網站的必備功能:用戶登錄。
用戶登錄功能是網站安全的一大重點,網站做的再好看,再完善,如果沒有一個安全的管理員通道,都算不上一個成功的網站。今天起的幾篇文章對用戶登錄進行專門學習。
本篇文章我們將管理員模塊實現。
1.管理員模塊的實現
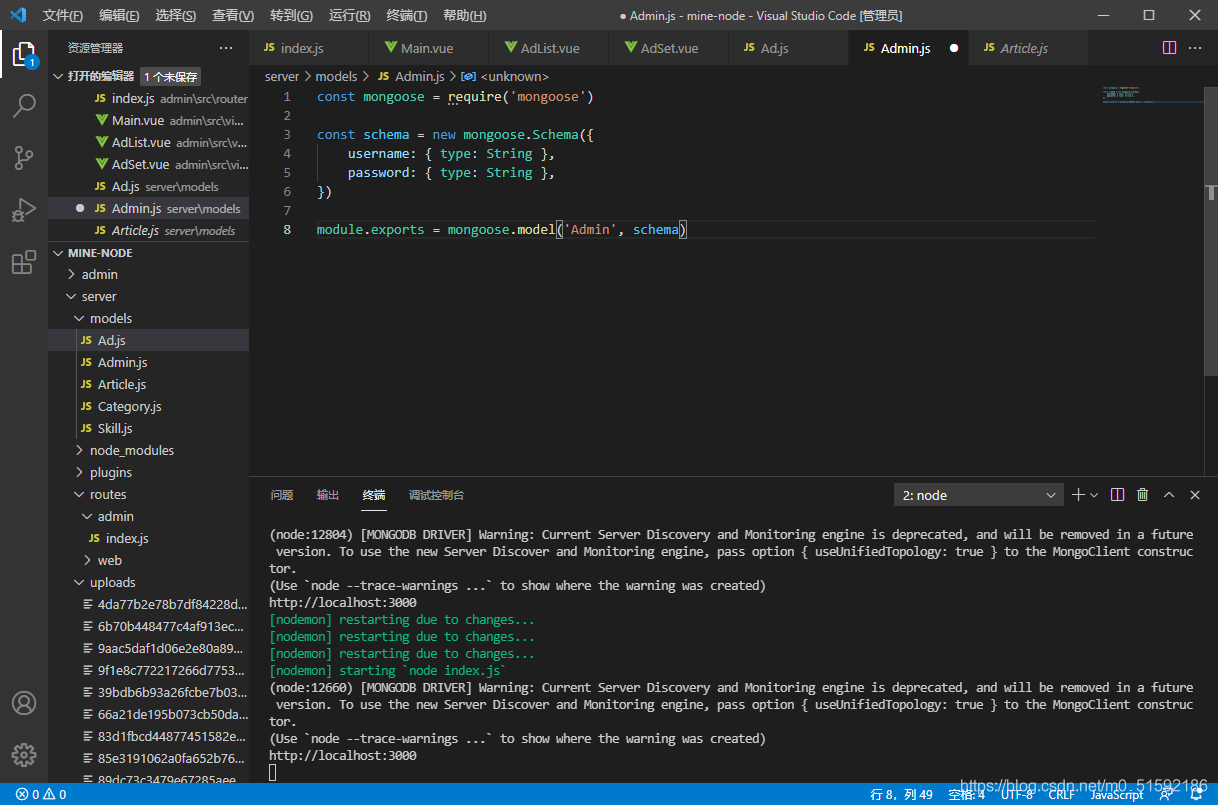
我們使用了CRUD通用接口,我們不需要對常用接口進行編輯,所以每個數據表的模型是我們開發一個模塊時的第一步。模型Admin.js,只包括用戶名密碼即可:

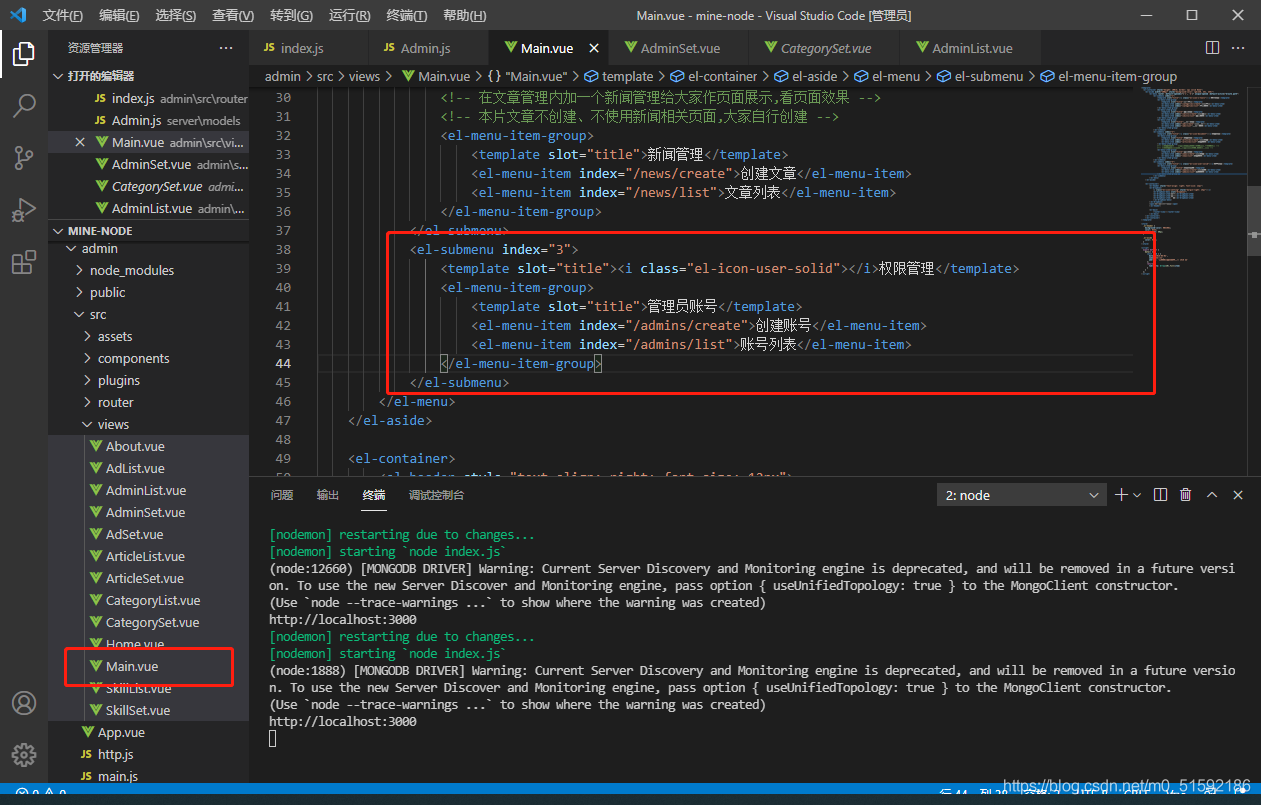
主頁面Main.vue添加導航:

AdminSet.vue:
```
<template>
<div>
<h1>{{id ? '編輯' : '創建'}}管理員</h1>
<el-form label-width="80px" style="margin-top:20px;" @submit.native.prevent="save">
<el-form-item label="用戶名">
<el-input v-model="model.username"></el-input>
</el-form-item>
<el-form-item label="密碼">
<el-input type="password" v-model="model.password"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" native-type="submit">保存</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
props: {
id: {}
},
data(){
return {
model: {},
parentOptions: [],
}
},
methods: {
async save(){
let res
if(this.id){
res = await this.$http.put('rest/admins/' + this.id, this.model)
}else{
res = await this.$http.post('rest/admins', this.model)
}
console.log("en?",res)
this.$router.push('/admins/list')
this.$message({
type: 'success',
message: '保存成功'
})
},
async fetch(){
const res = await this.$http.get('rest/admins/' + this.id)
this.model = res.data
},
},
created(){
this.id && this.fetch()
}
}
</script>
```
AdminList.vue:
```
<template>
<div>
<h1>分類列表</h1>
<el-table :data="items">
<el-table-column prop="_id" label="ID" width="220">
</el-table-column>
<el-table-column prop="username" label="用戶名">
</el-table-column>
<!-- 列表頁沒必要將用戶密碼顯示 -->
<!-- <el-table-column prop="password" label="密碼">
</el-table-column> -->
<el-table-column
fixed="right"
label="操作"
width="100">
<template slot-scope="scope">
<el-button type="text" size="small" @click="$router.push('/admins/edit/' + scope.row._id)">編輯</el-button>
<el-button @click="remove(scope.row)" type="text" size="small">刪除</el-button>
</template>
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
items: []
}
},
methods: {
async fetch(){
const res = await this.$http.get('rest/admins')
this.items = res.data
},
remove(row){
this.$confirm('是否確定要刪除"' + row.name + '"的賬號?', '提示', {
confirmButtonText: '確定',
cancelButtonText: '取消',
type: 'warning'
}).then(async () => {
// 要想使用await,函數必須使用async
// await異步執行,待調用接口獲取數據完成后再將值傳給res,進行下一步操作
const res = await this.$http.delete('rest/admins/' + row._id)
this.$message({
type: 'success',
message: '刪除成功!'
});
if(res.status == 200){
// 接口調用成功后,刷新頁面
this.fetch()
}
}).catch(() => {
this.$message({
type: 'info',
message: '已取消刪除'
});
});
}
},
created() {
this.fetch()
}
}
</script>
```
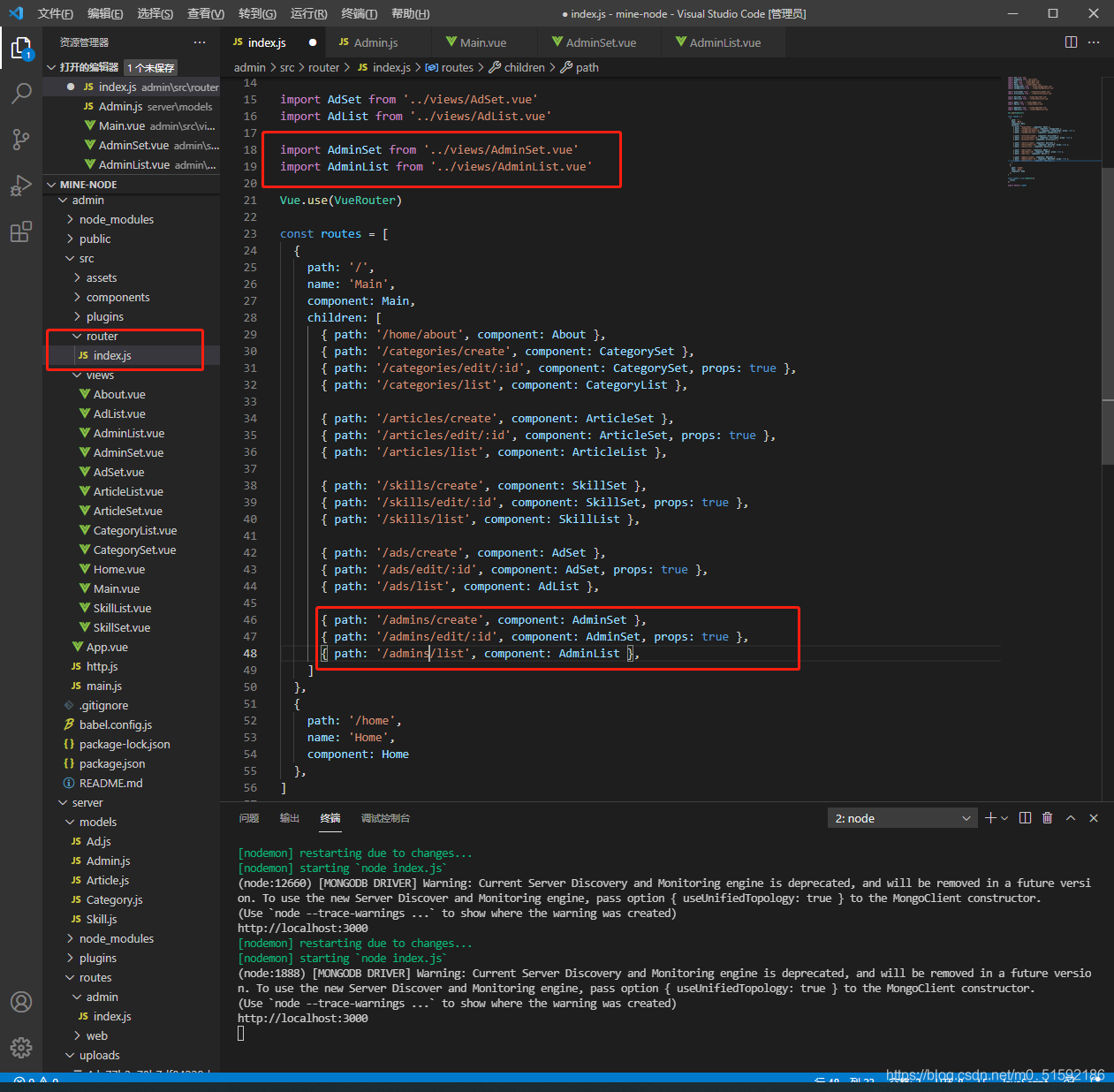
為組件添加路由:

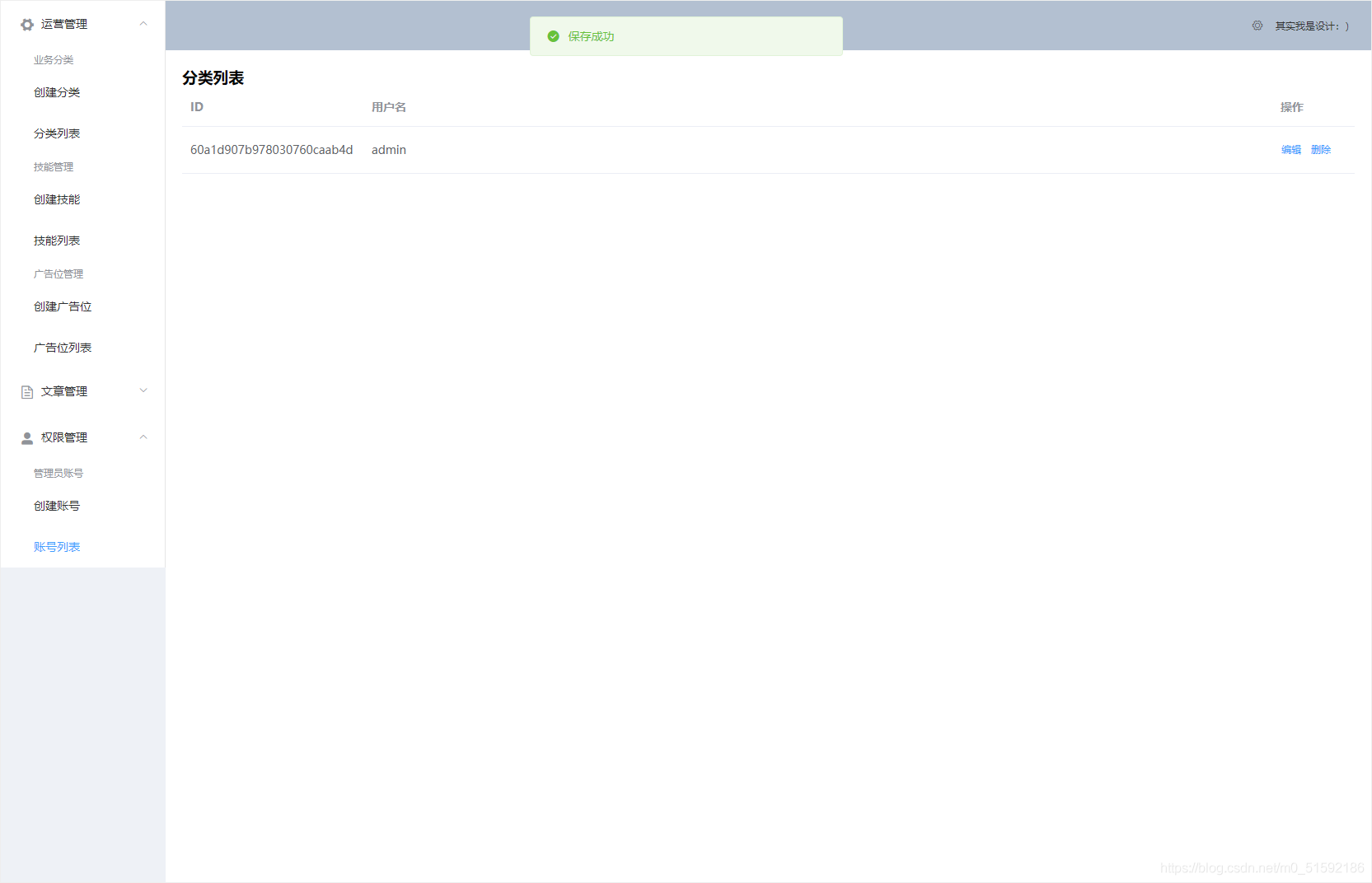
測試一下,

沒問題。
2.用戶的密碼安全
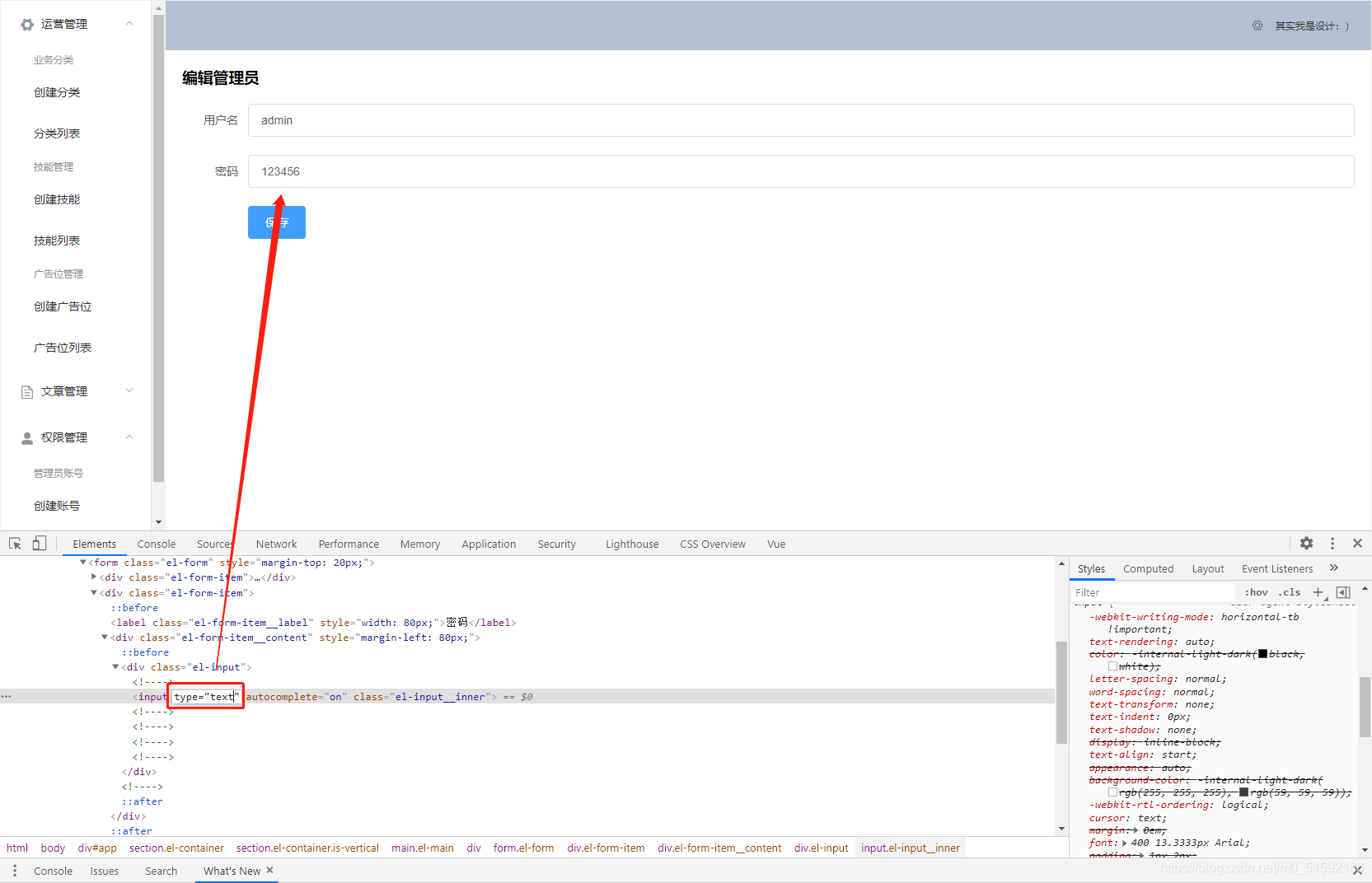
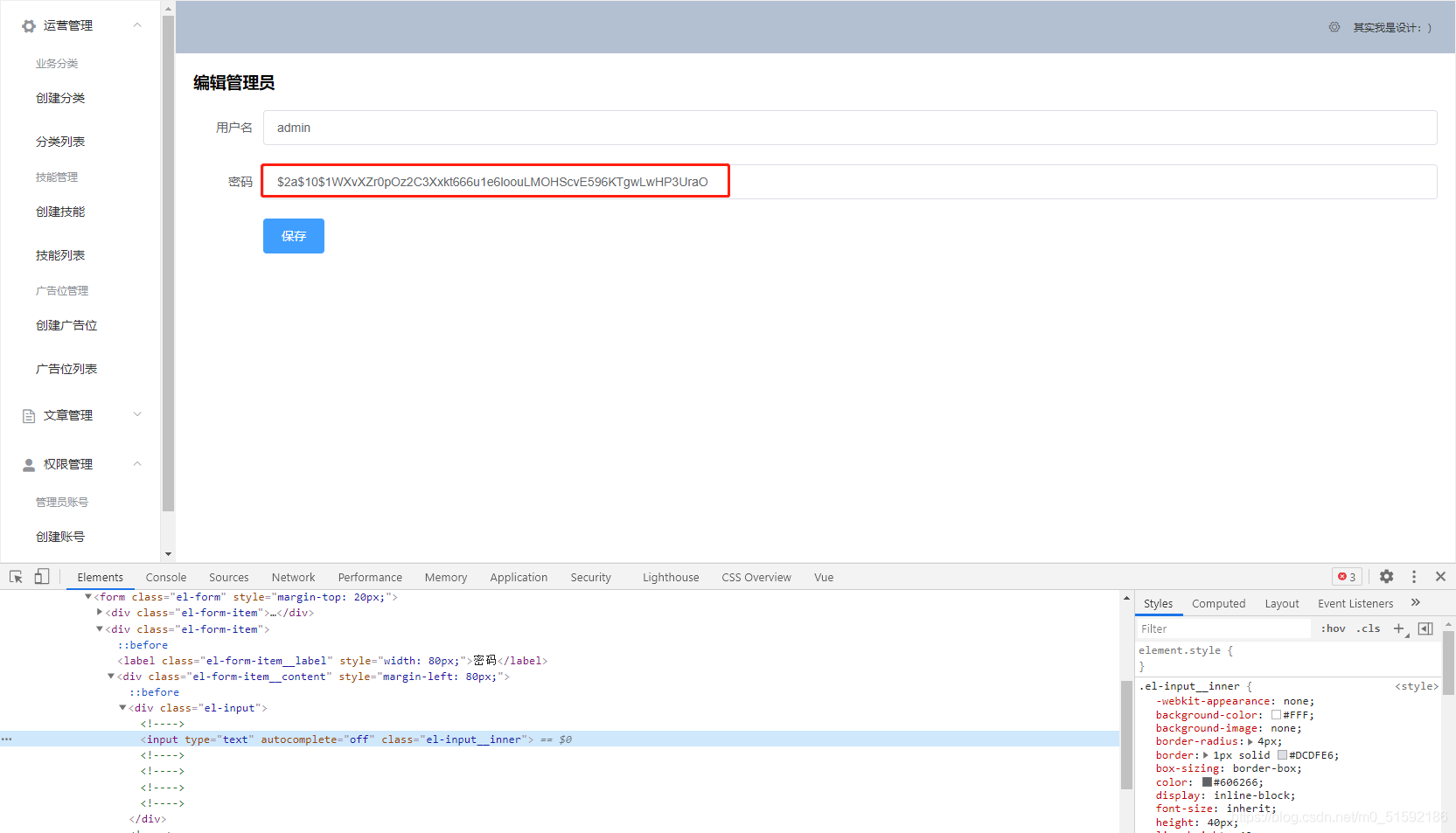
雖然我們的密碼輸入框使用了password加密,將密碼轉化為*號,但是想要查看用戶密碼還是很簡單的。

在任何登錄功能中,密碼不僅關系到用戶的信息安全,還涉及到了用戶的隱私。部分用戶為了配合現階段的密碼強度(字母、數字、符號組合等),都有各自固定的密碼格式,也就是說為了方便記憶,一個用戶在各個平臺使用的大多數賬號都是相同的密碼。所以本著程序工作者的職業操守,我們有義務為使用我們產品的用戶進行密碼轉碼操作,從而保護用戶的隱私。
(1)修改管理員數據模型

加密過程不在前端,而是將密碼傳輸到服務端,在服務端對密碼進行重新散列編碼,保存到數據庫的就是重新編碼后的密碼。
(2)使用bcryptjs加密包
```
cd server
```
```
npm i bcryptjs
```
在這里插入圖片描述
安裝成功,引入bcryptjs:
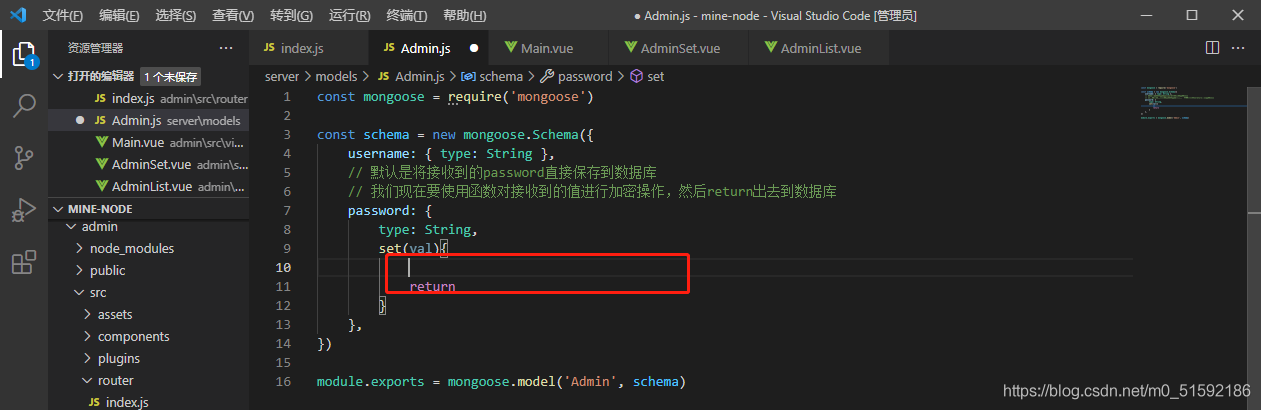
```
const mongoose = require('mongoose')
const schema = new mongoose.Schema({
username: { type: String },
// 默認是將接收到的password直接保存到數據庫
// 我們現在要使用函數對接收到的值進行加密操作,然后return出去到數據庫
password: {
type: String,
set(val){
// 引入bcryptjs,hashsync同步方法傳入val值,10是散列值(值越大轉碼強度越大但轉化時間越長,一般在10-12)
return require('bcryptjs').hashSync(val, 10)
}
},
})
module.exports = mongoose.model('Admin', schema)
```
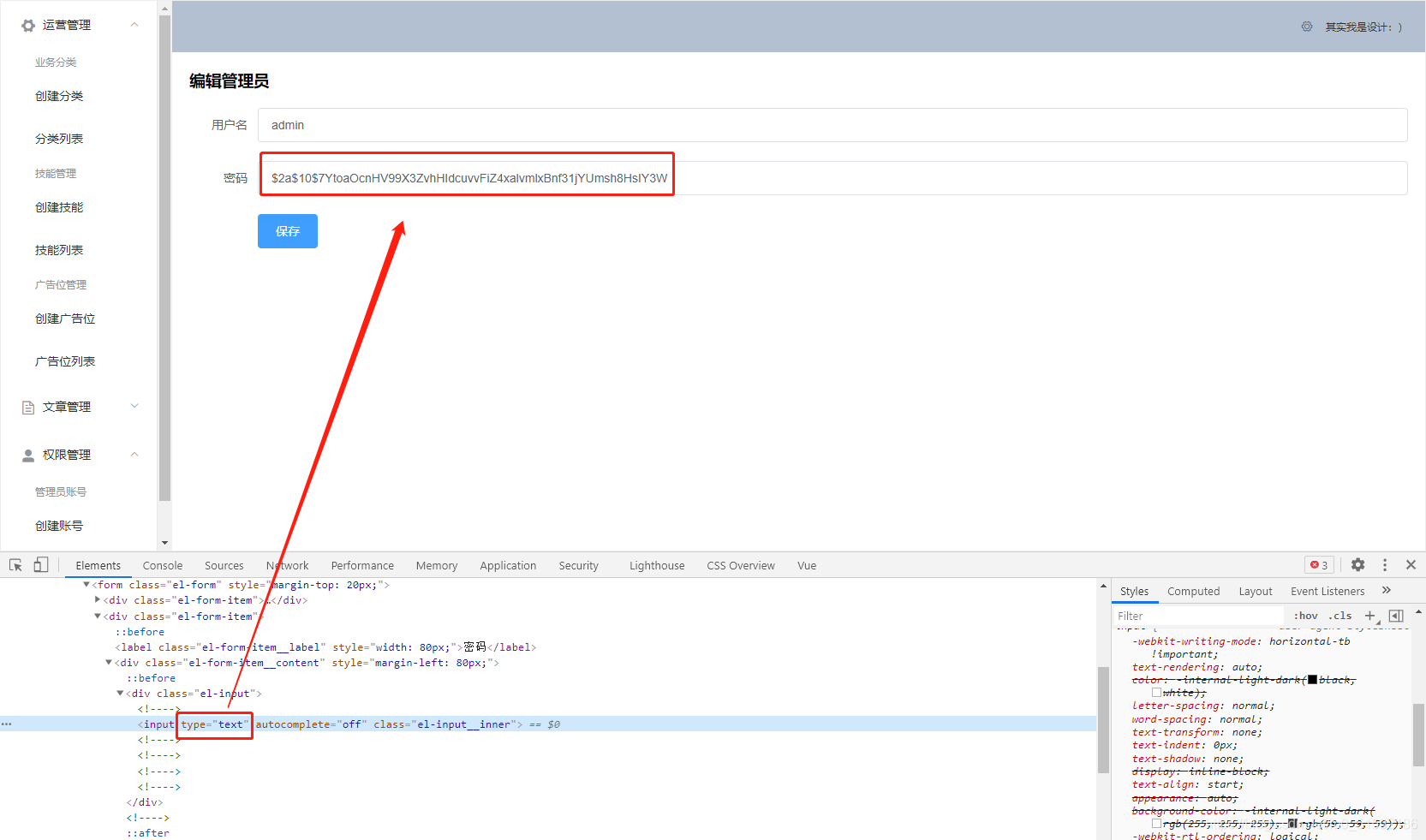
保存密碼測試,再打開:

已經是加密格式,且不可逆。
(3)bcryptjs加密的優勢
我們熟知的md5加密只是將密碼按規律轉碼成另一種密碼形式,是可以進行逆向破解的。
但是bcryptjs的加密方式每次生成的編碼是不同的,所以就算我們看到了編碼,也不可能按照編碼的規律反向推斷出用戶密碼,所以說是絕對加密的。

可以看到現在輸入123456保存后顯示的編碼是IY3W結尾,我們再次填寫123456保存測試:

形成的編碼是UraO結尾,可見同樣的密碼,加密后的編碼也不一樣,我們不管怎樣都是無法查詢到用戶密碼的。
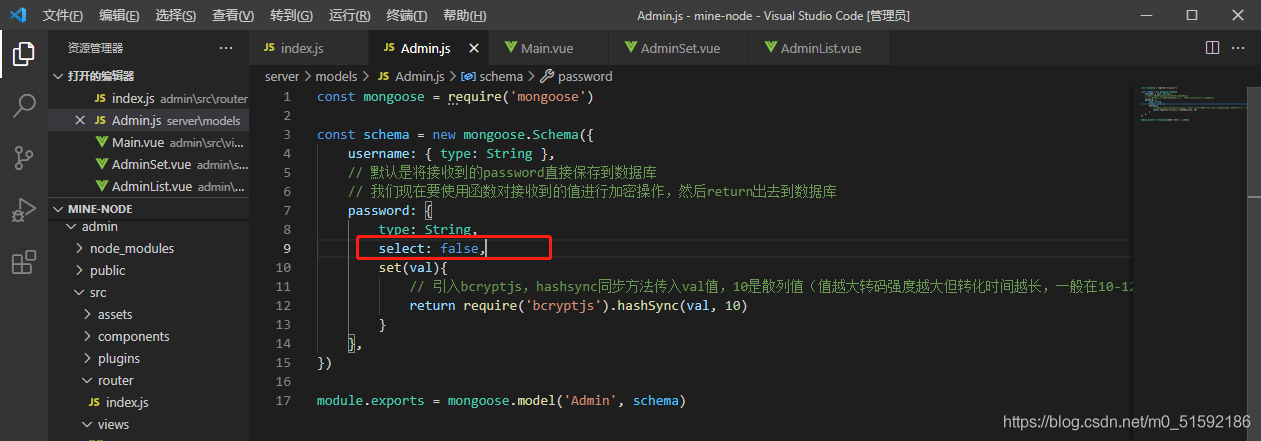
(4)隱藏密碼數據
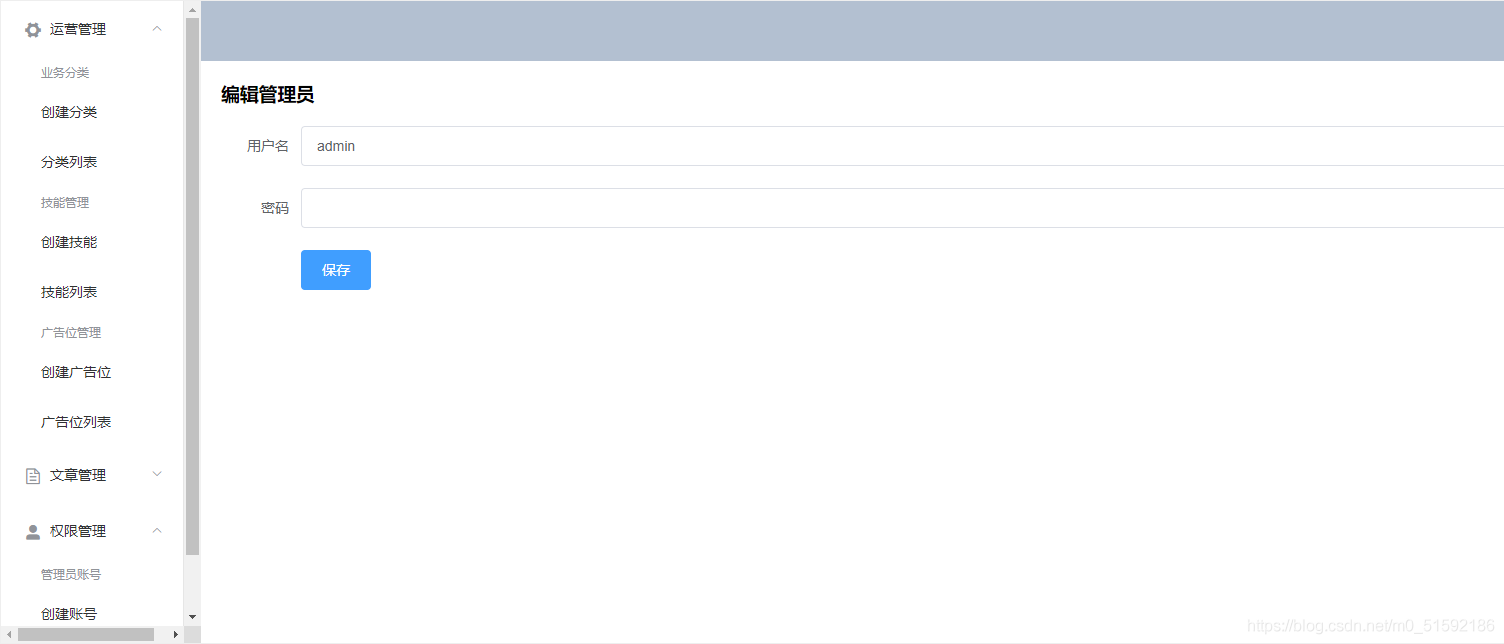
既然我們對密碼進行了加密,密碼的顯示對我們就沒什么用處了。但是我們仍然要保留修改密碼的方法。此時我們將密碼數據隱藏。

刷新之后密碼就不會被查詢出來了。

下篇文章我們編寫登陸頁面和登錄接口,學習編碼后的密碼如何校驗并登錄。
- tp6+vue
- 1.工具和本地環境
- 2.啟動項目
- 3.路由、模型與數據庫操作
- 4.優化后端接口,前端使用axios實現接口功能
- 5.用戶登錄,bcrypt(hash)加密與驗證
- 6.用戶登錄(二),token驗證
- 7.分類的模型關聯和通用CRUD接口
- 8.使用vue的markdown編輯器并批量上傳圖片
- Node.js + Vue.js
- 工具,本地環境
- 2.1啟動項目
- 3.element-ui和vue-router路由的安裝和使用
- 4.使用axios,并創建接口上傳數據到mongodb數據庫
- 5.mongoodb數據庫的“刪、改、查”操作
- 6.mongodb數據庫無限層級的數據關聯(子分類)
- 7.使用mongodb數據庫關聯多個分類(關聯多個數據)
- 8.server端使用通用CRUD接口
- 9.圖片上傳
- 10.vue的富文本編輯器(vue2-editor)
- 11.動態添加分欄上傳多組數據
- 12-1.管理員模塊
- 13-1.搭建前臺web端頁面
- 1.使用sass工具搭建前臺web端頁面
- 2.sass工具的變量
- 3.使用flex布局并開始搭建web端
- 4.vue廣告輪播圖,并使用接口引入數據
- 5.使用字體圖標(iconfont)
- 6.卡片組件的封裝
- 14-1.生產環境編譯
- 1.環境編譯
- 2.購買域名服務器并解析域名到服務器
- 3.nginx配置web服務器并安裝網站環境
- 4.git拉取代碼到服務器
- 5.配置Nginx反向代理
- 6.遷移本地數據到服務器(mongodump)
- uni
- 1.工具&本地環境
- 2.頁面制作
- 3.頁面制作、組件與輪播
- 4.頁面跳轉與橫向滑動
- 5.用戶授權登錄和用戶信息獲取
- 6.用戶注冊和數據存儲
- 7.用戶填寫表單信息
