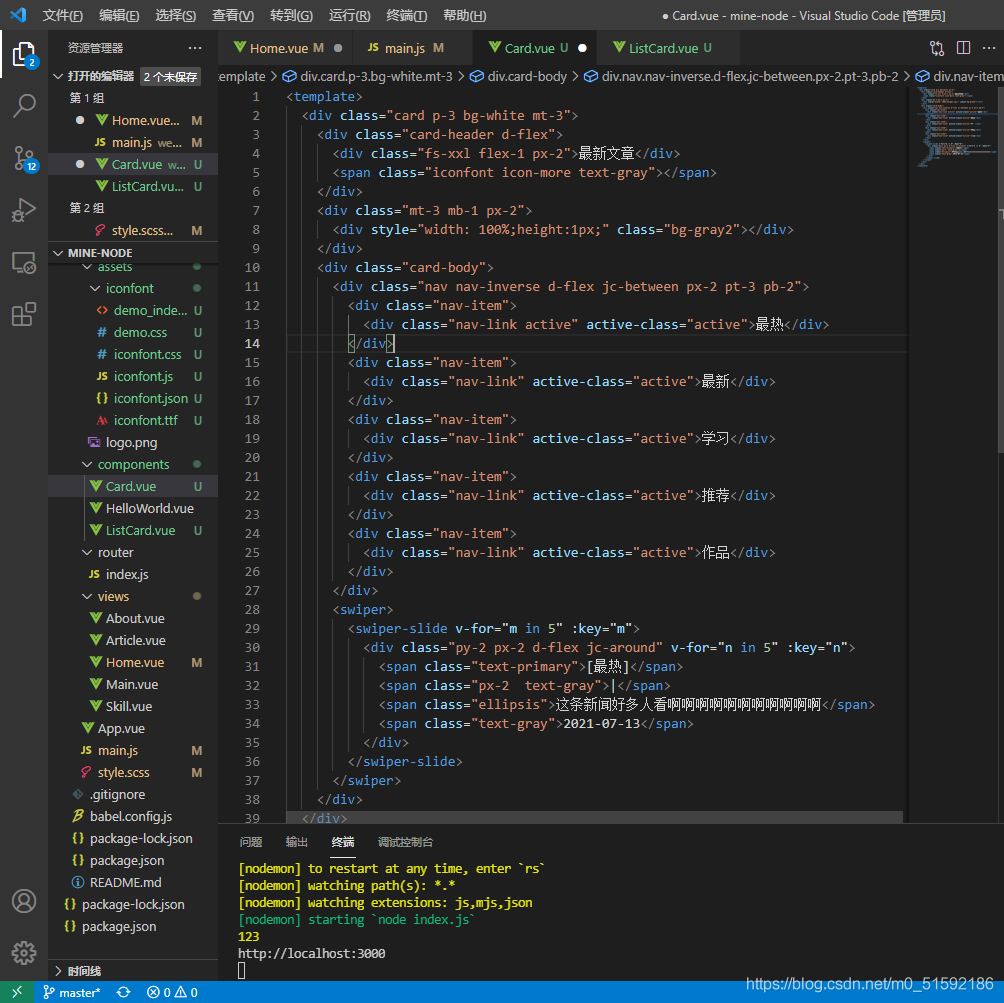
(1)將剛才制作的通用模板card放入Card.vue

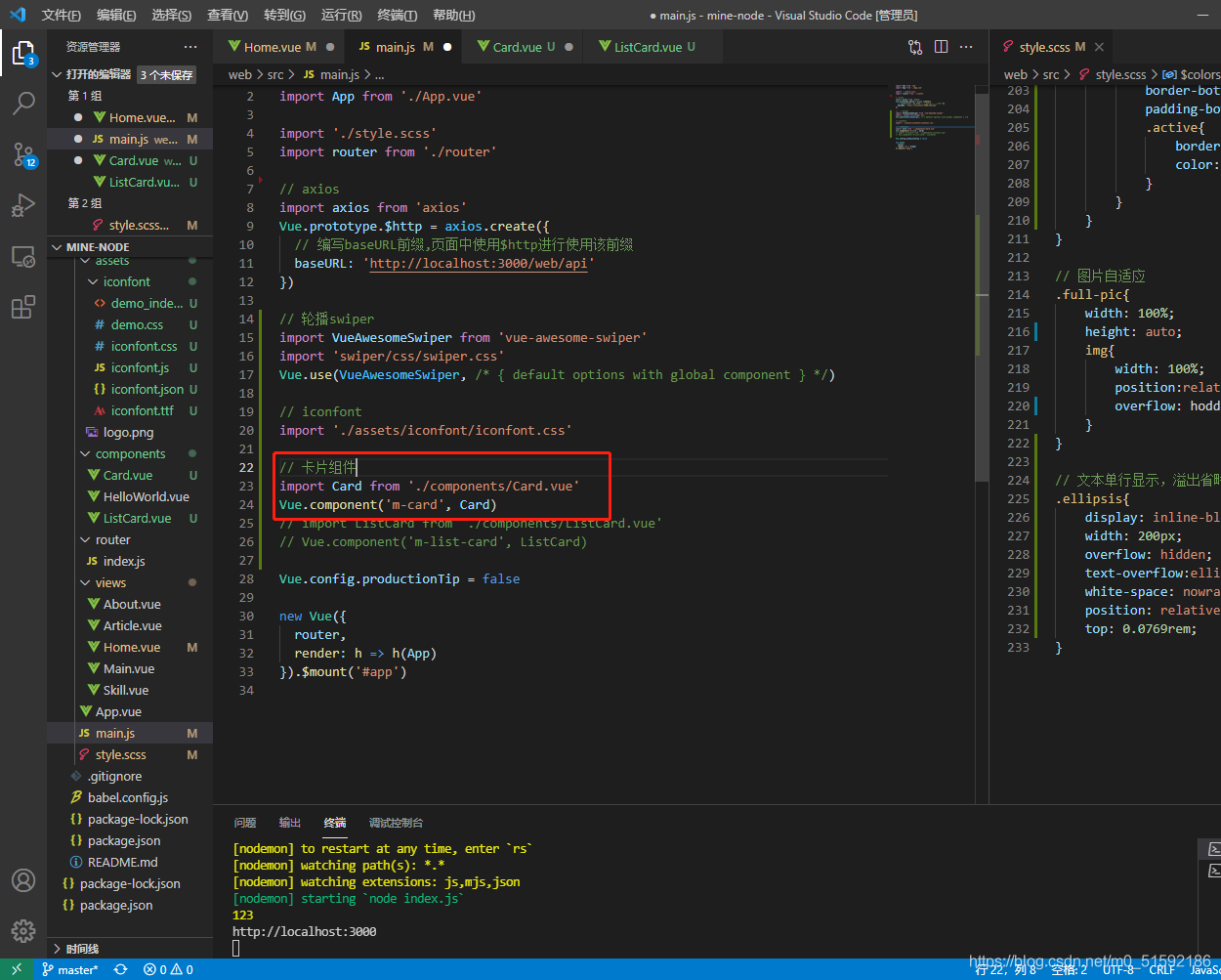
(2)在主文件main.js中引入Card.vue組件
```
// 卡片組件
import Card from './components/Card.vue'
Vue.component('m-card', Card)
```

此時組件設置成功,因為此card是手機端,故設置標簽為m-card。
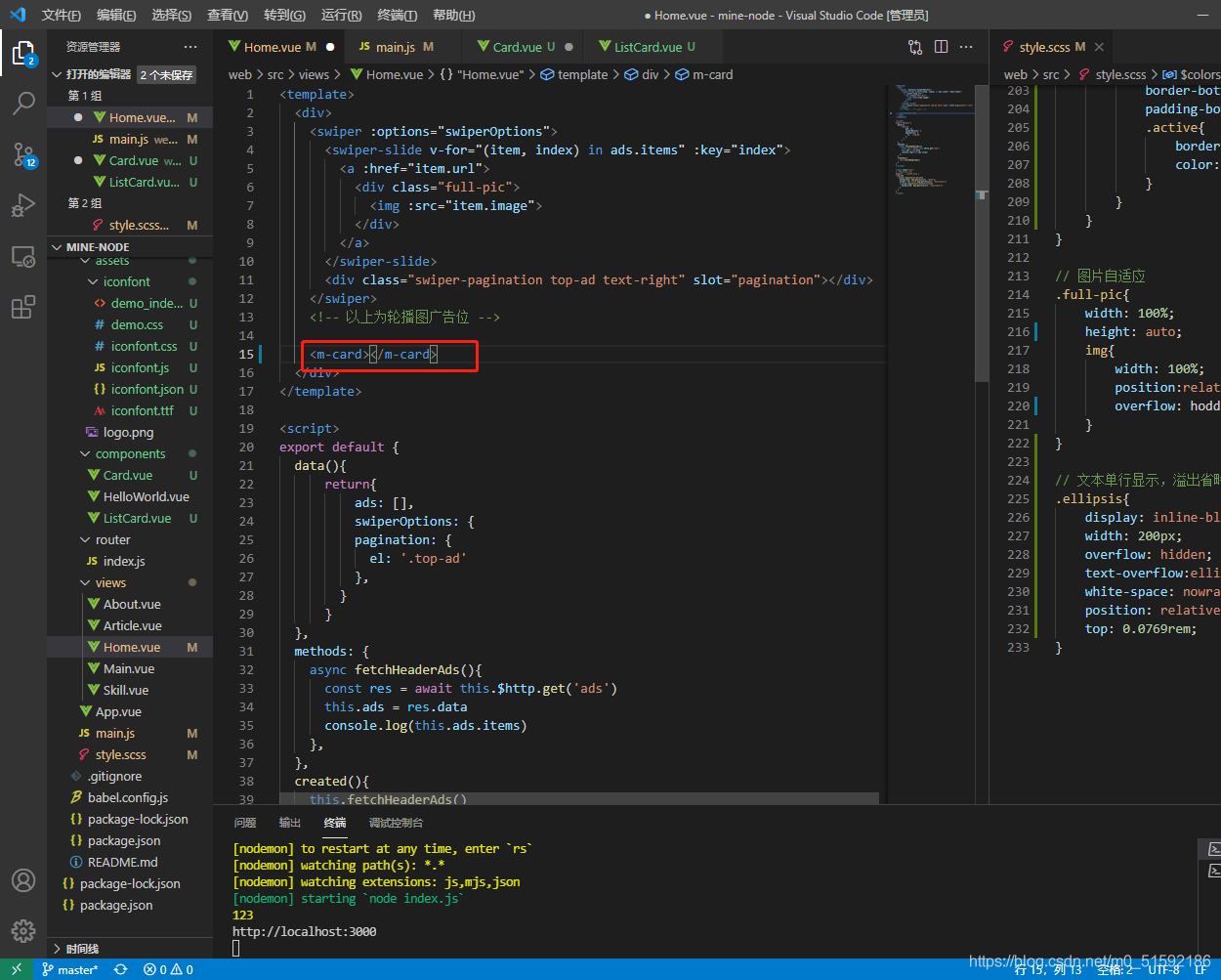
(3)在Home.vue使用Card組件
```
<m-card></m-card>
```

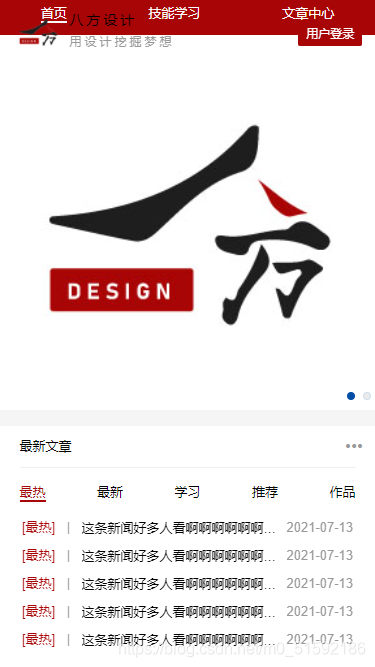
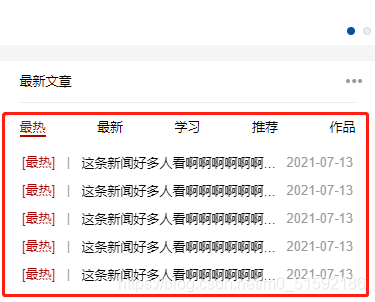
此時就將組件顯示在頁面中了:

3.優化卡片組件
此時Card.vue已經成為組件,使用m-card標簽就可以使用,但組件的作用是復用性,所以我們要將組件標簽的屬性做出,同時使用vue的slot標簽進行其內容的填充(往下看就明白了)。
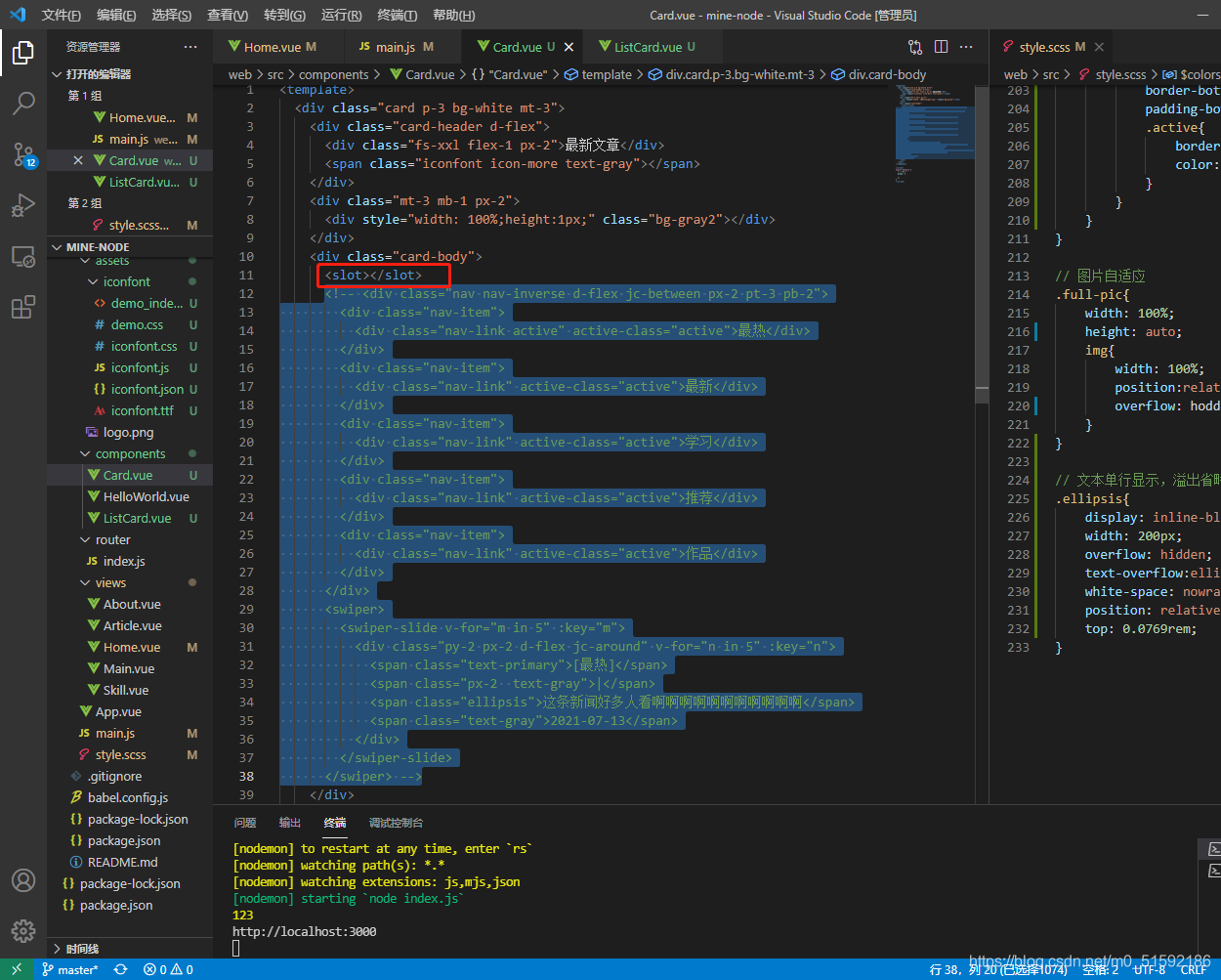
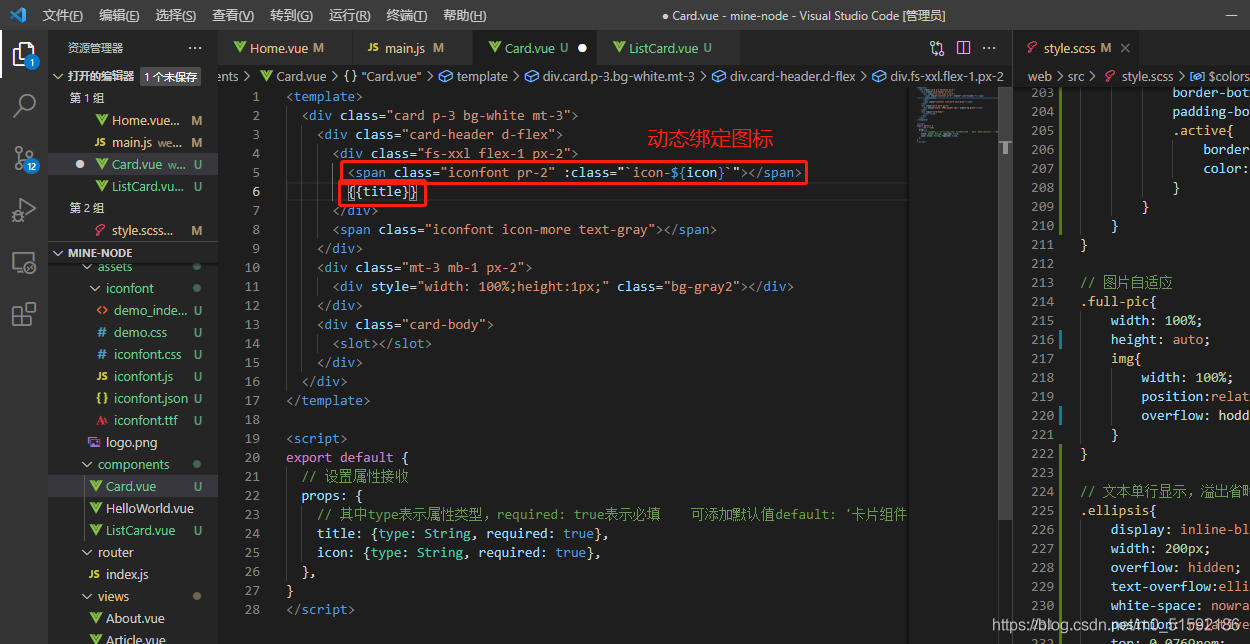
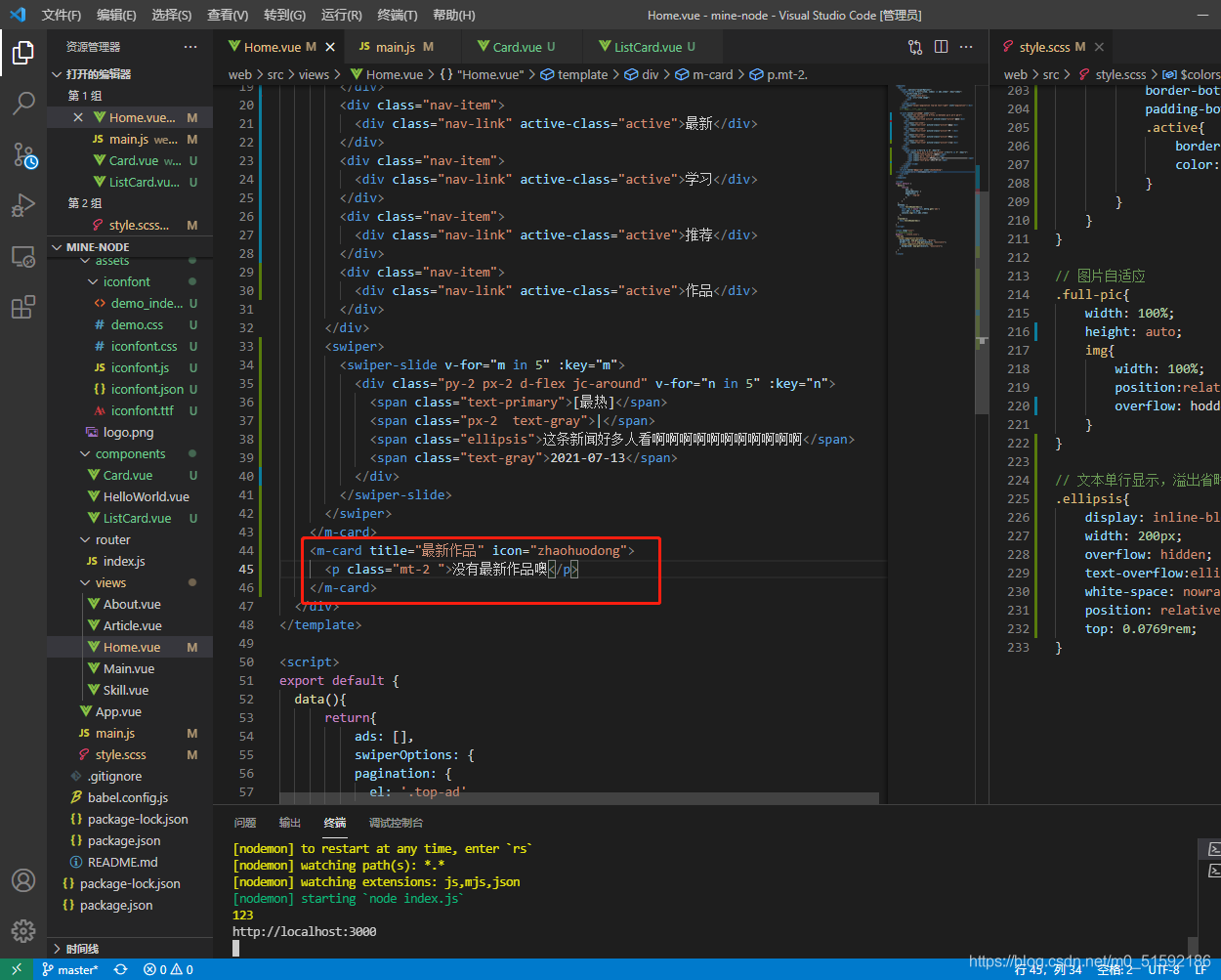
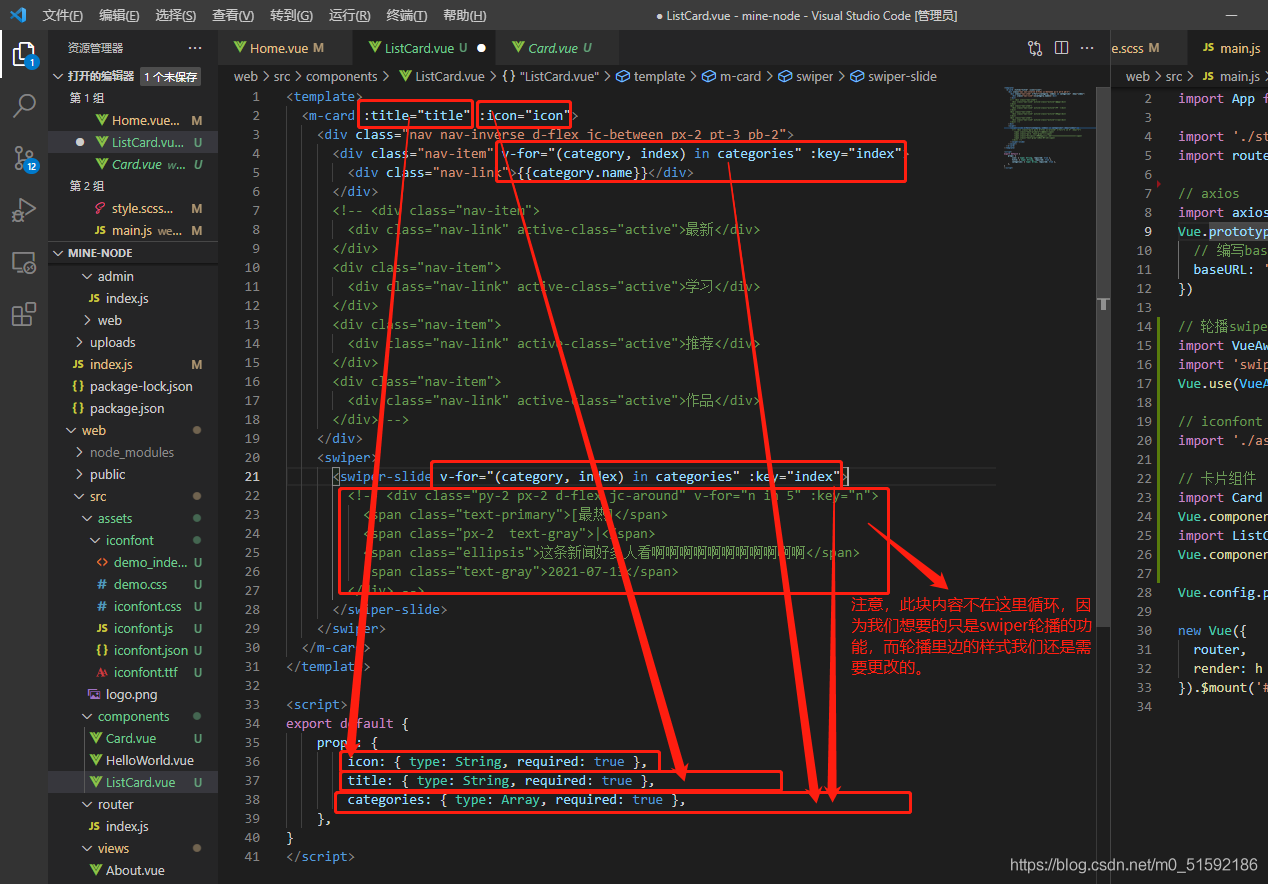
(1)將組件中非固定內容取出,也就是下圖所指部分:

同時用slot標簽代替:

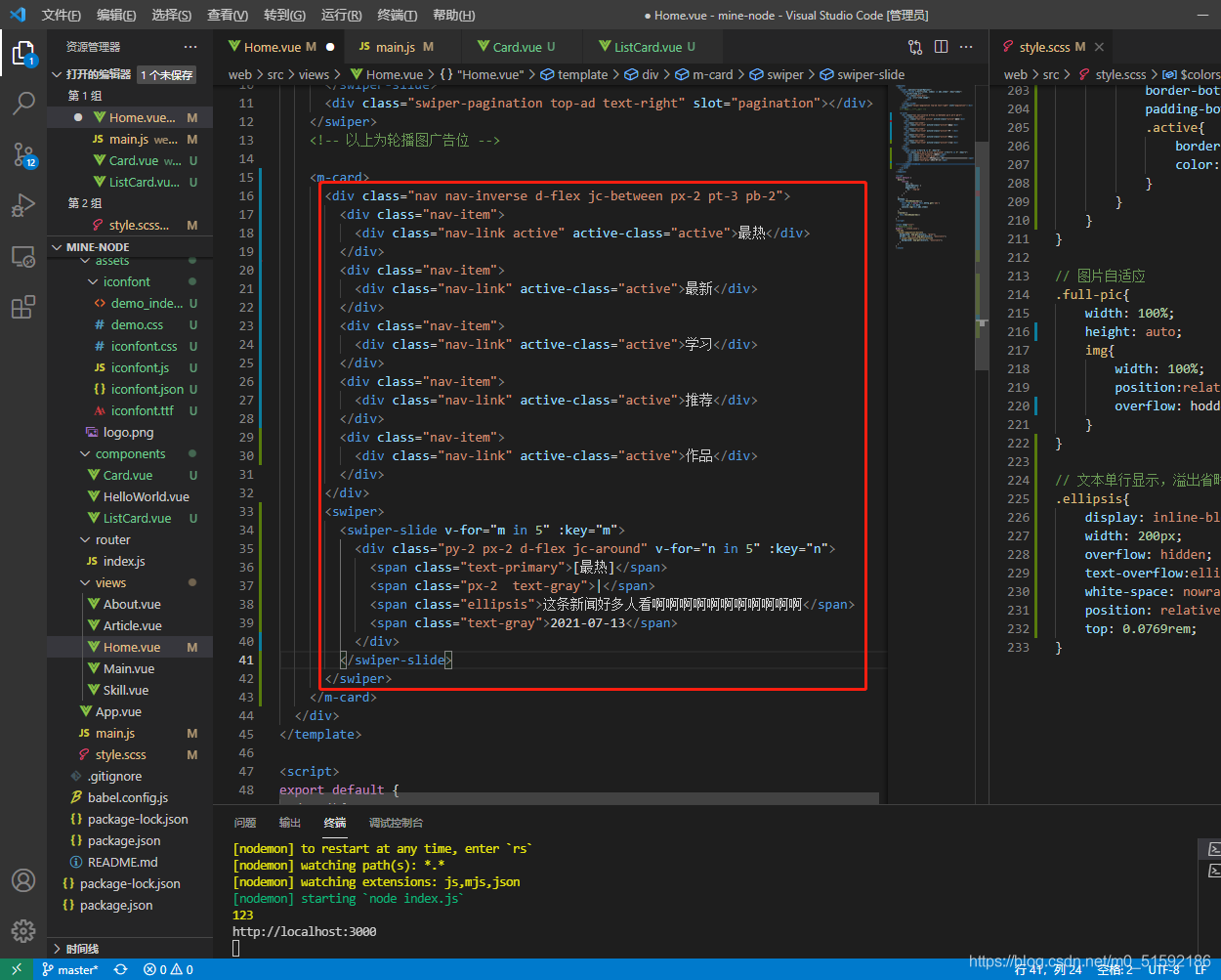
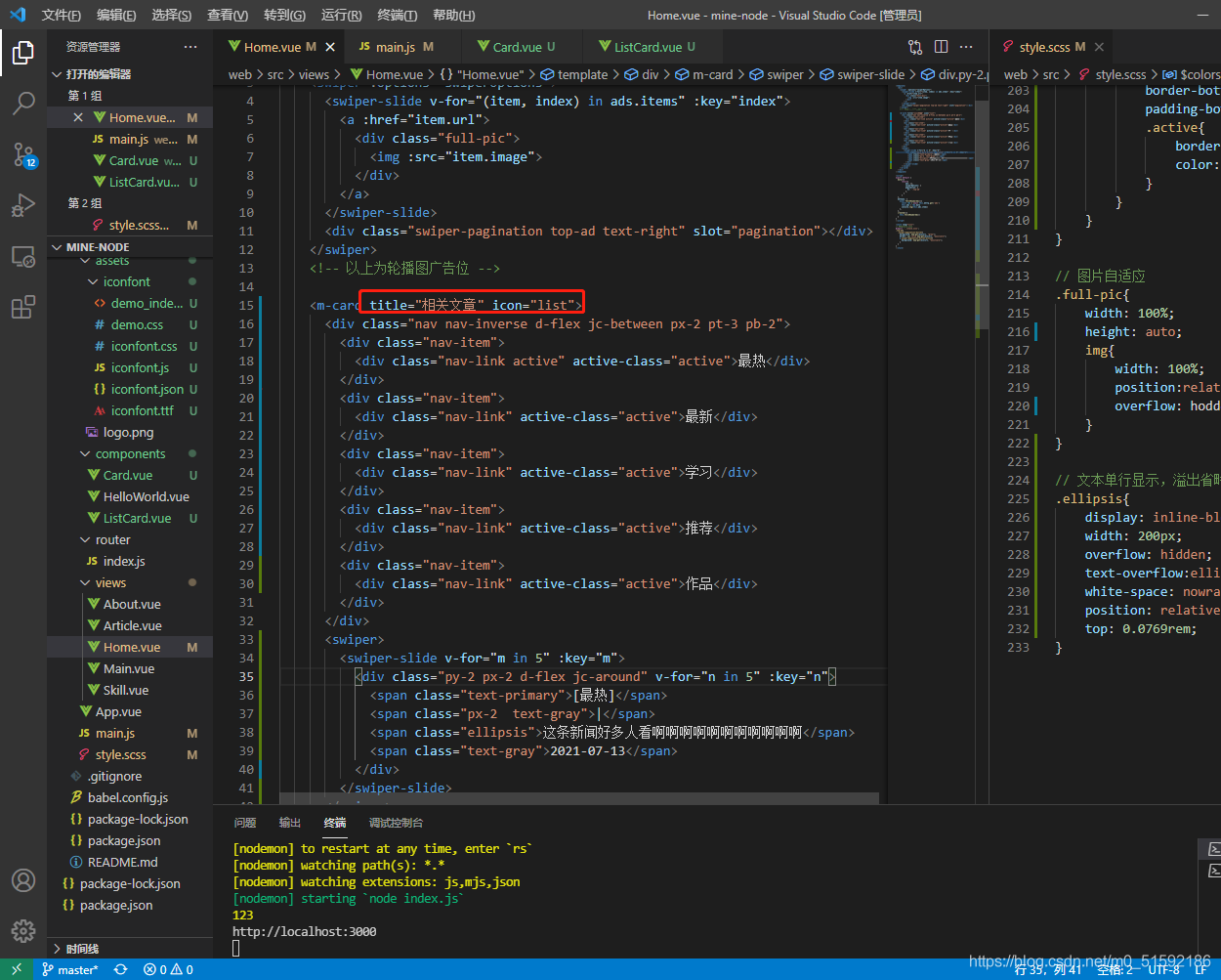
然后將取出的內容放在m-card標簽中:

此時內容部分依舊顯示:

(2)為m-card標簽添加屬性
就如
標簽一樣,其中包括了style屬性、class屬性等等,我們要在標簽上添加屬性,從而更改組建的標題和圖標等內容。
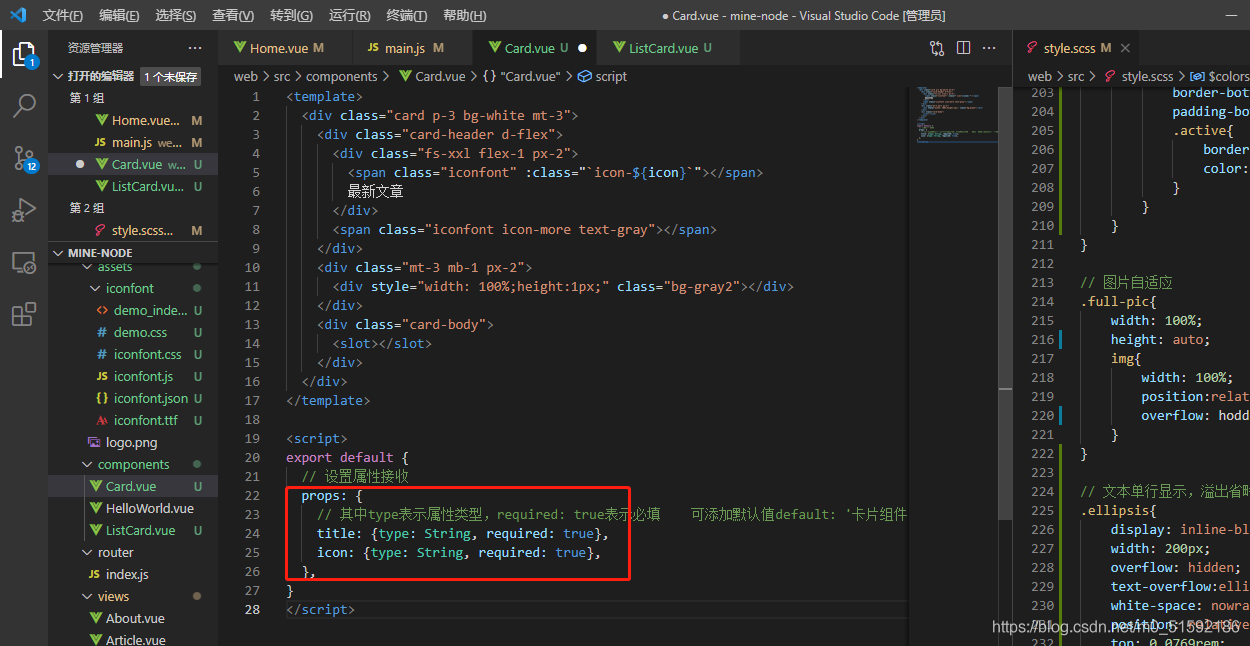
回到Card.vue:
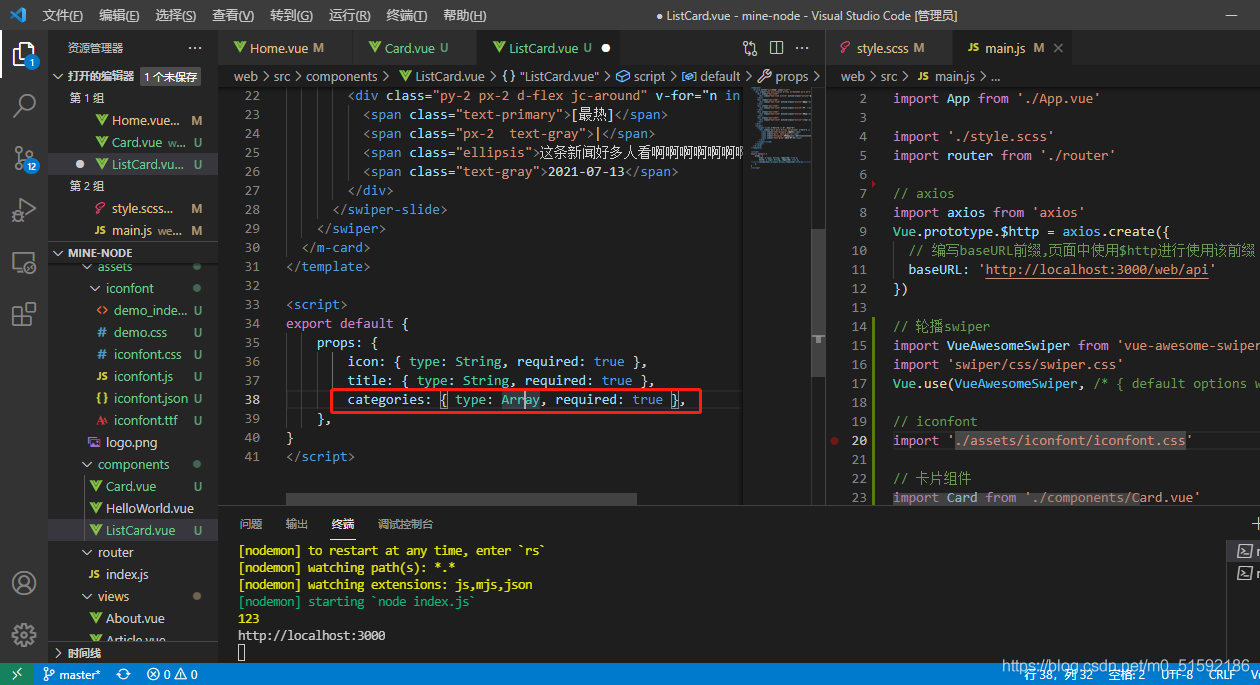
添加prop屬性
```
export default {
// 設置屬性接收
props: {
// 其中type表示屬性類型,required: true表示必填 可添加默認值default: '卡片組件'
title: {type: String, required: true},
icon: {type: String, required: true},
},
}
```

同時,將上方對應的標題和圖標進行動態綁定。由于之前沒有對標題前加iconfont,現在加一下:

保存后,此時頁面中卡片組件沒有標題及圖標內容:

現在我們對m-card組件添加屬性:

頁面顯示標題和圖標:

成功,再添加一個標簽:

成功,效果還行:

4.總結
卡片組件,就是封裝了一個外部輪廓到.vue組件文件中,然后使用component將其當作標簽使用。定義屬性的目的是將外部的值傳入到.vue組件中的變量上,從而達到標簽中屬性的效果。
5.延申
在目前封裝的卡片組件來看,我們動態綁定的就只有title和icon兩項,而其中不管是輪播還是內部數據都需要我們詳細寫:

如果我們就可以在m-card外再套一層組件m-list-card來動態填寫其輪播框架和內容,就不需要每次詳細做一個swiper來顯示內容。在不需要輪播的卡片中,我們就只用m-card即可。
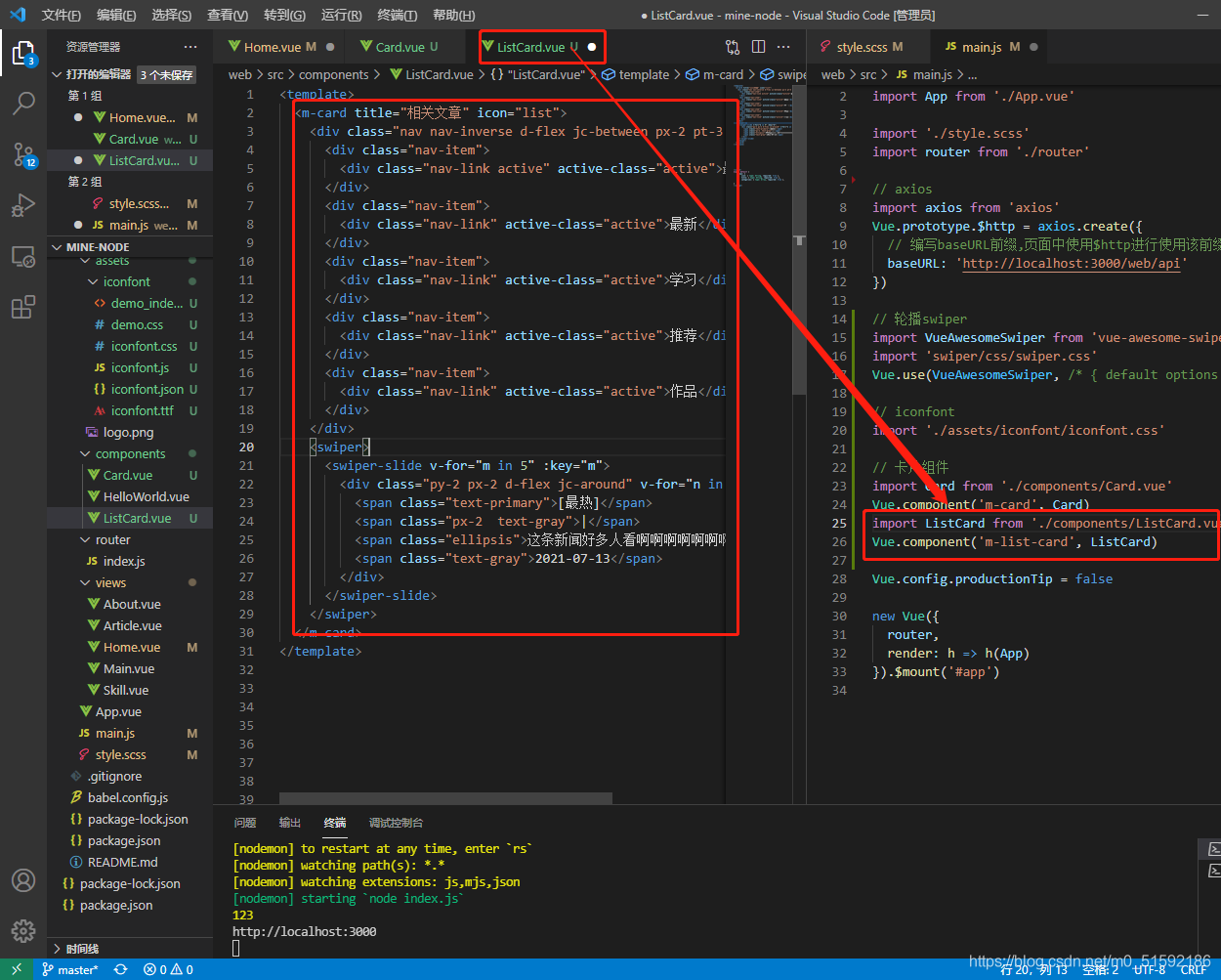
創建ListCard.vue組件并引用:
將m-card標簽內容全部放入ListCard.vue中,并且引用ListCard.vue以m-list-card標簽來使用:

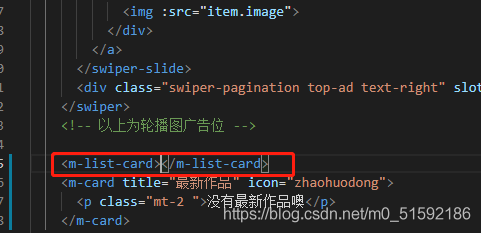
Home.vue添加m-list-card標簽:

頁面依舊會呈現:

此時我們查看外部哪些內容需要動態設置:

所以我們需要動態綁定的數據增加了一個分類,categories,以數組形式展現:

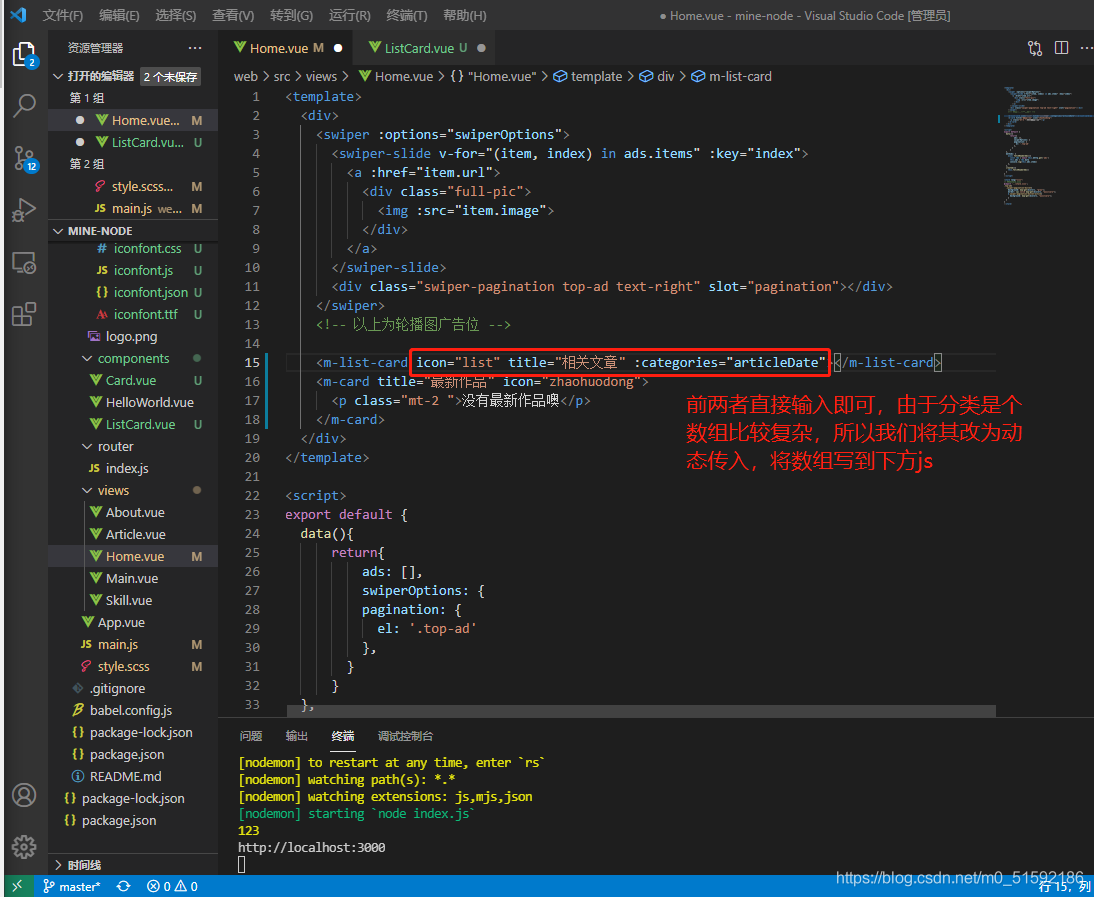
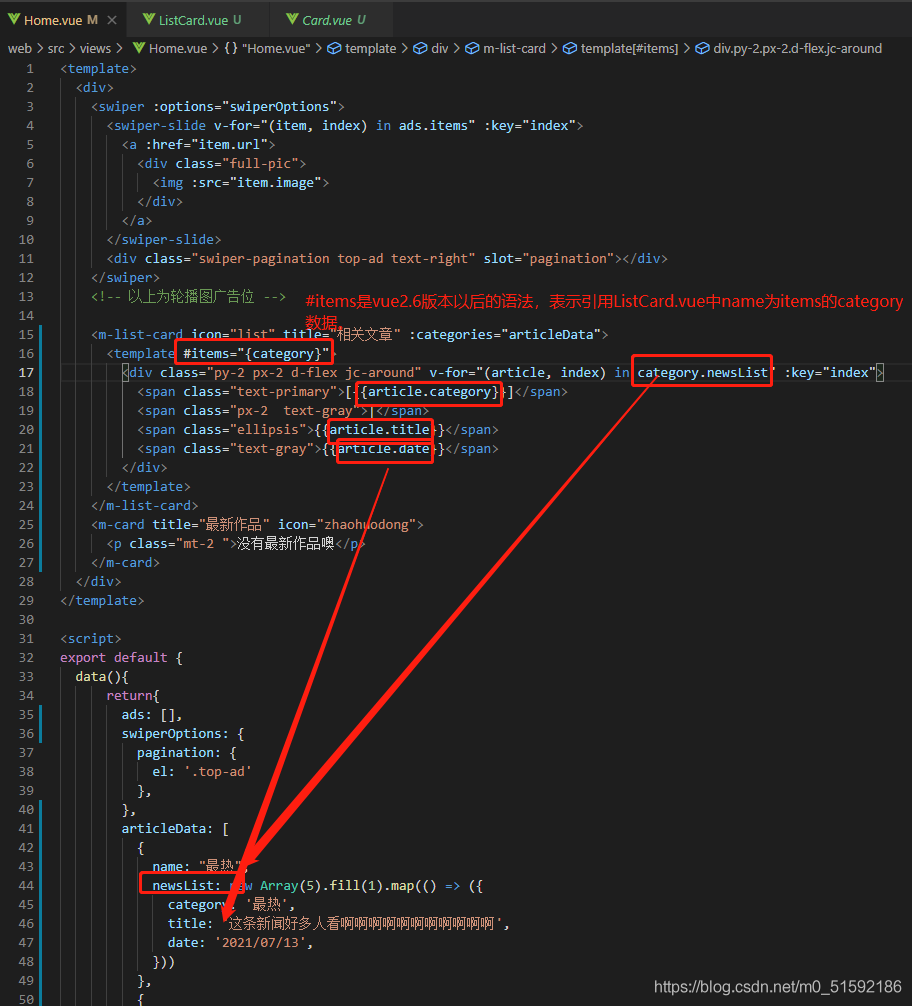
同時添加m-list-card外部傳值:
```
<m-list-card icon="list" title="相關文章" :categories="articleData"></m-list-card>
```

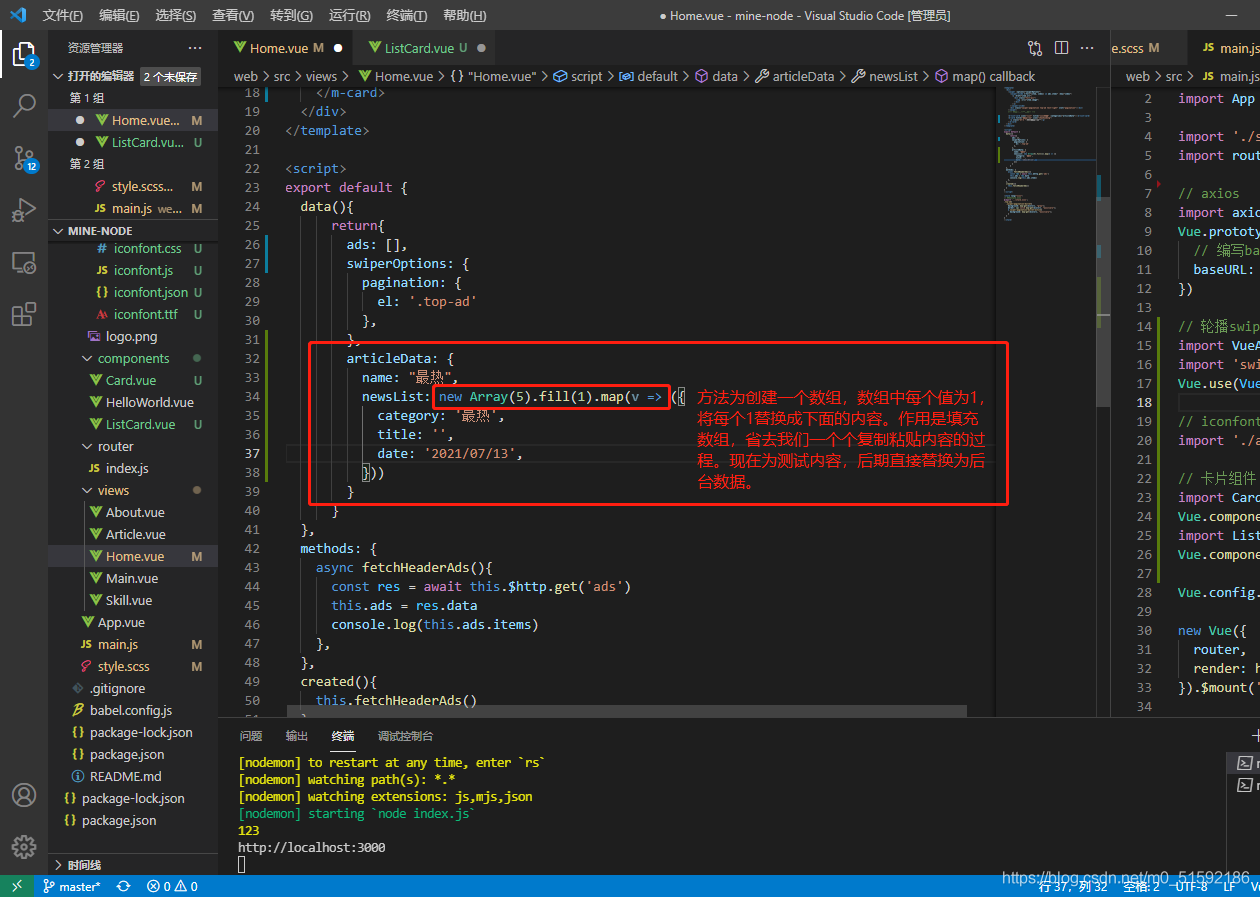
下方js為categoryData手動添加內容,模仿后臺調用的數據json格式:

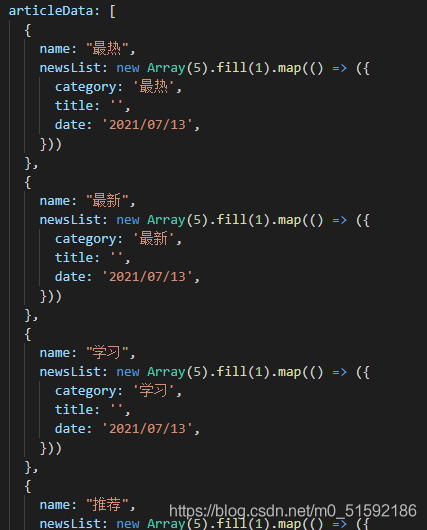
將我們之前分的五塊分類內容寫出來,注意此時categoryData為數組格式:

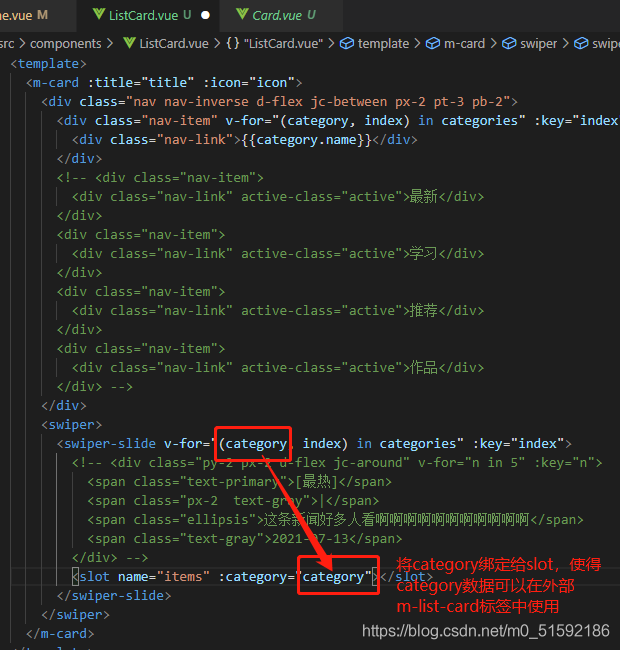
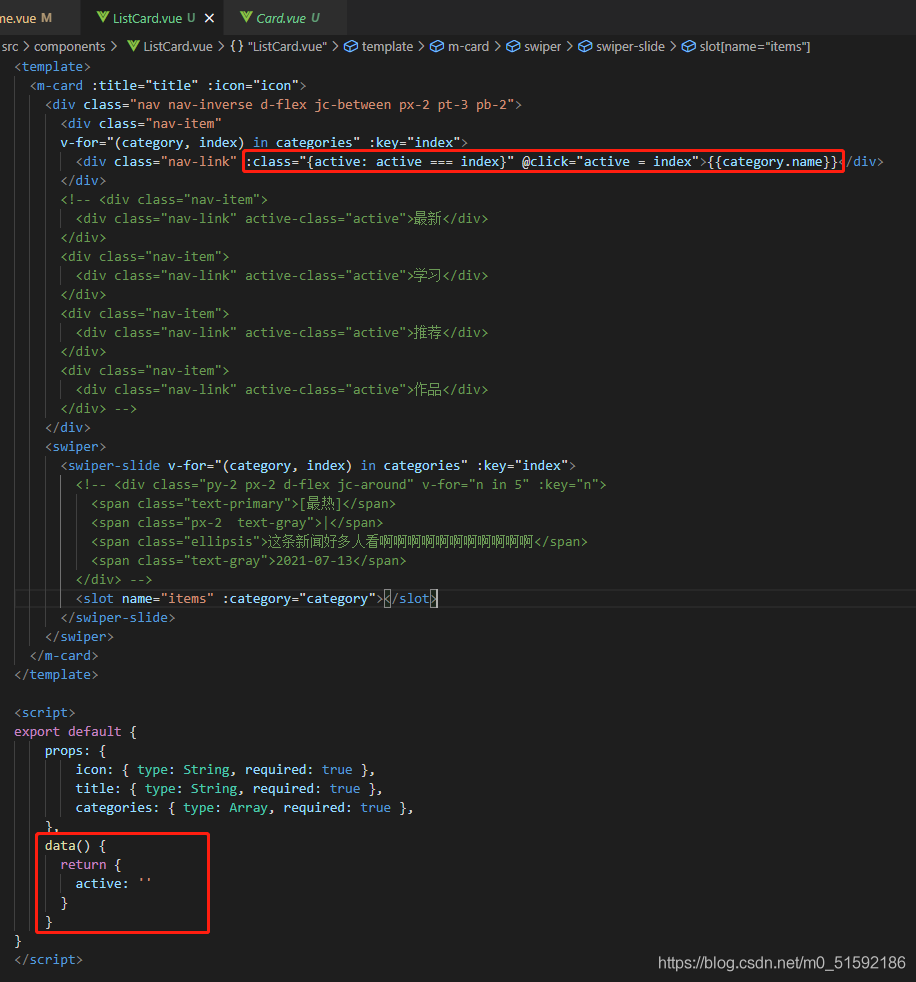
最后,將ListCard.vue中的m-card標簽內部需要動態傳值的內容替換:

此時,active功能暫時刪除,待數據完成綁定后我們再給其綁定動態的active。現在觀察頁面:

五個分類的標題已經呈現,現在我們需要將每個分類中的文章通過slot標簽引入:

外部使用category數據的方式:

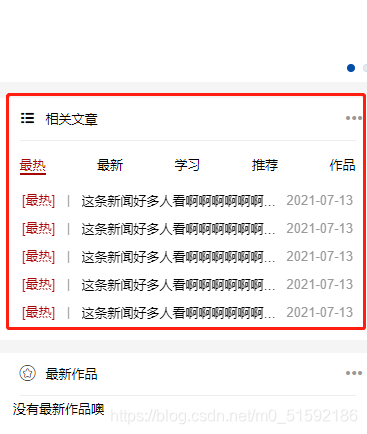
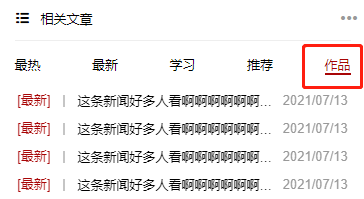
此時頁面正常顯示了:

最后,為switer動態添加active:

此時分類標題欄已經可以顯示active效果:

下一步,關聯分類下邊的內容,與標題active同步:
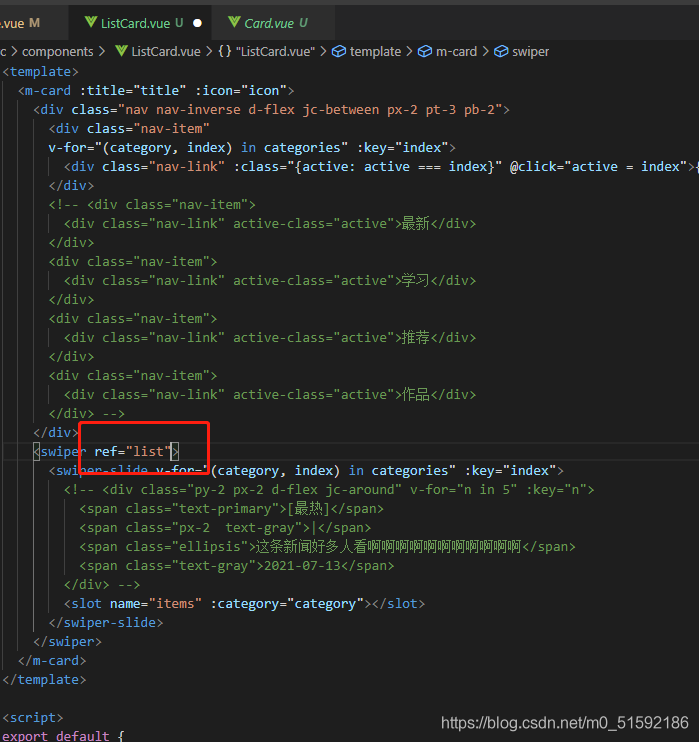
(1)首先給swiper掛載一個名字,方便分類標題找到其對應的swiper:

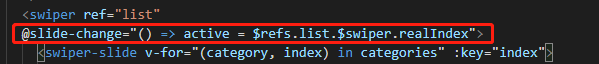
(2)為swiper添加函數,在切換swiper時同時切換swiper的索引值,將其索引值賦值給active:

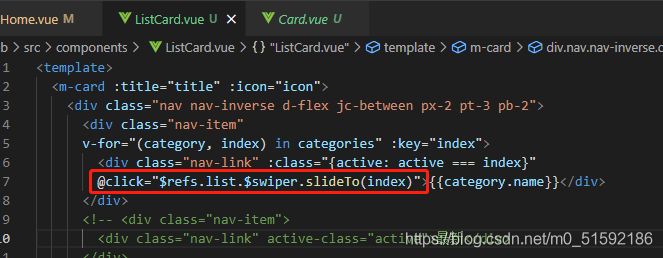
(3)最后,利用swiper的slideTo方法,在點擊分類標題時將分類標題的索引發送給swiper:

此時當點擊分類標題發送索引到swiper時,swiper接收索引并賦值給active,active變化,則分類標題的樣式變化。
(4)如果第一次進入頁面,active沒有值,此時沒有分類標題:

所以要給active一個初始值0,使其第一次進入頁面時就可以效果:


下節內容我們調用后臺數據接口,獲取文章數據到頁面中。
- tp6+vue
- 1.工具和本地環境
- 2.啟動項目
- 3.路由、模型與數據庫操作
- 4.優化后端接口,前端使用axios實現接口功能
- 5.用戶登錄,bcrypt(hash)加密與驗證
- 6.用戶登錄(二),token驗證
- 7.分類的模型關聯和通用CRUD接口
- 8.使用vue的markdown編輯器并批量上傳圖片
- Node.js + Vue.js
- 工具,本地環境
- 2.1啟動項目
- 3.element-ui和vue-router路由的安裝和使用
- 4.使用axios,并創建接口上傳數據到mongodb數據庫
- 5.mongoodb數據庫的“刪、改、查”操作
- 6.mongodb數據庫無限層級的數據關聯(子分類)
- 7.使用mongodb數據庫關聯多個分類(關聯多個數據)
- 8.server端使用通用CRUD接口
- 9.圖片上傳
- 10.vue的富文本編輯器(vue2-editor)
- 11.動態添加分欄上傳多組數據
- 12-1.管理員模塊
- 13-1.搭建前臺web端頁面
- 1.使用sass工具搭建前臺web端頁面
- 2.sass工具的變量
- 3.使用flex布局并開始搭建web端
- 4.vue廣告輪播圖,并使用接口引入數據
- 5.使用字體圖標(iconfont)
- 6.卡片組件的封裝
- 14-1.生產環境編譯
- 1.環境編譯
- 2.購買域名服務器并解析域名到服務器
- 3.nginx配置web服務器并安裝網站環境
- 4.git拉取代碼到服務器
- 5.配置Nginx反向代理
- 6.遷移本地數據到服務器(mongodump)
- uni
- 1.工具&本地環境
- 2.頁面制作
- 3.頁面制作、組件與輪播
- 4.頁面跳轉與橫向滑動
- 5.用戶授權登錄和用戶信息獲取
- 6.用戶注冊和數據存儲
- 7.用戶填寫表單信息
