漸變是由兩種或多種顏色之間的漸進過渡組成,它是一種特殊的圖像類型,分為線性漸變和徑向漸變,這兩類漸變還會細分為單次和重復兩種。漸變圖像與傳統圖像相比,它的優勢包括占用更少的字節,避免額外的服務器請求,調試成本更低等。在平時,發揮自己的想象,利用漸變可以創造出許多奇妙的視覺特效。
## 一、線性漸變
  線性漸變會使用linear-gradient()函數,可沿著一條梯度線(gradient line),從某一邊或某個角度繪制漸變背景,該背景的默認方向是從元素頂部到底部,如下圖所示。
~~~css
div {
background: linear-gradient(#FC0, #F60);
}
~~~
:-: 
**1)梯度線**
  梯度線會穿過元素的中心點,沿順時針旋轉,如下圖所示,旋轉了50°。梯度線的起點是元素最近的頂點和梯度線的垂線的交叉點,終點是元素最遠的頂點和梯度線的垂線的交叉點,注意,垂線和梯度線都要在同一象限內。象限是指平面直角坐標系中的橫軸和縱軸所劃分的四個區域。
:-: 
  圖中的0%和100%分別表示第一個和最后一個色標的位置,百分數參照的是梯度線的長度。注意,梯度線上的各點顏色會沿著垂直線向外延伸,如下圖所示。
:-: 
**2)方向**
  梯度線的方向可以結合關鍵字to向四條邊(top、bottom、left和right)延伸,默認是to bottom。下面的樣式會修改成向右漸變,效果如下圖所示。
~~~css
div {
background: linear-gradient(to right, #FC0, #F60);
}
~~~
:-: 
  將四條邊的關鍵字兩兩組合,再與to配合使用,可聲明成某個角度,例如top right表示右上象限。注意,不是右上角,也就是說,梯度線并不會穿過元素兩個對角的頂點。如下圖所示,to top right的梯度線是帶箭頭的實線而不是那條虛線。
:-: 
  除了使用關鍵字之外,還能通過deg單位指定角度,這樣能更直觀的改變梯度線的方向,例如30deg,如下代碼所示,在聲明時不需要關鍵字to。
~~~css
div {
background: linear-gradient(30deg, #FC0, #F60);
}
~~~
**3)色標**
  在指定方向后,就會跟一組用逗號隔開的色標,即標明顏色發生變化的位置。例如將#FC0放在梯度線20%的位置處,如下所示。
~~~css
div {
background: linear-gradient(30deg, #FC0 20%, #F60);
}
~~~
  如果將兩個色標放在同一位置,那么就能產生急變的效果(常用于實現條紋),如下代碼所示。在下圖中,左邊是漸變圖像,右邊是急變圖像。
~~~css
div {
background: linear-gradient(30deg, #FC0 20%, #F60 20%);
}
~~~
:-: 
  當漸變尺寸明確設為0時,也能實現急變效果,樣式如下。
~~~css
div {
background: linear-gradient(30deg, #FC0 20%, #F60 0);
}
~~~
**4)中色點**
  中色點的作用是修改兩側的混合模式,即定義相鄰顏色之間的漸變如何進行。默認情況下,中色點位于兩個顏色終止位置之間的中點。
  以下面的樣式為例,由20%處的黃色(#FC0)過渡到100%處的橙色(#F60),二者的中點位置是60%。
~~~css
div {
background: linear-gradient(30deg, #FC0 20%, #F60);
}
~~~
  當指定中色點時,需要省略顏色,如下代碼所示,將中色點移到40%處,漸變效果如下圖的右側所示,左側是默認的漸變。
~~~css
div {
background: linear-gradient(30deg, #FC0 20%, 40% ,#F60);
}
~~~
:-: 
## 二、徑向漸變
  徑向漸變會從一個原點向外輻射,覆蓋的范圍既可以是圓形也可以是橢圓,常用于聚光燈、水面波紋等效果。在實現徑向漸變時,會使用radial-gradient()函數,在函數中可聲明形狀、尺寸、中心點、色標等參數。
**1)形狀和尺寸**
  可通過circle或ellipse兩個關鍵字,顯式地聲明漸變形狀,如下所示。
~~~css
.circle {
background: radial-gradient(circle, #FC0, #F60);
}
.ellipse {
background: radial-gradient(ellipse, #FC0, #F60);
}
~~~
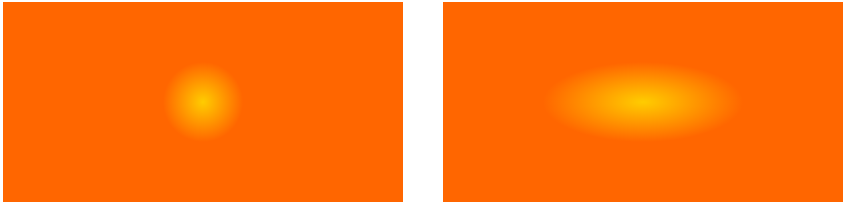
  在下面的兩個樣式中,當聲明一個半徑時,可生成圓形漸變,效果如下圖的左側;當聲明兩個不同的半徑時,可生成橢圓漸變,效果如下圖的右側。
~~~css
.circle {
background: radial-gradient(20px, #FC0, #F60);
}
.ellipse {
background: radial-gradient(50px 20px, #FC0, #F60);
}
~~~
:-: 
  注意,圓形的半徑不能設為百分數,而橢圓則可以。橢圓的第一個百分數半徑參照橫軸(背景圖像的寬度),第二個參照縱軸(背景圖像的高度),如下所示。
~~~css
div {
background: radial-gradient(25% 20%, #FC0, #F60);
}
~~~
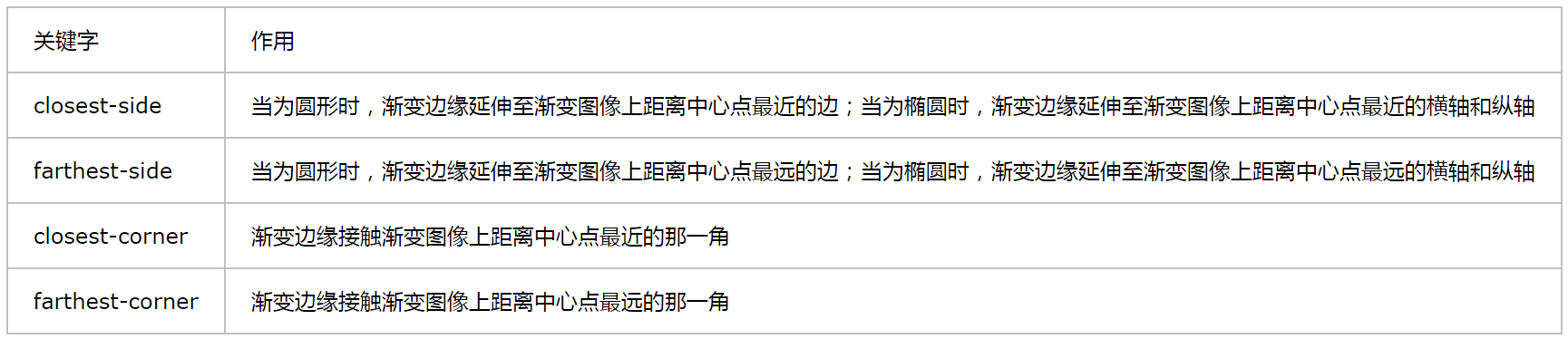
  除了通過長度和百分數的方式來指定漸變尺寸之外,還支持四個關鍵字,如下表所示,其中farthest-corner是徑向漸變的默認值。
:-: 
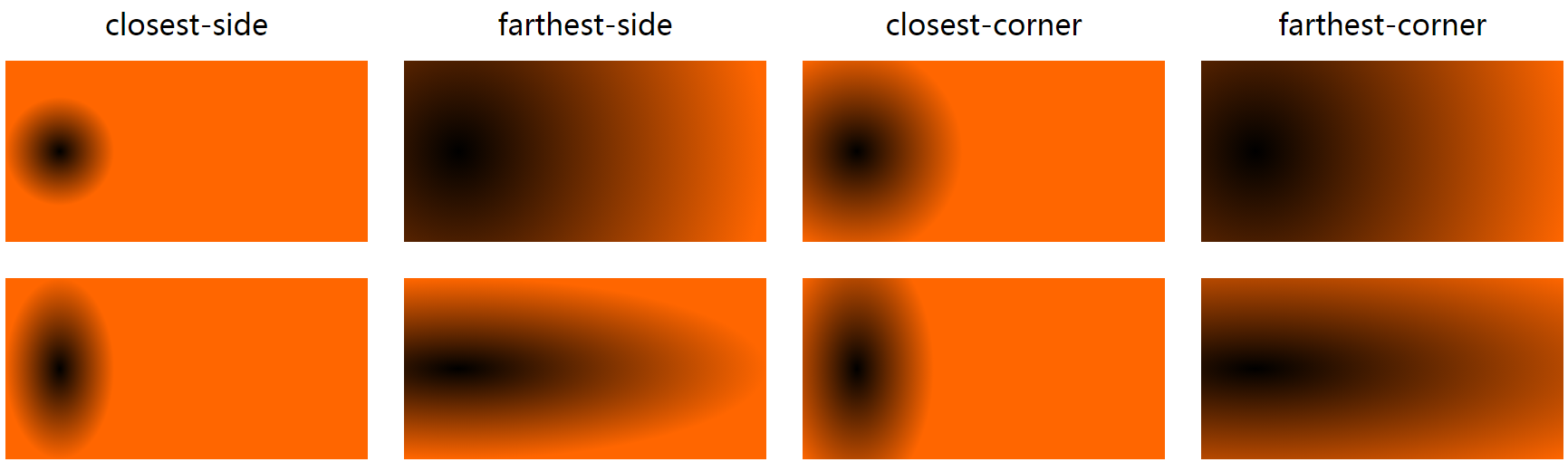
  在下圖中,將四個關鍵字分別應用于圓形和橢圓,為了便于觀察,改變了中心點的坐標。
:-: 
**2)中心點**
  漸變區域的中心點可以設為background-position屬性的位置值,例如top right、30px 50px等,但為了區別漸變的尺寸值,需要用at分隔,如下所示。
~~~css
div {
background: radial-gradient(circle at 30px 50px, #FC0, #F60);
}
~~~
**3)梯度射線**
  與線性漸變不同,徑向漸變的梯度射線(gradient ray)會從中心點向外延伸出無數條線,如下圖所示。當漸變是圓形時,梯度射線的終點與中心點的距離就是圓的半徑;當漸變是橢圓時,梯度射線的終點與中心點的距離由橢圓的橫軸決定。
:-: 
## 三、重復漸變
  線性漸變和徑向漸變都有對應的重復函數,前者是repeating-linear-gradient(),后者是repeating-radial-gradient(),重復次數由background-size屬性和元素尺寸決定。在下圖中,包含兩組漸變(樣式如下),其中每組的左側是漸變一次的效果,右側是重復漸變的效果。
~~~css
.linear {
background: linear-gradient(30deg, #FC0, #F60 30px);
}
.repeating-linear {
background: repeating-linear-gradient(30deg, #FC0, #F60 30px);
}
.radial {
background: radial-gradient(30px, #FC0, #F60);
}
.repeating-radial {
background: repeating-radial-gradient(30px, #FC0, #F60);
}
~~~
:-: 
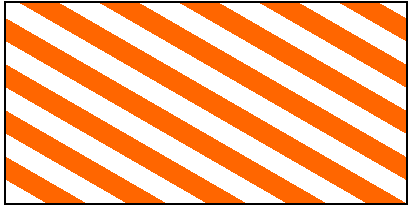
  重復漸變有許多巧妙的用法,例如生成條紋背景,樣式如下,效果如下圖所示。
~~~css
.stripe {
background: repeating-linear-gradient(30deg, transparent, transparent 10px, #F60 0, #F60 20px);
}
~~~
:-: 
*****
> 原文出處:
[博客園-CSS躬行記](https://www.cnblogs.com/strick/category/1667864.html)
[知乎專欄-CSS躬行記](https://zhuanlan.zhihu.com/pwcss)
已建立一個微信前端交流群,如要進群,請先加微信號freedom20180706或掃描下面的二維碼,請求中需注明“看云加群”,在通過請求后就會把你拉進來。還搜集整理了一套[面試資料](https://github.com/pwstrick/daily),歡迎瀏覽。

推薦一款前端監控腳本:[shin-monitor](https://github.com/pwstrick/shin-monitor),不僅能監控前端的錯誤、通信、打印等行為,還能計算各類性能參數,包括 FMP、LCP、FP 等。
- ES6
- 1、let和const
- 2、擴展運算符和剩余參數
- 3、解構
- 4、模板字面量
- 5、對象字面量的擴展
- 6、Symbol
- 7、代碼模塊化
- 8、數字
- 9、字符串
- 10、正則表達式
- 11、對象
- 12、數組
- 13、類型化數組
- 14、函數
- 15、箭頭函數和尾調用優化
- 16、Set
- 17、Map
- 18、迭代器
- 19、生成器
- 20、類
- 21、類的繼承
- 22、Promise
- 23、Promise的靜態方法和應用
- 24、代理和反射
- HTML
- 1、SVG
- 2、WebRTC基礎實踐
- 3、WebRTC視頻通話
- 4、Web音視頻基礎
- CSS進階
- 1、CSS基礎拾遺
- 2、偽類和偽元素
- 3、CSS屬性拾遺
- 4、浮動形狀
- 5、漸變
- 6、濾鏡
- 7、合成
- 8、裁剪和遮罩
- 9、網格布局
- 10、CSS方法論
- 11、管理后臺響應式改造
- React
- 1、函數式編程
- 2、JSX
- 3、組件
- 4、生命周期
- 5、React和DOM
- 6、事件
- 7、表單
- 8、樣式
- 9、組件通信
- 10、高階組件
- 11、Redux基礎
- 12、Redux中間件
- 13、React Router
- 14、測試框架
- 15、React Hooks
- 16、React源碼分析
- 利器
- 1、npm
- 2、Babel
- 3、webpack基礎
- 4、webpack進階
- 5、Git
- 6、Fiddler
- 7、自制腳手架
- 8、VSCode插件研發
- 9、WebView中的頁面調試方法
- Vue.js
- 1、數據綁定
- 2、指令
- 3、樣式和表單
- 4、組件
- 5、組件通信
- 6、內容分發
- 7、渲染函數和JSX
- 8、Vue Router
- 9、Vuex
- TypeScript
- 1、數據類型
- 2、接口
- 3、類
- 4、泛型
- 5、類型兼容性
- 6、高級類型
- 7、命名空間
- 8、裝飾器
- Node.js
- 1、Buffer、流和EventEmitter
- 2、文件系統和網絡
- 3、命令行工具
- 4、自建前端監控系統
- 5、定時任務的調試
- 6、自制短鏈系統
- 7、定時任務的進化史
- 8、通用接口
- 9、微前端實踐
- 10、接口日志查詢
- 11、E2E測試
- 12、BFF
- 13、MySQL歸檔
- 14、壓力測試
- 15、活動規則引擎
- 16、活動配置化
- 17、UmiJS版本升級
- 18、半吊子的可視化搭建系統
- 19、KOA源碼分析(上)
- 20、KOA源碼分析(下)
- 21、花10分鐘入門Node.js
- 22、Node環境升級日志
- 23、Worker threads
- 24、低代碼
- 25、Web自動化測試
- 26、接口攔截和頁面回放實驗
- 27、接口管理
- 28、Cypress自動化測試實踐
- 29、基于Electron的開播助手
- Node.js精進
- 1、模塊化
- 2、異步編程
- 3、流
- 4、事件觸發器
- 5、HTTP
- 6、文件
- 7、日志
- 8、錯誤處理
- 9、性能監控(上)
- 10、性能監控(下)
- 11、Socket.IO
- 12、ElasticSearch
- 監控系統
- 1、SDK
- 2、存儲和分析
- 3、性能監控
- 4、內存泄漏
- 5、小程序
- 6、較長的白屏時間
- 7、頁面奔潰
- 8、shin-monitor源碼分析
- 前端性能精進
- 1、優化方法論之測量
- 2、優化方法論之分析
- 3、瀏覽器之圖像
- 4、瀏覽器之呈現
- 5、瀏覽器之JavaScript
- 6、網絡
- 7、構建
- 前端體驗優化
- 1、概述
- 2、基建
- 3、后端
- 4、數據
- 5、后臺
- Web優化
- 1、CSS優化
- 2、JavaScript優化
- 3、圖像和網絡
- 4、用戶體驗和工具
- 5、網站優化
- 6、優化閉環實踐
- 數據結構與算法
- 1、鏈表
- 2、棧、隊列、散列表和位運算
- 3、二叉樹
- 4、二分查找
- 5、回溯算法
- 6、貪心算法
- 7、分治算法
- 8、動態規劃
- 程序員之路
- 大學
- 2011年
- 2012年
- 2013年
- 2014年
- 項目反思
- 前端基礎學習分享
- 2015年
- 再一次項目反思
- 然并卵
- PC網站CSS分享
- 2016年
- 制造自己的榫卯
- PrimusUI
- 2017年
- 工匠精神
- 2018年
- 2019年
- 前端學習之路分享
- 2020年
- 2021年
- 2022年
- 2023年
- 2024年
- 日志
- 2020
