類型化數組(Typed Array)是一種處理二進制數據的特殊數組,它可像C語言那樣直接操縱字節,不過得先用ArrayBuffer對象創建數組緩沖區(Array Buffer),再映射到指定格式的視圖(view)之后,才能讀寫其中的數據。總共有兩類視圖,分別是特定類型的TypedArray和通用類型的DataView。在ES6引入類型化數組之后,大大提升了JavaScript數學運算的性能。
## 一、ArrayBuffer
  雖然ArrayBuffer對象可以開辟一片固定大小的內存區域(即數組緩沖區),但它不能直接讀寫所存儲的數據,需要借助視圖才行。通過構造函數ArrayBuffer()可以分配指定字節數量的緩沖區,如下代碼所示,分配了一段8個字節的內存區域,每個字節的默認值都為0。有一點要注意,緩沖區的容量在指定后,就不可再修改。
~~~
var buffer = new ArrayBuffer(8);
~~~
  利用ArrayBuffer對象的只讀屬性byteLength,可以獲取緩沖區的字節長度。而通過它的slice()方法可創建一個指定范圍的緩沖區副本。還有一個靜態方法ArrayBuffer.isView(),用來檢測是否是一個視圖實例,具體如下所示。
~~~
buffer.byteLength; //8
buffer.slice(2, 4);
ArrayBuffer.isView(buffer); //false
~~~
## 二、TypedArray
**1)數據類型**
  視圖的行為類似于數組,但并不是真正的數組。視圖可根據指定的數值類型解讀緩沖區中的二進制數據,而TypedArray包含9種特定類型的視圖(即類型化數組),如表8所示(引用自ES6規范的[22.2小節](https://www.ecma-international.org/ecma-262/6.0/#sec-typedarray-objects))。
:-: 
:-: 表8 九種特定類型的視圖
  表中的9種視圖都繼承自TypedArray對象,而每種視圖都只能處理一種數值類型的數據(例如Float32Array只能處理float類型的數值),并且視圖中的元素大小(即所占的字節數)也與數值類型有關,例如Float32Array的1個元素包含4個字節。由于各個視圖的元素都會有規定的數值范圍,因此超出該范圍就會溢出。其中對Uint8ClampedArray的溢出處理較為特殊,它的數值范圍在0到255之間,如果緩沖區所存的值超出該范圍,那么就會替換這個值,例如小于0的數值被轉換成0,而大于255的數值則被轉換成255,如下所示。
~~~
var view = new Uint8ClampedArray(2);
view[0] = -1;
view[1] = 256;
console.log(view); //Uint8ClampedArray(2) [0, 255]
~~~
**2)創建**
  每種特定類型的視圖都有一個構造函數,每個構造函數都有4種參數的組合,即共有4種方式創建類型化數組,具體如下所列,每一種創建方式的后面都會給出相應的示例代碼。
  (1)3個參數,第一個是數組緩沖區,第二個是可選的字節偏移量,第三個是可選的需要包含的元素個數。注意,偏移量需要是元素大小的倍數。
~~~
var buffer = new ArrayBuffer(16),
view1 = new Int16Array(buffer), //Int16Array(8) [0, 0, 0, 0, 0, 0, 0, 0]
view2 = new Int16Array(buffer, 4, 2); //Int16Array(2) [0, 0]
~~~
  利用這組參數,可以讓一個緩沖區關聯多個視圖,如下代碼所示。
~~~
var view1 = new Int8Array(buffer, 0, 4),
view2 = new Int16Array(buffer, 4, 4),
view3 = new Int32Array(buffer, 12, 1);
view1.buffer === view2.buffer; //true
view2.buffer === view3.buffer; //true
~~~
  三個視圖分別占據了前4個字節、中間8個字節以及后4個字節的緩沖區。視圖的buffer屬性指向了它所處的緩沖區,兩組全等比較的結果都為真,由此可知,它們使用了同一個緩沖區。
  (2)1個數值,表示類型化數組的元素個數,將該參數乘以每個元素的大小即可得到緩沖區的容量,前面描述Uint8ClampedArray特性的示例就用到了這種創建方式。注意,此時構造函數會自動創建合適容量的緩沖區。
~~~
var view = new Int16Array(7); //Int16Array(7) [0, 0, 0, 0, 0, 0, 0]
~~~
  (3)1個類型化數組,它的元素會被復制到新的類型化數組中,雖然元素個數保持不變,但使用了不同的緩沖區。
~~~
var view1 = new Int16Array(6),
view2 = new Int8Array(view1); //Int8Array(6) [0, 0, 0, 0, 0, 0]
~~~
  (4)1個對象,只要不是TypedArray或ArrayBuffer就行,例如數組、類數組等對象。
~~~
var view = new Int16Array([1, 2, 3]); //Int16Array(3) [1, 2, 3]
~~~
**3)與常規數組的異同**
  類型化數組與常規數組有許多相似點,下面僅列出其中的三點:
  (1)都可以通過數字類型的索引來訪問某個位置的元素。
  (2)通過length屬性可獲取包含的元素個數。
  (3)都包含slice()、of()、from()、copyWithin()等數組方法。
  雖然兩者之間的共性不少,但是類型化數組的特點又很鮮明,例如:
  (1)每種類型化數組都包含一個BYTES\_PER\_ELEMENT屬性,能獲取每個元素所占的字節(即元素大小),如下代碼所示。
~~~
Int8Array.BYTES_PER_ELEMENT; //1
Int16Array.BYTES_PER_ELEMENT; //2
Int32Array.BYTES_PER_ELEMENT; //4
~~~
  (2)由于類型化數組無法維護自己的長度,因此將length屬性定義為只讀,并且缺少pop()、push()、shift()等會更改數組長度的方法。
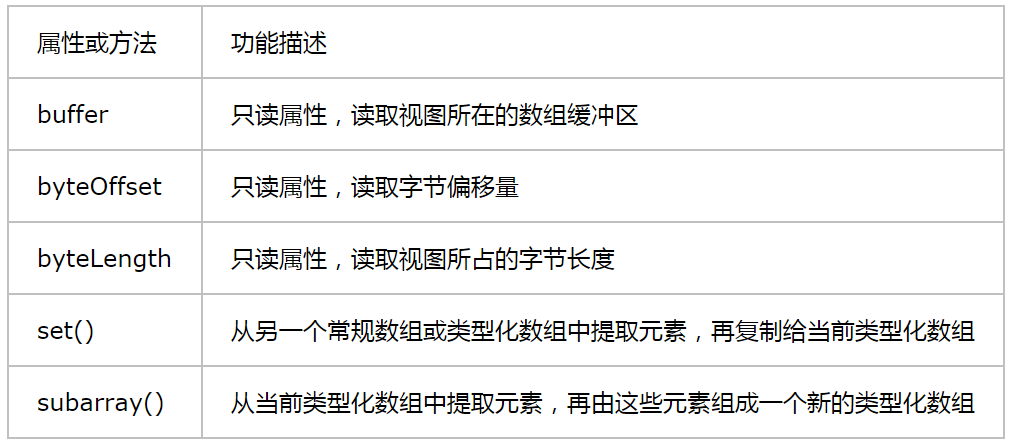
  (3)包含獨有的屬性和方法,如表9所列。
:-: 
:-: 表9 類型化數組的屬性和方法
  byteOffset屬性等于構造函數的第二個參數,而byteLength屬性等于構造函數的第三個參數與元素大小相乘的積,如下所示。
~~~
var buffer = new ArrayBuffer(8),
view = new Int16Array(buffer, 2, 3);
view.buffer; //ArrayBuffer(8) {}
view.byteOffset; //2
view.byteLength; //6
~~~
  set()方法可接收2個參數,第一個是被提取的常規數組或類型化數組,第二個是可選的參數,表示當前類型化數組的偏移量,即從這個位置開始覆蓋它的元素。subarray()方法也能接收2個參數,但都是可選的索引參數,第一個是開始提取的位置,第二個是結束提取的位置,注意,該位置上的元素不會被提取。關于兩個方法的使用,可參考下面的代碼。
~~~
view.set([8], 1);
console.log(view); //Int16Array(3) [0, 8, 0]
view.subarray(1, 2); //Int16Array [8]
~~~
## 三、DataView
  DataView只有一個身份(即視圖),而之前的類型化數組有雙重身份,既是視圖,也是類數組。如果要使用DataView視圖,那么需要先創建數組緩沖區,類似于類型化數組的第一種創建方式,只不過它的構造函數中的第三個可選的參數換成需要包含的字節長度,如下代碼所示。根據全等比較的結果可知,兩個視圖處在同一個緩沖區中。
~~~
var buffer = new ArrayBuffer(16),
view1 = new DataView(buffer),
view2 = new DataView(buffer, 4, 6);
view1.buffer === view2.buffer; //true
~~~
**1)寫入和讀取**
  想要通過DataView視圖讀寫緩沖區的數據,需要先為其指定數據類型,而它支持8種數據類型(除了Uint8Clamped)。DataView提供了8對原型方法,每對方法分別以“set”和“get”作為名稱前綴,前者用于寫入,后者用于讀取,在前綴的后面會跟著數據類型,例如setInt16()和getInt16()。
  寫入方法的第一個參數是字節偏移量,第二個參數是要定義的數值。而讀取方法的第一個參數也是字節偏移量,如下代碼所示,兩張視圖被指定了不同的數據類型。
~~~
view1.setInt8(2, 8);
view1.getInt8(0); //0
view1.getInt8(2); //8
view2.setInt16(0, 16);
view2.getInt16(0); //16
view2.getInt16(2); //0
~~~
**2)小端序**
  除了Int8和Uint8類型,其它類型的寫入和讀取方法都還包含一個可選的布爾參數:littleEndian,表示是否啟用小端序,默認為true。在了解小端序之前,需要先了解一下端序。端序又稱字節序(Endianness),表示多字節中的字節排列方式。小端序是指字節的最低有效位在最高有效位之前(大端序正好與之相反),例如數字10,如果用16位二進制表示,那么它就變為0000 0000 0000 1010,換算成16進制就是000A,用小端序存儲的話,該值會被表示成0A00。雖然大端序更符合人類的閱讀習慣,但英特爾處理器和多數瀏覽器采用的都是小端序。引入該參數后,能更靈活的處理不同存儲方式的數據。
*****
> 原文出處:
[博客園-ES6躬行記](https://www.cnblogs.com/strick/category/1372951.html)
[知乎專欄-ES6躬行記](https://zhuanlan.zhihu.com/pwes6)
已建立一個微信前端交流群,如要進群,請先加微信號freedom20180706或掃描下面的二維碼,請求中需注明“看云加群”,在通過請求后就會把你拉進來。還搜集整理了一套[面試資料](https://github.com/pwstrick/daily),歡迎瀏覽。

推薦一款前端監控腳本:[shin-monitor](https://github.com/pwstrick/shin-monitor),不僅能監控前端的錯誤、通信、打印等行為,還能計算各類性能參數,包括 FMP、LCP、FP 等。
- ES6
- 1、let和const
- 2、擴展運算符和剩余參數
- 3、解構
- 4、模板字面量
- 5、對象字面量的擴展
- 6、Symbol
- 7、代碼模塊化
- 8、數字
- 9、字符串
- 10、正則表達式
- 11、對象
- 12、數組
- 13、類型化數組
- 14、函數
- 15、箭頭函數和尾調用優化
- 16、Set
- 17、Map
- 18、迭代器
- 19、生成器
- 20、類
- 21、類的繼承
- 22、Promise
- 23、Promise的靜態方法和應用
- 24、代理和反射
- HTML
- 1、SVG
- 2、WebRTC基礎實踐
- 3、WebRTC視頻通話
- 4、Web音視頻基礎
- CSS進階
- 1、CSS基礎拾遺
- 2、偽類和偽元素
- 3、CSS屬性拾遺
- 4、浮動形狀
- 5、漸變
- 6、濾鏡
- 7、合成
- 8、裁剪和遮罩
- 9、網格布局
- 10、CSS方法論
- 11、管理后臺響應式改造
- React
- 1、函數式編程
- 2、JSX
- 3、組件
- 4、生命周期
- 5、React和DOM
- 6、事件
- 7、表單
- 8、樣式
- 9、組件通信
- 10、高階組件
- 11、Redux基礎
- 12、Redux中間件
- 13、React Router
- 14、測試框架
- 15、React Hooks
- 16、React源碼分析
- 利器
- 1、npm
- 2、Babel
- 3、webpack基礎
- 4、webpack進階
- 5、Git
- 6、Fiddler
- 7、自制腳手架
- 8、VSCode插件研發
- 9、WebView中的頁面調試方法
- Vue.js
- 1、數據綁定
- 2、指令
- 3、樣式和表單
- 4、組件
- 5、組件通信
- 6、內容分發
- 7、渲染函數和JSX
- 8、Vue Router
- 9、Vuex
- TypeScript
- 1、數據類型
- 2、接口
- 3、類
- 4、泛型
- 5、類型兼容性
- 6、高級類型
- 7、命名空間
- 8、裝飾器
- Node.js
- 1、Buffer、流和EventEmitter
- 2、文件系統和網絡
- 3、命令行工具
- 4、自建前端監控系統
- 5、定時任務的調試
- 6、自制短鏈系統
- 7、定時任務的進化史
- 8、通用接口
- 9、微前端實踐
- 10、接口日志查詢
- 11、E2E測試
- 12、BFF
- 13、MySQL歸檔
- 14、壓力測試
- 15、活動規則引擎
- 16、活動配置化
- 17、UmiJS版本升級
- 18、半吊子的可視化搭建系統
- 19、KOA源碼分析(上)
- 20、KOA源碼分析(下)
- 21、花10分鐘入門Node.js
- 22、Node環境升級日志
- 23、Worker threads
- 24、低代碼
- 25、Web自動化測試
- 26、接口攔截和頁面回放實驗
- 27、接口管理
- 28、Cypress自動化測試實踐
- 29、基于Electron的開播助手
- Node.js精進
- 1、模塊化
- 2、異步編程
- 3、流
- 4、事件觸發器
- 5、HTTP
- 6、文件
- 7、日志
- 8、錯誤處理
- 9、性能監控(上)
- 10、性能監控(下)
- 11、Socket.IO
- 12、ElasticSearch
- 監控系統
- 1、SDK
- 2、存儲和分析
- 3、性能監控
- 4、內存泄漏
- 5、小程序
- 6、較長的白屏時間
- 7、頁面奔潰
- 8、shin-monitor源碼分析
- 前端性能精進
- 1、優化方法論之測量
- 2、優化方法論之分析
- 3、瀏覽器之圖像
- 4、瀏覽器之呈現
- 5、瀏覽器之JavaScript
- 6、網絡
- 7、構建
- 前端體驗優化
- 1、概述
- 2、基建
- 3、后端
- 4、數據
- 5、后臺
- Web優化
- 1、CSS優化
- 2、JavaScript優化
- 3、圖像和網絡
- 4、用戶體驗和工具
- 5、網站優化
- 6、優化閉環實踐
- 數據結構與算法
- 1、鏈表
- 2、棧、隊列、散列表和位運算
- 3、二叉樹
- 4、二分查找
- 5、回溯算法
- 6、貪心算法
- 7、分治算法
- 8、動態規劃
- 程序員之路
- 大學
- 2011年
- 2012年
- 2013年
- 2014年
- 項目反思
- 前端基礎學習分享
- 2015年
- 再一次項目反思
- 然并卵
- PC網站CSS分享
- 2016年
- 制造自己的榫卯
- PrimusUI
- 2017年
- 工匠精神
- 2018年
- 2019年
- 前端學習之路分享
- 2020年
- 2021年
- 2022年
- 2023年
- 2024年
- 日志
- 2020
