ES6為數組添加了多個新方法,既對它的功能進行了強化,也消除了容易產生歧義的語法。
## 一、靜態方法
**1)of()**
  ES6為Array對象新增的第一個靜態方法是of(),用于創建數組,它能接收任意個參數,返回值是由這些參數組成的新數組。創建數組比較傳統的做法是用構造函數Array(),但當參數是一個正整數時,得到的卻是一個帶指定長度的空數組,而不是包含該參數的數組。Array.of()就不存在這種會產生歧義的行為,它不受參數的數據類型和數量的影響,返回的都是相同的結果,兩種創建方式的對比如下所示。
~~~
Array.of(2); //[2]
Array(2); //[ , ]
~~~
**2)from()**
  第二個新增的靜態方法是from(),可將類數組對象和可迭代對象轉換成數組,它接收3個參數,第一個是待轉換的對象,第二和第三都是可選參數,前者是回調函數,后者是執行回調函數時所綁定的this對象。在下面的代碼中,obj是一個類數組對象,分別用兩種方式對其進行類型轉換,可以看出,Array.from()與傳統方式相比,可讀性與簡潔性更勝一籌。
~~~
var obj = {0: 1, 1: 2, 2: 3, length: 3};
[].slice.call(obj); //傳統轉換方式
Array.from(obj); //新的轉換方式
~~~
  利用回調函數可以完成更加復雜的映射轉換(例如讓每個元素翻倍,如下代碼所示),它的第一個參數是當前元素,第二個參數是元素索引。
~~~
Array.from(obj, function(value, index) {
return value * 2;
});
~~~
## 二、原型方法
  很多第三方類庫(例如underscore.js、lodash.js等)都會提供數組相關的輔助函數,而ES6將其中的幾個函數納入到了標準中,大大降低了數組的使用難度,新增的原型方法如表6所示。
:-: 
:-: 表6 新的原型方法
**1)fill()和copyWithin()**
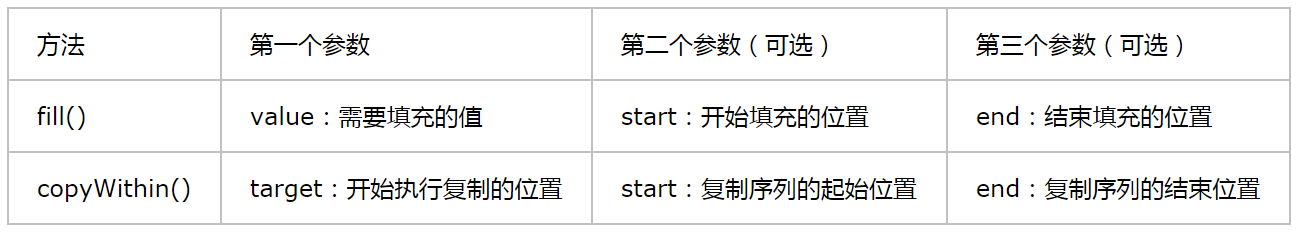
  fill()和copyWithin()兩個方法都能接收3個參數(如表7所示),表中的復制序列是指需要復制的元素序列,而位置就是數組的索引。
:-: 
:-: 表7 三個參數說明
  在使用這兩個方法時,有五個點需要注意,如下所列:
  (1)不僅會修改原始數組,還會覆蓋指定范圍內的元素。
  (2)復制或填充執行的都是淺拷貝。
  (3)當方法中的索引參數為負數時,會先和數組的長度相加,再計算出最終的索引。
  (4)保持數組的長度不變,在數組末尾停止復制或填充。
  (5)end參數的默認值為數組長度,并且該位置上的元素會被忽略。
  在了解過它們使用時的注意事項后,再來理解下面的代碼就會相對簡單很多。
~~~
var arr1 = [1, 2, 3, 4, 5];
arr1.fill(6, 0, 2); //[6, 6, 3, 4, 5]
arr1.fill(7, 2, -1); //[6, 6, 7, 7, 5]
var arr2 = [1, 2, 3, 4, 5];
arr2.copyWithin(2, 0, 2); //[1, 2, 1, 2, 5]
arr2.copyWithin(2, 0, -2); //[1, 2, 1, 2, 1]
~~~
**2)find()和findIndex()**
  find()和findIndex()是對indexOf()的一種補充,indexOf()只能通過全等匹配(===)來搜索指定的值,而這兩個新方法卻可以自定義匹配條件。在下面的代碼中,通過indexOf()方法只能檢索出數字1的位置,改成字符串“1”后就無法匹配成功。
~~~
var arr = [1, 2, 3, 4, 5];
arr.indexOf(1); //0
arr.indexOf("1"); //-1
~~~
  find()和findIndex()都能接收2個參數,第一個是回調函數,第二個是可選的參數,表示執行回調函數時所綁定的this對象,其中回調函數包含3個參數:當前元素、元素索引和原始數組。當匹配失敗時,find()返回undefined,而findIndex()返回-1。下面用這兩個新方法搜索字符串“1”,可分別獲得匹配元素和其所在的索引。
~~~
arr.find(function(value, index, array) { //1
return value == "1";
});
arr.findIndex(function(value, index, array) { //0
return value == "1";
});
~~~
  keys()、values()和entries()是三個迭代器方法,都返回一個可迭代的對象,為了能更直觀的演示它們各自的功能,現在利用擴展運算符將返回值轉換成數組,如下所示。
~~~
var arr = ["a", "b", "c"];
[...arr.keys()]; //[0, 1, 2]
[...arr.values()]; //["a", "b", "c"]
[...arr.entries()]; //[[0, "a"], [1, "b"], [2, "c"]]
~~~
*****
> 原文出處:
[博客園-ES6躬行記](https://www.cnblogs.com/strick/category/1372951.html)
[知乎專欄-ES6躬行記](https://zhuanlan.zhihu.com/pwes6)
已建立一個微信前端交流群,如要進群,請先加微信號freedom20180706或掃描下面的二維碼,請求中需注明“看云加群”,在通過請求后就會把你拉進來。還搜集整理了一套[面試資料](https://github.com/pwstrick/daily),歡迎瀏覽。

推薦一款前端監控腳本:[shin-monitor](https://github.com/pwstrick/shin-monitor),不僅能監控前端的錯誤、通信、打印等行為,還能計算各類性能參數,包括 FMP、LCP、FP 等。
- ES6
- 1、let和const
- 2、擴展運算符和剩余參數
- 3、解構
- 4、模板字面量
- 5、對象字面量的擴展
- 6、Symbol
- 7、代碼模塊化
- 8、數字
- 9、字符串
- 10、正則表達式
- 11、對象
- 12、數組
- 13、類型化數組
- 14、函數
- 15、箭頭函數和尾調用優化
- 16、Set
- 17、Map
- 18、迭代器
- 19、生成器
- 20、類
- 21、類的繼承
- 22、Promise
- 23、Promise的靜態方法和應用
- 24、代理和反射
- HTML
- 1、SVG
- 2、WebRTC基礎實踐
- 3、WebRTC視頻通話
- 4、Web音視頻基礎
- CSS進階
- 1、CSS基礎拾遺
- 2、偽類和偽元素
- 3、CSS屬性拾遺
- 4、浮動形狀
- 5、漸變
- 6、濾鏡
- 7、合成
- 8、裁剪和遮罩
- 9、網格布局
- 10、CSS方法論
- 11、管理后臺響應式改造
- React
- 1、函數式編程
- 2、JSX
- 3、組件
- 4、生命周期
- 5、React和DOM
- 6、事件
- 7、表單
- 8、樣式
- 9、組件通信
- 10、高階組件
- 11、Redux基礎
- 12、Redux中間件
- 13、React Router
- 14、測試框架
- 15、React Hooks
- 16、React源碼分析
- 利器
- 1、npm
- 2、Babel
- 3、webpack基礎
- 4、webpack進階
- 5、Git
- 6、Fiddler
- 7、自制腳手架
- 8、VSCode插件研發
- 9、WebView中的頁面調試方法
- Vue.js
- 1、數據綁定
- 2、指令
- 3、樣式和表單
- 4、組件
- 5、組件通信
- 6、內容分發
- 7、渲染函數和JSX
- 8、Vue Router
- 9、Vuex
- TypeScript
- 1、數據類型
- 2、接口
- 3、類
- 4、泛型
- 5、類型兼容性
- 6、高級類型
- 7、命名空間
- 8、裝飾器
- Node.js
- 1、Buffer、流和EventEmitter
- 2、文件系統和網絡
- 3、命令行工具
- 4、自建前端監控系統
- 5、定時任務的調試
- 6、自制短鏈系統
- 7、定時任務的進化史
- 8、通用接口
- 9、微前端實踐
- 10、接口日志查詢
- 11、E2E測試
- 12、BFF
- 13、MySQL歸檔
- 14、壓力測試
- 15、活動規則引擎
- 16、活動配置化
- 17、UmiJS版本升級
- 18、半吊子的可視化搭建系統
- 19、KOA源碼分析(上)
- 20、KOA源碼分析(下)
- 21、花10分鐘入門Node.js
- 22、Node環境升級日志
- 23、Worker threads
- 24、低代碼
- 25、Web自動化測試
- 26、接口攔截和頁面回放實驗
- 27、接口管理
- 28、Cypress自動化測試實踐
- 29、基于Electron的開播助手
- Node.js精進
- 1、模塊化
- 2、異步編程
- 3、流
- 4、事件觸發器
- 5、HTTP
- 6、文件
- 7、日志
- 8、錯誤處理
- 9、性能監控(上)
- 10、性能監控(下)
- 11、Socket.IO
- 12、ElasticSearch
- 監控系統
- 1、SDK
- 2、存儲和分析
- 3、性能監控
- 4、內存泄漏
- 5、小程序
- 6、較長的白屏時間
- 7、頁面奔潰
- 8、shin-monitor源碼分析
- 前端性能精進
- 1、優化方法論之測量
- 2、優化方法論之分析
- 3、瀏覽器之圖像
- 4、瀏覽器之呈現
- 5、瀏覽器之JavaScript
- 6、網絡
- 7、構建
- 前端體驗優化
- 1、概述
- 2、基建
- 3、后端
- 4、數據
- 5、后臺
- Web優化
- 1、CSS優化
- 2、JavaScript優化
- 3、圖像和網絡
- 4、用戶體驗和工具
- 5、網站優化
- 6、優化閉環實踐
- 數據結構與算法
- 1、鏈表
- 2、棧、隊列、散列表和位運算
- 3、二叉樹
- 4、二分查找
- 5、回溯算法
- 6、貪心算法
- 7、分治算法
- 8、動態規劃
- 程序員之路
- 大學
- 2011年
- 2012年
- 2013年
- 2014年
- 項目反思
- 前端基礎學習分享
- 2015年
- 再一次項目反思
- 然并卵
- PC網站CSS分享
- 2016年
- 制造自己的榫卯
- PrimusUI
- 2017年
- 工匠精神
- 2018年
- 2019年
- 前端學習之路分享
- 2020年
- 2021年
- 2022年
- 2023年
- 2024年
- 日志
- 2020
