## 一、box-decoration-break
  CSS3新增的box-decoration-break屬性可指定行內非替換元素在跨行、跨列或跨頁時的樣式渲染,它包含兩個值:
  (1)slice:默認值,盒子會被分割成多部分。
  (2)clone:斷開的各個盒子會單獨渲染。
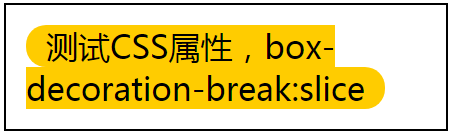
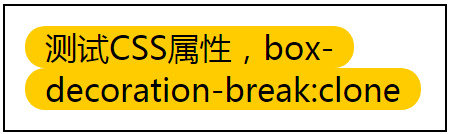
  下面用一個示例來演示兩種的區別,第一個span元素采用box-decoration-break的默認值,效果如第一張圖所示,在斷行處沒有左右內邊距和圓角;第二個span元素box-decoration-break的值為clone,效果如第二張圖所示,注意,在Chrome瀏覽器中要加屬性前綴。
~~~html
<style>
span {
border-radius: 10px;
padding: 0 10px;
}
span.clone {
box-decoration-break: clone;
-webkit-box-decoration-break: clone;
}
</style>
<div>
<span>測試CSS屬性,box-decoration-break:slice</span>
</div>
<div>
<span class="clone">測試CSS屬性,box-decoration-break:clone</span>
</div>
~~~


  box-decoration-break可影響的CSS屬性包括background、border、border-image、box-shadow、border-radius、clip-path、margin和padding。
## 二、contents
  當元素的CSS屬性display定義為contents后,它就會消失,不參與頁面的格式化,但不會隱藏子元素。
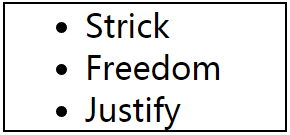
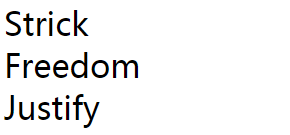
  下面以兩組ul元素為例,第一組的ul元素包含邊框、寬度以及默認的邊距和列表項標記,效果如第一張圖所示;第二組的ul元素不再有之前的樣式,效果如第二張圖所示。
~~~html
<style>
ul {
border: 1px solid #000;
width: 100px;
}
ul.contents {
display: contents;
}
</style>
<ul>
<li>Strick</li>
<li>Freedom</li>
<li>Justify</li>
</ul>
<ul class="contents">
<li>Strick</li>
<li>Freedom</li>
<li>Justify</li>
</ul>
~~~


  注意,瀏覽器會移除所有display定義為contents的元素的可訪問性,這會導致該元素及其后續元素不再被屏幕閱讀技術訪問。
## 三、計數模式
  @counter-style是一條CSS語句,可定義計數模式,即修改計數器樣式,從而彌補了那些內置計數模式難以適應的場景。但要注意,目前只有Firefox瀏覽器能完美支持@counter-style。
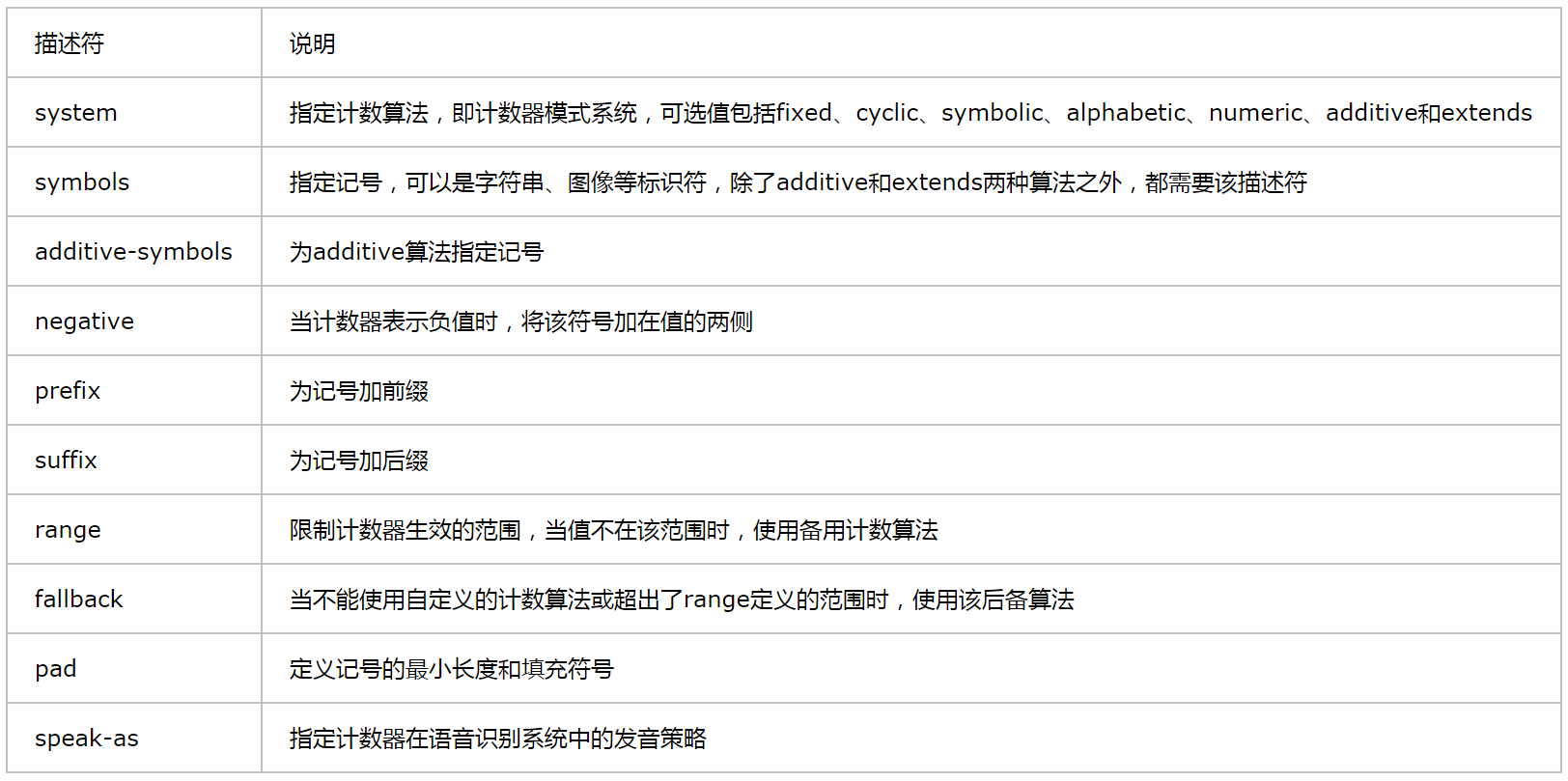
  每條@counter-style由一個名稱和一組描述符組成,其可用的描述符如下表所列。

**1)system**
  在system描述符中有五個比較容易理解的算法,如下所列。
  (1)fixed:在遍歷了指定的記號后,恢復原來的計數模式。
  (2)cyclic:循環遍歷指定的記號。
  (3)symbolic:與cyclic類似,但每循環一次會疊加一個記號。
  (4)alphabetic:與symbolic類似,但重復方式不同,記號會被解釋成數字,轉換為字母編號系統。
  (5)numeric:與alphabetic類似,也是使用按位計數系統,但第一個記號從位置1開始,而不是0。
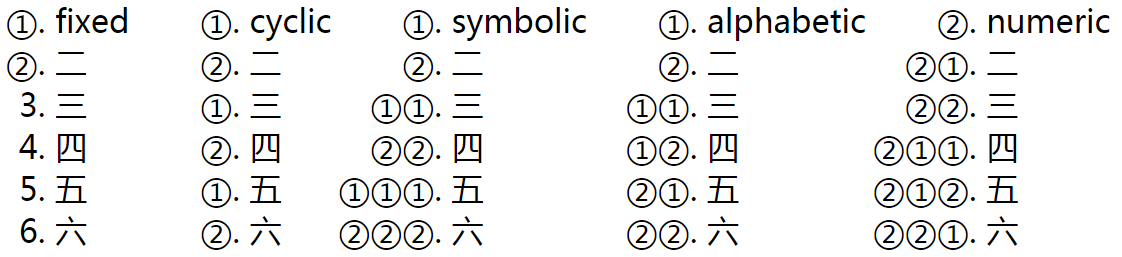
  五種算法的效果如下圖所示,CSS代碼如下所示,因為代碼都比較類似,所以只給出了fixed。
~~~css
@counter-style fixed-digits {
system: fixed;
symbols: ① ②;
}
ul {
list-style: fixed-digits;
}
~~~

**2)擴展計數模式**
  system描述符中的extends能夠對現有的計數系統進行調整,例如將下面的digits中的每個記號用0來填充,并且添加冒號作為后綴。
~~~css
@counter-style digits {
system: numeric;
symbols: "0" "1" "2";
}
@counter-style mydigits {
system: extends digits;
suffix: ":";
pad: 3 "0";
}
ul {
list-style: mydigits;
}
~~~
## 四、自定義屬性
  自定義屬性(custom property)并不是新增一個特殊的CSS屬性,而是聲明一個CSS變量,它以“--”為前綴。如果要定義全局的CSS變量,可以將其聲明到:root偽類中,如下所示。注意,自定義屬性可聲明在任意的選擇器中。
~~~css
:root {
--orange-color: #F60;
}
~~~
  通過var()函數來引用自定義屬性,第一個參數是自定義屬性的名稱,第二個參數是備用值,如下所示。
~~~css
p {
color: var(--orange-color, #FC0);
}
~~~
  雖然Sass、Less這些預處理器已經提供了變量,但是自定義屬性與它們相比,其優勢是實時性。因為它的值是由瀏覽器計算的,而預處理器是事先計算好的。
  如果想體驗自定義屬性,但是又擔心瀏覽器的兼容性,那么可以試試查詢特性的@supports語句,可包含多個檢測條件,其語法與媒體查詢類似。當在不支持自定義屬性的瀏覽器中運行下面這段CSS時,@supports內的聲明塊會被跳過。
~~~css
@supports (--orange-color: #F60) {
p {
color: blue;
}
}
~~~
## 五、顏色關鍵字
**1) transparent**
  在CSS中,transparent關鍵字相當于rgba(0,0,0,0)。當作為background的屬性值時(如下所示),僅僅是將元素的背景設為透明,元素中的內容還能顯示。與opacity:0不同,opacity會把元素和內容當成一個整體,當定義為0時,兩者都會透明。
~~~css
p {
background: transparent;
}
/* 不同 */
p {
opacity: 0;
}
~~~
**2)currentColor**
  此關鍵字表示當前元素的color屬性的計算值。在下面的示例中,p是div的子元素,因為p的color屬性繼承自div的color屬性,所以currentColor的值為#F60。
~~~css
div {
color: #F60;
}
div > p {
background: currentColor;
}
~~~
*****
> 原文出處:
[博客園-CSS躬行記](https://www.cnblogs.com/strick/category/1667864.html)
[知乎專欄-CSS躬行記](https://zhuanlan.zhihu.com/pwcss)
已建立一個微信前端交流群,如要進群,請先加微信號freedom20180706或掃描下面的二維碼,請求中需注明“看云加群”,在通過請求后就會把你拉進來。還搜集整理了一套[面試資料](https://github.com/pwstrick/daily),歡迎瀏覽。

推薦一款前端監控腳本:[shin-monitor](https://github.com/pwstrick/shin-monitor),不僅能監控前端的錯誤、通信、打印等行為,還能計算各類性能參數,包括 FMP、LCP、FP 等。
- ES6
- 1、let和const
- 2、擴展運算符和剩余參數
- 3、解構
- 4、模板字面量
- 5、對象字面量的擴展
- 6、Symbol
- 7、代碼模塊化
- 8、數字
- 9、字符串
- 10、正則表達式
- 11、對象
- 12、數組
- 13、類型化數組
- 14、函數
- 15、箭頭函數和尾調用優化
- 16、Set
- 17、Map
- 18、迭代器
- 19、生成器
- 20、類
- 21、類的繼承
- 22、Promise
- 23、Promise的靜態方法和應用
- 24、代理和反射
- HTML
- 1、SVG
- 2、WebRTC基礎實踐
- 3、WebRTC視頻通話
- 4、Web音視頻基礎
- CSS進階
- 1、CSS基礎拾遺
- 2、偽類和偽元素
- 3、CSS屬性拾遺
- 4、浮動形狀
- 5、漸變
- 6、濾鏡
- 7、合成
- 8、裁剪和遮罩
- 9、網格布局
- 10、CSS方法論
- 11、管理后臺響應式改造
- React
- 1、函數式編程
- 2、JSX
- 3、組件
- 4、生命周期
- 5、React和DOM
- 6、事件
- 7、表單
- 8、樣式
- 9、組件通信
- 10、高階組件
- 11、Redux基礎
- 12、Redux中間件
- 13、React Router
- 14、測試框架
- 15、React Hooks
- 16、React源碼分析
- 利器
- 1、npm
- 2、Babel
- 3、webpack基礎
- 4、webpack進階
- 5、Git
- 6、Fiddler
- 7、自制腳手架
- 8、VSCode插件研發
- 9、WebView中的頁面調試方法
- Vue.js
- 1、數據綁定
- 2、指令
- 3、樣式和表單
- 4、組件
- 5、組件通信
- 6、內容分發
- 7、渲染函數和JSX
- 8、Vue Router
- 9、Vuex
- TypeScript
- 1、數據類型
- 2、接口
- 3、類
- 4、泛型
- 5、類型兼容性
- 6、高級類型
- 7、命名空間
- 8、裝飾器
- Node.js
- 1、Buffer、流和EventEmitter
- 2、文件系統和網絡
- 3、命令行工具
- 4、自建前端監控系統
- 5、定時任務的調試
- 6、自制短鏈系統
- 7、定時任務的進化史
- 8、通用接口
- 9、微前端實踐
- 10、接口日志查詢
- 11、E2E測試
- 12、BFF
- 13、MySQL歸檔
- 14、壓力測試
- 15、活動規則引擎
- 16、活動配置化
- 17、UmiJS版本升級
- 18、半吊子的可視化搭建系統
- 19、KOA源碼分析(上)
- 20、KOA源碼分析(下)
- 21、花10分鐘入門Node.js
- 22、Node環境升級日志
- 23、Worker threads
- 24、低代碼
- 25、Web自動化測試
- 26、接口攔截和頁面回放實驗
- 27、接口管理
- 28、Cypress自動化測試實踐
- 29、基于Electron的開播助手
- Node.js精進
- 1、模塊化
- 2、異步編程
- 3、流
- 4、事件觸發器
- 5、HTTP
- 6、文件
- 7、日志
- 8、錯誤處理
- 9、性能監控(上)
- 10、性能監控(下)
- 11、Socket.IO
- 12、ElasticSearch
- 監控系統
- 1、SDK
- 2、存儲和分析
- 3、性能監控
- 4、內存泄漏
- 5、小程序
- 6、較長的白屏時間
- 7、頁面奔潰
- 8、shin-monitor源碼分析
- 前端性能精進
- 1、優化方法論之測量
- 2、優化方法論之分析
- 3、瀏覽器之圖像
- 4、瀏覽器之呈現
- 5、瀏覽器之JavaScript
- 6、網絡
- 7、構建
- 前端體驗優化
- 1、概述
- 2、基建
- 3、后端
- 4、數據
- 5、后臺
- Web優化
- 1、CSS優化
- 2、JavaScript優化
- 3、圖像和網絡
- 4、用戶體驗和工具
- 5、網站優化
- 6、優化閉環實踐
- 數據結構與算法
- 1、鏈表
- 2、棧、隊列、散列表和位運算
- 3、二叉樹
- 4、二分查找
- 5、回溯算法
- 6、貪心算法
- 7、分治算法
- 8、動態規劃
- 程序員之路
- 大學
- 2011年
- 2012年
- 2013年
- 2014年
- 項目反思
- 前端基礎學習分享
- 2015年
- 再一次項目反思
- 然并卵
- PC網站CSS分享
- 2016年
- 制造自己的榫卯
- PrimusUI
- 2017年
- 工匠精神
- 2018年
- 2019年
- 前端學習之路分享
- 2020年
- 2021年
- 2022年
- 2023年
- 2024年
- 日志
- 2020
