2016年之前的前端開發主要還是以PC端為主,移動端做的比較少。
  這里想總結些編寫網頁的經驗,以PC端的為主,前面總結過后臺的,今天寫些前臺的,參考了[bootstrap3.3.5](http://www.bootcss.com/)、[bootstrip2.3.2](http://v2.bootcss.com/index.html)和模版[matrix](http://matrix.pwstrick.com/)。
  前段時間還寫過一篇[《前端基礎學習分享》](http://www.cnblogs.com/strick/p/4377213.html),比較基礎的文章。
  每次寫CSS,總感覺不用寫那么多CSS,但是精簡的時候,?又難以下手。越寫越覺得代碼越來越多,越來越亂,所以這次我打算整理出一套比較靈活的結構,供以后使用。
  CSS應該也可以像其他那些語言寫的有層次,有結構。
## 一、規劃
1. 在拿到psd效果圖后,我會將所有的效果圖看一遍,然后開始打草稿,在紙上畫,在PS中標注都可以。一般都是做個大概的統計,太詳細不太現實,既費時間也費精力。
2. 網站的瀏覽器兼容性要顧及到哪些,IE6,IE7還是IE8以上等,[點擊查看瀏覽器分布情況](http://gs.statcounter.com/)。寫CSS的時候還得照顧下低版本的瀏覽器。
3. 頁面中的字體大小有幾種;顏色有幾種;超鏈接的:visit,:hover,:visit樣式有幾種
4. 網站中有多少個小圖標,是否可以用現有的字體庫替代小圖片
5. 網站中是否用到了表格table,有哪幾種表格款式,能否做出抽象
6. 有幾種按鈕款式,扁平的、3D的還是啥樣的
7. 寫些通用點的寬度與位移類,要能與其他地方配合,例如表單,文本等
8. 表單中是橫排的還是豎排的;輸入框是怎么樣的;下拉框單選框多選框又是啥樣的,有些高逼格的網站無法忍受下拉框等的默認樣式,那就得美化;顏色有幾種
9. 需要哪些輔助類,比如情境背景色等
10. 網站可以抽象出許多可復用的組建,例如分頁、錯誤頁面等
11. CSS也可以有面向對象的思維,將通用的結構抽象出來,做成一個基類。
12. 開發的時候將CSS手冊打開,一些周邊的在線網站準備好,例如[CSS參考手冊](http://css.doyoe.com/),[webkit css library - 屬性速查](http://ued.ctrip.com/blog/wp-content/webkitcss/quicksearch.html),[CSS3樣式生成器](http://www.css88.com/tool/css3Preview/)等。
## 二、低版本瀏覽器支持
  以IE6、IE7為代表的一些低版本的瀏覽器很多CSS3、HTML5都不支持,有些偽類也不支持,例如:before等。這個時候就要做些兼容的操作。
**1)modernizr.js**
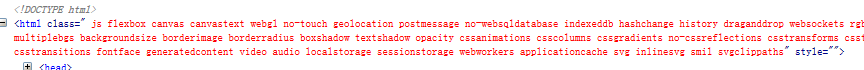
  “[Modernizr](http://modernizr.com/)”是一個用來檢測瀏覽器功能支持情況的 JavaScript 庫。 目前,通過檢驗瀏覽器對一系列測試的處理情況,Modernizr 可以檢測18項 CSS3 功能以及40多項關于HTML5 的功能。可自定義腳本下載。使用了這個插件后,在html標簽中會顯示class,如下圖所示,如果不支持某個CSS3,就會以“no-”開頭。這樣做的 話,就能優雅降級,在不支持這種樣式的時候,換成另外一種樣式。
:-: 
**2)respond.js**
  “[Respond.js](https://github.com/scottjehl/Respond)”是一個快速、輕量的 polyfill,用于為 IE6-8 以及其它不支持 CSS3 Media Queries 的瀏覽器提供媒體查詢的 min-width 和 max-width 特性,實現響應式網頁設計。
## 三、基本的CSS設置
**1)CSS的reset**
  重新默認樣式,這個肯定有必要。參考了[HTML5 Boilerplate](http://www.bootcss.com/p/html5boilerplate/)。模版里的CSS注釋是洋文的,自己翻譯了一些。
~~~css
/**
* HTML5標簽 在IE 8 / 9沒有定義。
* 在IE 10/11 Firefox 中沒有定義`details` or `summary`
* 在IE 11中沒有定義main
*/
article,aside,details,figcaption,figure,footer,header,hgroup,main,menu,nav,section,summary {
display: block;
}
figure,menu{
margin:0;
padding:0;
}
ul,ol{
padding:0;
list-style-type:none;
}
h1,h2,h3,h4,h5,h6,p,ul,ol,form,dl,dt,dd,li{
margin:0;
}
.......
~~~
**2)CSS的通用樣式**
1. 左浮動,有浮動,清浮動;左對齊,右對齊,居中;字體粗細,加粗,斜體,普通等;宋體、雅黑字體等
2. position定位,相對定位,絕對定位等;display屬性,block、inline、inline-block等
3. overflow屬性,有hidden、scrolldeng;zoom屬性;cursor屬性;text-decoration屬性
4. margin的四個方向;padding的四個方向
~~~css
.l{float:left;}.r{float:right;}.cb{clear:both;}
.n{font-weight:normal; font-style:normal;}.b{font-weight:bold;}.i{font-style:italic;}
.fa{font-family:Arial;}.fg{font-family:Georgia;}.ft{font-family:Tahoma;}.fl{font-family:Lucida Console;}.fs{font-family:'宋體';}.fw{font-family:'微軟雅黑';}.fe{font-family:'serif';}
.tc{text-align:center;}.tr{text-align:right;}.tl{text-align:left;}
.rel{position:relative;}.abs{position:absolute;}.fixed{position:fixed;}
.db{display:block;}.dib{-moz-inline-stack:inline-block; display:inline-block;}.di{display:inline;}.dn{display:none;}
.ovh{overflow:hidden;}.ovs{overflow:scroll;}.vh{visibility:hidden;}.vv{visibility:visible;}
.z{_zoom:1;}.zoom1{*zoom:1;}
.mt5{margin-top: 5px;}.mt10{margin-top: 10px;}.mt15{margin-top: 15px;}.mt20{margin-top: 20px;}
.mr5{margin-right: 5px;}.mr10{margin-right: 10px;}.mr15{margin-right: 15px;}.mr20{margin-right: 20px;}
.mb5{margin-bottom: 5px;}.mb10{margin-bottom: 10px;}.mb15{margin-bottom: 15px;}.mb20{margin-bottom: 20px;}
.ml5{margin-left: 5px;}.ml10{margin-left: 10px;}.ml15{margin-left: 15px;}.ml20{margin-left: 20px;}
.pt5{padding-top: 5px;}.pt10{padding-top: 10px;}.pt15{padding-top: 15px;}.pt20{padding-top: 20px;}
.pr5{padding-right: 5px;}.pr10{padding-right: 10px;}.pr15{padding-right: 15px;}.pr20{padding-right: 20px;}
.pb5{padding-bottom: 5px;}.pb10{padding-bottom: 10px;}.pb15{padding-bottom: 15px;}.pb20{padding-bottom: 20px;}
.pl5{padding-left: 5px;}.pl10{padding-left: 10px;}.pl15{padding-left: 15px;}.pl20{padding-left: 20px;}
.cursor-pointer{cursor:pointer;}
.line-del{text-decoration:line-through;}
~~~
**3)工具樣式**
1. 清除浮動
2. 強制換行
3. 兩邊對齊等樣式
4. 單選框復選框文字對齊
5. 截斷文本,多出的文字顯示...
6. 小三角顯示
~~~css
.input_align{vertical-align:-3px;}/*單選框復選框文字對齊*/
.interception{white-space:nowrap; text-overflow:ellipsis; -o-text-overflow:ellipsis; overflow:hidden;}/*多出的顯示...*/
.br{word-wrap:break-word;word-break:break-all}/*強制換行*/
.same_height{margin-bottom:-3000px; padding-bottom:3000px}/*兩邊齊平*/
.fix{*zoom:1;}
.fix:after,.fix:before{display:block; content:"clear"; height:0; clear:both; overflow:hidden; visibility:hidden;}/*清浮動*/
.min_fix{overflow:hidden;_zoom:1}
/**
* 小三角
* 純色的就用一個,如果不是純色的就用兩個重疊再絕對定位
*/
span[class^="triangle-"]{
content: '';
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}
.triangle-top{
border: solid transparent;
border-width: 10px;/*寬度自定義*/
border-top-color: #821134;/*四個方向 需要顯示那個位置的就設置*/
}
~~~
**4)視網膜屏幕(Retina)**
  現在的手機,或蘋果電腦等,屏幕都是Retina屏的,高清分辨率,就要做單獨處理了。下面的屬性參考了[bootstrap](http://v3.bootcss.com/css/)。
~~~css
@media
only screen and (-webkit-min-device-pixel-ratio: 2),
only screen and ( min--moz-device-pixel-ratio: 2),
only screen and ( -o-min-device-pixel-ratio: 2/1),
only screen and ( min-device-pixel-ratio: 2),
only screen and ( min-resolution: 192dpi),
only screen and ( min-resolution: 2dppx) {
.css{
/*background-image: url(img_2x.png);*/
}
}
~~~
**5)移動端CSS**
  這里簡單的介紹下移動端的開發。在這篇[《移動web資源整理》](http://www.cnblogs.com/PeunZhang/archive/2015/03/03/3407453.html)的文章中有更多詳細的說明,我里面的代碼也是參照這篇文章修改的。
~~~html
<!-- 頁面自動調整到設備寬度,并禁止用戶縮放頁面-->
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no">
<!-- 忽略將頁面中的數字識別為電話號碼 -->
<meta name="format-detection" content="telephone=no">
<!-- 忽略Android平臺中對郵箱地址的識別 -->
<meta name="format-detection" content="email=no">
<!-- 當網站添加到主屏幕快速啟動方式,可隱藏地址欄,僅針對ios的safari
ios7.0版本以后,safari上已看不到效果
-->
<meta name="apple-mobile-web-app-capable" content="yes">
<!-- 將網站添加到主屏幕快速啟動方式,僅針對ios的safari頂端狀態條的樣式 -->
<!-- 可選default、black、black-translucent -->
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<!-- 去除winphone系統中a、input標簽被點擊時產生的半透明灰色背景 -->
<meta name="msapplication-tap-highlight" content="no">
<!-- iOS 設備的桌面圖標 -->
<link rel="apple-touch-icon" href="apple-touch-icon.png">
~~~
## 四、字體ICON
**1)自定義字體**
1. 以前的icon基本都是用圖片sprite技術,現在有了自定義字體,在高版本的瀏覽器中可以替代圖片了。這里我選用了[Font-Awesome](https://fortawesome.github.io/Font-Awesome/icons/),有400多個圖標可以選擇。
2. 下載后,稍微修改下那個CSS。第二個樣式使用了屬性選擇符,這樣的話只要是“fa-”開頭的就是會顯示字體。
3. 可以直接引用字體庫的CSS,也可以按需引用,寫到自己的CSS文檔中。
4. 這里順便介紹下[Simple Icons](http://www.bootcss.com/p/simple-icons/),收集眾多網站的Logo,并提供高質量、不同尺寸的png格式圖片給廣大網友。里面是圖片,不是字體。
~~~css
@font-face {
font-family: 'FontAwesome';
src: url('../fonts/fontawesome-webfont.eot?v=4.3.0');
src: url('../fonts/fontawesome-webfont.eot?#iefix&v=4.3.0') format('embedded-opentype'), url('../fonts/fontawesome-webfont.woff2?v=4.3.0') format('woff2'), url('../fonts/fontawesome-webfont.woff?v=4.3.0') format('woff'), url('../fonts/fontawesome-webfont.ttf?v=4.3.0') format('truetype'), url('../fonts/fontawesome-webfont.svg?v=4.3.0#fontawesomeregular') format('svg');
font-weight: normal;
font-style: normal;
}
.fa, i[class^="fa-"]{
display: inline-block;
font: normal normal normal 14px/1 FontAwesome;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
transform: translate(0, 0);
}
~~~
**2)h1--h6標簽**
  這里參考了[bootstrap](http://v3.bootcss.com/css/)中對這幾個標簽的重置,設置標題、副標題等可以用到,不然老是用p標簽加字體大小,頁面中的標簽就太不豐富啦。
~~~css
h1,h2,h3,h4,h5,h6,.h1,.h2,.h3,.h4,.h5,.h6 {
font-family: inherit;
font-weight: 500;
line-height: 1.1;
color: inherit;
}
h1 small,h2 small,h3 small,h4 small,h5 small,h6 small,
.h1 small,.h2 small,.h3 small,.h4 small,.h5 small,.h6 small,
h1 .small,h2 .small,h3 .small,h4 .small,h5 .small,h6 .small,
.h1 .small,.h2 .small,.h3 .small,.h4 .small,.h5 .small,.h6 .small {
font-weight: normal;
line-height: 1;
color: #777;
}
h1,.h1,h2,.h2,h3,.h3 {
margin-top: 20px;
margin-bottom: 10px;
}
h1 small,.h1 small,h2 small,.h2 small,h3 small,.h3 small,
h1 .small,.h1 .small,h2 .small,.h2 .small,h3 .small,.h3 .small {
font-size: 65%;
}
h4,.h4,h5,.h5,h6,.h6 {
margin-top: 10px;
margin-bottom: 10px;
}
h4 small,.h4 small,h5 small,.h5 small,h6 small,.h6 small,
h4 .small,.h4 .small,h5 .small,.h5 .small,h6 .small,.h6 .small {
font-size: 75%;
}
h1,.h1 {font-size: 36px;}
h2,.h2 {font-size: 30px;}
h3,.h3 {font-size: 24px;}
h4,.h4 {font-size: 18px;}
h5,.h5 {font-size: 14px;}
h6,.h6 {font-size: 12px;}
~~~
## 五、表格
  網站中或多或少會用到些表格結構,關于表格的一些屬性,我在文章[《關于table的一些記錄》](http://www.cnblogs.com/strick/p/3789114.html)中做過記錄。
  實際應用中的表格是多種多樣的,絕不是[bootstrip](http://v3.bootcss.com/css/)模版中的幾個樣式所能擺平的,但模版中的思路可以借鑒,將樣式抽象出來做到復用。
  在CSS中單獨開辟一段專門給表格的樣式區域。
**1)加.table樣式**
1. 表格內的單元格是居中,居左還是居右可根據實際情況來定。
2. 準備了三個對齊類.tr、.tc和.tl
:-: 
**2)條紋狀網格.table-striped**
1. 這里是依賴:nth-child CSS 選擇器實現的,這樣就會有兼容性的問題,IE8瀏覽器及以下的都不支持
2. 但可以寫的普通點,就是在偶數或單數的tr上面單獨加樣式
:-: 
**3)帶邊框的表格.table-bordered**
1. 就是給td、th加上border屬性。
2. 注意標題下面的border是2像素,這些都可以找到相應的代碼自定義。
:-: 
**4)鼠標懸停.table-hover**
1. 就是給tr加個:hover
:-: 
**5)顏色狀態**
1. 有時候要給標題欄或內容欄給定不同的顏色,這里做了幾個示例顏色
2. 實際情況可能就是幾種完全不同的顏色
:-: 
  根據實際情況可以組合運用
  也可以自定義自己實際項目中的樣式,組合也行,單獨使用也行
## 六、按鈕
1. 這里還是參照[bootstrip](http://v3.bootcss.com/css/)的按鈕做demo。
2. 如果模版中沒有合適的,可以點擊[Buttons](http://www.bootcss.com/p/buttons/)網站,一個開源的按鈕CSS樣式庫,款式眾多,也可自定義,總有一款適合你吧。
3. 有三種標簽可以做成按鈕,\<a>、\<button>和\<input>
**1)普通樣式按鈕**
:-: 
1. 如上圖所示,我們常見到的
2. 抽象出一個通用類.btn,然后根據顏色不同再編寫不用的類.btn-default、.btn-success等,還有一個disabled,不可點擊時候的樣式。
3. 將大小類也獨立出來,.btn-lg、.btn-sm等
4. 根據實際情況也可以做這三次的抽象,實際的按鈕肯定與這里的不一樣
5. CSS代碼僅僅是部分的,將抽象基類展示了出來
~~~html
<div>
<a href="#" class="btn btn-default btn-lg">按鈕</a>
<button class="btn btn-default btn-sm">按鈕</button>
<input type="button" class="btn btn-default btn-xs" value="按鈕"/>
<a href="#" class="btn btn-primary">按鈕</a>
<button class="btn btn-primary">按鈕</button>
<input type="button" class="btn btn-primary" value="按鈕"/>
<button class="btn btn-primary" disabled="disabled">按鈕</button>
</div>
~~~
**2)超鏈接式按鈕**
1. 像個超鏈接一樣,如上圖的最后一個按鈕,只要加個.btn-link樣式即可。
2. 這里也可以將超鏈接樣式給抽象出來,將大小、顏色分出來
3. 獨特的超鏈接可以單獨寫樣式
~~~html
<button class="btn btn-link">按鈕</button>
~~~
**3)塊級按鈕**
  將按鈕寬度變為100%,有時候會有所需要,如下圖所示的就要比剛剛的按鈕寬很多。
~~~html
<button class="btn btn-primary btn-block">塊級按鈕</button>
~~~
## 七、柵格
  這里把[bootstrip2.3.2](http://v2.bootcss.com/scaffolding.html)中的流布局.row-fluid等搬了過來。
**1)流式柵格布局**
1. span1--span12,有12種選項,默認會margin-left:2%左右
2. offset1--offset12,也有12種選項,代表向左便宜的量
3. margin-left與width,都用到了小數點后14位。
4. show-grid這個類僅僅是展示用的,我就寫在了頁面上面,沒有寫在style.css文件中
~~~html
<div>
<div class="row-fluid show-grid">
<div class="span1">1</div>
<div class="span1">1</div>
<div class="span1">1</div>
<div class="span1">1</div>
<div class="span1">1</div>
<div class="span1">1</div>
<div class="span1">1</div>
<div class="span1">1</div>
<div class="span1">1</div>
<div class="span1">1</div>
<div class="span1">1</div>
<div class="span1">1</div>
</div>
<div class="row-fluid show-grid">
<div class="span4">4</div>
<div class="span4">4</div>
<div class="span4">4</div>
</div>
<div class="row-fluid show-grid">
<div class="span4">4</div>
<div class="span8">8</div>
</div>
<div class="row-fluid show-grid">
<div class="span6">6</div>
<div class="span6">6</div>
</div>
<div class="row-fluid show-grid">
<div class="span12">12</div>
</div>
</div>
~~~
:-: 
**2)默認柵格布局**
1. 流是用百分比計算,這里的話是直接用像素計算
2. span也有12種,詳細信息可查看CSS。范圍在100px---940px。
3. offset也有12種。范圍在100px---980px。
## 八、表單
  這里參考了[bootstrip2.3.2](http://v2.bootcss.com/base-css.html#forms)和[bootstrip3.3.5](http://v3.bootcss.com/css/#forms)中的表單布局。
**1)輸入框樣式**
1. 默認高度是20px,line-height也是20px,加了CSS3的圓角
2. 當:focus的時候,邊框顏色會改變,并加了CSS3的陰影效果
3. disabled,readonly的效果稍有不同
4. 有些輸入框旁邊需要小圖標,左邊或右邊,這里我就不列出來了,bootstrip中有說明
5. 可將輸入框的height,line-height,padding等抽象出來,運用到不同場景
~~~html
<fieldset class="form-group">
<input type="text" placeholder="第一個輸入框" class="form-control mb5"/>
<input type="text" placeholder="第一個輸入框" class="form-control input-sm mb5"/>
<input type="text" placeholder="第一個輸入框" class="form-control mb5" disabled="disabled"/>
<input type="text" placeholder="第一個輸入框" class="form-control mb5" readonly="readonly"/>
</fieldset>
~~~
:-: 
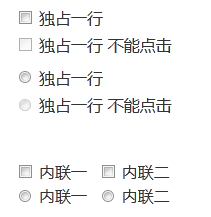
**2)多選框與單選框**
1. 同樣也有disabled樣式
2. 第一種是堆疊在一起的情況
3. 第二種是內聯的樣式
~~~html
<fieldset class="form-group">
<div class="checkbox"><label><input type="checkbox">獨占一行</label></div>
<div class="checkbox"><label><input type="checkbox" disabled="disabled">獨占一行 不能點擊</label></div>
<div class="radio"><label><input type="radio">獨占一行</label></div>
<div class="radio"><label><input type="radio" disabled="disabled">獨占一行 不能點擊</label></div>
</fieldset>
<fieldset class="form-group">
<div>
<label class="checkbox-inline"><input type="checkbox">內聯一</label>
<label class="checkbox-inline"><input type="checkbox">內聯二</label>
</div>
<div>
<label class="radio-inline"><input type="radio">內聯一</label>
<label class="radio-inline"><input type="radio">內聯二</label>
</div>
</fieldset>
~~~
:-: 
**3)下拉框**
1. 默認高度是34px
2. IE7、IE6低版本瀏覽器是不受CSS影響的
3. 如果還想好看點的話,可以用插件[select2](http://select2.github.io/),他還提供了額外的功能。
~~~html
<select class="form-control">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
</select>
~~~
**4)靜態控件**
1. 經常是在查看頁面,直接將文字輸出
2. 使用了form-control-static類
3. 注意這里用到了上面的流布局,我是在fieldset的父級加上了row-fluid的類。
~~~html
<fieldset class="form-group">
<label class="control-label">Email</label>
<div class="controls">
<p class="form-control-static span6">email@example.com</p>
</div>
</fieldset>
~~~
**5)堆疊布局**
  control-label-block,label標簽上面加上這個類即可。
~~~html
<fieldset class="form-group">
<label class="control-label-block">Name</label>
<div class="controls">
<input type="text" class="form-control span6" />
</div>
</fieldset>
~~~
:-: 
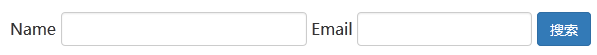
**6)內聯布局**
1. 注意下面的span3,這里沒有用流布局row-fluid,而是直接引用,這個時候不是百分比,而是寫死的px值。
2. fieldset外面套的是form-inline。
~~~html
<div class="form-inline">
<fieldset class="form-group">
<label class="control-label">Name</label>
<div class="controls">
<input type="text" class="form-control span3" />
</div>
</fieldset>
<fieldset class="form-group">
<label class="control-label">Email</label>
<div class="controls">
<input type="text" class="form-control" />
</div>
</fieldset>
<fieldset class="form-group">
<button class="btn btn-primary">搜索</button>
</fieldset>
</div>
~~~
:-: 
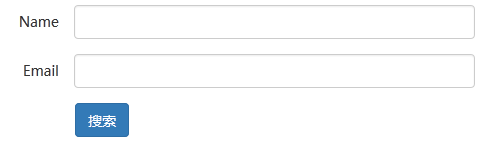
**7)水平布局**
1. 標題label,默認是沒有設置寬度的,可以添加span1或者其他設置寬度
2. 按鈕可以設置offset1或者其他,來設置偏移
3. 加入form-horizontal類和row-fluid類
~~~html
<div class="form-horizontal row-fluid">
<fieldset class="form-group">
<label class="control-label span2">Name</label>
<div class="controls">
<input type="text" class="form-control span6" />
</div>
</fieldset>
<fieldset class="form-group">
<label class="control-label span2">Email</label>
<div class="controls">
<input type="text" class="form-control span6" />
</div>
</fieldset>
<fieldset class="form-group">
<button class="btn btn-primary offset2">搜索</button>
</fieldset>
</div>
~~~
:-: 
**8)校驗狀態**
1. 表單免不了要做驗證,而驗證的時候就需要醒目的顏色提示
2. 默認給了三種顏色類.has-error、.has-warning和.has-success
:-: 
## 九、輔助類
**1)情境背景顏色**
  通過顏色來展示意圖,當你表單驗證的時候,可以用下面的樣式展示提示信息。
:-: 
## 十、組件
**1)分頁**
1. 分頁有四種情況,默認的、當前頁、不可點擊的和移過去變色
2. 分頁可以通過URL來分,也可以通過ajax來分,用ajax的話代碼會復雜一些
3. 下面是個簡單的分頁結構,有上一頁,下一頁,中間頁面,還可以有總記錄數,總頁數,最后一頁,第一頁,跳轉到第幾頁等
4. 分頁也可以在樣式不變的基礎上,做不同尺寸
~~~html
<nav>
<ul class="pagination">
<li class="disabled"><span>«</span></li>
<li class="active"><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">»</a></li>
</ul>
</nav>
~~~
:-: 
**2)錯誤頁面**
1. 例如404錯誤呀,查詢信息但返回的是空頁面。這些根據實際不同,都會特別的設計。
2. 這里做個簡單的demo。demo比較樸素,沒有圖標,只有句簡單的話
~~~html
<div class="no-list">
<h4>暫無數據</h4>
</div>
~~~
:-: 
*****
[點擊查看在線demo](https://pwstrick.github.io/melon-skin/)
demo下載:[http://download.csdn.net/detail/loneleaf1/8961803](http://download.csdn.net/detail/loneleaf1/8961803)
*****
> 已建立一個微信前端交流群,如要進群,請先加微信號freedom20180706或掃描下面的二維碼,請求中需注明“看云加群”,在通過請求后就會把你拉進來。還搜集整理了一套[面試資料](https://github.com/pwstrick/daily),歡迎閱讀。

- ES6
- 1、let和const
- 2、擴展運算符和剩余參數
- 3、解構
- 4、模板字面量
- 5、對象字面量的擴展
- 6、Symbol
- 7、代碼模塊化
- 8、數字
- 9、字符串
- 10、正則表達式
- 11、對象
- 12、數組
- 13、類型化數組
- 14、函數
- 15、箭頭函數和尾調用優化
- 16、Set
- 17、Map
- 18、迭代器
- 19、生成器
- 20、類
- 21、類的繼承
- 22、Promise
- 23、Promise的靜態方法和應用
- 24、代理和反射
- HTML
- 1、SVG
- 2、WebRTC基礎實踐
- 3、WebRTC視頻通話
- 4、Web音視頻基礎
- CSS進階
- 1、CSS基礎拾遺
- 2、偽類和偽元素
- 3、CSS屬性拾遺
- 4、浮動形狀
- 5、漸變
- 6、濾鏡
- 7、合成
- 8、裁剪和遮罩
- 9、網格布局
- 10、CSS方法論
- 11、管理后臺響應式改造
- React
- 1、函數式編程
- 2、JSX
- 3、組件
- 4、生命周期
- 5、React和DOM
- 6、事件
- 7、表單
- 8、樣式
- 9、組件通信
- 10、高階組件
- 11、Redux基礎
- 12、Redux中間件
- 13、React Router
- 14、測試框架
- 15、React Hooks
- 16、React源碼分析
- 利器
- 1、npm
- 2、Babel
- 3、webpack基礎
- 4、webpack進階
- 5、Git
- 6、Fiddler
- 7、自制腳手架
- 8、VSCode插件研發
- 9、WebView中的頁面調試方法
- Vue.js
- 1、數據綁定
- 2、指令
- 3、樣式和表單
- 4、組件
- 5、組件通信
- 6、內容分發
- 7、渲染函數和JSX
- 8、Vue Router
- 9、Vuex
- TypeScript
- 1、數據類型
- 2、接口
- 3、類
- 4、泛型
- 5、類型兼容性
- 6、高級類型
- 7、命名空間
- 8、裝飾器
- Node.js
- 1、Buffer、流和EventEmitter
- 2、文件系統和網絡
- 3、命令行工具
- 4、自建前端監控系統
- 5、定時任務的調試
- 6、自制短鏈系統
- 7、定時任務的進化史
- 8、通用接口
- 9、微前端實踐
- 10、接口日志查詢
- 11、E2E測試
- 12、BFF
- 13、MySQL歸檔
- 14、壓力測試
- 15、活動規則引擎
- 16、活動配置化
- 17、UmiJS版本升級
- 18、半吊子的可視化搭建系統
- 19、KOA源碼分析(上)
- 20、KOA源碼分析(下)
- 21、花10分鐘入門Node.js
- 22、Node環境升級日志
- 23、Worker threads
- 24、低代碼
- 25、Web自動化測試
- 26、接口攔截和頁面回放實驗
- 27、接口管理
- 28、Cypress自動化測試實踐
- 29、基于Electron的開播助手
- Node.js精進
- 1、模塊化
- 2、異步編程
- 3、流
- 4、事件觸發器
- 5、HTTP
- 6、文件
- 7、日志
- 8、錯誤處理
- 9、性能監控(上)
- 10、性能監控(下)
- 11、Socket.IO
- 12、ElasticSearch
- 監控系統
- 1、SDK
- 2、存儲和分析
- 3、性能監控
- 4、內存泄漏
- 5、小程序
- 6、較長的白屏時間
- 7、頁面奔潰
- 8、shin-monitor源碼分析
- 前端性能精進
- 1、優化方法論之測量
- 2、優化方法論之分析
- 3、瀏覽器之圖像
- 4、瀏覽器之呈現
- 5、瀏覽器之JavaScript
- 6、網絡
- 7、構建
- 前端體驗優化
- 1、概述
- 2、基建
- 3、后端
- 4、數據
- 5、后臺
- Web優化
- 1、CSS優化
- 2、JavaScript優化
- 3、圖像和網絡
- 4、用戶體驗和工具
- 5、網站優化
- 6、優化閉環實踐
- 數據結構與算法
- 1、鏈表
- 2、棧、隊列、散列表和位運算
- 3、二叉樹
- 4、二分查找
- 5、回溯算法
- 6、貪心算法
- 7、分治算法
- 8、動態規劃
- 程序員之路
- 大學
- 2011年
- 2012年
- 2013年
- 2014年
- 項目反思
- 前端基礎學習分享
- 2015年
- 再一次項目反思
- 然并卵
- PC網站CSS分享
- 2016年
- 制造自己的榫卯
- PrimusUI
- 2017年
- 工匠精神
- 2018年
- 2019年
- 前端學習之路分享
- 2020年
- 2021年
- 2022年
- 2023年
- 2024年
- 日志
- 2020
