文章的發布功能中,我們希望像寫文檔一樣發布一整篇帶標題、分段、加粗等效果的文章,而不是單純的一段文本,這時就需要用到富文本編輯器。富文本編輯器有很多版本,他們樣式不同,使用方法不同。
本篇這里我們在npm下載并使用vue相關的富文本編輯器:vue2-editor。
1.安裝vue2-editor
網址:https://www.npmjs.com/package/vue2-editor

我們在admin端使用該包:
```
cd admin
```
```
npm install vue2-editor
```

安裝完成,開始使用:
2.在網站中找到vue2Editor的引入方式,進行引用并使用

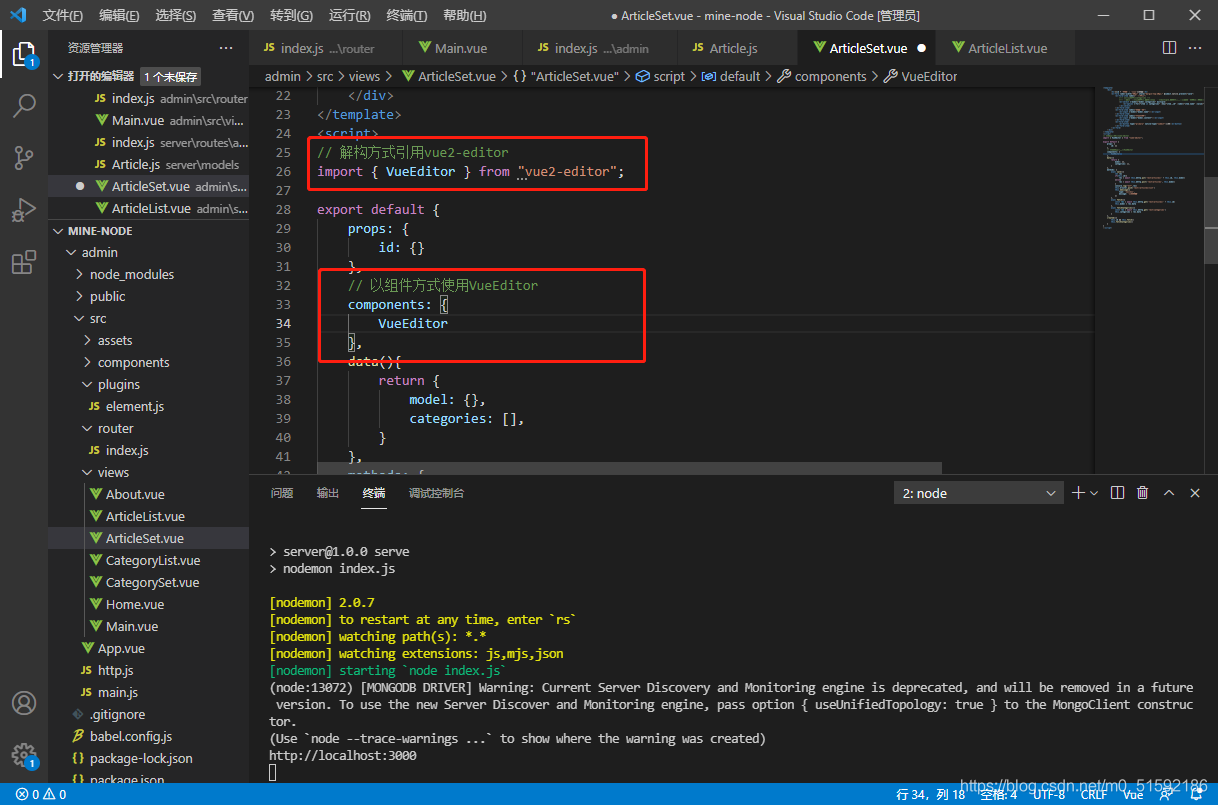
進入ArticleSet.vue組件文件:

復制上方標題輸入框,把input輸入框改為vue-editor組件:

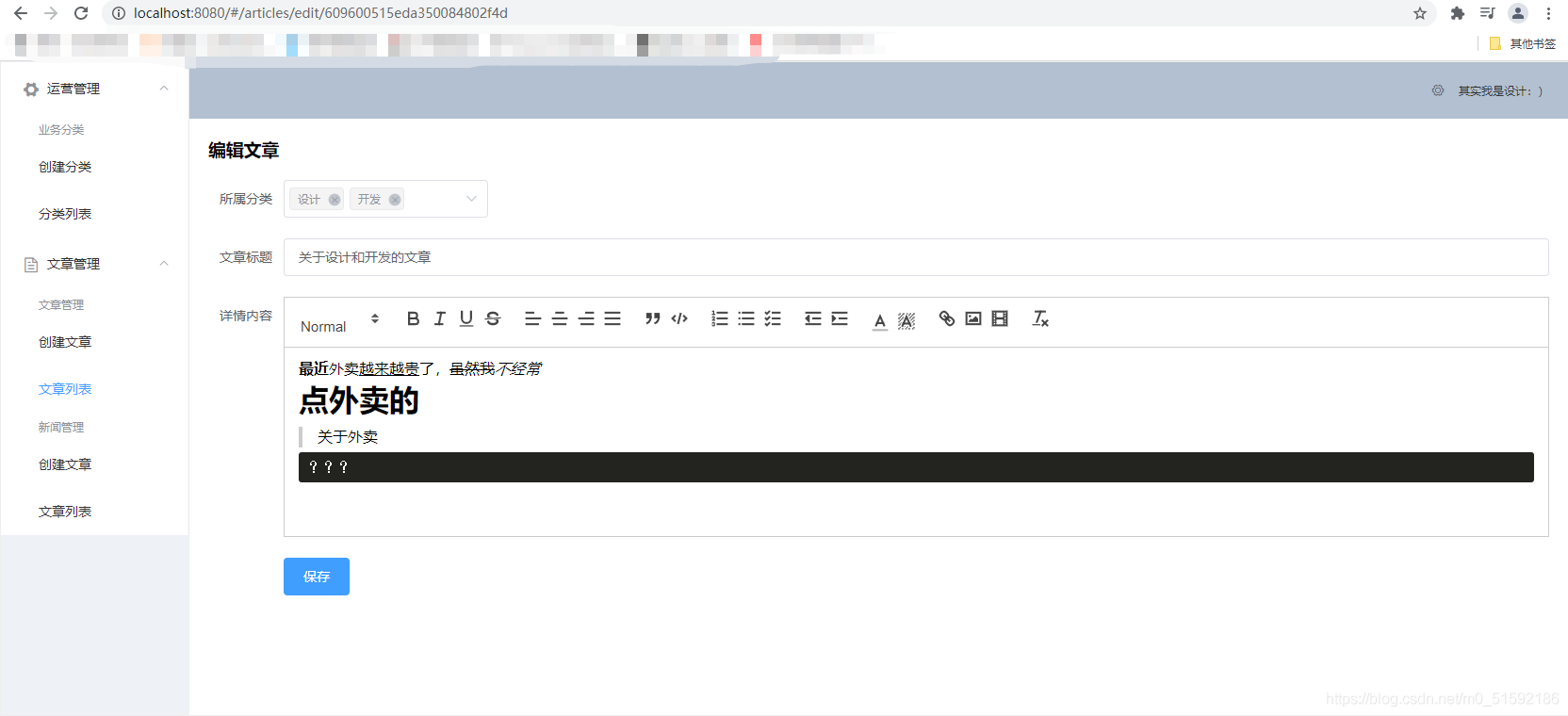
此時,頁面已經出現富文本編輯器,大家自行測試:

3.修改接口和數據模型上傳富文本編輯器內容
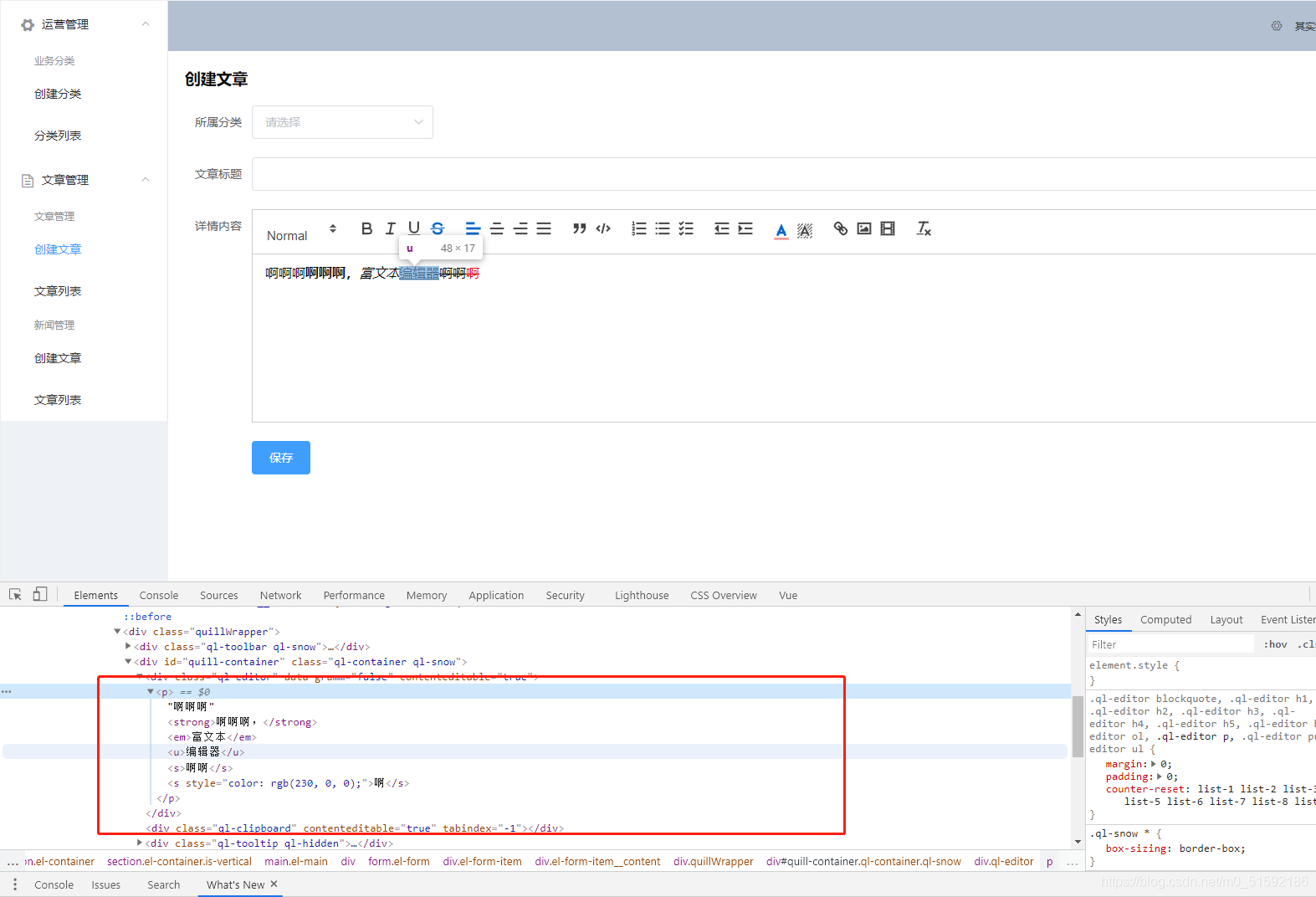
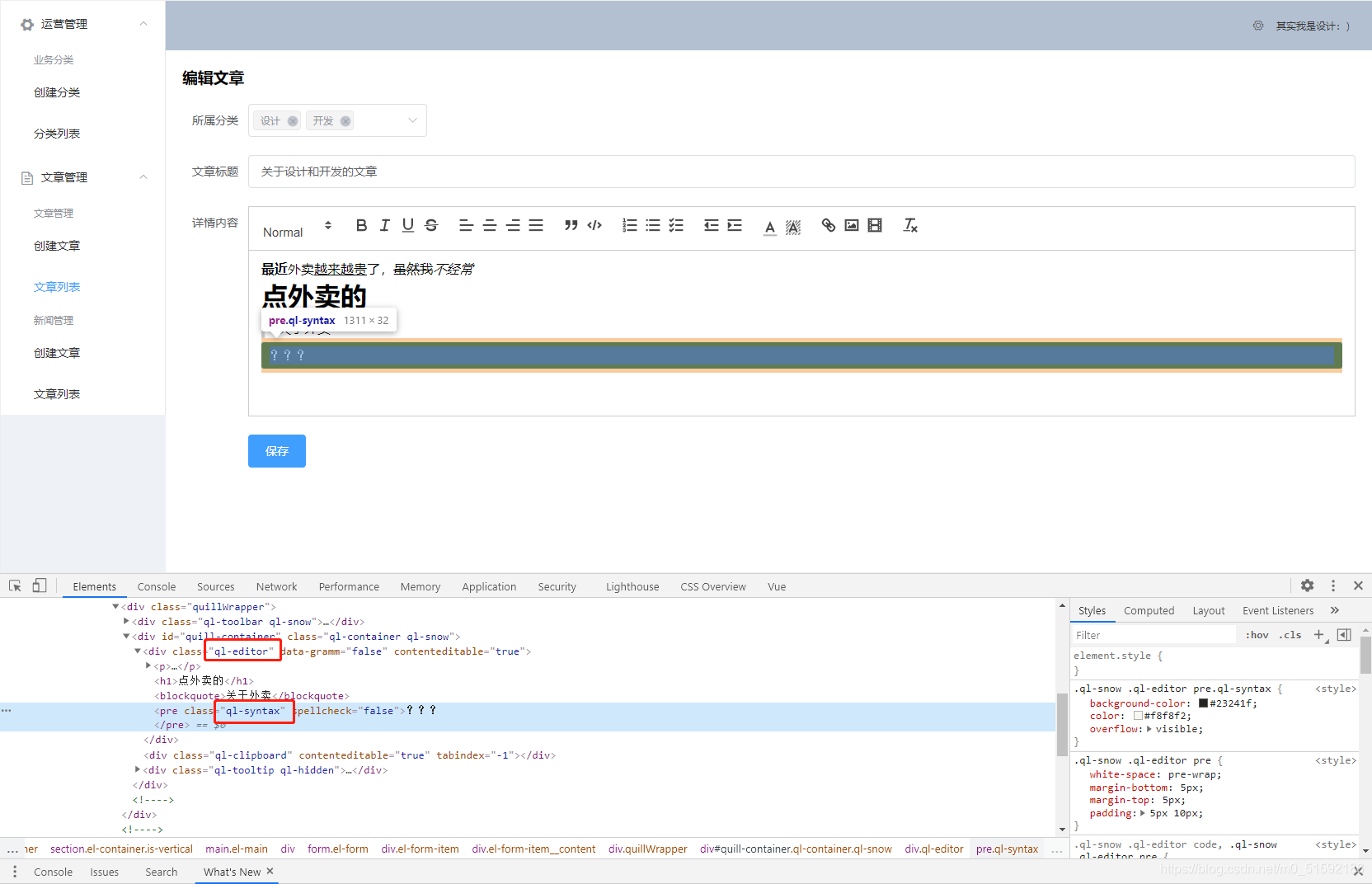
富文本編輯器的原理就是將我們輸入的文本和樣式變成了HTML,在文本上加了HTML標簽:

所以模型中新建一個類型為string的內容content就可以完成上傳了。

測試:



沒問題。但是我們在檢查元素的時候會發現,部分效果的實現是使用了vue2-editor類包中的類名實現的,現在類包在admin端引入,以后在web端使用時我們也需要將vue2-editor引入,才能實現前臺展現的效果。

4.富文本編輯器圖片的引入
(1)自帶圖片上傳的缺點
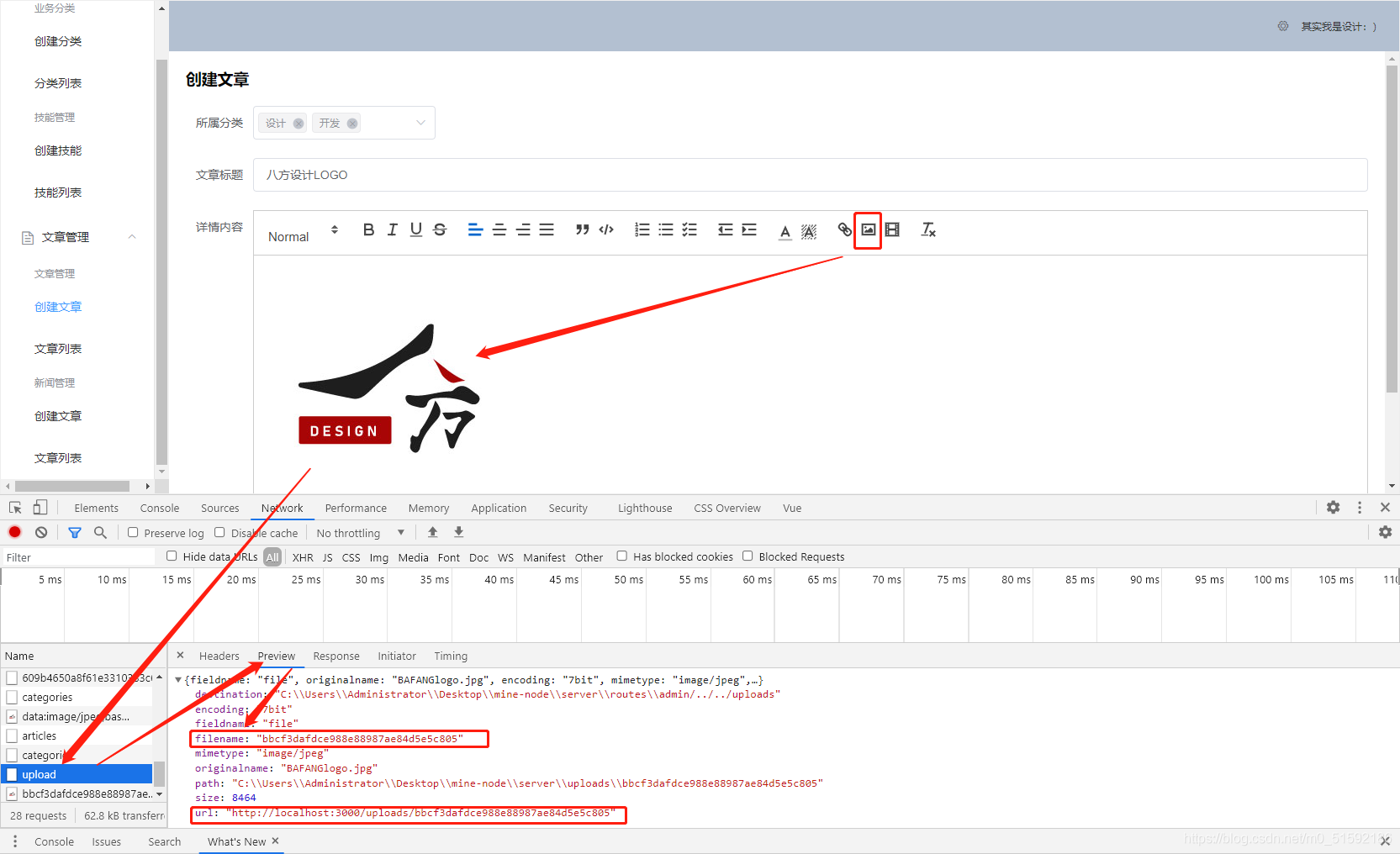
富文本編輯器當然是可以上傳圖片的,但是上傳的圖片是以base64編碼直接當作文本一起傳到后臺接口的,現在我們還沒有修改接口,但是也可以測試一下。我還專門花了五分鐘重做了一個11k大小的小logo進行測試:

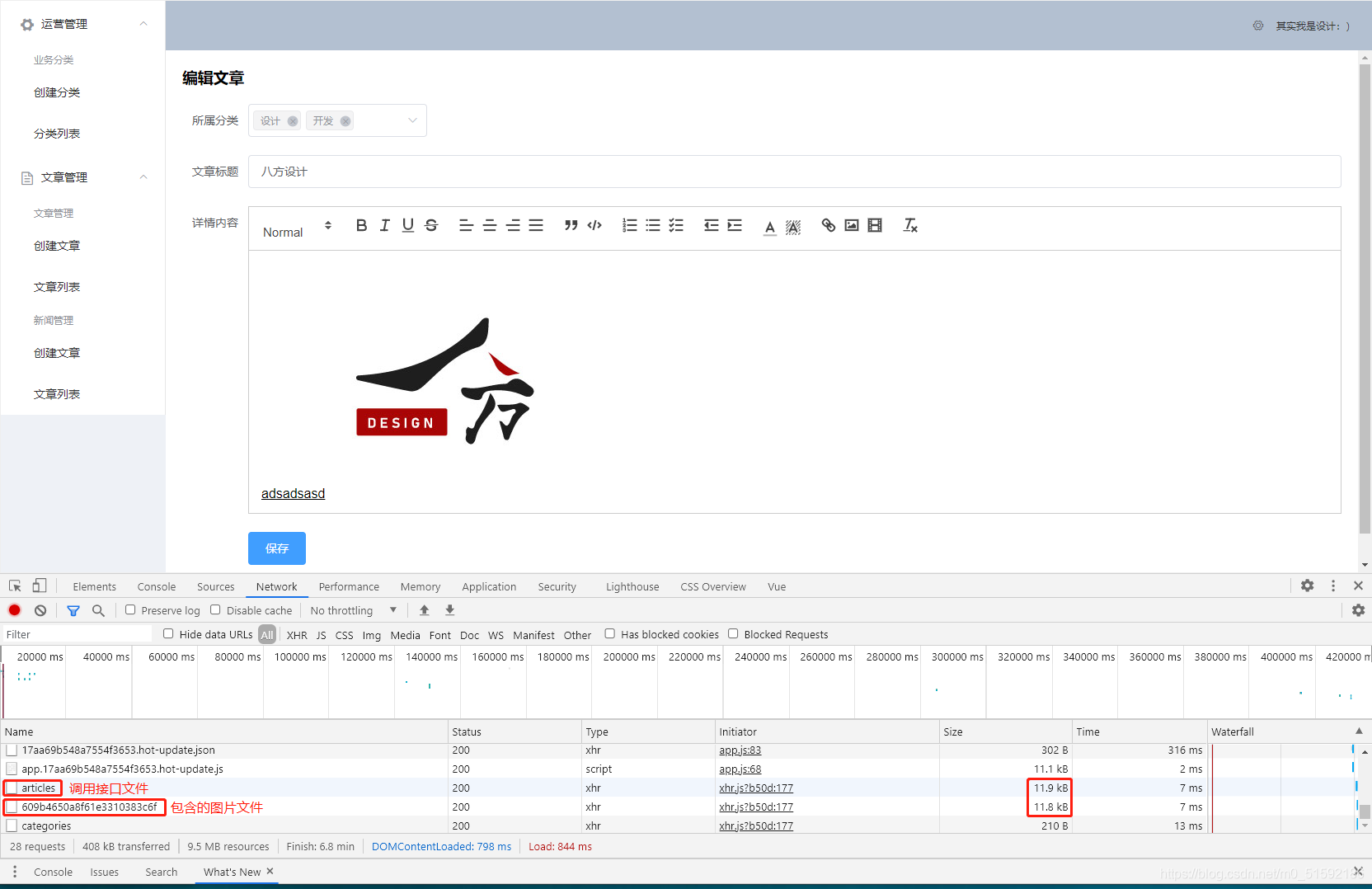
上傳成功后,從列表進入頁面,可以看到接口文件上傳的大小。普通的接口上傳只需要不到1k,但是本次帶圖上傳的大小達到了11k,也就是說圖片的大小會影響接口上傳速度,如果我們上傳多張高達十幾兆大小的圖片,很可能對接口傳值的負載過大,引起崩潰:

所以,我們要將圖片的上傳修改一下。
(2)修改圖片上傳方式
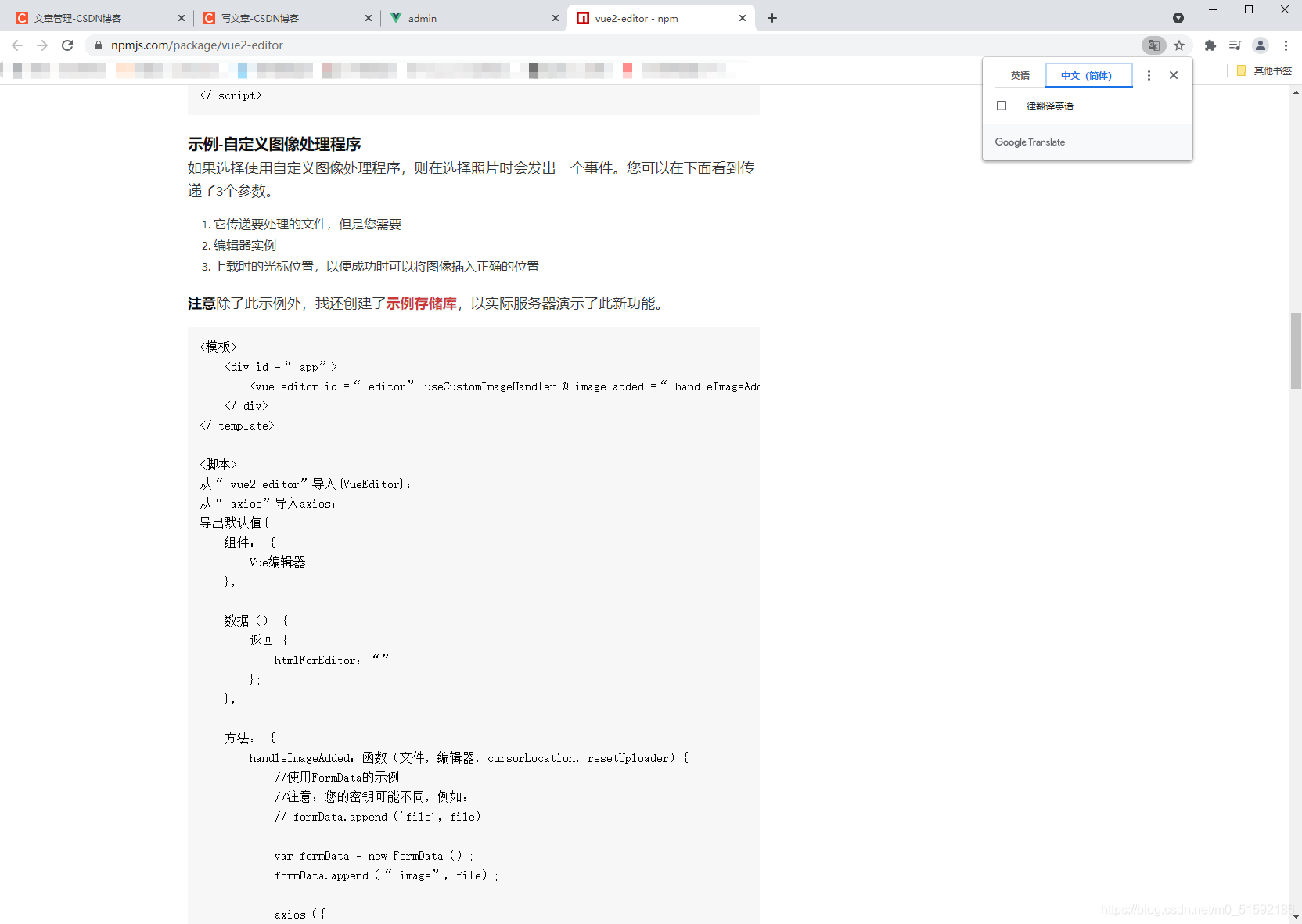
回到最初vue2-editor頁面,找到自定義上傳示例:

修改ArticleSet.vue:

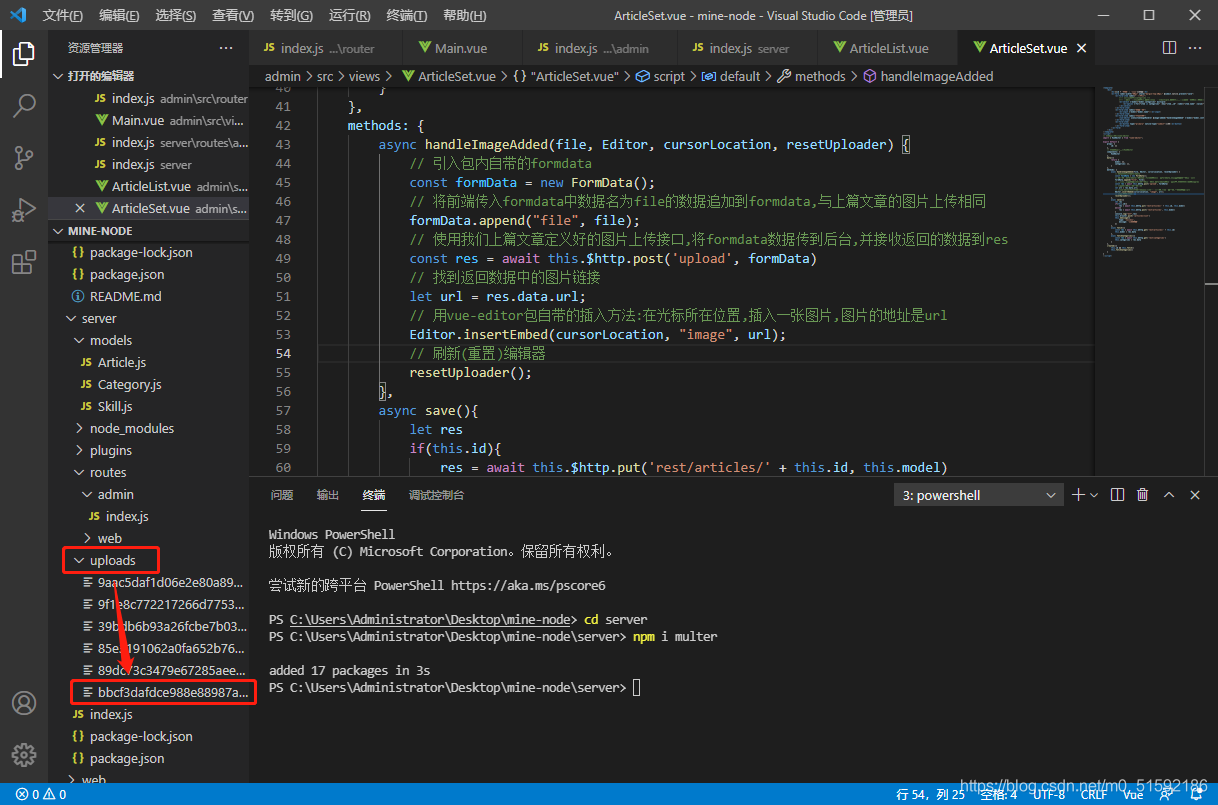
將示例中的方法復制到我們的方法methods中,進行一下修改:
```
async handleImageAdded(file, Editor, cursorLocation, resetUploader) {
// 引入包內自帶的formdata
const formData = new FormData();
// 將前端傳入formdata中數據名為file的數據追加到formdata,與上篇文章的圖片上傳相同
formData.append("file", file);
// 使用我們上篇文章定義好的圖片上傳接口,將formdata數據傳到后臺,并接收返回的數據到res
const res = await this.$http.post('upload', formData)
// 找到返回數據中的圖片鏈接
let url = res.data.url;
// 用vue-editor包自帶的插入方法:在光標所在位置,插入一張圖片,圖片的地址是url
Editor.insertEmbed(cursorLocation, "image", url);
// 刷新(重置)編輯器
resetUploader();
},
```
測試一下,如果沒問題,結果應該與上篇文章的圖片上傳效果一樣,圖片顯示后直接在uploads文件夾找到圖片。

接口調用成功,file沒問題,找到filename:bbcf3dafdce988e88987ae84d5e5c805,去uploads文件夾找一下:

可以找到,沒問題。
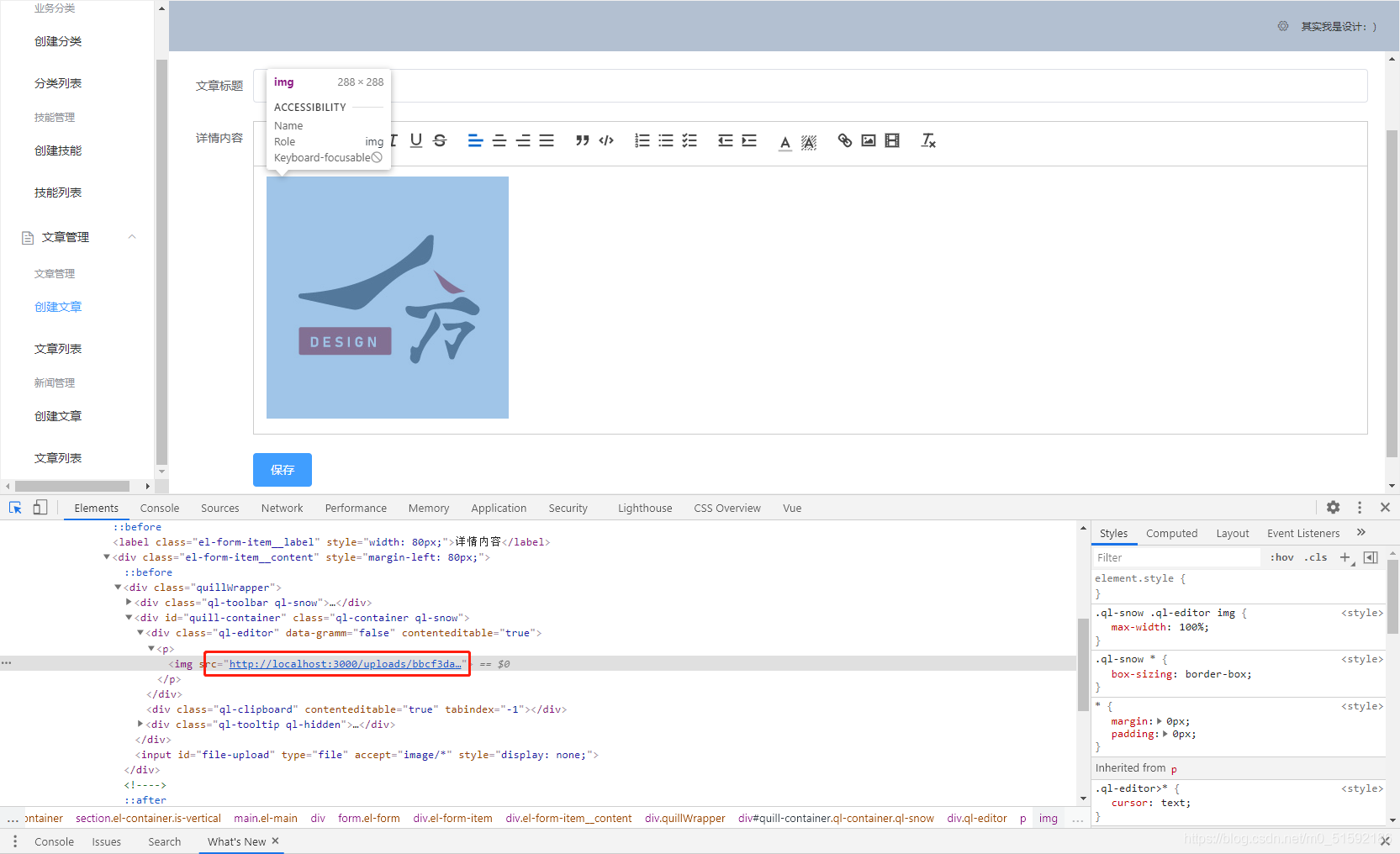
再看一下編輯器內生成圖片的代碼:

是我們后臺的圖片路由地址,沒問題。保存測試:

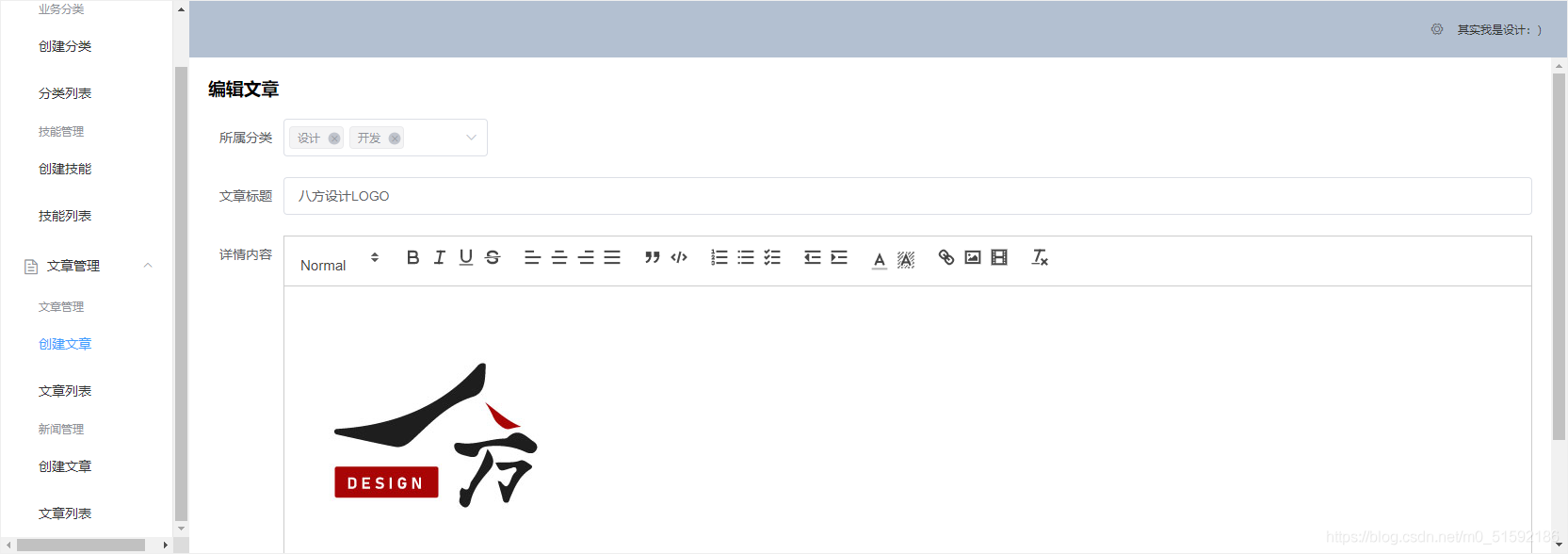
再進去,沒問題,富文本編輯器的圖片上傳也成功了。

- tp6+vue
- 1.工具和本地環境
- 2.啟動項目
- 3.路由、模型與數據庫操作
- 4.優化后端接口,前端使用axios實現接口功能
- 5.用戶登錄,bcrypt(hash)加密與驗證
- 6.用戶登錄(二),token驗證
- 7.分類的模型關聯和通用CRUD接口
- 8.使用vue的markdown編輯器并批量上傳圖片
- Node.js + Vue.js
- 工具,本地環境
- 2.1啟動項目
- 3.element-ui和vue-router路由的安裝和使用
- 4.使用axios,并創建接口上傳數據到mongodb數據庫
- 5.mongoodb數據庫的“刪、改、查”操作
- 6.mongodb數據庫無限層級的數據關聯(子分類)
- 7.使用mongodb數據庫關聯多個分類(關聯多個數據)
- 8.server端使用通用CRUD接口
- 9.圖片上傳
- 10.vue的富文本編輯器(vue2-editor)
- 11.動態添加分欄上傳多組數據
- 12-1.管理員模塊
- 13-1.搭建前臺web端頁面
- 1.使用sass工具搭建前臺web端頁面
- 2.sass工具的變量
- 3.使用flex布局并開始搭建web端
- 4.vue廣告輪播圖,并使用接口引入數據
- 5.使用字體圖標(iconfont)
- 6.卡片組件的封裝
- 14-1.生產環境編譯
- 1.環境編譯
- 2.購買域名服務器并解析域名到服務器
- 3.nginx配置web服務器并安裝網站環境
- 4.git拉取代碼到服務器
- 5.配置Nginx反向代理
- 6.遷移本地數據到服務器(mongodump)
- uni
- 1.工具&本地環境
- 2.頁面制作
- 3.頁面制作、組件與輪播
- 4.頁面跳轉與橫向滑動
- 5.用戶授權登錄和用戶信息獲取
- 6.用戶注冊和數據存儲
- 7.用戶填寫表單信息
